来自 12 位 Miquido 设计师的 2023 年 12 种 UI UX 设计趋势
已发表: 2022-12-30哪些 UI 设计趋势将主导 2023 年? UX 的下一个大趋势是什么? 哪些前几年盛行的趋势会在 2023 年继续存在甚至加强,哪些会逐渐消失? 来自 Miquido 的十二位设计师决定分享他们与客户合作的专业知识,并将他们对产品、用户体验和用户界面设计趋势的个人看法汇总在一起。
设计的世界是动态的。 在这里,12 个月有时感觉就像 12 年。 然而,根据经验、市场观察以及与其他设计师的对话,我们的设计专家尽最大努力将暂时的时尚与具有全球影响的成熟、有前途的 UI 和 UX 趋势区分开来。
那么,2023 年 UI UX 设计趋势的未来会怎样? 请务必阅读由 Miquido 的 12 位设计师编写的详细报告。
2023 年顶级 UI 和 UX 设计趋势:
- 滚动条
- 无代码工具
- 无障碍设计
- VR 中的可用性研究
- Figma 插件中的 AI
- 可持续网页设计
- 人工智能驱动设计
- 成长设计师
- 视频内容
- 语音和对话用户界面
- 排版
- 用户体验写作
1.滚动趋势
Scrollytelling 无疑是 2023 年讨论最多的用户体验设计趋势之一。这种独特的设计技术源于大量关于认知负荷和有限的人类信息存储能力如何影响信息处理的研究。 Scrollytelling 将故事转化为互动体验,并鼓励以引人入胜的方式阅读。
Scrollytelling 基于音频和视频内容的概念,通过传达单靠文字无法表达的想法来提供更深层次的含义。 每当您想在设计中表达无法表达的东西时,请尝试添加短片、动画或在可视化中突出显示特定数据。
滚动式叙述最适合有明确时间顺序的故事。 随着事件的展开,您可以使用主题使人物和内容栩栩如生。 它可以被视为丰富故事并吸引您的视觉叙事。 借鉴单页布局和着陆页布局让细节舞动起来,并鼓励你继续滚动。

scrollytelling 的主要优点是它可以让你创造一个非常吸引人的用户体验。 这在当今的数字世界中至关重要,在线用户通常期望获得更高质量的多媒体内容。
网络改变了讲故事的方式。 动画、视觉效果和交互性使阅读故事更加活跃。 Scrollytelling 是一种多媒体体验,可以鼓励更深入的思考和理解。 最后但并非最不重要的一点是,这种用户体验设计趋势肯定会通过阐明单靠文字无法传达的内容,将您的读者变成积极的参与者。
2. 无代码=无边界? 无代码和 UX/UI 设计趋势
虽然今年每个人都在谈论无代码开发,但我认为接下来的几个月将使这一趋势走向更成熟的状态。 没有任何以设计为导向的会议会忽略该主题。
当我们听到“无代码”一词时,我们大多数设计师都会立即想到 Webflow。 不要误会我的意思——这并没有错。 事实上,Webflow Conf 2022 的最后一个主题演讲展示了即将推出的功能,证明该工具正在以极快的速度扩展。 但与此同时,我们看到越来越多的工具使设计师能够向前迈进并以更少的努力取得非凡的成就,并且在此过程中不需要熟练的工程师。
设计师和产品或企业主不再受制于具有复杂转换的高度先进的工具,这些工具只能由少数专业人士使用。 只需在无代码工具(例如 ProtoPie)中单击几下,设计人员就能够创建精美的交互并交付与现成市场产品一样高保真度的原型。 作为一名用户体验设计师,我在无代码用户体验和用户界面设计趋势中看到了巨大的商业潜力,因为它允许公司在产品生命周期的早期阶段收集更准确和有价值的反馈。
无代码开发的下一步是什么? 可以从官方应用程序商店下载的独立应用程序? 惊喜——我们已经来了! 市场上的一些工具,例如 FlutterFlow,已经允许用户在可视化界面中开发应用程序,将其与外部数据库集成,并将其推送到 App Store 或 Google Play。 事实上,这些无代码工具仍然有一些局限性,但最终创建的产品可以作为简单应用程序的一个很好的概念证明。

最后,我还看到了年轻一代设计师关注点的转变。 虽然 Figma 仍然是每个人的技术堆栈中的“必备”,但开始其旅程的设计师旨在适应新环境。 他们凭借一套技能向前迈进,使他们能够自己交付复杂的项目——因此客户不需要聘请一整支不同的软件开发专家团队。 2023 年是否会进一步突破我们的设计极限并模糊设计师和开发人员之间的界限? 我当然希望如此!
3.无障碍设计规范:WCAG 2.2
与可访问性相关的主题一直在设计师中稳步取得进展。 有充分的理由——增强数字产品的可访问性和消除障碍有助于提高可用性、服务更多的受众以及业务增长。
此外,鉴于 2025 年生效的《欧洲无障碍法案》,设计无障碍体验将成为一项法律要求,而不是一种选择。 毫无疑问,2023 年将是无障碍相关主题在 UI 设计趋势中获得进一步发展势头的一年。
由于即将到来的重大更新,最可靠的可访问性基准之一 WCAG 将让许多设计师大开眼界。 WCAG(Web 内容可访问性指南)是一组关于如何使 Web 内容可访问的建议,由 W3C Web 可访问性倡议制定。 迄今为止,WCAG 2.1 是最新的一套指南。 不过,2023 年很可能会带来期待已久的更新:WCAG 2.2,自 2020 年以来一直在不断修改和开发。
那么接下来会发生什么? 以下是与不断扩展的无障碍 UI 和 UX 设计趋势相关的一些新的、有趣的成功标准的简短选择:
- 焦点外观 (2.4.11)
指示焦点状态的方式应包围焦点组件或至少与未焦点组件的 1px 周长区域一样大,或者至少与其边界框最短边的 4px 线一样大。 在这两种情况下,聚焦界面组件在聚焦和未聚焦状态之间的对比度至少应为 3:1,并且与相邻非聚焦颜色的对比度至少应为 3:1。
- 拖动动作 (2.5.7)
用户无需拖动即可实现需要拖动的功能。
- 无障碍认证 (3.3.7)
除非提供额外的帮助(例如替代的身份验证方法),否则身份验证过程的任何步骤都不应要求依赖认知能力(例如解决难题)的测试。
- 冗余条目 (3.3.9)
当要求用户输入以前由他们提供或向他们提供的信息时,此内容应该自动填充或可供选择。
4. VR可用性研究的趋势
毫无疑问,全球 COVID-19 大流行对我们如何处理最常见的研究方法(如可用性测试)的心态造成了一系列困扰。 突然之间,我们被迫调整我们的流程和工具,以便像以前一样高效地在线执行它们。
我们的新方法得到了两年多的支持,证明运行远程可用性研究对于随时随地安排它们对来自世界不同地区的更广泛的人来说要容易得多。 最后,在线会议和总结结果之间的时间间隔要短得多,使整个过程在时间和金钱方面更加有效。
获得这种新体验使大多数数字可用性测试解决方案比以往任何时候都更值得信赖。 然而,我们确实缺乏直接用户观察的好处,它收集了用户无意识但非常有价值的见解。
使用虚拟现实进行可用性研究似乎很划算——它保留了远程用户测试的所有优势,同时模拟了研究人员、原型和研究参与者之间的真实世界体验。
在 Miquido,我们已经意识到我们在产品设计服务中进行的 VR 实验中可用性测试的好处。 我知道 VR 不是目前存在的可访问平台。 尽管如此,我还是热情地观察了它如何在过去几个月内从好奇变成了成熟的用户体验设计趋势。
使用VR这样的创新技术来支持用户测试无疑是当今的一种趋势活动。 我期待看到它很快成为一种常用的解决方案。
5. Figma 插件中的人工智能
2022年,我们开始体验人工智能创作文字和图像。 人工智能开始加速进入 IT 市场,UX 和 UI 设计趋势也不例外。
2023 年,我们将见证几个 Figma 插件的出现,使我们能够使用类似的书写文本生成可编辑元素。 剧透警告:此类工具已经存在,但并未在市场上正式上市。 那是什么意思? 只需将 GPT-3 与 Figma 中的 UI 生成器进行比较即可!
关于 UI 和图形设计趋势,2023 年将是出现 GPT-3 等新兴工具但明确为 Figma 设计的一年。 同时,相信在不久的将来,人工智能也不会取代设计师。 我宁愿说它将在自动化可重复过程中发挥重要作用。
那么人为因素呢? 让我们考虑可用性方面。 您知道 AI 工具究竟是如何生成设计的吗? 它们是否基于某些设计模式和研究人员报告的数据库? 它们是否包括启发式基础和良好的设计实践? AI 工具是否能够生成了解目标受众和用户需求的 UI?
关于人工智能和设计的讨论让我想起了关于黄金比例(一种美的数学模式)的古老辩论。 必要时尽可能训练 AI 重现“恰到好处”的项目或简化一些设计流程。 但人工智能会完全取代设计师吗? 目前,我对此表示高度怀疑。
6.可持续网页设计趋势
网络技术的不断发展开辟了许多机会,并为社会和环境带来了许多好处。 然而,与此同时,它也有其阴暗面。 目前,互联网产生的碳排放量约占全球碳排放量的 3.8%。 它还用于传播操纵性内容、侵犯隐私,并且在某些国家/地区甚至限制个人自由。 所以现在,是时候讨论当前最关键的用户体验设计趋势之一:可持续网页设计。
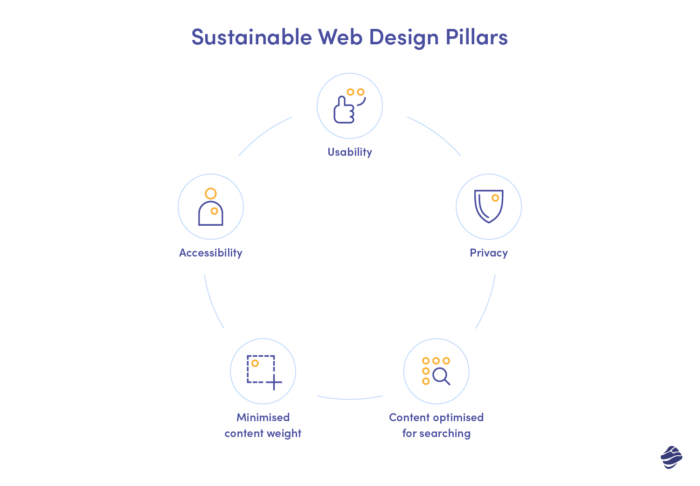
可持续网页设计致力于最大限度地减少数字碳足迹,并提供符合道德和环保意识的解决方案。
作为设计师,我们可以实施侧重于以下方面的策略:
1)可用性——用户应该能够快速有效地实现他们的目标。 我们需要简化用户旅程并关注用户需求以节省上网所消耗的能源。
2)可访问性——遵循 Web 内容可访问性指南 (WCAG) 可以使全球近 10 亿有身体或认知障碍的人可以访问数字产品和服务。
3)针对搜索优化的内容——根据一些报告,我们可以花费大量时间在线搜索信息,甚至每周高达 9.3 小时。 搜索相关内容会消耗能量。 作为设计师,我们可以通过关注直观的信息架构、优化内容以便快速扫描以及创建智能的现场搜索和过滤器来解决这个问题。
4)最小化内容重量——图像、视频和动画的重量可能很大,因此只在必要时才使用。 最小化内容大小还可以最终降低数据传输、数据存储和能源消耗。
5)隐私——我们是否尊重用户隐私并提供明确的维护指南? 用户应该被告知收集了哪些数据以及如何使用这些数据,并且可以随时选择退出。

即使是最小的设计选择,例如使用某些类型的搜索过滤器或删除不必要的图像,也会对环境产生重大影响。 我们可以通过创建为用户提供价值、具有可访问和优化的内容并且使用直观的产品来最大限度地减少数字碳足迹。 总而言之,这是关于创造世界价值,而不是世界浪费。

7. 人工智能驱动的设计趋势
人工智能就在这里; 它做得很好,而且会做得更好。 没有退路,但我们不应该害怕失去我们的设计工作(至少现在是这样)。 然而,这也是您作为设计师大放异彩并发挥势头的时候。 熟悉 AI 提供的机会并开始使用它来获得优势。
毫无疑问, AI 将在 2023 年保持最热门的图形设计趋势之一。因此,我们排名中的两条 AI 相关新闻! Mateusz 已经在 Figma 中讨论了他对人工智能未来的预测。 让我们继续讨论 AI 能力和数据如何帮助我们提升产品的用户体验。
想象一下,AI 不仅可以更快地收集真实的用户数据,还可以对其进行解读并将经过过滤的信息传递给我们。 这使得创建以用户为中心的产品的挑战变得更加容易。 我们可以使用这些数据从一开始就实施 UX 最佳实践(无需我们自己分析所有内容)并满足用户期望。
关于视觉设计中的人工智能,GAN(生成对抗网络)蓬勃发展。 几乎每个人都听说过 Lensa 应用程序,每个人都在用它把照片换成人工智能生成的头像。 人气还增加了一些工具,例如 Mid journey(在 Discord 上测试)或 Dall-e 2(您可以在其中生成图像、编辑它们并扩展到画布之外),并且还会有更多。 这些工具是设计师快速创建图像、UI 灵感或情绪板的金矿,您以后可以在您的项目中使用这些工具,或者作为更具争议性的东西——数字海报/资产来出售。 我敢打赌,这只是时间问题!

另一个令人印象深刻的 AI 功能是机器学习算法。 我们可以在我们的应用程序中实现它,为每个用户提供个性化的内容。 有些用户喜欢小狗照片? 给他们更多! 接下来,人工智能可能会通过自动执行重复性任务来极大地改善用户体验。 在不久的将来,我们应该可以在我们设计师的工作过程中使用它。
需要例子吗? 人工智能可以直接从提供的用户流数据中为我们的项目生成线框图。 还值得一提的是它在可用性测试中的有效性不断提高。 转录、用户反馈分析——所有这些都将允许与更广泛的受访者群体进行更快的反馈和验证周期。

最后,我想稍微冷却一下兴奋。 请记住,AI 生成的内容可能很时髦且笨拙(至少在今天如此),因此请务必仔细检查。 在您的项目中使用 AI 生成的内容之前,还请记住验证 AI 工具的版权规则!
毫无疑问,人工智能将继续对设计行业产生重大影响,并将继续成为 2023 年最抢手的设计趋势之一。如果巧妙地使用它的巨大潜力,它可以简化流程并将设计工作提升到一个新的水平。 就个人而言,我迫不及待地想看到更多 AI 技术在 2023 年问世。
8. 成长型设计师趋势
在过去的几年里,用户体验行业在数字产品的留存率和收入方面发挥了重要作用。 对我们有利的是,客户和利益相关者已经注意到糟糕的用户体验会对业务产生负面影响。
近来整个IT行业发生剧变后,很多公司都被迫裁员。 在这种情况下,设计学科通过更多地关注更广泛的产品战略、增长策略、营销和转化率优化来进行调整。 这就是为什么一种新的 UI UX 设计趋势和一个全新的角色——增长设计师——被带到桌面上的原因。
成长型产品设计师最重要的优势之一是根据企业客户的局限性,根据客户的需求定制产品——特别是在初创公司和小型产品主导型公司的世界中。
成长设计师在 UI/UX(包括动画和交互设计)方面经验丰富,但在产品开发、实验、战略前景和将创建的设计转化为真正的公司投资的业务策略方面更是如此。 作为我们现在拥有的几个独立角色的交叉,增长设计师似乎正在蓬勃发展并且对客户更有利。 我认为可以肯定地说,就 UI UX 设计趋势而言,2023 年必将是 Growth Designers 的一年!
9. 视频内容趋势
阅读是提升用户参与度指标的关键吗? 好吧,不幸的是,没有。 阅读是一种努力,如今,人们厌倦了努力。 他们需要越来越快的信息。 因此,视频内容趋势来了!
简短,内容丰富,但有趣。 当我们快速滚动浏览视频时,我们的大脑会注射多巴胺并想要更多。 这就是为什么视频内容在保持高参与率和养成习惯方面做得非常出色。
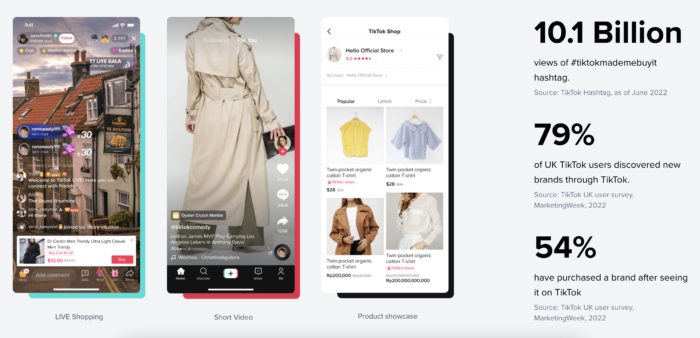
看起来我们不会想出任何新的东西。 毕竟,我们都熟悉 Instagram 上的 Tiktok 或 Reels。 但是,我觉得视频内容的潜力还在继续增长。 近日,亚马逊宣布推出“TikTok购物”。 产品将以垂直视频而不是照片的形式呈现。

这似乎是一个可以带来显着购买转化的实验。 另一方面,也许明年,我们会看到一款以视频内容为主角的全新产品? 我预计视频内容在 2023 年以及未来几年仍将是热门设计趋势。 敬请关注!
10.电子商务中的语音和对话用户界面
随着过去几年聊天和语音机器人市场价值的巨大增长,我们可以观察到越来越多的方法将这些技术实施到产品设计和战略中。
许多研究表明,人们对与机器人的互动越来越开放,并倾向于在客户服务中选择支持机器人的服务和电子商务平台。 因此,电子商务中与语音和会话用户界面 (VUI & CUI) 相关的 UX 和 UI 设计趋势迅速出现。
随着语音助手或聊天机器人集成的日益普及,我们可以期待这项技术的发展并带来更多价值。 对话式设计侧重于创建与计算机的类人交互,似乎是为用户带来便利和业务优势而实施机器人的一种流行方式。
到 2023 年,我们可能会看到使用基于聊天的对话式 UI 来创造便捷客户体验的平台。 改进机器人并将其与机器学习相结合也可能带来个性化的可能性,这可能会广泛应用于电子商务以及生产力和健康领域。
此外,支持语音的 UI 最终使特定的使用环境成为可能。 它们使用户能够在不使用双手或全神贯注的情况下操作系统,例如,驾驶、锻炼或烹饪。 此外,这些界面对于残障人士或老年人来说可能更容易访问,对他们来说,使用传统的 UI 可能要求太高。
因此,我们不再问自己将来是否会使用机器人。 2023 年,我们面临着如何使用它们来创造卓越用户体验的问题。
11.排版:网页设计的新主角
排版从一开始就是 UI 设计的主要元素之一,所以一段时间以来,我们可以观察到这个方面在创建整个视觉层中起主要作用的项目也就不足为奇了。
良好使用的排版可以适应任何情况、品牌或风格。 它可以是优雅的,也可以是咄咄逼人的,引人注目的。 排版非常适合许多行业——所以难怪它会成为2023 年最重要的 UI 设计趋势之一。 它的使用尤其体现在时尚品牌、设计工作室、建筑工作室、文化机构和运动品牌中。 我相信在接下来的几个月里,更多的行业将在他们的项目中创造性地使用排版。

排版成为 2023 年网页设计趋势的主角,背后的原因是什么? 许多以前参与设计书籍或徽标的设计师正在将他们以前的经验转移到数字世界。 他们的技能使他们能够以不同的方式看待网站设计——从更具艺术感的模拟角度。
说到设计的演变,还值得了解现代主义对大胆排版使用的影响。 二十世纪初的现代主义设计师为后代指明了印刷术的全新方向——无论他们的专业是什么。 如果您想了解有关 2023 年版式趋势的更多背景信息,请务必首先熟悉 Massimo Vignelli 和 Josef Muller-Brockmann 的作品。 或者只是阅读 Jan Tschichold 的“新版式” ——了解设计史上最重要的人物是如何处理他们的项目的。
仍然不喜欢基于排版的网站? 尝试更多地了解复杂但和谐且美观的排版作品背后的创作过程,例如,从有关现代主义设计的书籍中。 通过这种方式获得的知识可能会让您在下一次机会中以不同的方式看待排版图形设计趋势。
12. 用户体验写作的未来
用户体验写作的重要性不断增长。 一年前,为 UX 作家寻找工作职位是一件很困难的事情,因为只有少数人。 时至今日,越来越多的人意识到为用户界面构建经过深思熟虑且功能强大的副本的重要性,因为它可以对用户体验和参与度以及长期的转化产生真正的影响。
谈到用户体验写作,我们不能忘记技术的进步,因为越来越多的基于人工智能的工具,如 Wordtune 或 Lex,正在兴起。 这反过来又让人怀疑 UX 作家的未来,他们是否会得到帮助或被完全取代。 总的来说,最近在 UX 作家和设计师中引起轰动的此类工具之一是 ChatGPT,这是一种由 OpenAI 开发的人工智能上下文聊天机器人。 它允许用户要求聊天机器人回答他们的问题或执行他们希望的任务。 该工具可用于各种任务,包括通过提出可以激发您灵感的文本字符串甚至整篇文章来帮助您进行创造性思考。
许多人同意,鉴于 ChatGPT 的用户数量在不到五天的时间里就超过了 100 万,基于 AI 的工具将不可避免地留在这里并随着时间的推移变得更加先进。 因此,与其担心在市场上被强大的 AI 取代,不如关注这些工具如何在 UX Writer 的日常工作中提供很好的帮助。 在许多其他用例中,聊天 GPT 可用于为用户界面中的不同元素生成多种语言选项,例如提示或错误消息,并优化产品的用户体验。
2023 年 TOP UI/UX 设计趋势总结
总结我们的 UI 和 UX 专家的预测,我们可以肯定地说,2023 年将是关于产品设计、用户和网络交互以及直观性的创造力和开箱即用的想法。 正如最著名的设计师之一 Lorinda Mamo 所说: “每一个伟大的设计都始于一个更好的故事” ,我们希望 2023 年能让您沉浸在许多伟大的故事中!