什么是 React Native? 带有应用程序示例的业务介绍
已发表: 2022-12-06根据您当前的情况和需求,您可能希望选择一种最流行的开发工具:React Native。 继续阅读以了解什么是 React Native 、它为何如此广泛使用、优缺点以及它是否适合您的下一个项目。
但让我们从基础开始。 您是否打算创建移动应用程序? 选择开发人员时,您需要做出关键决定:您希望使用哪种技术开发您的应用程序。 这可能很难做出决定,尤其是在您不熟悉所有可用选项的情况下,但这是一个不应该轻易做出的决定。 用于构建您的应用程序的开发工具将影响从您的应用程序的外观到它将具有的功能的方方面面。
要想做出明智的决定并获得想要的结果,您需要考虑很多因素。 您的应用程序需要 iOS 和 Android 版本吗? 您的预算很大还是比较有限? 您的截止日期和时间表是什么? 应用性能和用户体验有多重要?
什么是 React Native?

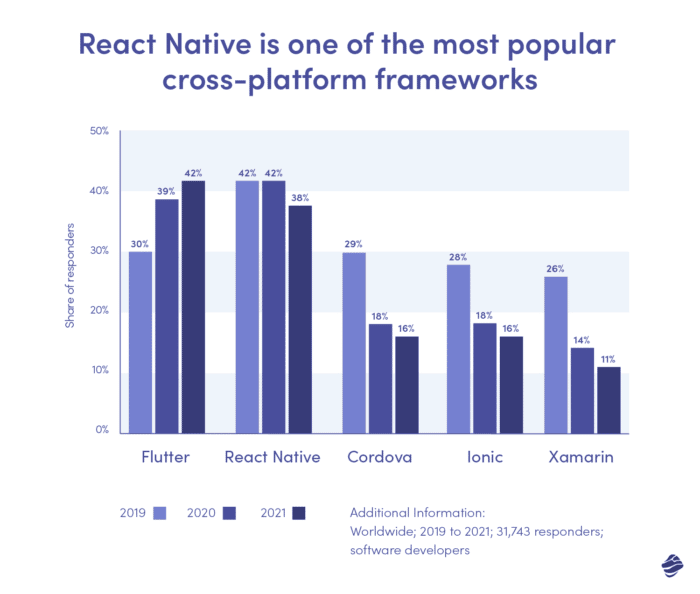
React Native 是一个框架,用于使用编程语言 JavaScript 构建外观和感觉都像本机应用程序的应用程序。 它由 Meta(前身为 Facebook)于 2015 年创建,并于 2021 年被评为软件开发人员使用的最受欢迎的跨平台移动框架之一。
为了更好地理解React Native 是什么以及它是如何工作的,理解本机和跨平台应用程序开发的概念很有帮助。

原生应用开发
本机应用程序开发是指专门为一个平台(通常是 Android 或 iOS)创建移动应用程序的过程。 例如,如果您想创建一个应用程序的 iOS 和 Android 版本,您的开发人员将不得不创建两个完全独立的应用程序,使用不同的技术、编程语言和代码库。 虽然 iOS 应用程序可以使用 AppCode、Xcode 或 Atom 使用 Objective-C 和 Swift 等语言构建,但 Android 应用程序需要使用 Android Studio 使用 Java 或 Kotlin 构建。 出于这个原因,原生应用程序只能在其构建的操作系统上运行,因此原生 iOS 应用程序永远无法在 Android 上运行,反之亦然。
本机应用程序开发很受欢迎,因为它可以提供漂亮的外观、出色的用户体验并保证在线和离线的惊人性能。 它还允许开发人员利用操作系统的功能。
跨平台开发
另一方面,跨平台开发是指从单一来源创建多个应用程序。 跨平台应用程序不需要使用不同语言在不同平台上构建两个单独的应用程序,只需使用一个版本的代码构建一次,就可以在多个设备上运行。 例如,如果您希望您的应用程序同时适用于 iOS 和 Android,您只需要雇用一个开发团队,他们只需在跨平台工具中构建一个版本。 您基本上会获得“一个应用程序的价格两个应用程序”,这是许多人选择跨平台开发的原因之一。
查看我们的博客,详细比较本机和跨平台开发。
React Native 如何适应?
React Native 框架是一种跨平台工具,因为它使开发人员能够构建一个可以跨不同操作系统运行的应用程序。 然而,React Native(因此名称中的“Native”)旨在创建感觉和性能与真正原生应用完全一样的应用程序。
与一些跨平台构建的应用程序不同,这些应用程序通过在应用程序内输出网站(因此只能在线工作),React Native 使用真正的原生组件和与代码交互的 API。 这有助于营造“原生感觉”,并使应用程序直观且功能强大,可在每台设备上无缝运行。
React Native 和 ReactJS 的区别
这是人们可能会感到困惑的地方。 所以我们已经解释了什么是 React Native,但 Meta 还创建了 ReactJS(也称为 React 或 React.js)。 尽管有相似之处,但这两件事有明显的区别,理解这一点很重要。 ReactJS 是一个前端 JavaScript 库,用于为 Web 应用程序构建用户界面。 它由许多不同的可重用组件组成,这些组件用于创建 Web 应用程序的基础。
另一方面,React Native 是用于构建具有原生感觉的应用程序的完整框架,可用于构建适用于 iOS 和 Android 以及 Web 的应用程序。 使用 React Native,您无需像使用 ReactJS 那样创建移动 Web 应用程序或混合应用程序,而是创建一个与使用 Java 或 Objective-C 构建的应用程序完全没有区别的移动应用程序。
React Native 是如何工作的?
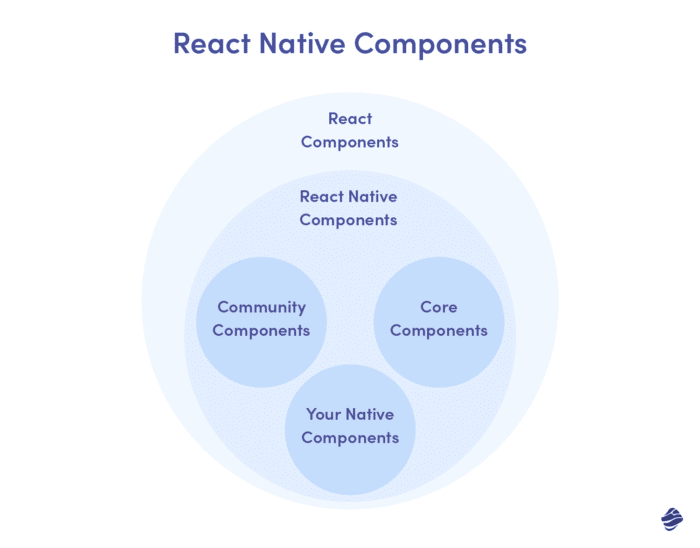
React Native 的工作原理是允许开发人员导入和使用称为组件的构建块,例如按钮、开关、滚动视图或视图。 然后,它使用这些与本机平台上的相应元素“对话”。 因此,例如,对于 iOS,开发人员会用 JavaScript 编写,但 React Native 会在 Objective-C 中呈现组件。 任何其他代码或个性化设置也在 JavaScript 中完成。

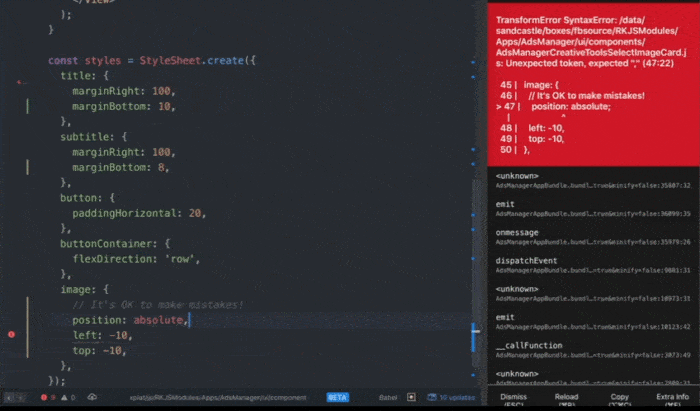
React Native 不像 ReactJS 那样使用 CSS 和 HTML,而是要求用户创建样式表并为 JavaScript 中的组件创建视觉效果。
React Native 框架有一些很棒的功能可以帮助开发人员,例如能够让他们轻松检查他们正在使用的平台并相应地呈现不同的组件。 这意味着他们可以为不同的操作系统创造不同的体验。
该软件还具有称为“快速刷新”的功能。 这使开发人员可以立即在手机或模拟器上看到代码更改的结果,而不是等到他们完成构建。

React Native 有什么优势?
- 深受开发者欢迎
上述特性是 React Native 成为开发人员中流行工具的部分原因。 最重要的是它是一个易于访问的工具。 React Native 的标语是Learn Once,Write Anywhere ,完美地概括了它不需要开发人员同时了解 iOS 和 Android 编程。 相反,开发人员可以使用 JavaScript 构建所有应用程序代码。

React Native 的流行意味着它拥有庞大的支持社区。 开发人员可以轻松获得支持和指导。 它也是一个稳定而成熟的产品,自 2015 年以来一直存在。所有这些使得找到优秀的 React Native 开发人员对你来说是一件容易的事。
React Native 替代品 Flutter 是一种更新得多的软件。 虽然这不一定是坏事,但 JavaScript 和 React Native 都更普遍和广泛使用。 在我们的博客上阅读 Flutter 与 React Native 的完整比较。
2、性价比高
像 React Native 这样的跨平台应用程序开发工具的一个巨大好处是,它只需要构建一个应用程序就可以在多个设备上工作。
本机应用程序开发通常需要多个开发团队和两个应用程序来构建,使其成为一个昂贵的选择。 然而,React Native 只需要一个开发人员创建一个可以同时跨多个平台工作的应用程序,使其成为一种具有成本效益的选择。
3. 开发时间快
出于同样的原因,React Native 允许更快的开发时间。 他们无需花时间构建两个单独的本机应用程序,而只需构建一个。
快速刷新功能还允许开发人员更快、更高效地工作。 对于本机开发,开发人员通常必须编译代码才能看到所做的更改。 根据正在构建的应用程序的大小,这可能需要一段时间才能生成。 Fast Refresh 使他们能够仅在任何平台上看到即时更改,从而使他们的工作更加轻松。
4. 受企业欢迎
除了在开发人员中流行之外,世界上许多成功的企业都拥有使用 React Native 构建的应用程序。 他们漂亮且功能强大的应用程序是 React Native 可以做什么的活生生的证明。 React Native 应用示例包括:
- Instagram的
- 优食
- 购物
- 销售队伍
- 你好新鲜
- 法国巴黎银行
- 途易
- 华纳唱片
- 还有很多很多!

5. React Native 利用原生特性提供出色的用户体验
当谈到原生应用程序与跨平台应用程序开发的争论时,原生应用程序经常被引用的主要优势之一是它们提供了最佳的用户体验。 原生应用往往具有出色的用户体验和用户界面,因为它们使用与原生平台完全相同的设计和功能。
React Native 允许开发人员利用本机功能,使多设备的开发更容易,但不会影响出色的用户体验。 许多人甚至不将 React Native 归类为跨平台应用程序,因为它能够创建具有原生感觉的应用程序。
React Native 还确保无论目标平台如何,应用程序的界面都将保持一致,并且您可以确保您的应用程序将无缝地执行其功能。
6、综合解决方案
React Native 不是一个全有或全无的解决方案。 这意味着您不必使用 React Native 从头开始创建应用程序即可使用它。 React Native 可以与现有的原生 iOS 或 Android 项目集成,使其成为一个灵活且适应性强的工具。
7. 无障碍和广泛的影响
与多个设备共享代码的能力意味着您将保证您的应用程序的可访问性。 React Native 使您的企业能够接触到每个平台上的用户,从一开始就最大限度地提高您的潜在影响力。

React Native 的缺点是什么?
- 性能可能低于真正的原生应用
由于 React Native 的工作方式,与真正的原生应用程序相比,应用程序性能可能会受到轻微影响。 例如,在 React Native 中的 UI 必须使用 JavaScript 构建,然后它会与本地语言(Objective-C、Java、Swift 等)进行通信。 这是一种复杂的行为,因此会导致应用程序性能恶化,有时会很明显。
本机应用程序不需要此步骤,因此性能通常更好。
2. 复杂应用的效率较低
如果您希望构建具有复杂界面和/或功能的复杂应用程序,React Native 可能不是最佳选择。 虽然 React Native 中有许多可用的自定义模块,但可能有一些开发人员将被迫完全从头开始构建。
3. 保持应用程序更新更复杂
使用 React Native 定期更新您的应用程序可能比使用原生更复杂。 这是一个更复杂的过程,新功能可能会有延迟。 Google 和 Apple 会定期为其操作系统引入新功能和更新,而 React Native 社区将它们引入自己的功能的速度稍慢。
4. 比原生社区更小的支持社区
iOS 和 Android 拥有庞大的支持社区,这使得开发人员可以轻松解决问题。 相比之下,React Native 的追随者要少得多,因此找到现成的修复和解决方案可能会有点棘手。
什么时候为您的应用程序使用 React Native 框架?
React Native 是一种广受欢迎的跨平台开发工具,可用于同时创建可跨多个平台运行的应用程序。 尽管是跨平台的,React Native 允许应用程序通过使用原生特性和功能来保持“原生”的外观和感觉。
React Native 框架是企业和开发人员的热门选择,因为它允许一个代码库跨多个不同的操作系统工作。 这使得 React Native 既具有成本效益,因为需要更少的时间和开发团队,也意味着更快的周转时间并且只需要构建一个应用程序。
尽管 React Native 有很多优点,但也有一些缺点,包括与原生应用程序相比,React Native 应用程序的性能往往较低。 除此之外,它不是构建复杂应用程序的最佳选择,在本机更新方面可能会有一些延迟,而且该工具的支持社区比 iOS 和 Android 小。
毕竟,毫无疑问,React Native 包含允许流畅、高效开发的功能,并拥有庞大的社区支持。 由于这些原因,它被世界上一些最好的企业所使用。
