入站营销的 10 大 2020 年网页设计趋势
已发表: 2022-04-27
您希望买家对您公司的网站感到惊叹——也就是说,如果他们真的能找到您的网站。
拥有令人惊叹的在线形象是一回事,但这并不意味着您的网站会按照您想要的方式转换或运行。 同样,您可以拥有一个技术上运行正常且具有所有正确功能和杀手级内容的网站,但如果它的设计或用户体验 (UX) 令人反感(或者更糟糕的是,非常丑陋),它可能会损害您的品牌并会最终导致更少的流量和转化。
理想情况下,您将获得恰到好处的形式和功能组合。 我们采访了三位网络开发人员,以了解他们对 2020 年网站设计趋势的看法:我们的创意网页设计向导 Justin Harrison 应对最新的视觉设计趋势,而我们自称 UX 势利小人 Jon Stanis 和 Bryan Schneidewind 则深入研究2020 年的最新转换策略。
视觉网页设计趋势:
- 移动优先设计
- 天然有机形状和极简设计
- 等距设计
- GIF 和微妙的动画
- 视频
用户体验网页设计趋势:
- 可访问性
- 转化率优化和 GDD
- 多页表格
- 机器人程序和弹出式表单作为转换方法
- 语音交互
贾斯汀的 2020 年网页设计趋势列表
1. 移动优先设计
我们处理网页设计的方式肯定发生了变化,因为现在全球大约一半的网络流量来自移动设备。 认为它很快将成为人们在线活动的主要方式并不是一件容易的事。 许多人没有从具有响应式设计的桌面版本开始调整以确保它在移动设备上运行,而是采取了相反的方法。
银行、保险和技术解决方案等移动设备流量大的行业应该真正考虑朝这个方向发展。 采用移动优先方法的网站加载速度更快,以提供更好的用户体验。 谷歌从移动设备而不是桌面设备的角度来看待性能,因此糟糕的移动设备体验会对网站的排名产生负面影响。 随着越来越多的人依靠手持设备进行在线连接,我看到未来几年越来越多地采用移动优先设计。


2. 天然有机形状和极简设计
在许多方面,这些设计元素是独立的,但它们在您的网页设计的总体方向方面协同工作。 模仿自然曲线和流畅的有机形状的更抽象的、不对称的图像是目前的主导趋势。 那些喜欢坚持更多线性特征的人违反了传统的对称网格。
被广泛接受的设计“规则”,例如使用奇数或保持在边界内,正在被动摇。 有很多不平衡的空白,超出文本框或根本没有框的副本,以及重叠的图像。 这些流动和重叠的形状有助于打破僵硬的结构,并提供一定程度的自由形式深度,让游客感到很有吸引力。 想让您的设计更加突出吗? 许多设计师正在创建量身定制的定制插图,以展示真正独一无二的设计。


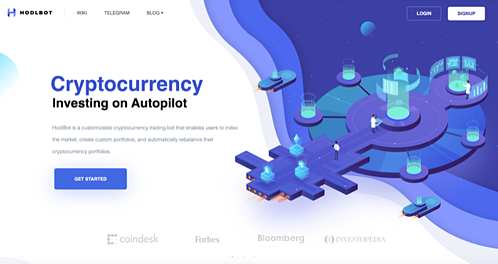
3. 等距设计
很长一段时间以来,图形、图标和号召性用语 (CTA) 按钮一直非常简单:屏幕上的平面图像。 产品设计师、电影制作人和印刷商正在探索如何以 3D 形式进行创作,而网页设计师也在寻找为他们的网站增加维度的方法。
结合等距网页设计可能就像在插图中添加阴影或使导航栏按钮出现凸起一样简单。 使用有角度的图形来显示阴影和高光有助于它们看起来跳出页面并脱颖而出。 这对于 CTA 来说尤其重要,因为它可以帮助网站访问者知道点击的位置。 一旦你开始使用等距设计,就会很容易走火入魔,就像你第一次发现复古字体时一样。 还记得地球上的每个人都在复古吗? 当 Kmart 开始使用它时,我就知道它走得太远了。 保持简单,抵制添加不必要的混乱的诱惑。

4. GIF 和微妙的动画
谈到网页设计趋势,2020 年再次证明旧的东西是新的。 GIF 在 90 年代末和 2000 年代初很流行,但从那时起它们肯定有了升级。 今天使用的 GIF 不一定很有趣。 相反,他们使用微妙的动画并展示自然淡入淡出或在屏幕上移动的图像和内容。
我认为这是一种具有持久力的趋势,因为营销人员正在寻找另一种吸引我们注意力的方式。 与等距设计类似,您也不想过度使用它。 还记得当您发现 PowerPoint 上的所有可用功能并在每张幻灯片上都包含疯狂动画的时候吗? 是的,不要成为那个人。 要微妙。
5. 视频
网站上的视频背景将继续存在,因为它们可以立即传达您公司的内容。 现在流行在主页上展示“B-roll”片段,然后在弹出式灯箱中使用按钮播放完整的公司视频。 我们发现,当精选素材做得很好并且引人入胜,吸引用户点击并观看完整视频时,这种方法很受欢迎。

当然,还有很多其他的方式来展示视频,所以在放置时要有策略,要有创意。 人们喜欢视频,谷歌更加重视混合搜索页面结果,这意味着带有视频的网页更有可能比标准文本排名更高。
Jon 和 Bryan 的 2020 年网页设计和用户体验 (UX) 趋势列表
1. 可访问性
为有视觉障碍的人创造出色的在线用户体验并不总是设计师的关注点,但对可访问性的需求日益增长。 为图像添加替代文本是一个开始,但除此之外,我们需要确保内容是结构化的,以便那些拥有屏幕阅读器的人可以轻松破译信息。 对于某些人来说,这不是一件好事,而是必须拥有的,至少就法院而言。 考虑一下最近提交给最高法院的案件,该案件维持了下级法院的决定,要求披萨巨头多米诺骨牌让残疾人可以访问其网站。 这是在一名盲人使用屏幕阅读软件无法在公司网站或移动应用程序上点餐之后发生的。
其他考虑因素是对比度。 虽然浅灰色背景和稍深的文字可能是您想要的外观,但有些人无法很好地阅读它。 查看 W3C 提供的指南,这是一项 Web 可访问性倡议。可访问性注意事项不仅适用于有身体障碍的人。 我们还需要考虑那些没有高速互联网或使用移动设备接收信号不佳的人的可访问性。 用多余的脚本、大图像或后台运行的代码填充网站可能需要很长时间才能加载。 为“延迟加载”构建您的网站,它只首先加载必要的文本,或者在您向下滚动到它们所在的位置之前不加载图像。 这确实提高了页面速度,但也可能导致访问者已经阅读后网页内容发生转移的问题。
2.转化率优化和GDD
您再也不能每两到三年重新设计或大修一个网站并期望它表现良好。 每个网站都需要不断更新,否则很快就会过时。 这种增长驱动的设计方法使用由分析驱动的持续改进周期来确定需要更新的内容。 网站架构和 SEO 的持续趋势是内容支柱。 在 HubSpot 的鼓励下,我们看到支柱和其他网站取得了很大的成功。
相关: 10 个必备的转换优化工具,以捕获更多潜在客户
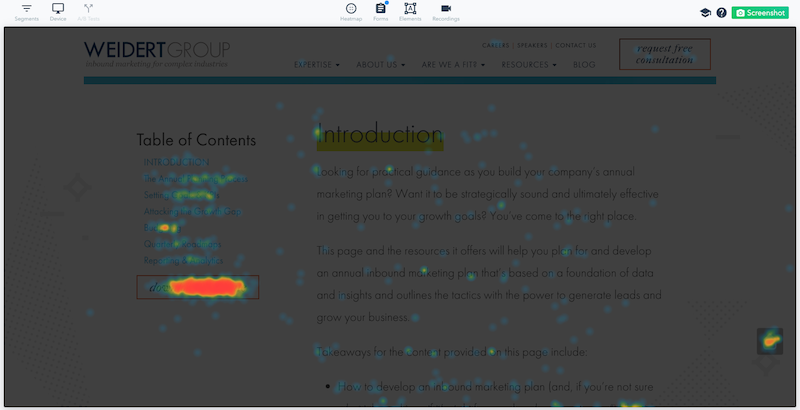
对可能看起来不错的内容发表意见是件好事,但改善网站功能和参与度的最佳方法是查看数据,了解人们实际上是如何与您的网站互动的。 热图之类的工具可以显示人们在哪里退出或退出页面,并指出您可能需要在哪里重新排列内容或插入一些吸引人的东西以将它们保留在页面上。 一劳永逸的网站已成为过去。

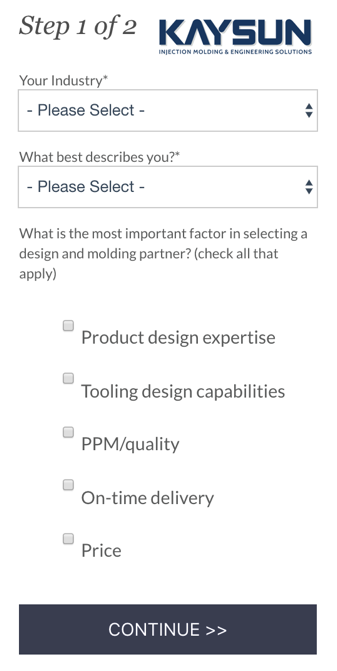
3. 多页表单
多页(或多步骤)表单在登录页面上采用较长的表单并将其拆分,以便您在每个页面上提交一些信息。 它使表格看起来不那么令人生畏,一旦有人开始填写表格,他们就更有可能完成该过程。 人类自然希望完成他们已经开始的事情。
例如,假设您有一个包含八个信息字段的表单,您确定需要这些信息来确定潜在客户的资格。 这个长度可能会赶走一些用户。 相反,您可以将该表单拆分为两个跨页的两个四字段表单。 填写完第一个表格后,将向用户展示要完成的后半部分。 但是,您当然不想欺骗用户。 在表格中添加说明还有更多内容的措辞,以便用户了解这是一个多步骤的过程。

4. 机器人和弹出表单作为转换方法
虽然门控内容和联系表格在入站营销网页设计中肯定仍然占有一席之地,但使用人工智能的弹出式表格和聊天机器人的采用几乎无处不在,在每个页面上都可以看到。 对我来说,这几乎是一种负面趋势,也是网页设计师应该轻描淡写的趋势。 为什么?
当一个网站不断地要求你进行转换时——有时甚至在你有机会知道它是关于什么之前——它会变得很烦人。 真烦人。 不仅如此,如果您的机器人或简短表格只问一个问题,则几乎没有办法过滤这些潜在客户的质量。
机器人和弹出式表单在战略性使用时可以成为很好的工具,但是,再一次,分析将最能说明问题。 每个 Web 开发人员都需要确定这些不同方法在转换高质量 MQL 和 SQL 方面的效果如何。
5.语音交互
语音技术和网站设计交叉路径只是时间问题。 在某些情况下,它已经发生了。 以谷歌语音搜索为例。 目前,它是一个小众功能,只能在有限的基础上在商业网页上使用。 一般来说,语音命令技术简化了我们的生活,但它是否也会影响我们与 B2B 网站的交互方式? 只有时间证明一切。
你有它! 您可能会说,我们团队中有 Justin、Jon 和 Bryan 会产生一股不可忽视的力量! 通过平衡形式和功能来进行网页设计时,请听取他们的建议。 更好的是,采取下一步行动,让他们帮助您优化您的网站,使其在视觉和功能上都达到最佳状态。
今天就联系我们讨论您的网站需求。 另外,下载我们的增长驱动设计清单,了解如何采用数据驱动的持续改进方法进行网页设计。
