2019 年 10 大网页设计趋势
已发表: 2019-02-05自早期以来,网页设计已经发生了很大变化,并且经历了多个阶段。 2019年,随着新技术的兴起,Web将继续朝着新的方向发展。 虽然网站设计师在设计技术方面不会面临任何根本性的转变,但今年一些新趋势将继续流行。
在本文中,我们确定了那些肯定会在 2019 年有所作为的趋势。请继续关注。
1. 三维元素
在快速流行之后,网络上使用的扁平化设计风格将在今年加入一些 3D 效果。 您已经可以看到用圆角替换尖角的趋势以及微妙阴影的回归。
人们将使用 3D 效果为他们的网站增加更多深度,使其看起来更逼真。 为了在竞争中保持领先,人们可以简单地选择一个已经包含不同风格和形状的模板。 例如,Newspaper 主题有大量演示可供开始,并且具有吸引人的视觉效果。
这个想法是为了减少物理世界和数字世界之间的区别。 三维效果有助于使用户对数字元素感到舒适,并使网站上的交互感觉更自然。
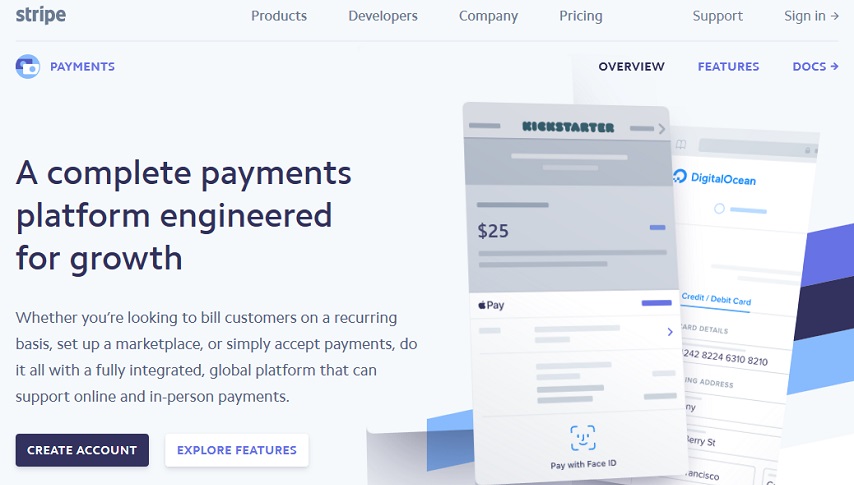
请注意 Stripe 的支付页面如何巧妙地使用 3D 按钮、视觉元素和菜单。 使用这些效果,他们的按钮看起来更加突出,视觉风格营造出深度感。
2.黑白调色板
当您的目标是吸引访问者并控制他们的情绪时,您必须关注网站的颜色。 颜色可以使您的界面更加用户友好,同时使您的品牌统一和强大。 许多人认为,黑白调色板将在 2019 年更受欢迎。
您可能想知道黑白有什么特别之处。 黑色和白色是相反的。 一方面,白色给人一种干净简洁的感觉。 而黑色则暗示着强大而自信的外观。 这些组合带来了独特的外观。
黑白调色板让我们以不同的方式看待事物。 它使网站的形状和纹理更加突出。 向此调色板添加第三种颜色将有助于将访问者的注意力引导到页面的重要区域。
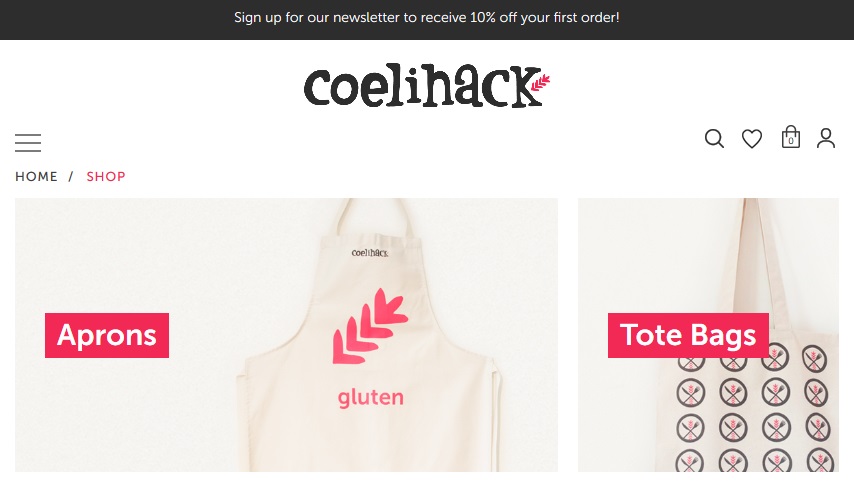
Coelihack 的网站可以让您了解我们正在谈论的内容。 该网站使用粉红色突出显示重要的可点击元素、面包屑和新闻通讯表单。
3. 微交互
如果您使用过 Facebook,那么您就会熟悉顶部的通知和消息图标,这些图标会在发生新情况时显示警报。 这个通知就是我们所说的微交互。
随着网站变得越来越大和越来越复杂,微交互的重要性和实用性也在增长。 2019 年,网站将更多地挤满不同的微交互,如悬停效果、铃声、滚动动画等等。 您使您的网站更具互动性,它会感觉更聪明并让您的观众参与进来。
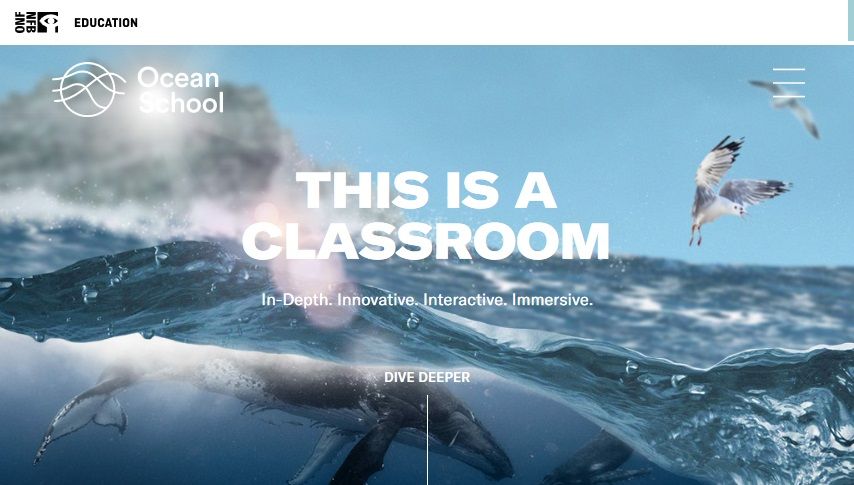
但是,这绝不意味着您应该过度这样做。 只需使用适量的交互性,就足以让你脱颖而出。 海洋学院将微交互和动画融为一体,打造了一个完美的网站,必将吸引任何人的注意力。
4. 自然、流动的有机形状
直到现在,几何对称结构如正方形、三角形和矩形已被广泛使用。 然而,人们的选择正在发生变化。 参观者开始被不对称和有机的形状所吸引。
事实证明,自然形状可以为您的网站提供更多深度,并使其更加生动。 他们努力创造一种运动的错觉,并有助于使网站变得活跃起来。
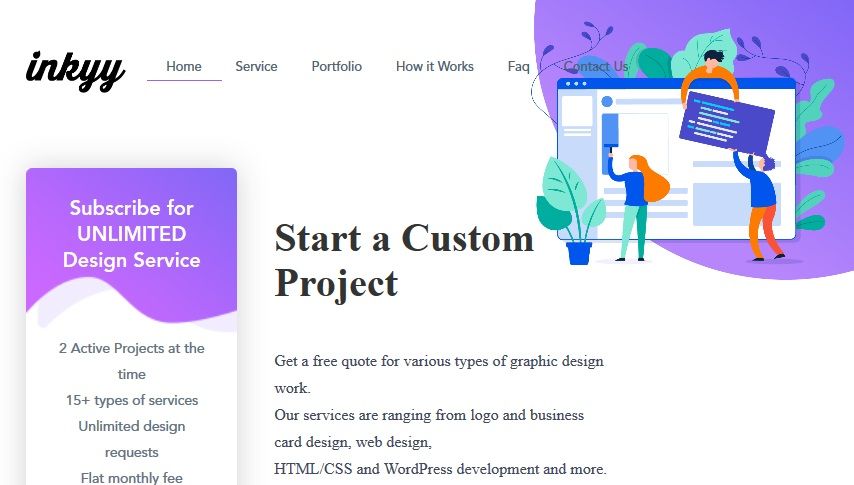
我们以 inkyy 的网站为例。 你不认为自然和有机的触感比简单的几何形状更能吸引你吗?
5.拇指友好的导航
技术的发展改变了我们使用手机的方式。 我们浏览更多网站并通过移动设备进行大量在线购物。 因此,2019 年的网页设计趋势将朝着使网站更加移动友好的方向发展,超越响应式设计。

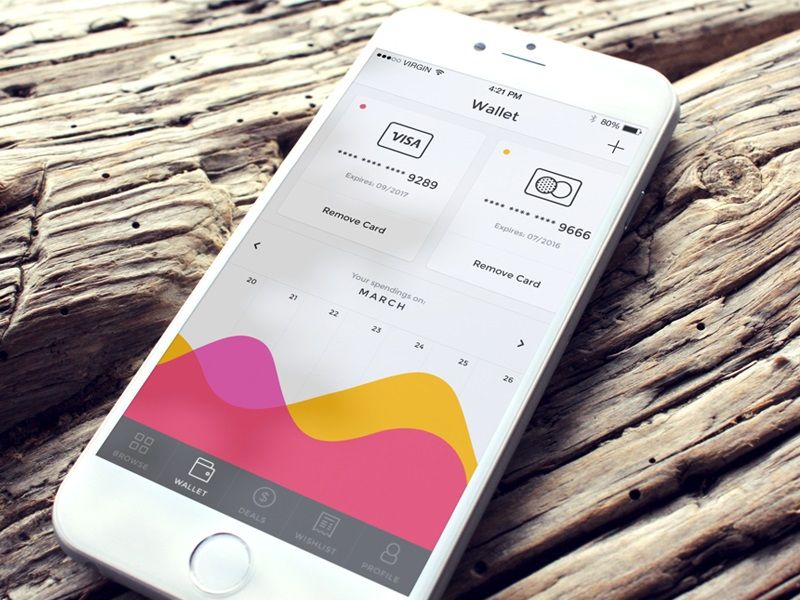
这就是拇指友好型导航的用武之地。由于移动用户经常用一只手操作手机,拇指友好型导航已成为一项重要的 UI 功能。 让我们看看这个由 Ionut Zamfir 设计的“钱包”。 UI 将所有导航选项保留在屏幕底部,非常适合移动用户使用拇指进行导航。
6.故障艺术
在这个竞争激烈的领域,您需要为您的网站提供吸引人的主题。 故障的艺术在 2019 年可以是这样一个概念。记住起皱的薄膜或扭曲的图像; 我们可以将这些用于我们的设计优势。
正如 Active Theory 所做的那样,已经创建了故障环境以赋予其网站独特的外观。 点击他们的网站显示了故障效应的魔力。
7. 以安全为中心的设计
用户数据安全在 2019 年非常重要。与客户数据泄露有关的多起事件最终导致网站访问者缺乏信任。 对于网页设计师来说,主要的挑战是为用户创造一种安全感。 不同的设计元素可以在这方面发挥至关重要的作用。
例如,2019 年结帐流程的设计方式将发生变化。 目标是使该过程不仅看起来简单,而且视觉上安全。 确保潜在客户帐户信息或交易安全的新方法将是设计师的一项基本任务。
8. 聊天机器人介绍
聊天机器人在 2018 年已经大受欢迎,在 2019 年它们可能会成为许多网站的重要组成部分。 由于人工智能和机器学习的发展和进步,这种进步成为可能。
与 2018 年相比,新机器人将具有更高水平的定制化。 他们将更具吸引力,并且可以整合代表品牌的面孔。 将会有聊天机器人能够与 Facebook、Skype、Slack 等进行整合。
Duolingo 利用聊天机器人为不同语言创建了一个辅导平台。 与机器人交谈的想法让许多人感兴趣,因为不必担心尴尬。 虽然这可能与网站的设计元素没有直接关系,但设计师需要了解用户将如何与聊天机器人交互并牢记这一点来设计网站。
9、视觉元素的增加
网站中的视觉元素一直在不断增加,这一趋势在 2019 年仍将产生影响。人们普遍认为视觉内容比纯文本更能吸引人们。 在背景中具有边缘到边缘视频内容、交互式元素或视觉图标来呈现可能的用户操作的设计正变得比具有常规设计的网站更受欢迎。
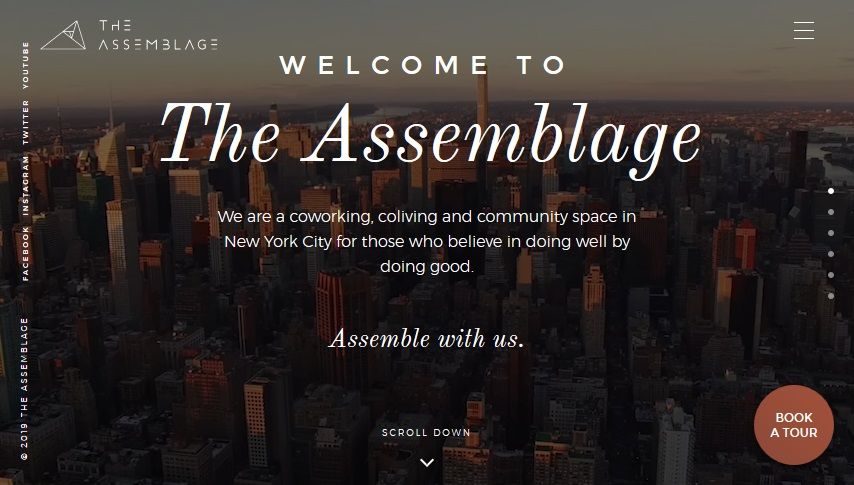
以 The Assemblage 网站为例,了解如何使用视觉效果设计一个动态且引人入胜的网站。
10. 极简主义的兴起
极简主义是经典且永恒的网站设计趋势之一,将在 2019 年继续流行。今年极简主义将超越空白和平面元素。 单色、基于文本的设计和网格布局是一些新兴的简约趋势,它们将主导该行业。
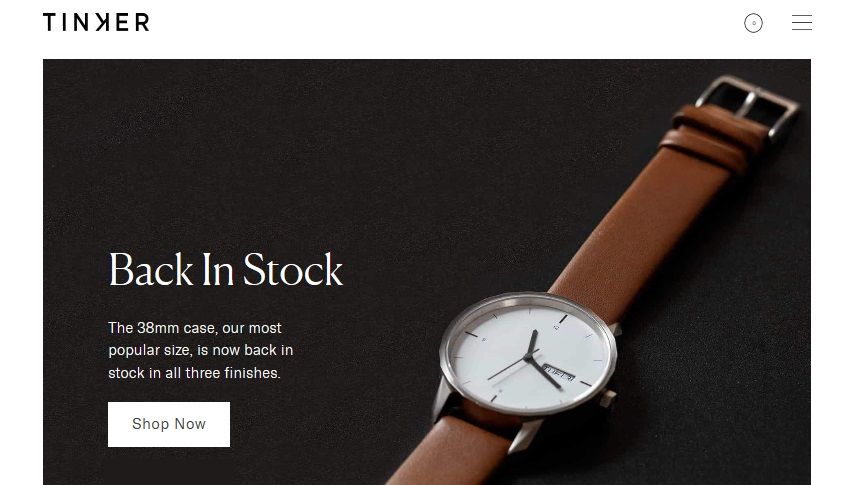
这是一个极简主义完美应用于电子商务网站的示例。

除非 AR/VR 发展壮大并转移到网络上,否则 2019 年的网页设计趋势不会有任何根本性的变化。我们将主要看到去年设计风格的延续,并且可能会朝着更清洁、更简单的方向发展用户界面。
仍然会有很多惊喜,因为网页设计是一个快速发展的领域。 因此,您应该始终睁大眼睛,以保持在行业中的竞争力。