着陆页背后:促进转化的用户体验原则
已发表: 2017-06-01昨天一场营销活动差点把我的鼠标弄坏了。
如何?
令我沮丧的是,我差点把它扔到房间的另一边。
在我终于冷静下来之后,我意识到我可以从我的愤怒中吸取宝贵的营销经验。 这就是它......
可用性应该是点击后登陆页面的重中之重
事情是这样的:我需要最后一分钟的酒店,所以我在谷歌的搜索栏中输入“hotel tonight Boston”。
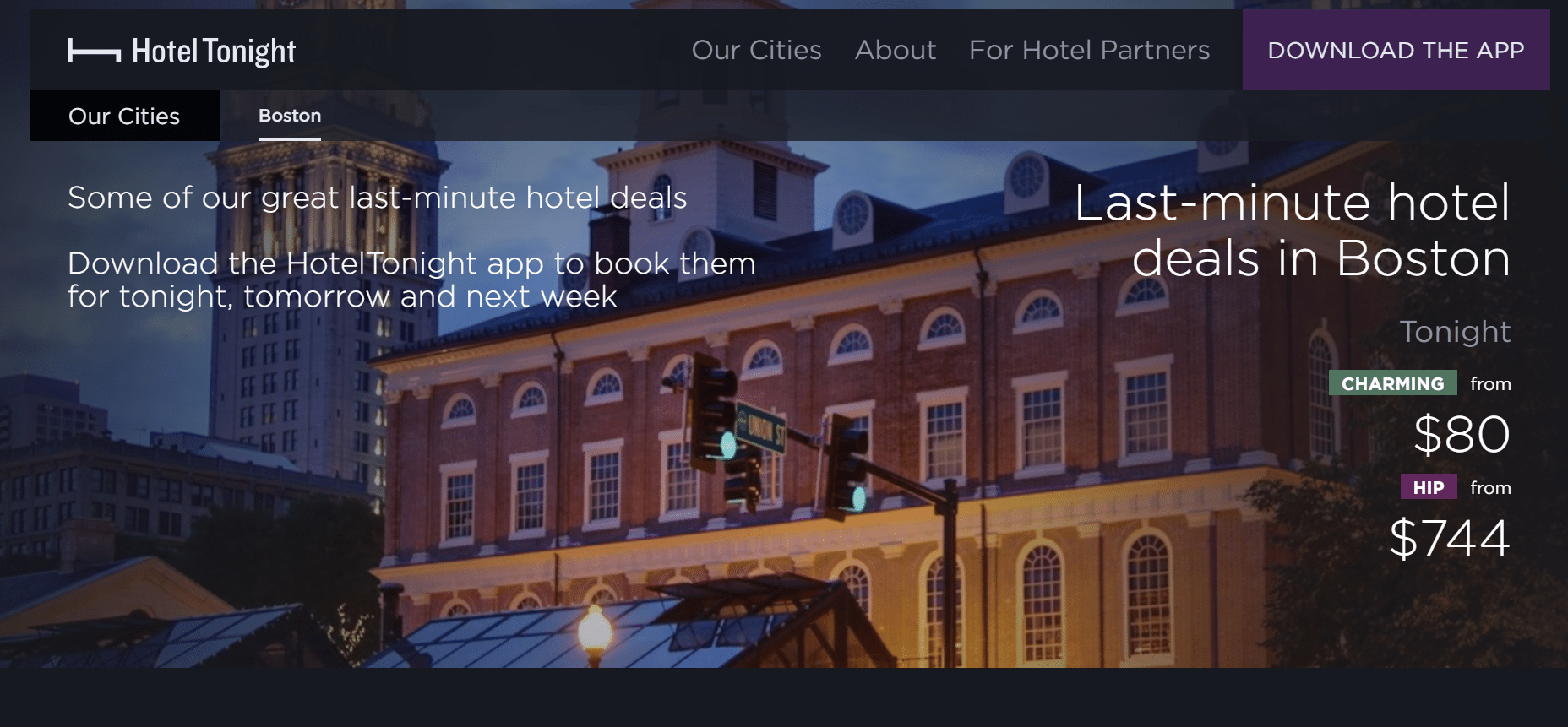
最终,在点击付费搜索广告后,我到达了来自 HotelTonight 的特定位置的点击后登录页面。 折叠上方看起来像这样:

在上面,我的眼睛立即被视觉层次结构中最引人注目的元素所吸引:页面上最大的文字,上面写着“波士顿的最后一分钟酒店优惠”。
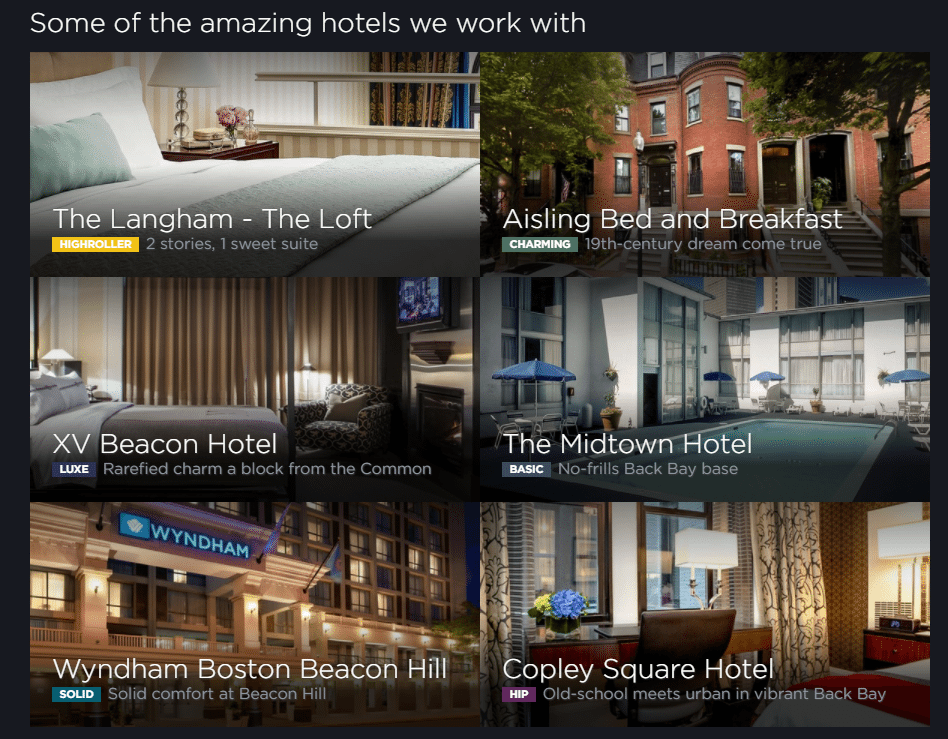
我瞥了一眼下面,看到了一些价格。 然后,我向下滚动以查找更多列表。 这是我看到的:

有酒店,但没有定价或可用性指标。 所以,我假设我必须选择一个来获得更多细节。 不需要任何奢侈的东西,我点击了“中城酒店”列表的标题以了解更多信息。
……但什么也没发生。
“让我们再试一次,”我想,然后点击下面的副标题“简洁的后湾基地”。
…依然没有。
“如果我点击‘基本’标签会怎样?”
没有什么。
“也许这个列表坏了。 如果我点击 Wyndham Boston Beacon Hill 会怎么样?”
再一次,什么都没有。
那时我很沮丧,疯狂地点击整个页面。 我的下一个想法是,我脱口而出:“我能看到一个该死的清单吗?!”
为什么这个页面这么难用?
点击鸣叫
用户体验设计的重要性
从美学上讲,此页面没有明显的错误。 它看起来足够可信,让我处于首屏浏览列表之下。
但是,网页设计不仅仅是让东西看起来漂亮。 页面的“可用性”描述了它从用户的角度执行其功能的有效性。 《别让我思考》的作者史蒂夫·克鲁格说:
它 [可用性] 实际上只是意味着确保某些东西运行良好:具有一般能力和经验的人可以使用该东西 - 无论是网站、烤面包机还是旋转门 - 用于其预期目的,而不会感到无可救药的沮丧。
不幸的是,许多在线(HotelTonight 后点击登录页面)和离线设计都没有针对用户进行优化。 如果您曾经拉过“推”门,那么您体验过糟糕的用户体验设计。
不要认为自己是个白痴,您应该想知道为什么设计师选择在“推”门上安装“拉”把手。
不是你; 这是设计。
可用性差的其他例子还有很多。 我们可以放心地说,如果在创建用户界面时没有考虑到它的用户,那么它可能会导致糟糕的用户体验,而不是深入探讨它们中的每一个。
在网上,这种糟糕的体验可能会给您的网站带来灾难性的后果。 来自 Web 可用性之父 Jakob Nielsen:
如果网站难以使用,人们就会离开。 如果主页未能清楚地说明公司提供什么以及用户可以在网站上做什么,人们就会离开。 如果用户在网站上迷路了,他们就会离开。 如果网站的信息难以阅读或不能回答用户的关键问题,他们就会离开。 注意这里的模式? 没有用户阅读网站手册或花费大量时间试图找出界面这样的事情。 还有很多其他网站可用; 离开是用户遇到困难时的第一道防线。
在设计过程中,点击后登录页面的创建者常常忘记他们的目标不是展示他们的技能。 相反,它是为了帮助另一个人实现目标。
从广义上讲,该目标是评估并可能在您的点击后目标网页上申请报价。 具体来说,在开始设计之前,您必须问自己这些问题:
- 这个点击后登录页面的目标是什么(驱动注册、下载、购买等)?
- 一旦我的听众着陆,他们的具体目标是什么?
- 他们需要什么来尽可能轻松地评估我的报价?
- 我如何使他们能够轻松地领取我的报价?
要回答这些问题,您需要三件事:对目标受众的全面了解、了解点击后登陆页面可用性最佳实践的想法,以及洞察是什么造就了具有说服力的点击后登陆页面。
第一个,你可以在这里学习如何开发; 第二,你会在这篇博文中找到; 第三,您可以在新的 Instapage 资源中发现:构建有说服力的点击后登录页面的终极指南:

点击后着陆页可用性原则
每个企业都是独一无二的,每个产品都不同,但提供良好用户体验的基础是相同的。 在设计点击后登录页面以获得最佳用户体验时,请牢记这 5 C:
一致性
在构建点击后登录页面时,为了在竞争中脱颖而出,很容易偏离设计惯例。 这就是为什么你不应该……
不要试图重新发明网络
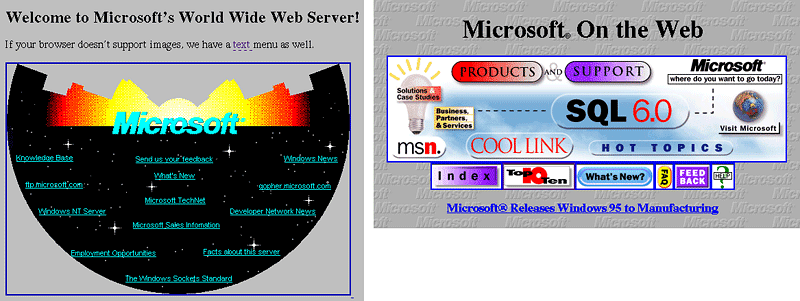
在互联网的初期,设计师尝试古怪的布局和元素并不少见。 看看这些宝石:

当时,还不完全清楚网络将如何使用。 因此,侧面的“FAQ”按钮和空间背景看起来很有创意。
不过今天,您将不会再看到这样的网页。 那是因为它们违反了我们了解到的设计惯例,会降低用户体验。 太空背景让人分心,侧边文字不必要地难以阅读。
这就是为什么您应该专注于通过清晰的 USP 脱颖而出,而不是试图重塑网络的外观。 您的按钮应该看起来像按钮,而不是星星或停车标志。 您的徽标应位于页面的左上角,而不是右下角。
一致性是可用性的最大贡献者之一。 为了帮助访问者识别和理解您页面上的元素,您应该使用他们熟悉的元素——也就是他们在网络上其他地方看到的元素。
让我们回到我在 HotelTonight 的点击后登录页面上的令人沮丧的经历:我认为我可以通过单击特定列表来获取有关特定列表的更多信息,因为这几乎是每个酒店点击后登录页面的工作方式。 您单击列表以了解更多信息。
但是,这个不是那样工作的。 它不符合我对酒店点击后登录页面功能的预期,结果是令人沮丧的用户体验。
这里的教训?
将元素放置在访问者希望看到的位置。 按照您的潜在客户期望的方式设计它们。 别装可爱始终如一。
消息匹配绝对必须存在
点击后登陆页面设计师往往会忘记的另一件事是:点击后登陆页面不是访问者对您品牌的第一印象——引荐来源网址才是。 这就是为什么您的点击后目标网页需要兑现您的广告、电子邮件或付费搜索结果做出的承诺。 根据 Smashing Magazine 的联合创始人维塔利·弗里德曼 (Vitaly Friedman) 的说法,如果不这样做,会发生以下情况:
大多数用户搜索有趣(或有用)且可点击的内容; 一旦找到一些有希望的候选人,用户就会点击。 如果新页面不符合用户的期望,则单击后退按钮并继续搜索过程。
为了实现完美的消息匹配,点击后登录页面上的文字、徽标甚至颜色都需要与引荐来源网址保持一致。 无视此设计最佳实践将使您的页面立即被放弃。
明晰
清晰度和一致性是相关的。 当人们认出一个设计元素时,他们就会知道它是如何运作的。 当该设计元素也很清晰时,其目的就毫无疑问了。 以下是如何让访问者轻松理解和使用页面上的所有内容:
文案应该为了理解而写
文字很难——对于写文字的人来说,对于阅读文字的人来说也是如此。 文案撰稿人面临的挑战是在他已经对报价了如指掌的情况下试图清楚地解释报价。 当读者目前对报价一无所知时,他们也处于同样困难的境地,试图理解报价。 撰写综合文案的一些技巧:
- 除非您是为具有高水平技术知识的读者写作,否则请删除所有行话并假设您的潜在客户阅读水平为 6 年级。
- 强调你的报价的好处。 像“小玩意儿”和“thingamawhats”这样的产品特征没有说服力。 相反,让人们知道这些功能使他们能够做什么。
- 替换不明确的词。 “质量”一词对某些人来说意味着“高质量”。 对其他人来说,这意味着“令人满意”。 使用更好的描述符来传达您的报价的价值。
如果他们不明白为什么他们应该转换,那么您的潜在客户就没有机会了。
CTA 按钮应该让访问者知道点击会做什么
如果您创建了一个易于识别的按钮,那么您就已经成功了一半。 另一半是让访问者知道点击您的按钮后会发生什么。 为此,请考虑您的报价。
如果它不需要访问者付款,请问自己以下问题来选择一个引人注目的 CTA:“声称它会让访问者做什么或成为什么?”
对于有关点击后登录页面设计的电子书,请考虑使用“发送我的电子书”作为您的号召性用语,或者甚至使用更具体的内容,例如“让我成为设计专家”。 这是 Amy Porterfield 的一个例子:

另一方面,如果它确实需要信用卡号,最好放弃像上面这样的描述性标题,而是使用“购买”或“捐赠”等明显的基本名称。 您最不想要的是一群挥舞着干草叉的客户,他们不知道当他们点击“让我成为设计专家”按钮时他们的卡会被收费。
表单标签和反馈应该是描述性的
要填写您的表格,访问者需要确切地知道您希望从他们那里得到什么。 虽然这些提示可能看起来像是常识,但仍然有很多表格不遵循它们。
- 不要使用消失的占位符文本作为标签。 它被证明会使潜在客户感到困惑并挑战他们的记忆力。 相反,标签应该在它们对应的字段上方。
- 标签应放置在最靠近它们对应的表单域的位置。 模糊的白色间距,或与另一个字段的等距间距,可能会让潜在客户质疑他们应该提交什么信息。
- 条目应该是带有特殊字符的 8 个字母吗? 表格不能处理星号吗? 如果一个字段需要特定的输入,标签应该让访问者知道。
- 错误消息应该引人注目且具有描述性。 不要只使用红色,而是使用一些信号来指示输入问题,例如粗体文本和错误字段周围的轮廓。 确保他们知道自己犯了什么错误,以便他们可以第二次改正。
- 清楚地区分可选字段和必填字段。
您的报价应该易于理解
为什么人们更多地使用信用卡消费? 因为花钱感觉更真实。

刷卡时,钱不会换手; 这笔费用稍后才会显示在您的银行对帐单上; 如果您不检查您的帐户余额,就好像购买从未发生过一样。
考虑在 ING 员工的金融教育会议期间进行的一项研究实验。 两组参与者被问及:
- 如果他们愿意参加 401k 计划。
- 他们愿意定期存多少钱。
第一组只提出了这些问题。 不过,第二组被给予了额外的指示:想象一下如果你存得更多,你生活中会发生的所有积极的事情。
结果是第 2 组的入学率提高了 20%,人们的储蓄金额增加了 4%。
这对您的点击后着陆页报价意味着什么?
如果你想让人们了解它的价值,你必须以一种清楚地解释它的好处的方式来展示它。 很多时候,这意味着使用视觉辅助工具而不是文本。
对于某些优惠,信息图表效果最好。 对于其他人,解释视频或英雄镜头会做得更好。
您选择哪一个取决于您的受众和报价。 展示而不是讲述,并进行测试,直到您发现什么最能销售您的产品或服务。
简洁
设计页面时要记住的最重要的事情也可能是最常被忽视的事情:您正在为没有时间和注意力的人设计。
没有人浏览您的点击后登录页面是为了好玩。 他们点击了电子邮件中的广告或链接,他们想尽快了解您的报价是否值得索取。 这意味着……
应针对略读优化文本
“去掉每一页上一半的文字,然后去掉剩下的一半,”克鲁格在他的书中说。 一旦你削减了 50% 的点击后登陆页面副本,重要的是让剩下的内容可以浏览,因为人们不喜欢阅读。
通过消除蓬松的副词和常用短语来最大程度地减少冗长。 使用要点和副标题来分解令人生畏的文本块。 添加粗体和斜体等效果,使重要的词引人注目。
视觉层次应该传达重要性
页面内容的排列和操作方式与访问者看到的内容和错过的内容有很大关系。 在 HotelTonight 的点击后登陆页面上,我错过了号召性用语,但注意到标题是“波士顿最后一刻的酒店优惠”。
为什么?
因为它的尺寸使其成为首屏中最引人注目的元素。 当用户时间不多时(通常如此),他们会使用视觉提示(如位置、颜色、大小等)来确定页面上的重要内容。 一些例子如何:
- 更大 = 更重要
- 更高的位置=更重要
- 更大的对比 = 更重要
在此处了解有关使用视觉层次结构引导访问者访问您的 CTA 按钮的更多信息。
您的表格应尽可能简短且易于填写
在您的点击后登录页面表单上捕获各种潜在客户信息是很诱人的——从姓名和电子邮件到角色和预算。 但是,如果您不是绝对需要所有这些信息,则不应该要求提供。
最好的潜在客户生成是由营销团队完成的,他们知道他们需要满足潜在客户的最低要求。 对于一些人来说,这将是三个领域的信息价值。 对于其他人,它将是十个。
无论您的表格有多长,您都应该轻松填写。 允许访问者通过一键式社交自动填充提交他们的信息,并预填充通常用相同输入回答的字段(例如,如果您捕获“国家/地区”并且知道您的大部分潜在客户来自美国,预填充“美国”是一个很好的做法)。
此外,以单列布局显示字段以避免破坏访问者的向下动力,除非它们是相关字段(如城市、州和邮政编码)。 然后,将它们并排放置可以在概念上帮助访问者,并缩短表单的感知长度。
应该消除干扰
简明扼要地展示您的报价的一部分是消除它周围可能会降低您的转化率的所有其他因素。 这意味着摆脱……
- 你的导航菜单
- 徽标中指向您主页的链接
- 宣传其他优惠的竞争号召性用语
- 页脚中的出站链接
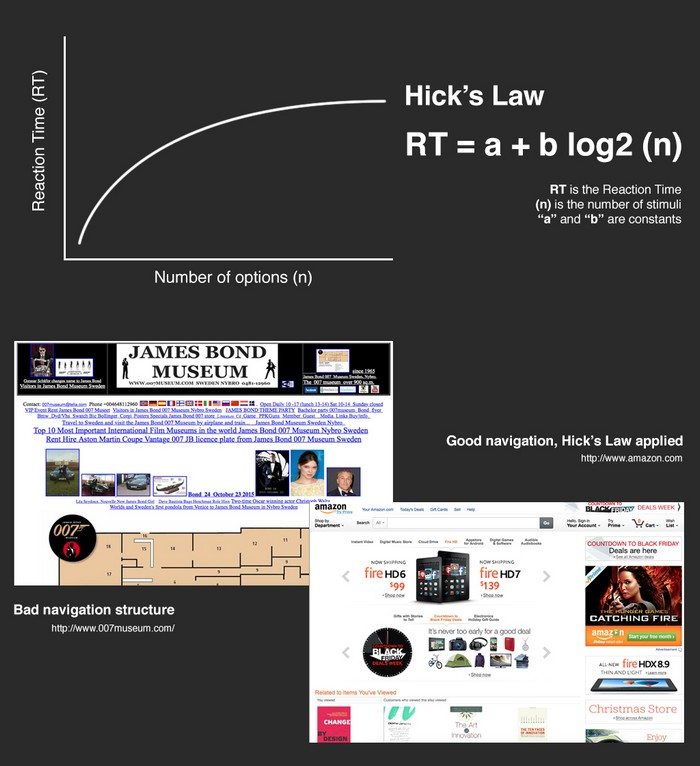
当我们有太多选项无法点击网页时,称为希克定律的原则就会发挥作用。 Miles Soegaard 在 Interaction Design Foundation 博客上对此进行了明确的解释:
希克定律是一个简单的概念,它表示您向用户提供的选择越多,他们做出决定所需的时间就越长。

但研究人员希娜·艾扬格 (Sheena Iyengar) 发现,选择过多不仅仅会增加做决定所需的时间。
具体来说,在一项实验中,她和同事马克·莱珀 (Mark Lepper) 在一家杂货店里摆了一张展示台,凡是品尝过果酱的人,每罐果酱都可以减 1 美元。 第一天,他们为购物者提供了 24 种不同的利差。 第二天,他们只提供了 6 个。
在实验结束时,他们发现大显示屏吸引了更多注意力,但产生的销售额却减少了 10 倍。
此外,当人们有更多选择时,她发现他们更有可能:
- 延迟选择,即使这违背了他们自身的利益
- 做出更糟糕的选择
- 选择让他们不太满意的事情,即使他们客观上表现更好
在 TED 演讲中,她特别说道:
事实上,我们越来越多地看到,如果你愿意削减——摆脱那些多余的、多余的选择——那么,销售额就会增加; 成本降低; 选择体验有所改善。
观看下面的整个内容,了解涉及选择优化的其他令人大开眼界的要点:
信誉
与在普通网页上相比,可信度在点击后登录页面上发挥的作用甚至更大。 点击后登陆页面专门设计用于让访问者放弃个人信息,在某些情况下还包括金钱。 这意味着您需要让他们信任您。 这是如何做:
您的权限应该通过设计传达
在评估某人的权威时,心理学家罗伯特西奥迪尼建议我们具体寻找三件事:
- 职位 – 博士、教授、博士、总裁、创始人、首席执行官、行业专家
- 衣服:制服、套装、套装(军装、昂贵套装、实验室外套)
- Trappings:具有特定角色的配饰(例如警察徽章、宗教徽章、念珠、漂亮的汽车等)
但是在网上,如果没有照片或经营企业的人的知识,潜在客户就无法寻找这些东西。 相反,他们会评估您的设计。
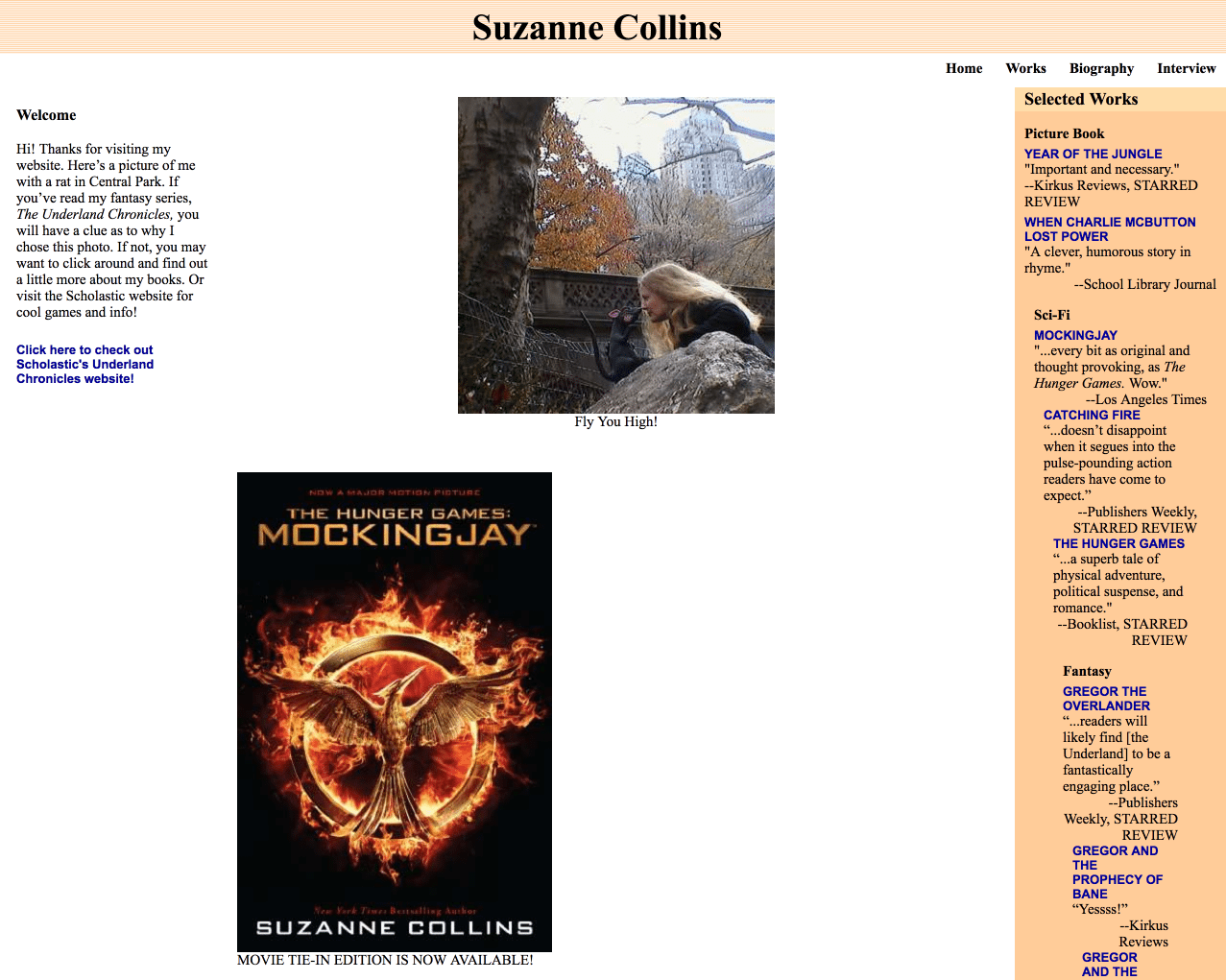
如果您的页面看起来像是 2002 年由一名兼职网页设计的实习生创建的,那么您就不会给人留下权威的印象。 例如,这看起来像饥饿游戏畅销书作者苏珊娜柯林斯的网站吗?

不可能吧?
它可以,而且确实如此。
研究表明,在网上,94% 的第一印象主要与设计有关,只有 4% 与网站的实际内容有关。 确保您的网页外观和感觉符合用户期望的方式。
信誉徽章应突出显示
权威是关于看起来的部分,但信誉证明你有能力。 如果可能,请尽可能多地展示以下内容:
- 你赢得的任何奖项
- 您曾参与过的著名出版物或节目
- 你有过的经历
- 与值得信赖的公司合作
- 来自满意客户的评论
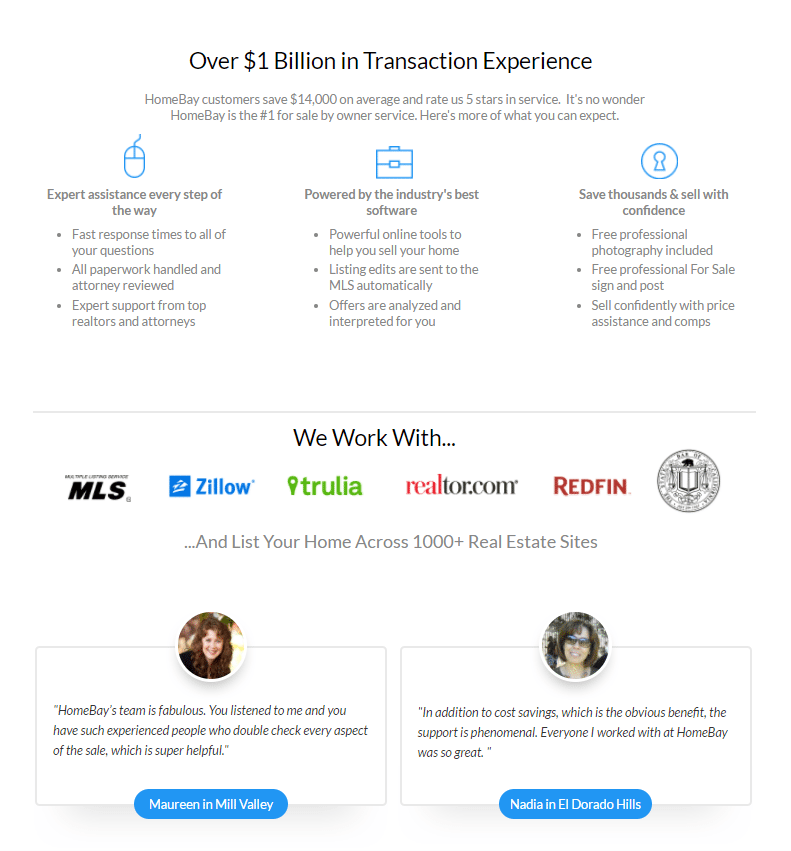
这是来自 HomeBay 的一个很好的例子:

使用可信度指标是一种证明您如您所说的那样合格的简单方法; 因为告诉人们你是最好的而不向他们展示不会让他们相信任何事情。
方便
在一个用户期望高度可访问的页面,而搜索流量的主要来源会惩罚那些不能访问的页面的世界中,您只有一个选择:适应或失败。
如果您的页面为了方便而不遵循这些规则,其跳出率将会飙升。
您的页面应快速加载
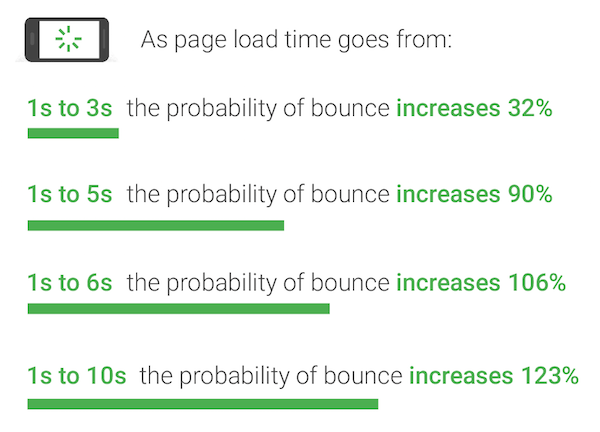
来自谷歌的数据表明,如果加载时间超过三秒,53% 的人会放弃页面。 从那里,反弹的可能性变得更高:

考虑到平均 22 秒内的移动点击后登录页面加载,他们的数据是有问题的。 采取以下提示可避免失去大部分访客:
- 最小化页面元素。 据谷歌称,他们测试的页面中有 70% 超过 1MB,36% 超过 2MB,12% 超过 4MB。 通过快速 3G 连接,加载 1.49MB 大约需要 7 秒。 原因是页面元素(图片、标题、按钮等)过多。
- 创建绩效预算。 确定您希望页面加载的速度——也就是“预算”。 根据该预算,确定您可以在页面中包含的元素以满足预算。
- 减少图像。 网站图标、徽标和产品图像很容易占页面大小的 ⅔。 高转化率页面包含的图像少 38%。
- 使用更少的 JavaScript。 JS 停止解析 HTML 代码,这会减慢向访问者显示点击后登录页面的速度。 AMP 和 AMP for ads 等程序为开发人员提供了一个无需 JavaScript 即可构建页面的框架,使它们几乎可以即时加载。
有关如何加快点击后登录页面的更多提示,请阅读这篇文章。
无障碍范围应该是一个优先事项
不用说,但无论如何我都会提醒您:如果人们无法在他们选择的设备上访问您的页面,他们将根本不会使用它。 他们不会通过捏合来缩放,也不会摸索您的号召性用语按钮。
您的页面应该是响应式设计的,这意味着它应该适应任何设备的屏幕。 它的所有元素都应该易于使用。
如果字段太小,用拇指填写表格会很痛苦。 如果 CTA 按钮的面积不如你的指腹那么大,那么点击 CTA 按钮是很困难的。 桌面不再是互联网的头号流量来源,所以如果您还没有针对移动设备优化您的页面,那么现在就是昨天的时候了。
每个页面的用户体验都不同
无数的点击后登陆页面设计元素——从颜色和形状到文字和布局——影响着人们体验你的点击后登陆页面的方式。
确定它们对您的转化率的影响的最佳方法是通过测试来了解人们在您的页面上的具体行为。 请记住:访问者今天使用您的页面的方式可能与他们明天使用它的方式不同。 所以永远不要停止测试。
要开始轻松测试和优化点击后登录页面用户体验,请立即注册 Instapage Enterprise 演示。
