着陆页与主页:有什么区别?
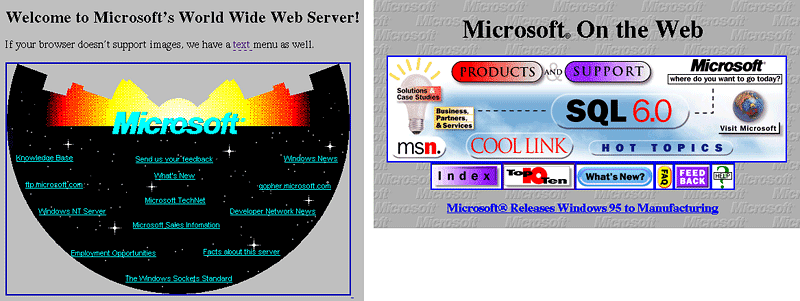
已发表: 2017-02-20按照今天的设计标准,90 年代中期的网站主页设计完全是一场噩梦,但在网络的婴儿期,这就是我们所知道的一切。 漂浮在外太空的明亮的绿松石超链接在当时似乎是个好主意。

二十年后,情况发生了变化。 今天的主页更注重将访问者吸引到营销漏斗中,而不是用跨越可见光谱的超凡脱俗的图形和颜色让他们眼花缭乱。 由于着陆页构建器,现在可以在几分钟内构建高转化率体验。
在这方面,主页变得很像点击后登陆页面。 但它们之间仍然存在一些主要差异。 牢记这些设计差异以构建高效的页面。
网站主页设计与点击后登陆页面设计:您需要了解的内容
1.点击后登陆页面和网站主页应该针对不同的用户构建
好吧,你遇到一个看起来像微软 1995 年乱七八糟的主页的机会很小。 但为什么?
BOP Design 的创意总监 Kara Jensen 解释说:
“很容易陷入网站的概念而忘记最终用户。一个成功的网站不仅仅是一个可爱的视觉作品;它是一个吸引目标受众并为他们提供所需信息的门户决定他们是否想成为新客户。”
在像网页设计这样的创造性职业中,设计师(甚至客户)对最终产品过于执着以至于忘记了他们是为谁做的:访问者,这种情况并不少见。
二十年前,满是超链接的太空景观对微软的设计师来说可能看起来很酷,但这是用户关心的东西吗? 可能不会。
第二个主页上的侧边“FAQ”按钮怎么样? 这是为用户设计的吗? 不。
在设计任何页面之前,有必要问问自己,“这个页面的目标是什么?” — 或者,甚至更好,“访问此页面的用户的目标是什么?”
页面的目标是什么
在您的主页上,不可能为每个访问者预测该目标。 新的潜在客户或回访的潜在客户可能想了解您的业务背后的故事,而其他人会直接寻求计划和定价信息。 这就是为什么主页包含导航栏和多个出站链接,使访问者可以轻松访问他们可能想要的任何内容。
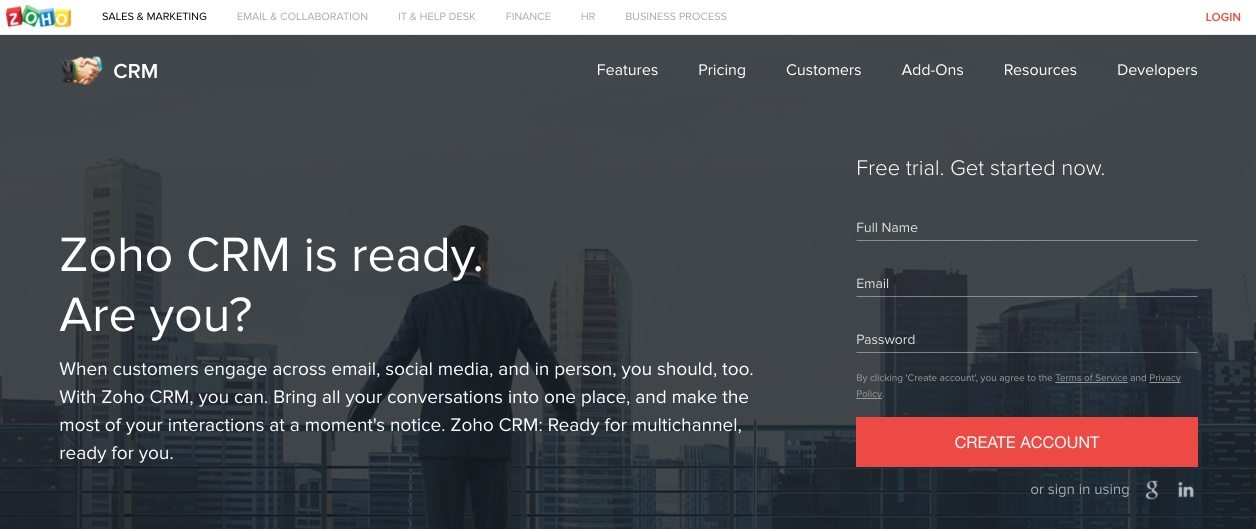
以 Zoho CRM 产品主页为例,其导航允许客户、开发人员和潜在客户了解有关该工具的每一个细节:

不过,点击后登陆页面只有一个目标:将访问者转化为优惠。 当用户从促销链接导航到您的点击后目标网页时,这是因为他们正在考虑领取您宣传的优惠。 这就是为什么在您的点击后登录页面上,您的工作是仅包含访问者需要的信息,以确定该优惠是否值得索取。
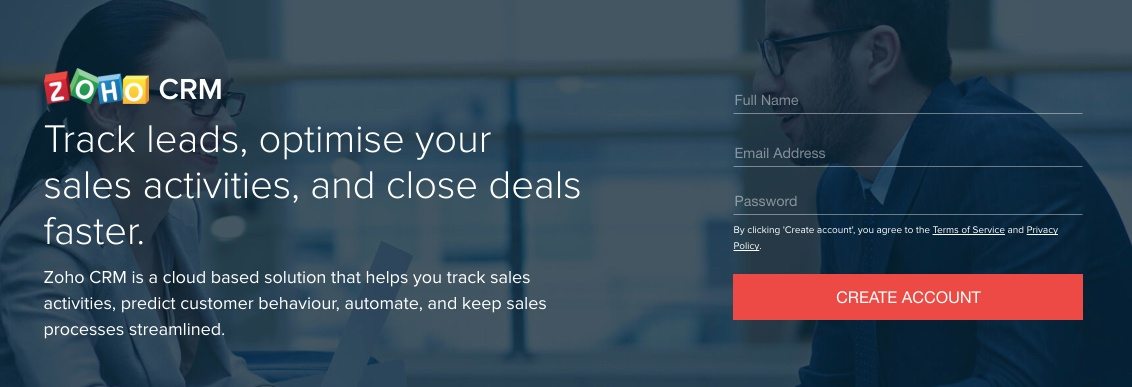
这是同一家公司构建的点击后登录页面:

主要的设计差异可以在首屏上看到,甚至一目了然。 此页面上缺少导航,使访问者将注意力集中在他们单击以进行评估的报价上。 点击后登陆页面上的标题比主页上的标题更注重利益。
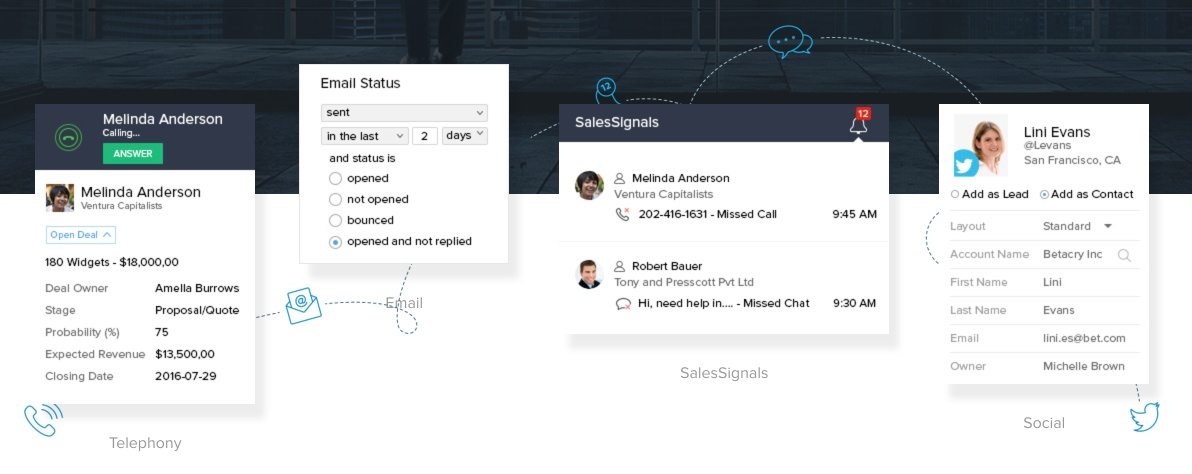
在首屏下方,主页显示了应用程序的屏幕截图,其中包含指向其他页面的链接,而点击后登录页面则显示了具体的数字,以证明该工具的有效性。
主页:

点击后着陆页:

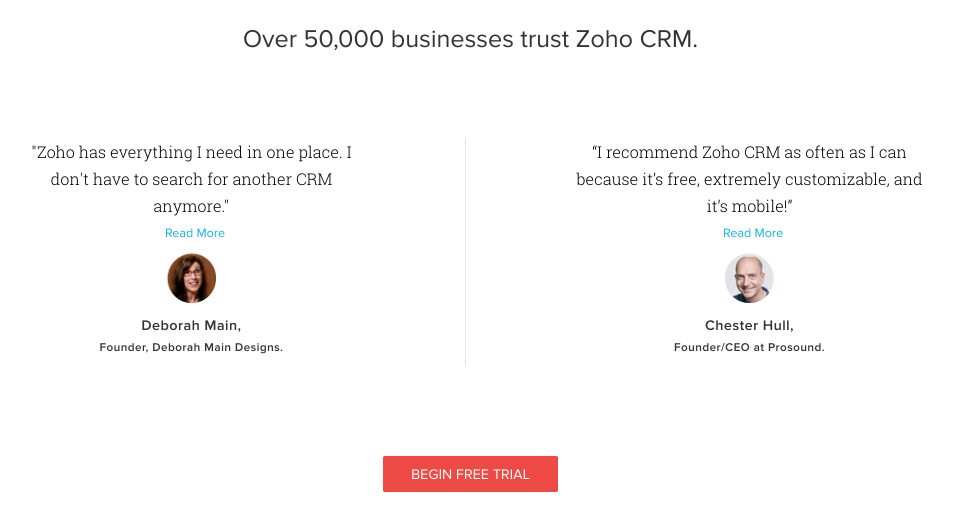
向下滚动,您会看到 Zoho 主页使用小段文字来吸引访问者访问网站的特色页面,而点击后登录页面则用它代替社交证明:
主页:

点击后着陆页:

在主页上,我们统计了 80 多个指向其他非 CTA 页面的链接。 在点击后登陆页面上,有两个。 不过,两个还是太多了。 点击后着陆页上 CTA 按钮的链接比例(也称为“转化率”)应始终为 1:1。
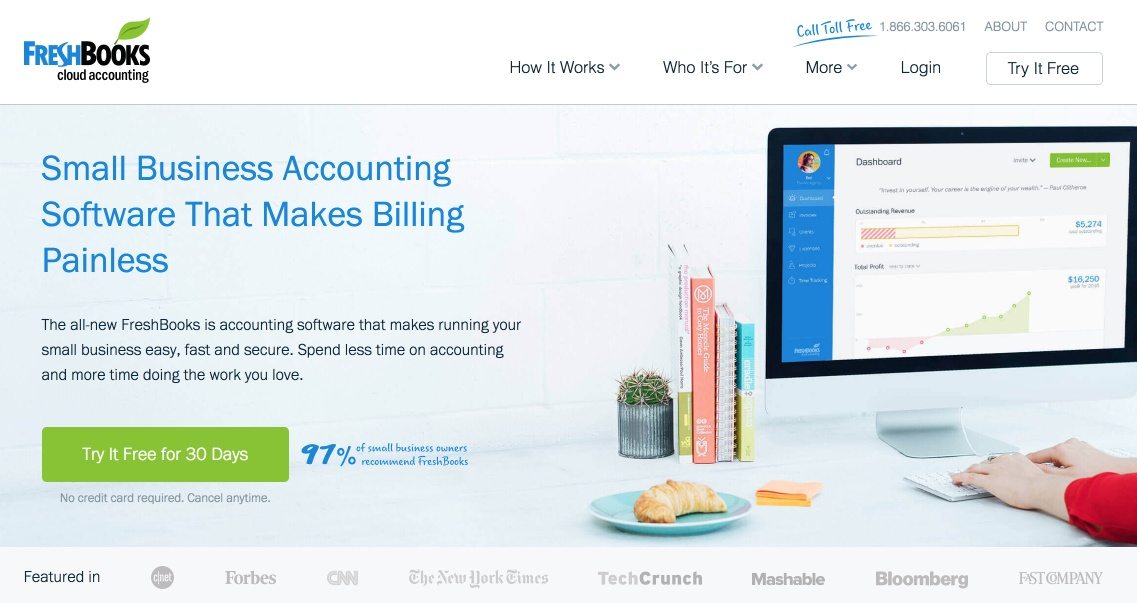
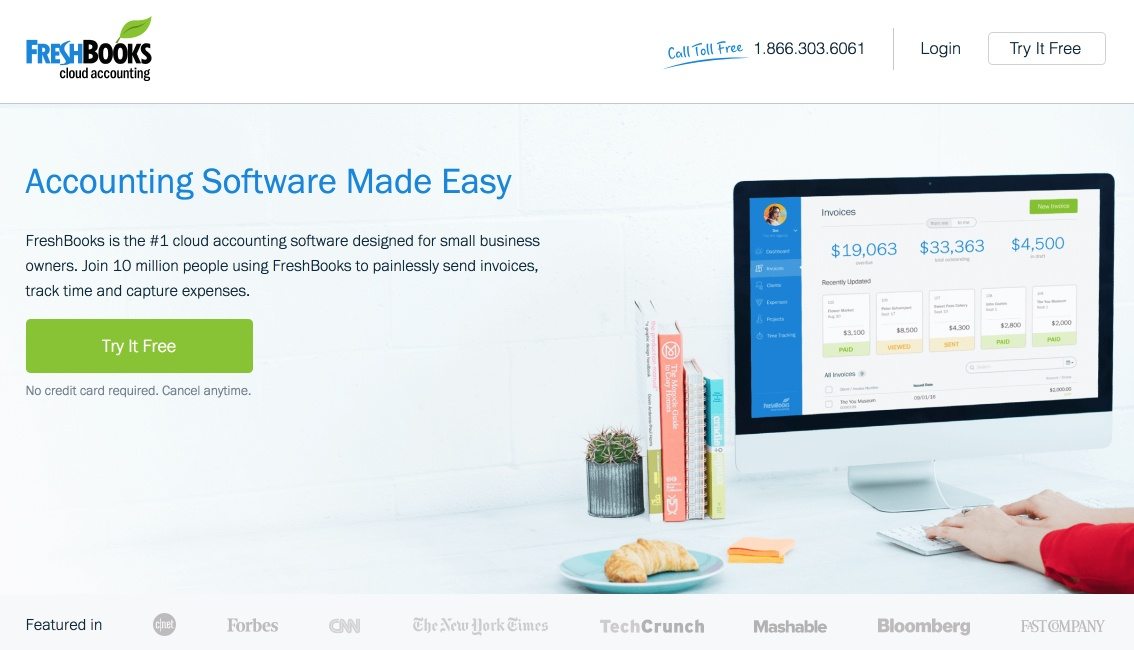
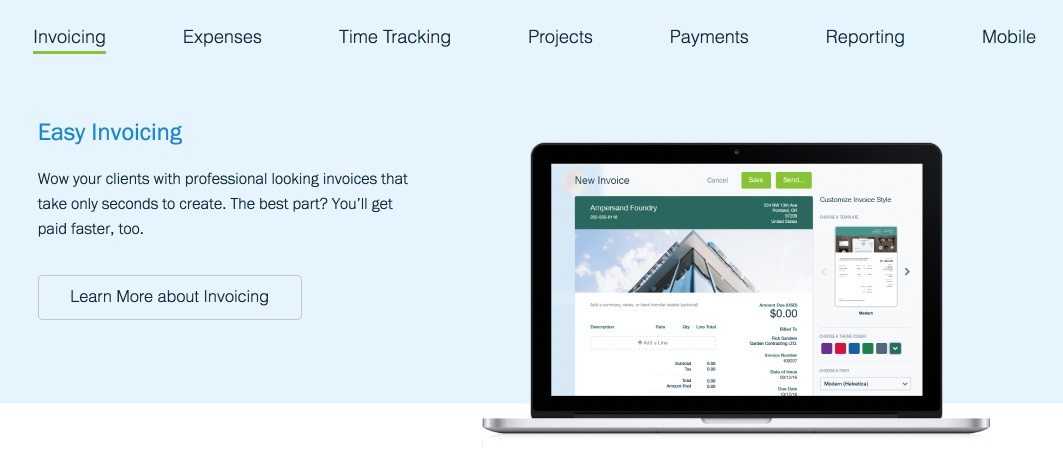
让我们来看另一个示例,这次来自 FreshBooks。 首先,他们的主页,首屏:

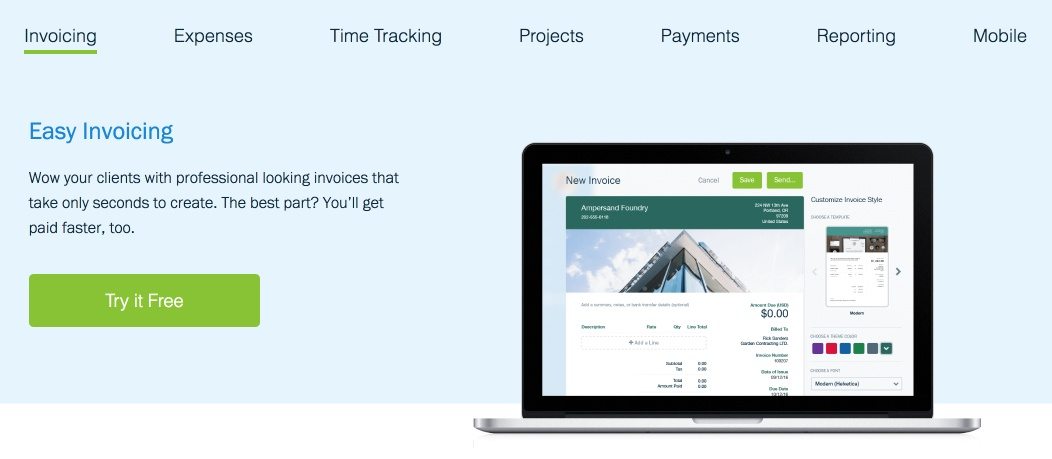
现在,该公司的点击后登录页面之一,位于首屏:

它们看起来几乎一模一样,对吧? 差不多,但请注意点击后登录页面上的标题和 CTA 已更改。 最值得注意的是,导航菜单已被删除,以使访问者专注于评估报价。
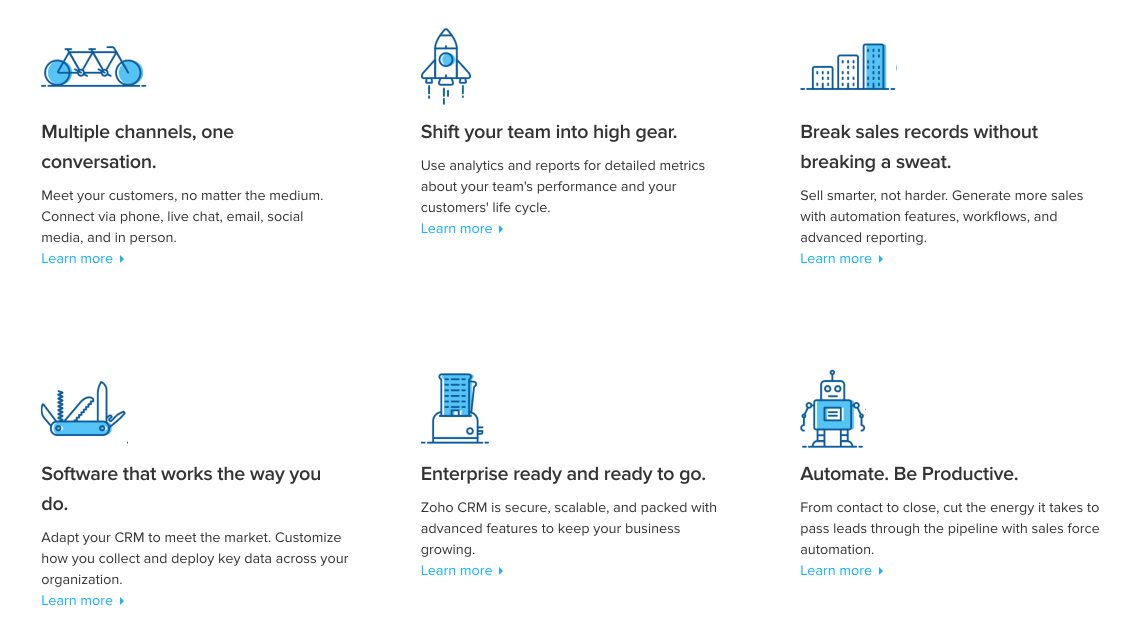
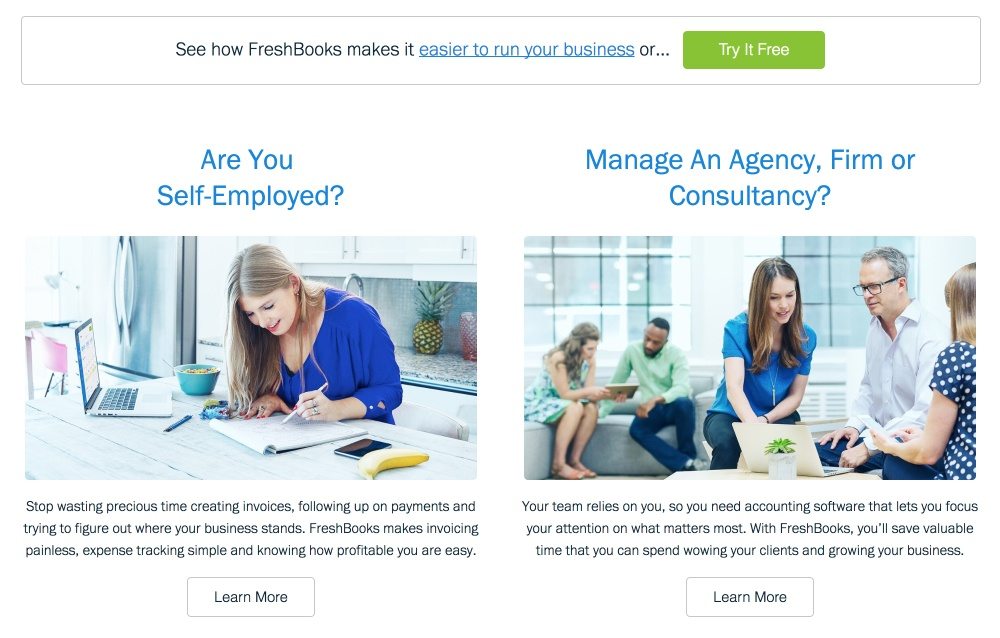
首屏以下主页的几个部分是相同的。 两者都具有社会证明、相同的以利益为导向的文本段落和许多相同的图形。 但仔细观察,您会注意到,在点击后登录页面上,所有次要 CTA 都已被“免费试用”按钮取代。
这是主页的屏幕截图:

这是点击后登录页面中的一个:

不要让选择的悖论开始出现
记住选择的悖论:你有越多的选择,就越难做出决定。 这就是为什么在菜单更丰富的餐厅点菜总是需要更长的时间。
在作为点击后登录页面的餐厅中,CTA 是您的菜单项。 只为您的访客提供一个可供选择的。 FreshBooks 通过整个页面的“免费试用”号召性用语来做到这一点。
在他们的主页上,FreshBooks 为访问者提供了多个 CTA,这很好。 这些像“了解更多”这样的“次要 CTA”可以帮助潜在客户找到他们问题的答案,如果设计得当,它们甚至不会从主要 CTA 转移太多注意力。
你能在这个页面上找到主要的号召性用语和次要的号召性用语吗?


看到“Try It Free”比下面无色的“Learn More”按钮更流行吗? 此页面的设计者希望将访问者吸引到“免费试用”按钮,但他们仍在为尚未准备好尝试的潜在客户提供学习的机会。 这是网站主页和点击后登录页面之间最显着的区别。
主页更侧重于通知和授权访问者,而点击后登陆页面侧重于说服访问者。
我们无法确定每个主页访问者的目标。 不过,点击后登陆页面访问者的目标是什么? 是要做决定。 构建一个符合解剖学的正确点击后登录页面来帮助他们做到这一点。
2. 主页遵循点击后登陆页面的简约风格
虽然他们的具体目标可能不同,但在一种基本方式上,点击后登陆页面访问者和主页访问者想要同样的东西。 Webflow 的首席网页设计官 Sergie Magdalin 解释说:
“世界各地的设计师已经意识到人们访问网站是为了他们的内容——无论是激烈的推特风暴、深思熟虑的长篇阅读,还是最新的‘用户生成’的模因——而设计的最终作用是以直观、高效和“愉快”的方式。
这就是从拟物化设计转向“更扁平”、更简约的设计方法的原因之一……”
早在 1995 年,设计最佳实践和标准化的网络启发式方法尚未开发出来。 网站创建者几乎没有研究作为他们设计的基础。 互联网就是这样以漂浮在外太空的超链接结束的。
点击鸣叫
页面设计开始改变
随着越来越多的企业和消费者转向网络,重点变成了平滑从现实世界到网络空间的过渡。 拟物化设计,例如垃圾桶图标,使识别元素及其在网络上的功能变得容易。
不过,他们有一个大问题。 它们往往会使网页混乱。 这干扰了访问者想要的东西:内容。 如今,“更扁平”的极简设计元素——例如阴影、基本字体和鲜艳的颜色——以简单直接的方式呈现给访问者。
这些元素也是一种特定类型页面的主要元素:点击后登录页面。 作为企业在网络上的电梯宣传,点击后登陆页面包含访问者快速评估报价所需的一切,仅此而已。
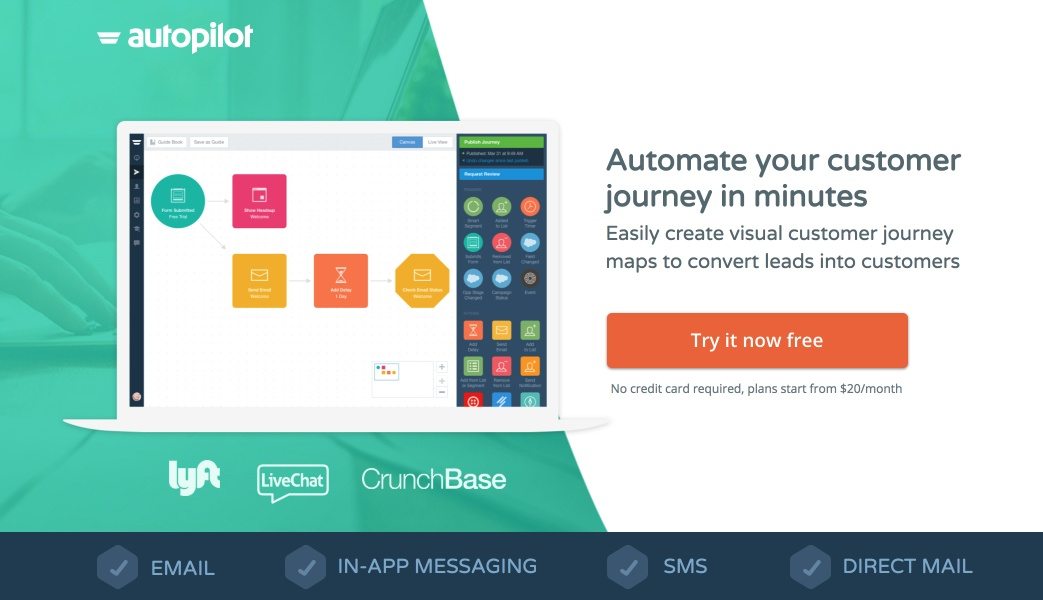
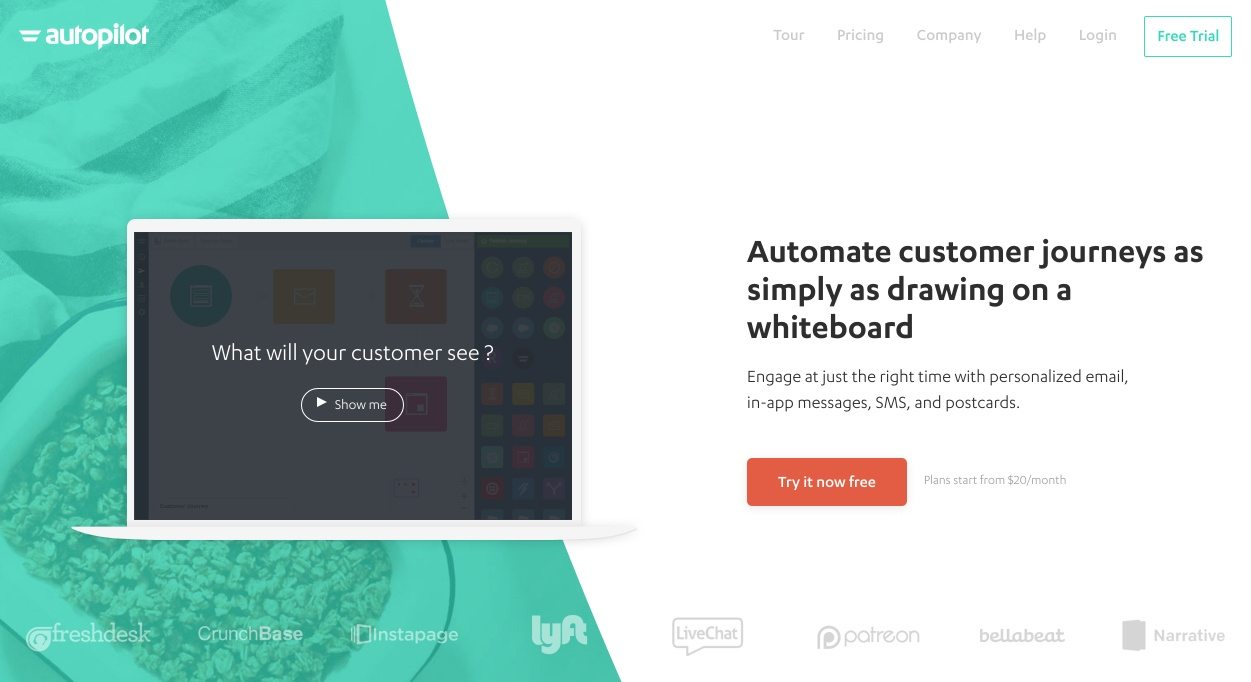
这就是使他们在转换方面如此有效的原因。 他们用简单的布局强调内容。 现在主页也开始这样做了。 看看这个 Autopilot 点击后登陆页面:

现在看看他们的主页:

非常相似,对吧? 单击并向下滚动以查看他们的设计甚至在首屏下也是相似的。
如果您需要另一个示例,请返回上面的 FreshBooks 主页和点击后登录页面。 今天,无论是什么网页,其重点都在于传递内容,而不是分散注意力。
3.点击后登陆页面和网站首页都必须以视觉层次来引导访问者
甚至在互联网出现之前,人们就一直以同样的方式查看网页。 早期的眼球追踪研究表明,读者首先通过图像或书面页面上的标题进入页面,然后向下浏览左侧以寻找带项目符号或斜体的文本。 最后阅读正文。
在网络上,这被称为 F 形模式:

要让读者看到您最重要的内容,您需要根据人们喜欢的阅读方式创建所谓的“视觉层次结构”。 它应该看起来像这样:
- 使用引人注目的图片和大标题来吸引读者。
- 用副标题划分页面内容。
- 使用要点将注意力吸引到列表中的元素,例如功能和优点。
- 在这些副标题和项目符号中使用正文来简要说明。
层次结构还应基于熟悉的网页设计原则。 例如,徽标始终位于网页的左上角。 链接要么带有下划线,要么带有与其余文本不同的颜色。 不要试图重塑人们在网络上阅读的方式。 麻省理工学院的一项研究曾经表明,人们更喜欢熟悉的页面布局,而不是那些试图偏离长期最佳实践的页面布局。
例子
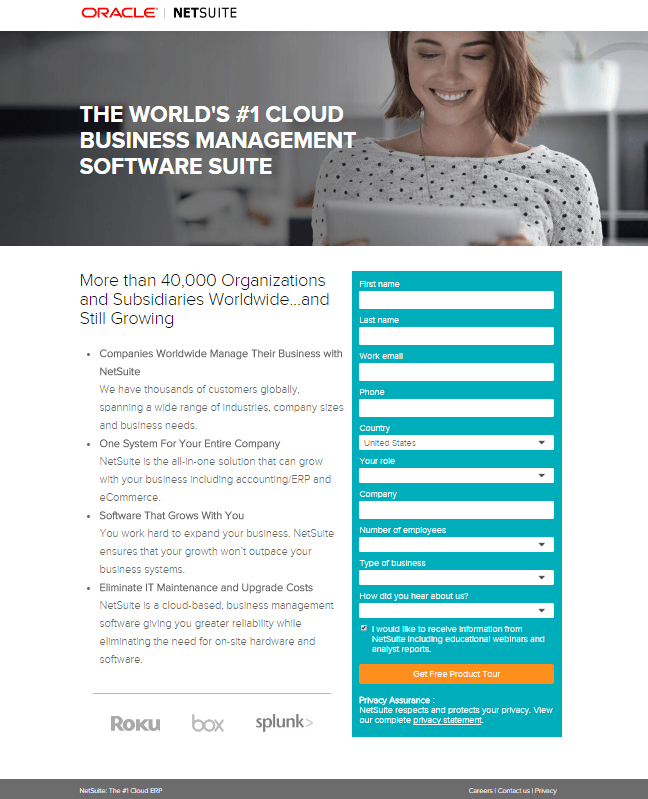
这是一个良好的视觉层次结构的示例:

图片和标题吸引了读者的眼球。 他们向下移动到副标题,“全球超过 40,000 家组织和子公司......并且还在增长。” 在此之下,要点传达有关软件的重要信息。 在右侧,一个表单收集潜在客户信息,一个颜色鲜艳的按钮完成转换。
糟糕的视觉层次结构示例
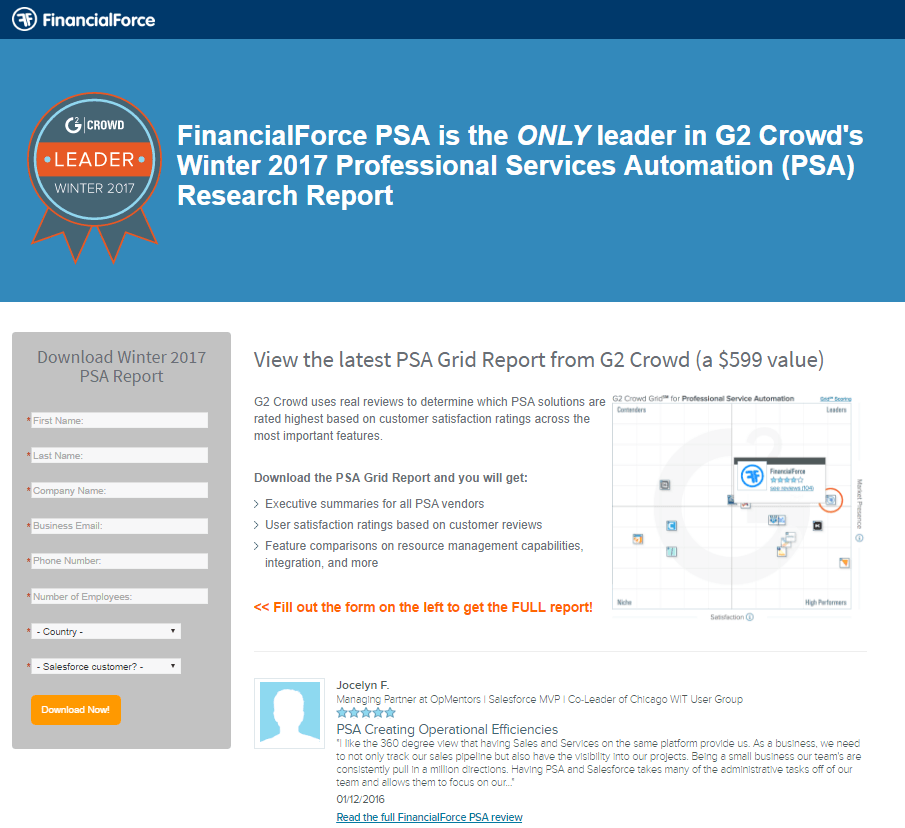
这是一个糟糕的视觉层次结构的示例:

该页面有标题、副标题、要点,甚至还有信息图——怎么了?
好吧,人们是从左到右阅读的,因为表格打破了左边距,所以文本从表格开始。 这意味着就读者而言,此页面从该表单的右边缘开始。 这意味着该页面最关键的部分——表单和号召性用语——完全丢失了。
访问者将阅读副标题、要点,并浏览右侧的信息图,因为它在他们的视线范围内。 然而,即使有视觉辅助工具的帮助,当其余内容在右侧时,读者向左看表格也是不自然的。
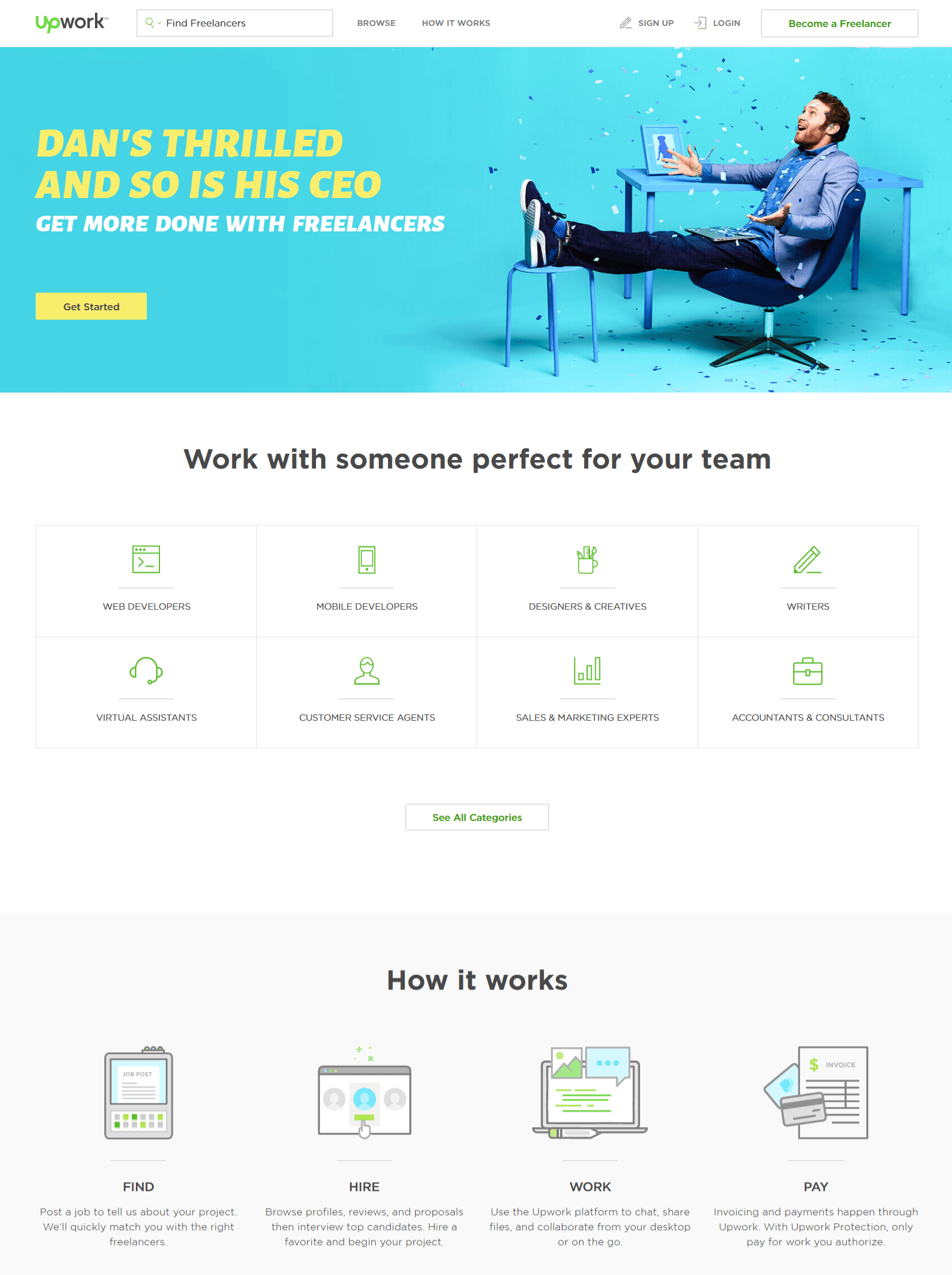
这是一个创建良好视觉层次结构的主页(单击此处查看完整主页):

一张图片和一个标题吸引了读者的注意,然后几个带有项目符号内容的副标题简要描述了该服务的好处。 然后,一段视频证明了 Upwork 的力量。 在其下方,号召性用语邀请访问者加入该平台。
这是一个糟糕的主页视觉层次结构示例(单击此处查看完整主页):

乍一看,这个主页看起来遵循了良好的层次结构规则。 带有标题的图像可以吸引访问者的注意力; 然后,副标题介绍了一些带项目符号的图标。 在此之下,公司展示了奖项和知名客户。 但是,在那之下?
没有什么。 用户必须向上滚动或浏览网站页脚才能进行下一步。 页面上的每个元素都应引导访问者进入营销渠道的入口。 本页末尾应该有一个 CTA。
网站主页和登陆页面的共同点比您想象的要多
所有关于网站主页与点击后登录页面的讨论可能会让您认为它们是两种完全不同的动物。 在某些方面,他们确实是。 但本质上,它们是相同的。
创建点击后登录页面从未如此简单——直到现在。 因此,立即注册 Instapage Enterprise 演示。
