2022 年网站标题设计:示例和最佳实践
已发表: 2021-08-23当你第一次、第二次甚至第十次访问一个网站时,你首先看到的是什么? 对于我们许多人来说,这是标题。
原因之一是因为我们的眼睛自然而然地被吸引到页面的最顶部。 这就像看电影或阅读报纸文章一样。 你想从故事的开头开始,而不是从中间开始。
而且,老实说,作为设计师和消费者,您可以从网站的标题中了解很多关于网站的信息。 你会在那里找到它的品牌。 您将获得其内容的高级概览。 您可能还会找到号召性用语和其他公司信息等。
尽管页眉占用的空间很小,但它是网站最重要的部分之一,因此可能会比网站上的大多数内容获得更多的参与度。
那么,您如何设计它以最大限度地提高参与度?
对于初学者,您不想使用 WordPress 主题或模板提供的基本标题设计。 这是一个很好的起点,但在涉及到要包含的内容、如何布局以及如何设计它以实现最终可用性时,还有很多需要考虑的地方。
在整篇文章中,您还会找到一些很棒的网站标题示例以及创建它们的技巧。 因此,无论您是来这里寻求设计灵感还是帮助构建完美的网站标题,您都会有大量可视化示例可供查看。
目录
- 什么是网站标题?
- 网站标题的类型
- 网站标题应该包括什么?
- 网站标题设计的最佳实践
什么是网站标题?
网站标题是网站的顶部,徽标、导航,有时还有其他信息、链接和按钮位于此处。
例如,这是 Elementor 网站上的标题:
标头是每个网站的重要组成部分,因为它:
- 作为品牌标志的所在地(并且可能是游客唯一能看到它的地方)
- 为访问者提供网站的第一印象
- 作为网站的目录
- 通过单击或搜索查询可以轻松浏览网站
- 包括为准备好采取下一步行动的人准备的快速操作按钮
- 提供与公司相关的其他信息、联系方式等
尽管标头在不同站点之间的用途相似,但您可以创建不同类型的标头。 这完全取决于您创建的网站类型、品牌风格以及您希望在其中存储多少信息。
网站标题的类型
1.带有左对齐徽标的单行标题
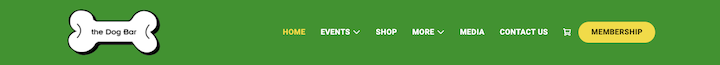
The Dog Bar 网站上的这个标题是最常见的网站标题设计:

徽标位于屏幕的最左侧,导航菜单、电子商务图标和 CTA 位于最右侧。
2.带有汉堡菜单的移动优化标题
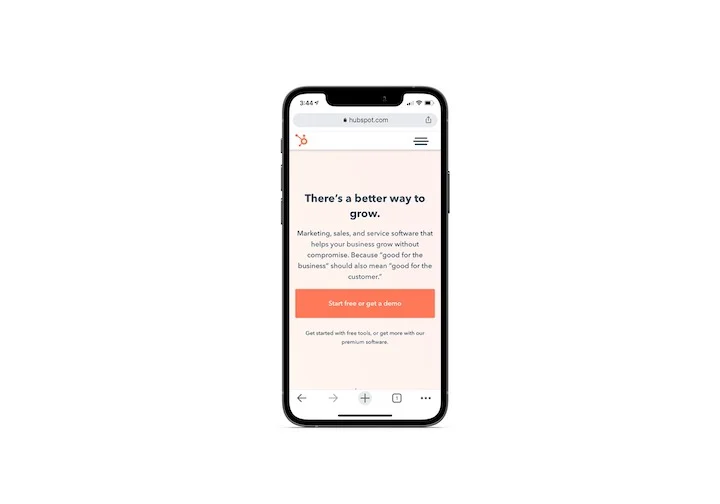
HubSpot 向我们展示了典型的移动网站标题的样子:

同样,徽标位于最左侧。 不过,在这种情况下,导航和其他链接隐藏在汉堡包图标下方。
3.桌面/移动混合头
由于移动设备和桌面设备之间的界限越来越模糊,因此看到网站采用像 YOTEL 这样的混合标题设计也就不足为奇了:
它看起来像典型的单行标题。 但是,汉堡菜单图标为桌面访问者提供了额外的导航链接。
4.带有超级菜单的标题
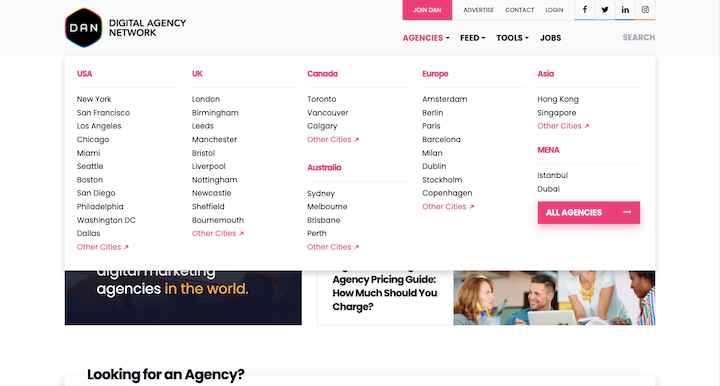
拥有大量内容的网站不能总是挑选和选择哪些类别或页面使其成为标题。 这就是为什么您会获得像 Digital Agency Network 网站上那样的大型菜单:

在“Agencies”顶级菜单下,我们会看到按位置以及最有可能的受欢迎程度或规模组织的代理位置列表。
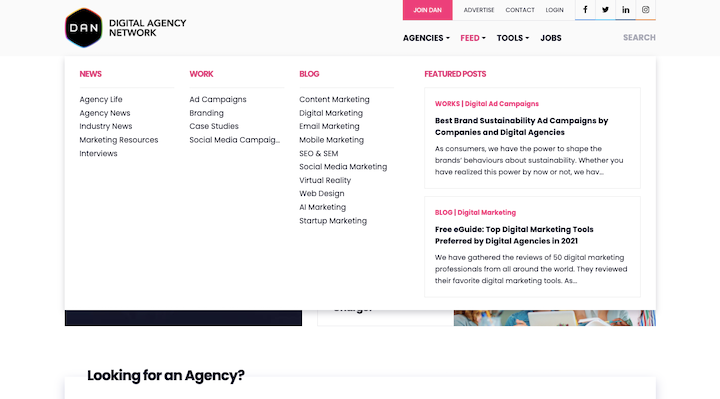
当您在“Feed”顶级菜单下查看时,我们会看到一个类似但不完全相同的大型菜单结构:

该提要分为新闻、案例研究和博客类别。 此外,此菜单右侧还有一些引人注目的“特色帖子”。
顺便说一句,如果您需要构建其中一个,可以使用 Elementor 和 JetMenu 轻松实现。
5. 左对齐垂直标题
米其林星级餐厅 The Inn at Little Washington 使用左对齐的侧边栏来存储其标题:

这种垂直标题设计往往是酒店和其他基于服务的企业网站上的流行选择。
6. 带有实用工具栏的页眉
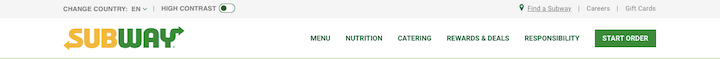
有些网站可能会像 Subway 那样在标题顶部添加一个实用工具栏:

这对于想要提供位置、联系方式、可访问性、社交媒体和其他公司信息或不容易放入主菜单的链接的公司很有用。
7. 带有通知栏的标题
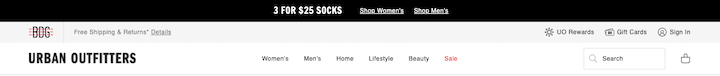
某些网站可能会在标题上附加促销或通知栏。 这个 Urban Outfitters 示例向我们展示了如何同时包含促销栏和实用栏:

虽然促销栏可以出现在标题下方,但更常见的做法是将它们放在上方,并在右上角用“X”使它们可以被忽略。
8.带多站点导航的标题
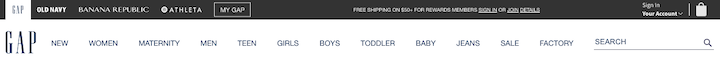
作为一系列网站的一部分的网站——这在零售业中很常见——可以在标题上方添加一个额外的栏,并像 Gap 那样快速链接到他们的其他商店:

这些链接没有为多站点导航创建单独的栏,而是出现在 Gap 的实用工具栏中。
网站标题应该包括什么?
让我们来看看您的网站标题设计到底属于什么。
标识
想要建立品牌知名度? 那么徽标应该是访问者在网站上看到的第一件事。
Cosmopolitan 是一个很好的例子:
徽标设计以其鲜艳的色彩和高大的字符从标题的其余部分中脱颖而出。 而且由于徽标的大小适合空间,它不会压倒其他元素或迫使标题占用过多的空白空间。
在此处了解如何设计美观且令人难忘的徽标。
导航链接
导航应该提高访问者对网站内容以及每个页面之间的关系的理解。 如果他们能够轻松地鸟瞰正在发生的事情,他们就会在探索那里时更加自信。
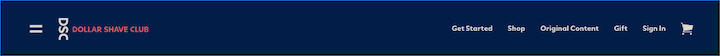
根据网站的大小,您必须决定所需的导航数量和类型。 这是主导航,就像您在 Dollar Shave Club 的标题中看到的那样:

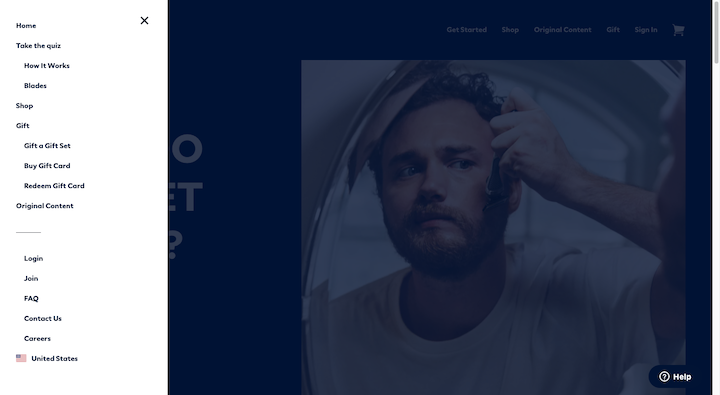
但请注意,DSC 的左侧还有一个汉堡包菜单。 以下是访问者在此二级导航下找到的内容:

线条上方的链接与主导航中的链接大致相同,但这次它们包括二级链接。
该行下方的链接允许 DSC 从导航中访问所有其他页面,而不会使其混乱。 更重要的是,通过将它们放在汉堡包图标下方,用户无需滚动到页脚即可找到有用的页面,如联系我们、职业和常见问题解答。
号召性用语
每个网站都有一个驱动访问者的行为或目标。 虽然该网站将在其整个页面中包含引人注目的号召性用语,但最好将 CTA 也放在标题中,让访问者将其放在首位。
Massage Envy 在这里这样做:
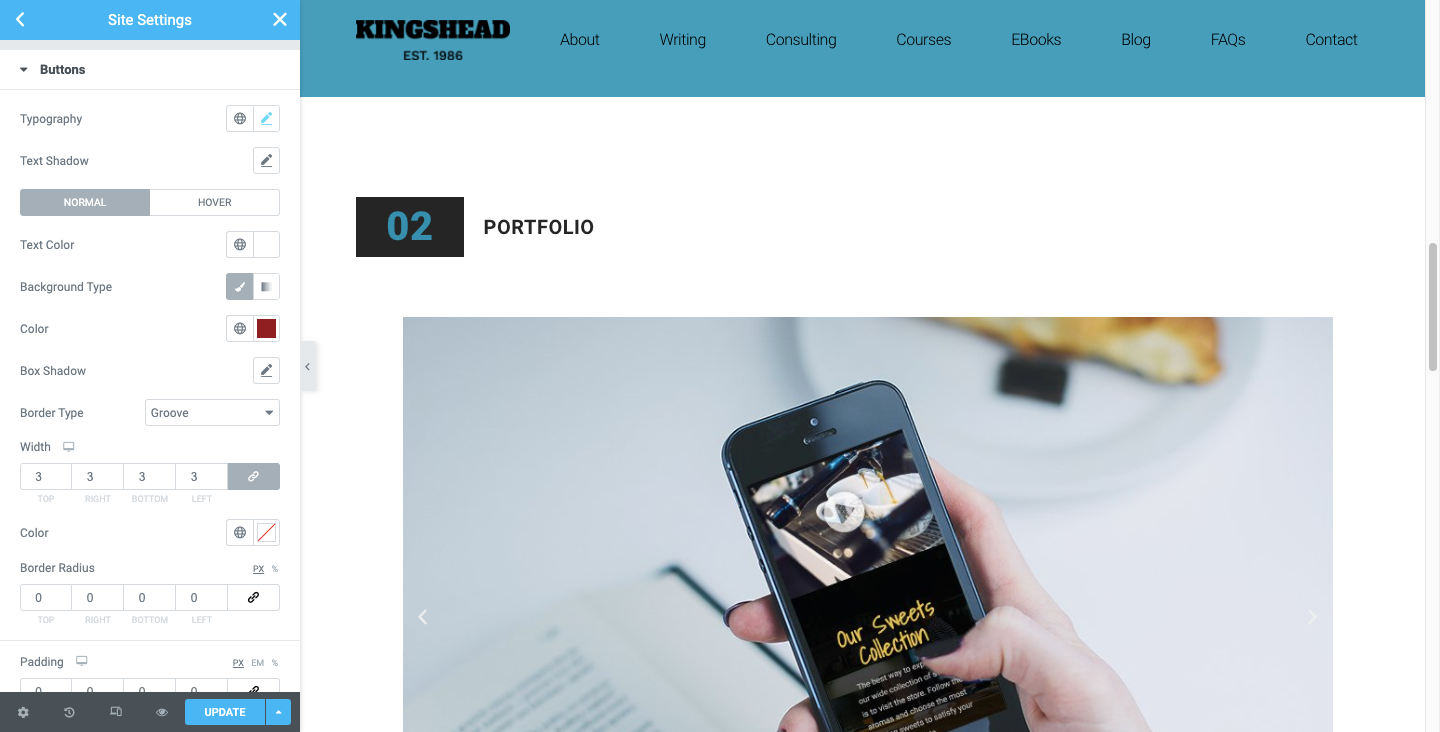
CTA 的设计应与网站上的一样。 如果您使用 Elementor 的全局站点设置来定义全局按钮设计,它也将适用于此处。

您的 CTA 也应放在标题的右端。 这个引人注目的链接不仅会给标题带来视觉上的平衡,它还是一个有用的转换捷径。
序列位置效应设计原则解释了这一点,即人们比其他人更能记住系列中的第一个和最后一个项目。 因此,当他们准备好转换时,他们不必在网站内容中寻找 CTA。 他们会知道他们可以直接转到页眉来这样做。
搜索栏
拥有大量内容档案或产品库存的网站将从标题中的搜索栏中受益匪浅。
Mashable 就是这样一种数字出版物,它可以做到这一点:
这里有几件事需要注意。
首先是搜索栏不仅仅由放大镜表示。 它与“搜索”一词配对。 虽然对于许多人来说它可能是一个足够识别的图标,但最好不要假设每个人都知道它是什么。 它本身也可能太小,人们不容易找到它。
另外,请注意 Mashable 不会将用户推送到新页面来进行搜索。 搜索栏会根据查询自动填充结果,从而带来更好的用户体验。
电子商务
具有电子商务功能的网站应始终在主标题或其实用工具栏中包含电子商务元素。 以下是丝芙兰的做法:

最右上角有三个电子商务元素:
- 登录/帐户(角色图标)
- 愿望清单(心形图标)
- 购物车(购物袋图标)
很多时候,这些电子商务链接仅由图标表示。 但是,如果您不确定您设计的图标是否易于识别,或者它们是否会从与标签配对中受益,请对它们进行 A/B 测试。
网站标题设计的最佳实践
标头是网站的可信部分。 虽然你想给它一个自定义的旋转,但你不想偏离既定规范太远。
以下是取得适当平衡的一些技巧:
1. 明智地使用空白
我们经常关注如何使用空白来改进页面上的设计和内容。 但空白也是网站标题设计中的宝贵资产。
让我们看看空格是如何影响 BBC 标头的:
对于初学者来说,登录按钮和导航之间有很大的空间。 这为徽标提供了闪耀的空间,同时鼓励访问者通过登录来优化他们的体验。
接下来,您将看到包含九个链接的导航,这些链接之间的间距相等,并且它们之间有精细的分界线。 可能有很多类别可供选择,但间距将帮助访问者逐一关注每个类别。
然后你在搜索栏中内置了空间。 这对于实际目的很有用。 通过设计宽搜索栏,用户将更容易找到和使用它。
这个设计选择也是一个聪明的选择,因为它将游客的注意力吸引到黑色条末端的大白色块上。 本质上,搜索栏扮演着号召性用语的角色。
您可以通过使用 Elementor 构建自定义标头来控制间距:

您可以编辑标题中每个元素周围的边距和填充,以及块内每个元素周围的填充(如上面的导航示例)。
2. 为移动设备创建自定义页眉设计
通常,谷歌建议网站的移动版和桌面版包含相同的内容。 我不是在争论这个。 桌面上的标题应与移动设备上的相同徽标、链接和信息。
也就是说,它们的设计方式应该不同。
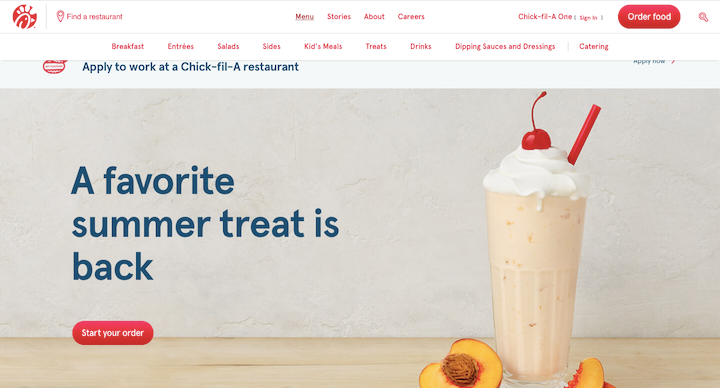
让我们以 Chick-fil-A 为例。 这是打开菜单子导航后桌面标题的样子:

有四个顶级导航链接。 当其中一个打开时,子导航将显示为它们下方的水平行。
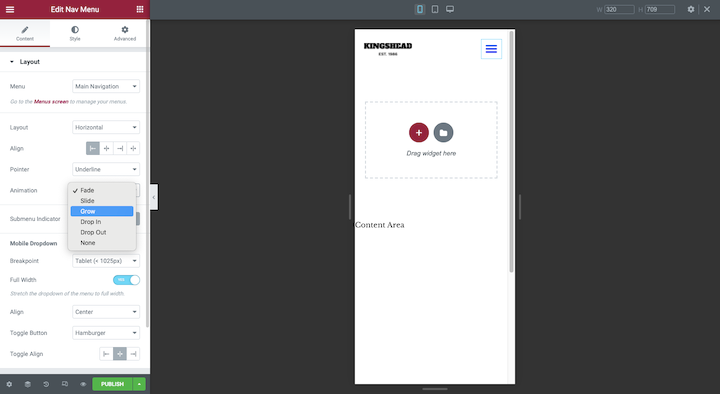
它是 4 个链接还是 14 个链接都没有关系。该导航不适合移动网站的标题。 所以,这就是移动网站这样做的原因:
左角的汉堡包图标打开后会显示一个全尺寸的垂直标题。 搜索栏、导航链接、Chick-fil-A One 会员区和 CTA 均位于此处。
它与桌面上的标题内容完全相同,只是具有更适合移动设备的演示文稿。
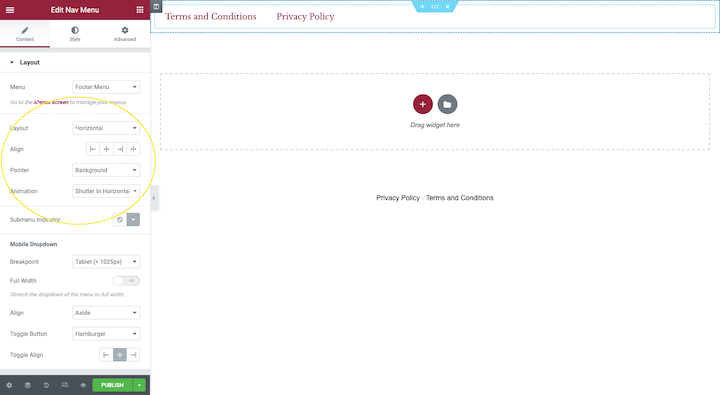
您可以使用 Elementor 自定义标头构建器来执行此操作:

只需将您的响应模式切换到智能手机或平板电脑视图,并为这些较小的屏幕自定义布局、对齐方式、动画和您需要的任何其他内容。

3. 保持标题井井有条,结构合理
有人会在网站上使用标题的原因有很多。 而不是让他们在组织标题时停下来考虑他们的选择,这样就可以很容易地准确找到他们正在寻找的东西——而且很快。
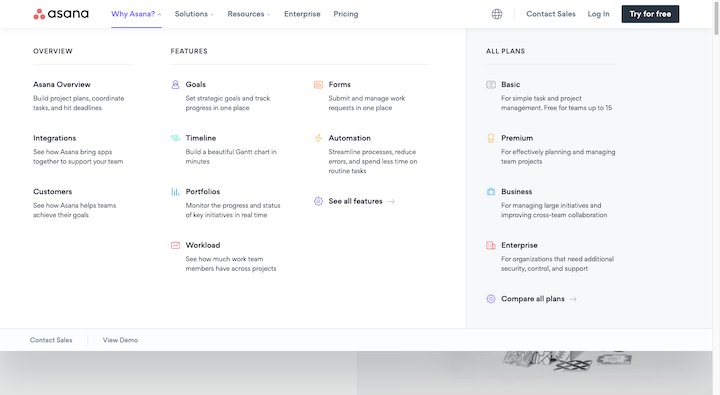
让我们看看 Asana 是如何做到的:
Asana 徽标位于页眉的最左角。 就在它旁边是导航。 徽标和所有导航链接之间的等距间距表明徽标(即主页链接)和导航应被视为一个整体。 这是基于称为公共区域法则的设计原则。
在右侧,我们有语言切换器图标、“联系销售人员”、“登录”以及“免费试用”CTA。 这是一个选项的大杂烩,但将它们降级到标题的另一端是有道理的。
这并不是 Asana 很好地组织标题内容的唯一方式。 这就是“为什么是体式?” 子导航看起来像:

大型菜单的格式与您格式化网页的方式非常相似。 结构如下所示:
- H2标签:为什么是体式?
- H3 标签:概览、功能、所有计划
- H4 标签:H3 下的粗体标题
这里真的不需要彩色图标。 导航结构及其在下拉菜单中的布局方式使阅读标题内容变得异常容易。
顺便说一句,在设计附加栏以与标题一起使用时,您也可以应用这种顺序和层次结构的想法。 这是 East Bay Inn 网站上的一个很好的例子:

主标题栏是其中最大最亮的。 字体也比其他字体更粗更大。 通过这种方式设计,主要焦点将转到标题,然后访问者可以根据需要参考其他横幅以获取更多信息。
4. 选择易于阅读的简单字体
标题不是让您的字体选择发挥创意的地方。 当然,徽标除外。
以 Dribbble 为例:
手写字体是徽标的绝佳选择。 它独一无二、令人难忘,并告诉您很多关于网站上作品的手工制作性质。
然而,手写字体——或者老实说,任何高度程式化的字体——在像标题一样小的空间内很难阅读。 因此,最好为您的文本链接和信息选择衬线或无衬线网络字体。
另外两件事要记住:
在尺寸方面,目标是至少 16 像素——这适用于主标题以及附加到它的任何栏。
至于颜色,要注意颜色对比。 字体和背景的比例至少应为 4.5:1。 同样,这适用于标题及其周围包含的任何辅助信息。
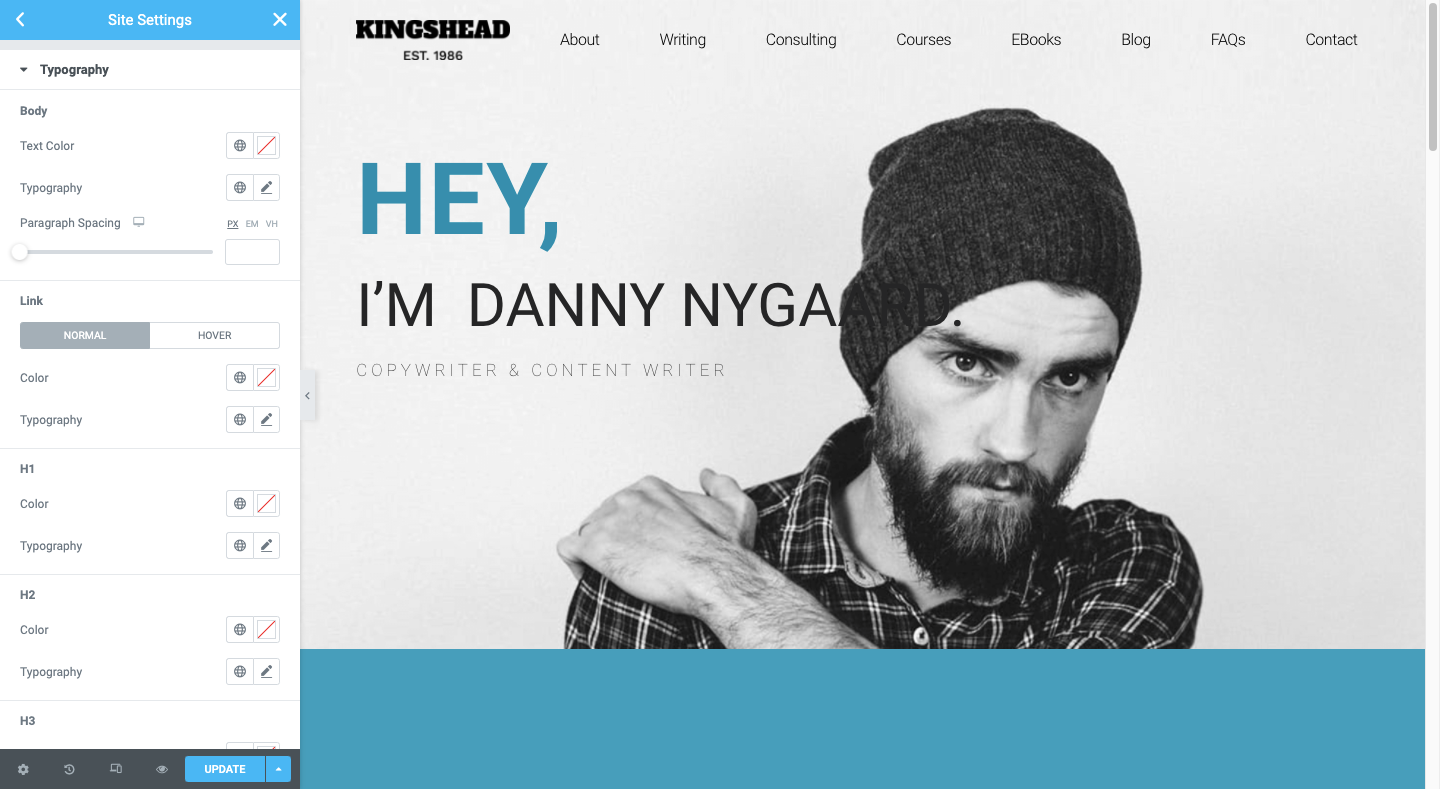
如果您要构建完全自定义的标头,则可以在 Elementor 的样式编辑器下设置这些字体。 如果您想简单地采用网站其余部分的版式和颜色,只需确保您的全局设置已将它们定义为您需要的:

5. 谨慎使用视觉元素
当谈到在导航中使用图标、图像和视频等视觉元素时,您应该有充分的理由这样做。
正如我们在上面的几个示例中看到的,图标对于网站标题元素很有用,例如搜索栏、购物车、位置查找器、语言切换器等。 请小心使用不常见或有歧义解释的图标。
至于图像和视频,没有这些笨重的元素可能会更好。 如果您已经在努力保持您的网站以最快的速度加载,那么将图像文件添加到您的页眉(当然除了徽标之外)可能不是最好的主意。
也就是说,在一些用例中,图像实际上可以提高访问者从标题中,特别是从导航中获得所需内容的速度。
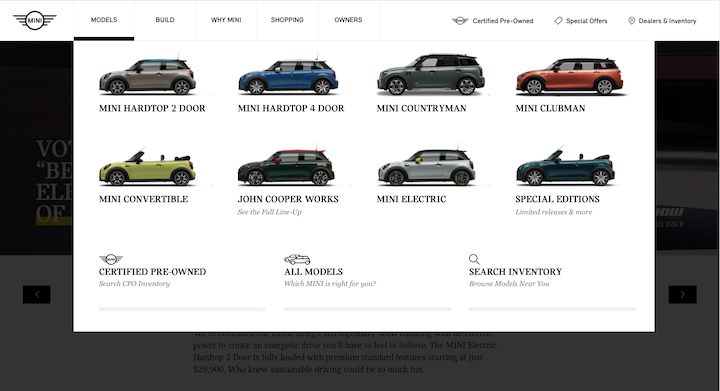
这是 MINI USA 的一个非常好的例子:

当然,MINI 可以只列出其每个型号的名称。 然而,伴随的视觉效果将使从一堆中选择一个更容易。
导航中图像的其他一些好的用例是大型菜单和博客或新闻网站。
要避免的一件事是视频。 视频是用来观看的,标题并不是长时间互动的理想位置(即使它只有 30 秒长)。
6.仅在导航中添加动画
动画不一定非要夸大其词才能有效。 例如,如果方法正确,应用于导航的小动画实际上可以提高注意力和参与度。
让我们看一些例子。
这是来自佛罗里达水族馆网站:
当访问者将鼠标悬停在其中一个主要导航链接上时,其余链接将淡出。 这是第一个帮助用户专注于可用内容的动画效果。
然后,当他们将鼠标悬停在二级或三级链接上时,悬停页面会变成与其余页面不同的颜色。
Target 是另一个使用动画为其导航带来焦点的网站:
有了这个,我们就可以在二级导航滑动打开时得到一个流畅的滑动动画。 我们也得到了褪色效果。 但是,这适用于页面而不适用于导航。
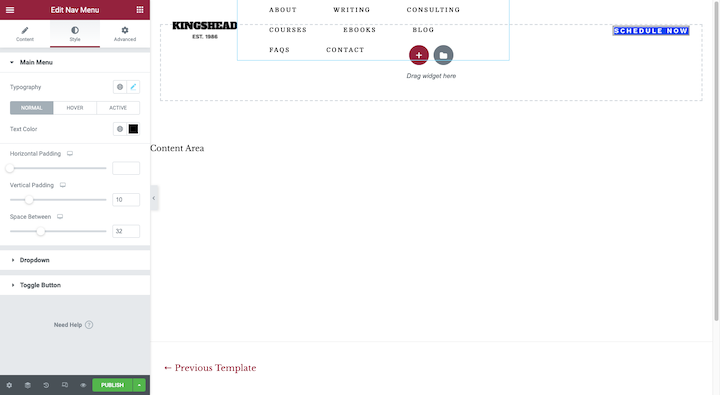
无论您是设计自定义标题模板还是从 Elementor 页面构建器将导航菜单插入页面,您都可以轻松地将动画应用于导航:

您会在布局下找到这些动画。 虽然在高级下也可以使用运动效果,但它们会立即为整个导航菜单设置动画。 最好少量使用动画来使所选页面栩栩如生。
7.坚持下去
除非您设计的网页内容非常少,否则向您的网站添加粘性标头可能是个好主意。 长单页网站,以及具有长提要的网站(如新闻和电子商务网站),肯定会从中受益。 这样,无论访问者浏览页面多远,访问者始终可以触及标题。
NNG 提供了一些关于如何设计粘性标题的有用技巧,以免它们妨碍访问者或损害他们的体验:
- 当访问者开始滚动时将它们缩小。
- 在标题和内容之间形成强烈的对比,让访问者知道一个结束,另一个开始。
- 保持动画小。
Champion 网站遵循这些规则,您可以看到它如何帮助改善购物体验:
如果您想尝试这种粘性效果,您需要熟悉编辑代码(只是一点点)。
8.使用垂直导航时考虑标题与内容的比例
NNG 对垂直导航有一些非常好的评价:
- 您可以根据需要添加任意数量的链接,而不会挤满标题。
- 您可以轻松缩放网站页面,而不会严重影响网站标题设计。
- 它们更容易浏览,因为访问者习惯于向下看网站的左栏。
- 用户花在社交媒体和网络应用程序上的所有时间都非常熟悉垂直导航。
- 垂直导航将在桌面和移动设备之间创建一致的体验。
但是还有空间问题需要考虑。
水平接头通常设计得较薄。 无论如何,许多粘性标题会随着访问者向下滚动页面而缩小,因此它们最终不会占用太多空间。
侧边栏风格的导航并没有那么奢侈,除非它们被设计成只有当有人点击汉堡菜单图标时才会弹出。 就像 The Alfond Inn 的这个:
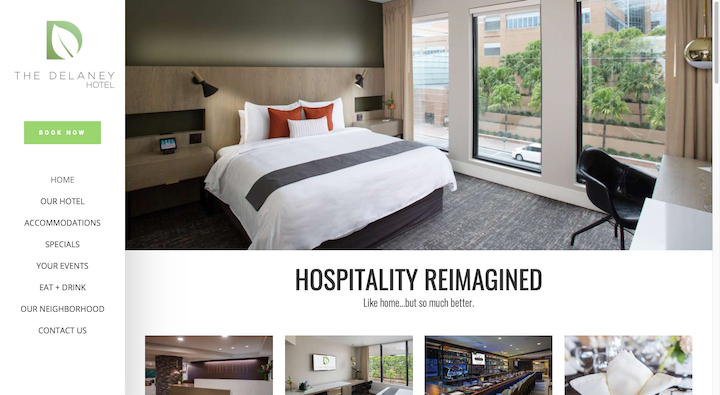
也就是说,如果您可以使粘性侧边栏菜单足够紧凑,就可以防止它成为对用户体验的干扰。 这是德莱尼酒店如何做到这一点的一个很好的例子:

与网站上的 1200 像素相比,侧边栏只有 250 像素宽。
本教程将引导您完成为您的网站创建粘性侧边栏导航的过程。
9.只有在有意义的时候才使标题透明
透明标题是那些元素仍然存在的元素——标志、导航、CTA 等等——但它们背后没有坚实的背景。 正如您可以想象的那样,对于某些网站来说,这可能是一个棘手的设计选择。
其中一个重要原因是,如果文本出现在繁忙的背景或颜色对比度较低的背景前,它可能会非常难以阅读。 因此,除非标题在访问者滚动时完全从视线中消失,否则当他们滚动到某些部分时,您将面临导航和其中的其他文本变得不可读的风险。
也就是说,有些网站可以使用这种设计选择。
以下是 Conti di San Bonifacio 如何解决这个问题:
标题仅由左角的白色徽标和右侧的白色汉堡菜单图标组成。 每页的顶部都有一个视频或图像,其色彩丰富,与白色形成鲜明对比。 由于该网站的视觉效果如此之大,标题的可见性很少会受到损害。
如果您喜欢这种简约的网站标题设计风格,并且您的主题不会自动为您提供透明背景,请学习如何使用此 Elementor 教程自行设置。
通过自定义标题设计吸引注意力并增加参与度
页眉是您网站最重要的元素之一,因为它占用的空间和它提供的好处之间的比例是无与伦比的。
标头有多种用途。 它们提供了整个网站的概览,并通过链接、精心设计的大型菜单和搜索栏轻松导航。 它们也是使用公司徽标以及正确的排版和配色方案来宣传您的品牌的好地方。 最后,他们可以通过 CTA、快速访问电子商务以及突出显示这些元素的动画来最大限度地提高参与度。
我们讨论了不同类型的标头和创建自定义标头的最佳实践,并提供了示例。 因此,请按照本指南创建您自己的独特标题,以提高参与度和品牌知名度。
可湿性粉剂网站
即刻