什么是累积布局移位?
已发表: 2020-09-24什么是累积布局移位?
Cumulative Layout Shift (CLS) 是 Google 搜索在 2021 年 1 月推出的三个核心 Web Vitals 之一,作为新的关键排名因素。 每个都旨在评估网站的单独用户体验指标:即加载、交互性和视觉稳定性。 目的是提供一种更简化的方式来量化谷歌认为用户体验最重要的方面。 从本质上讲,Core Web Vitals 旨在帮助开发人员、设计师和 SEO 专注于良好 UX 的基础。
累积版面偏移
CLS 衡量网页的布局稳定性,以确保用户体验流畅,交互尽可能自然流畅,没有任何中断或意外跳转。 这是作为一个关键指标引入的,因为不稳定的布局会导致移动设备和桌面设备上的负面用户体验,从而导致高跳出率。 不稳定的布局可能是由稍后在页面上加载的新设计元素引起的,这会迫使视觉布局发生意外变化,并且用户无意中点击了他们不打算点击的地方。
虽然新的设计元素可能会导致意外的变化,但预期的变化包括动画和过渡,以及“用户启动的布局变化”,例如在搜索框中键入或选择菜单上的选项。 为确保这些不被视为 CLS 的一部分,Google 的计算不包括在用户输入后 500 毫秒内发生的布局变化。
是什么导致累积布局偏移?
根据 Google 的说法,发生累积布局偏移的原因有 5 个:
- 没有尺寸的图像
当响应式 Web 设计出现时,开发人员停止使用“宽度”和“高度”尺寸,并开始使用 CSS 来调整图像大小。 这样做的问题是,页面空间只能在图像下载后才能分配,这意味着当图像调整大小以适应视口时,布局可能会发生重大变化。
- 没有尺寸的广告嵌入和 iframe
广告容器可能会导致 CLS 出现多个问题。 广告容器的大小会影响产生多少点击收入(取决于使用的设备和平台),但对于用户体验可能不是最佳的; 这是因为他们可以将页面内容进一步向下推。 当广告容器首次插入页面、调整大小、加载广告代码库以及广告实际填充容器时,可能会发生这种情况。
- 动态注入内容 (DIC)
Youtube 视频、谷歌地图和便携式社交媒体帖子都被归类为动态注入内容。 这些嵌入式小部件可能是不可预测的,因为它们不知道修改会有多大。 例如,社交媒体帖子可能包含图像、视频和多行文本——所有这些方面都会随着时间而改变。 因此,提供嵌入的平台并不总是在页面上保留足够的空间,这可能会导致布局变化。
[案例研究] SEO 讲故事来销售您的 SEO 项目
- 导致 FOUT 或 FOIT 的 Web 字体
当备用字体与新字体交换时(FOUT – 无样式文本的 Flash),或在显示“不可见”文本直到显示新字体(FOIT – 不可见文本的 Flash)时,下载字体可能会导致布局变化。
我们如何衡量累积布局偏移?
CLS 分数是通过将意外移动的屏幕份额乘以它行进的距离来计算的。 (CLS = 影响分数 x 距离分数)——就距离分数而言,它可以是宽度或高度,以较大者为准。
对于网站设计人员和开发人员,CLS 可以使用模拟数据(“实验室”)或真实用户数据(“现场”)来衡量——您使用的数据取决于您的网站是否仍处于暂存阶段。已经住了。

实验室工具包括:
- Chrome 开发者工具
- 灯塔
- 网页测试
现场工具包括:
- Chrome 用户体验报告
- PageSpeed 见解
- Google Search Console(通过 Core Web Vitals 报告)
累积布局转变和 SEO
为什么 SEO 应该关心 CLS?
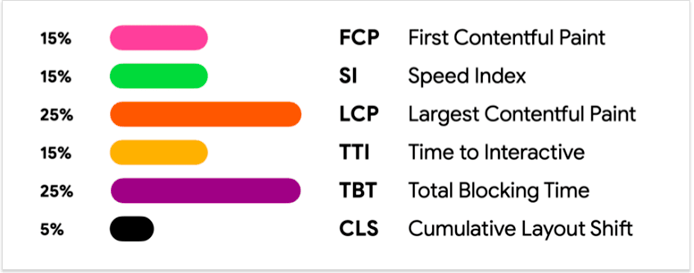
长期以来,用户体验一直是搜索的一个关键排名因素,但随着 Google 推出 Core Web Vitals,它将变得更加重要。 话虽如此,CLS 不应被视为新指标中最重要的。 所有三个生命体征目前都在 Lighthouse 中使用,这暗示了它们之间的相对重要性:

由于 Lighthouse 中的加权重要性仅为 5%,CLS 不太可能与分别衡量加载性能和交互性的最大内容绘制 (LCP) 和首次输入延迟 (FID) 处于同等地位。
这不是忽略 CLS 的借口。 它仍然被认为是“核心”,一旦在 2021 年 1 月生效,它将影响关键字排名。SEO 应该通过对上述工具进行诊断、识别问题并实施推荐的解决方案来为他们的网站获得良好的 CLS 分数做好准备。
最好的起点是 Chrome DevTools——进入性能面板,然后打开体验行。 在这里,您会发现按班次分数和受影响区域分类的布局班次。
[案例研究] SEO 讲故事来销售您的 SEO 项目
如何解决 CLS 问题
这完全取决于您面临的问题,但这里有一些最常见的解决 CLS 分数不佳的方法:
- 使用自定义字体时,请确保包含字体显示值(自动、交换、阻止、回退和可选)。 或者,可以使用 rel="preload" 在构建和渲染 DOM 树之前加载字体。
- 图片和视频元素应具有使用比例纵横比定义的宽度和高度属性。 响应式元素需要为每个视口具有相同的纵横比——使用 aspectratiocalculator.com 来计算它们。
- 将占位符图像分配给网页上的可折叠广告空间。 这为广告加载时保留了空间,并避免了该元素的布局变化。
- 使用占位符或骨架 UI 为 DIC 保留空间,以便在加载后不会触发页面内容移动。 为了完全避免这种情况,请尽量避免在现有内容之上注入动态内容,除非是在用户交互需要时。
CLS 考虑
虽然 CLS 不是 Google 的核心 Web Vitals 中最重要的一项,但从明年初开始,它仍将是一项关键的排名功能。 这将如何改变事情? 好吧,SEO 和设计师可能会从一开始就更紧密地合作,确保页面元素在加载时不会导致突然跳转。 随着对 CLS 的重新关注,他们可以提高网站的用户体验和关键字排名的机会。
