独特的 UI 模式如何影响 UX? 了解专家的意见和技巧。
已发表: 2022-10-28
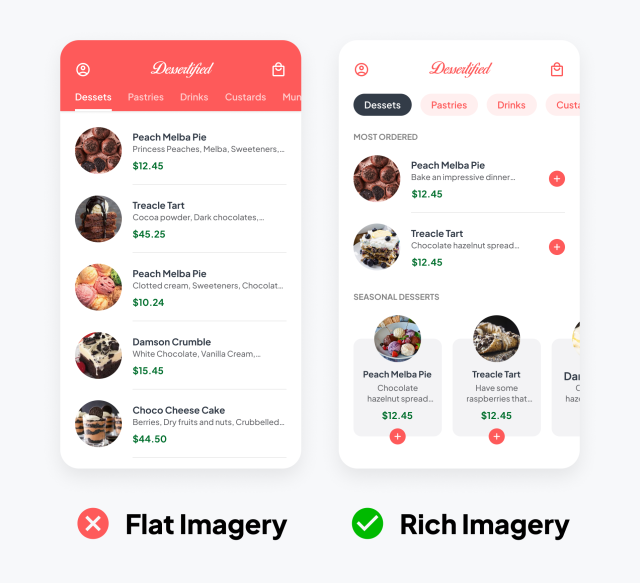
如果您仔细观察,大多数智能手机应用程序都有类似的UI-UX 设计。 它们都使用表格列表、导航栏和线性数据表示。 UI 设计师经常使用的这些标准模式可能是有效的,但它们不一定是UI 设计过程的最佳行动方案。
扁平化的信息格式经常无法激起用户的兴趣和注意力。 因此,用户必须付出更多的努力来阅读内容。 虽然一点点努力也没有什么坏处,但它的作用是让体验设计不那么令人愉快,并需要更多的脑力劳动。
如果您脱离这些标准的 UI-UX 设计,您将能够超越导航栏、表格列表和线性数据显示。 您的数据、导航栏和表格列表的结构将是灵活的。

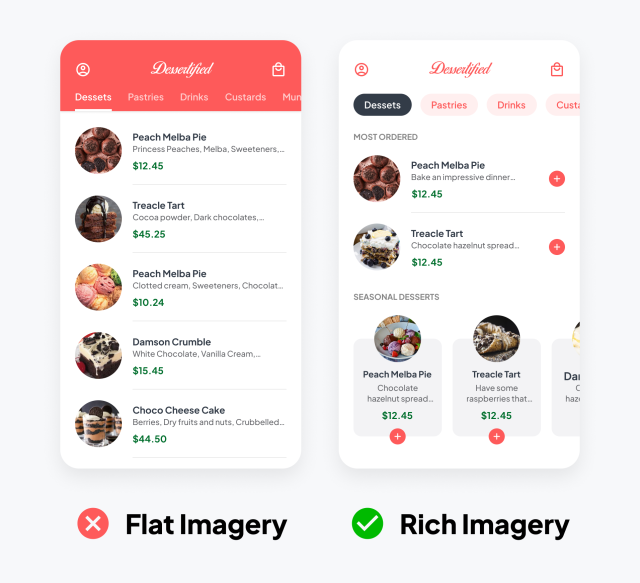
上述插图展示了丰富的UI UX 设计如何偏离通常的 UI 模式。 仍然显示相同的信息,但以更自然的方式显示。 它不将数据限制在预先确定的用户体验设计示例中。 取而代之的是,它以一种令人愉悦的方式进行,避免给人以界面只是重复数据的印象。
摆脱导航栏

标准菜单设计模式是导航栏。 它的问题是它限制了布局并降低了所选对象的显着性。 更丰富的UI UX 设计中没有菜单导航栏。 取而代之的是,它利用一排芯片来赋予设计更自然的感觉。
因此,应用程序 UI 设计的限制更少,它们可以在没有栏的情况下存在。 因为颜色和表格之间的对比并没有在栏内消失,所以更容易看到所选项目。

如果您添加更多项目,芯片导航还可以更简单地缩放菜单。 APP UX所在行可添加更多筹码,横向滑动即可查看。 相比之下,扩展导航栏需要塞满所有内容,并迫使标签适应应用程序 UI 设计。
使信息层可见
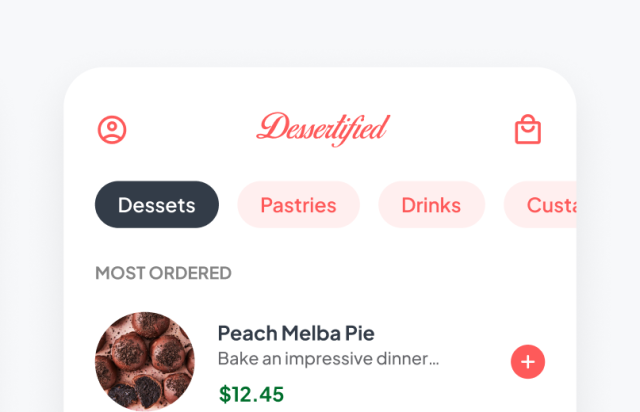
默认情况下,数据以简单的线性方式呈现UX 和 UI 设计。 甜点的名称及其每种成分如下所示。 用户可以阅读并做出选择。 但它缺乏的是尚未开发的更丰富的信息层,因此使用线性数据显示产生了UX 设计过程的不公正输出。

没有强调每种甜点的特定方面。 例如,作为咸味巧克力和榛子布朗尼的重要组成部分的巧克力片,在web ui 设计中仅被标识为黑巧克力。

通过描述黑巧克力片的重要性, UI设计师将体验设计提升到了一个更高的层次。 所有其他成分都不会在第一个屏幕上列出,并且仅在用户点击项目时显示。 它专注于每个沙漠中最重要的成分,而不是立即向用户展示一长串成分。
在“甜点”选项卡下,每种美味都显示在默认表列表中。 但是,通过揭示更深层次的信息层,UI UX 设计可以变得更丰富。 您可以突出显示哪些甜点是“订购最多的”或“季节性的”,而不是直接显示在列表中。 通过揭示此信息层,用户可以做出更深入的理解和细微差别的决策。

用户通过了解哪些甜点受欢迎或当季,可以对每个项目进行独特的了解。 然后他们可以简单地推断出最常订购的可能是受很多人欢迎的那些。 如果新客户还没有品尝过他们的任何甜点,他们就不会在这些选择上出错。
通过了解哪些甜点是季节性的,用户可能会认为所使用的成分可能是最新鲜和最丰富的。 他们应该尽可能地品尝那些甜点
因为他们可以推断出他们不会永远存在。
摆脱表格列表
现在,一旦您了解数据中的所有信息层,就可以更轻松地从表格列表中逃脱。 您的数据将在表格列表中过于线性地呈现。 您必须采用新布局来适当地显示ux 和 ui 设计的信息层。
例如,甜点照片是一个单独的层,在通常的应用程序 UI中是不可见的。 尽管您可以将它们放入表格列表中,但屏幕上的信息会变得过于拥挤。 由于受到表格列表格式的限制,甜点显得小而拥挤。

更丰富的UI UX 设计自然地呈现照片,并从表格列表框架中脱颖而出。 每一张甜品图不仅更大,而且更抢眼。 用户的体验大于阅读列表,因为他们可以看到每个甜点中的成分。
此外,布局不同。 它从垂直列表切换到水平列表。 由于这种动态和美观的设计,用户可以以不同于季节性甜点的方式查看最受欢迎的甜点。 用户更了解独特的信息层,因为它引起了人们对他们差异的关注。
可以单击基本移动应用程序设计中的每个表格列表行以前进到以下屏幕。 因为没有明显的迹象,这种可供性是不清楚的。 更新后的应用程序 ui 设计包括表示“添加到包”功能的加号图标。 加号图标对用户来说更加明显和突出,因为表格列表没有包含它们。
超越 UI 的标准模式。

丰富的UX 设计示例展示了在标准 UI 范式之外进行设计时的可能性。 不使用与示例相同的模式是重点。 相反,它超越了通常使用的应用程序 UI范例。
检查您的内容和数据,看看默认模式是否是最佳行动方案。 有哪些方法可以显示您可能拥有的更多信息层? 你怎样才能让你的布局感觉不那么拘束,更自然? 换句话说,将精力集中在创建丰富的用户体验上,而不是满足于基本的体验。
