13 种用于在任何地方识别字体的最佳工具和应用程序
已发表: 2022-03-14您是否遇到过您真正喜欢但不知道名称或从哪里获得的字体?
在这篇文章中,我们收集了一些浏览器扩展和网站,您可以使用它们在网页、图像等上查找字体。
用于识别字体的最佳工具
01.字体忍者

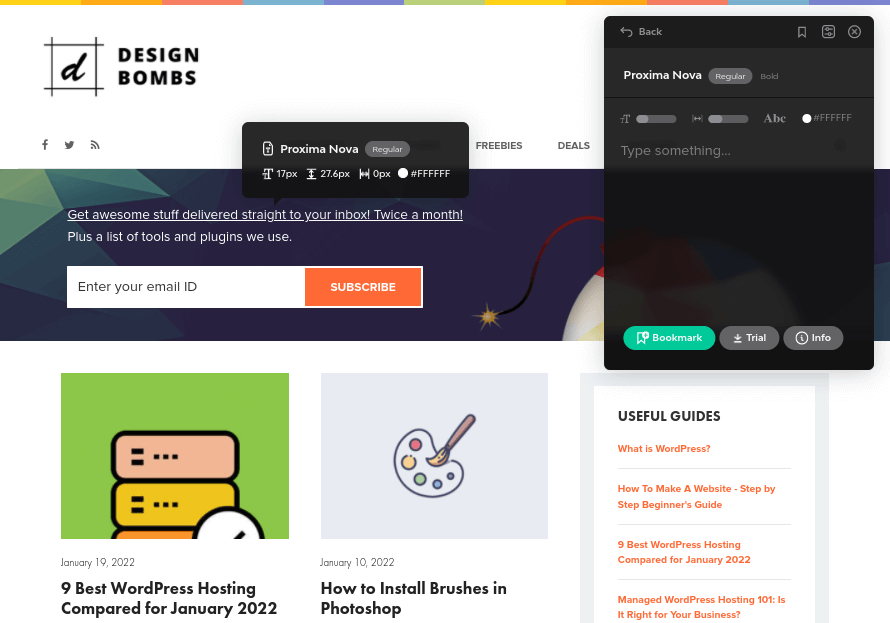
Fonts Ninja 是 Chrome、Firefox 和 Safari 的浏览器扩展。 它识别您在网页上鼠标悬停的任何文本的字体。 它使用包含 3,000 多种字体的数据库来实现这一点。
该工具还告诉您网站使用的字体大小、字体粗细、行高和字符间距以及 HTML 颜色代码。
您可以使用弹出窗口预览您自己的文本中的字体以及不同的字体大小和颜色。 您还可以为字体添加书签以供以后使用。
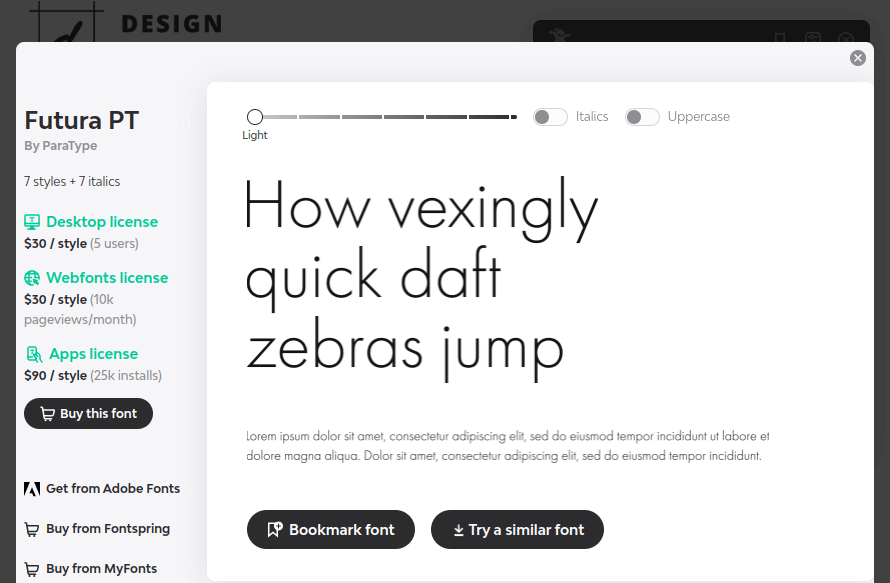
当您确定您喜欢的字体时,单击“信息”按钮以进一步使用它。

此屏幕允许您使用更多字体样式,并包含 Adobe Fonts、Fontspring 和 MyFonts 的购买链接。
只需 29 美元/年,您就可以在您喜欢的设计软件中试用字体,甚至可以将购买链接发送给客户,以将字体文件包含在批准的设计中。
02. 查找网站使用的字体

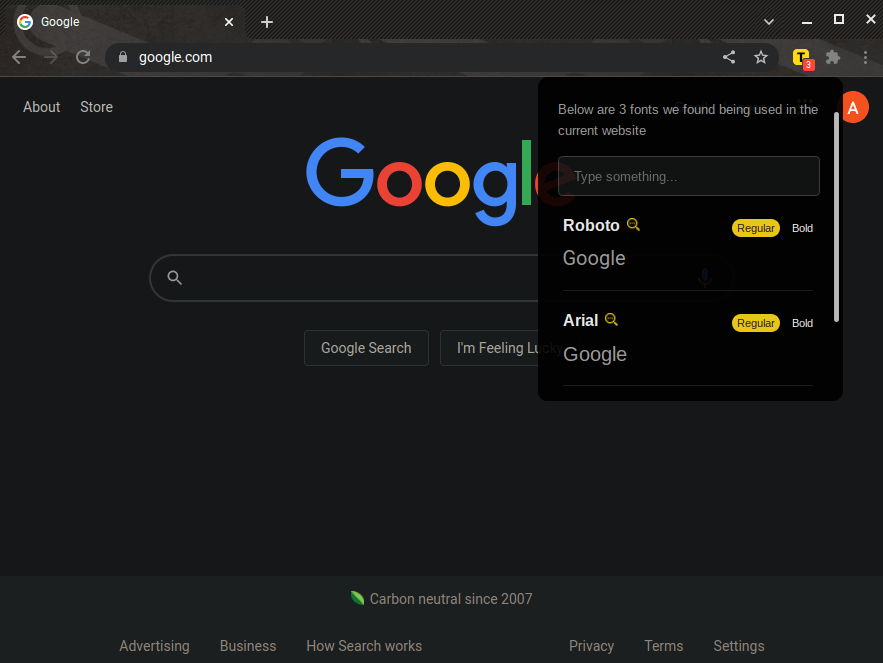
Find Website Used Fonts 是一个 chrome 扩展程序,它扫描您正在查看的网页并输出它在该页面上找到的所有字体。
它显示每种字体的预览,并允许您在常规样式和粗体样式之间切换。 您甚至可以输入自己的预览文本。
该扩展甚至包含链接,您可以在其中访问 FontSpace 中每种字体的免费版本。
03.类型样本

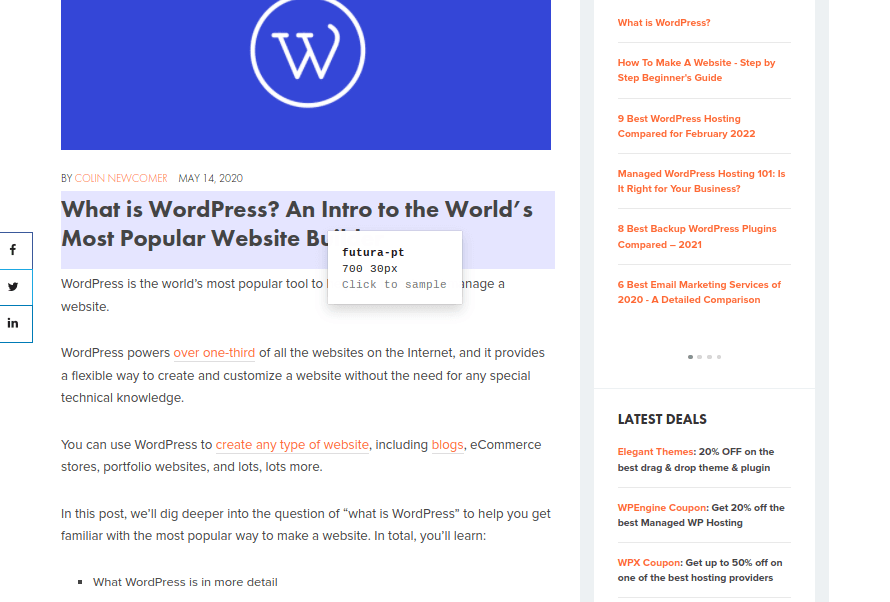
Type Sample 是另一个简单的工具,可让您识别网页上的字体。
这不是浏览器扩展。 相反,您只需将工具主页上的“键入样本”按钮拖到您的书签栏。
然后,单击书签以在任何网页上激活该工具。 您将能够将鼠标悬停在文本位上以显示其字体和字体大小。
您甚至可以查看图像大小。

单击文本以打开预览窗口。 该工具的这一部分允许您使用不同的单词和大小来玩弄字体。
您还可以在 Type Sample 的网站上访问该字体的单独页面,以从此处了解有关它的更多信息。 这包括一个链接,您可以在其中下载或购买它。
04.什么是字体

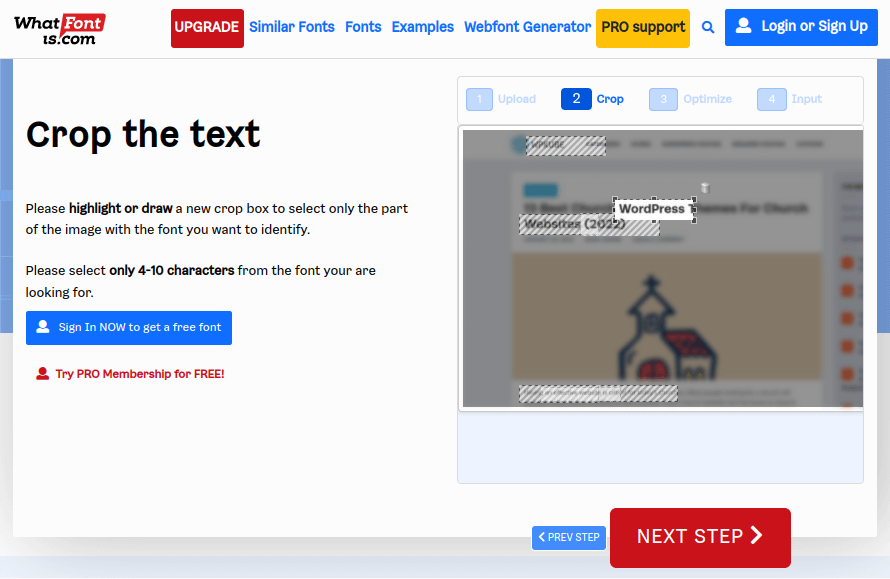
What Font Is 是一个网站和 chrome 扩展程序,可帮助您通过图像查找字体。 为此,您可以上传自己的图片或提供图片 URL。
What Font Is 将突出显示图像中的所有文本实例,此时您可以裁剪您想要识别的文本位。 您甚至可以优化裁剪后的图像以提高清晰度。
一旦该工具扫描了您的图像,它将生成 60 多种免费和高级字体,这些字体与您所追求的字体相同或相似(WhatFontIs 有超过 850,000 种字体的目录)。
它甚至包括链接和价格。
该工具是免费的,但您可以支付 39.99 美元/年或 59.90 美元三年来删除广告、使用高级字体搜索、获得更准确的结果并在搜索结果中使用过滤器。
05.WhatTheFont

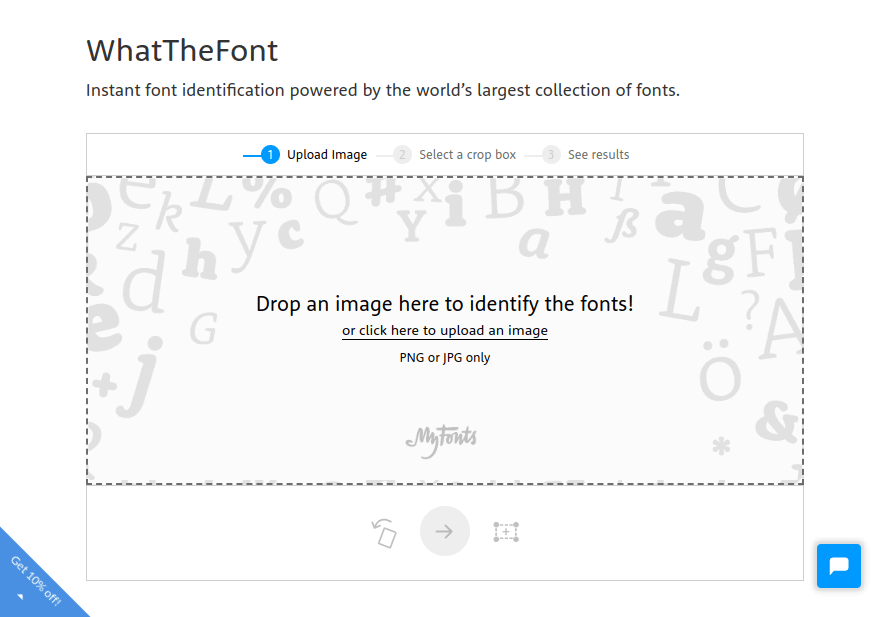
WhatTheFont 是一个基于 Web 的工具,类似于 What Font Is。 它也可以根据图像识别字体。
但是,此工具需要您上传图像。 它不接受图像 URL。
上传图像后,您可以翻转并裁剪它以选择要查找的单个字体。
WhatTheFont 然后将显示与您图像中的字体相似的字体列表。 您甚至可以使用预览文本来应用不同的样式。
WhatTheFont 归 MyFonts 所有,因此您只能从 MyFonts 库本身找到购买链接。
06.字体匹配器

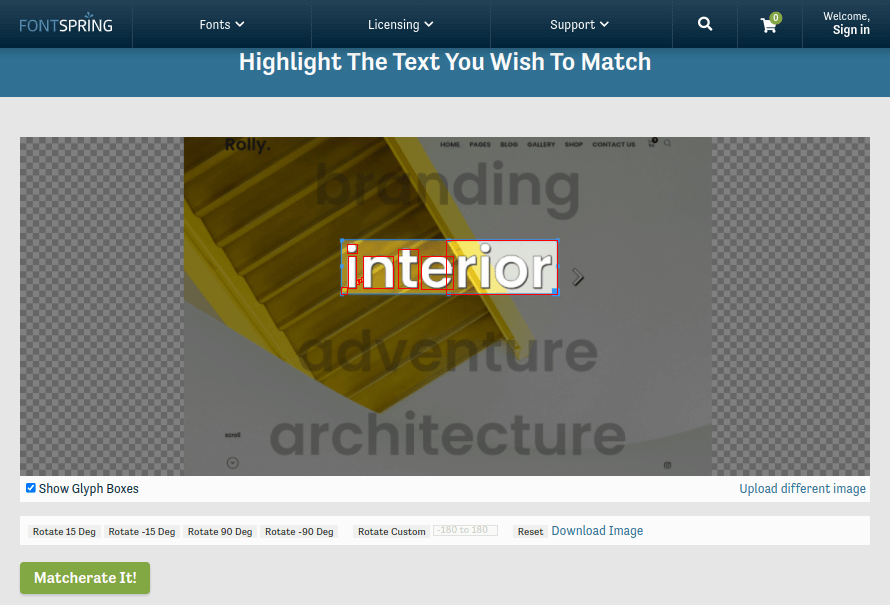
Font Matcherator 是另一个基于 Web 的工具,可以在图像中查找字体。 您可以上传自己的图像或输入图像 URL。
该工具不会突出显示图像本身中的文本,但您可以调整裁剪大小并移动它,直到它突出显示您要识别的字体。
如果需要,您甚至可以旋转图像。
该工具仅输出与图像中的字体相似的少数字体。 它也由 Fontspring 拥有和运营,因此它只展示自己库中的字体。
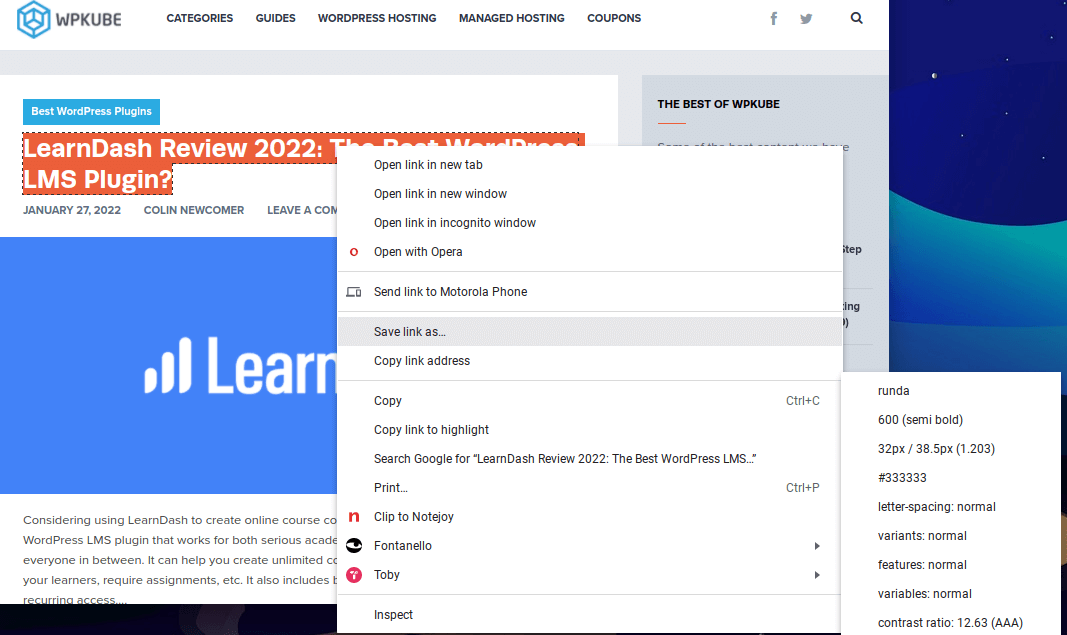
07.丰塔内罗

Fontanello 是 Chrome 和 Firefox 的浏览器扩展。

安装它时,您需要做的就是右键单击网页上的任何文本。
右键单击菜单中的 Fontanello 项目将显示字体名称及其大小、粗细、间距和 HTML 颜色代码。
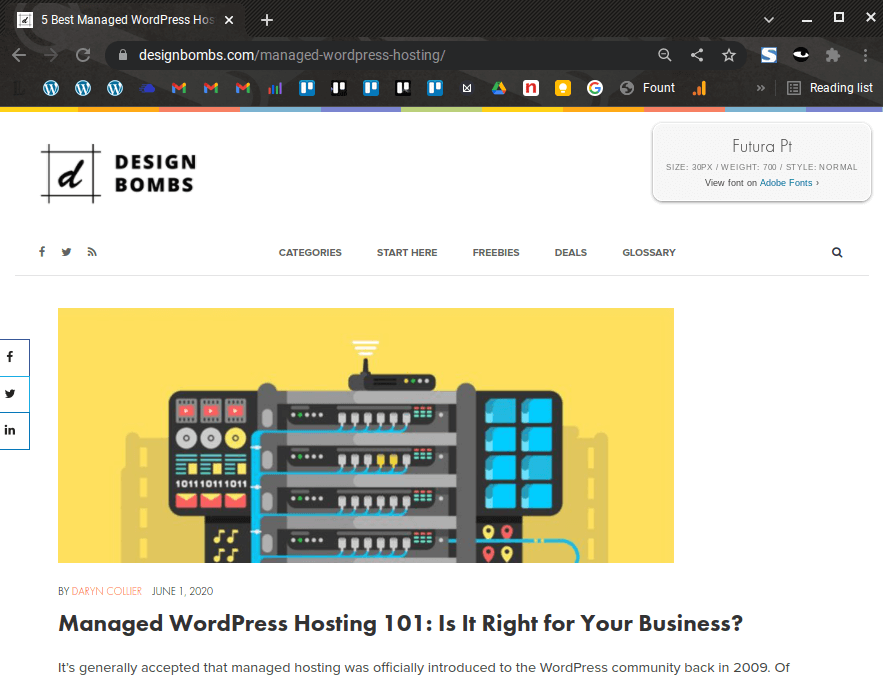
08. 源泉

Fount 是您通过将按钮拖动到书签栏来使用的另一种工具。
就像 Type Sample 一样,您可以通过首先单击书签,然后突出显示要识别的字体来使用它。
将出现一个弹出窗口,显示字体的名称、大小、粗细和样式。
还包括一个可以获取字体的链接。
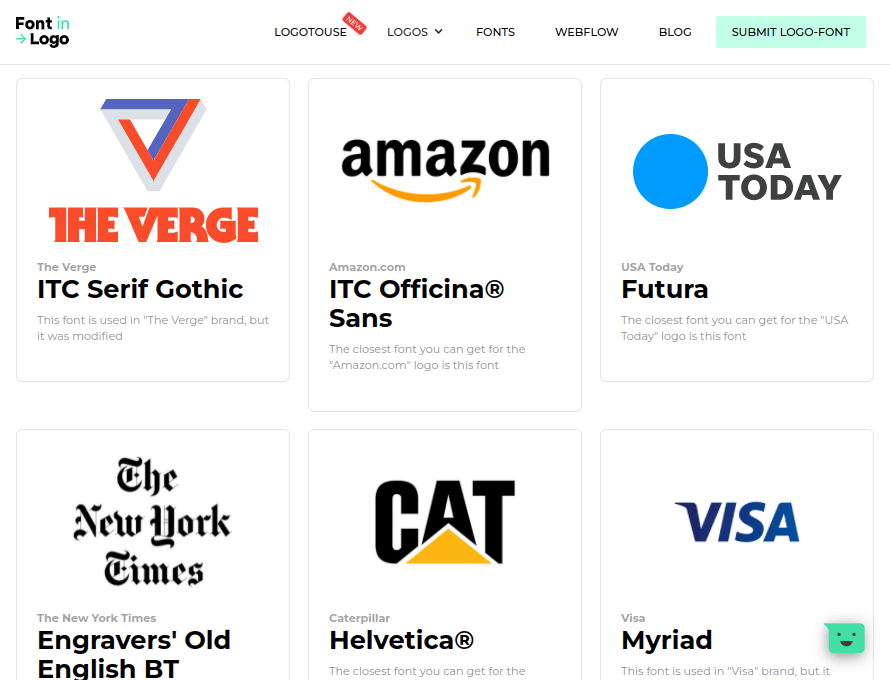
09. Logo中的字体

Font in Logo 是一个简单的工具,可让您查找特定品牌使用的字体。
您需要做的就是输入一个品牌的名称,看看它是否在他们的数据库中。
他们会在搜索结果中显示品牌使用的字体名称,但您可以点击查看徽标的专用页面。 这还将使您可以访问可以获取字体的链接。
徽标中的字体还具有行业功能,可以展示特定行业品牌徽标中的字体。
不幸的是,该工具的数据库仍在增长,因此您可能暂时无法找到鲜为人知的品牌。
您还可以按字体搜索以查看哪些品牌使用特定字体。 如果您正在设计新徽标并希望使用独特的字体,这将非常有用。
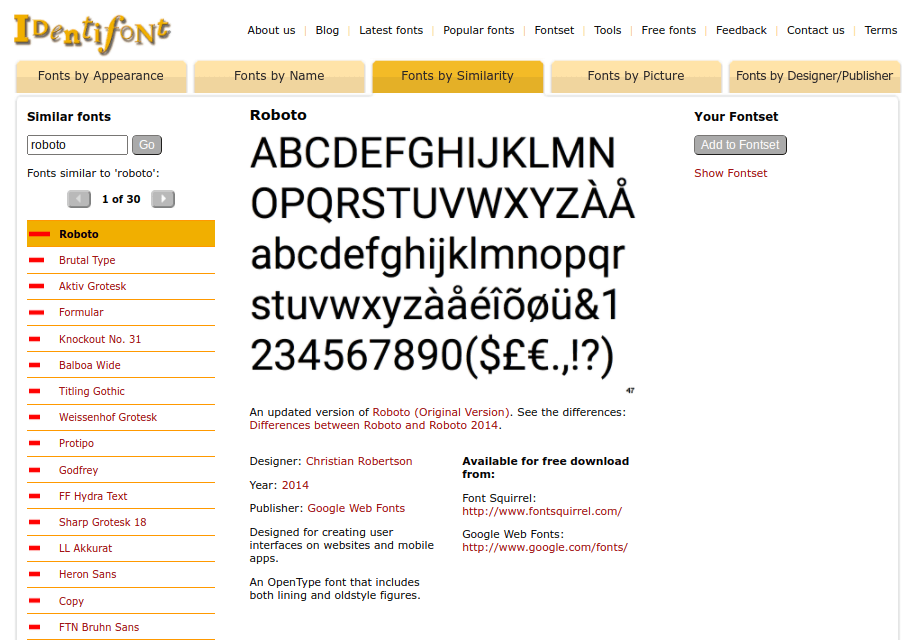
10. 同名字体

Identifont 是一个简单的网站,允许您以多种方式搜索字体,包括按外观、名称、相似性、符号和设计者。
它不像此列表中的其他工具那样直观,但它的作用很有效。
要按外观搜索,该工具会询问您一系列有关您所追求的字体的问题。 它们包括字体是否有衬线或无衬线字符以及字体的大写 Q、美元符号、& 和其他字符的样式。
同时,可能的匹配项将出现在右侧边栏中。
如果您知道部分或全部字体名称,您也可以按名称搜索,甚至可以搜索与您已经知道的字体相似的字体。
按符号搜索可让您查找包含特定符号的字体,例如心形、花的图片甚至方向箭头。
最后,按设计师搜索可让您查看由特定字体设计师发布的最受欢迎的字体,例如 Google Web Fonts。
11. Reddit

Reddit 可以说是网络上最受欢迎的论坛网站。 它有一个名为“Identify This Font”的 subreddit 或子论坛,拥有超过 99,300 名成员。
subreddit 包含一些帖子,用户在这些帖子中向他们的 redditor 同事寻求帮助,以识别来自多个不同来源的字体。
虽然下面提到的 Quora 主题经常转移到其他与字体相关的主题,但识别此字体子版块在保持主题方面做得很好。
12. 知乎

Quora 是一个类似于 Reddit 的流行论坛网站,不同之处在于它的主题完全以问答形式编写。
该网站有一个名为字体识别的主题,拥有超过 70,000 名关注者。
如果您想知道某处使用了什么字体,只需开始对该主题进行新的讨论。 你甚至可以包括图片。
该主题还用于帮助贡献者决定字体,甚至是关于字体的一般讨论。
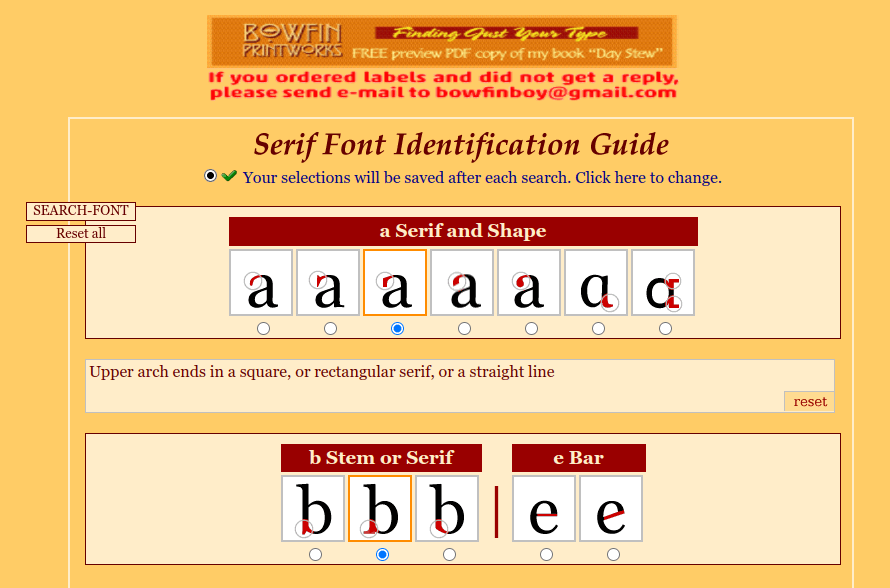
13. 衬线字体识别指南

Serif Font Identification Guide 帮助您根据某些字母的出现方式来确定 serif 字体的名称。
这些是字母 A、B、E、G、J、K、M、R、U、W 和 Y。
例如,您可以指定小写字母 B 的底部是否有尾巴,以及字体大写字母 E 的中臂长度。
但是,该工具不如此列表中的其他选项有效。 如果您决定使用它,请将几个字母留空以获得最佳效果。
一旦该工具输出与您的描述相匹配的字体,您就可以选择一些进行比较。
没有购买或下载字体的直接链接。 只有名称、设计师和发布日期。
最后的想法
所有这些工具在识别字体方面都很有用,但它们如何识别它们是它们的不同之处。 这些差异将帮助您确定哪种工具最适合您。
例如,如果您在在线广告中看到一种字体,请将其截屏,然后使用上面列出的基于图像的字体查找器之一。
如果您是图形设计师,您可能会发现安装浏览器扩展程序很有用,这样您就可以即时了解新字体。
最后,不要削弱社区的力量。 基于 Reddit 和 Quora 的论坛可能会在此列表中的自动化工具失败的地方取得胜利。
