运行 A/B 测试时如何跨域、设备和浏览器跟踪电子商务转化?
已发表: 2021-11-09
什么是跨环境跟踪?
一次转换,多个接触点!
这就是跨环境跟踪的全部意义所在。
今天的客户使用各种接触点来完成电子商务购买。 他们可能会从多个设备访问互联网,并在一个环境中查看营销活动,然后再转换到另一个环境,可能从笔记本电脑设备和域“A”开始,他们四处浏览,直到确定哪种产品最适合他们,然后转向智能手机,经常在两者之间切换浏览器,最后在域“B”上购买。
由于这一趋势,越来越多的转化渠道跨越多个域、设备和 Web 浏览器。
网站访问者交互通常有两种类型:
- 单一环境:当转换旅程在同一设备、浏览器或域上开始和结束时。
- 跨环境:当网站访问者从一个设备、浏览器或域点击但在不同的环境中进行转换时。
这是理解这些术语的简化公式:
环境 = 域或设备或网络浏览器
随着跨环境交互越来越普遍,跟踪和归因转化可能是一个挑战。 那么,当环境发生变化以提供定制体验时,我们如何跟踪这些电子商务转化呢? 首先,我们需要了解环境中的哪些属性可以更改,然后确定跟踪这些转化的不同方法。
让我们分解一下全渠道电子商务漏斗中可能发生的不同类型的跟踪,以确保没有客户从裂缝中溜走:
- 什么是跨环境跟踪?
- 跨域追踪
- 为什么跨域跟踪是 A/B 测试中的一个重要概念?
- 使用第三方 Cookie 进行跨域跟踪
- 使用本地存储进行跨域跟踪
- 关于跨域跟踪的误解
- 神话#1。 您需要跨域跟踪来跨子域跟踪用户
- 神话#2。 支付网关需要跨域跟踪
- 神话#3。 存在多个域时需要跨域跟踪
- 跨设备跟踪
- 使用访客 ID 进行跨设备跟踪(确定性)
- 基于设备 ID 的跨设备跟踪(概率)
- 跨浏览器跟踪
- 跨域追踪
- 站点何时选择在不同的域/设备/浏览器上进行交易?
- 隐私更改如何影响跨环境跟踪?
- 谷歌隐身阻止第三方 Cookie
- Microsoft Edge 的 InPrivate 模式下的严格跟踪预防
- Mozilla 增强跟踪保护 (ETP) 2.0
- iOS 14、iPad 14 和 Safari 14 中的智能跟踪预防
- A/B 测试工具可以跟踪电子商务转化并维护用户隐私吗?
- 优化
- 选项 1:启用和使用 BYOID
- 选项 2:在 CDN 上设置 optimizelyEndUserId
- VWO
- 谷歌优化
- 喀麦隆
- 优化
- 转换体验如何管理跨环境跟踪?
- 转换体验中的跨域跟踪
- 转换体验中的跨设备跟踪
- 转换体验中的跨浏览器跟踪
- 如何测试跨域跟踪是否有效?
- 启用跨域跟踪时要考虑的事项
跨域追踪
跨域跟踪是一种跨多个域分析访问者的方法。
为什么跨域跟踪是 A/B 测试中的一个重要概念?
跨域跟踪是一项很棒的功能,即使用户旅程跨越多个域,您也可以将转化和行为归因于您的广告系列。 没有它,对于我们这些拥有多个域(例如具有单独的购物或结帐域的网站)的人来说,归因几乎是不可能的。
以下是一些可以跨域捕获的转化指标:
- 转换
- 转化事件
- 点击型转化
- 浏览型转化
- 总转化次数
- 点击型转化事件
- 浏览型转化事件
- 总转化事件
- 总收入
使用第三方 Cookie 进行跨域跟踪
最常见的跨域跟踪形式依赖于第三方 cookie。
网站使用第一方 cookie 来存储有关访问者及其会话的信息,并且通常具有以下属性:
- Cookie 名称:cookie 的名称。
- Cookie 域:设置 cookie 的域。
- Cookie Path :设置 cookie 的路径。 这被设置为域“/”的根目录。
- Cookie Expires :cookie 过期的时间(以秒为单位)。
现在,由于这些是第一方 cookie,它们无法与其他域共享信息。 这就是跨域跟踪发挥作用的地方。 在这种情况下,我们需要指示它与域 B 的 cookie 共享域 A cookie 的值,将第一方 cookie 变成第三方 cookie。
跨域跟踪的作用是将域 A cookie 值附加到默认情况下使用查询字符串更改域的 URL。 如果您不喜欢查询字符串,也可以将其更改为 URL 片段。 域 B 将识别这些 URL 中添加的这些参数,以确保 cookie 采用这些值。
让我们看一个例子。
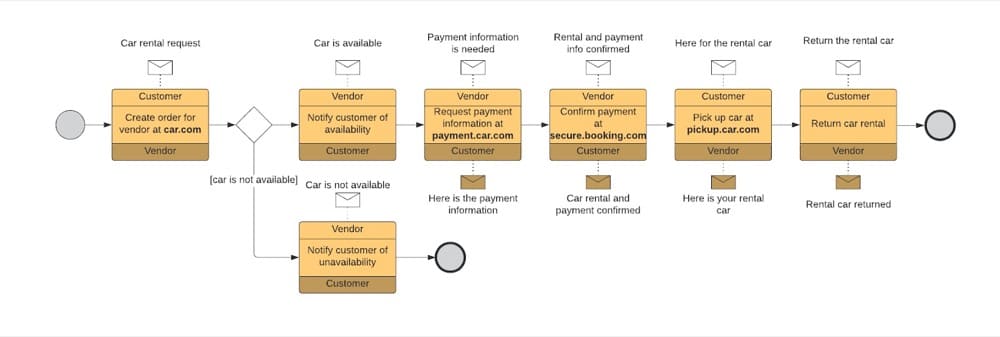
假设您想在线租车。 要查看不同的选项,您可能会访问汽车租赁网站(在此示例中我们将使用 car.com)。 由于该站点有许多子域(car.com、payment.car.com、pickup.car.com 等)和一个用于接收付款的第三方域(secure.booking.com),您的用户旅程将是跨域的领域。

使用跨域跟踪,Car.com 的团队可以发现用户从一个子域切换到另一个子域,并通过跨不同子域的最相关产品或服务来个性化他们的整个体验。
使用本地存储进行跨域跟踪
但是,在跨域跟踪中使用 cookie 时有一个很大的缺点:它们的存储空间有限。
Cookie 可以保存的数据比本地存储少得多:cookie 存储限制为 4096 字节,而本地存储每个域有 5MB。 因此,如果您使用 cookie,您希望在访问者浏览器中存储的数据越多,您需要创建的 cookie 就越多。
cookie 的另一个问题是它们会减慢您的网站速度,从而使用户体验欠佳。 对于每个 HTTP 请求,cookie 都会发送到服务器。 如果你有一个跨域的旅程,这会变得更糟。 访问者将在不同域之间来回浏览,从而增加 HTTP 请求和浏览器中的 cookie 数量。
由于上述原因,一些站点使用 localStorage 而不是 cookie 存储。 这意味着您实际上将文件托管在域 A 上,并在域 B 上使用 iframe 从域 A 加载文件。这样,您可以在两个域之间共享访问者数据,就好像它是一个域一样:
文件 1.html:
<html> <头/> <iframe src='http://127.0.0.1/test.html' /> </html>
文件 2.html:
<html>
<头/>
<脚本>
控制台.log(本地存储);
localStorage.setItem('test', '123');
</脚本>
</html>关于跨域跟踪的误解
跨域跟踪通常是一种被误解的做法。 以下是关于它的三大误解,可能会让您大吃一惊!
神话#1。 您需要跨域跟踪来跨子域跟踪用户
许多 CRO 专家认为,他们需要启用跨域跟踪来跨子域跟踪访问者。 这不是真的。 Cookie 可以在子域和主域之间共享。
因此,例如,如果在 www.convert.com 上设置了 cookie,则 blog.convert.com 也可以访问它,而无需启用跨域跟踪。
神话#2。 支付网关需要跨域跟踪
关于跨域跟踪的下一个令人困惑的部分是您需要为支付网关(例如 PayPal.com)设置它。
但是,只有当您控制两个域时,才可以进行跨域跟踪。
大多数时候,出于安全原因,支付网关不允许您将跟踪代码放在他们的网页上(更多内容见下文)。
神话#3。 存在多个域时需要跨域跟踪
另一个误解是,每当您使用各种域时,都需要跨域跟踪。 仅当您希望看到同一用户在网站之间导航并将转化归因于流量来源时,这才是正确的。 在这种情况下,您将需要跨域跟踪。
尽管如此,如果您希望将域 A 视为域 B 的流量来源,并且不关心人们从哪些流量来源到达域 A,那么您将不需要跨域跟踪。
跨设备跟踪
如今,人们拥有多种设备。 这意味着访问者可能会在一台设备上与您的品牌互动(例如,点击您的 Google 广告),然后切换到另一台设备并继续查看您的产品。 借助跨设备转化报告,营销人员可以在所有设备(平板电脑、移动设备和台式机)上检查他们的广告系列的有效性,而不管用户实际转化的设备是什么。
跨设备报告将 cookie(用于 Web)、设备 ID(用于移动应用程序)和聚合的登录数据链接在一起,以识别不同设备上的用户。 这使网站所有者可以识别用户从第一次与品牌互动或看到广告到转化点所采取的路径。
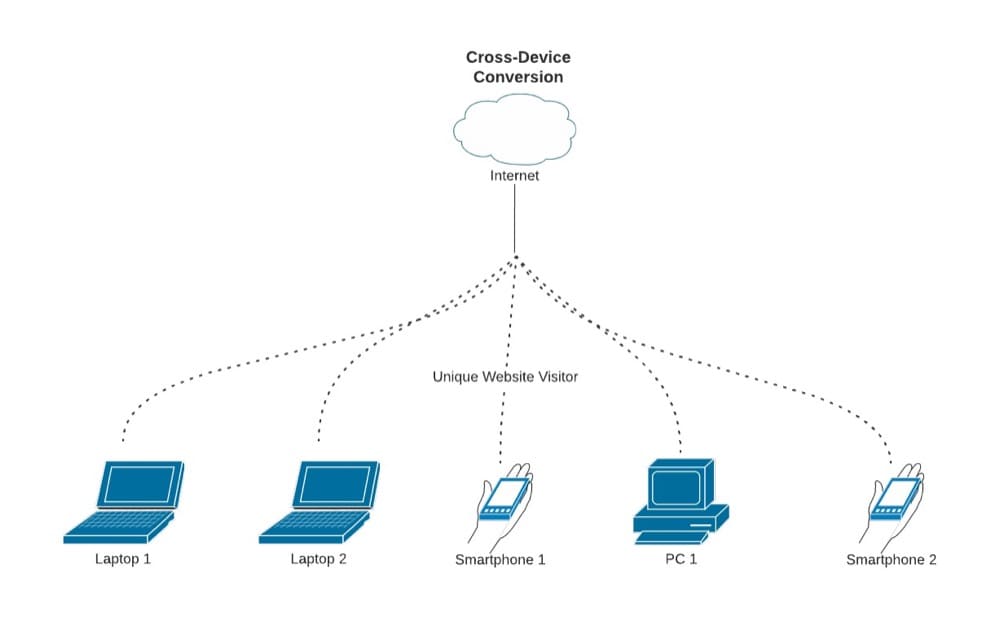
它可以帮助营销人员发现特定的唯一网站访问者,即使他们使用不同的路径进入渠道:

跨设备跟踪有两种主要方法。
在一种方法中,通过固定的访问者 ID 跟踪网站访问者。 另一种方法是基于具有设备 ID 的用户的行为。
使用访客 ID 进行跨设备跟踪(确定性)
当用户通过时事通讯或登录进行注册时,通常会使用此方法。 Facebook、Instagram、TikTok 或 Twitter 等社交网络通过分配访客 ID 进行跨设备跟踪。
此方法适用于已注册访问者的网站。 一旦访问者被标记了唯一 ID,每次访问者登录时都会通知跟踪平台。如果同一访问者稍后使用其他设备,比如平板电脑,并将相关网站作为应用程序打开并登录,他们可以准确跟踪。
这种方法也称为确定性方法,准确率高(接近 100%),可用于运行针对特定用户的精确营销活动。
基于设备 ID 的跨设备跟踪(概率)
跨设备跟踪的第二种方法也可以通过标记用户来工作,只是这次他们不需要注册。 此方法基于从访问者浏览的 IP 地址、设备、浏览器或应用程序中收集并组合到用户配置文件中的各种属性。 这种方法的缺点是它不如使用访客 ID 准确。
它也被称为概率目标。 顾名思义,它表示 A 很可能是拥有台式机(X 设备)和智能手机(Y 设备)的用户的概率。 因此,为了进行跟踪,设计了具有大量属性的算法,然后根据设备、地理位置、IP 地址和任何其他类似上下文的类似行为对用户进行细分。 当然,这种跟踪的准确率不可能达到 100%,但 60-70% 是一个很好的目标。
跨浏览器跟踪
最后,跨浏览器跟踪允许网站在不同浏览器之间跟踪用户,包括 Chrome、Firefox、Microsoft Edge、Safari、Tor。
跨浏览器跟踪背后的方法称为浏览器指纹识别。
它的工作原理是识别计算机硬件和软件独有的一组特征,并使用这些信息,即相关系统的“指纹”。
您可能没有意识到,从您安装的应用程序到浏览器设置的所有内容都组合在一起形成了您独特的个人资料。 这个指纹的可识别程度取决于每个浏览器的算法。
假设您在 Firefox 上浏览,看到广告,并决定转移到 Chrome 购买产品以避免被重定向广告活动定位。 除非您在浏览器设置中禁用了跨浏览器跟踪,否则浏览器仍然可以使用广告系列来定位您。

站点何时选择在不同的域/设备/浏览器上进行交易?
当站点所有者想要跟踪跨两个或多个域或子域发生的会话并将这些会话视为单个会话时,跨域跟踪特别有用。
在以下情况下,会话通常跨越多个域:
- 结帐流程设置在不同的域上(当您使用像 Shopify 这样的第三方购物车时,这很常见),
- 目标转换或电子商务交易发生在不同的域上(这在附属网站的情况下也很常见)。
这是跨域跟踪有意义的典型场景:具有第三方购物车的电子商务平台。
在这种情况下,用户可能会登陆主站点以查看 PPC 活动中的产品。 当用户前往结账处时,他们会被带到不同域上的第三方购物车,例如通过 Shopify,以完成交易。
如果没有跨域跟踪,购物行为和结帐将不会关联,也不会跨不同域跟踪转化。 因此,这些在线商店所有者需要以某种方式连接他们的域。 否则,转化将计入第三方购物车,而不是原始流量来源。
因此,跨域跟踪使您即使在访问者离开您的网站后也能可靠地跟踪他们。
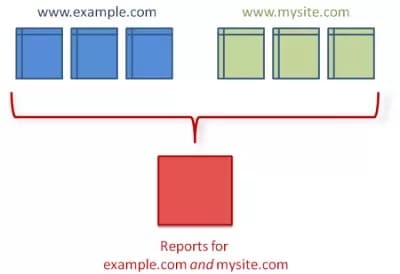
实施跨域跟踪的另一个好处是您可以在单个报告中收集来自不同域的数据。
集中交易数据有助于更好的优化,因为它
- 支持决策过程的持续改进,
- 加强对业务流程的更好跟踪和优化,以及
- 最大限度地降低组织的风险,同时防止不准确和冗余的负面影响。
最后,由于跟踪限制,网站所有者不必再限制自己在其主要货币网站上进行所有预售登陆页面。 他们可以扩展到多个网站,以获得更广泛、可跟踪的营销网站漏斗。
在当今的全渠道世界中,消费者使用设备和浏览器的方式跨越不同的平台:他们可能在 Firefox 上的平板电脑上阅读早间新闻,在早上通勤时在 Chrome 上的手机上查看电子邮件,以及在工作时使用台式电脑。 晚上,他们可能会在智能手表上浏览以了解当天的新闻。
这是一个典型的场景:
- 用户正在他们的手机上浏览新闻提要并点击有关您的产品的帖子。 用户感兴趣但没有立即注册。
- 那周晚些时候,用户决定再次查看您的产品,但这一次是直接从他们的计算机从另一个浏览器访问您的域。 然后用户决定注册。
- 几天后,用户从他们的手机登录到您的应用程序。
- 他们在上述设备和浏览器上的所有浏览历史都应与他们的帐户正确关联,并且来自其新闻源的原始点击应正确归因于他们的转化。
这项技术可以帮助网站所有者更好地了解消费者行为及其多渠道购买路径。 它使他们能够提供更好的客户体验,并在各个接触点创建高度针对性的全渠道营销策略。 它有助于回答以下问题:
- 我的 PPC 活动是否在正确的时间到达了我理想的消费者?
- 我如何有效衡量哪些设备带来的转化最多,以优化我的活动并奖励该来源?
- 我的网站体验如何跨设备和浏览器无缝运行,并为我的消费者提供一致的品牌体验?
- 无论他们使用何种设备,我如何才能接触到消费者,不仅能激励他们与我的品牌互动,还能让他们作为回头客回来?
隐私更改如何影响跨环境跟踪?
随着互联网越来越融入日常生活,人们在浏览时感到安全非常重要。 为了帮助在网站上保持个人信息的私密性,越来越多的浏览器正在采取跟踪预防措施。 以下是最新跟踪预防更改的细分以及它们如何影响跨环境跟踪。
我们将简要介绍下面的每个更新,但要更详细地描述每个更新以及 Convert 如何处理它们,请阅读 2019 年跟踪和 Cookie 的变化以及 2020 年跟踪和 Cookie 的变化。
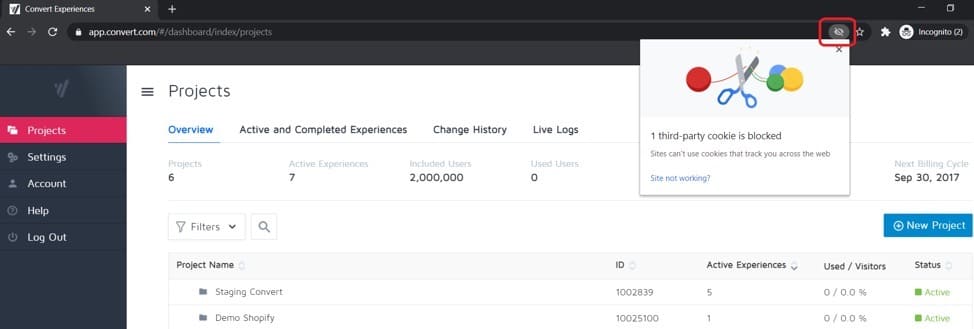
谷歌隐身阻止第三方 Cookie
在隐身模式下,Google Chrome 不会保存用户的浏览历史记录、表单信息或浏览器 cookie。 从 Chrome 83 开始,浏览器默认在隐身模式下阻止第三方 cookie。
用户仍然可以允许特定网站使用第三方 cookie,但任何依赖第三方 cookie 的交叉跟踪方法现在都面临着巨大挑战,因为它们需要网站访问者从浏览器设置中启用。

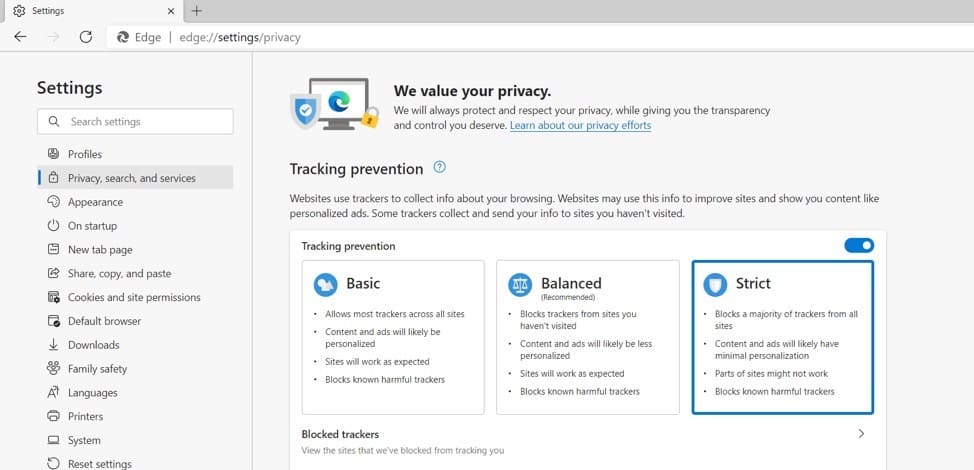
Microsoft Edge 的 InPrivate 模式下的严格跟踪预防
在 Microsoft Edge 80 中,默认行为允许用户在浏览 InPrivate 时决定是否需要严格模式保护。

这意味着如果用户打开此功能,则无法进行交叉跟踪。
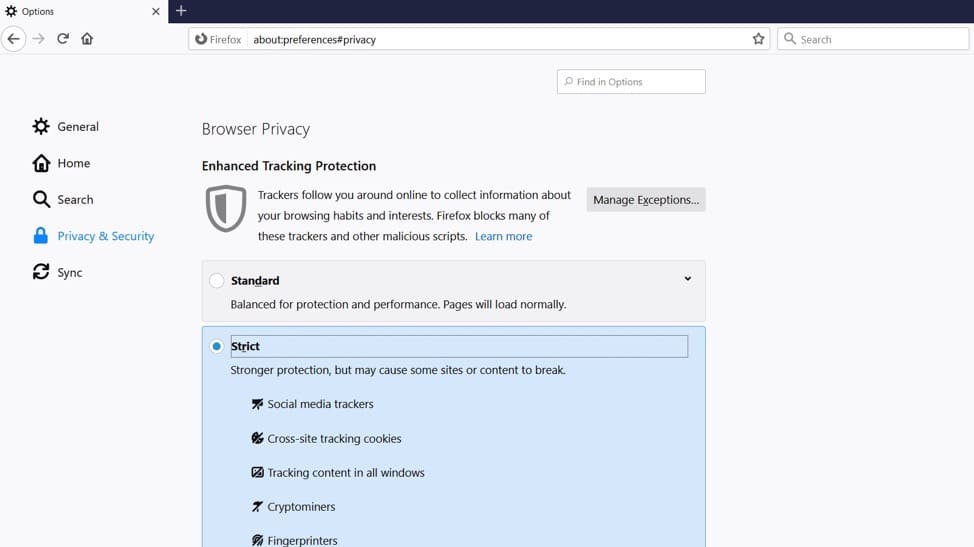
Mozilla 增强跟踪保护 (ETP) 2.0
自 2019 年以来,新的 Firefox 用户将默认启用增强跟踪保护 (ETP),去年,Mozilla 通过增强跟踪保护 2.0 添加了一个进一步的安全层,用于阻止重定向跟踪。 ETP 2.0 每 24 小时从站点清除 cookie 和站点数据,保存用户定期交互的站点!

因此,请忘记依赖 ETP 阻止的 cookie 的交叉跟踪方法。
iOS 14、iPad 14 和 Safari 14 中的智能跟踪预防
随着 iOS 14、iPad 14 和 Safari 14 的发布,Apple 包含了新的隐私功能,例如隐私报告,用户可以在其中查看有关被阻止的跟踪器的信息,以及 iOS 设备(v14 及更高版本)上所有网络浏览器的 ITP,其中防止交叉跟踪归因。
A/B 测试工具可以跟踪电子商务转化并维护用户隐私吗?
上述跟踪和隐私更新限制了可以跨多个环境跟踪的信息,但维护用户隐私和提供定制体验并不是相互排斥的。

跨环境数据收集不必以损害客户信任或阻止他们充分利用其网站的侵入方式进行——有一种方法可以在尊重这两个世界的同时做到这一点!
A/B 测试工具可以提供解决方案,帮助您的公司了解用户的需求并为他们提供出色的在线体验,同时尊重隐私。
让我们来看看市场上一些最流行的 A/B 测试工具,看看它们提供了哪些电子商务转化跟踪解决方案,以及它们对隐私的尊重程度。
优化
优化构建了两种不同的方法以允许跨环境转换跟踪。
选项 1:启用和使用 BYOID
这可以通过在 Optimizely 上启用“自带访客 ID”功能来完成。 此功能允许您将自己的访问者 ID 定义为 cookie、localStorage 键、URL 查询参数或 javascript 变量。 除了 ITP 2.x 缓解之外,它还有几个优点,包括让您控制 ID 持久性策略、允许跨多个平台的统一访问者 ID 以及减少 cookie 膨胀。
此选项是一个手动的、繁琐的过程,您需要为运行体验的每个客户端或域定义该过程。 您还需要注意,您构建的唯一 ID 将被 Optimizely API 成功提取。
选项 2:在 CDN 上设置 optimizelyEndUserId
通常不推荐使用此方法,因为 BYOID 是一种更完整的方法。 但是另一种配置 cookie 创建的方法是通过 CDN。 在许多情况下,对于基于 UI 和 UI 管理的服务器端 cookie 创建实现来说,这是一个可行的选项。 Optimizely 目前通过 Akamai 的配置为服务器端 cookie 创建提供文档。
如果您遵循此过程,除了上述 CDN 设置更改之外,您还应该通过在项目 JS 中运行以下命令来禁用访问者 ID cookie 的自动生命周期延长:
窗口[“优化”].push({
"type": "extendCookieLifetime",
“已启用”:假
});当启用跨域跟踪时,此策略的功能也有限,尤其是当不同域遵循不同的访客 ID 持久性策略时。
VWO
VWO 借助第三方 cookie 支持跨域跟踪。
如果您在测试中启用第三方 cookie 选项,除了在属于您的域的 cookie 中存储访问者数据(显示的变化和触发的转换目标)之外,VWO 还会将该数据发送到服务器。 发送数据后,VWO 服务器为域 dev.visualwebsiteoptimizer.com 设置 cookie。 如果您的测试涉及另一个域,那么下次您的页面请求测试数据时,VWO 服务器也会发回访问者数据。 在某种程度上,服务器充当您多个不同域之间的代理,因此可以跟踪转换。

但是,Firefox 和 Safari 浏览器默认会阻止第三方 cookie。 因此,VWO 无法访问第三方 cookie,从而禁止跨域跟踪在 Safari 和 Firefox 浏览器中工作。
谷歌优化
要成功实施 Google Optimize 跨域跟踪,您必须了解 HTML 和 Javascript 或为此聘请专门的网络开发人员。
要进行设置,请在您的 Google Analytics(分析)帐户中创建一个属性。
然后,您必须在要链接的两个网站上使用相同的 Google Analytics(分析)跟踪 ID。

- 源域修饰指向目标域的 URL,以便它们包含源域的第一方测量 cookie 值。
- 目标域检查是否存在链接的测量 cookie。
链接器参数在 URL 查询参数中使用键 _gl 标识,如下例所示:
https://www.example.com/? _gl=1~abcde5~
喀麦隆
他们的解决方案创建了一个自动与 localStorage 同步的服务器端片段。 所以他们建议安装一个服务器端代码片段,在前端和后端之间自动同步他们的 kameleoonVisitorCode cookie。 这包含非常重要的 visitorCode 标识符。
ITP 不对服务器端 cookie 施加任何限制,因此该 cookie 的到期日期将设置得足够远。
当没有找到 Kameleoon cookie 时(即尚未在前端创建),该片段将在服务器端创建 KameleoonVisitorCode cookie,或者检索现有值并在服务器端重新创建 cookie 以避免 ITP 问题。 同步意味着不仅不会在 7 天后删除标识符,而且不会影响性能或用户体验,因为我们只会存储一个 cookie。
但是,由于Kameleoon将其他数据存储在Local Storage中,这些数据是触发实时实验所需的数据,无需额外的服务器调用,他们还实现了Local Storage同步机制。
在 Safari 上,一旦 Kameleoon 通过读取 kameleoonVisitorCode cookie 获得了它的 visitorCode,它将检查其当前的 Local Storage 是否为空。 如果是这种情况,这可能意味着上次访问是在 7 天前,他们将执行服务器同步调用 (SSC) 以从其后端服务器获取本地存储中存在的所有数据。 一旦此调用结束,数据将恢复到 ITP 未擦除数据时的确切状态。 然后可以恢复正常操作。
转换体验如何管理跨环境跟踪?
Convert Experiences 尊重所有隐私规则,默认情况下不允许跨域、跨设备和跨浏览器跟踪。
但是,如果用户愿意,他们可以在其项目设置中启用跨域跟踪,并可以向 Convert 支持团队询问跨设备跟踪中的自定义解决方案。 不支持跨浏览器跟踪。
现在,让我们查看有关每种跟踪类型以及如何在应用程序中进行设置的更多详细信息。
转换体验中的跨域跟踪
本节介绍 Convert Experiences 如何处理跨域跟踪; 例如,如果您的网站跨越多个域名。 如果您使用第三方购物车,通常会出现这种情况。
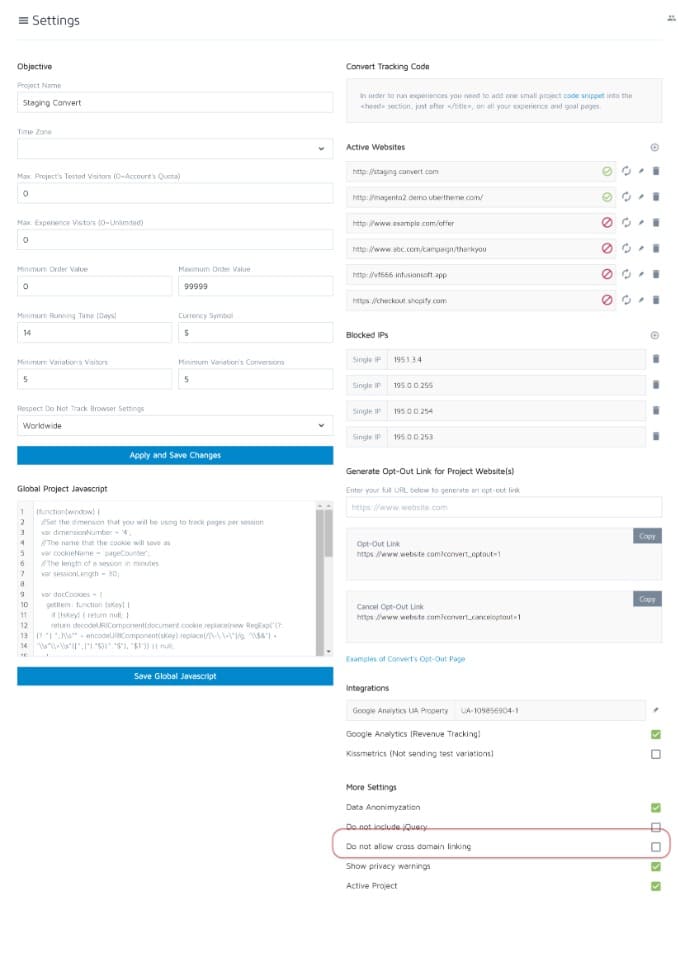
由于 GDPR,默认情况下,Convert Experiences 中的所有项目都关闭了跨域跟踪。 但是,您可以取消选中“不允许跨域链接”设置以进行跟踪:

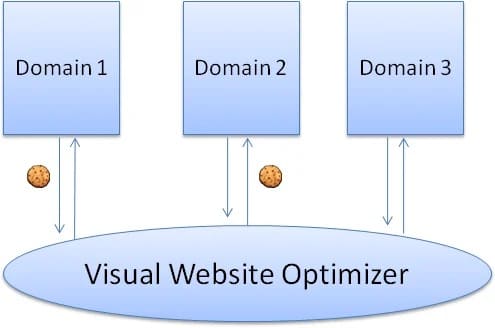
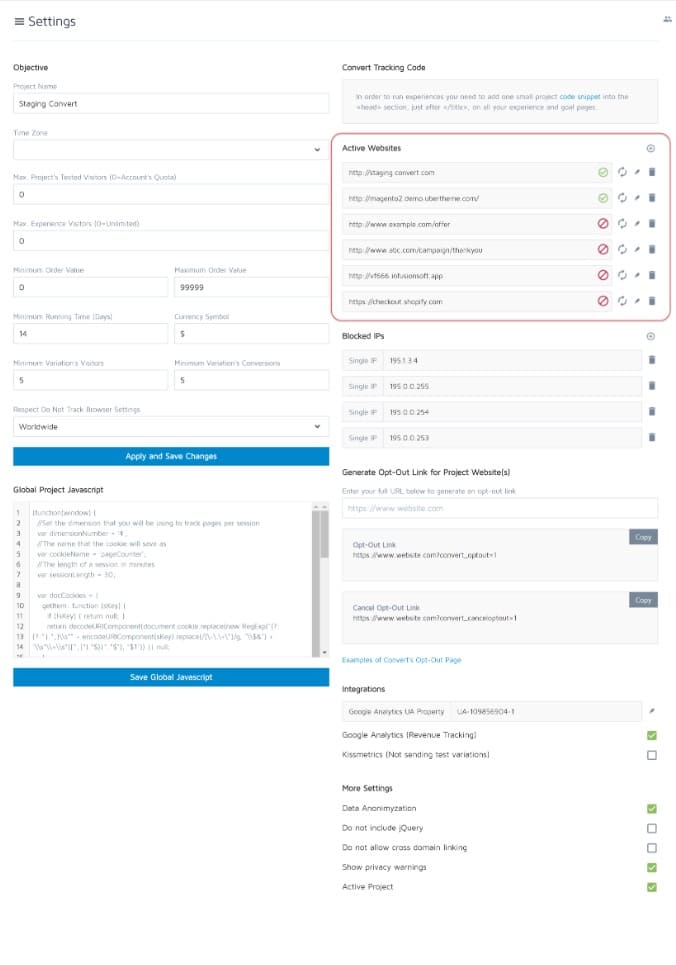
在转换体验应用程序中,实验在项目中进行组织。 项目是可以包含任意数量的体验并包括域(活动网站)的实体:

一个 Convert Project 中的所有网站共享 cookie,使跨域跟踪成为可能,除非您启用上面的“不允许跨域链接”项目设置。
域之间共享 cookie 的方式是通过在访问者单击链接或提交表单时在属于同一项目的域之间自动传递 cookie 来完成的。 这些 cookie 通过 GET 变量传递到您的其他域。
向查询字符串添加两个变量以传递 cookie:
- _conv_v
- _conv_s
也可以手动将 cookie 传递给选定的链接或表单。 您需要做的就是在表单的链接或操作的 URL 中传递 _conv_v 和 _conv_s 变量。
<a href="http://www.myothersite.com/page.html"_conv_v"))+'&_conv_s='+escape(convert.getCookie("_conv_s")); return false;" >现在,让我们带您了解转换体验中的跨域跟踪用例。
假设我在需要订阅的活动页面上开始我的旅程:
https://domainA.com/reports/WCI/cpc-bndl
一旦我必须付款,域 A 会将我重定向到域 B 下的付款购物车页面,并将跨域跟踪所需的转换 cookie 添加为 URL 查询参数,如下所示:
https://domainB.com/EWCIAH80/wci-cpc-bndl/?_conv_v=vi%3A1*sc%3A1*cs%3A1635157350*fs%3A1635157350*pv%3A2*exp%3A%7B100323139.%7Bv.1003114910- g.%7B10037703.1-10037704.1%7D%7D%7D&_conv_s=si%3A1*sh%3A1635157349857-0.9940523874349994*pv%3A2
完成付款后,我会进入域 A 的感谢页面:
https://domainA.com/thanks/wci-cpc-bndl-thanks?_conv_v=vi%3A1%2Asc%3A1%2Acs%3A1635157350%2Afs%3A1635157350%2Apv%3A2%2Aexp%3A%7B100323139.%7Bv.1003114910 -g.%7B10037703.1-10037704.1%7D%7D%7D&_conv_s=si%3A1%2Ash%3A1635157349857-0.9940523874349994%2Apv%3A2
我被认为是现有访问者,因此收入转换是跨两个域捕获的。

转换体验中的跨设备跟踪
默认情况下,Convert Experiences 不支持跨设备跟踪。 以下方法仅适用于定制解决方案并根据领导者计划的要求而设计。 它不再处于活动状态,但我们将其呈现在此处用于教育目的。
为了在不同设备上跟踪访问者并提供一致的用户体验,无论他们使用何种设备,都必须通过某种不应包含任何个人身份 (PII) 数据的唯一标识符来“识别”用户.
Convert 创建了一个 API 函数,客户可以通过该 API 函数显示此唯一标识符,以跨设备识别访问者。 唯一标识符需要在页面上,在主要转换跟踪代码段之前“给出”。
它看起来像这样:
窗口._conv_q = 窗口._conv_q || {};
_conv_q.push([“识别”,”unique_hashed_id_here”]);当提供唯一标识符时,Convert 将延迟体验呈现,直到它向服务器查询数据(看到的体验、触发的目标等)并取回结果。 当返回结果时,它们被保存在一个长期的 cookie 中,取代了用户在被“识别”之前的最终分桶。 我们希望只有在长期 cookie 上没有可用数据的情况下才会这样做,以避免每次网页浏览时体验呈现的延迟。
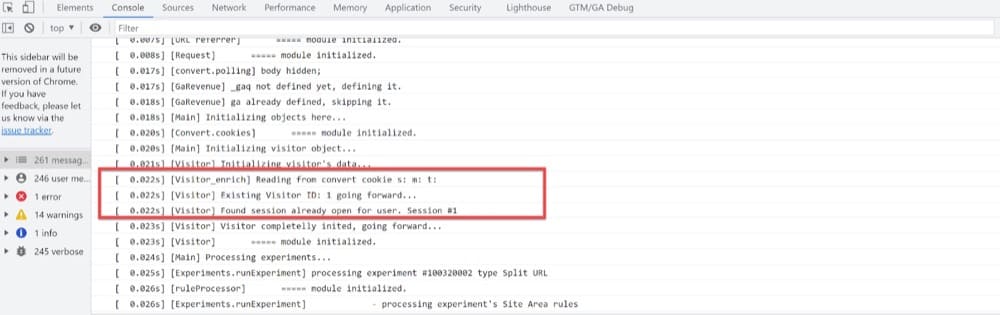
应尽量减少和压缩响应,以避免额外的网络延迟。 最终解决方案由页面发出的 2 个请求组成:
- 第一个请求负责加载主 js 文件(加载数据)——它缓存在 CDN 级别,它包含所有可用的实验、jquery 库依赖项、目标、其他 util 函数和跟踪,但不包含用户分桶。 此文件以最小化和压缩 (gzip) 形式提供。
- 第二个调用是几个字节的大小。 它尝试为该特定用户获取先前分配的分桶。 它通过访问高性能键值 NoSQL 数据库(缓存在内存缓存系统中)来加载用户之前分配给的实验 ID 和目标 ID。 如果需要进一步的性能改进,Convert 将通过在其前面使用 CDN 进行优化(在这种情况下,每个用户的每个请求都将被缓存)。 此响应也被最小化和压缩(gzip)。
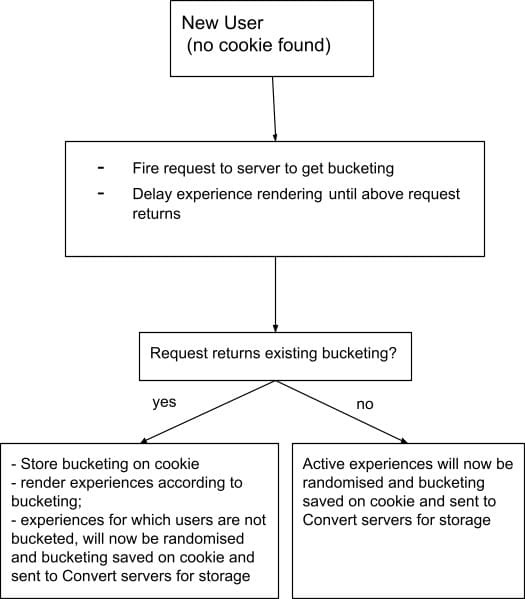
当为新的唯一网站访问者提供唯一标识符时,体验分桶是通过以下方式完成的:
- 对于新用户——没有存储长期 cookie; 如果提供了唯一标识符,则实验会延迟到第二次调用返回。 该电话将:
- 要么返回连接到唯一标识符的实验/变体,在这种情况下,Convert 将向用户显示同一对实验/变体(其行为方式与返回到之前看到的实验页面的访问者的行为方式相同)
- 或者如果该唯一标识符没有任何连接,则不会返回数据,在这种情况下,Convert 将正常进行随机化; 因此,当分配一个新的存储桶时,将会有一个额外的异步调用后端来保存刚刚发生的新存储桶。

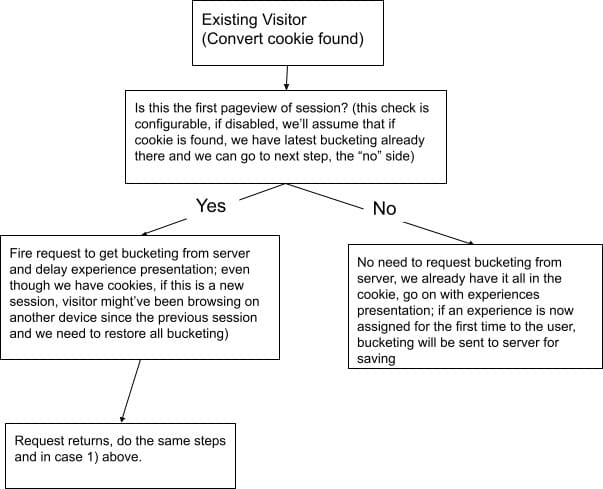
当为现有网站访问者提供唯一标识符时,体验分桶如下完成:
- 对于现有用户(带有标识符) ——我们在他们的浏览器中找到了由 Convert 设置的长期 cookie。 如果提供了唯一标识符,我们可能会遇到以下两种情况之一:
- 没有开始浏览会话(通过会话 cookie 识别新会话,该会话 cookie 在 20 分钟无活动后过期)或长期 cookie 中存储的访问者 ID 与通过唯一 ID 提供的访问者 ID 不同; 在这种情况下,将发生与上一个示例相同的事情:当从服务器返回分桶时,它将覆盖存储在长期 cookie 上的当前分桶; 如果服务器没有返回数据,则以长期 cookie 为准。 This overwriting can become problematic when, for the same user, part of the session has a unique identifier and part of it does not.
- A current browsing session started and the visitor ID stored on the long-term cookie is the same as the unique identifier provided. In this case, the process is the same as usual: it's a user for which eventually the bucketing was restored at the first pageview of the user session, therefore, no additional requests are required (no second call to retrieve the data since it's already in the long-term cookie, nor a third call to save any bucketing that would've had happened otherwise).

Cross-Browser Tracking in Convert Experiences
Convert Experiences does NOT support cross-browser tracking.
How to Test if Cross-Domain Tracking Works?
Here are some tell-tale signs you can look for in your Convert reports that can indicate that cross-domain tracking isn't working right:
- There is less traffic than you would expect,
- Your conversions are not triggered/captured,
- Traffic on one domain has various campaigns being attributed, while another domain includes less traffic.
Basically, if your Convert report is accounting for less traffic or fewer conversions than you'd expect, this could mean Convert is losing track of the attribution when your users switch domains. That might be an indication that cross-domain tracking isn't working properly.
Things to Consider When You Enable Cross-Domain Tracking
- You do not need to enable cross-domain tracking for subdomains in your account.
- Cross-domain tracking must be enabled when the original and variation URLs in a Split URL test are on different domains.
- For enhanced privacy, the Firefox and Safari browsers block cross-domain tracking by default. As a result, Convert cannot access the third-party cookies, thereby prohibiting cross-domain tracking from working in Safari and Firefox browsers. However, the default browser settings can be disabled:
- In the Safari browser, go to Preferences > Privacy and disable the Prevent cross-site tracking setting.
- In the Firefox browser, go to Preferences > Privacy & Security > Custom and disable the “Cookies and Tracking Content” setting.
- With the iOS 14 and macOS 11 upgrade, Apple introduced the Privacy Report feature in Safari. You can use this to examine a website's report to see which websites are tracking you and display the trackers that Safari has blocked. The report shows both cross-site tracking trackers and those detected by Apple's intelligent tracking prevention.
Please note that this does not have any impact on your Convert experiences as our app only works with first-party cookies. Convert tracking would only be affected when you use the cross-domain tracking feature on Safari since the browser does not allow working with third-party cookies by default.
There are a lot of things to think about when it comes to tracking ecommerce conversions in A/B testing. It's not as simple as just looking at your web analytics reports or cookies, because customers may be seeing your digital marketing campaigns in one environment before converting on another. Today's consumers use an increasing number of touchpoints throughout their journey, which can get tracking info difficult for marketers.
Fortunately, A/B testing tools like Convert Experiences give users the ability to see how individuals interact with their online business, all while making sure that user privacy rights are upheld. Click the banner below to take a free trial and see for yourself how this works.