如何构建 Vue 模态弹出窗口
已发表: 2022-06-29您需要网站上的某些元素才能在竞争对手中脱颖而出。 无论您是想宣布某事、推广您的产品还是收集表单提交, vue 模态弹出窗口都适合您。 您可以使用模式弹出窗口来吸引注意力并实现您的目标。
Vue.js 模态框的构建是为了吸引注意力,这要归功于它们有吸引力的标题和文本。 Vue 模态组件通常是首选,因为它们易于创建并与其他平台正确集成。
要接触您的目标受众,您应该从弹出窗口中受益。 我们将解释如何轻松创建 vue 模态弹出窗口,以便您可以使用它们来增加销售转化率。
让我们开始!

什么是 Vue.js 中的模态?
Vue.js 是一个 JavaScript 框架,可让您构建用户界面。 由于它是一个开源框架,您可以轻松地使用它来创建您网站的一些组件。 除了构建用户界面,您还可以使用 vue.js 创建单页应用程序。
模态是网站中最常用的组件之一。 Vue modal 可帮助您在站点中构建引人注目的部分。 例如,您可以使用模态构建弹出窗口和对话,以强调有关您的产品和服务的某些内容。
Vue 模态弹出窗口
Vue 模态弹出窗口非常容易创建和使用。 除了实用的创作,这些弹窗也有助于吸引观众的注意力。 这些弹出窗口可用于构建时事通讯注册、登录表单和反馈表单。 此外,您可以使用 vue 模式弹出窗口来显示公告和通知。
Vue 模态弹出窗口是可定制的,因此您可以根据您的网站更改其样式、颜色和字体。 此外,这些 vue 模态弹出窗口是无声的,需要激活触发器。 因此,您可以将触发器设置为预定义的操作并相应地激活模式弹出窗口。
此外,模式弹出窗口可以显示最后更新的页面,因此无需再次加载。 最后,这意味着您不需要重复写下相同的信息。 因此,填写表格所花费的时间更少!
您可以在 vue Javascript 中为桌面和移动设备创建模式弹出窗口。 但是你如何制作一个 vue 模态? 在学习了它的组件和语法之后,您就可以使用 vue.js。 您可以为您的网站自定义很多模板和示例代码。
Vue CLI 等许多在线工具可帮助您创建 vue 模态项目。 此外,您可以开始学习如何使用代码模板创建自己的代码。
您还可以使用 BootstrapVue 轻松构建 vue 模态组件。
您可以创建许多特定的 vue 模态组件。 查看这些 vue modal 示例和可自定义的 vue modals 以了解有关 vue modal 组件的更多信息。
例如,您可以将给定的 vue 模态代码添加到您网站的相关部分:
<script> export default { props: { show: Boolean } } </script> <template> <Transition name="modal"> <div v-if="show" class="modal-mask"> <div class="modal-wrapper"> <div class="modal-container"> <div class="modal-header"> <slot name="header">default header</slot> </div> <div class="modal-body"> <slot name="body">default body</slot> </div> <div class="modal-footer"> <slot name="footer"> default footer <button class="modal-default-button" @click="$emit('close')" >OK</button> </slot> </div> </div> </div> </div> </Transition> </template> <style> .modal-mask { position: fixed; z-index: 9998; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.5); display: table; transition: opacity 0.3s ease; } .modal-wrapper { display: table-cell; vertical-align: middle; } .modal-container { width: 300px; margin: 0px auto; padding: 20px 30px; background-color: #fff; border-radius: 2px; box-shadow: 0 2px 8px rgba(0, 0, 0, 0.33); transition: all 0.3s ease; } .modal-header h3 { margin-top: 0; color: #42b983; } .modal-body { margin: 20px 0; } .modal-default-button { float: right; } /* * The following styles are auto-applied to elements with * transition="modal" when their visibility is toggled * by Vue.js. * * You can easily play with the modal transition by editing * these styles. */ .modal-enter-from { opacity: 0; } .modal-leave-to { opacity: 0; } .modal-enter-from .modal-container, .modal-leave-to .modal-container { -webkit-transform: scale(1.1); transform: scale(1.1); } </style>(资源)

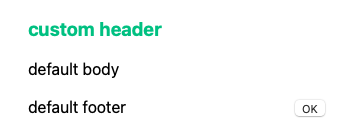
添加此代码后,最终的 vue 模态弹出窗口将如下所示:

您可以更改 vue 模态弹出窗口的位置、字体、颜色并使用它!
使用 Popupsmart 轻松创建 Vue 模态弹出窗口
Popupsmart 可帮助您创建活动驱动的弹出窗口,以便您的客户可以了解您的服务。 多亏了这些精心设计的弹出窗口,您可以提高销售转化率。
Popupsmart 通过详细的定位选项帮助您接触目标受众。 此外,Popupsmart 完全兼容 Vue.js 弹出窗口!
除此之外,您无需了解编码即可使用 Popupsmart。 由于它是一个无代码工具,您可以在 5 分钟内设计弹出窗口并开始在您的网站上使用它们! 您可以在网站的标题部分添加一行 JavaScript 代码后显示您的弹出窗口。
让我们一起看看如何使用智能弹出窗口构建器 Popupsmart 创建弹出窗口。
首先,如果您还没有注册并登录到您的 Popupsmart 帐户,请先注册。 然后打开弹出窗口生成器。
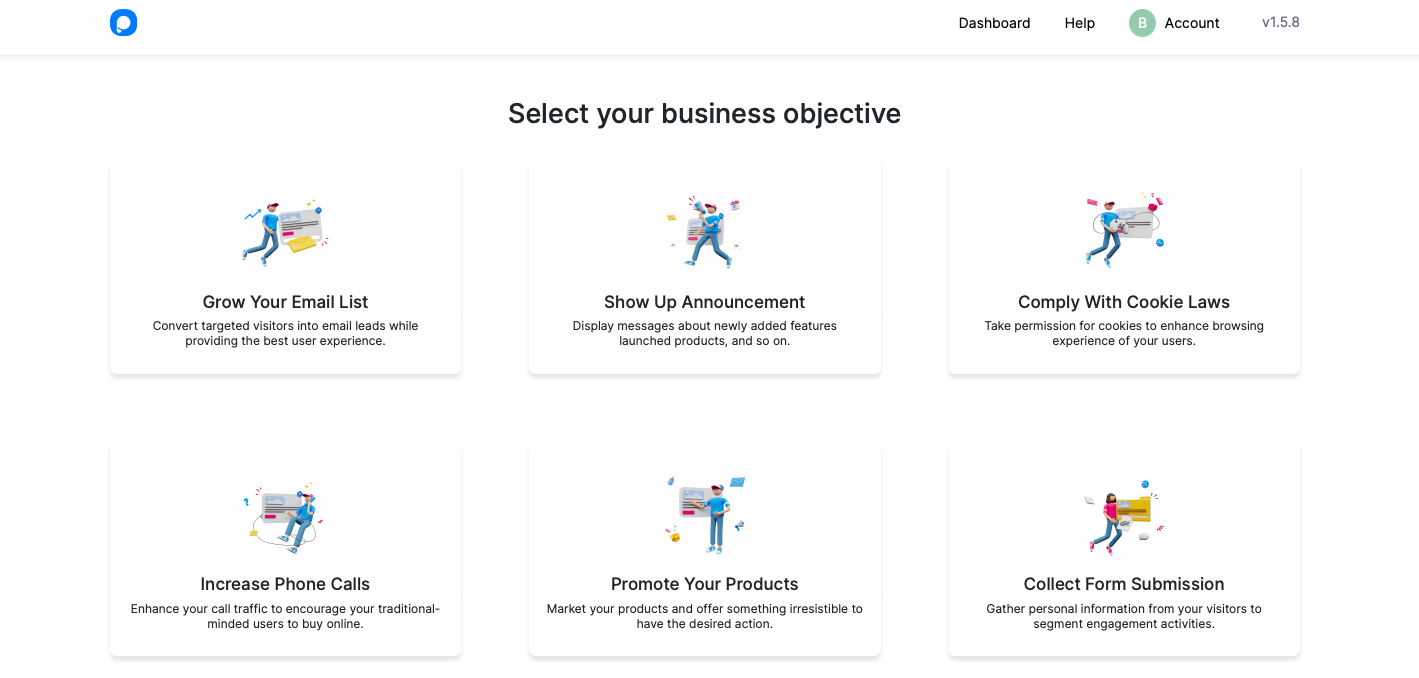
单击“创建新的弹出窗口”部分后,将打开一个显示“选择您的业务目标”的屏幕。

在此部分中,您可以选择“增加您的电子邮件列表”和“增加电话呼叫”来收集您的受众的电子邮件和电话号码。 “出现公告”和“推广您的产品”部分用于向您的客户显示有关您的产品和服务的消息和更新。
“遵守 Cookie 法律”部分是为了让您的受众获得关于存储 cookie 的许可。 “收集表格提交”是从您的听众那里收集信息。
对于本指南,我们选择了“出现公告”目标。

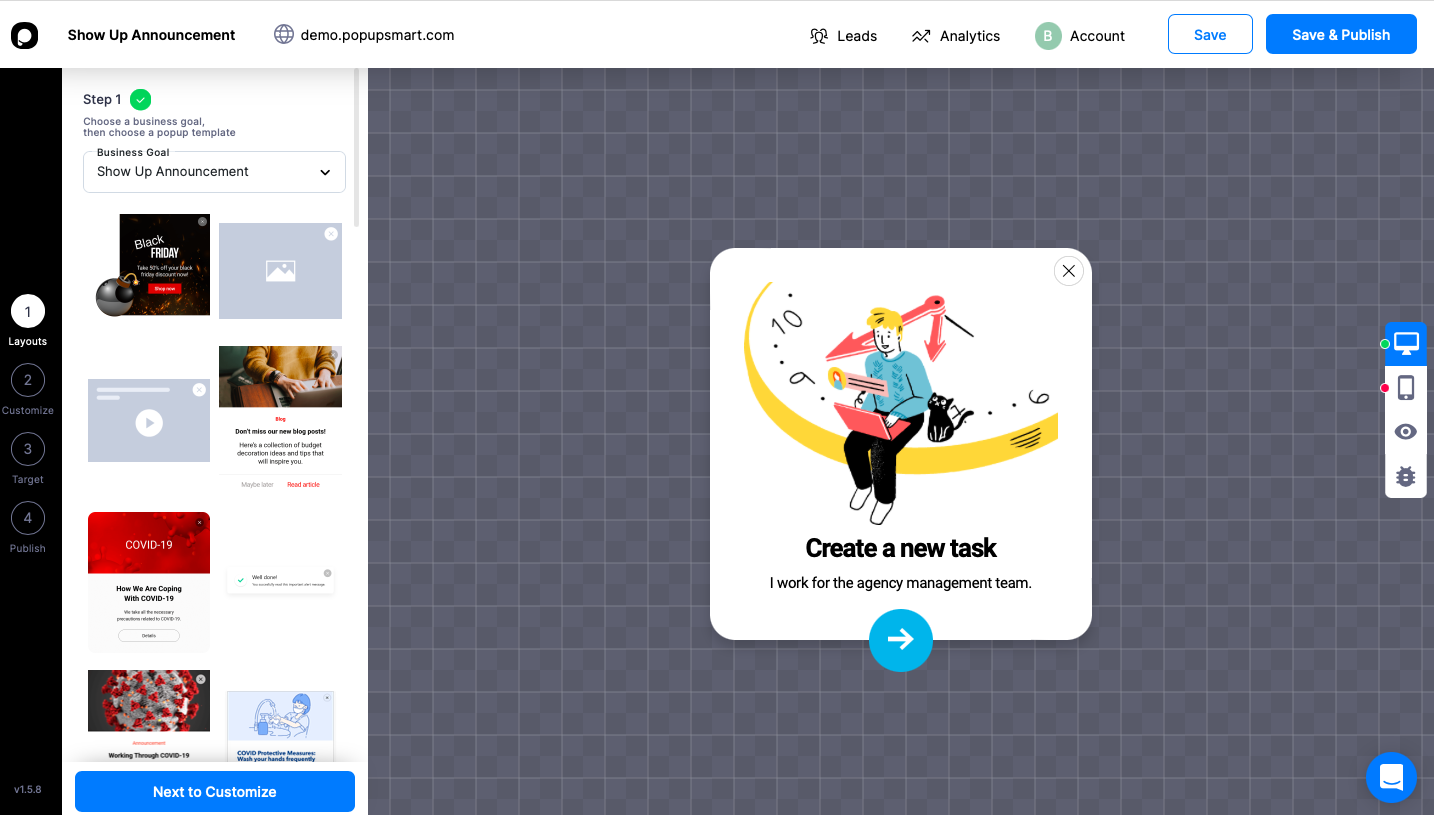
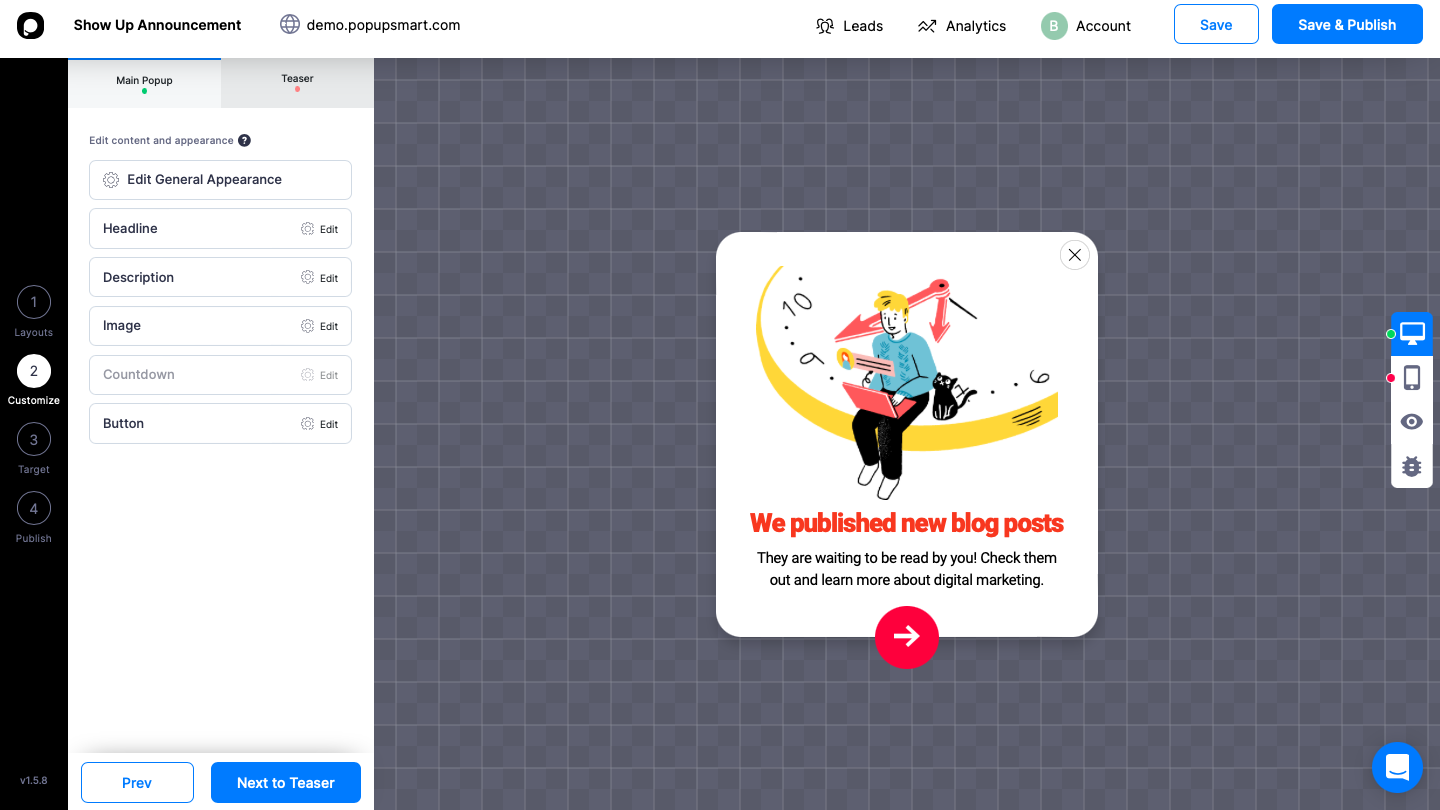
选择业务目标后,弹出编辑器屏幕将打开。 有很多可自定义的弹出模板。 根据您的公司,您可以在“自定义”部分编辑和个性化您的弹出窗口。

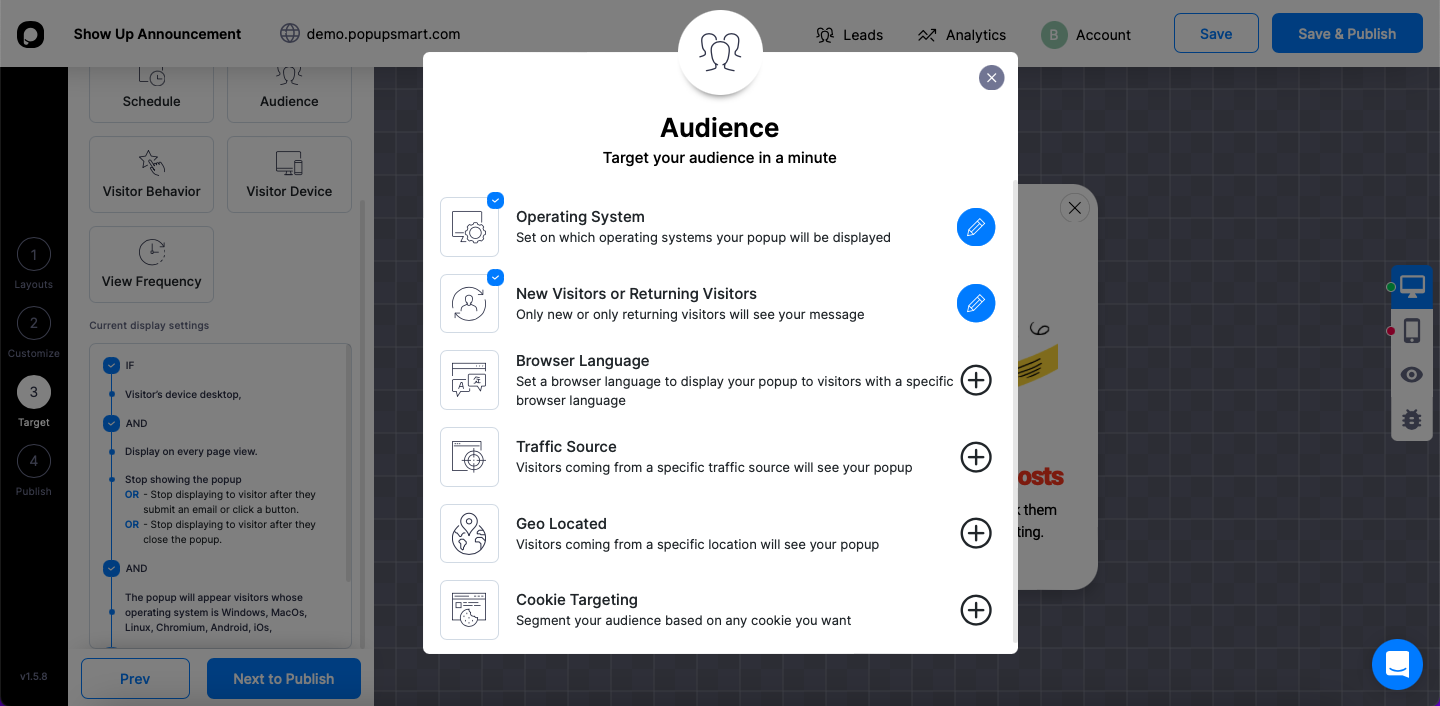
您可以使用 CTA 短语自定义标题和描述部分。 此外,您可以更改模板的图像并在此处添加您的产品图像。 之后,进入“目标”部分并确定您的目标受众。

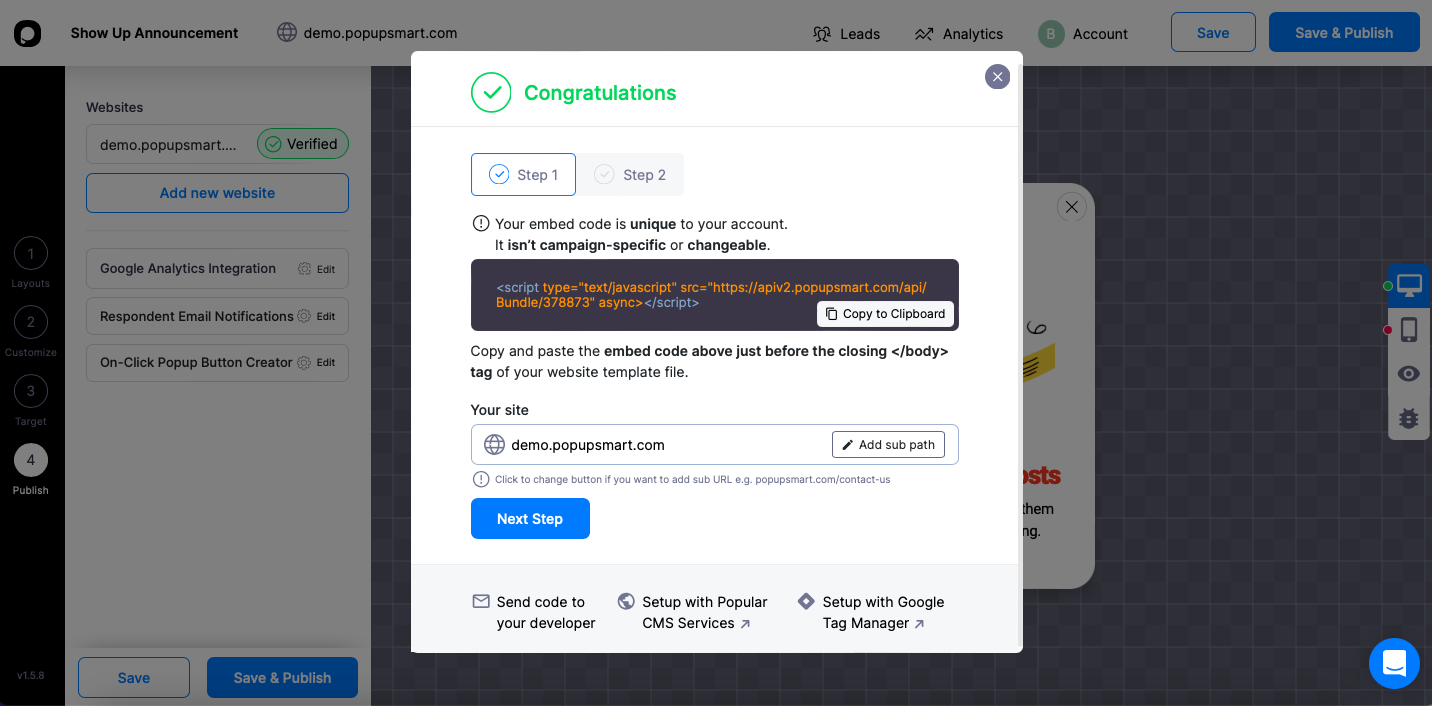
之后,您可以继续“发布”部分并从此部分复制弹出窗口的给定代码: 
将此代码复制并粘贴到您的网站,然后单击“保存并发布”按钮! 
易榨柠檬汁! 现在您可以使用弹出窗口并宣布公司的更新和新闻。 Popupsmart 与 vue.js 兼容,您不需要任何插件或扩展来显示您的弹出窗口。
最后的话
弹出窗口是增加销售转化率和接触客户的好方法。 您可以收集客户的反馈并相应地改进您的网站。 弹出窗口也可以推广您的产品并提供特别优惠。
创建 vue 模态弹出窗口很容易,并且由于它们是可定制的,因此您可以自由地为您的品牌风格构建一个。
Popupsmart 与 vue.js 集成没有任何问题。 即使您没有编码知识,也可以使用 Popupsmart 创建弹出窗口。
我们详细解释了如何为您的网站创建vue 模态弹出窗口。 请在评论中与我们分享您使用 vue 模态弹出窗口的原因以及您的建议! :-)
还可以查看这些博客文章:
- 如何为您的网站创建模态 Tailwind CSS 弹出窗口
- 如何为您的网站创建弹出式表单(2022 年及免费)
