Web 可访问性:为什么它在 SEO 中很重要以及如何正确使用它
已发表: 2021-01-19SEO的最终目标是确保您的目标受众可以毫不费力地发现您的网站。 但是,如果用户无法访问您的网站,那将毫无用处。
事实是,可发现性和 Web 可访问性是齐头并进的。 如果您的网站既易于发现又易于目标受众(包括残疾人)访问,您才能获得最大的收益。
在这篇文章中,我们将讨论:
- 什么是网络可访问性?
- 它为什么如此重要?
- 网络可访问性如何帮助 SEO?
- 如何让所有用户都能轻松访问您的网站?
首先,让我们了解:
什么是网络可访问性?
Web 可访问性是万维网联盟 (W3C) 的一项倡议,旨在使每个人都可以访问和使用网站。 这意味着用户可以轻松地感知、理解、导航并与您的网站进行交互——即使其中一些人被禁用并且无法像普通用户一样访问 Internet。
Web 可访问性包括患有影响其访问 Web 的所有类型残疾的人,例如身体、视觉、听觉、认知、言语和神经障碍。
普通用户也可以从 Web Accessibility 中获益良多。 方法如下:
- 如果我们忙于重要的事情并且不能用手导航,我们可以使用语音搜索和屏幕阅读器。
- 失去能力的老用户可以使用网络可访问性来获得更好的网络冲浪体验。
- 手臂受伤或眼镜丢失等临时残障人士也可以使用网络无障碍功能。
- 您还可以在明亮的阳光和他们无法收听音频的环境中使用 Web 可访问性来上网冲浪。
- 互联网连接速度慢或带宽昂贵的人可以使用网络可访问性轻松访问网站。
这个由 W3C Web Accessibility 倡议制作的 7 分钟长视频详细解释了 Web 可访问性及其重要性:
为什么网络可访问性很重要?
全球有数百万人(仅在美国就有 6100 万人)患有某种身体残疾,其中一半是普通的互联网用户。
这意味着您的目标受众中的某些人可能有视觉/身体障碍,并且无法像普通用户一样访问网络。
例如,盲人看不到您的网站。 相反,他/她必须依靠屏幕阅读器来掌握您的网站必须提供的信息。
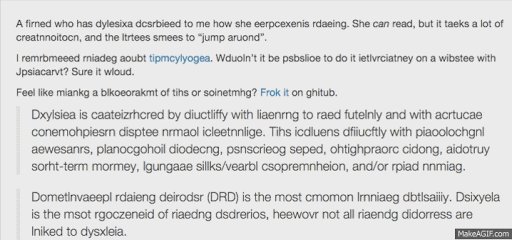
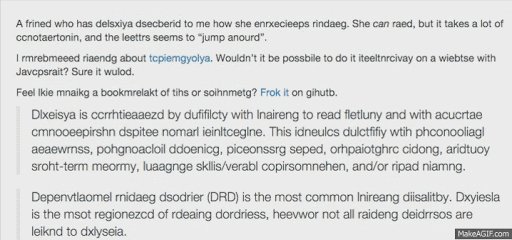
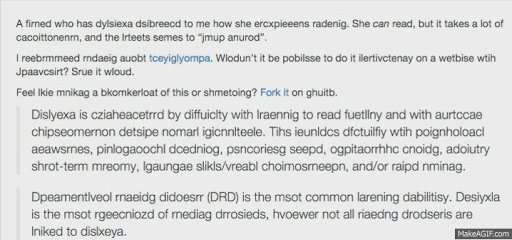
患有阅读障碍的人无法阅读常规字体。 相反,他/她将看到网站屏幕: 
同样,身体受损的人无法使用鼠标或键盘,听觉受损的人无法听到音频,患有多动症等疾病的人无法长时间专注于网站。
现在,如果这些人不容易访问您的网站:
- 您将错过很大一部分潜在的网站访问者。
- 您将为代价高昂的诉讼打开大门,因为这些用户可以根据美国残疾人法案 (ADA) 的第 508 条立法起诉您。
- 糟糕的网络可访问性也会导致糟糕的用户体验,如果您希望您的网站出现在顶级搜索排名中,这是一个至关重要的因素。
所以,赌注很高。 您既不能冒失去数百万潜在网站访问者的风险,也不能承担代价高昂的诉讼。 这就是为什么网络可访问性至关重要。
Web 可访问性在 SEO 中的重要性?
一个常见的概念是 SEO 和网络可访问性不能一起工作。 如果我们遵循可访问性指南,实现 SEO 目标将是不可能的。
但随着时间的推移,我们意识到这并不完全正确。 搜索引擎优化和网络可访问性有许多领域相交。 通过提高网站的可访问性,您还可以增强其 SEO。
以下是 SEO 和 Web 可访问性协同工作的八种方式:
1. 可访问的设计也改善了用户体验
构建可访问网站设计的大多数做法也可以增强网站的用户体验。
例如:
- 清晰的文本不仅使网站看起来对访问者有吸引力,而且还确保有视觉障碍的人在访问它时没有问题。
- 直观的导航不仅可以带来更好的访问者体验,而且对有认知障碍的人或使用键盘浏览您的网站的用户也很有帮助。
- 快速加载时间有助于残障人士或互联网连接不佳的用户。
- 如果网站中的链接损坏或丢失,浏览网站可能会让普通用户和残疾人用户感到沮丧。
所有这些小事在 SEO 中也起着至关重要的作用。 它们带来更好的用户体验,这是一个关键的排名因素。 谷歌在其指导方针中明确表示,具有更好用户体验的网站将在搜索引擎页面 (SERP) 中具有更高的优先级。 他们甚至有一个 160 页长的 PDF 文档,其中讨论了用户体验及其在 SEO 中的作用。
因此,可访问的网页设计也将增强您网站的 SEO。
2.准确的页面标题帮助屏幕阅读器和搜索者
设计可访问网站的另一个重要因素是在每个网页上使用页面标题,以便残障用户能够理解它的全部内容。
使用准确的页面标题来反映您的网页内容是必不可少的,尤其是对于视障用户而言,因为页面标题是屏幕阅读器将阅读的第一个元素。 它为这些用户设定了他们将要消费什么信息的期望。 这样做还有助于他们在打开多个网页时区分内容。
页面标题对于 SEO 也很重要。 谷歌明确表示您的内容应符合用户的意图。 要在搜索引擎页面中排名更高,您必须准确地为每个网页使用页面标题。
因此,使用准确的标题来反映您的网页所提供的内容是双赢的。 另一方面,通过使用欺骗性的页面标题,你会损失很多。
3.良好的标题结构奠定了清晰的内容层次结构的基础
标题标签负责定义网页的层次结构。 它们不仅使网页内容看起来具有视觉吸引力,而且还帮助有视觉障碍的人以更好的方式浏览信息。
以下是我们在使用标题时遵循的可访问性指南:
- 遵循逻辑顺序
- 不要跳过部分(H4 不应紧跟在 H2 之后)
- 标题应该描述内容
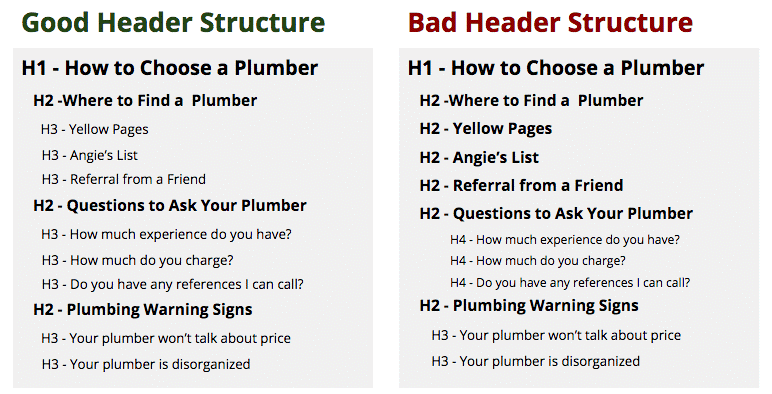
下图描述了好的和坏的标头结构: 
如果标题结构清晰,认知障碍用户可以决定他们应该阅读哪些部分以及应该跳过哪些部分。 此外,视障人士需要明确定义的标题结构才能获得流畅的网站体验。
从 SEO 的角度来看,标题可以帮助您将网页分成逻辑块,以便您可以创建符合目标受众意图的内容。 除此之外,良好的标题结构还可以帮助您赢得功能片段。
因此,使用定义明确的标题结构可以证明对 SEO 和 Web 可访问性都有帮助。
4. 描述性替代文本为残疾用户和搜索引擎提供正确的上下文
Web 可访问性指南还建议在所有网页图像中使用描述性替代文本。 它甚至可以帮助视障用户了解图像的全部内容(屏幕阅读器大声朗读替代文本,从而为用户提供有关图像的上下文)。
即使在由于互联网连接缓慢而无法加载图像的情况下,描述性替代文本也可以证明是非常有用的。 用户只需查看其替代文本即可了解有关图像的所有内容。
描述性替代文本还可以帮助搜索引擎了解图像的主题并对其进行抓取,这最终可以改善您网站的 SEO。
因此,使用正确的替代文字不仅可以帮助残疾用户更好地理解您网站的内容,还可以提高您网站的搜索排名。
5. 锚文本提高页面相关性并设定用户期望
另一个网络可访问性因素是锚文本,它确保链接以相关性和准确性呈现给用户,以便用户可以顺利导航。
在键盘或屏幕阅读器的帮助下导航的受损用户通过从一个链接跳到另一个链接来浏览网络。 使用高质量的锚文本将确保这些用户知道每个链接指向的位置,以便他们可以选择符合其目的的链接。
谷歌还认为锚文本是一个关键的排名因素,它可以告知搜索引擎您指向访问者的网站内容。
因此,正确的锚文本可以帮助您实现可访问性和 SEO 目的。
6. 视频转录也有助于视频索引
Web 可访问性指南还强制网站所有者为您网站上的所有视频提供转录(基于文本的描述),以便即使是盲人和耳聋的人也可以访问它们。
这样做还可以使视频访问:

- 容易因闪烁图像引发癫痫发作的人
- Wi-Fi 或蜂窝网络连接速度较慢的用户
- 在拥挤的地方旅行且没有耳机的人
转录还可以帮助搜索引擎了解您的视频内容并在搜索排名中将其抓取到更高的位置。
7. 站点地图帮助用户和搜索引擎爬虫顺利导航
站点地图不仅可以帮助有视觉障碍的用户通过对整个内容的总体概览来顺利浏览网站,还可以帮助搜索引擎查找和索引所有页面。
站点地图在设计复杂的网站中特别有用,因为在这种情况下,搜索引擎可能会错过或忽略某些网页。 此外,在没有站点地图的情况下浏览复杂的网站对于视障用户来说将是一场噩梦。
总体而言,改善您网站的可访问性也将改善其 SEO。 满足访问者的需求也将满足搜索引擎的要求。
如何知道您的网站是否可供所有人访问?
您可以借助工具/chrome 扩展轻松检查您网站的可访问性。 其中许多都可以在市场上买到。 以下是我认为有用的:
1.谷歌灯塔
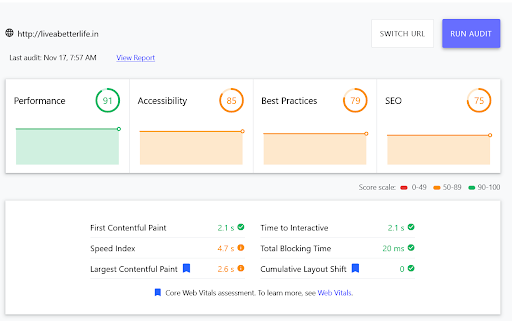
Google Lighthouse 提供了对网站的详细可访问性审核。 它列出了所有阻碍它变得完全可访问的问题,并据此给出分数。
以下是 Google Lighthouse 中评分屏幕的外观: 
通过每次可访问性审核,您还将收到有关如何提高网站可访问性分数的建议: 
2.王牌
aCe 由 web 可访问性市场的主要领导者 accessiBe 提供支持,是一种 ADA 合规性工具,您可以使用它来测试您网站的可访问性。
aCe 的最大优点是速度非常快。 在短短几秒钟内,它可以让您准确了解您的网站。 难怪受欢迎的市场领导者信任它来检查他们的网站是否可以访问。
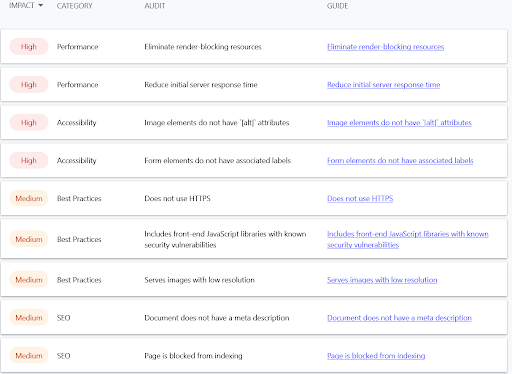
当您在其上测试网站的可访问性时,将出现以下屏幕:


通过对这些问题应用相关修复,您可以提高网站的可访问性。
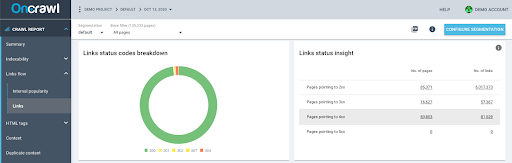
3.一个爬虫
您可以启动爬网以查找损坏的链接,您将获得网站上错误的数量和状态。 
您可以进行必要的修改并提高您网站的可访问性。
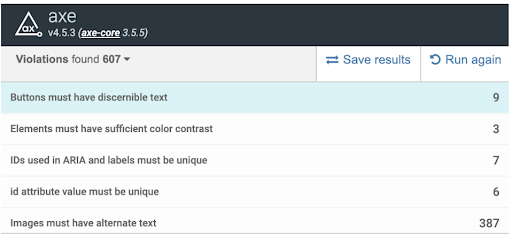
4. ax Web可访问性测试
Ax Web Accessibility 工具使用 ax 开源 JavaScript 库来识别网页上的可访问性缺陷。 使 ax Web Accessibility 成为绝佳选择的一件事是其简单的用户界面。 您可以轻松查看所有问题以及发现问题的位置。

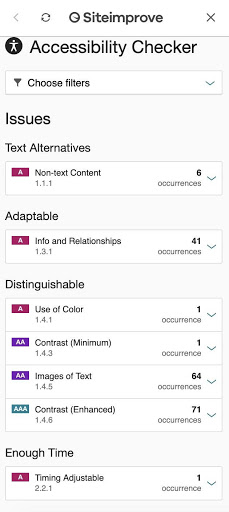
5. Siteimprove 可访问性检查器
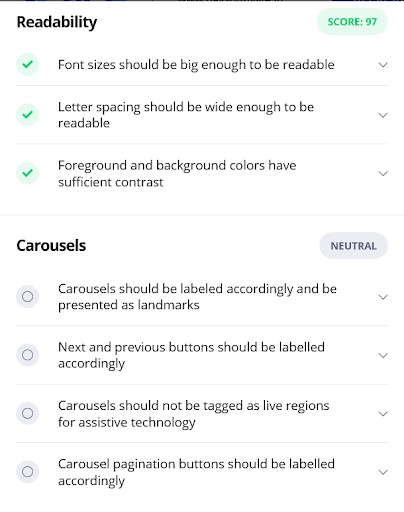
Siteimprove Accessibility Checker 还提供了对 Web 可访问性问题的清晰概述,以及它们如何影响读者的解释以及有关如何改进可访问性的建议。

分步清单,以确保每个人都可以轻松访问您的网站
1. 颜色的使用
- 切勿将浅灰色用于文本。
- 对文本和按钮背景使用对比色。
- 确保将背景和文本颜色之间的对比度保持为 4.5:1(对于小文本)或 3:1(对于大文本)。
2. 链接
- 用户必须能够在视觉上区分链接和周围的链接文本。
- 避免使用像点击这里这样的词。 链接文本必须定义链接的目的。
- 您必须向键盘用户提供跳过链接,以便他们可以直接导航到主要内容。
您也可以参考这篇文章了解强大的链接构建技术
注意:链接有权决定或破坏您网站的权威。 因此,明智地使用它们很重要。 如果您招募链接构建专家或聘请链接构建机构而不是自己进行实验,那就更好了。 这样做将确保您在链接构建过程中不会犯任何错误。
3. 屏幕阅读器提醒
- 所有链接的上下文应该是有意义的,这样用户就不会感到困惑。
- 使用按钮激活屏幕阅读器上的表单。
- 提供跳过链接,屏幕阅读器用户将使用这些链接直接跳转到主要内容。
4. 内容结构和语义
- 为每个网页使用标题。
- 始终保持第一个标题为 H1。
- 使用标题时始终保持层次结构。
- 始终选择可读且易于查看的文本大小。 常规尺寸必须为 14-16px 整个导航链接文本必须为 16-18px。
- 确保您的内容是左对齐的,除了标题和副标题(可以居中或左对齐)。 它对患有阅读障碍的人以及普通用户从左到右阅读时的舒适度很有帮助。
- 始终保持面包屑导航左对齐。
- 您必须为残疾读者提供在您的网站上放大字体的功能。
5. 图片与媒体
- 对所有图像使用 Alt 文本是强制性的。
- 确保图像链接描述链接目标。 这样做对于使用屏幕阅读器进行导航的人来说至关重要。
- 当链接将用户带离站点时警告用户(适用于普通用户和视障用户)。
- 保持替代文本简洁。 此外,它应该很好地解释图像。
- 确保您的视频带有字幕。
- 您的视频应该有转录的对话、旁白和其他有意义的声音。
- 转录您的播客,以帮助有听力障碍的用户理解它们。
- 受损用户应该能够暂停、停止或隐藏自动播放的媒体内容。
如果您想了解更多信息,可以参考 W3C 的 Web 内容可访问性指南。
简而言之
尽管其重要性日益增加,但许多营销专家仍将网络可访问性视为事后的想法。 互联网上充斥着违反 ADA 网络可访问性准则并以低排名和昂贵的诉讼付出代价的网站。
现在是我们转变观点并给予网络可访问性应有的关注的时候了。 它不仅让每个用户都能享受流畅的网页浏览体验,还可以提高您网站的 SEO。
该博客让您了解如何通过使其易于访问来增强网站的 SEO。 现在,在您的网站上实际实施所有这些事情并注意结果。 不要忘记在评论中分享您的经验。
