2023 年你需要知道的 9 个网页设计趋势
已发表: 2022-10-15尖端网站是吸引您业务的可靠方式。
这并不是说每个律师事务所都需要最先进的设计。 但是,如果您希望吸引时髦的客户,或者如果美学是您 MO 的一部分,您需要跟上最新的网页设计趋势。
别担心,我们已经为您提供保障。 以下是 2023 年您应该关注的 9 个最热门的网页设计趋势。
1)单页设计

单页网站并不适合所有企业。 您需要客户了解的信息越多,这种网页设计的可行性就越低。
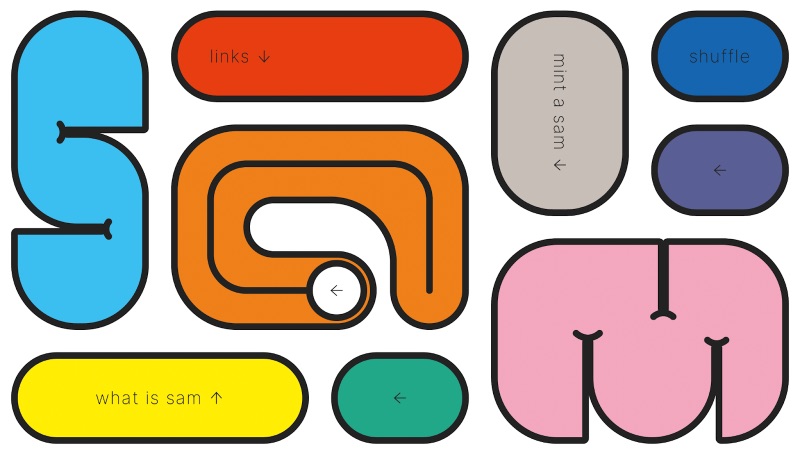
尽管如此,对于投资组合或简单的商业网站,单页设计鼓励用户关注。 上面的例子是一个充满互动元素和复活节彩蛋的作品集。 您可能会花几个小时摆弄该网站——在不知不觉中,您会想知道这位设计师还能做什么。
需要平面设计帮助?
尝试 Penji 的 Unlimited Graphic Design,将您的所有品牌、数字、印刷和 UXUI 设计集中在一个地方完成。
 学到更多
学到更多











2) 粗野主义

大多数企业不希望与“野蛮”之类的词联系在一起。 不用担心; 野蛮主义只是一种基于赤裸裸的功利主义的设计运动。 它强调锋利的边缘、原材料和奇异的色彩。
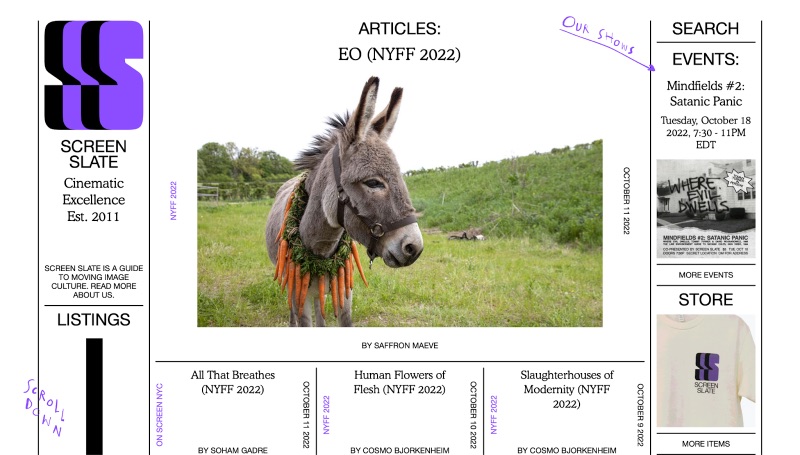
粗野主义非常适合时尚企业,因为它既时尚又经济。 缺乏繁荣意味着网站运行速度更快,需要更少的维护,同时仍能吸引新的目光关注您的业务。 在上面的示例中,Screen Slate 针对的是现代潮人,这对于总部位于纽约的电影非营利组织来说是完美的。
3) 虚拟和增强现实

如果你是一名网页设计师,你可能已经对这部分感到非常兴奋。 设计身临其境的世界和 AR 体验超出了大多数网页设计师的职责范围,但这种情况可能会发生变化。
像 Meta 这样的公司正在推动沉浸式作为互联网的下一个前沿。 虽然它可能永远不会是一个万能的解决方案,但它有大量的商业实用程序。 在这个例子中,悉尼大学提供了一个身临其境的 360º 校园虚拟之旅,并配有音频。
4)媚俗又回来了

有一段时间,似乎每个网站都在朝着空白屏幕飞奔。 所有新的设计趋势都涉及变得更光滑、更扁平、更简约。 现在,随着 TikTok 一代的崛起,钟摆终于向另一个方向摆动。
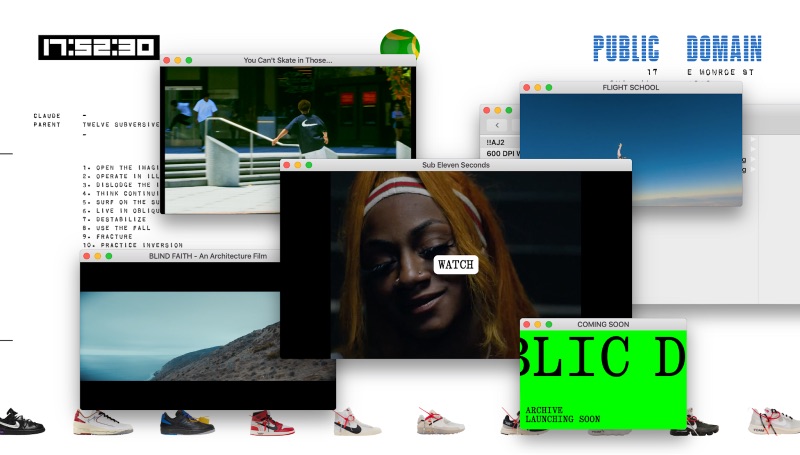
俗气的网页设计是一个大胆的举措,尤其是对于企业而言。 但是,如果 2023 年看到更多主要网站使用霓虹色、弹出窗口、粗鲁的字体和其他“坏品味”的迹象,请不要感到惊讶。 以这个例子为例,Off White 的档案网站大胆地使用冲突的弹出窗口来表示该品牌的前沿时尚感。
5) 交互式 3D 元素

再一次,网页设计的新趋势需要新的技能。 在这种情况下,创建和实现 3D 元素。 大约 30 年前,第一部完全 CGI 电影(玩具总动员)问世,但当时,这些工具只有行业巨头才能使用。 今天,3D 适合所有人。
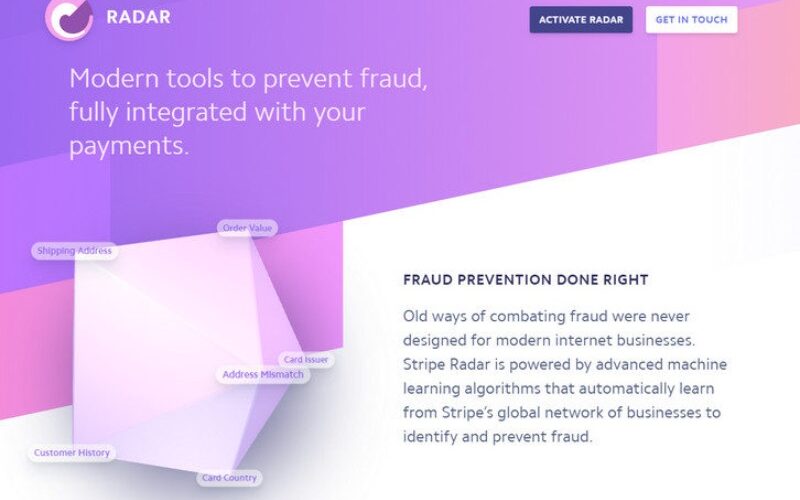
Stripe 提供了一个很好的例子,说明 3D 交互元素不仅仅是华丽的装饰。 他们的 3D 雷达工具为关注预防欺诈的客户提供了引人入胜的数据可视化。 对于安全公司来说,3D 元素可以给人一种您的工具先进的印象,让您比竞争对手更具优势。
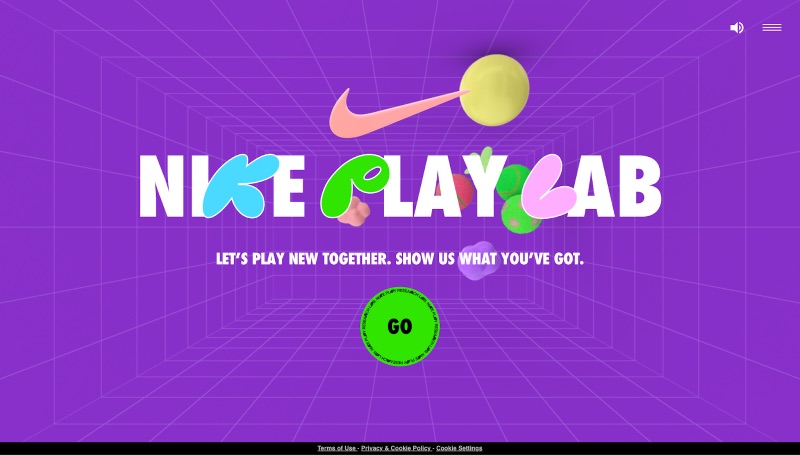
6)“多巴胺颜色”

媚俗并不是用鲜艳的色彩为您的网站增添趣味的唯一原因。 遵循被称为“多巴胺着装”的多彩时尚趋势,这种新的网页设计趋势实现了激发快乐的色彩。
上图中,Nike PLAYlab 时尚地使用了鲜明的紫色、绿色和黄色,这是一个面向儿童的在线挑战。 虽然鲜艳的色彩总能引起孩子们的注意,但这种设计之所以有效,是因为它既能吸引孩子,又能保持耐克的酷感。 这不是Barney & Friends ; 这是一款时尚、大胆的设计,与耐克品牌完美契合。
7) 综合排版

对于一些设计师来说,排版感觉像是一件苦差事。 寻找合适的黑白无衬线字体以适应您广阔的视觉设计是乏味且吃力不讨好的。 但是对于现代网站,排版和设计不必分开。
每个网站都需要文本和图像,因此这种趋势对几乎所有企业都很有价值。 通过将文本叠加在图像上、使用独特的几何形状和图案或以其他方式使其成为整体设计的一部分,使文本成为您设计的一部分。
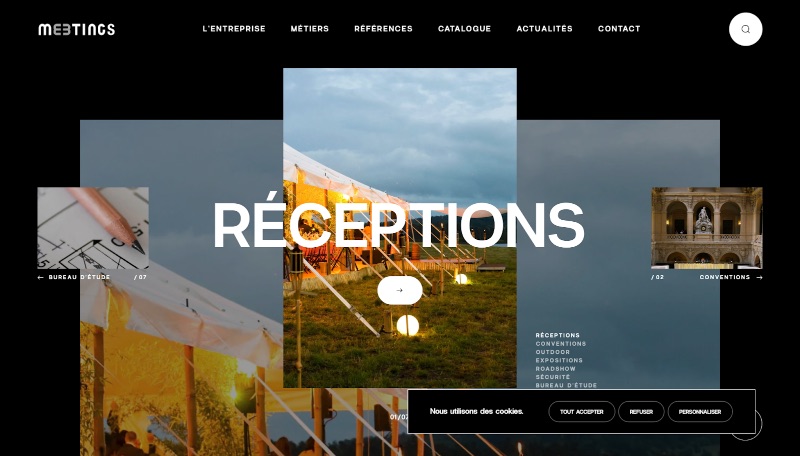
8) 滚动讲述

如上所述,一些网站正在充分利用一页网页设计。 尽管如此,其他人仍在朝着相反的方向发展,将垂直(或水平)滚动提升为一种艺术形式。 Scrollytelling 涉及使用动画和全屏显示来使滚动成为一种体验元素。
该技术由《纽约时报》开创,目前仍主要用于较长的叙事和新闻报道。 然而,scrollytelling 正在不断扩大。 毕竟,每家公司都有一个故事要讲。 上面的例子讲述了与网页设计相关的艺术史,但它也吸引了人们对 Webflow 的关注,同时展示了它的酷炫功能。
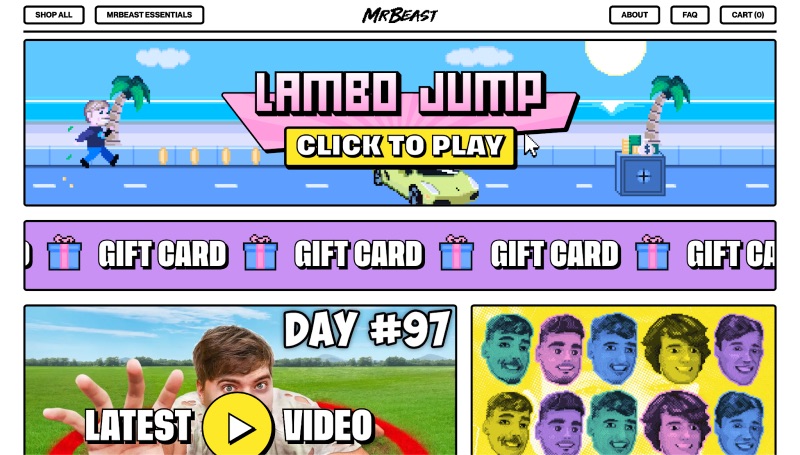
9) 复古网络复兴

每个人脑海中的单词(?)是Y2K。 不间断的怀旧机器已经进入了 00 年代初期,随之而来的是对老式互联网的喜爱。 还记得你什么时候可以在 Google 上找到答案吗? 拟物化、像素化设计,甚至华丽的光标都重新流行起来。
位于旧金山的 basement.studio 采用了老式的美学,为 MrBeast 的商店带来了巨大的影响。 这些复古设计具有讽刺意味,非常适合内容创作者,但它们也可以帮助您的业务,特别是如果您迎合千禧一代/Z 世代的人群。
领先于网页设计趋势

如果您想要一个别致的网站,那么开始自己的趋势与跟上最新趋势同样重要。 从艺术史到 TikTok,任何东西都可以为您真正前沿的网站提供灵感。
如果您需要一位设计师来实现您的愿景,Penji 可以满足您的需求。 立即注册,以简单的每月价格获得无限的一流图形设计——包括网页设计、插图、印刷品等等。
