如何在 WordPress 中使用 WebP 图像
已发表: 2020-07-21WebP是一种新的图片格式,可以让你的图片文件更小,加载更快,帮助你的 WordPress 网站加载更快。 我们都知道更快的网站有利于 SEO 和 UX,并帮助我们让访问者和搜索引擎满意。
本指南将帮助您了解 WebP,以及如何在您的 WordPress 网站上正确使用它。
我将介绍带插件和不带插件的 WebP 使用方法,因此您可以选择自己喜欢的解决方案。
让我们开始吧。
目录
什么是 WebP?

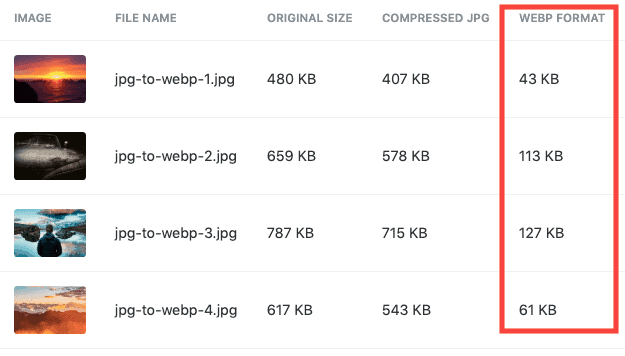
WebP 是下一代开源图像格式,与 JPEG 和 PNG 等旧图像类型相比,它具有更好的压缩和更小的文件大小。
WebP 是谷歌在 2010 年收购 On2 Technologies 后创建的。 WebP 支持动画,使其成为可行的 GIF 替代方案、透明度、颜色配置文件和元数据。
有关详细信息,请参阅 WebP 常见问题解答。
为什么要使用 WebP?

WebP 图像有助于使您的网站页面保持较小的大小。 较小的文件加载速度更快,因此使用 WebP 图像可以帮助您的网站更快地加载。
加快 WordPress 速度对于帮助改进 SEO、UX和使用 WebP 非常重要,这是使您的 WordPress 网站更快的一个小而简单的步骤。
如何将 WordPress 图像转换为 WebP 格式
如果您有一个现有的 WordPress 网站并想使用 WebP,则需要将所有现有的媒体库转换为 WebP。
幸运的是,有免费和高级插件可以帮助使 WebP 转换过程变得非常简单。
1.检查您当前使用的图像文件类型
您可以通过 2 种方式执行此操作:
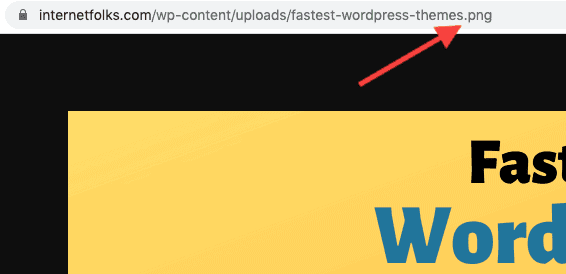
- 从 Chrome 等浏览器访问您的网站,然后在任何图像上单击鼠标右键。 单击“在新选项卡中打开图像” ,然后在地址栏中查看图像文件名。 最后的文件类型会告诉您它是 JPEG、PNG、WEBP 还是其他。

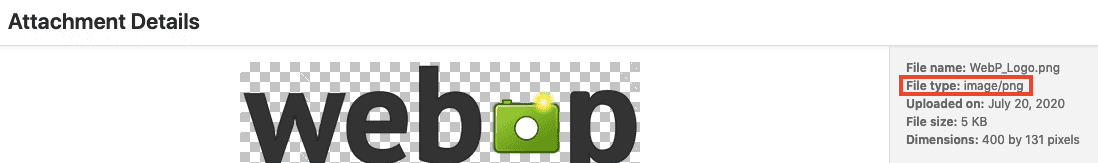
- 或者,转到仪表板 > 媒体 > 库,然后单击任何图像。 您将看到右侧列出的文件类型。

2. [WITH plugin] 安装WebP Plugin
我建议使用 ShortPixel 将您的 WordPress 图像转换为 WebP,原因如下:
- 它可以保留原始文件的备份,以便您可以在需要时切换回来
- 在后台工作以自动将新上传的图像转换为 WebP
- 将旧图像自动转换为 WebP
- 还可以将图像压缩到更小的尺寸并缩短加载时间
- WebP 转换是免费的,不会用完图像积分
ShortPixel 每月免费提供 100 张图片。 如果您有一个大型媒体库或上传大量内容,您可以廉价购买额外的图片积分(它们不会过期,您可以在任意数量的域上使用它们)。
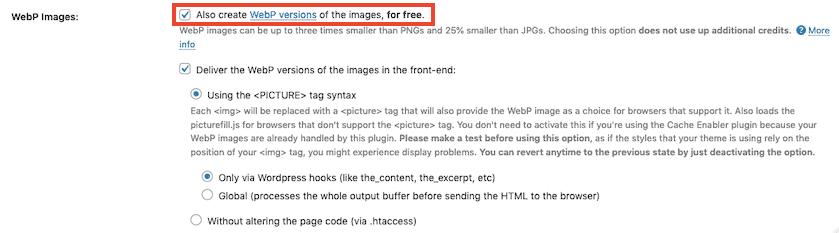
安装 ShortPixel 后,创建一个帐户并添加 API 密钥以进行同步。 转到仪表板 > 设置 > ShortPixel > 高级并选中“同时免费创建图像的 WebP 版本”选项。


接下来,选中“在前端交付图像的 WebP 版本”选项。
您有 2 种在 ShortPixel 中提供 WebP 图像的方法:
- 使用 <PICTURE> 标记语法
- 通过 .htaccess
我正在通过全局输出使用 <PICTURE> 选项。
由于并非所有浏览器都支持 WebP,ShortPixel 是一个有用的工具,因为它可以压缩原始 JPEG 和 PNG 图像,并将在不使用 WebP 的浏览器上提供这些图像。
如果您不想使用 ShortPixel,您还可以使用 WebP Express 插件(免费)或 WebP Converter for Media 插件(免费)将现有的 WordPress 媒体库转换为 WebP。
3.【无插件】使用CloudFlare服务WebP图片

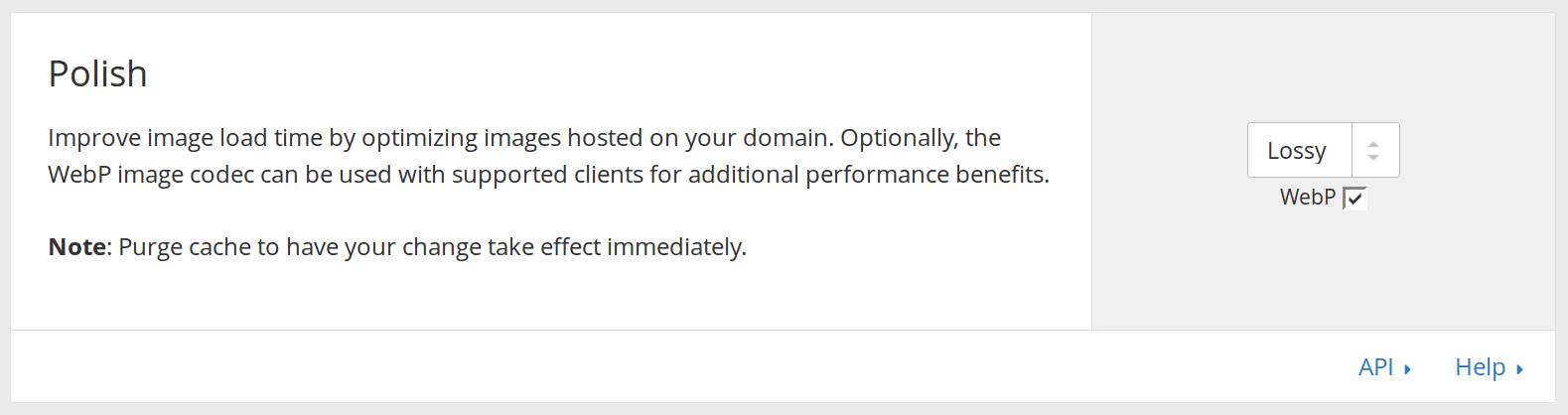
如果您使用全球 CDN(内容交付网络)CloudFlare,如果您使用Pro 或更高级别的帐户(付费),则可以检查一个简单的选项以提供 WebP 格式的图像。 您将在Speed > Optimization > Polish下找到 WebP 设置。
如果您当前没有使用 CloudFlare,我建议您考虑一下。 它对基本功能是免费的,可以通过从不同的全球位置提供服务来帮助加速您的网站,同时还可以减少您的托管服务器需要做的工作量。
4. [无插件] 使用 CDN 提供 WebP 图像
大多数 CDN 将允许您以 WebP 格式提供图像。 以下 CDN 服务支持 WebP 图像交付:
- 关键CDN
- StackPath(以前的 Max CDN)
- 快速
- 亚马逊云前
5. 验证图像是否在 WebP 中加载
将媒体库图像转换为 WebP 格式后,删除所有缓存并使用隐身浏览器窗口测试 WebP 图像是否正确加载。
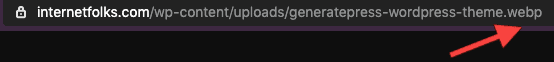
在 Chrome 上,在任意图像上单击鼠标右键,然后单击“在新选项卡中打开图像”。 查看地址栏中的图像文件名并检查它是否以“.webp”结尾。

如何将 WebP 图像上传到 WordPress
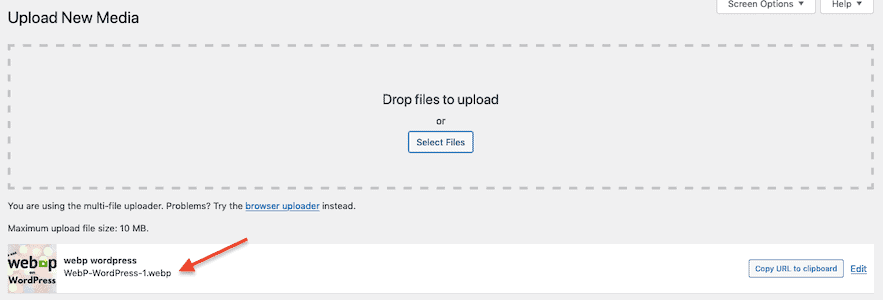
如果您的站点使用 WordPress 5.8 或更高版本,您现在可以将 WebP 图像直接上传到您的媒体库。

注意:在所有浏览器都显示 WebP 图像之前,最好继续使用 JPEG 和 PNG 等其他图像格式,但尽可能提供较小的 WebP 文件。 如果您将 WebP 图像直接上传到 WordPress,它们可能无法在所有设备和浏览器上正确显示。
WordPress WebP 常见问题解答
WebP 是如何工作的?
WebP 的工作方式不同,具体取决于您使用的是有损压缩还是无损压缩。
有损 WebP 压缩使用预测编码,使用相邻像素块中的值来预测值并编码差异。
根据谷歌:
无损 WebP 压缩使用已经看到的图像片段来精确重建新像素。 如果没有找到有趣的匹配,它也可以使用本地调色板。
哪个是 WordPress 最好的 WebP 插件?
两个最流行的 WordPress 专用 WebP 转换插件是 WebP Express 和 WebP Converter for Media。
我测试过的最好的支持 WebP 的图像压缩插件是 ShortPixel 和 Smush。
WebP 会降低图像质量吗?
无损 WebP 图像保持原始图像质量。 有损 WebP 图像会导致图像质量下降,尽管在大多数情况下不太可能引起注意。
如果您的网站图像需要高分辨率或在 Retina 显示器上查看较大,您需要检查 WebP 压缩是否不会对您的图像质量产生负面影响。
您可以在 Google 的 WebP 库中查看 WebP 无损和 WebP 有损图像的示例。
哪些浏览器支持 WebP?
WebP 受到桌面和 Android 上大多数流行浏览器的原生支持,包括Chrome、Firefox、Microsoft Edge 和 Opera 。 这是所有支持 WebP 的浏览器的完整列表。
并非所有浏览器都普遍支持 WebP。 因此,建议您使用带有 JPEG/PNG 的 WebP 图像作为后备。
WebP 什么时候可以在 Safari 上运行?
随着 iOS 14 和 macOS Big Sur 的发布,Apple 现在为 Safari 和 iOS 添加了 WebP 支持。 使用旧版本 Safari 的用户可能仍然无法呈现 WebP 图像。
我可以从 WebP 切换回 JPEG 吗?
如果您使用 ShortPixel 之类的 WordPress 插件来提供 WebP 图像并保留原始图像,您可以随时切换回 JPEG 或原始图像格式。
同时托管 WebP 和 JPEG 图像也是一个好主意,因为并非所有网站浏览器(像许多旧版本一样)都支持 WebP 格式。
使用 WebP 对 SEO 有好处吗?
谷歌尚未正式声明使用 WebP 图像将提高 SEO 和排名。 但是,Google 开发了 WebP 技术,他们还建议提供 WebP 和其他压缩图像以加快网站访问速度。
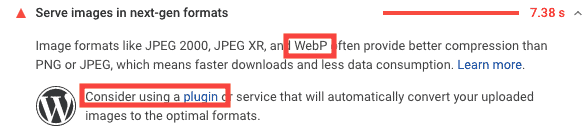
如果您使用 PageSpeed Insights 检查网页的性能,您会看到 Google 建议使用 WebP 和 WordPress 插件将您的图像转换为 WebP:

WebP 可以帮助您的网站更快地加载,因此对 SEO 有好处。 谷歌已确认将在不久的将来推出名为 Core Web Vitals 的官方网站速度排名因素。
WebP 图像是否允许元数据?
是的,WebP 图像可以以 EXIF 或 XMP 格式存储元数据。
什么软件可以将 JPEG 和 PNG 转换为 WebP?
谷歌创建了一个 WebP 转换器工具,可以为 Linux、Windows 和 macOS 下载。 您还可以使用命令行将图像转换为 WebP。
我可以将 WebP 图像上传到 WordPress 吗?
是的,如果您使用的是 WordPress 5.8 或更高版本,您可以将 WebP 图像直接上传到 WordPress。
