启发灵感的前 20 个首屏示例
已发表: 2022-07-05由于您有 30 到 60 秒的电梯演讲时间,因此您有 3 秒的时间让访问者留在您的目标网页上。 或者他们会离开……
这就是为什么你应该最大程度地关注你的首屏。
同时在一个屏幕上全面提供您品牌的所有详细信息,以便您可以为您的客户提供您想要的影响。

要了解首屏是什么以及它有多重要,我们会收集前 20 个首屏示例,这些示例可以激发您的业务或帮助您改进当前的业务。
什么是折叠上方?
首屏上方是指网站的第一部分或滚动之前的屏幕。
这可能是登录页面中最令人兴奋的部分,因为正如我们不断提到它的重要性一样,首屏代表了重要部分,因为访问者首先与它互动。

几个世纪以来,我们亲眼目睹了超乎寻常的进步; 然而,转向数字领域为首屏概念注入了新的活力,我们看到了首屏网站。
因此,我们会根据网站的实用性和有效性,通过计算我们将花费的上网时间来做出安排。
最后,您应该注意上述折叠效应。
首屏前 20 名示例
上面有 20 个引人入胜的示例,可以为您的思维和创造力打开一扇新窗口。
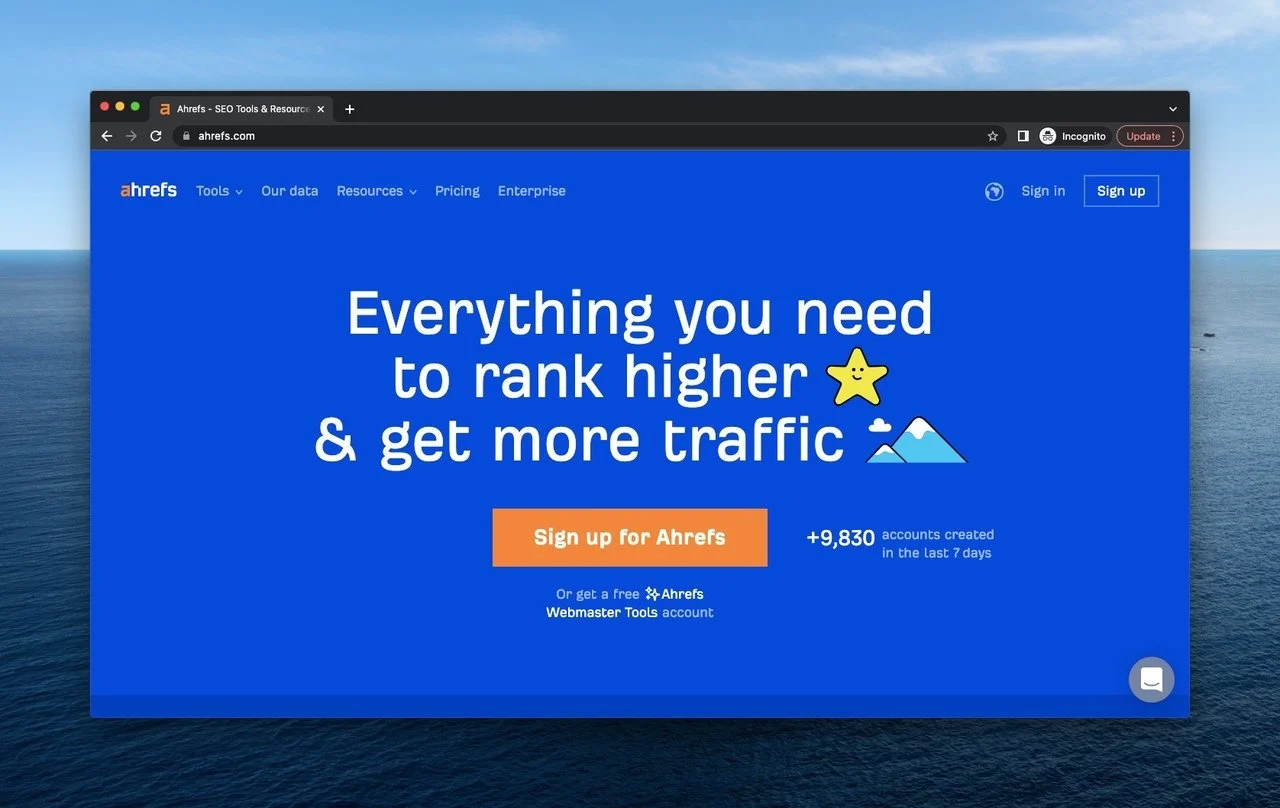
1. Ahrefs
Ahrefs 是一个多合一的 SEO 工具,它提供了高度提升的服务,包括免费工具和具有各种功能的计划。

至于上面的折叠 Ahrefs 是一个简单但有效的类型的例子。 该页面适合醒目的蓝色边框、标题的基本方面以及底部的 CTA 按钮,该按钮会调用访问者进行注册。
此外,由于 Ahrefs 意识到这些词的重要性,它会通过说“所有你需要排名更高并获得更多流量的东西”来引导访问者的注意力。 它总结了来者的需求和愿望。
另一个细节是,Ahrefs 分享了属于过去 7 天的社交证明,右下角的聊天框图标通向帮助中心,征服了访问者的心。
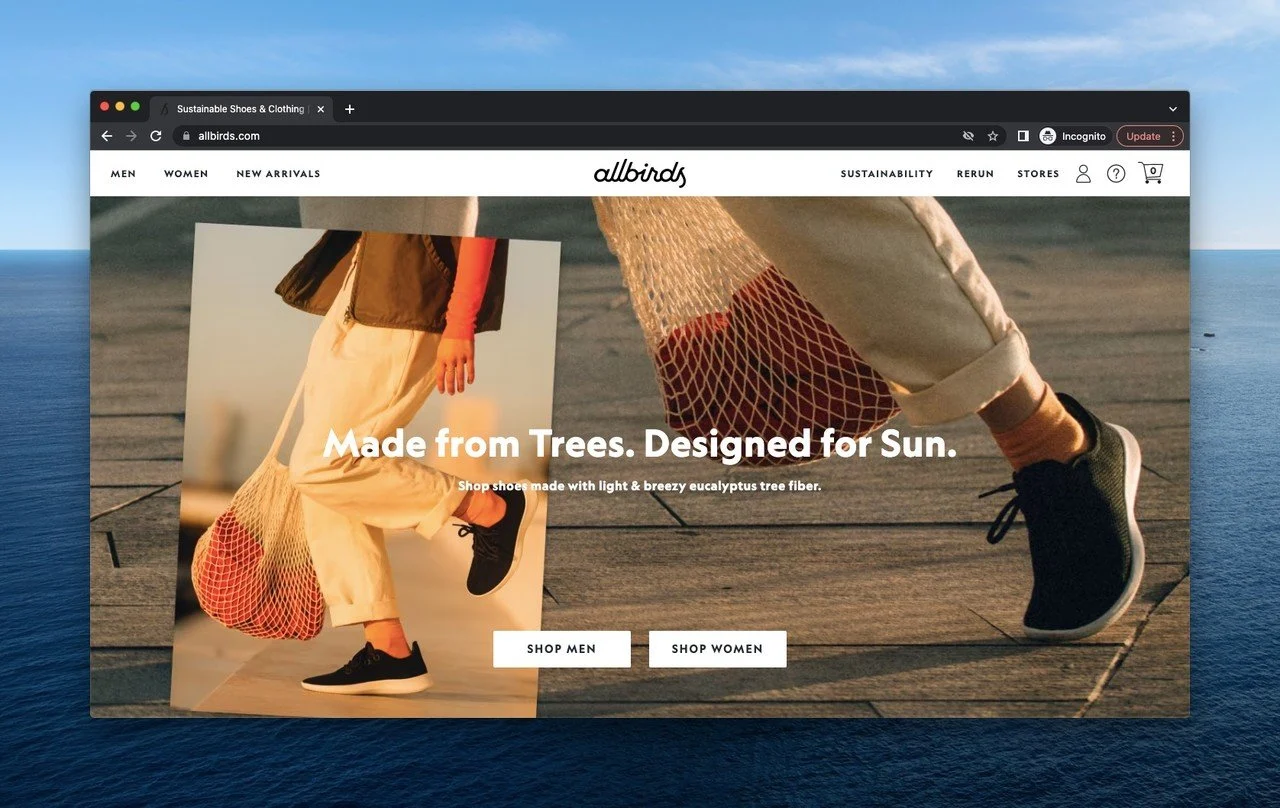
2. 全鸟
Allbirds 是一个鞋履和服装品牌,从可持续性和天然材料的使用中汲取力量。

Allbirds 的上方折页非常引人注目,当您快速查看标题时,您会看到象征 Allbirds 类别的必要按钮。
此外,如果你仔细看标题的右侧,还有简介、帮助和购物袋的符号,供参观者自己定制。 在左侧,它提供了本季另一个系列的线索。
它使用的图像赋予了它使用的座右铭的质量和可持续性理念。 在这个口号下,Allbirds 有两种性别选择,参观者可以在其中选择,在天然产品之间移动。
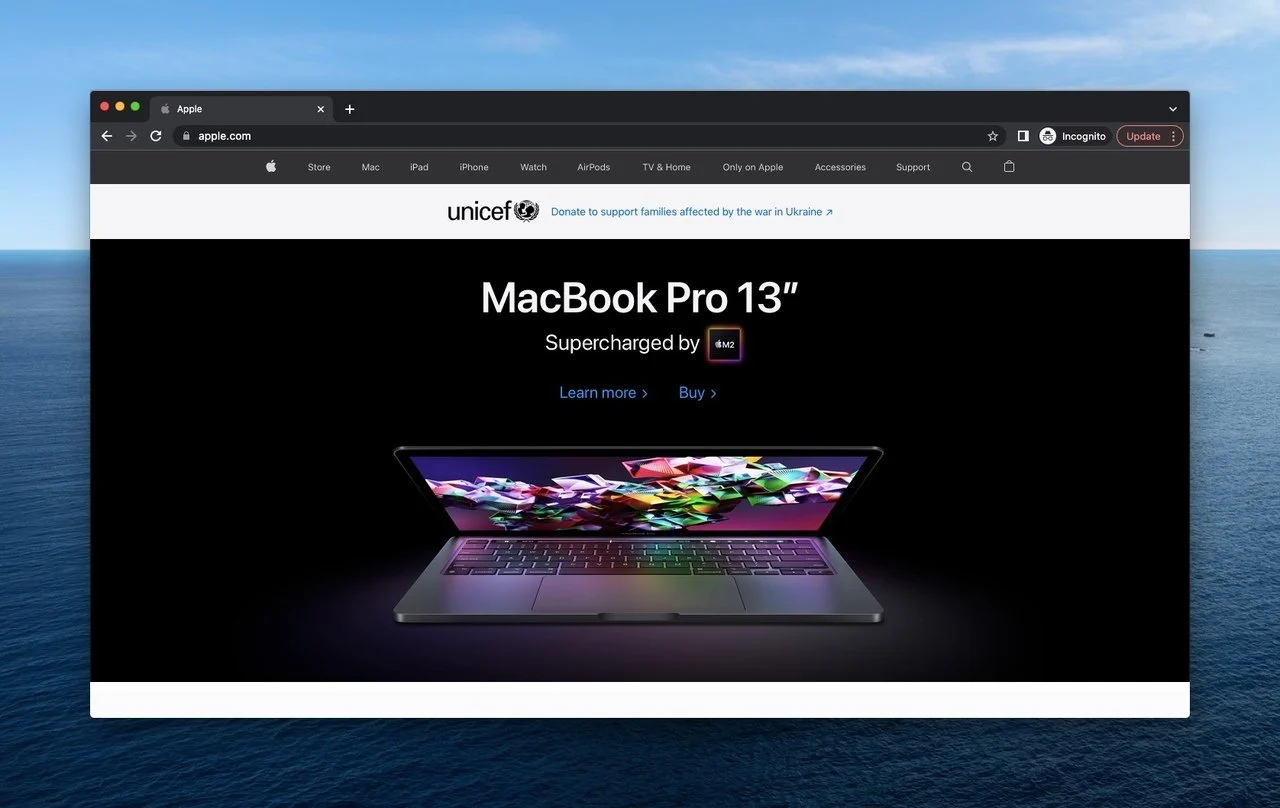
3. 苹果
虽然大家对苹果非常熟悉,但它是一家生产各种电子产品、在线服务和软件的著名科技公司。

当用户第一次点击苹果的页面时,中间的图片会吸引他们的注意力。 品牌有意为之介绍和推广新产品。
此外,如果人们想知道新设备,它会鼓励使用“了解更多”按钮进行促销,如果愿意购买,它会鼓励使用“购买”按钮。
在页面的头部,有很多与苹果的功能相关的选项,对访问者采取行动很有帮助。
在标题下,我们看到了与联合国儿童基金会为战争受害者开展的合作。 该公司希望通过将声明放在折叠部分上方来强调它,以表明它是一个具有社会意识的品牌。
4. 波波
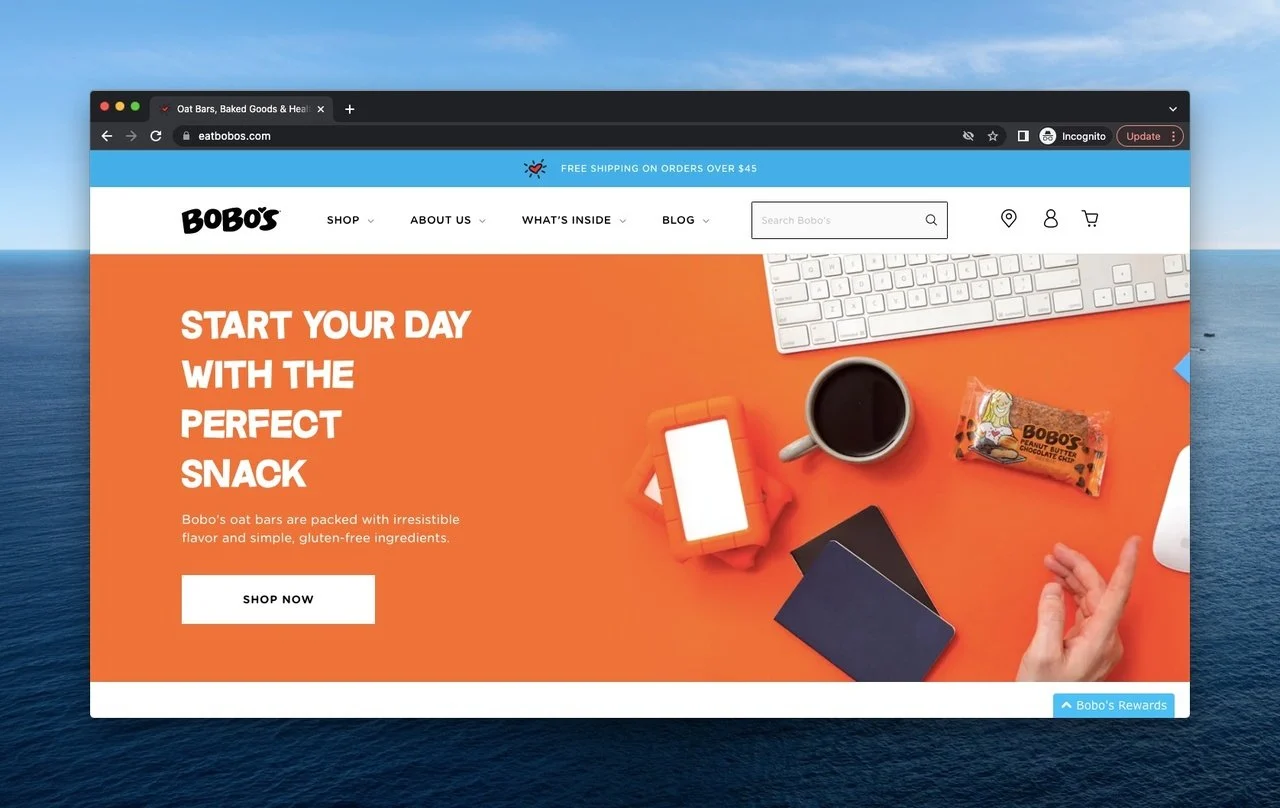
Bobo's 是一个食品品牌,生产健康、有机、无麸质、经过认证的非转基因、纯素燕麦棒和食品。

Bobo's上面的褶皱因为橙色而显得活泼。 设计师明智地选择物品来指出酒吧的健康状况。
在文章旁边,用户被告知并通过“立即购买”按钮进入操作的中心。
在上面,我们检查了四个类别:“商店”,用于购买产品; “关于我们”,提供有关品牌及其冒险的细节,“里面有什么”,展示波波的成分,博客为消费者提供有益的信息著作。
在标题上方,如果访问者决定购买某些产品,我们可以看到一个建议免费送货的活动。
此外,轻微但有效的细节是位于右下方的 Bobo's Rewards 按钮。 当您购买并具有各种优势时,它会导致奖励。 它可以被评论为战略举措,但它绝对强大。
5.卡尔文克莱恩
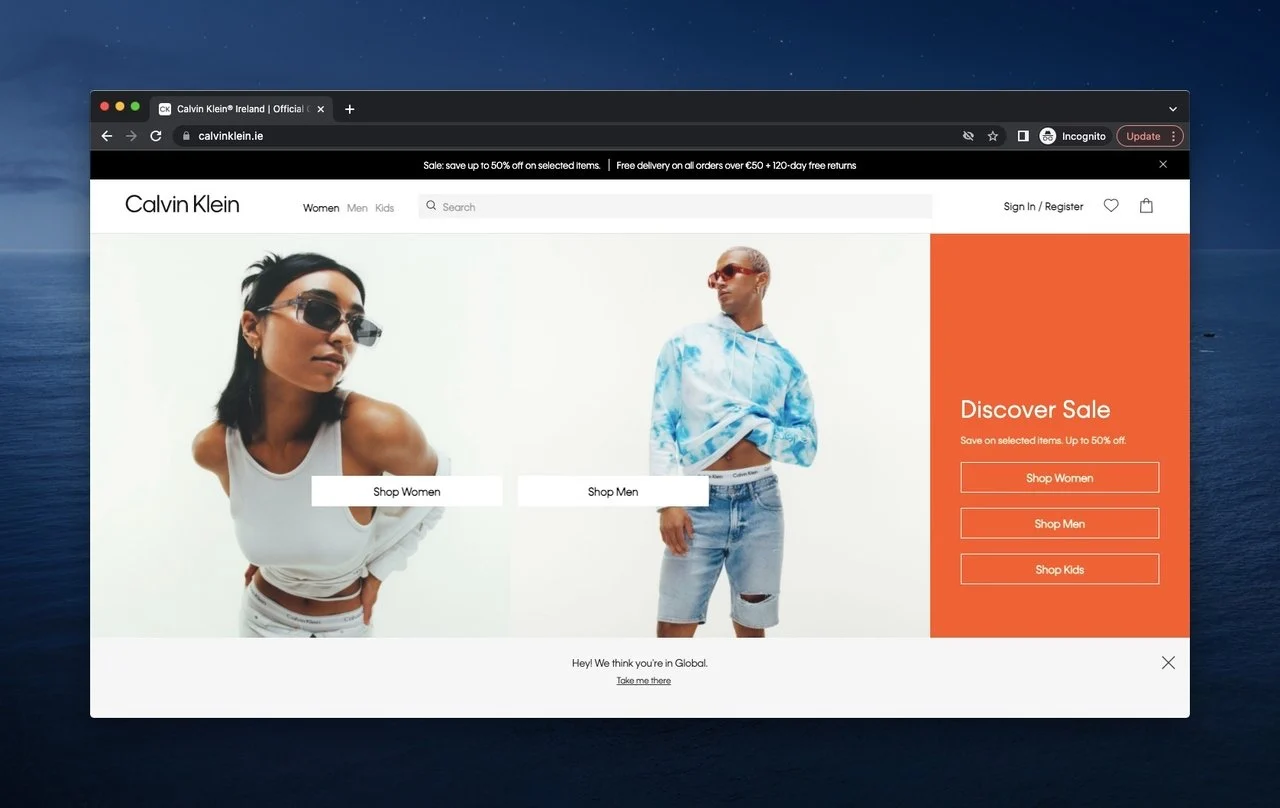
Calvin Klein 以其被认为是现代的内衣、手袋、服装和家居用品而闻名。

Calvin Klein 也更喜欢直接在折页上方的差异。 页面的分离是吸引人的第一件事,在页面的最顶部,Calvin Klein 宣布了销售机会。
在带有 Calvin Klein 标志的同一行,有类别、搜索栏以及为每个用户自定义的选项。
在整个中心,两个穿着该品牌的人物宣传产品。 在数字旁边,该页面提供了三个购物选项,这是另一个巧妙的步骤。
最后,有一个条形通向另一个页面,但是当我们强调它是最强大的打动工具时,调用访问者是折叠上方的交互式选择。
6.戴森
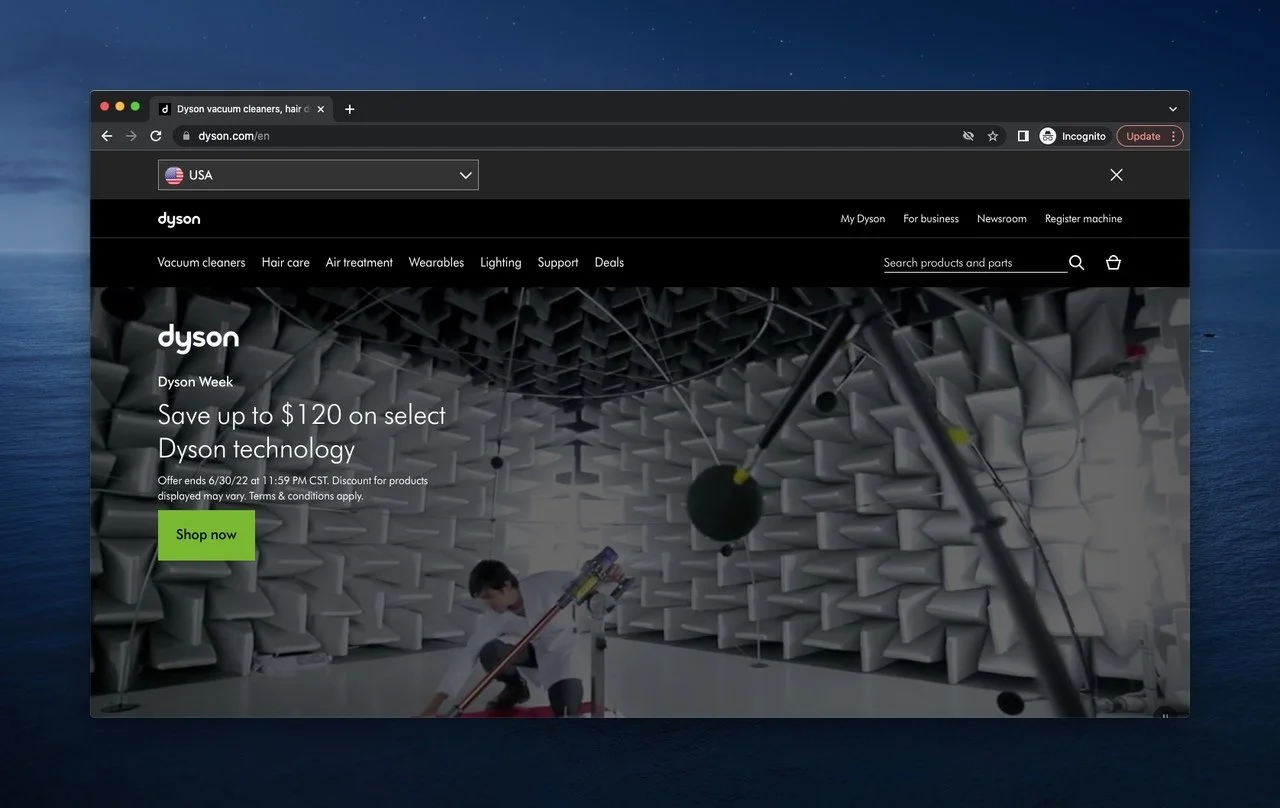
戴森是一家跨国公司,致力于为未来提供不同的技术住房设备和创新。

虽然黑色不是鲜艳的颜色,但我们知道它是有主见的,就像戴森一样。 因此,如果一个人甚至故意点击页面,标题和标题就足够漂亮和有趣了。
基于位置排列产品的网站呈现动画视觉内容,因为它的主要目的是展示改进和它所经历的方式。
折叠页面上方还显示了搜索栏和戴森为客户准备的机会,带有 CTA 按钮,因为它是一个吸引人群的品牌名称。
7. EyeBuyDirect
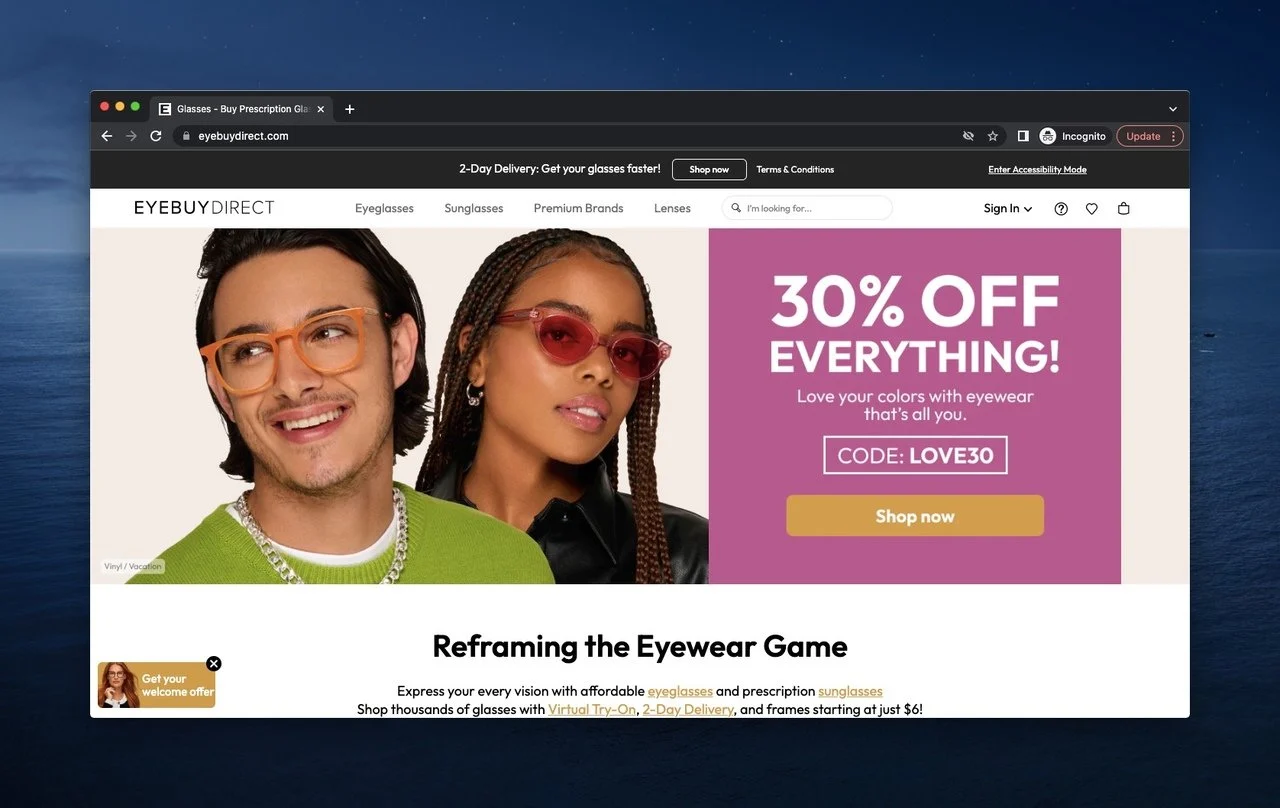
EyeBuyDirect 是一家眼镜公司,生产多种类型的眼镜,包括处方眼镜和非处方眼镜。

通过快速交付和 CTA 来影响客户是至关重要的,并且通过弹出窗口和通知框来支持他们提供了让访问者参与页面的概念。
EyeBuyDirect 有一个用户友好的标题,就像以前的名称一样,并在中心使用视觉帮助。 图中人物戴着EyeBuyDirect的眼镜,一个是认真的,一个是很开心的; 该品牌指的是 EyeBuyDirect 情绪的可用性。
该品牌通过专门用于一段时间的活动代码来支持视觉效果。
在屏幕的左下方,我们看到了对首次来访者的欢迎报价,并有关于该品牌产品的声明。
一开始这个说法也算是够了,因为想了解品牌有用性的人可以从这里得到要点。
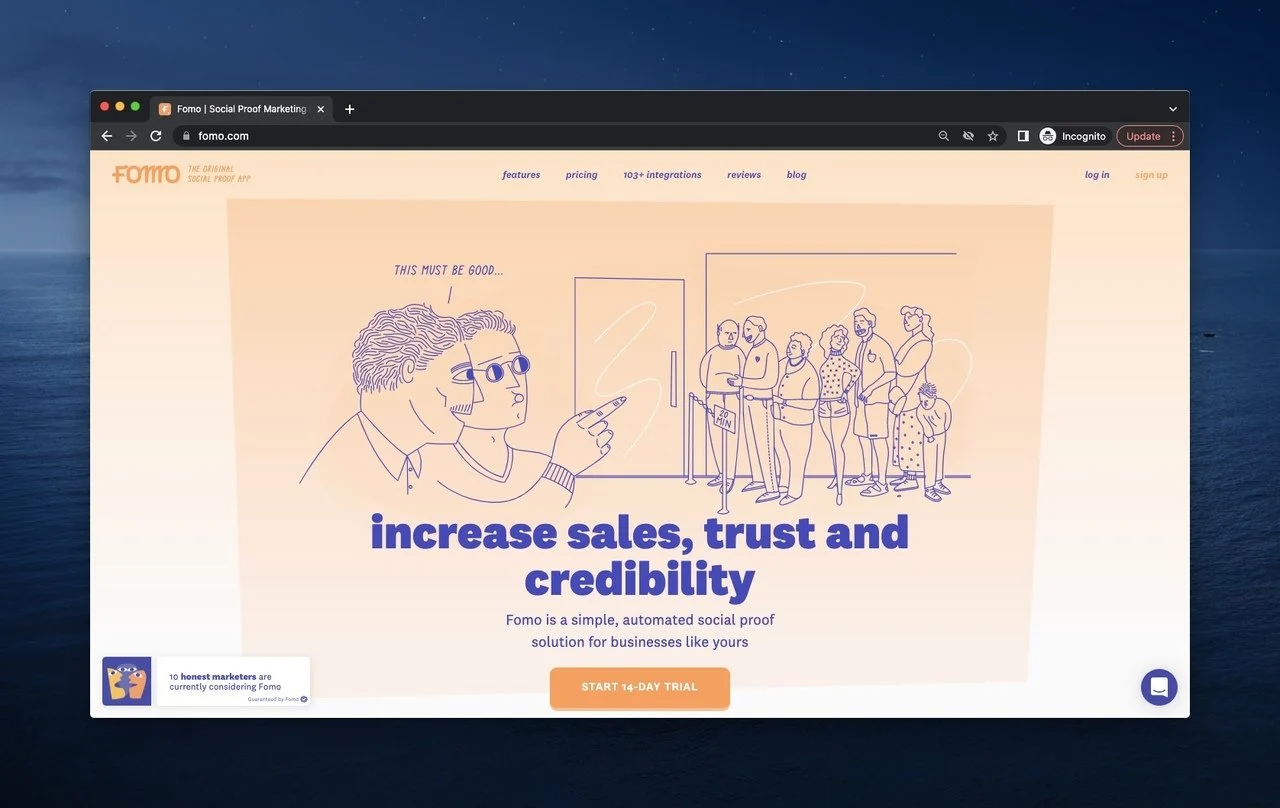
8. 错失恐惧症
FOMO 是最著名和最有价值的社交证明工具之一,可用于企业吸引访客并获得更高的转化率。

FOMO 像往常一样将标志放在左上角,并添加了一个更准确的解释,因为 FOMO 本身有一个含义“害怕错过”,你可能很熟悉。
标题是 FOMO 可以引领的类别,这些是企业了解 FOMO 所拥有的最重要的类别。
如果您有要登录的个人资料,则可以登录; 但是,FOMO并不强迫你这样做,因为你可以理解字体,而且风格非常随意,甚至很酷。
在中心,有一个带有证明的社会证明的图像 :) 该页面既解释了它一直在做的事情,又呼吁访问者采取行动,并有机会免费试用。
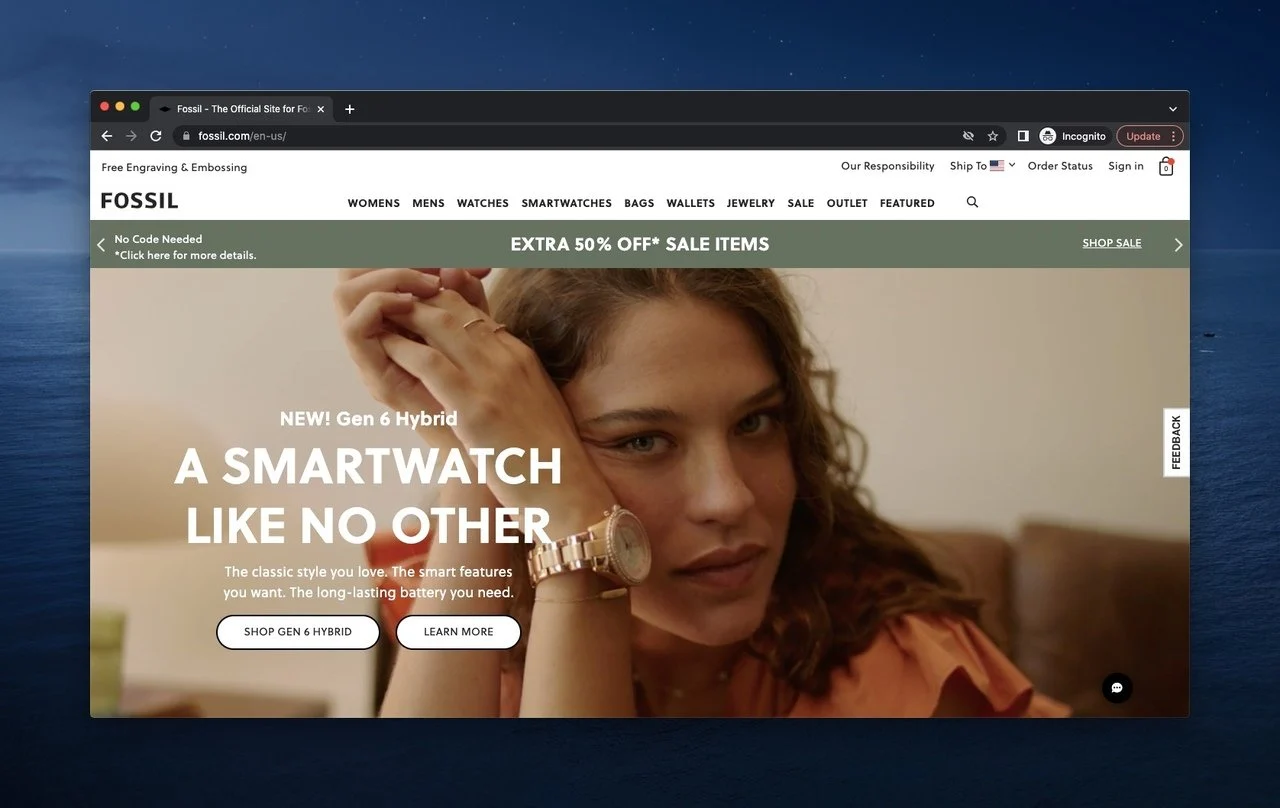
9. 化石
Fossil 是一个时尚品牌,拥有许多与配饰相关的项目,并且拥有许多子品牌。

Fossil 展示了首屏互动和商业拍摄,以展示品牌的活力。 此外,它还推出了新投放市场的第 6 代混合动力车,提供两种选择以了解更多信息,并在中央按钮购买。
另一个需要注意的细节是,由于季节性原因,该页面深刻地突出了这些活动,从这个意义上说,它们提供了很多东西。
标题可能是折叠标题上方所有这些标题中最有用的标题之一,因为它会在您单击之前显示选项,并且访问者可以选择它想要的选项。
PS : Fossil 在标题上方的部分赢得了另一分,因为它显示了公司的责任、客户的订单状态、个人资料页面,以及最重要的发货地点选项。

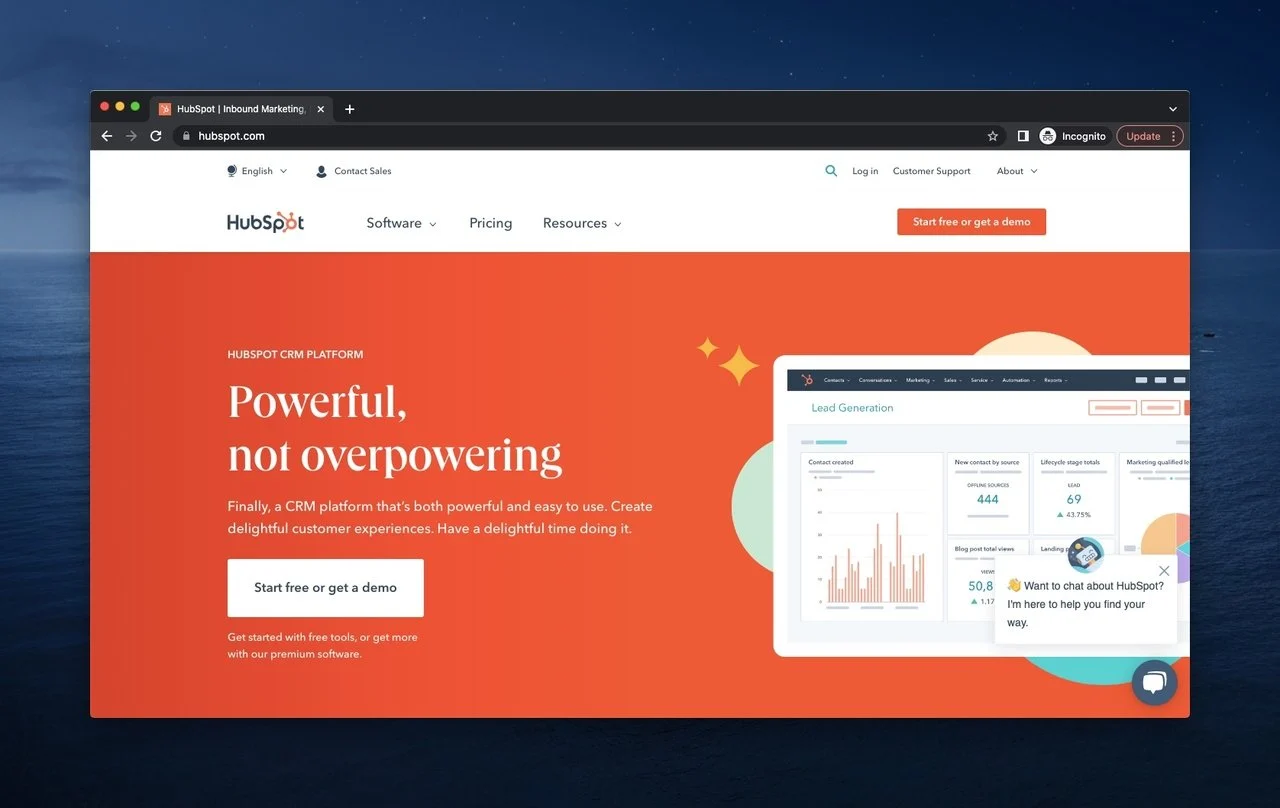
10. HubSpot
HubSpot 是一家在入站营销、销售和服务软件本身方面成功的软件公司。 在某种程度上,它是万事通。

当您访问 HubSpot 时,聊天框首先会欢迎您,并在您需要时提供帮助。 页面的总体视图由红色组成,因此它会激发您为您的业务采取行动。
通过提供免费和高级选项,HubSpot 向访问者提供有关其自身的详细信息,以使事情变得清晰,并邀请他们了解更多信息。
标题部分包含许多选项,包括语言选项、联系销售和客户支持、个人资料和关于页面。
此外,您可以轻松了解软件的详细信息和定价选项,从而提高用户体验的质量。
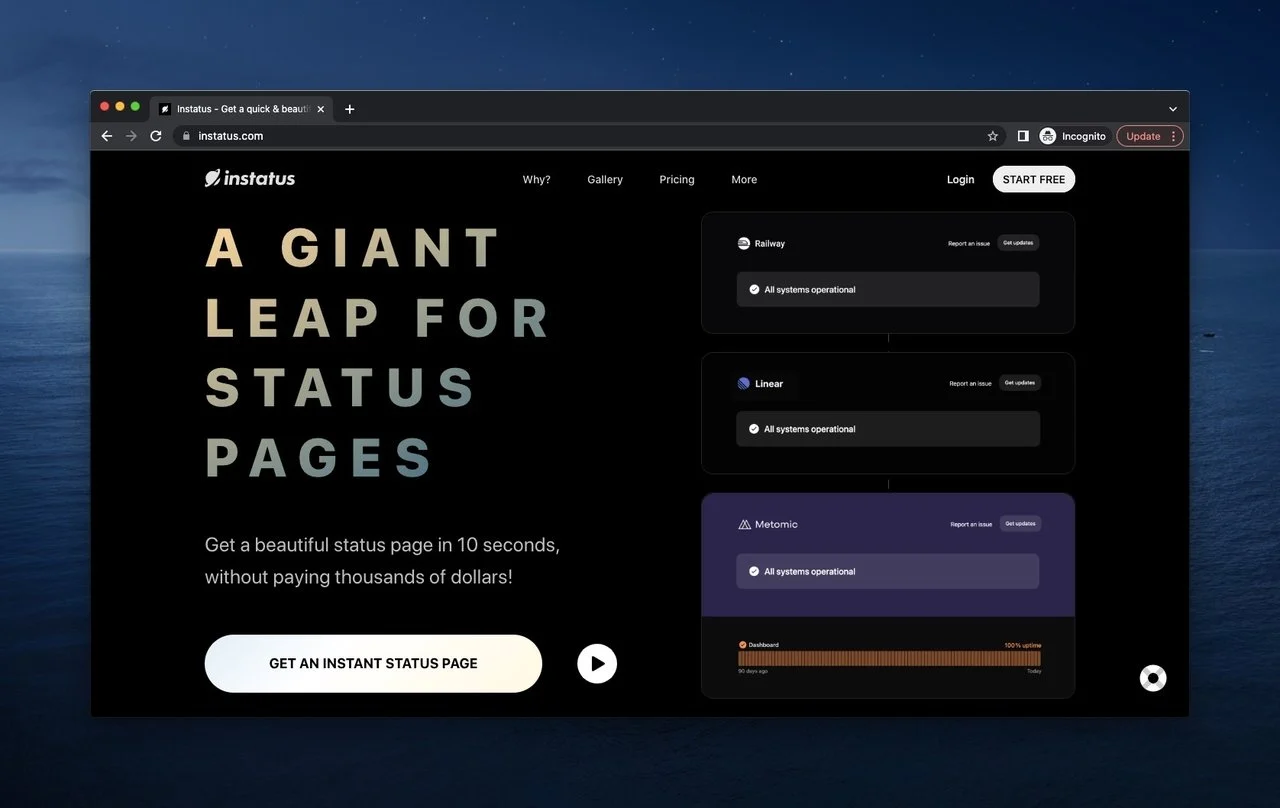
11. 状态
Instatus 是一个有效的状态页面工具,具有有趣的首屏和其他实用功能,可防止停机。

当您比较折痕上方的另一个时,Instatus 的折痕上方可能看起来很暗。 但是,这里重要的是页面的用户友好性。 因此,我们可以推断 Instatus 给出了屏幕上需要的项目。
不可能实现它的座右铭,并看到曾经对公司有想法的互动盒子。 看到这些功能后,您可以以实惠的价格获得即时状态页面。
标题只是为了说明为什么要使用它,它如何在照片上显示,需要支付多少钱等等。 如果您遵循这条线,您仍然可以看到 Instatus 通过呼吁他们免费开始来吸引访问者的努力。
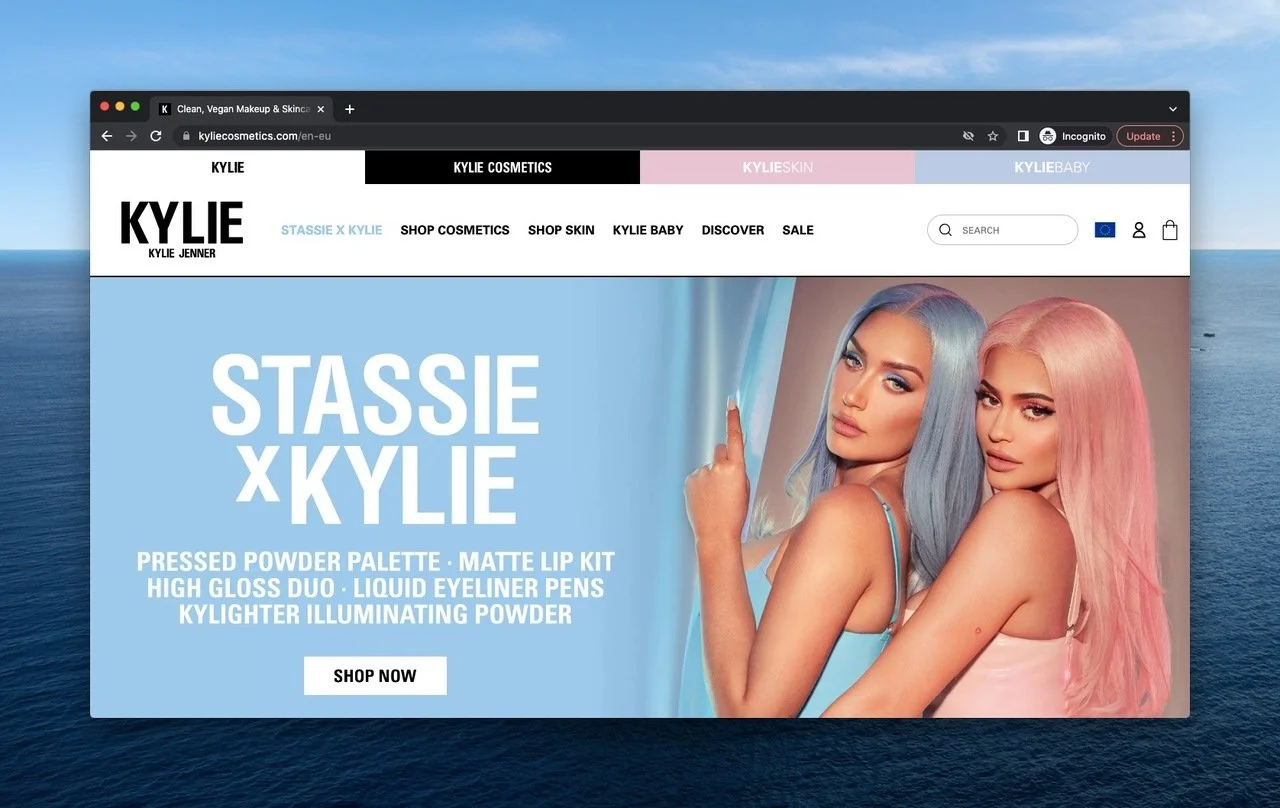
12.凯莉化妆品
由著名人物凯莉詹纳创立的化妆品品牌生产清洁和纯素的化妆品和护肤品。

在 Kylie Cosmetics 的折叠上方顶部,有品牌处理的部分以选择您感兴趣的领域。根据您的选择,子部分会有所不同,只有搜索栏和个人资料保持不变.
由于该公司当前与Stassie Karanikolaou进行了合作,因此主要重点放在了这一点上,并且页面的很大一部分被安排了带有CTA按钮的本次合作的功能。
此外,作为这个品牌和合作的代言人,所有者凯莉和她的合作伙伴斯塔西在首屏都有一张照片。
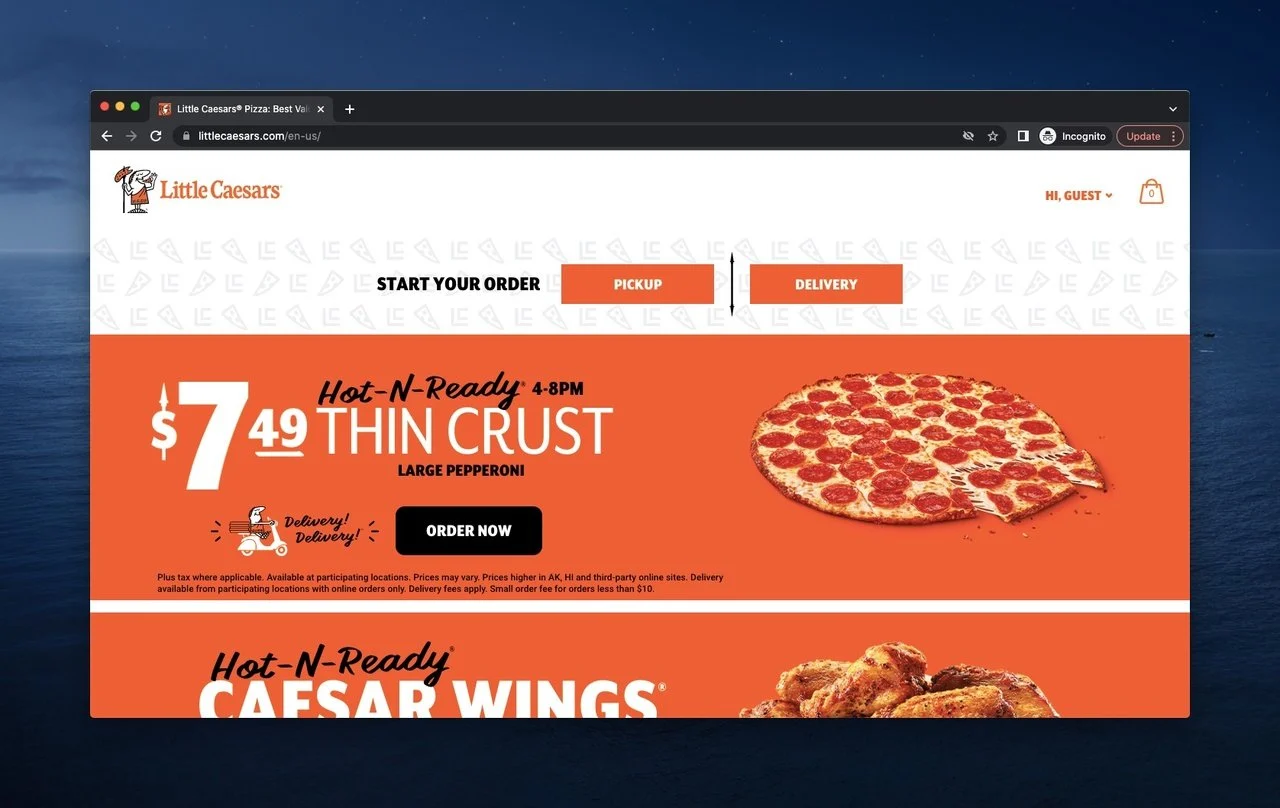
13. 小凯撒
Little Caesars 是一个著名的比萨品牌,除了比萨外,还为顾客提供各种油炸食品选择。

我们猜想,当你饿的时候,没有什么能阻止你或分散你的注意力,而且考虑到《小凯撒》的首屏是相当简单的,因为它只使用了必要的细节,但没有别的。 很可能将其评估为非常方便。
该页面以“您好,客人”欢迎您,并显示您购物袋中的物品。 然而,这里更重要的是它提供的活动,而 Little Caesars 在中心展示了最实惠和最吸引人的活动。
开始您的订单比所有这些都更简单,您可以选择最适合您的选项。 你喜欢取货还是送货? 选择现在吃!
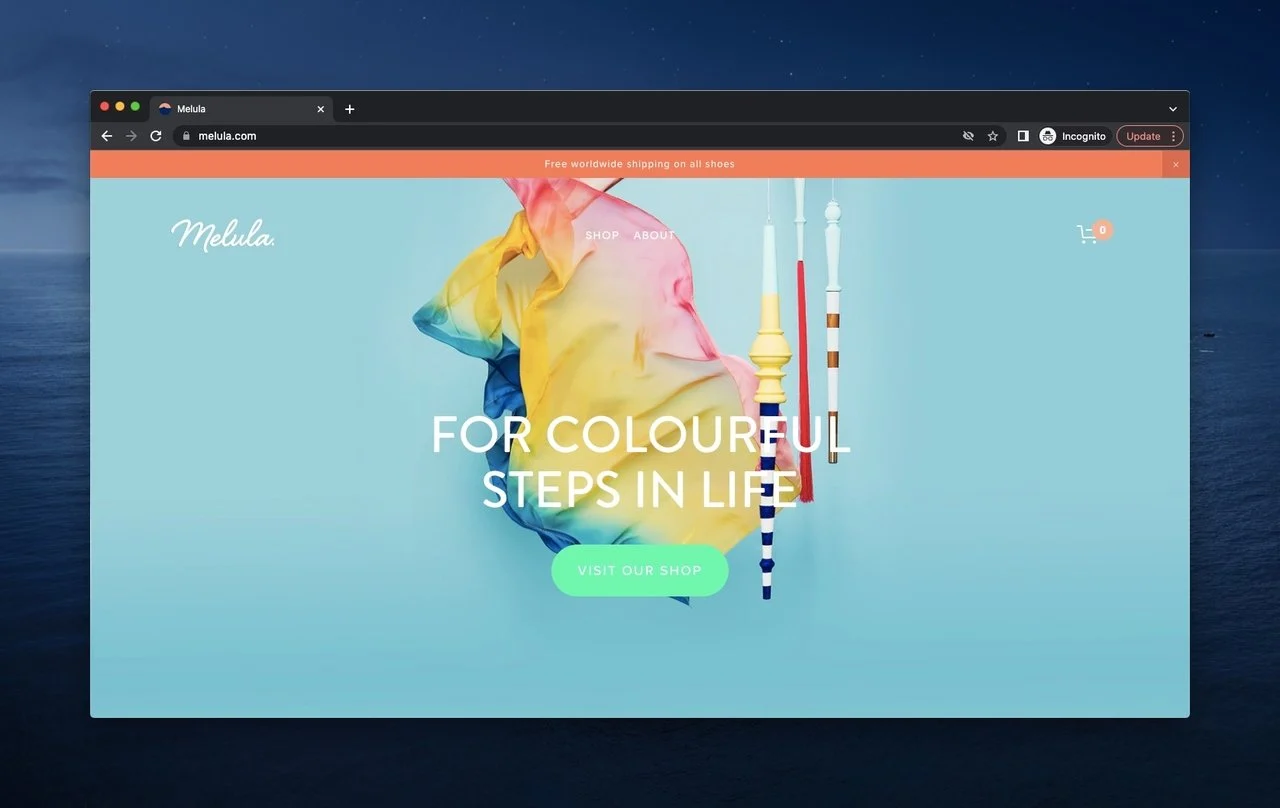
14. 梅卢拉
Melula是一个专注于鞋履和鞋履配饰的儿童时尚品牌。

Melula's above the fold是我们在这个列表中列出的最简单、最丰富多彩的一个。 就像童年的纯真一样,该品牌使用温和的色调和物品来让自己被理解。
它的信息是真正明确的,并且可以通过简短的 CTA 按钮让访问者在页面上迈出一步。
商店顶部和下面的页面强调了全球免费送货的机会。
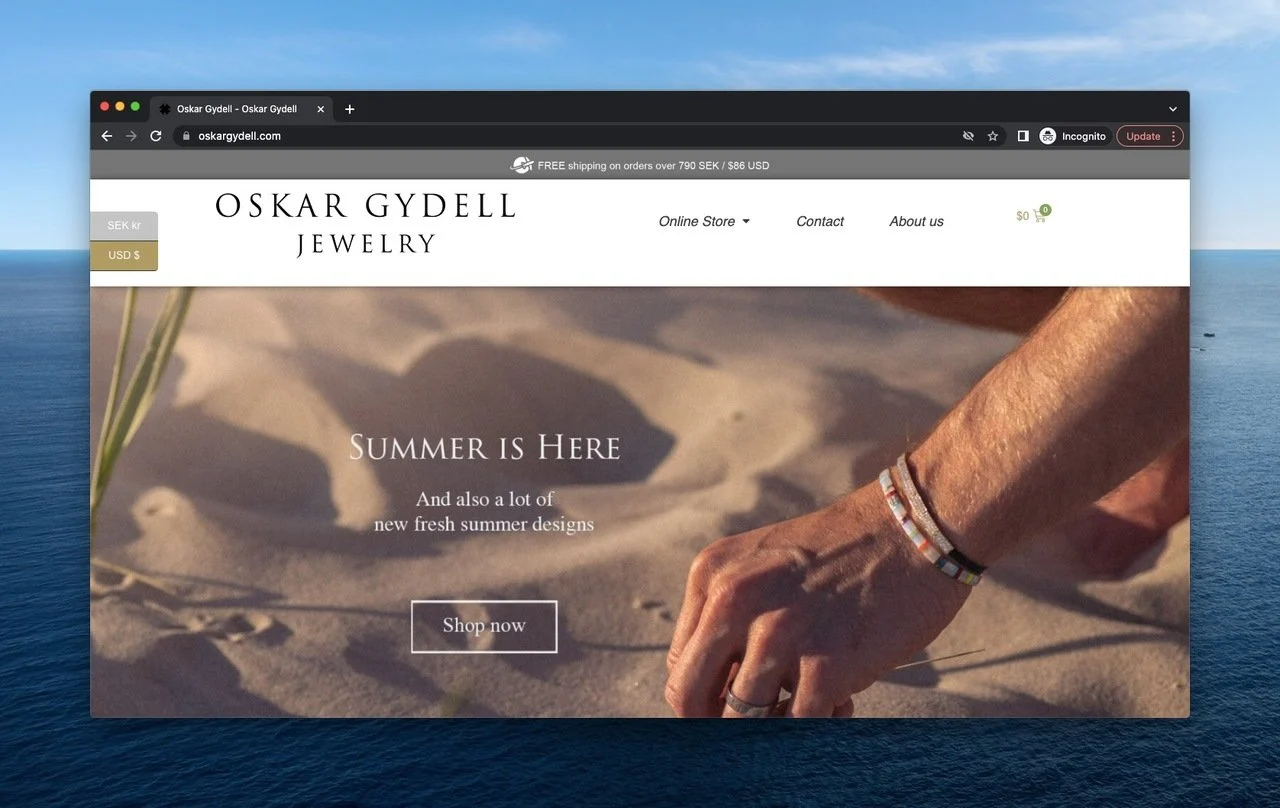
15. 奥斯卡·吉德尔
Oskar Gydell 是一家在瑞典成立的珠宝企业,致力于生产手工制作的独特珠宝。

与折叠上方的其他不同,Oskar Gydell 根据您的位置提供货币选项,并在标题中提供这些详细信息。
如果超过 86 美元,它提供免费送货服务。 此外,您可以在点击联系方式和“关于我们”页面旁边的“继续购物”之前查看在线商店提供的内容。
因为我们是在夏天,所以我们不会悲伤地看到奥斯卡·吉德尔(Oskar Gydell)及其珠宝的宣传,因为在褶皱上方以纯粹的形象和行动号召展示了它。
16. 智能弹出窗口
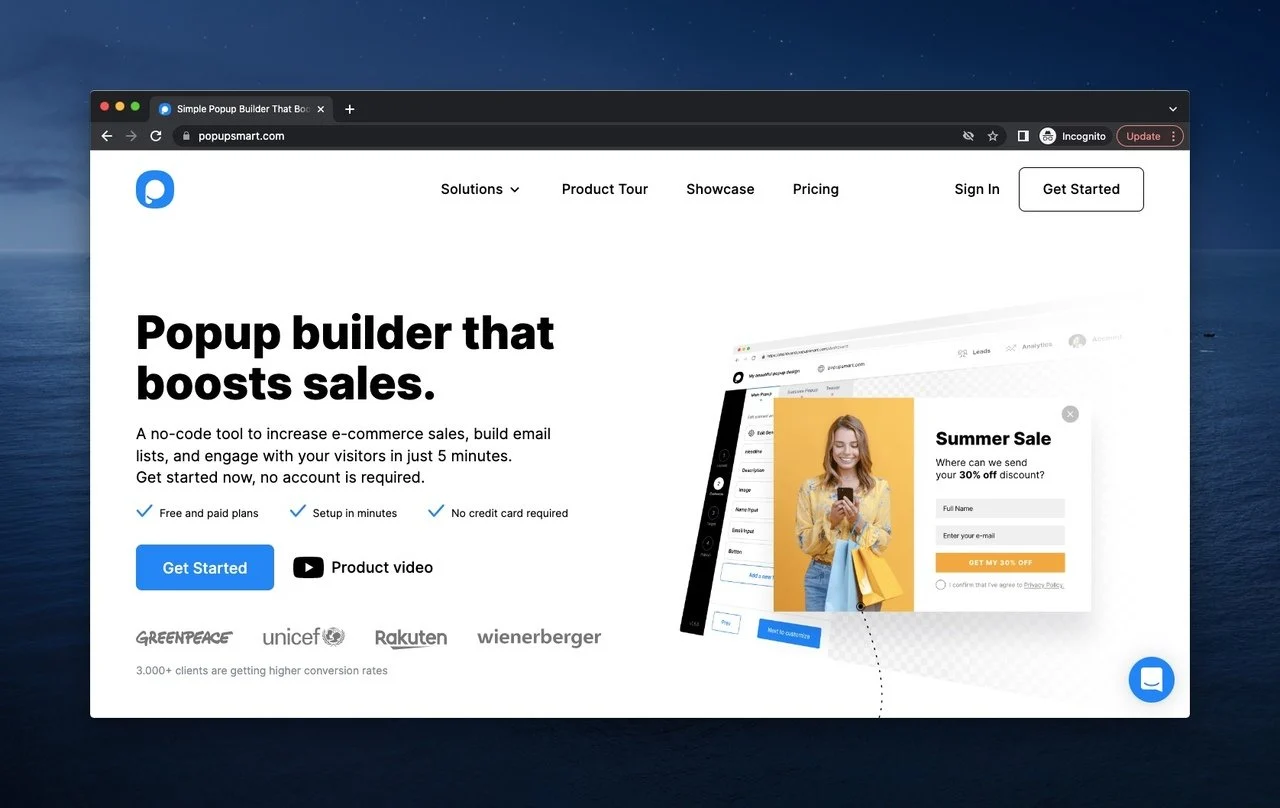
Popupsmart 是一个易于使用的无代码工具,用于构建弹出窗口并增加使用的企业的潜在客户生成。

上面的折叠设计是面向目标的,因为品牌提供的细节越多,情况就越糟糕。
因此,Popupsmart 与绿色和平组织、联合国儿童基金会、乐天和 Wienerberger 等名称的用户共享必要的功能和承诺,并将它们用作社会证明。
在熟悉 Popupsmart 所需的信息旁边,我们看到了夏季促销的促销活动,其中有一个旨在产生潜在客户的弹出窗口示例,因为访问者应该知道他们将处理什么。
至于标题,只需提供所需的信息,例如解决方案、使事情变得更容易的产品导览、一些指导展示和定价等信息,就可以实现简单性。 稍后,您将看到作为操作一部分的“开始”按钮。
17. 购物
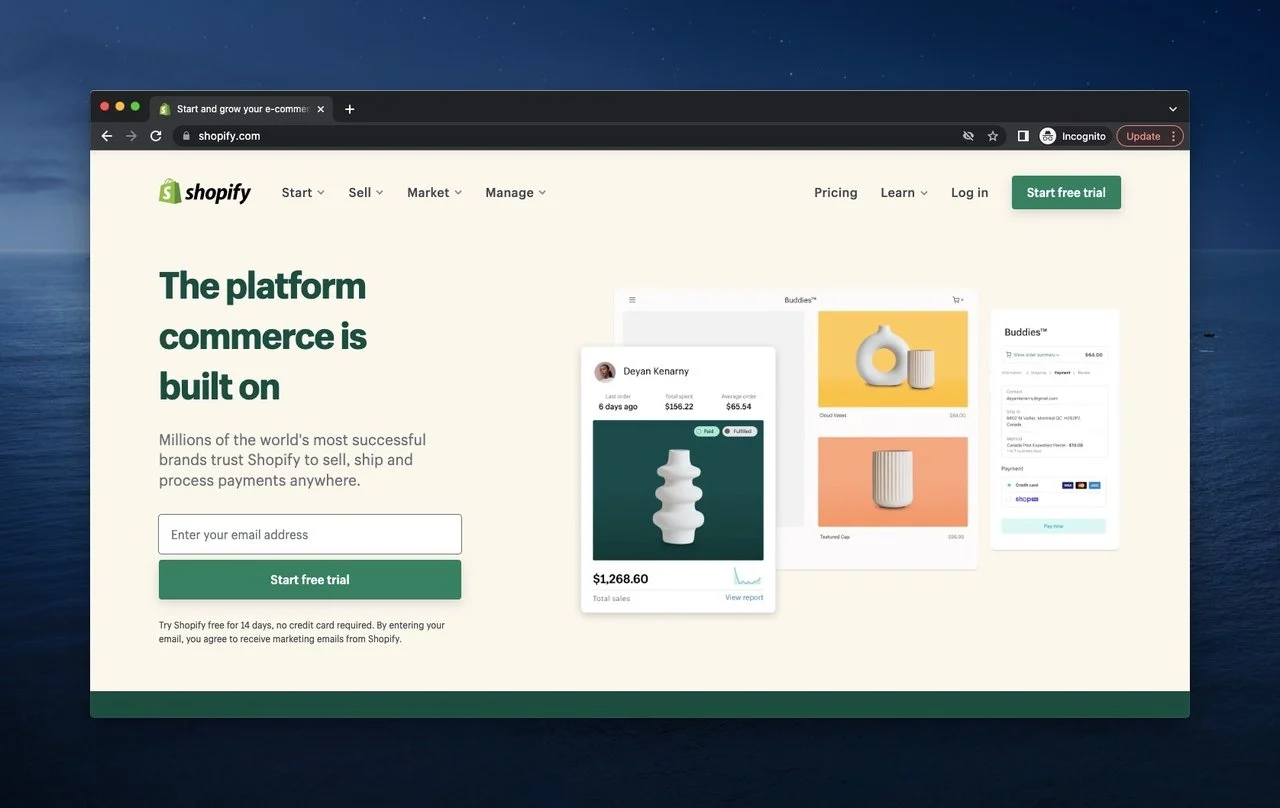
Shopify 是最著名的电子商务软件之一,也是许多不同名称的购物平台。

Shopify 无法显示更多内容。 是的,我们正在谈论购物袋。 这是对品牌的完整总结,因为作为一个电子商务平台,它既展示了产品,也展示了 Shopify 能够解决的细节和问题。
Shopify 的标题对于那些有目的访问网站的人来说已经足够了,并将他们引导到直接部分。
至于解释,我们看到 HubSpot 和 Popupsmart 的类似方法是向访问者介绍自己并邀请他们分享他们的电子邮件地址以开始免费试用的有效方式。
18. 特斯拉
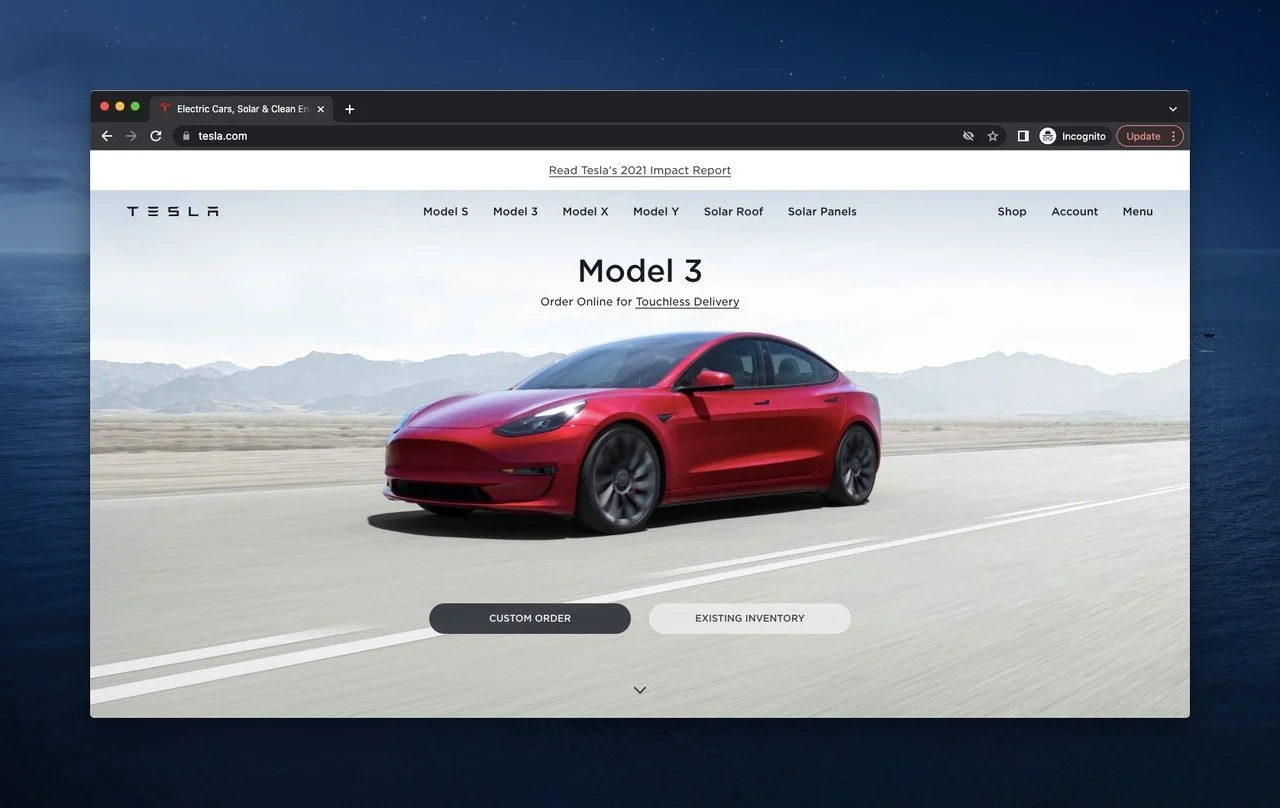
特斯拉是一家由埃隆马斯克创立的公司,主营汽车行业和清洁能源。

可以说特斯拉和苹果采用了相同的介绍方式,因为特斯拉的新车型 Model 3 是在页面中心进行宣传的。 此外,可以根据需要自定义订单或查看现有库存。
当我们移动到页面顶部时,我们会看到一个非常有用的标题,在折叠上方有不同的选项,因为它引入了其他模型和质量。
为了展示其环保意识,特斯拉与访客分享了 2021 年影响报告,我们认为这份报告既自信又公平。
19. 沃尔玛
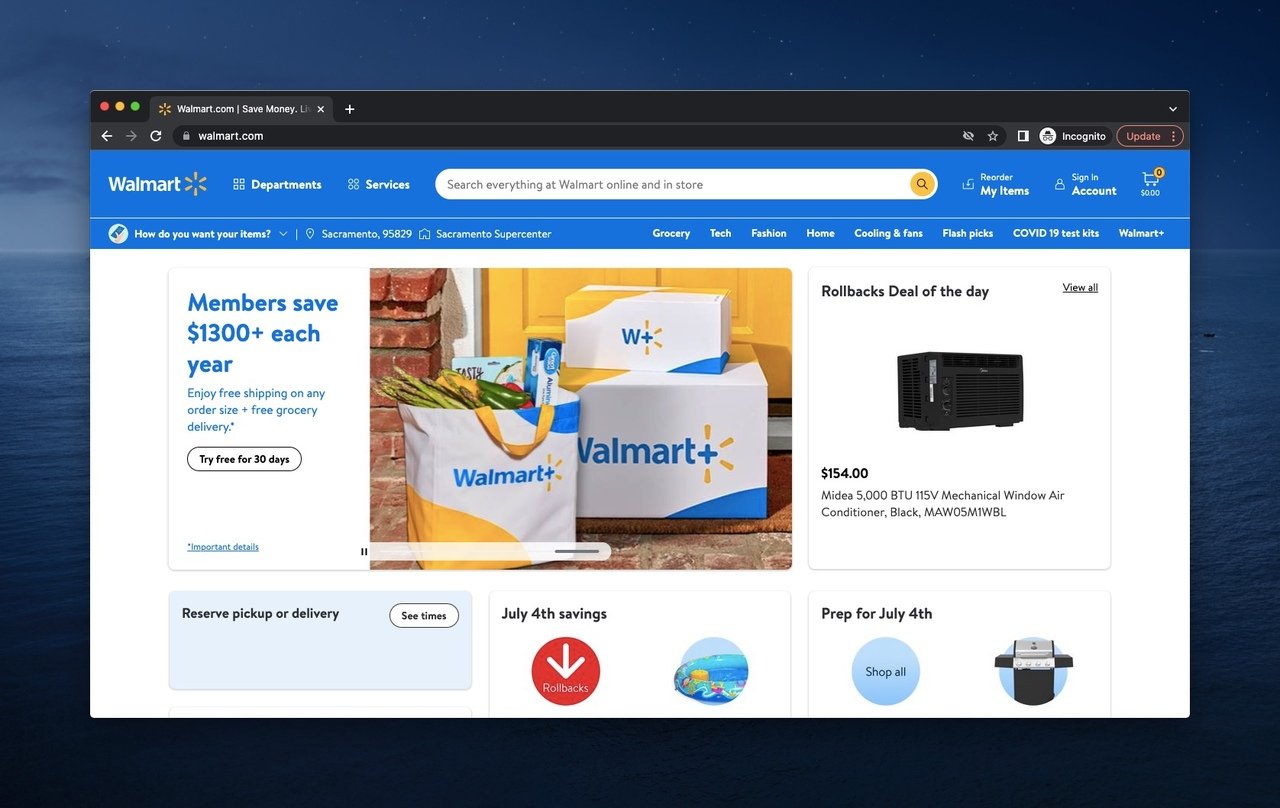
沃尔玛是一家零售公司,由不同类型的消费者商店组成,总部位于阿肯色州。

最拥挤的褶皱之一是沃尔玛。 但是,如果您经营一家零售公司,这并不是一件坏事,因为您需要向访问者展示您拥有什么。
它在标题上提供类别,并允许您根据您的位置、需求和日期对其进行详细说明。
沃尔玛还在中心展示了一个互动部分,因为随着时间的推移,消费者会发现新的机会、销售和折扣。
尽管它很拥挤,但它可以被视为折叠页面上最用户友好的页面之一,因为一切都在它需要的地方。
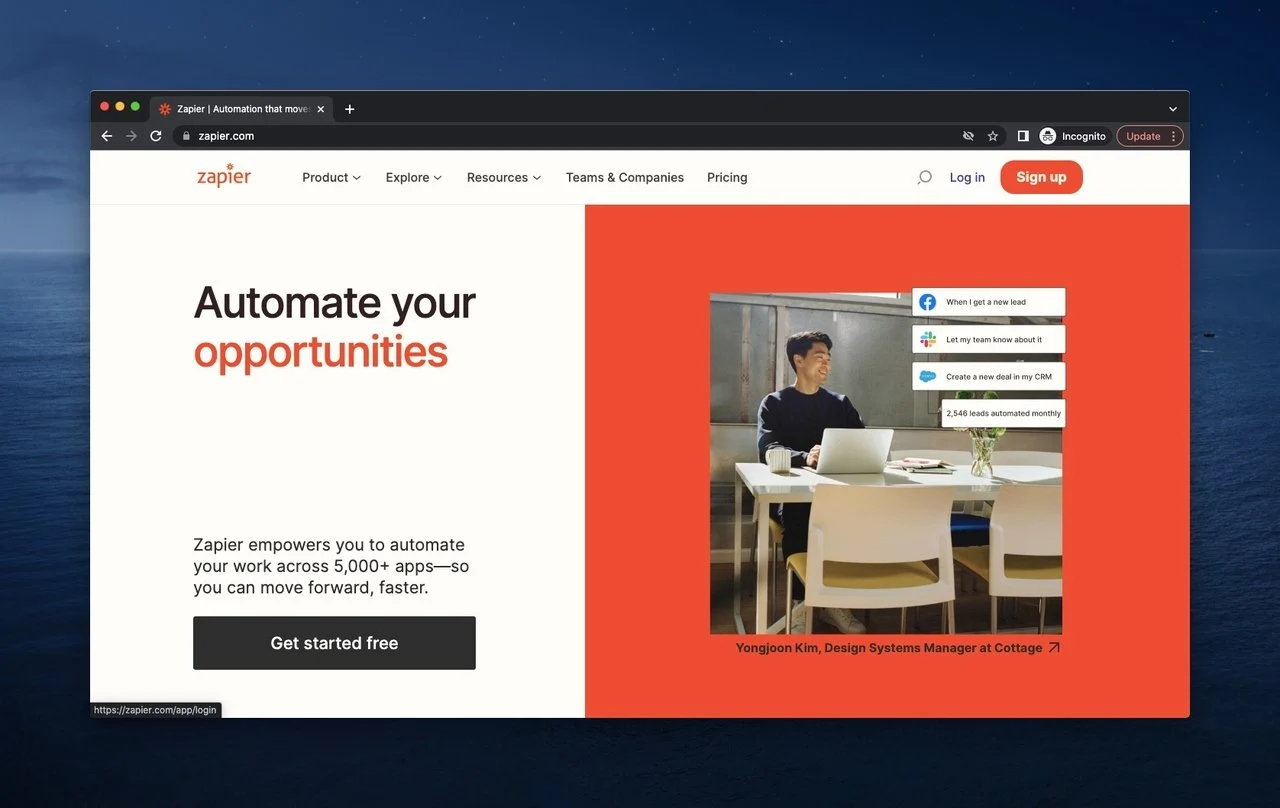
20.扎皮尔
Zapier 以自动化和集成而闻名,许多品牌都希望通过自动化和集成来更好地管理他们的业务。

Zapier的首屏也将可视性定位在右侧,并在其旁边提供解释,以将访问者的注意力集中在中心。
此外,通过动画自动化部分,Zapier 表明它在自动化领域具有权威性。 它通过像往常一样通过按钮调用访问者来提供自动化承诺。
标题适合页面的其余部分,因为该公司遵循一种简单有效的方法来保持访问者并在页面中保持有益的氛围。
常问问题
你有任何问题吗? 快来回答吧!
首屏示例应该如何?
您应该注意以下一些标准:
- 简单是最好的,不要创造任何复杂性。
- 要晶莹剔透,不要拐弯抹角。
- 避免使用长引号和文本。
- 使用图像和视觉帮助。
- CTA 将帮助您的访问者采取行动并相应地安排您的按钮。
- 在首屏创建用户友好且引人入胜的内容。
为什么你需要一个好的产品?
因为如果您不关心首屏,您将不得不提高转化率和用户参与度。
它还可以让您了解您对产品的关注程度及其对访问者的推广。
如果您记得访客想要感到着迷和有价值,那将是最好的。 如果你在折叠上方跳过这个细节,那会给你留下错误的印象。
为什么首屏比首屏更重要?
因为在首屏上首先迎接来访者并产生实际影响。 首屏下方,指的是页面的后面部分,是浏览过程中的第二步。 也就是说,首屏下方是重要性排名第二的位置,向下滚动时您会看到它。 您也可以说,在访客确信您是专业人士后,首屏下方并不是他们的因果关系。
包起来
虽然我们处理的是整个页面,但折叠上方是第一个吸引注意力的地方。
因此,重视有效的首屏页面非常重要。
我们希望您喜欢这些示例,它们可能会成为您搜索网站的灵感。
其他励志博客
如果您想为您的业务带来灵感,您也可以看看这些。
- 2022 年促进销售的最佳行动号召 (CTA) 示例
- 17 个最佳 SaaS 登陆页面示例及其工作原理
- 用 10 种简单但强大的方法提高表单转换率
- 产品页面优化 101:最佳提示和示例
- 电子邮件列表构建:2022 年增加电子邮件列表的 13 种行之有效的方法
