介绍和深入了解 Google 跟踪代码管理器的工作原理
已发表: 2018-07-06最好的活动从潜在客户数据开始:您的访问者是谁,他们做了什么,接下来如何联系他们。 问题是,获取和使用这些数据会给您的团队甚至潜在客户带来各种问题。
网页后端的 JavaScript 标签使营销人员能够利用有关访问者的信息。 想想 Meta Pixel 或 Google Ads 转化跟踪。 它们很有用,但手动设置和维护它们很乏味。 复制、粘贴、微调小行代码并确保它们在正确的位置——这是另一件需要担心的事情——尤其是对于许多活动和页面。 这就是 Google 跟踪代码管理器存在的原因。
什么是谷歌标签管理器?
Google Tag Manager 是一个用于轻松管理网页后端标签的系统。 通过直观的界面,用户可以更新和添加标签,而无需部署或操作额外的代码。
为什么要使用 Google 跟踪代码管理器?
每个与您的网站集成的软件都需要在网页后端有自己的空间。 用于再营销、热图,甚至是简单的转化跟踪。 JavaScript 使它全部运行。 您收集的数据越多,您就越需要重新访问这些标签——添加、更新和删除它们。 Google Tag Manager 简化了这个过程。 但这不是使用它的唯一原因。
使用 Google 跟踪代码管理器的优点:
- 提高网站速度:由于 Google 跟踪代码管理器使维护标签变得容易,它还可以通过废弃不再需要的标签来更轻松地加快网站速度。 Google Tag Manager 也是异步加载的,这意味着网页在加载其内容之前不需要等待 Google Tag Manager 加载。
- 它具有灵活性,允许您根据您的特定需求调整标签以跟踪各种行为。 只需选择一个标签并从预设触发器中挑选,以确定它何时触发。 或者,创建您自己的。
- 您也可以将 Google 跟踪代码管理器用于移动应用程序以及网站和 AMP 页面。
- 错误跟踪和预览模式可以在问题上线之前轻松发现问题。 如果没有这些检查,人为错误就会经常出现,这可能会导致网站瘫痪。
使用 Google 跟踪代码管理器的缺点:
- 有一个学习曲线。 Google 跟踪代码管理器并不像某些人声称的那样容易上手。 也就是说,这最终比进入网页后端频繁调整标签要容易得多。
除了学习曲线,Hanapin Marketing 的数字营销客户经理 Emma Franks 还说:
许多知名的 PPC 平台(例如 Facebook、Bing Ads)都使用自定义 HTML 标签选项,因为 GTM 没有针对它们的本地集成。
如何使用谷歌标签管理器
Google 跟踪代码管理器包含三个组件:代码、触发器和变量。
标签

标记是 JavaScript 片段,您可以将其放置在网站的后端以执行特定功能。 如上所述,这些是可以重新定位访问者或跟踪转化的代码片段。 他们可以测量滚动深度或发送行为电子邮件等等。 今天,没有多少标签不能做。 其中最受欢迎的是来自 Google Analytics、DoubleClick 和 WordPress 的标签。
触发器

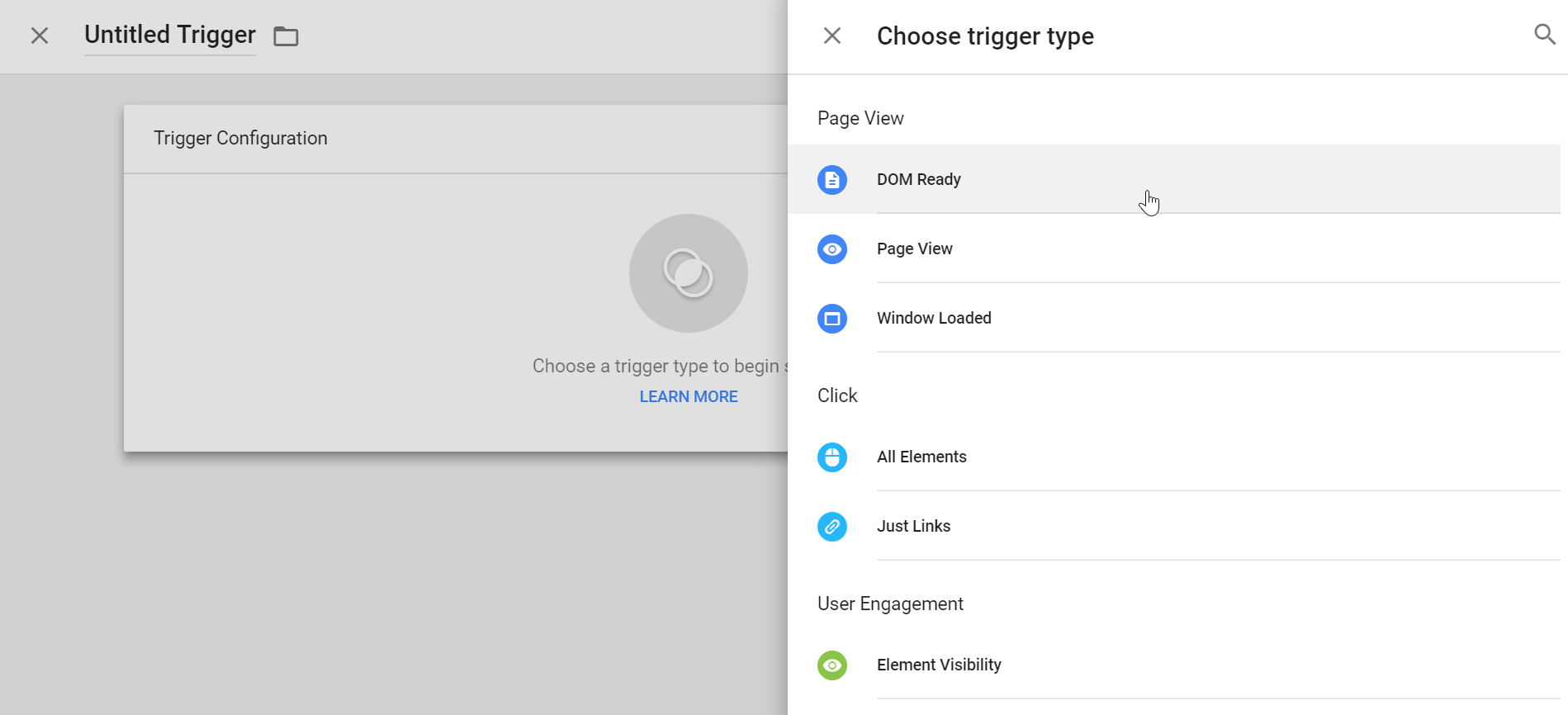
在 Google 跟踪代码管理器中,代码根据用户事件触发。 您指定那些是哪些事件。 可供选择的触发器类型包括:页面浏览、点击、元素可见性、表单提交、历史更改、JavaScript 错误、滚动深度、计时器、YouTube 视频和自定义事件。
变量

这些条件为标签提供了它需要触发的额外信息。 谷歌提供了一个例子:
假设您希望在访问者在您的网站上花费超过 100 美元时触发再营销代码。 要实现这一点,请创建一个网页浏览触发器并添加此触发条件:
交易金额大于 $100
由于变量“Transaction Amount”不存在,您需要定义它。 您可以告诉 Google 跟踪代码管理器在 JavaScript 变量 transactionAmt 中查找交易金额的值(假设此 JavaScript 变量出现在您网站的购买确认页面上)。
在此示例中,当用户在您的网站上消费时,GTM 将评估是否超过 100 美元。 如果是,再营销触发器将触发。
集装箱
一组标记、触发器和变量一起称为容器。 容器为特定域设置规则。 设置代码、触发器并指定任何变量后,您就拥有了一个容器。 使用容器,您可以自由地为您的域管理(添加、更新、删除)标签,而无需不断返回到每个页面的后端。
准备实施 Google 跟踪代码管理器
实施任何工具都需要准备。 对于 Google 跟踪代码管理器,您需要考虑以下因素:
谁来管理账户?
在 Google 标签管理器中添加和操作标签的用户过多有可能导致网页瘫痪。 确保您分配了一个或两个角色,并在客户经理离职或无法再履行职责时制定协议。
它将如何管理?
分配团队成员后,指定工作流程很重要。 即使是最小的错误也会使标签变得无用,或者更糟的是,会干扰其他软件。 您可能希望管理员仔细检查管理器的实施,或启动审计日志以确保将来发现并防止错误。

还有谁可能需要访问权限?
您的企业可能有 GTM 管理员,但其他人是否需要访问权限? 也许您将工作外包给可能需要向某些点击后登录页面添加标签的机构。 也许您雇用了一名自由职业者来运行热图分析或创建重新定位活动。 如果这些听起来很熟悉,您可能希望允许他们访问您的 Google 跟踪代码管理器帐户并让您指定的内部经理检查他们的工作。
您将在多少个域中使用 GTM?
如果您使用 GTM 为多个域管理标签,Google 建议对所有域使用相同的容器,以下情况除外:首先,如果您需要为每个域定制标签。 容器一旦发布,就会应用于所有域。 因此,如果您需要将更改应用到一个而不是另一个,最好使用多个容器。 其次,如果配置不同——如果标签在不同的环境下在不同的域中触发——你可能想要使用多个容器,因为配置不容易在域之间共享。
你研究过谷歌标签管理器吗?
Google Tag Manager 被吹捧为易于使用的 DIY 工具,但 Orbit Media 的 Amanda Gant 表示它被误解了:
如果没有一些技术知识或培训(课程或自学),Google 跟踪代码管理器就不会“容易”使用。 您必须具备一些技术知识才能了解如何设置代码、触发器和变量。
事实是,虽然 Google 跟踪代码管理器使标签管理变得更加容易,但您必须事先接受任何教育才能掌握它。 这并不是说您需要注册一个昂贵的培训课程,这个来自 Google 的课程应该足以让您入门。
您的页面上是否已经有手动编码的标签?
容器将取代网页上手动编码的标签,例如来自 Google Ads、Google Analytics 和其他第三方提供商的标签。 Google 建议,当您选择使用 Google 标签管理器时,您应立即迁移所有标签,而不是让一些标签处于不确定状态。 这不是强制性的,因为 GTM 无论如何都可以触发您的代码,但这是最佳做法。 页面上的 JavaScript 越多,加载速度就越慢。
设置谷歌标签管理器
要开始设置标签管理器,Google 概述了以下步骤:
创建一个新的帐户和容器

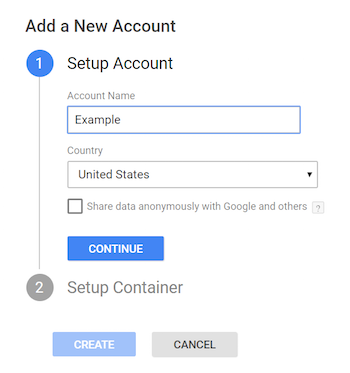
- 在 Google 跟踪代码管理器中,点击“帐户”,然后点击“创建帐户”。
- 输入帐户名称并选择您是否愿意与 Google 和其他人匿名共享数据。
- 点击“继续”。
- 输入描述性容器标签并指定以下内容类型:Web、AMP、Android 或 iOS。
- 点击“创建”。
安装容器

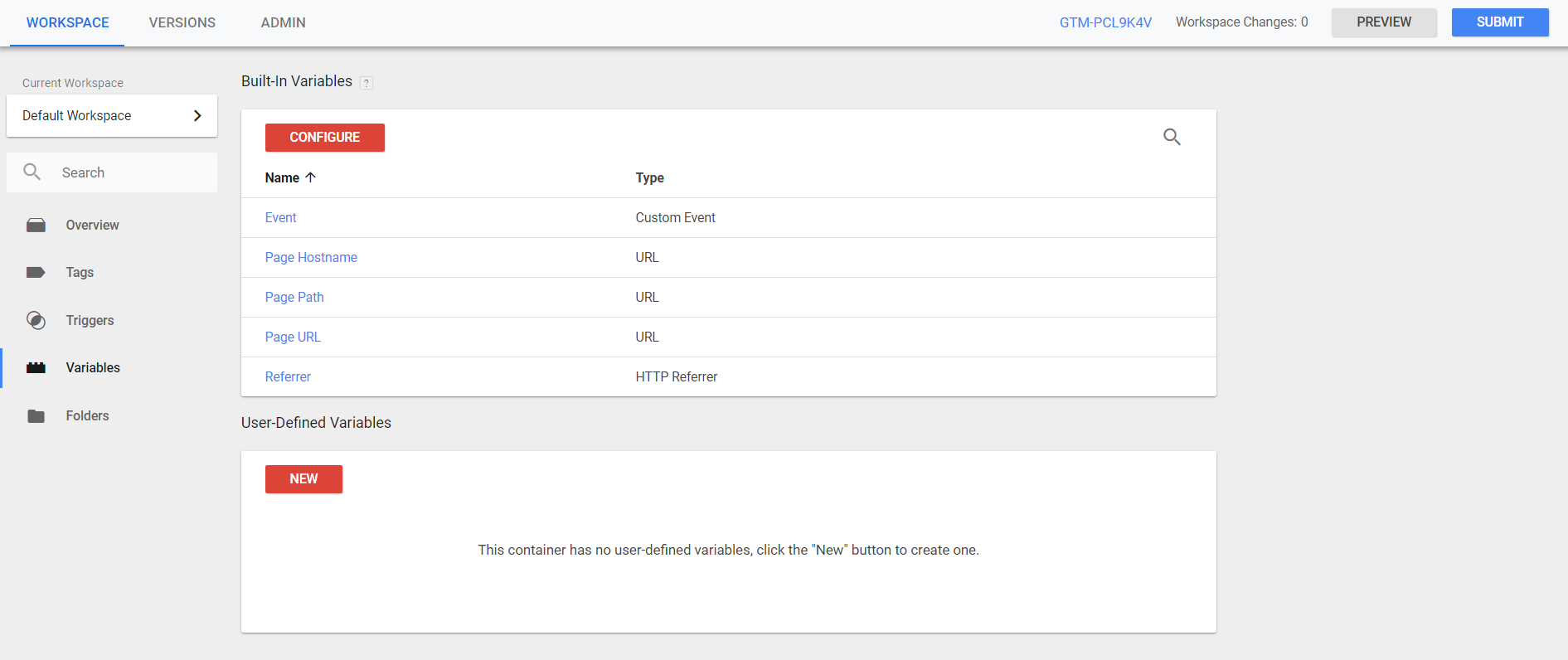
- 在 Google 跟踪代码管理器中,选择“工作区”。
- 在窗口顶部附近找到您的容器 ID,格式如下:“ GTM-XXXXXX ”。
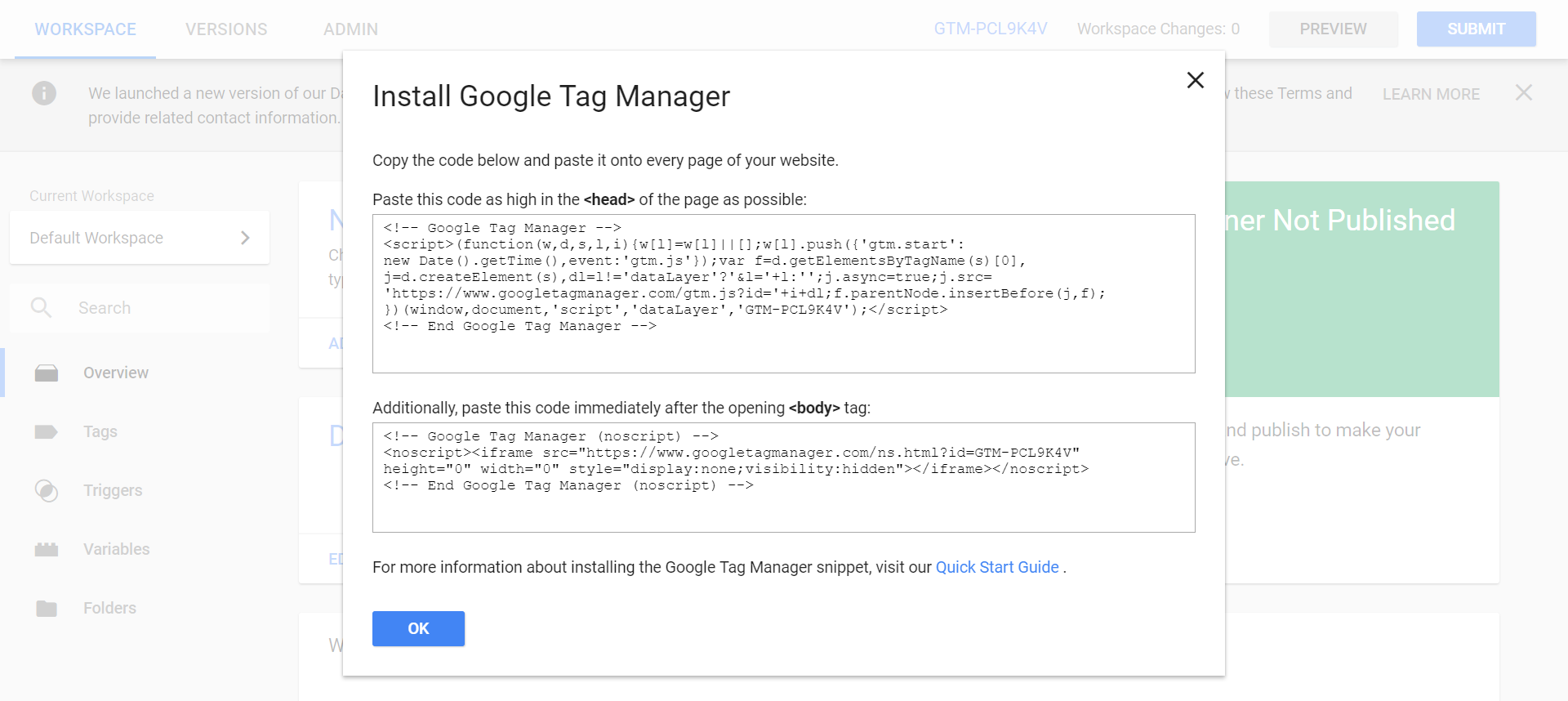
- 单击您的容器 ID 以启动“安装标签管理器”框。
- 复制生成的代码片段并将它们粘贴到您的网站中。
- 使用跟踪代码管理器的预览模式和 Tag Assistant Chrome 扩展程序验证您的安装或排除故障。
添加、更新和发布标签
安装容器后,您可以按照以下步骤开始向其添加标签。
1. 在跟踪代码管理器中,选择您的帐户。
2. 从导航菜单中单击“标签”。
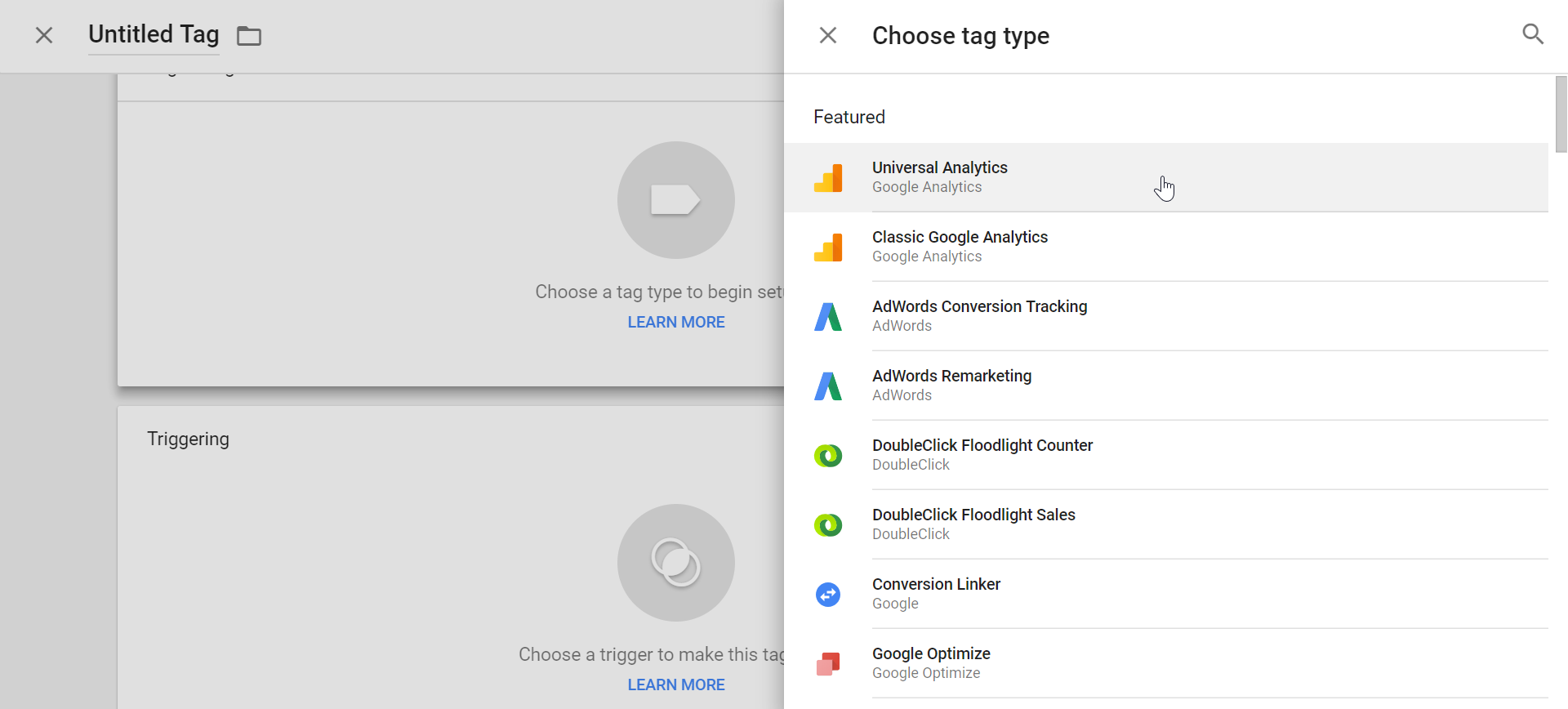
要添加标签:单击“新建”。 选择代码类型(例如 Google Ads 转化跟踪)并指定触发代码的触发器。
要编辑标签: 单击列表中的标签并在“编辑标签”页面上进行更改。
删除标签:进入“编辑标签”页面后,点击屏幕右上角的菜单并选择“删除”。
3. 预览让您有机会在标签、变量和配置上线之前对其进行评估。 您可以使用调试选项来查看在您使用网站时触发了哪些标签。 当您在工作区中包含未发布更改的页面上时,单击“发布”旁边的箭头以显示更多选项,然后单击“预览”。
4. 如果一切顺利,只需单击屏幕右上角的“发布”即可开始发布您的更改。
Google 跟踪代码管理器示例
考虑一下这个假设:如果您想跟踪转化、设置行为触发的电子邮件、在特定页面上投放广告并使用分析平台跟踪所有这些,您需要所有这些程序的标签才能完成。 使用 Google 跟踪代码管理器,您只需添加一次:

最后,它使您的团队维护标签更加清晰和容易。
开始创造更好、更强大的用户体验
Google 跟踪代码管理器不仅可以为您节省时间和麻烦,而且还有可能为您的用户带来更好的体验。 您将能够轻松添加任何可改善个性化的软件:电子邮件自动化、实时聊天——甚至是热图软件,它可以为您提供提升用户体验所需的数据。 您还可以通过管理 JavaScript 来保持页面简洁,这将加快加载时间并防止用户跳出。 这反过来又使他们更有可能转化。 立即使用 Instapage、Instapage Enterprise 演示开始创建多功能且用户友好的点击后登录页面。
