定向提示:让访问者转化的设计技巧
已发表: 2017-02-17您刚刚完成了下一个点击后登录页面的设计。 您制作了一个杀手级的标题和副标题,编写了极具说服力的文案,完善了您的表格,创建了有史以来最好的 CTA,并且您的页面层次结构恰到好处。 每个元素都处于说服访问者转换的最佳位置。
那么您的点击后登录页面已准备好发布,对吗? 不完全的。
您将如何确保访问者观看您的团队花费数小时制作的视频? 或者访问者点击那个完美的 CTA 按钮?
不要让所有这一切都成为偶然; 将访问者准确地引导到您希望他们去的地方。 让他们看看您希望他们关注(并采取行动)您最关键的点击后登陆页面元素的位置。
与 F 型和 Z 型布局类似,使用方向提示(也称为视觉提示)可以影响访问者有意地浏览您的页面。 所有这三个点击后登陆页面设计组件都使用心理学来影响用户行为并帮助迫使他们采取行动。
让我们仔细看看它是如何工作的。
什么是定向线索?
定向提示是视觉辅助工具,例如箭头或模特的目光,它们指向点击后登录页面中最重要的元素,例如您的潜在客户捕获表格、CTA、视频、推荐或首屏信息。
方向提示有两种基本类型:隐式方向提示和显式方向提示。
在我们研究这两者如何有意地吸引访问者的注意力之前,让我们先看看这些视觉辅助工具背后的心理。
视觉线索背后的心理学
视觉提示可以被认为是信号或振动,您的大脑可以在潜意识中识别此类信号。 例如,在第一次约会时,您可以通过他或她发出的氛围(肢体语言、眼神交流、面部表情)了解很多关于您的约会对象的信息,这些信息可以告诉您对方是否感兴趣。 甚至在没有意识到的情况下,您从每个人那里都感受到了这些共鸣。
点击鸣叫
您可以在数字营销的背景下和点击后登陆页面传达和接收相同的氛围。 点击后登录页面上的视觉提示给访问者一种微妙的信息、一种氛围和一种感觉。
对于点击后登录页面,是什么决定了我们如何翻译这些氛围或提示? 通常,我们过去的经验和储存的知识往往会影响我们的看法。 正如您将在下面看到的,各种信号可以帮助引导访问者与您的页面互动并采取行动。
点击后登陆页面上的隐式方向提示
隐含的方向线索是微妙的,通常不会被访客注意到。 最常见的类型包括空白、颜色对比和封装。 以下是每一个:
空白
空白是点击后登录页面的负空间或空白区域,有助于吸引对特定元素的注意。 添加空白有助于简化您的页面、改善用户体验并提高对您的报价的整体理解。 这是因为,由于要关注的元素较少,访问者被迫查看您希望他们查看的内容。
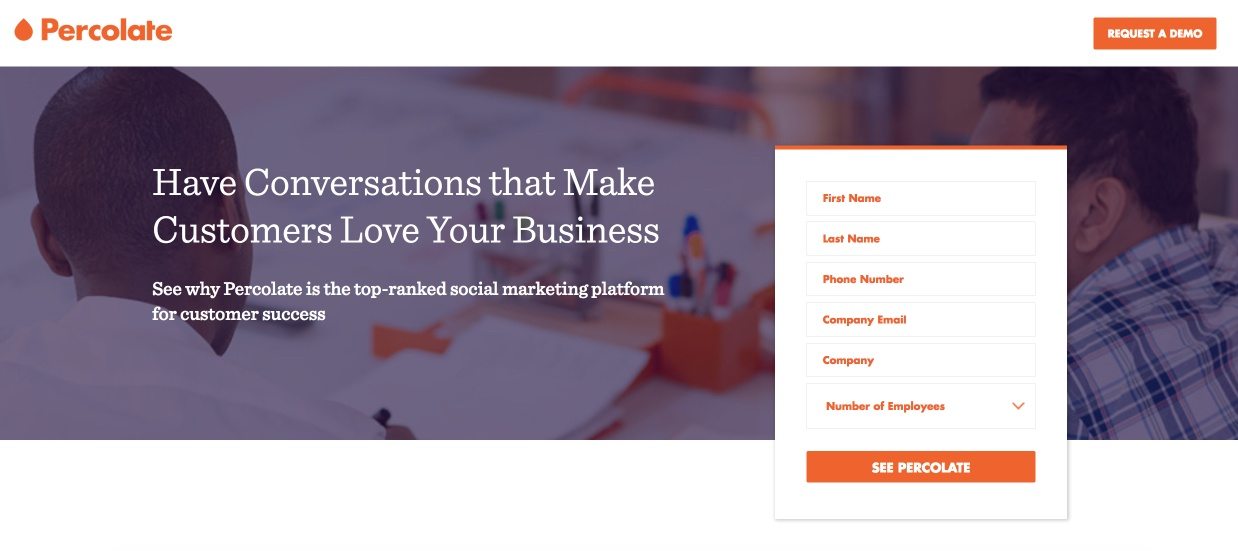
这是来自 Percolate 的点击后登录页面,它在标题、副标题和潜在客户捕获表单周围使用大量空白:

色彩对比
对比色可以作为方向提示,因为鲜明的颜色差异会让游客注意那个区域。
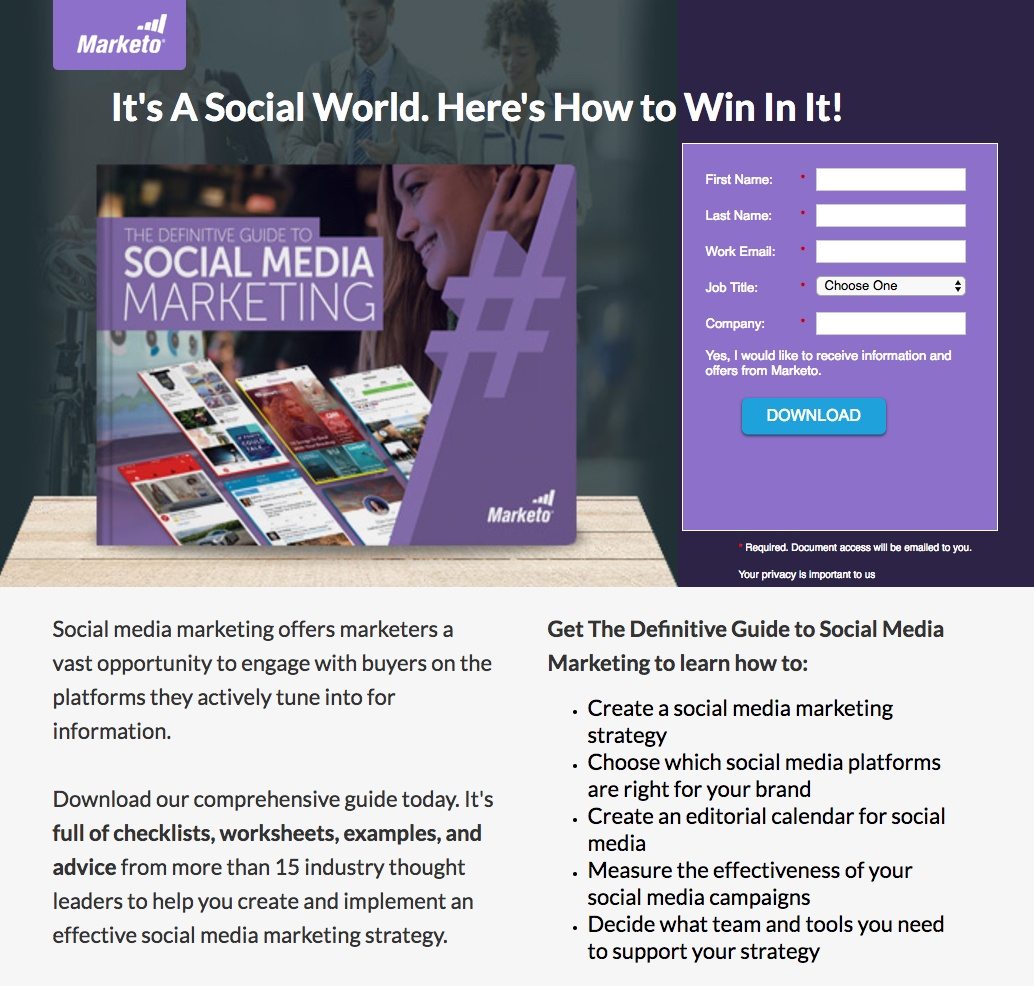
为了演示,Marketo 在这个点击后登录页面上提供了社交媒体营销指南,但 CTA 丢失了,因为颜色对比不存在:

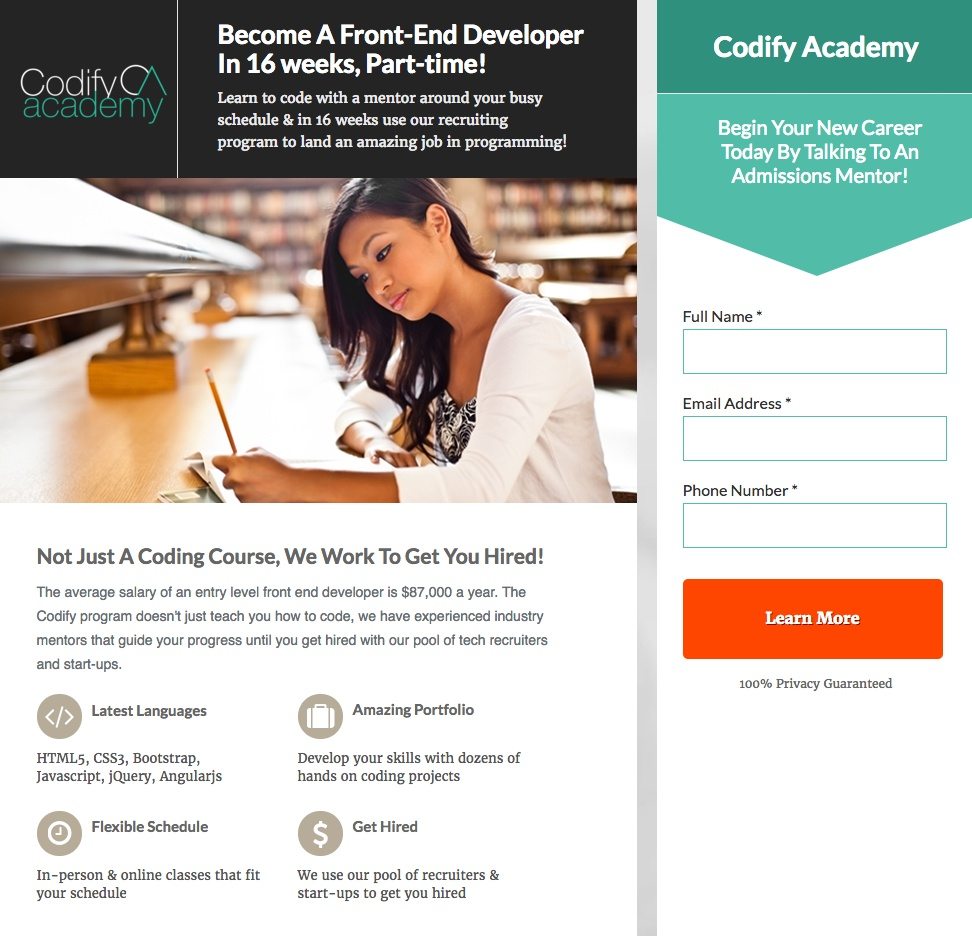
但是在这个 Codify Academy 点击后登陆页面上,CTA 按钮跳出了页面,因为红色与其他颜色形成对比:

封装
封装或元素框架是另一种通过创建封闭的焦点窗口来突出显示页面上重要内容的方法。 设计师经常使用框、轮廓和/或对比色来减少页面混乱并吸引对特定元素的注意。
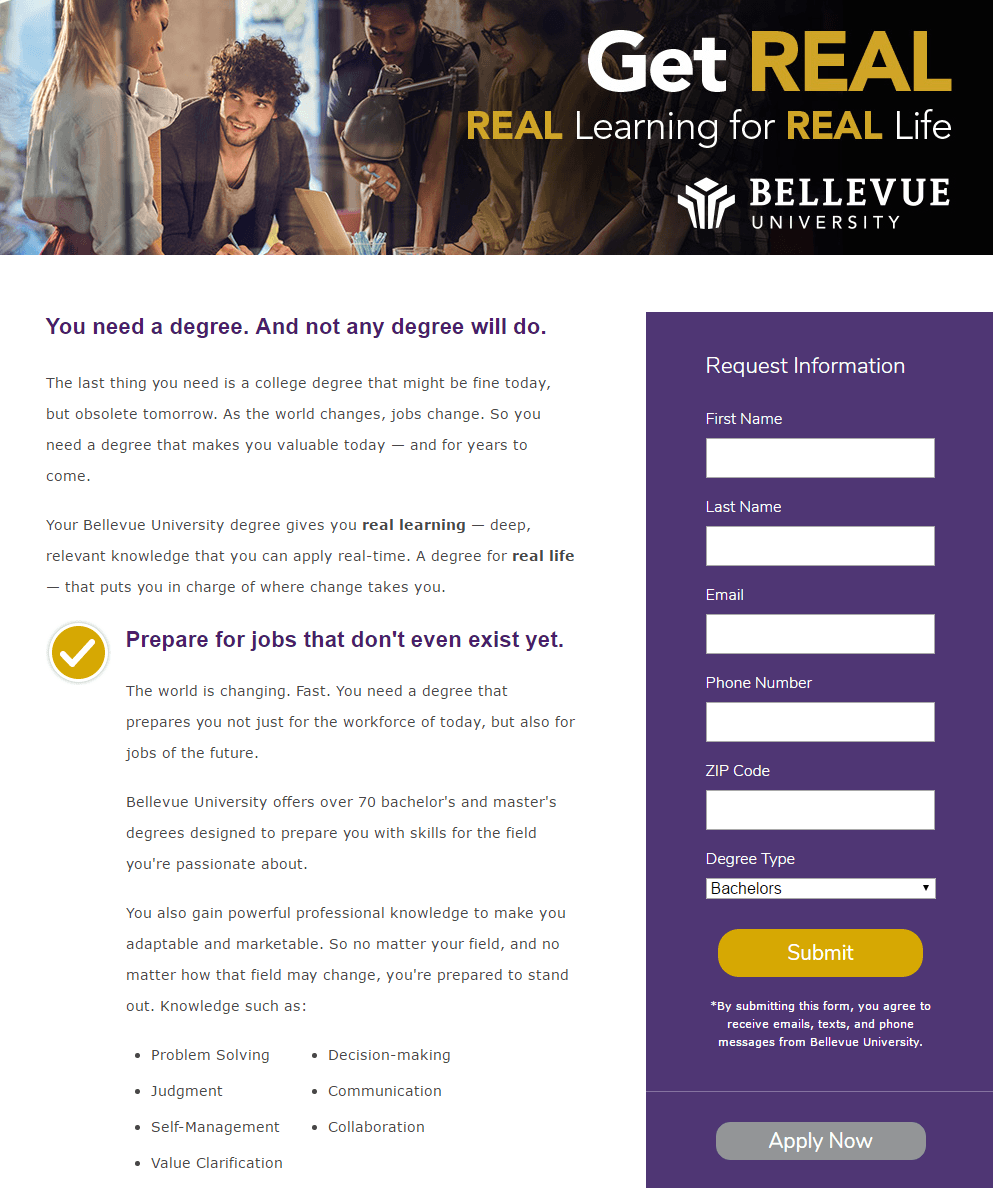
贝尔维尤大学在下面的页面上两次使用了这种技术——在标题图片和表格中。 不过,该表单更加封装,因为它被设计在一个对比鲜明的紫色框中,以吸引点击后登录页面访问者提交他们的信息:

点击后登陆页面上的明确方向提示
与隐性线索相比,显性线索对人眼来说非常明显,因此通常可以立即发现它们。 眼睛注视、指点或手势、战略对象定位、箭头和线条都构成了这一组。 让我们仔细看看每种类型:
视线
使用人眼注视作为方向提示在点击后登录页面上特别有效。 人们倾向于看别人在看什么,所以如果屏幕上有人看表格,访问者也更有可能注意到该表格。 这种技术会潜意识地影响访问者看您想要看的地方,并增加个人吸引力。 唐纳德特朗普和希拉里克林顿都明白这种技术的价值 - 在竞选期间在他们的捐赠页面上使用它。

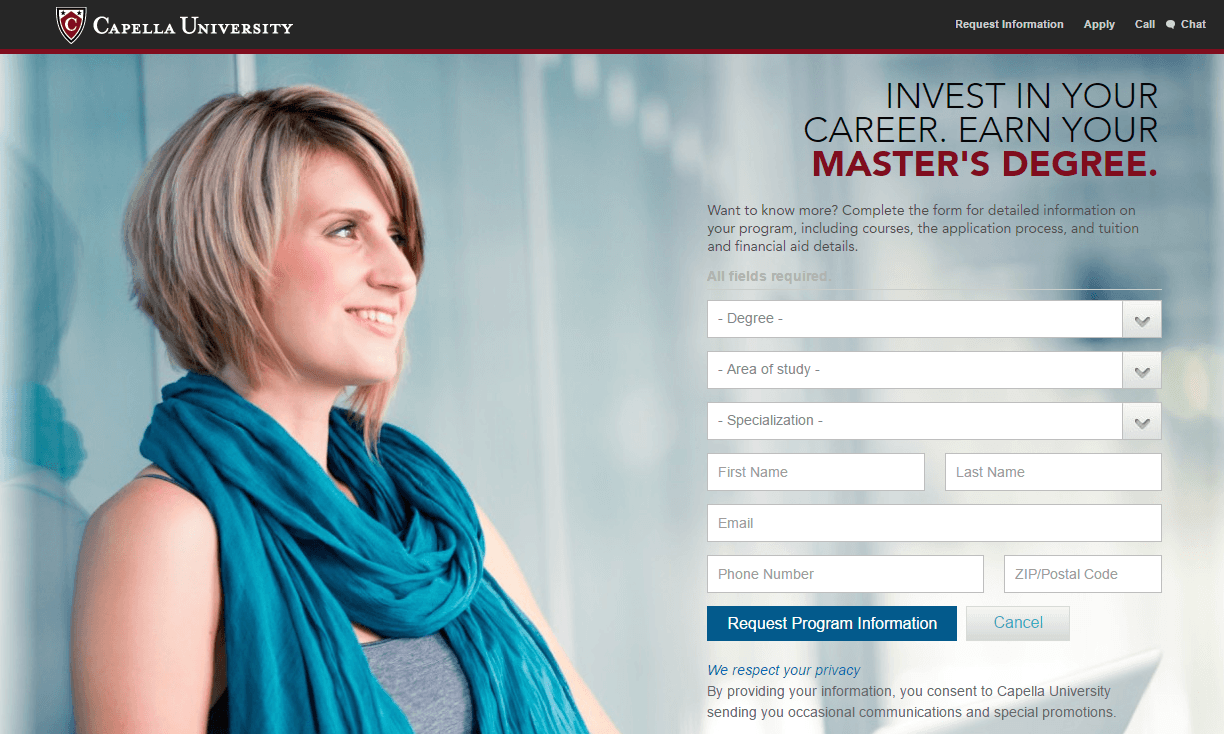
这是 Capella 大学的点击后登录页面,其中一位微笑的学生看着标题、副标题和表格的方向。 甚至没有意识到,访问者也可能将注意力集中在这里:

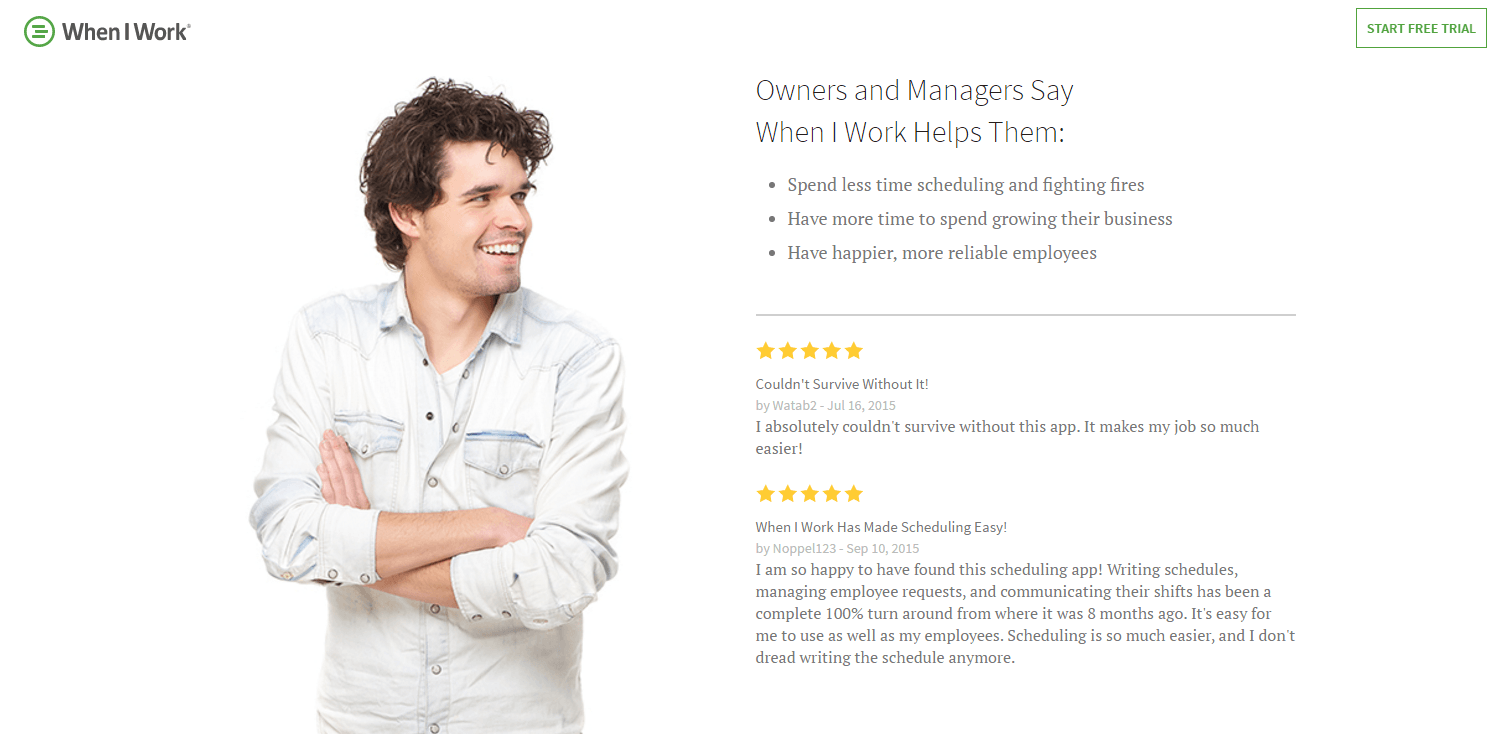
社会证明(例如推荐书)也可以利用目光注视,如“我工作时”页面上所示:

指向或手势
与眼睛注视类似,对重要元素进行模型点或手势可以让访问者关注该区域。 因为这种技术不像眼睛凝视那么微妙; 手势可能显得俗气和不自然。 因此,请务必使用不同的手势对您的页面进行 A/B 测试,以查看哪种方式会产生最佳结果。
物体定位
定位图像,使它们指向特定的焦点区域,以吸引潜在客户的注意力,并使该特定元素更加引人注目。
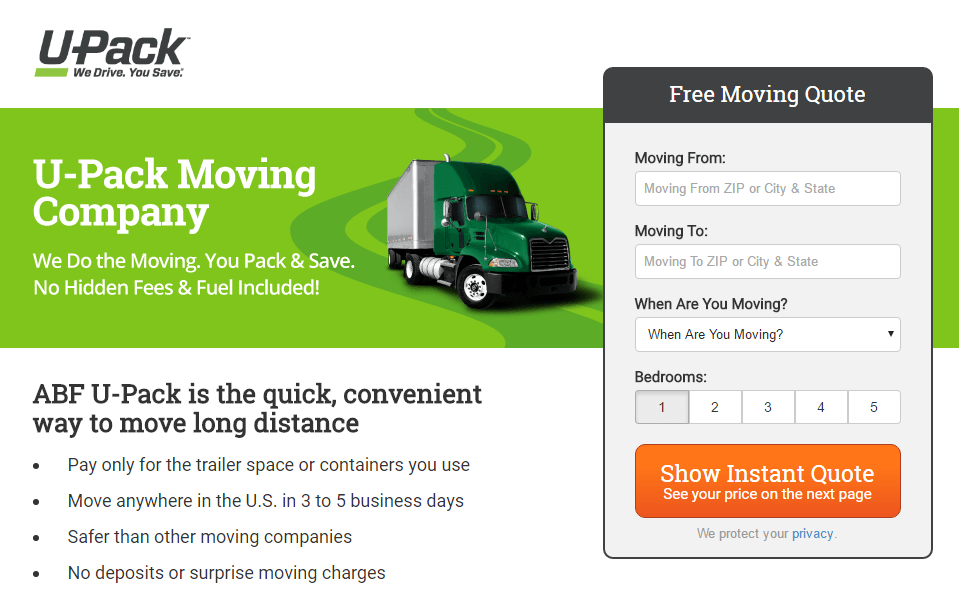
U-Pack 确保每位访问者都能注意到他们的点击后登录页面表单。 他们不仅用黑色边框将其封装起来,而且还放置了一辆移动的卡车面对着表格,这样游客就会情不自禁地注意到:

箭头
无论是移动还是静止,箭头都是最常用的明确方向提示之一,因为它们简单易懂。
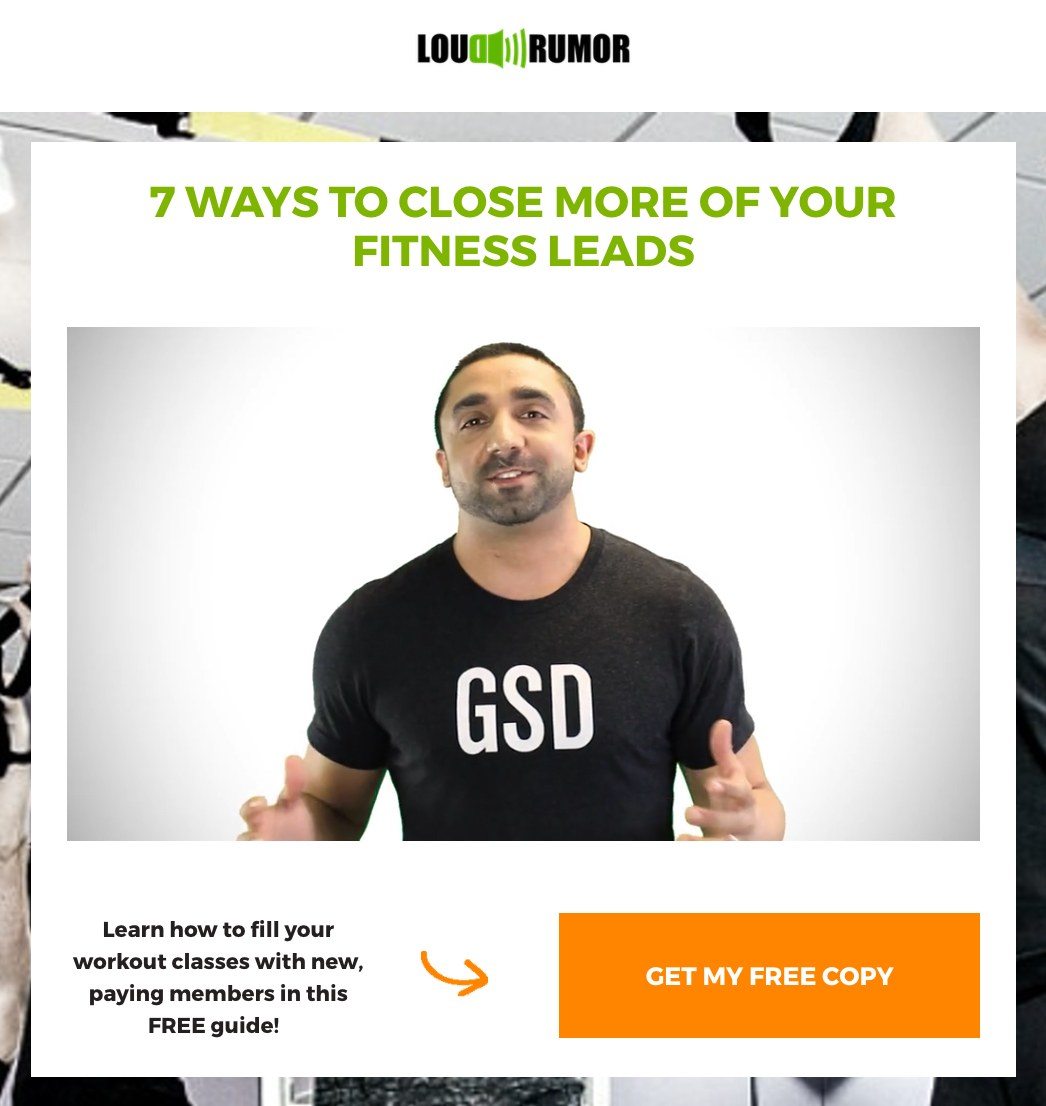
Loud Rumor 在他们的两步选择加入表单上使用固定的手绘箭头来影响 CTA 按钮的点击:

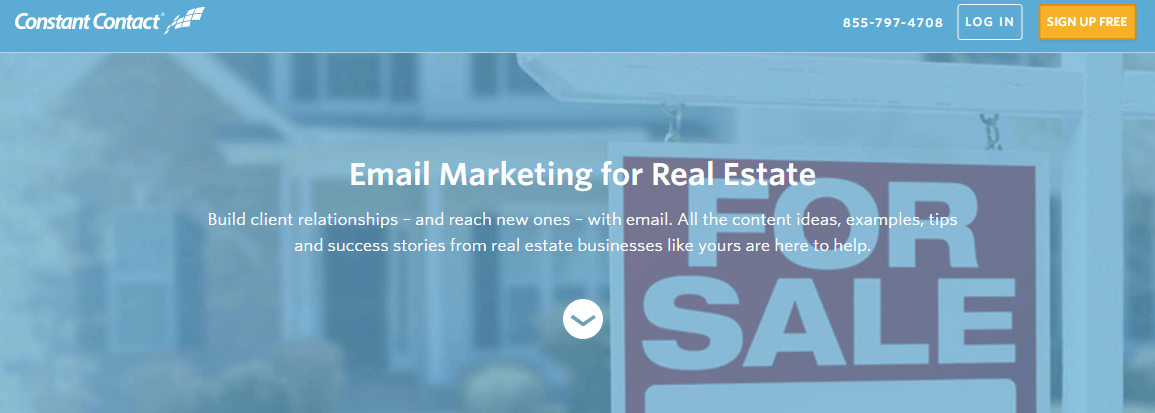
尽管网络用户习惯于滚动,但通常也会放置箭头以帮助访问者在首屏下方导航。 查看 Constant Contact 如何使用简单的封闭箭头执行此操作:

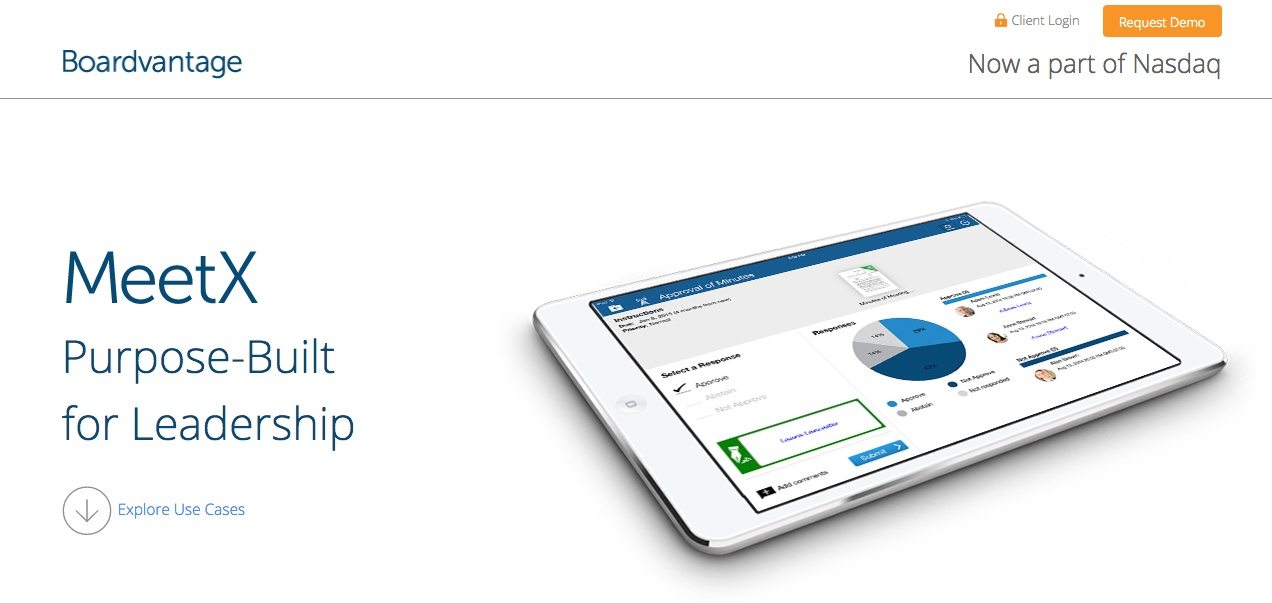
这是另一个来自 Boardvantage 的——箭头是超链接的。 单击后,页面将滚动到折叠下方并显示三个不同的用例:

线条
线条是不太明显的线索之一,但由于人类倾向于自然地遵循路径,因此它们在点击后登录页面上非常有用。 这是因为线性方向提示可以引导访问者浏览页面的不同部分,或帮助潜在客户专注于页面的特定部分。
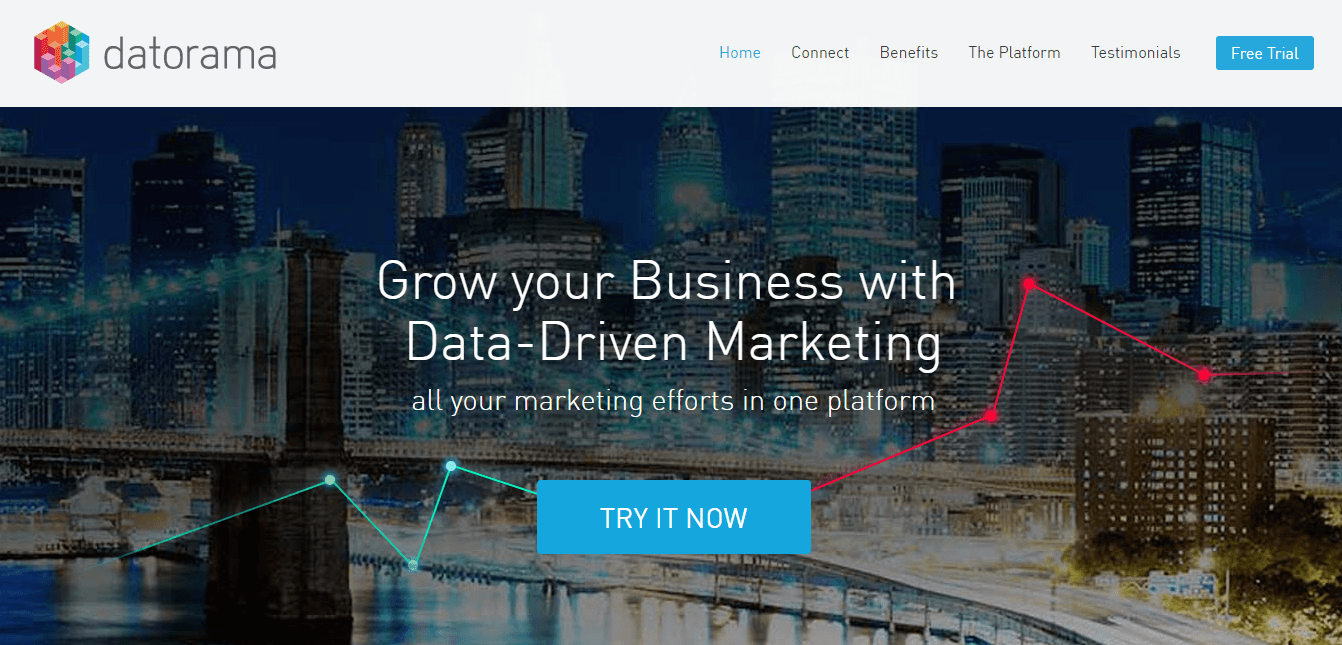
例如,Datorama 使用向上趋势图线突出显示“立即尝试”CTA 按钮。 当访问者单击该按钮时,他们将被发送到页面底部的潜在客户捕获表单,他们可以在其中注册免费的 Datorama 试用版:

使用定向提示影响访问者转换
让我们重新审视一下我们在开头总结的近乎完美的点击后登录页面。
虽然您的标题、文案、表格和 CTA 对于推动转化至关重要; 这些元素只是访问者点击后登录页面体验的一部分。 添加一些定向提示(隐式和显式)以确保您的潜在客户将注意力集中在对您的转化目标最重要的事情上。
您将在下一个点击后登录页面中添加哪些提示? 无论您做出什么决定,都可以在几分钟内使用 Instapage 创建完全优化的点击后登录页面。 立即注册 Instapage Enterprise 演示。
