锚标签如何改善着陆页用户体验
已发表: 2017-05-31将锚抛入水中会发生什么?
锚将船固定到位,对吗? 你仍然可以自由地从锚点向任何方向移动一定距离,但无论你走哪条路,你都被限制在一个特定的半径范围内。
这类似于锚标记在网页上的功能。 它们允许访问者跳转到页面上的不同位置,但它会将他们留在页面上。
营销人员喜欢这种网页设计技术,因为它使他们能够突出特定的兴趣点,尤其是点击后登录页面,其目标是激发行动。 为此,您需要设计具有正确优化元素的有说服力的点击后登录页面。 我们的新电子书《构建有说服力的点击后登录页面的终极指南》对此进行了更详细的介绍:

但在今天的帖子中,我们将演示营销人员如何使用锚标记将注意力吸引到特定页面元素,并最终在页面上进行转换。
点击鸣叫
什么是锚标签?
锚标记或锚链接是链接到同一页面上另一个位置的网页元素。 它们通常用于长页面或文本较多的页面,以便访问者无需滚动太多就可以跳转到页面的特定部分。
由于单击锚链接可以毫不费力地将访问者带到他们想去的地方,因此可以改善整体用户体验,从而有助于转换过程。 它们不仅可以让访问者快速轻松地浏览您的页面,而且可以作为视觉提示,将人们引向对您的转化目标不可或缺的元素。
值得一提的是,它们可以是静态的或动画的。 当动画时,锚标签有可能吸引更多的注意力,因为它可能是页面上唯一移动的东西。 当您将动画与空白相结合时,您将获得一种强大的组合,可以将人们的注意力吸引到您想要的地方。
在下面的锚标记示例中,您会注意到可以以多种方式使用这种设计技术。
锚标签可以在点击后登陆页面上突出显示什么?
重要副本
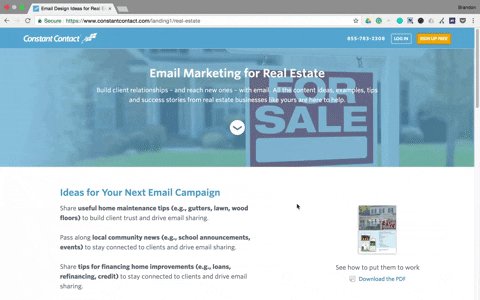
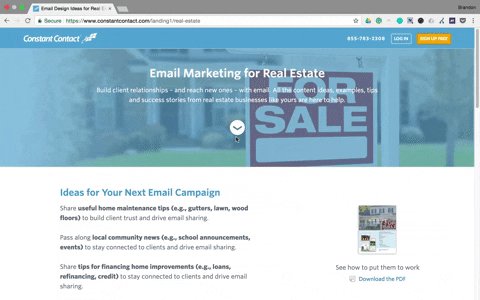
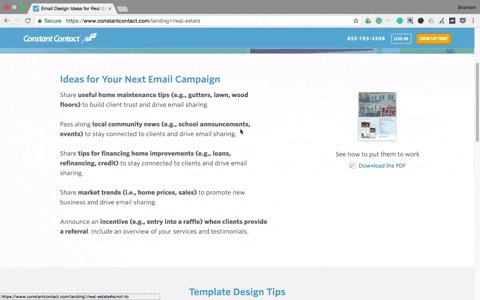
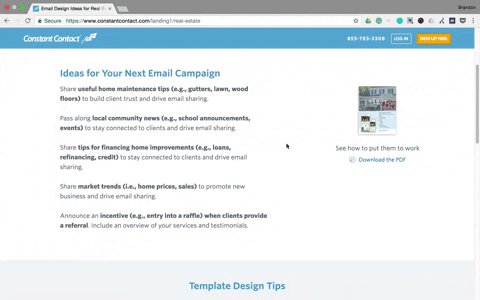
由于您的产品或服务的好处是通过副本传达的,因此使用指向特定副本的锚链接是理想的选择。 Constant Contact 在其点击后登录页面的中间位置执行此操作。 一旦访问者点击向下箭头,页面就会为他们滚动:

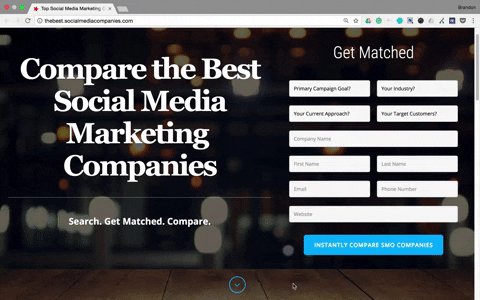
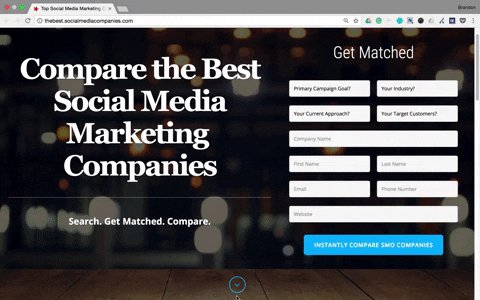
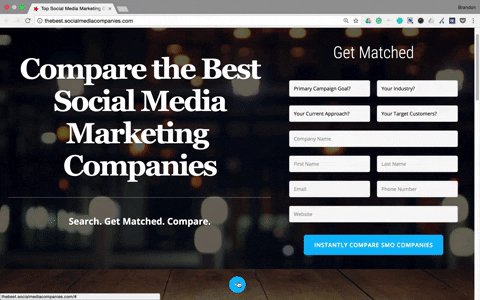
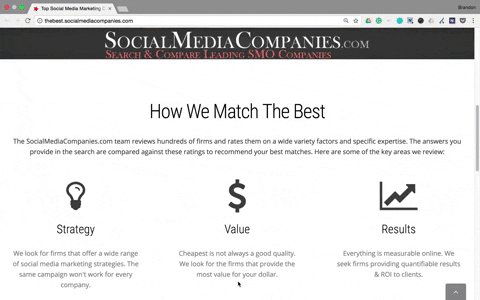
SocialMediaCompanies.com 是另一个带有锚链接的品牌,可将访问者引导至首屏。 在这个例子中,他们希望访问者注意到公司评级和评论的关键领域:

每个示例都表明,通过使用锚标记目标突出您的优惠的好处或重要细节,访问者更有可能阅读(浏览)该副本。
客户成功案例
以客户成功故事和推荐为特色是为访问者提供令人信服的社会证明的好方法。 他们建立了对您的产品或服务的信任和信心,并帮助引导他们进行转化。
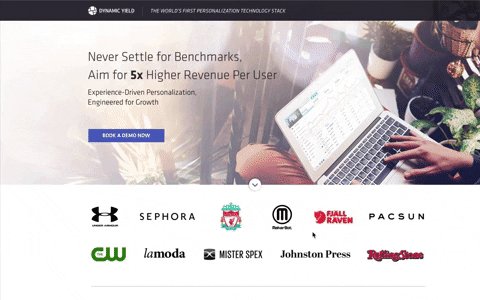
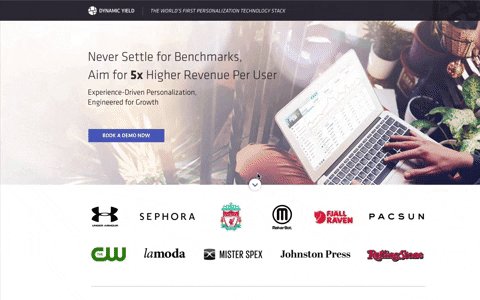
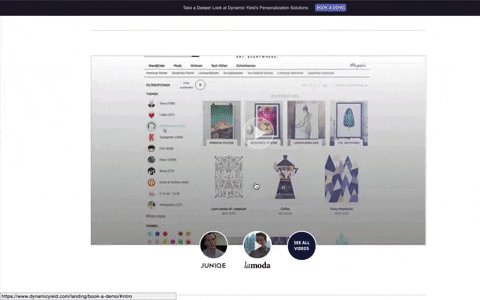
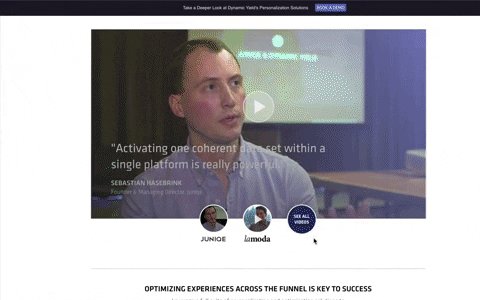
为确保他们的客户成功案例不被忽视,Dynamic Yield 配备了一个弹跳锚标记箭头来吸引注意力并引导访问者正确的方向。 当潜在客户单击箭头时,他们会绕过品牌徽标并直接被带到成功故事视频中:

由于这种客户评论通常可以比页面上的任何其他内容更有效地销售您的产品,为什么要冒着潜在客户跳过它们的风险呢?
用例
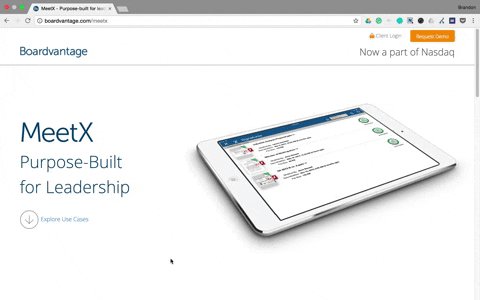
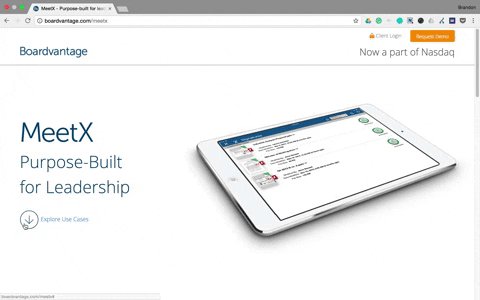
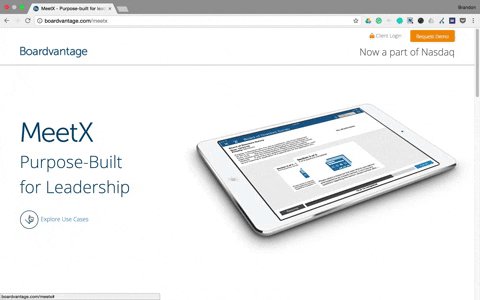
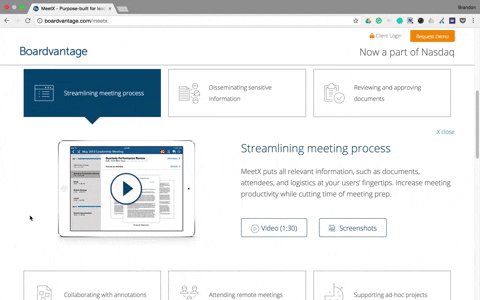
Boardvantage 做的事情与前面的示例略有不同。 在这里,他们确定了目标,即箭头锚标记旁边的“探索用例”。 请注意它如何被足够的空白包围以使其也脱颖而出。 单击后,访问者将被带到首屏下方的部分,公司会在此处以最少的副本、短视频和屏幕截图突出显示 MeetX 的主要功能和优势:


这个特定的部分包含主要的产品卖点,因此他们希望确保访问者看到它。 Boardvantage 的明智之举。
产品附加组件
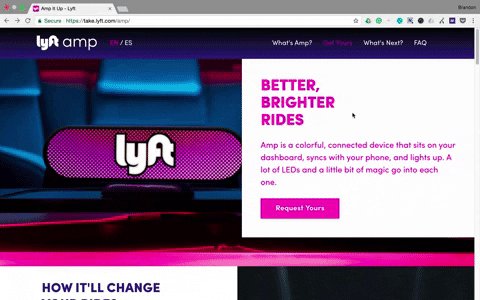
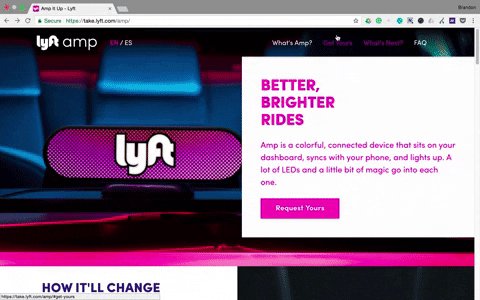
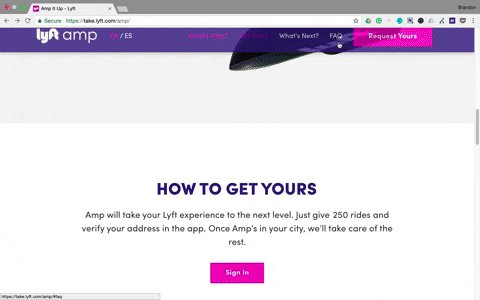
在这个 Lyft 后点击登陆页面上,菜单导航链接都是锚标签,将访问者引导到页面上的各个地方。 当他们点击“Get Yours”链接时,页面会滚动到靠近中间的位置,他们可以在其中了解有关如何获得自己的 Amp 的更多详细信息:

如果用户点击了 FAQ 导航链接,他们将被发送到页面底部附近的“你需要知道的一切”部分。 与本文中提到的其他元素相比,常见问题解答部分在点击后登录页面上并不常见。 但它们仍然发挥着重要作用,尤其是当一家公司试图销售与其品牌相关的产品时。
潜在客户捕获表
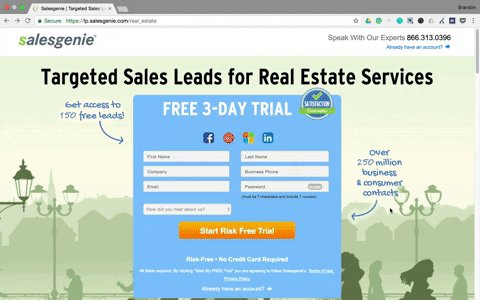
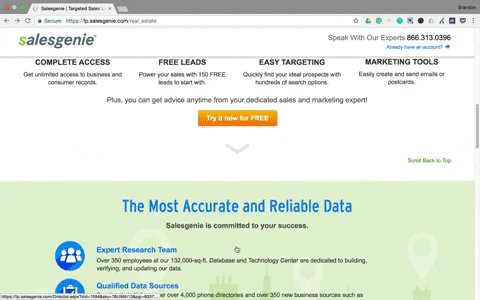
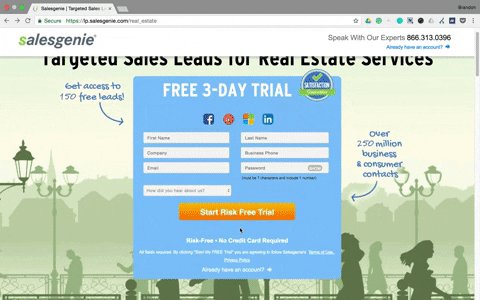
这个 Salesgenie 点击后登陆页面充满了锚标签,每个标签都旨在让访问者更多地与页面互动。 每个向下箭头将人们带到页面的更下方,而每个橙色 CTA 按钮将引导人们回到顶部以完成表格:

再次注意 CTA 按钮。 它明亮的橙色很引人注目,并且使用引人注目的文案(“免费”),这可能会带来更多点击。 当访问者单击它(或任何合作的 CTA 按钮)时,他们将被发送回页面顶部以开始 Salesgenie 免费试用。
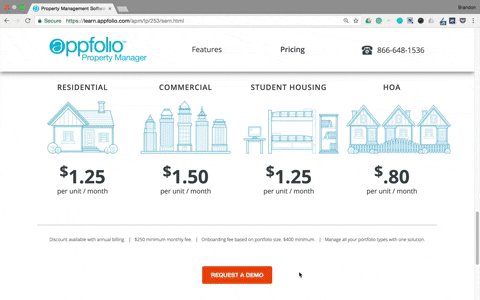
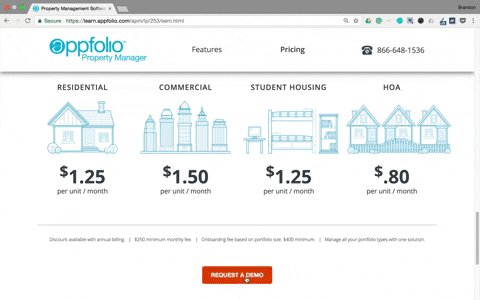
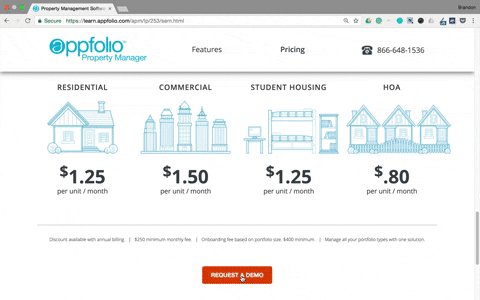
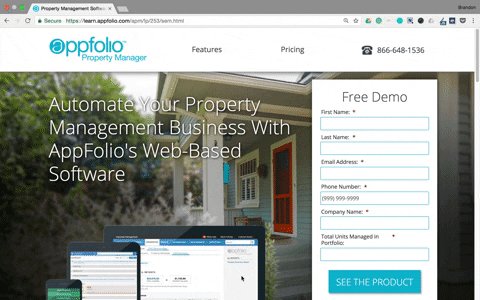
AppFolio 还使用 CTA 按钮将潜在客户重定向到他们的潜在客户捕获表单。 一旦访问者滚动浏览整个页面,他们就会看到这个橙色的 CTA 按钮。 该按钮是一个锚链接,可重定向到页面顶部的表单:
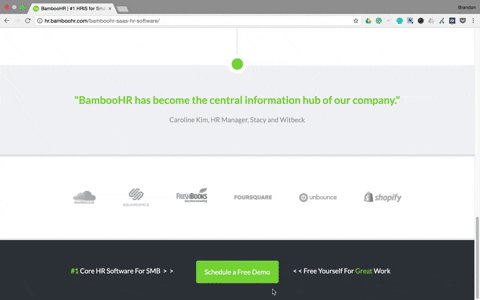
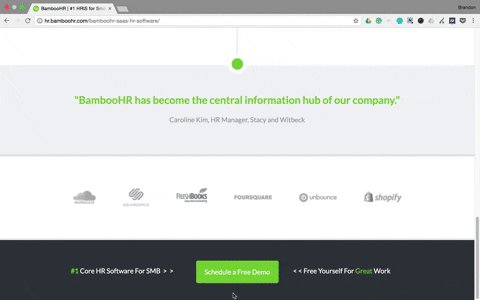
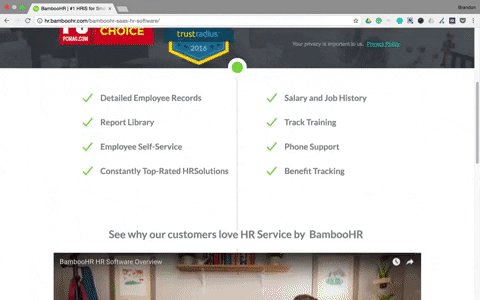
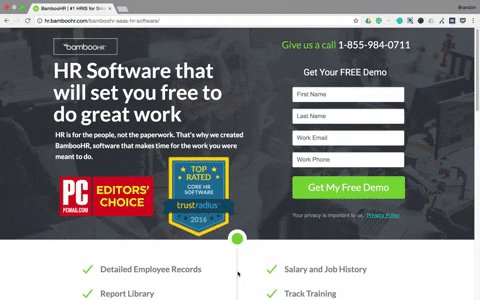
 在我们的第三个 CTA 按钮示例中,BambooHR 使用对比色突出显示了他们的 CTA 按钮,副本指定演示是免费的,甚至在两侧都有指向它的箭头方向提示:
在我们的第三个 CTA 按钮示例中,BambooHR 使用对比色突出显示了他们的 CTA 按钮,副本指定演示是免费的,甚至在两侧都有指向它的箭头方向提示:

潜在客户捕获表单是点击后登录页面上最重要的元素之一,因为没有它,您将无法获取潜在客户的信息。 如果没有易于访问的表单,潜在客户就很难转换,因此锚标签是一种很好的设计技术,可以将他们推向表单并进行转换。
CTA按钮
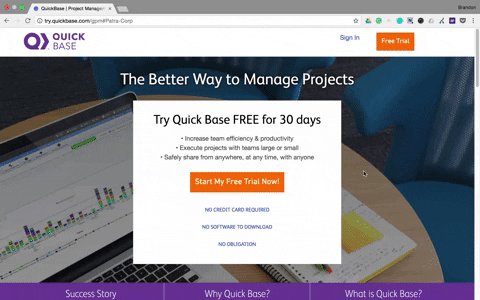
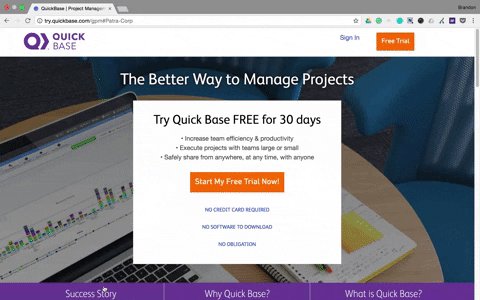
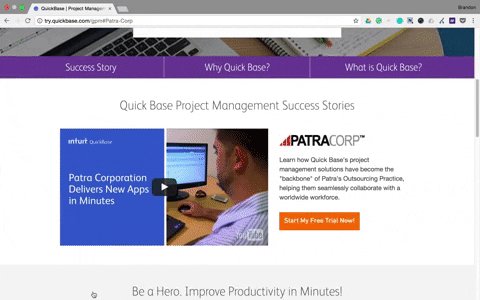
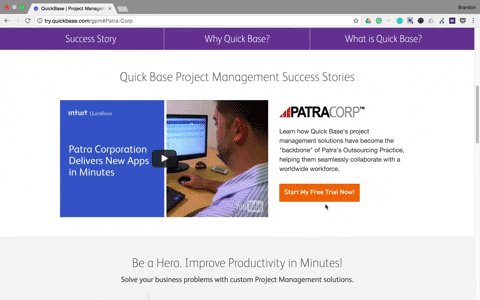
有很多方法可以优化您的 CTA 按钮,但您也可以创建锚链接,将访问者直接引导到他们那里。 在下面的 QuickBase 示例中,该公司创建了一个点击后登录页面导航(图像底部的三个部分),其中所有三个链接都是锚标记。 当潜在客户点击“成功案例”和“什么是 QuickBase”时,他们将被重定向到页面下方的两个不同部分,这两个部分都有一个 CTA 按钮:

显然,您的 CTA 至关重要。 这就是人们皈依的方式。 使其脱颖而出,对副本具有说服力,并通过创建指向它的锚标签使其尽可能易于访问。
你如何使用锚标签?
上面的示例并不是一个完整的列表,但它们可以让您很好地了解锚标记如何帮助转化并突出显示不同的点击后着陆页元素。 无论您是链接特定的点击后登陆页面元素还是设置整个链接菜单,点击后登陆页面上的锚标记都不会出错。 它们提供了愉快的用户体验,进而增加了转化的机会。
通过将自定义代码添加到您的点击后登录页面,立即开始使用锚标记。 立即注册 Instapage Enterprise 演示。
