2022 年值得期待的 10 种网页设计趋势
已发表: 2021-12-21我们的网络创作者社区正在逐年提高其水平。 回顾十五年前,我们的使命已经从简单地消除过度拥挤的不必要网站元素的混乱局面发生了巨大变化。
随着时间的推移,我们开始更加以用户为中心来可视化和设计网站。 用户就是我们的客户。 我们根据他们的需求来理解我们的用户体验。 网站现在需要更易于访问、易于导航和无缝流动。
考虑到这一点,即使在竞争激烈的环境中,今天的设计师也会更加融入自己的领域,并且对他们的设计更加安全。 这创造了一种自由的氛围,使他们能够测试惯例的界限。
随着社会将更多时间花在网上,我们作为网络创作者的工作是在情感层面吸引用户,在人工现实中承载人类情感。 我们有故事要讲,有对话要激发,同时为每一次互动带来欢乐。
因此,我们必须在瞬息万变的世界中不断改进我们的技术。 加入我们,研究将在 2022 年主导网络创作世界的顶级网络设计趋势。
目录
- 2022 年值得期待的 10 种网页设计趋势
- 1.包容性设计狂热
- 2.滚动讲述
- 3.水平滚动
- 4.野兽派字体
- 5.排版动画/动态排版
- 6.怀旧
- 7.对比色
- 8.离网
- 9. 图像多层
- 10. 喜悦
- 未来在我们手中
2022 年值得期待的 10 种网页设计趋势
1.包容性设计狂热

不幸的是,“包容性”被视为一个很容易被抛出的政治流行语,但其核心是每个设计师都在谈论的一种意识形态——在以前不存在包容性的情况下,尽一切努力实现包容性。 在当今个性化的全球市场中,它实际上是一个与外国相去甚远的想法。
包容性设计影响网站设计过程的每一步,从关于网站目标受众的战略决策到其语调和个性化,以及定义品牌的图形语言以适应所有性别、观点、经验和情况。
例如,功能用途的图像和插图开始更频繁地出现在非性别方面,提供有趣的多样性。
此外,在游戏世界的影响下,明年一定会看到互联网上充斥着越来越多的非人类身份的化身、插图和角色,因为互联网提供了另一种现实——质疑什么是真正的核心。是真实的。
Ranboo Fashion在他们的视频中展示的模特有点性别流动性,隐藏了脸部,因此观众无法确定模特的身份。
2.滚动讲述

滚动讲述是一种越来越流行的利用数字界面和传达复杂故事的方式。
这些视觉效果努力吸引观众,为他们提供引人入胜的内容。 Scrollytelling 也被称为“叙事可视化”——一系列排列在一起的视觉元素,按时间顺序组织以向访问者传达特定信息。
就像可以按照自己的节奏阅读一本书一样,网站现在允许您通过了解每个用户的不同并以有趣的方式呈现消息,以个性化的方式导航和控制他们的流程。
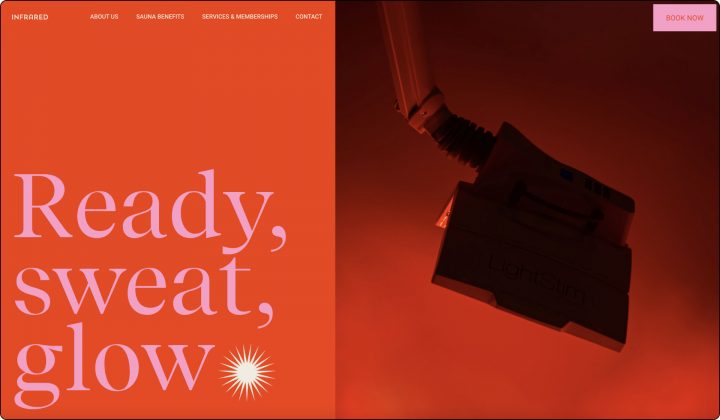
来自美国德克萨斯州的Infrared Mind Body展示了通过各种动画出现的大型图像和文本,突出了他们的价值主张。 大特写镜头、昏暗的图像、大尺寸排版以及柔和流畅的过渡,以干净精致的方式营造出桑拿氛围。
3.水平滚动

与熟悉和直观的垂直导航相比,侧滚动布局可以导致文本和图像之间令人惊讶的交互。
这对于投资组合网站、目录、地图等尤其如此。 通过横向导航,发现项目、探索城市和访问在线画廊更具吸引力。 如果做得好,水平滚动可以使网站更具吸引力、有趣和令人难忘,我们列表中的网站很好地说明了这一点。
SIRUP是一个专门为收听播放列表而创建的网站。 意识到这一点,设计师创造了一种水平滚动体验,将播放列表和视觉效果作为滚动运动的一部分。 不同设计元素的流畅运动即使在静态时也能营造出一种进步感,从而促使用户不断滚动。
4.野兽派字体

如果你是那种喜欢大胆尝试的人(双关语),你应该考虑这种趋势,它的坚固性和主导性使网站在使用有限种类的元素时也能脱颖而出。
Brutalist Typography 可以被视为对当今网页设计的轻盈、乐观和极简主义的一种反应。 一种毫无歉意的粗犷风格,与更精致的现代惯例形成鲜明对比。
使用排版构建动态网格,将字母作为段、节、标题和段落的构建块,或者只是在整个网站上发挥作用的一种方式——野兽派排版为网站赋予了都市氛围。
Zona de Propulsao是技术创新中心的单页纸。 巨大的类型绝对是这个身份的起点,建立一个城市化的节日氛围。 设计师希望创建可供所有人使用的信息,并以更易于访问的方式展示技术知识。
5.排版动画/动态排版

Kinetic Typography 是对先前趋势的一个很好的补充,它随着新技术的发展而迅速发展。 如今,这种做法被网页设计师以各种形式广泛使用。 曾经讲故事的首选是动画角色,但现在排版是一种全新的球类游戏。

移动文本可以吸引注意力、建立基调、突出重要部分并引导用户浏览页面。 自 1960 年代故事片开始使用动画片头而非静态文本以来,这种趋势实际上一直存在。
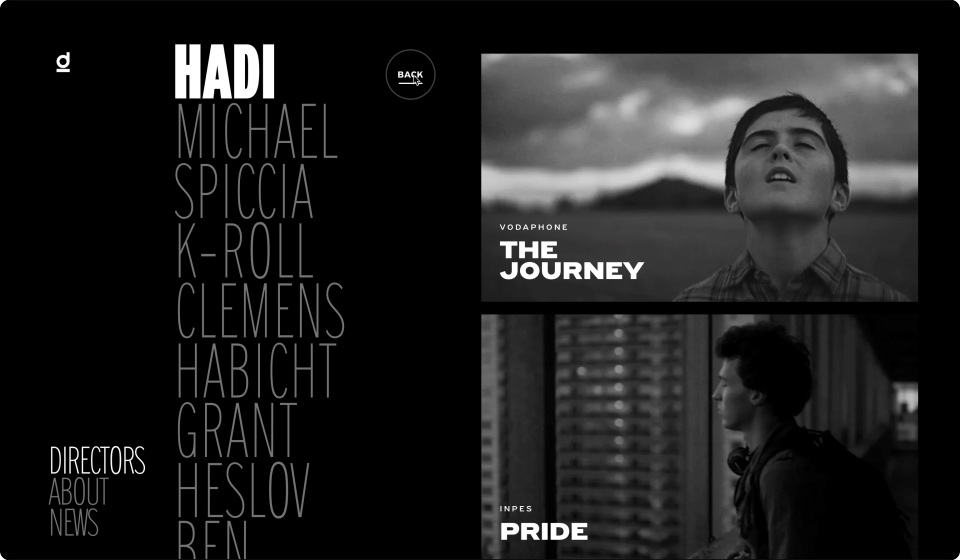
On the website of Dilinger , a Film Production company based in Paris, the entire website is itself a menu, with the help of dynamic fonts which change accordingly when an option on the menu is selected. 排版的过渡有助于浏览网站并每次创建不同的网格。
在接下来的几年里,我们将看到更多作为一种功能而不仅仅是装饰的动态排版探索。
6.怀旧

近年来的一些趋势围绕着怀旧的概念——人们希望记住和怀念过去。 在 COVID-19 大流行首次爆发整整两年后,在不确定性不断增加的情况下,人们(其中包括网络创建者)正在寻找更令人欣慰的体验和逃避现实的形式。
这种方法要求放慢速度,通过排版和图像给人一种更模拟的感觉,使用经典的图像过滤器、复古字体、模糊、颗粒、纹理、柔和的灯光和柔和的调色板。 所有这些只是设计师用来创造相关体验的实践的几个例子。
Bravenewlit是一个文学游乐场。 浪漫而弯曲的字体,以及带有柔和颗粒图像的平坦、朴实的柔和色调,营造出一种熟悉和亲近的感觉。 为了让这本互动杂志具有亲和力,设计师选择赋予它有形的外观,例如带有脚注的文本扫描图像,以及便利贴的外观和感觉,就好像用户是写作过程的一部分一样。
7.对比色

他的一款是为家里的千禧一代,80 年代和 90 年代的孩子设计的。 很难对霓虹灯领的网站无动于衷。 颜色是一种基本工具,可以帮助您获得用户的注意力,也有助于刺激情绪。
通常针对特定的受众,这种风格已经发展成为一种充满活力、流行的网页设计美学,充满了地下酸形、黑色霓虹灯、明亮的对比和渐变。
Superglow是一家音乐和生活方式设计工作室。 他们网站的第二部分在纯黄色背景上结合了大型黑色标题。 悬停时此菜单列表变为紫红色。 整体外观包括带有淡出鼠标动画的饱和照片,这些动画出现在悬停时,并在内部链接中显示项目的提示。
8.离网

网格是设计师拥有的最重要的工具之一。 它赋予我们的工作形状和结构。 偏离中心以强调细分可以使您的网站脱颖而出,并在无数耗时的竞争对手中令人难忘。
脱离电网当然不是一个新想法,但它还没有被广泛探索。 如今,网页设计师不再需要中间人或开发人员来实现他们的愿景。 翻译甚至是您半夜梦寐以求的最疯狂的布局变得越来越容易,只需使用 Web 构建器即可轻松构建它。 最重要的是,它已经过编码,从而简化了整个过程。
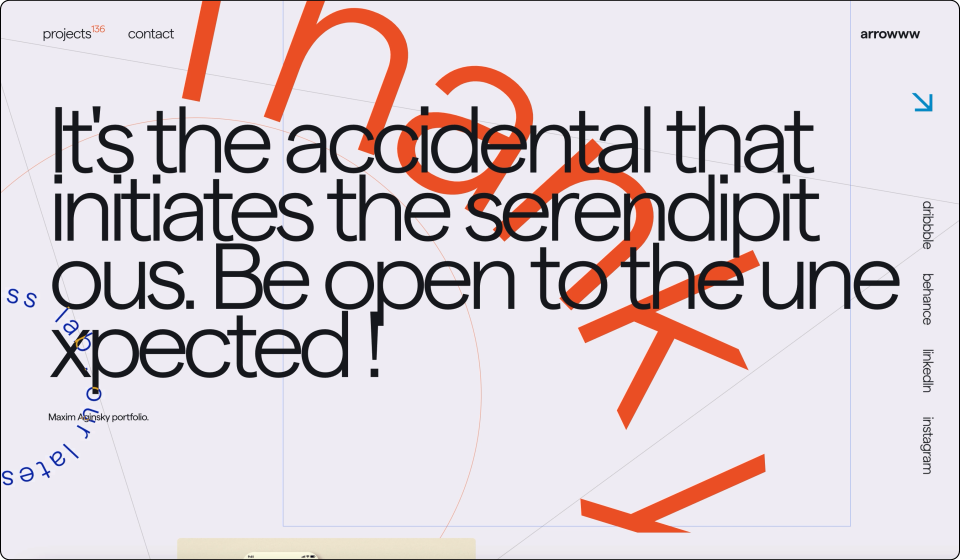
Arrowww Space是 Maxim Aginsky 的作品集,在 page hero 中引用了他的设计格言,展示了他通过路径重叠文本和线性结构背景来拥抱意外的愿景。
来自美国德克萨斯州的Infrared Mind Body展示了通过各种动画出现的大型图像和文本,突出了他们的价值主张。 大特写镜头、昏暗的图像、大尺寸排版以及柔和流畅的过渡以干净精致的方式营造出桑拿氛围。
这些基本形状上可能还写有文字,通常让人联想到 80 年代或 90 年代的贴纸设计。 这些形状也可以用作按钮(静态或动画),或用作通知我们限时促销的贴纸。 无论这些贴纸看起来像什么或需要什么,它们的共同目标是引起网站访问者的注意。
9. 图像多层

近年来,在设计过程中,人们非常关注干净、像素完美和极简主义的设计。 如此之多,以至于许多设计师不愿进行视觉上更复杂的设计。
多层内容是一种挑战我们眼睛所习惯的传统组件的方式——比如照片库和印刷元素,它们可以为讲述网站故事创造身临其境的体验。 这导致用户花更多时间浏览网站。
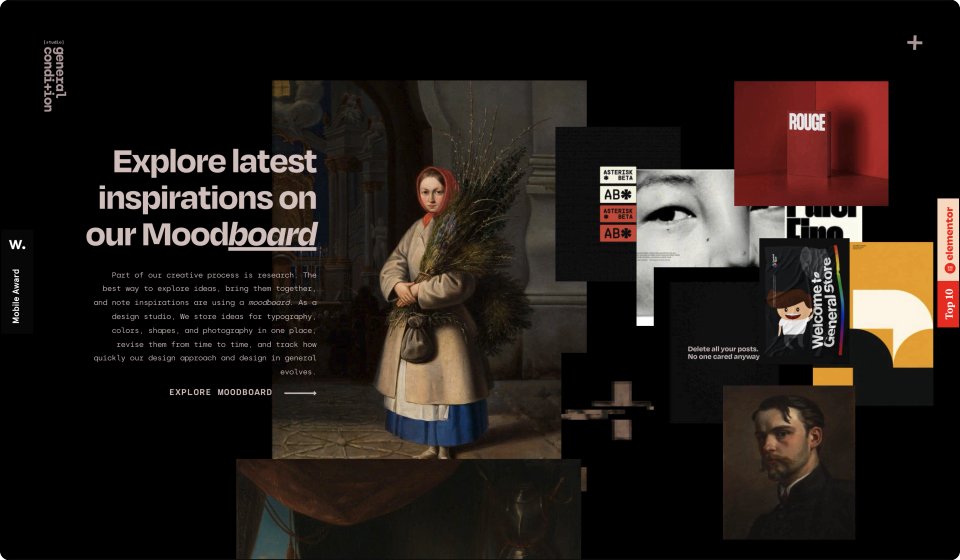
以General Condition为例,照片的共同主题、优雅的动画和黑色背景有助于将所有内容联系在一起,提供视觉上的凝聚力体验。
这种技术的另一个好处是它可以更容易地将大量内容放在一个部分或有限的空间中,例如在移动屏幕上。
10. 喜悦

愉悦已成为良好用户体验的重要组成部分,今天的用户开始期待它以两种形式之一出现——表面愉悦和深层愉悦。
表面愉悦包括动画、触觉转换或手势、缩微复制、图像和声音。 与此同时,Deep delights 希望确保满足所有用户需求,包括功能性、可靠性、可用性和乐趣。 如果用户体验到深深的喜悦,满意的回头客推荐产品或服务的可能性就会增加。
虽然表面上的愉悦是伟大而有效的,但网页设计已经达到了仅靠自己还不够的地步。 根据我们目前对用户需求和习惯的理解,真正的深度愉悦是一种贯穿整个网站的健康体验。 它不仅能激发一时的愉悦,还能增加网站的可用性、可靠性和功能。
Airbnb是网站的一个很好的例子,它在整个用户旅程中提供愉快的体验。 标记用户已经浏览过的地图标签等功能不仅令人愉悦,而且实用,可以帮助用户更快地浏览同时出现在屏幕上的大量选项。
但这只是一个例子。 Airbnb要求房东遵守严格的物业准则(例如他们发布的图片、清洁标准以及付款和费用),承诺为用户提供高标准,并在整个过程的每一步都带来令人愉悦、平静的安全感和信任感。
未来在我们手中
我们遇到了大量的网站,并触及了各种趋势——从野兽派排版到柔和柔和的调色板,营造怀旧之情并利用高对比度色彩主题。
随着不可避免的 Metaverse 将在 2022 年占据头条新闻,网页设计发现自己处于新时代的边缘。
实施虚拟现实、增强现实和人工智能技术将很快成为网页设计师的基本考虑因素。
目前,这些技术发现自己在移动应用程序方面取得了稳步进展,但它们进军网站世界只是“何时”而非“是否”的问题。
这个行业似乎正在经历一个类似于互联网版大爆炸的混乱过程——一个充满像素化能量的创意宇宙。 有时会碰撞两极分化的设计风格和哲学。
虽然重要的是要记住与我们不断发展的世界保持同步,但关注也同样重要。 毕竟,趋势可能是逃避的选择。
最终,如果我们希望我们的设计符合他们的目的,我们需要诚实地批评我们的工作,根据我们的用户角色和我们设计的网站类型产生共鸣来做出选择。
