4 个 Wells Fargo 着陆页示例,激发您的下一页设计灵感
已发表: 2018-09-14选择任何金融服务——无论是为抵押贷款再融资、申请商业贷款、开设新的支票账户——通常都不是一时冲动的决定。 由于在采取飞跃之前通常会进行大量研究和考虑,因此不能忽视个性化、引人注目、有说服力的财务点击后登录页面。
幸运的是,Wells Fargo 了解这一点,这就是该公司在 Wells Fargo 点击后登陆页面的帮助下推动行动、产生潜在客户并获得新客户的原因。 我们将在这里分析其中的一些; 但首先简单回顾一下……
什么是点击后着陆页?
点击后登陆页面是一个独立的网页,它使用有说服力的元素——引人注目的标题、引人入胜的媒体、有价值的社会证明和引人注目的 CTA 按钮——来说服访问者对特定优惠采取行动。 该操作可以是注册免费试用、创建帐户、下载指南、注册网络研讨会、安排演示等。
对于公司而言,如果主要目标是确保产品的销售,这些专用页面也可以称为 Wells Fargo 销售页面。 在这种情况下,转化目标将是说服访问者转化为客户。
4 Wells Fargo 点击后着陆页示例
(对于较短的点击后登陆页面,我们展示了整个页面;但对于较长的页面,我们只展示了首屏。您可能需要点击页面才能看到我们讨论的一些要点。另外,请记住,某些页面可能正在使用不同于下面显示的替代版本进行 A/B 测试。)
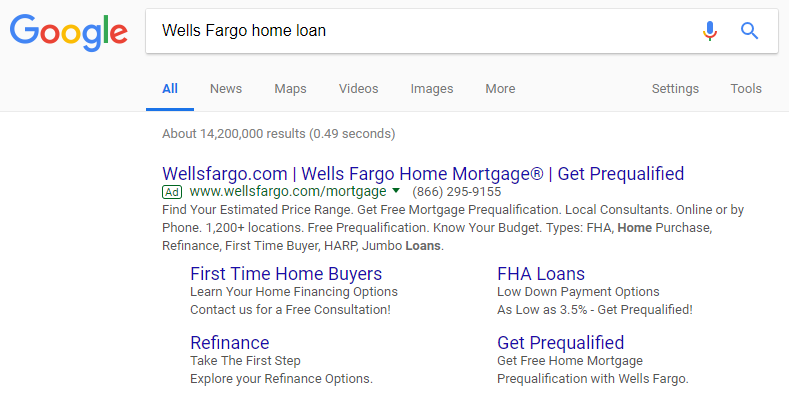
前三个点击后着陆页示例在设计上都非常相似,都来自谷歌搜索“Wells Fargo home loan”的结果: 
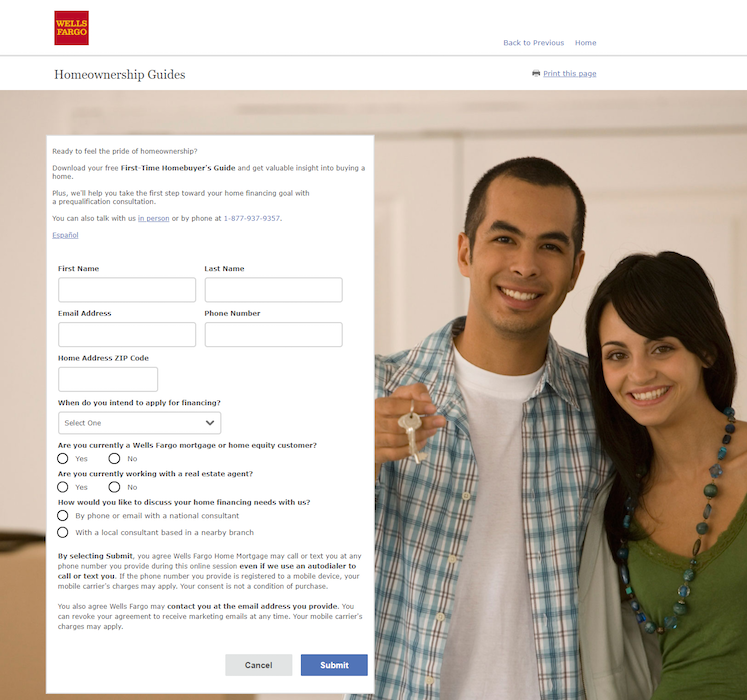
1. 首次置业指南
潜在客户通过点击第一个附加链接“首次购房者”进入该页面: 
该页面做得好的地方:
- 页面顶部的“购房指南”可让访客在抵达后立即了解优惠内容。
- 用白色背景封装表单有助于它从背后的图像中脱颖而出。
- 点击通话电话号码为潜在客户提供了一种在需要时联系客户服务的便捷方式。
可以更改和 A/B 测试的内容:
- 丰富的退出链接——Wells Fargo 徽标、页眉和页脚导航以及表单上方和下方的超链接副本——使访问者无需转换即可轻松离开页面。
- 人们的形象看起来不切实际,并没有过多地说明提议或如何使他人受益。
- 添加封面图片或要点可能有助于说服访问者下载该指南。 目前,页面上没有任何内容可以提供有关该指南的任何有价值的信息。
- 在营销漏斗的考虑阶段, 9 个表单字段对于指南报价来说不必要地长。
- CTA 按钮上方的副本可能会阻止人们点击。 删除它并将其简单地包含在隐私、Cookie、安全和法律部分可能会产生更好的转换结果。
- 取消选项位于主要 CTA 按钮旁边,就像告诉潜在客户事后猜测他们下载指南的决定。
- CTA 按钮上的“提交”含糊不清,不会迫使潜在客户点击。
2. 抵押贷款再融资申请
单击“再融资”扩展名会将潜在客户带到此页面: 
该页面做得好的地方:
- 图像逼真且引人入胜,加上家人作为视觉提示,因为他们正在看向蓝色的 CTA 按钮(尽管它仍然没有说明优惠)。
- 白色表格在繁忙的背景下“弹出”。
- 可以使用点击通话电话号码快速轻松地联系。
- 西班牙语语言更改选项使更多人可以了解该优惠并请求咨询。
可以更改和 A/B 测试的内容:
- 如果不阅读表格顶部的小字体,就无法判断页面提供的内容。 标题或 CTA 按钮均未提及请求联系抵押贷款顾问。
- 整个页面的退出链接充当访问者无需咨询即可离开的逃生路线。
- 营销漏斗考虑阶段的8 个表单字段可能会阻止潜在客户完成表单。 使用多步骤表单将其分解可能会产生更多转化。
- 将 CTA 按钮上方的副本替换为抵押贷款再融资的好处可能会产生更好的转换结果。
- “取消”按钮使潜在客户可以在提交信息之前立即离开。
- 将 CTA 按钮颜色更改为对比度更高的颜色(如紫色)可以鼓励更多人点击。
- 使用诸如“我想要抵押贷款再融资咨询”之类的个性化 CTA 按钮副本可能会说服更多访问者转换。
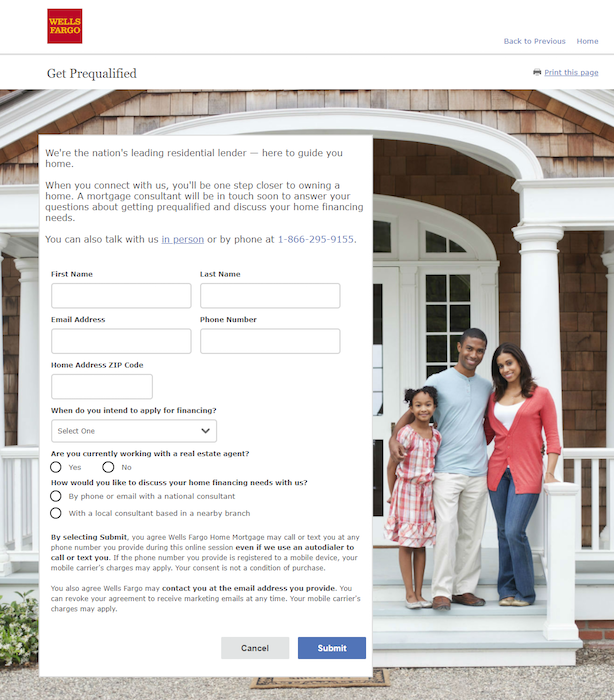
3.抵押资格预审
通过点击“获得资格预审”扩展,用户可以看到这个点击后登陆页面: 

该页面做得好的地方:
- “获得资格预审”标题立即让访问者知道他们在此页面上正在做什么。
- 封装表单有助于它在背景图像中脱颖而出。
- 点击通话电话号码可让访问者在需要时快速轻松地进行联系。
可以更改和 A/B 测试的内容:
- 库存照片使页面变得不那么个性化和相关。
- 添加客户推荐可以让访问者知道其他人已从 Wells Fargo 抵押贷款中受益。
- 该表格令人望而生畏(8 个字段),可能会吓到潜在客户而不敢填写它。
- 两个 CTA 按钮相互抵消。 “提交”允许访问者转换,但“取消”允许他们在最后一刻选择退出。
- 使 CTA 按钮的颜色更具对比(如紫色)并使副本更加个性化(“看看我是否通过资格预审!”)可能会产生更好的转换结果。
- 包括多个退出链接就像邀请访问者过早离开页面。
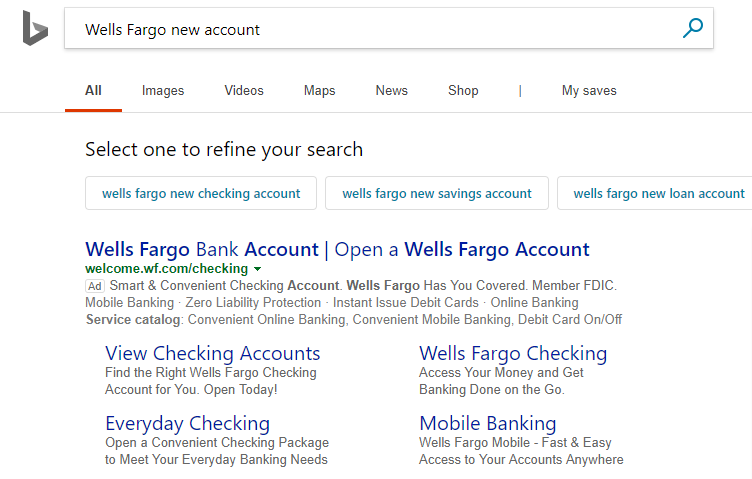
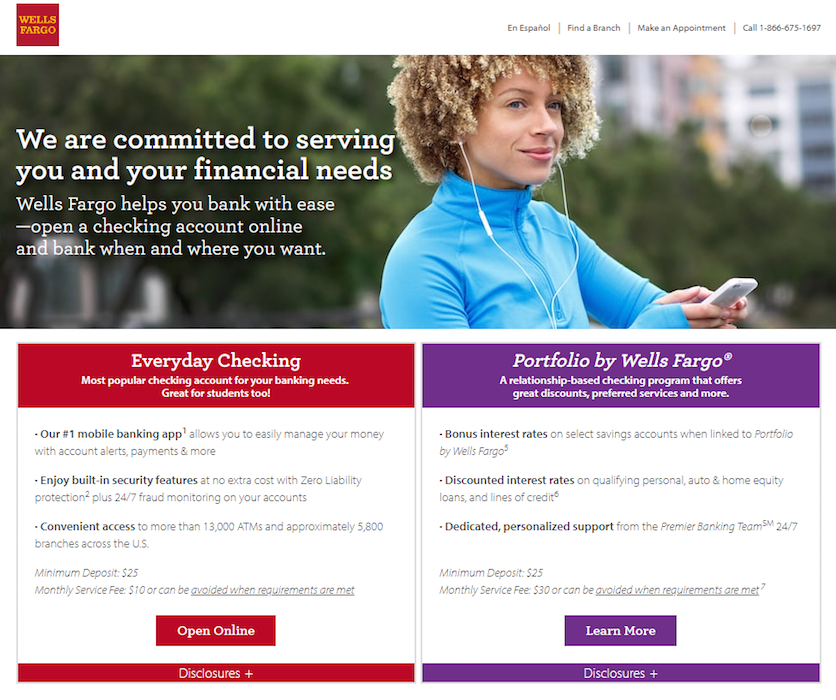
4. 新的支票账户点击后登陆页面
以下 Wells Fargo 后点击登录页面示例来自此 Bing 广告: 
单击主要广告标题会将搜索用户带到此页面: 
该页面做得好的地方:
- 标题使用个性化文案(“你”和“你的”)让访问者知道富国银行致力于帮助他们。
- 补充副标题告诉访问者 Wells Fargo如何提供帮助。
- CTA 按钮上的“在线开户”很吸引人,因为它让潜在客户知道他们不必亲自到分行开户。
- 点击式设计从页面中删除了表单,从而减少了点击后登陆页面的摩擦。
- 可扩展部分(“披露”和“显示帐户详细信息”)允许潜在客户查看更多信息,而不会从一开始就使页面混乱。
- 使用图像来帮助表明 Wells Fargo 银行业务的主要优势可能比单独使用文字更能吸引浏览者的注意力。
可以更改和 A/B 测试的内容:
- 退出链接——包括 Wells Fargo 徽标、标题导航、“单击此处查看我们所有的支票账户”、“查找分支机构”、“探索小型企业支票选项”和页脚链接——为访问者提供许多离开页面的机会转换。
- 女人的形象与提议完全无关。
- 第二个提议(通过 Wells Fargo 了解更多关于 Portfolio 的信息)将重点从在线开设支票账户的主要转换目标上移开。
- 主要报价(以红色突出显示)不如次要报价(以紫色突出显示)那么突出,因为页面上大量使用红色,而紫色则不然。
- 在元素之间和元素周围添加空白将使页面更易于导航。
- 过多的细则可能会吓到访问者并阻止他们注册。
拿走好的,留下坏的
您可以从 Wells Fargo 的这些点击后登录页面中获得很多积极的品质,但也有一些需要改进的地方。 要记住的关键是为每个报价创建单独的、独特的点击后登录页面,并始终包含有说服力的元素。
通过使用 Instapage 构建 100% 可自定义的点击后登录页面,确保每次都获得最佳的访问者体验并实现更高的转化率,立即注册 Instapage Enterprise 演示。
