网站可用性权威指南
已发表: 2016-09-07可用性是指网站的易用性,是一个好的网站不可或缺的一部分。 如今,网站的功能越来越丰富,互动性越来越强,因此也越来越复杂。 因此,一个经常被忽视的成功网站的一个不可或缺的组成部分是它的可用性。
根据 Web 可用性领先专家 Jakob Nielsen 的说法,它由五个组件组成,如下图所示:

结合 500 多项研究结果,美国卫生与公众服务部 (HHS) 和美国总务管理局制定了一份详尽的指南,其中包含 200 多个影响网站可用性的因素。
为了方便您,我们根据该指南制定了一份简明的清单,如下所示。
结构化
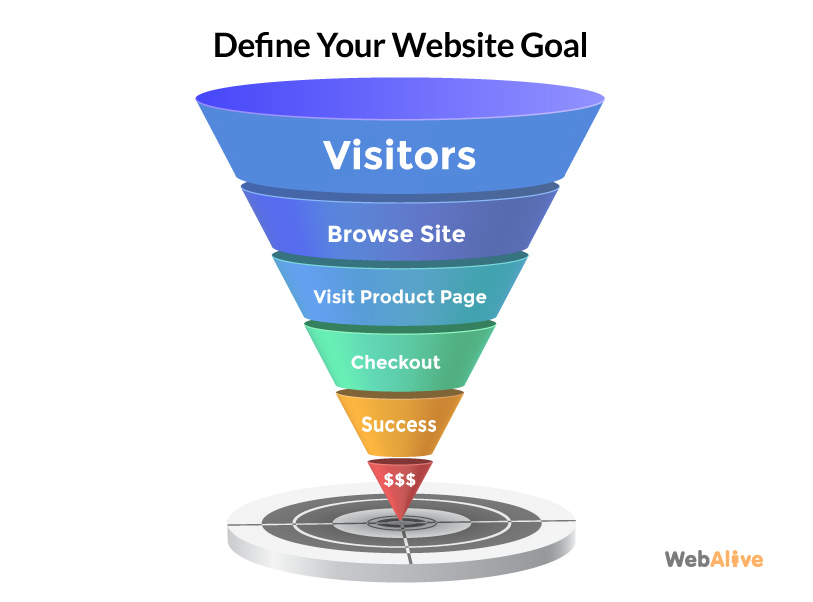
1. 定义目标
任何网站所有者都应该建立的第一件事是网站的主要目标或网站要实现的目标。 这在很大程度上取决于您所在的行业和您提供的服务,而这反过来又将决定您网站的内容、结构和外观。

相关文章:转化率优化基本指南
2.提供有用的内容
内容是网站最重要的元素。 因此,请提供易于阅读、对用户有用的适当内容,并回答您的目标受众可能会遇到的问题。
3.了解用户的期望
研究表明,网站的可用性在很大程度上取决于完成某项任务的组织性、易用性和直接性。 确保网站高度直观且结构良好,以便用户可以轻松有效地完成他们的预期任务。
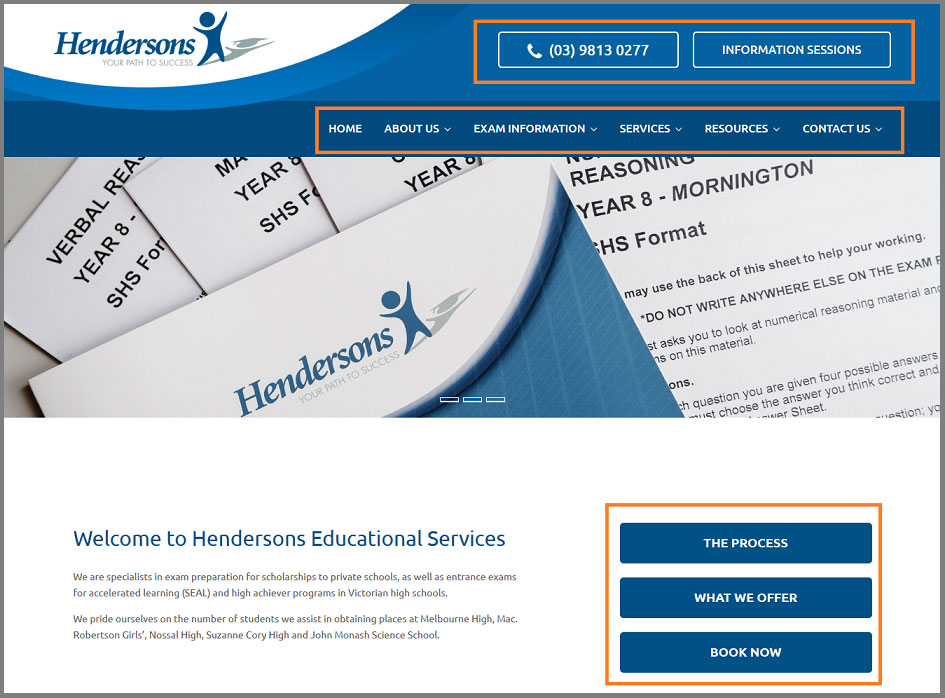
Hendersons Educational Services 网站通过以有组织的方式显示所有重要功能和信息来满足用户的期望。

4. 让信息易于查找
如果网站拥有访问者需要的所有信息,但很难找到,那么拥有这些信息就变得毫无用处。 确保所有必要的信息都很容易找到很重要。 一个网站越能有效地帮助观众找到所需的信息,它就越有用。
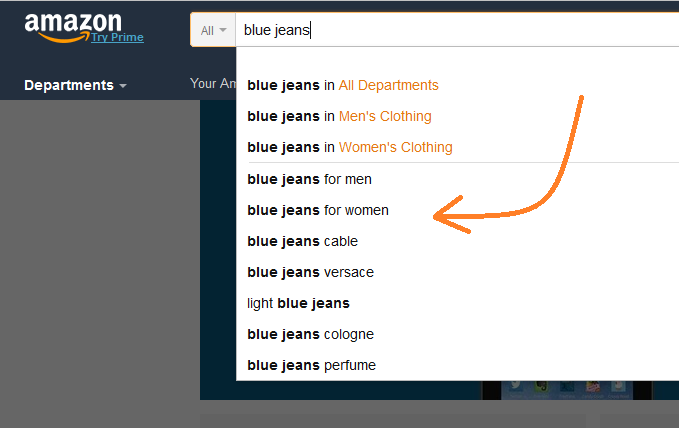
有很多方法可以使您的网站信息易于查找。 例如,如果您的网站包含数千种产品和许多类别,请考虑使用像亚马逊这样的高级搜索选项。

5. 设计一个引人入胜的互动主页
您的主页是最重要的页面之一; 它本质上是您创造良好印象并鼓励访问者进一步参与您的网站的手段。 因此,它应该清楚地概述您的目的和您提供的内容。
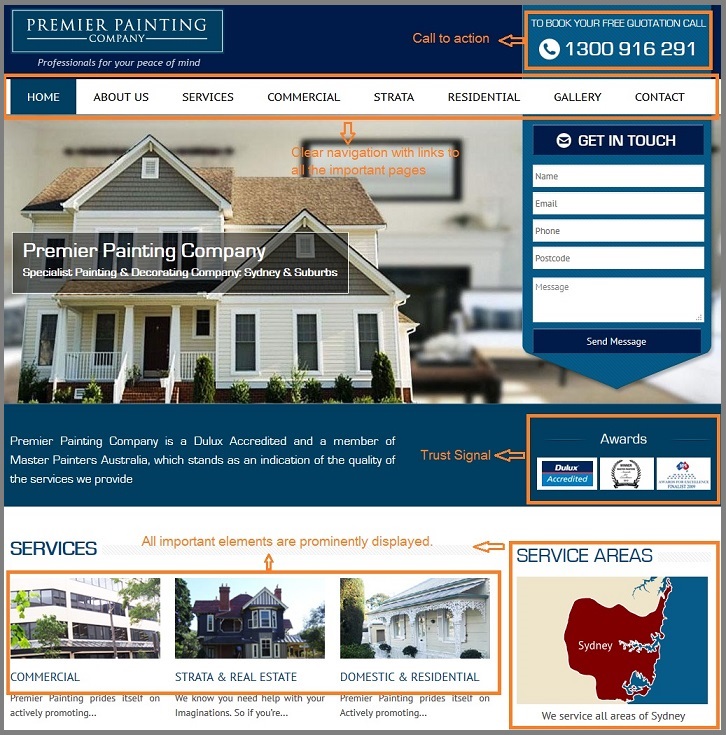
Premier Painting 精美的主页帮助用户轻松理解和找到所需的信息。

优化
6.确保有效的人机交互
网站应该通过利用计算机的能力来促进有效的人机交互。 记住用户 ID、计算所需付款以及计算或将显示的数据转换为其他单位就是这样的例子。 保持整个站点的一致性将减少摩擦并使用户能够以直接的方式执行任务。
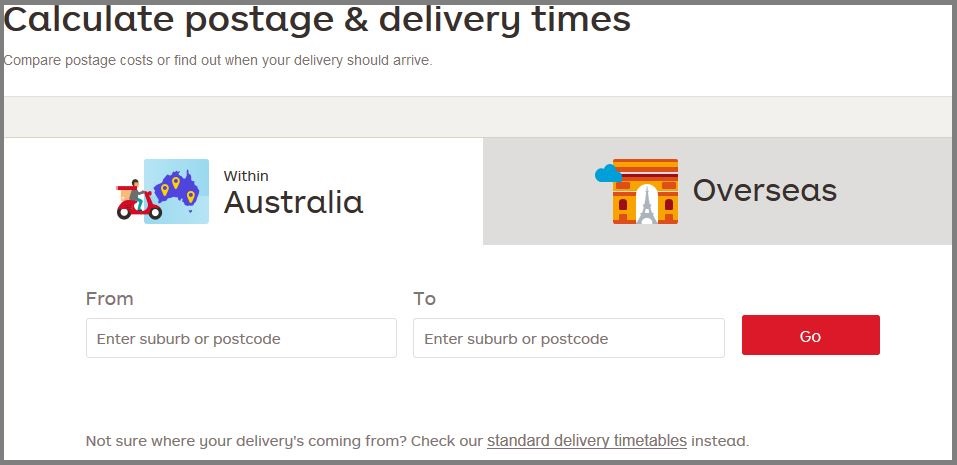
例如,AU Post 的自动邮资和投递计算系统以最少的人际接触完成工作。

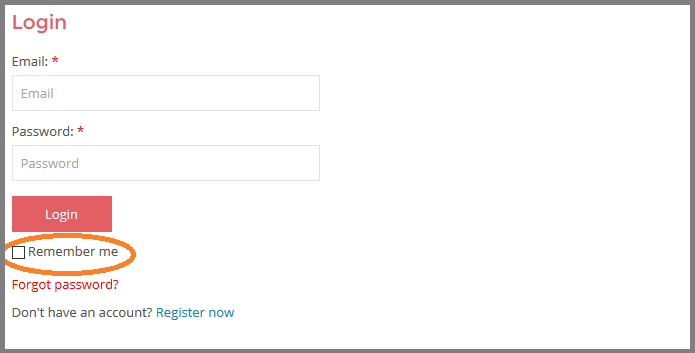
订购和保存会提示他们的用户选中“记住我”框,以便将来更快地登录。

7.建立信誉
提高可信度的一些方法是:确保设计是最新的(如果需要)提供一组常见问题和答案、资源引用以及将网站链接到其他可信来源。

(图片来源)
8.不要参加记忆力测试
所有页面都应独立包含必要的信息,以使用户能够执行所需的任务。 研究表明,即使在短期内,用户也能记住有限的信息。 例如,如果执行一项任务需要比较两组信息,则项目应该显示在旁边,这样用户就不必记住其他页面的信息。
9. 尽量减少等待时间
该网站的加载时间不应超过几秒钟。 研究表明,47% 的用户希望网页在 2 秒内加载完毕。 如果页面设计为超时,请在会话到期之前让用户知道并警告他们。 如果他们必须等待某项任务完成,请向他们提供足够的信息。
10. 使用函数式格式
网站上的信息应以有用且可用的格式显示,该格式可在线打印和阅读。 提供链接以打印或保存您提供的可下载文档(如果适用)。

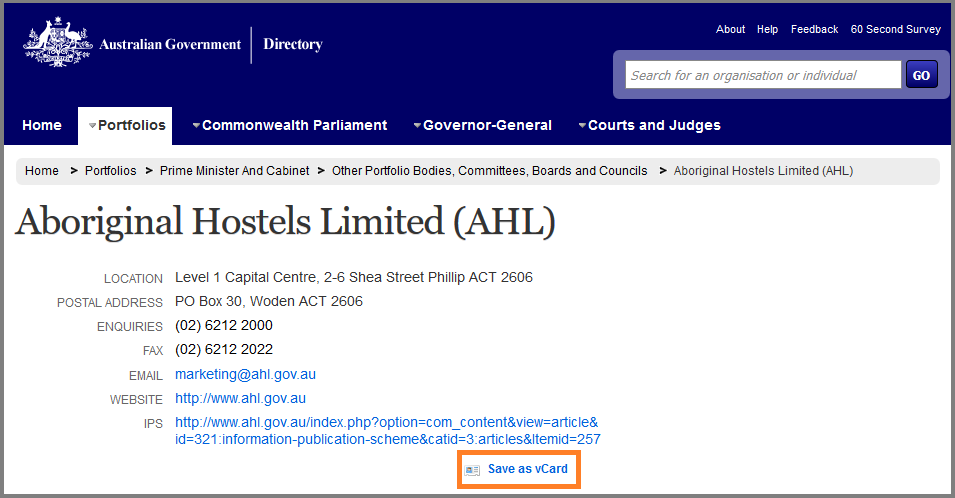
澳大利亚政府名录网站具有互动内容,使用户可以更方便地访问和使用信息。

11. 考虑各种操作系统、浏览器和屏幕尺寸
确保网站在最常用的浏览器、最流行的操作系统以及从桌面显示器到智能手机等不同尺寸的设备上进行了优化。
组织
12.根据相对重要性放置信息
以有组织的方式布局有用的信息,以便用户轻松接受内容。 理想情况下,您会将最重要的信息放在用户正在查看的位置,通常位于页面的左侧和页眉。 将导航选项卡始终放置在整个站点的相同位置。
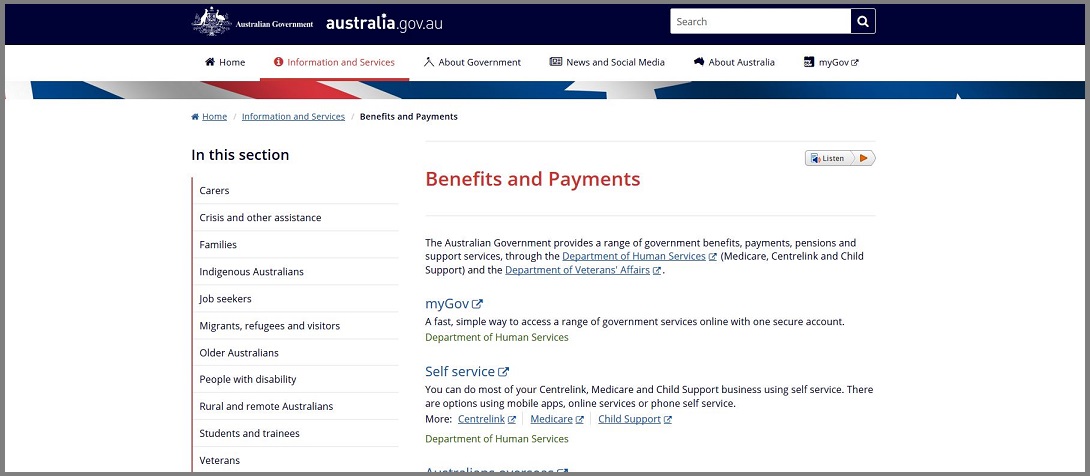
在澳大利亚政府网站中,包含所有重要信息的主要导航选项卡始终方便地放置在每个页面的顶部,使导航体验流畅、直观。

13.适当使用空白
在设计中使用空白是一种很好的做法,但也可能过度使用。 使用太多可能意味着用户需要滚动太多,而太少会使页面看起来拥挤并让人不舒服。 在某个部分之前或之后使用过多的空白也会使用户认为他们已经到达页面底部,这意味着他们停止滚动并错过重要信息。
14.选择合适的显示密度
不要用过多的信息使访问者不知所措,因为这会使页面看起来杂乱无章,并使访问者难以找到他们正在寻找的内容。 研究表明,用户更喜欢访问页面的稀疏区域,而不是密集、人口稠密的区域。
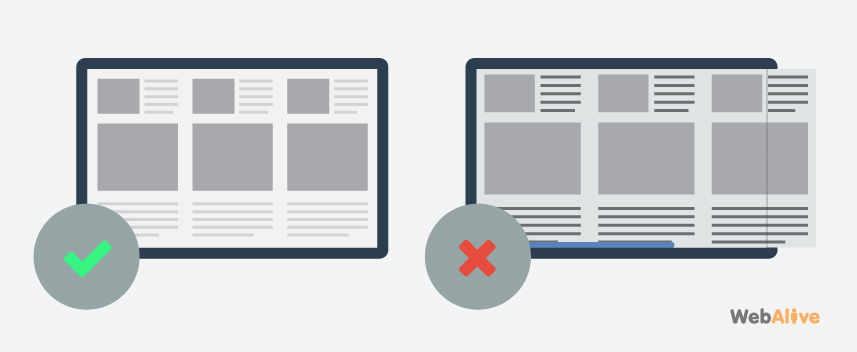
15.使用适当的页面布局来消除水平滚动
您不希望访问者必须水平滚动才能看到整个页面。 这很不方便,也很烦人,这意味着您可能会更快地失去更多用户。

导航
16. 不要将用户引导到死胡同页面
有时,网站可能包含打开新浏览器窗口的链接,这些窗口的后退按钮被禁用。 除非需要,否则这可能会让用户感到沮丧。 确保为用户提供网站所有页面的导航选项非常重要。
17. 将相似的导航元素组合在一起
区分导航元素,将相似的元素组合在一起,并将它们一致地放置在整个站点中。 这将使用户能够轻松定位导航元素并了解目标页面上的预期内容。
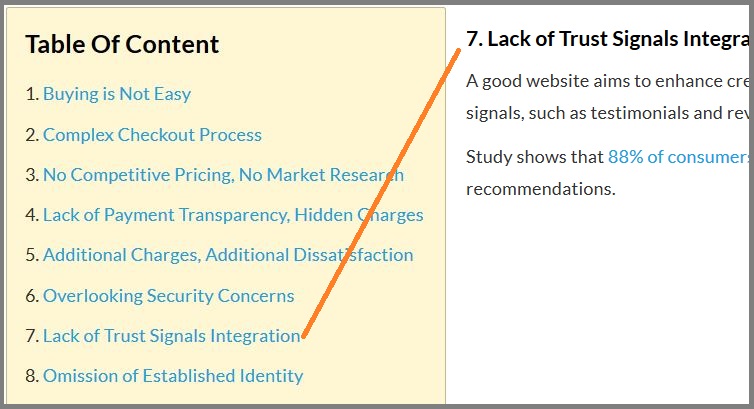
18. 在长页面上提供内容列表
为包含许多不同部分的长页面提供可点击的内容列表。 这将允许用户快速找到所需的信息,而无需扫描整个页面。
这是一个带有内容列表的长页面示例。

19.让用户知道他们在哪里
向用户提供有关他们在网站上的位置的信息,以便他们可以轻松地继续或返回。 例如,这可能意味着提供明确的 URL 来指示用户的位置、更改已访问链接的颜色或提供当时正在使用的部分的视觉指示。
20.提供描述性标签标签和顺序菜单
提供描述性的标签标签可以让用户很好地了解他们的目的地,并使他们能够快速找到他们想要的信息。 使用顺序菜单和子菜单可帮助用户轻松访问页面并节省时间。
图形和多媒体
21.适当使用图形和图像
使用图形/图像向用户传达您的信息,而不是美化网站。 装饰性图形往往会分散用户的注意力并延迟查找信息的过程。 相反,如果使用得当,图像可以通过消除阅读大量文本的需要来提高学习速度。
在这里,我们可以看到昆士兰政府网站如何智能地使用插图来促进有效和更快的学习。

22.图形和图像不应影响页面加载时间
确保图形/图像不会减慢页面下载时间。 当查看全尺寸图像并不重要时,使用大图像的缩略图版本使用户无需下载即可查看预览图像。 为确保有效使用缩略图,您可以使用 Jakob Nielsen 建议的相关性增强图像缩减方法。
23.不要使用复杂的图片作为背景
使用图像作为页面的整个背景往往会减慢页面加载速度,并使用户阅读文本不方便。 因此,如果页面有大量文本,最好不要使用任何图像作为背景。
24. 将组织的标志放在显眼的位置
将您组织的名称和徽标放在页面的醒目位置。 将其放在每个页面上的相同位置并将其链接到主页。
Nswranger.org.au 的标志在每个页面的显着位置都放置在一致的位置。

25. 有意义地使用多媒体
如果有必要帮助传达网站的信息或内容,请使用视频、音频或动画。 明智地使用多媒体可以有效地传达网站的有用信息。 另一方面,不必要的使用会分散用户对更重要项目的注意力,并可能影响页面加载时间。
网站的可用性与其成功密切相关。 在快节奏的网络世界中,如果一个网站没有立即跳出并为访问者提供他们所追求的信息,他们只会转移到下一个网站。
另一方面,如果您的网站为用户提供了直接、愉快的体验,他们将在您的网站上花费更多时间并了解您的业务。 因此,可以说保证良好的可用性是实现线上成功和商业目标的前提。
让我们帮助您创建一个具有卓越性能和可用性的高转化率网站。