创建视觉层次结构:吸引注意力的艺术
已发表: 2017-03-15“我应该把它扔掉还是读它?” 研究对象在检查一封直邮时感到惊奇。 他们从上到下评估这封信,并在短短 11 秒后做出决定。
在那段时间里,来自慕尼黑直销协会的实验人员注意到受试者的眼睛有些奇怪。 他们不遵循线性路径,连续阅读每个单词,而是跳到信件正文的不同点。 那么他们在看什么?
答案是在所谓的“视觉层次结构”的帮助下创建可转换的点击后登录页面的关键。 要完全理解它,我们必须回到 1912 年的德国,在那里三位心理学家开始形成格式塔心理学的基础。
格式塔心理学和视觉层次的基础
一个多世纪以前,德国思想家沃尔夫冈科勒、马克斯韦特海默和库尔特科夫卡开始研究人们如何看待世界。 他们的名字和“格式塔心理学”理论可能看起来并不熟悉,但包含他们研究的信息将:
“整体不同于其部分的总和” ——这意味着整体“在感知系统中具有独立的存在”,拉斯杜威博士说。
换句话说,这三个人提出,人类不会单独平等地感知周围环境。 相反,我们以特定的方式组织它们以从整体上理解它们。
点击鸣叫
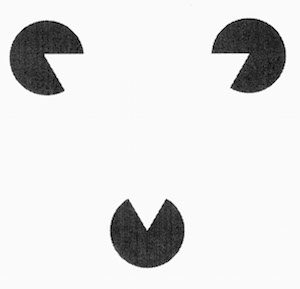
以下图为例。 你看到了什么?

您可能会注意到三个部分绘制的圆圈,但在没有圆圈的中心还有一个倒三角形。 不完整的圆圈形成三角形的角,你的思想填补了边缘。 这被称为“幻觉轮廓”,它恰恰体现了 Koffka 所说的“整体不同于部分之和”的意思。 此图像中不止三个部分绘制的圆圈。 这些圆圈按原样放置在一起,形成一个白色三角形。
从他们的研究中,这三个人创造了八项感知组织法则——人类将群体的组成部分视为一个整体的方式。 人们在您的点击后登录页面上找到重要信息的方式比其他任何方式都重要。
相似法则
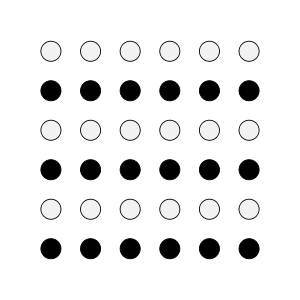
相似法则指出,相似的事物看起来好像它们组合在一起。 在下图中,你看到了什么?

如果您说“36 个圆圈”或“6 行圆圈”或“6 列圆圈”,那么您属于少数。 大多数人看到三排黑色圆圈和三排白色圆圈。 由于每隔一行的颜色和形状都相似,因此它被视为整体中自己组的一部分。
同时,由于这种将相似事物归为一类的倾向,我们也会注意到与该群体不相似的事物。 格式塔心理学家称这些差异为“异常”。

在上图中,我们将所有相似的青苹果归为一组,红色苹果作为异常突出。 无论这个异常在大小、颜色或形状上是否不同,它都会引起我们的注意,因为它与其他人不同。
这种对元素进行感知分组的过程可以解释慕尼黑直销协会的实验人员在研究对象眼中注意到的情况。
什么是视觉层次结构?
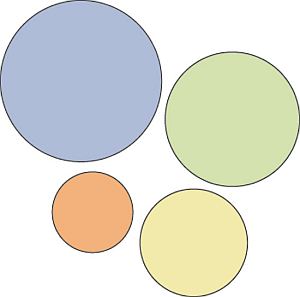
来自 Tuts+ 的 Brandon Jones 说人们不是“机会均等的先知”。 我们不仅倾向于注意到群体之间的差异,而且还倾向于从这些差异中推断出重要性。 例如,对这张图片中的圆圈进行排名:

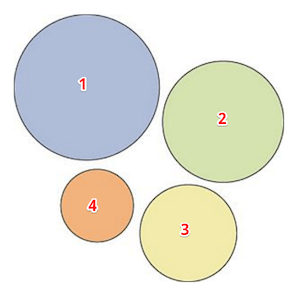
在对它们一无所知的情况下,您可能对它们进行了如下排名:

那是因为最大的圆圈吸引了最多的注意力,然后是第二大的,依此类推。 现在让我们将类似的原则应用于页面上的文字。
这是最重要的一句话。 这是最重要的一句话。 这是最重要的一句话。 这是最重要的一句话。 这是最重要的一句话。 这是最重要的一句话。
在那段摘录中,你的眼睛可能被异常所吸引。 您将未格式化的句子组合在一起,加粗的单词脱颖而出。 当您引入大小差异时,注意力会转移到别处。
这是最重要的一句话。
这是最重要的一句话。 这是最重要的一句话。 这是最重要的一句话。 这是最重要的一句话。 这是最重要的一句话。 这是最重要的一句话。
这一次,在您注意到段落中的粗体字之前,您可能已经看到了它上面更大的粗体字。 我们可以不断地用颜色和位置改变单词,使它们更加突出,但你明白了。 “不同”吸引注意力,而注意力是您希望关注点击后登录页面上最重要的信息。
通过设计上的差异,您可以战略性地将访问者的注意力吸引到对推动转化至关重要的营销信息上——例如,您的价值主张、产品优势和号召性用语。 这些吸引注意力的策略形成了“视觉层次”。
在该层次结构中,最重要的信息是访问者的眼睛首先落在页面上的位置,其次是第二重要的信息是他们的眼睛接下来落在的位置,依此类推。 甚至在没有意识到的情况下,他们根据差异在心理上将这些元素从重要到不需要排序。
网络上和网络下的阅读风格
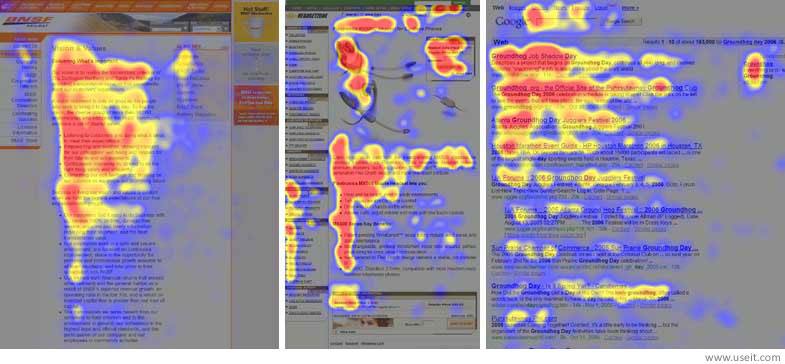
现在让我们重温一下慕尼黑直销协会的实验,实验对象在短短 11 秒内选择是否丢弃或阅读一封销售信函。 由于设计差异,他们能够如此迅速地做出决定。
首先,他们的眼睛跳到了他们认为是页面上最重要的信息:标题和照片。 接下来,标题、项目符号列表和短段落引起了人们的注意。 如果有的话,最后消化了长的、未格式化的副本。
从那时起,大量研究证实了这些发现,最著名的是诞生“F 形模式”的尼尔森诺曼集团研究。 在跟踪数千个网页上 232 名受试者的目光后,该小组发现:
- 首先用户阅读页面顶部,创建“F”形的上方水平条。
- 然后,人们继续向下浏览页面,阅读副标题以形成“F”的下方水平条。
- 最后,用户向下扫描左侧,形成“F”的垂直词干。
它看起来像这样:

不过,“F 形”这个名称有点误导。 正如研究人员所解释的那样,互联网用户的阅读模式并不总是那么整洁:

显然,用户的扫描模式并不总是由三部分组成。 有时用户会阅读内容的第三部分,使模式看起来更像 E 而不是 F。其他时候他们只会阅读一次,使模式看起来像倒 L(顶部有横线) . 然而,一般来说,阅读模式大致类似于 F,尽管顶部和底部条之间的距离有所不同。
无论是“F”、“L”、“E”还是“Z 形”模式(用于文本较少的页面),其含义都是相同的:讲英语的人从左到右阅读,从上到下扫描内容的差异。 标题、副标题、图片、粗体字、标题、列表——这些元素与标准的无格式文本不同。
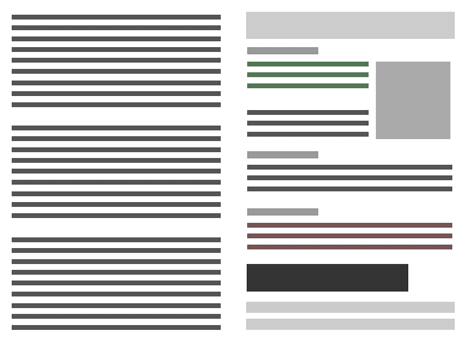
看看下面的模拟页面:

它们不包含任何实际单词,但您可能能够在头脑中组织正确的单词而不是左侧的单词。 右边的适合 F 型阅读风格,而左边的则没有将其内容组织成任何视觉层次结构。
我们已经从研究中了解到,像左页上这样的文本块很少有人阅读。 那么你如何确保你的呢?
设计时考虑到差异
在开始创建视觉层次结构之前,您需要一个目标,CXL 的 Peep Laja 说:
您应该根据您的业务目标对您网站上的元素进行排名。 如果你没有一个具体的目标,你就不知道优先考虑什么。
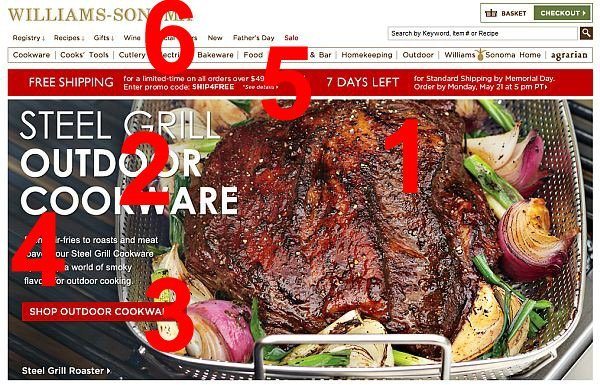
他使用 Williams Sonoma 主页的屏幕截图来演示:

最吸引眼球的是巨大的一块肉(让我想要它),然后是标题(说出它是什么)和号召性用语按钮(明白了!)。 第四位是标题下方的一段文字,第五位是免费送货横幅,最后是顶部导航。 这是做得很好的视觉层次结构。
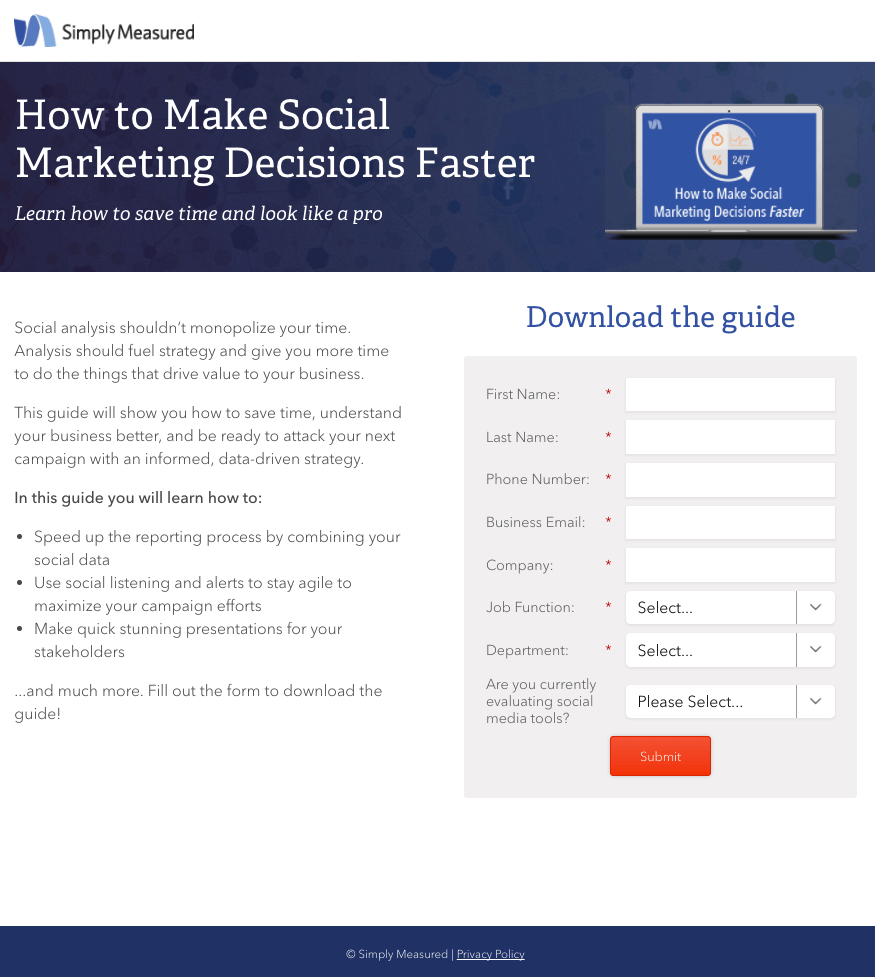
但是,在您的点击后着陆页上,不应有导航菜单。 因此,注意力会有所不同。 让我们看一下 Simply Measured 的点击后登录页面:

你的目光首先落在哪里? 下一个? 最后的? 如果我们不得不猜测,我们会说……
- 标题是:“如何更快地做出社会营销决策。”
- 副标题:“了解如何节省时间并看起来像专业人士。”
- 粗体文本:“在本指南中,您将学习如何……”
- 粗体文本下方的项目符号副本。
- 号召性用语:“提交。”
这是一个很好的视觉层次结构的例子,因为它按照与访问者最相关的顺序传达信息。 首先,标题和副标题以利益导向的方式传达要约的 USP。 潜在客户立即明白,他们将学习如何通过此页面上的优惠更快地做出社交决策。
之后,以典型的 F 模式向下扫描页面左侧,访问者会注意到将他们引导至项目符号列表的粗体文本,其中详细说明了通过领取优惠将获得的具体内容。
最后,潜在客户向下浏览一点,然后浏览整个页面,在那里他们会看到号召性用语按钮,该按钮的颜色与页面上其他元素不同,以引起注意。 它让他们知道如何索取他们的报价。
在关注这三个元素之后,正文可能会被完整阅读,但也可能不会——这就是为什么让你最重要的信息脱颖而出很重要。 按照这个顺序,你的视觉层次至少应该:
- 用标题吸引注意力,让访问者知道为什么他们应该阅读页面的其余部分。
- 用粗体字、带项目符号的文本和小段落简要阐述您的报价的好处。
- 向他们展示如何通过号召性用语领取优惠。
那么你究竟如何使用设计元素来做到这一点呢? 你知道“不同”会引起注意,这反过来又传达了重要性——但是在创建视觉层次结构时应该使用哪些设计元素?
影响视觉层次的特征
根据自由设计师兼作家 Steven Bradley 的说法,可以操纵五个特征来在页面上形成视觉层次结构:
- 大小——正如你所期望的,更大的元素承载更多的重量
- 颜色——原因尚不完全清楚,但有些颜色被认为比其他颜色更重。 红色似乎最重,而黄色似乎最轻。
- 密度——在给定空间中填充更多元素,为该空间赋予更多权重
- 值——较暗的物体比较亮的物体具有更大的重量
- 空白——正空间比负空间或空白更重
您在点击后目标网页上使用这些元素的程度将影响访问者的视线落在何处。 以下是如何使用它们来创建视觉层次结构:
- 大小:您的标题应该是页面上最大的文字。 如果有的话,副标题应该是第二大的。 如果你的页面很长,你用来分隔内容的副标题应该比那个小,最小的应该是未格式化的正文。
- 颜色:此元素对于您的号召性用语最为重要。 配色方案在引导访问者访问您的按钮方面起着重要作用。 这里的关键是对比。 请注意,在 Simply Measured 后点击登录页面上,橙色仅在主要为蓝色和白色的页面上出现一次。 这使得 CTA 按钮对访问者来说非常引人注目。
- 密度:再次查看 Williams-Sonoma 页面。 标题和号召性用语都覆盖在特色图片上。 通过将所有这些元素打包到如此小的空间中,设计师比上面的菜单或横幅更能引起人们的注意。
- 值:加粗的词比未格式化的词更吸引注意力。 介绍产品优势的标题、副标题和正文应该比页面上的其他文字更有价值。
- 空白:回想一下慕尼黑直销协会的研究结果——最引人注目的元素之一是小段落。 将您的文本“分块”成最多由三个句子组成的部分,不仅可以使它更引人注目,而且更容易阅读和记住。
阅读最重要的信息
视觉层次结构可帮助访问者确定点击后登录页面上信息的优先级。 通过创建以下内容让您的访问者转化:
- 在标题中强调您的 USP
- 在正文中传达您报价的好处
- 让潜在客户知道如何使用 CTA 按钮索取您的报价
开始快速轻松地设计视觉层次结构,立即注册 Instapage Enterprise 演示。
