了解 Headless CMS:WordPress 死了吗?
已发表: 2021-02-15因此,您已经为现代网站做好了准备。 您有一个令人惊叹的设计,并且用户交互计划得很好,所以您肯定它会看起来很棒! 您甚至可以关注几个可能与您的品牌手册非常契合的 WordPress 主题。
现在,您可能会认为只有用户看到并与之交互的内容才是重要的。 事实上,你离真相再远不过了。
如果您想知道,这是适合您的文章:
- 为什么幕后发生的事情很重要
- 如果WordPress 死了
- 一个元素——一个合适的内容管理系统(CMS)——如何彻底改变您的网站
- 和更多!
让我们深入挖掘!
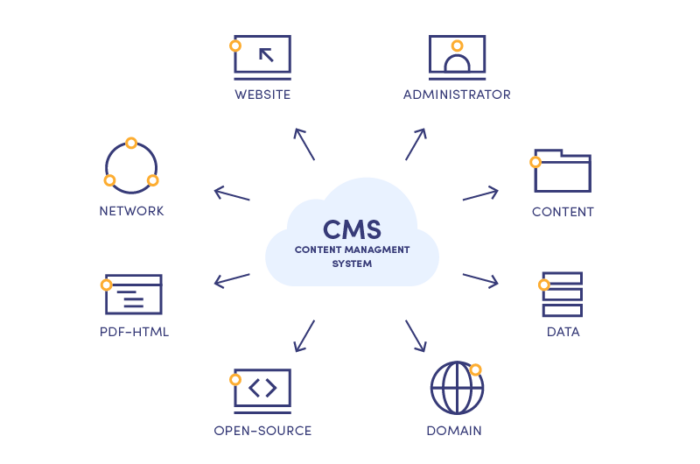
什么是 CMS,您为什么要关心?
第一件事。 您可能对内容管理与 Web 开发有什么关系感到困惑。 这很简单。
如果没有合适的 CMS,开发人员将不得不为每个客户从头开始创建代码。 然而,借助这些系统,我们可以使用内容管理应用程序 (CMA) 和内容交付应用程序 (CDA) 为您的网站创建基础,以处理代码、数据和核心基础架构。 它加快了整个过程,简化了沿途的平凡任务。
CMS 不需要大量技术知识,促进团队协作,并且经常提供自动 SEO 增强功能以进一步简化事情。 加上各种现成的模板和简单的定期更新,您就会开始理解它为何如此有用。

这里的另一个重点是网站与移动应用程序不同。 在为 Web 开发时,我们必须记住完美的性能和搜索引擎优化,同时将复杂的、响应式的和有竞争力的布局带入生活。
在这里,程序员依赖现代前端框架和可用的最佳无头内容管理系统,如 Sanity、Contentful 或 Netlify(请注意,WordPress 不在列表中)。
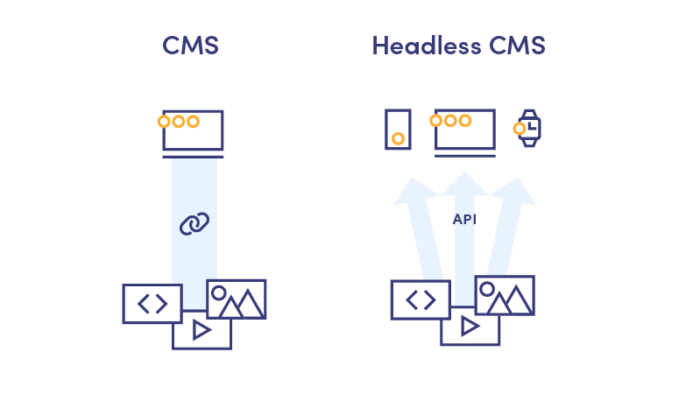
什么是无头 CMS?
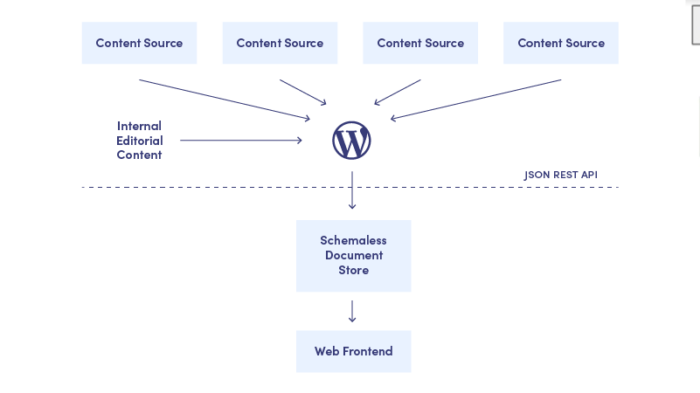
传统的内容管理系统不允许您重用内容,因为它已成为代码的组成部分。 HTML、CSS、文本副本和图像都组合在一个池中,即您的网站。 这种传统方法的主要问题是它不允许 CMS 有效地适应现代数字平台。
这就是无头 CMS 的用武之地。
“无头”意味着不提供表示层。 它不会将您的内容直接附加到特定输出,而是将其作为通过 API 通信的数据进行处理。 在这种情况下,“head”是您的内容结束的地方,“body”是存储它的地方。
通过相互分离,无头内容管理系统允许您选择将内容发送到哪些“头”,从而为前端开发提供更多自由。 在此处阅读有关前端重要性的更多信息。
对前端开发感到好奇?
学到更多
这样,您的编码团队可以从您的 CMS 中检索纯数据并以灵活且可扩展的方式呈现它,而不是像 WordPress 提供的那样陷入僵硬的传统模板中。 反过来,这意味着您的网站将来发布速度更快并且更容易编辑。
结合服务器端渲染的 React ,我们为任何业务提供了一个非常强大的解决方案。
React 服务端渲染
React 是 Facebook 设计的一个非常流行且不断改进的 JavaScript 框架,专门用于构建网站。 它快速、可扩展且简单,允许开发人员构建可重用的组件。 React 网站上的任何数据更改或用户操作都不需要重新加载页面,从而确保异常流畅的用户体验。
然而,客户端渲染会使应用程序对搜索引擎不可见,并且很难在禁用 JavaScript 的浏览器中查看。 这里出现了服务器端渲染:一种在服务器上渲染基于 JS 的单页应用程序 (SPA) 并向页面用户发送静态 HTML 标记的技术。 这就是您击败慢速互联网连接并掌握 SEO的方法。
这种方法允许谷歌索引整个内容和所有必要的标签,让您完全控制搜索引擎优化的每一点。 例如,Gatsby 和 Next 可以让我们发挥这种魔力。
无头 CMS 的主要好处
我们已经描述了性能优势,但不将数据绑定到其表示层还有更多:可能的巨大布局变化。
借助 Headless CMS 和服务器端渲染,即使是对网站设计进行彻底改造或切换到不同的前端框架,也不需要对现有内容进行任何调整。 这意味着一个数据源可以提供无限数量的布局版本。
这甚至不是最后的决定! 这一特定数据源也可用于其他 API 就绪的端点:本地和跨平台移动应用程序、智能手表,甚至是冰箱上的 RSS 提要,如果它已经以物联网精神构建的话。 所有这一切都没有任何 webviews 或类似的黑客!
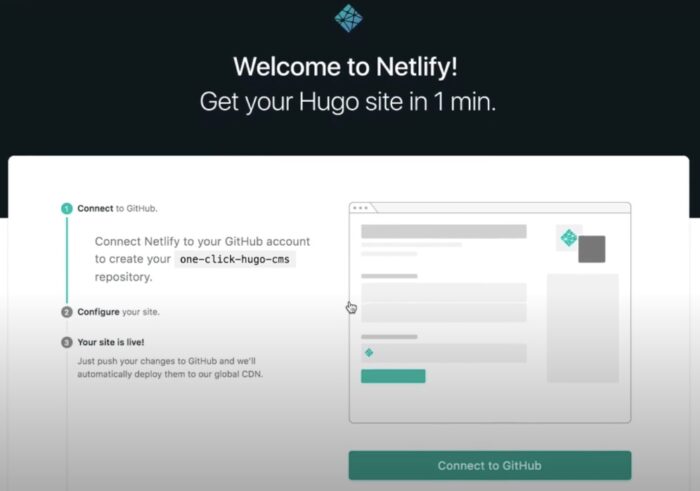
现代无头 CMS 示例:Netlify

通过使用一个真实的例子来解释无头 CMS 带来的所有好处可能会更容易。
新的内容管理系统,如 Netlify,提供了一个非常简单的用户界面:仅包含必要输入的内置块。 如果某些信息在您的网站上重复出现,您不会在 CMS 中为每个模板重复它。
此外,模板完全可以从头开始定制:与需要大量插件(如自定义字段)的 WordPress 相比,Netlify 中的所有输入都可以直接根据您的需求进行定制。

“一个真实的来源”也是网站开发的一大进步:意味着编码人员总是获得真实和最新的内容,而不是使用通常与最终填充具有不同结构和大小的虚拟数据.
像 Netlify 这样的无头内容管理系统还提供了非常慷慨、安全和可靠的与云无关的托管。 多亏了这一点,您可以在对内容进行任何更改后立即进行构建和部署。
那么这是否意味着 WordPress 的黄金时代已经过去了? 我们将在本文的第二部分仔细研究这个问题。
这些天WordPress是一个好的CMS吗?
我真的习惯了 WordPress,所以我宁愿坚持下去——
如果您很容易适应新事物并对新的摇滚明星技术感到兴奋,那么当您将Gatsby 和 Netlify组合作为您的 Web 应用程序的核心时,您永远不会这么说。
然而,大多数人会在他们熟悉的事物中找到安慰,这些事物已经存在多年并且已经积累了一些声誉。 为什么要改变有效的东西? 在我们之前的一篇文章中,我们列出了一些使您的解决方案现代化的原因,即使它看起来运行良好。
这不是 Netlify 的事情只是酷孩子的暂时热门趋势吗? —
不,不是。
嗯,真的,它很酷,很热。 但是前面的 React & Gatsby 由背面的无头 CMS 提供支持是一种安全、稳定、快速、简单且节省资源的方式!
仅这些原因就足以让任何人考虑从旧方式转变并让这种新趋势有机会证明自己。
好的,但是 WordPress 真的那么糟糕吗?
卡玛兹比特斯拉差吗? 两者都可以带您到达目的地,但旅行体验会有所不同。 在支持、资源消耗、错误修复或任何进一步的开发方面。
此外,WordPress 是一种基于 PHP 的服务,这项技术正在慢慢消失。 如今,很难找到 PHP 开发人员或可靠且受支持的 PHP 库。 由于相当古老,PHP 无法完成 React 设计的所有简洁而令人印象深刻的技巧。
而且,即使 WordPress 界面感觉就像它一直存在并且每个人都知道它,但它绝不简单和直观:在大多数项目中,它是一个混乱的插件库。
对于后代来说,它不仅会成为互联网博物馆展览的一部分——他们会觉得我们的工作将从删除默认的“Hello Dolly”插件开始,该插件会在您的管理员中随机显示 Louis Armstrongs 的歌词控制板。

WordPress 是 SEO 的最佳 CMS 吗?
同时,我们不要忘记这些天大多数网站的主要目的——有机印象。 许多营销人员会争辩说,就内置搜索引擎优化而言,WordPress 是最好的内容管理系统,而且这种说法可能仍然有价值。
一方面,WP 的 SEO 插件易于浏览,并涵盖了 Google 的大部分要求,可以让您的网站立即被索引和抓取。 出于 SEO 目的而坚持使用 WordPress 的一些主要优点包括:
- 简单的元数据管理
- 创建有吸引力的永久链接以使您的 URL 更易于点击
- 可以立即针对 SEO 优化图像
- 加载速度快
- 内置移动优化
- 社交媒体整合

所有这些使搜索引擎优化在使用这个半客户友好的内容管理系统时几乎毫不费力。 然而,问题是,WordPress 仍然是这类任务的最佳选择吗?
大多数当代无头 CMS 将能够以一种或另一种方式解决这些相同的问题。 有些人可能比老牌忠实的 WP 更适合 SEO,而其他人可能不会。 然而,它们仍然有一个无与伦比的优势:它们使内容管理更容易,这不是重点吗?
无头 WordPress:有意义吗?
现在,如果上述方法都不起作用,并且您仍然拒绝让您的 WordPress 模板安息的想法,您可以尝试将其变为无头。
这样,您和您的开发团队将能够依赖熟悉的界面,同时还可以利用无头 CMS 前端的灵活性。

为此,您将需要一个 JAMStack 网站(使用 JavaScript、API 和 HTML 标记构建的网站)和一个 Gatsby 插件(因为 WordPress 不缺的一件事就是插件)。 您可以直接在 Gatsby 的网站上阅读有关整个过程的设置和执行的更多信息。
听起来我们已经涵盖了大部分内容
最后,我们想提醒您一个明显的观察结果:世界在移动。 每转一圈都会迅速改变它,如果我们不适应它并随波逐流,我们就会开始倒退。 WordPress 现在可能仍然可以工作,也许一年后您会设法找到一个渴望支持或开发您的网站的 PHP 开发人员。 但它的日子屈指可数。 那么为什么不选择最有可能生存和繁荣的技术呢?
快速验证您的经营理念
在 48 小时内获得报价如果您害怕在途中迷路 - Miquido 有您! 我们将很高兴一步一步地引导您完成这个令人兴奋但又陌生的过程,以证明内容管理的未来是光明的、简单的,并且每个人都可以完成。
只需伸出手,让我们开始合作!
