使用 Elementor 改善工作流程的 5 个专家提示
已发表: 2022-06-09WordPress 用户选择 Elementor 而不是其他页面构建器的原因有很多。 对于初学者,您无需编写任何代码即可创建一个外观精美的网站。 更重要的是,您不必花费数周或数月的时间来设计它。
您是否知道 Elementor 还可以简化您的设计和内容创建工作流程?
当然,有丰富的页面和块模板以及数十个小部件,可以让您免于从头开始构建网站的麻烦。 但是,如果您知道如何利用 Elementor 的一些鲜为人知的功能,则可以更快、更智能地工作。
我的同事 Asaf Rotstain 和我一起提出了一系列功能,这些功能将改善您的工作流程并使 Elementor 更易于使用。 下面我们将看看您可以在哪里访问这些功能,并为您提供如何像专家一样使用它们的提示!
如何使用 Elementor 改善您的工作流程
作为网络创建者,您没有太多时间可以浪费。 即使有最宽松的最后期限,您仍然面临着尽快工作的巨大压力,因为您永远不知道拐角处会发生什么。 意外的个人紧急情况。 一大批新客户。 一个麻烦的网站或客户阻碍了其他一切。
这就是为什么高效的设计工作流程是关键的原因。
以下是有关如何使用 Elementor 进一步改进工作流程的一些提示:
提示 1:使用键盘快捷键快速访问功能或执行任务
使用键盘快捷键节省的时间会很快增加,尤其是当您在 Elementor 中一遍又一遍地执行相同的操作时。 除了快速执行复制、粘贴和撤消等任务外,Elementor 的热键还使您能够快速访问功能并执行操作。
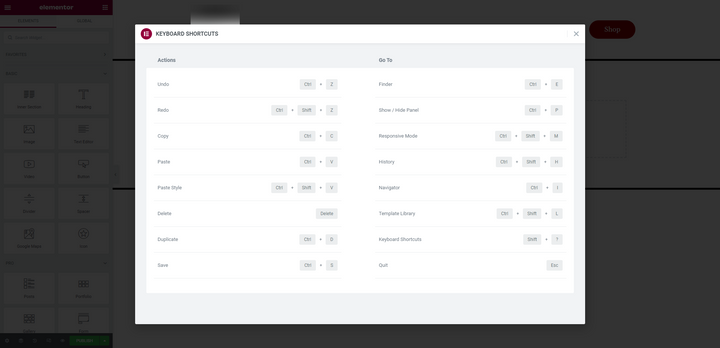
要访问 Elementor 的键盘快捷键列表:
- 按住CMD + ? 在 Mac 上
- 按住Ctrl + ? 在 PC 上

让我们探索一下他们每天使用的 Elementor 团队的一些个人最爱:
显示/隐藏小部件面板(CMD / Ctrl + P)
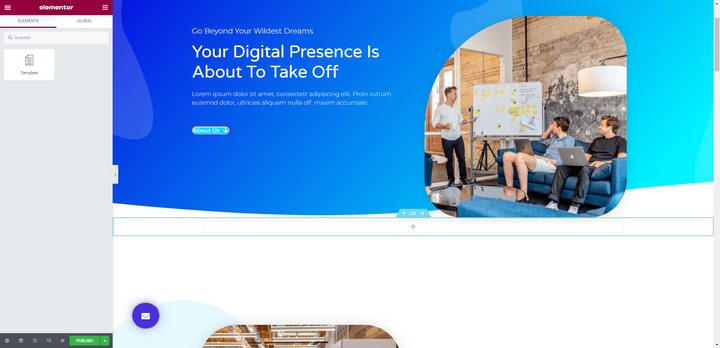
使用编辑器时,默认视图将小部件面板固定在屏幕左侧。 它在您进行设计时很有用,但当您想预览页面上的所有内容时,它就不那么有用了。
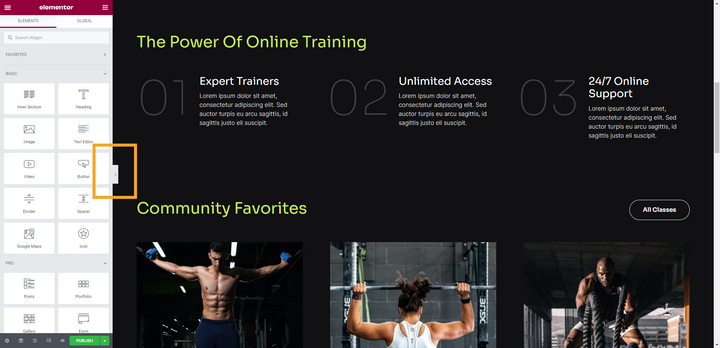
折叠面板的一种方法是单击面板右边缘的箭头:

您可以通过按住CMD或Ctrl以及P来完成相同的操作。 再次使用热键将使您退出预览模式并带回小部件面板。
导航到不同的页面(CMD / Ctrl + E)
无论您在 WordPress 的哪个位置工作,都可以使用Finder搜索功能快速打开页面、帖子或模板并开始对其进行编辑。 有两种方法可以访问它。
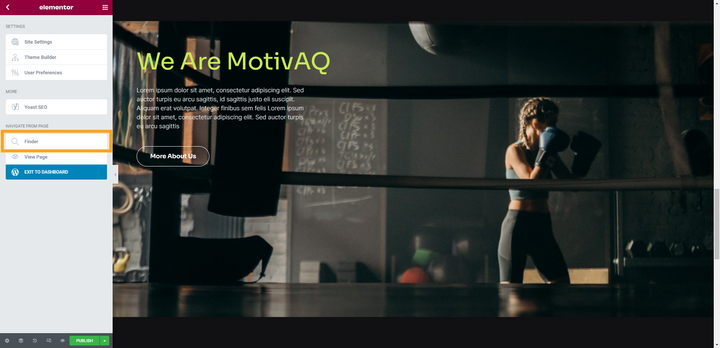
在 Elementor 编辑器中,单击汉堡菜单图标,然后选择Finder :

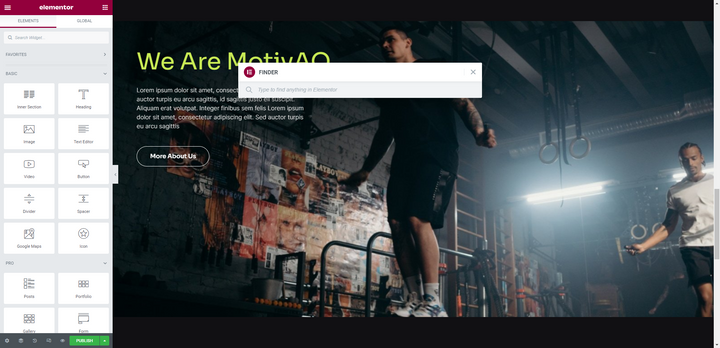
您也可以通过按住CMD或Ctrl加E来访问此功能。 当您这样做时,Finder 搜索栏将出现:

开始输入,Finder 将自动填充与您的查询匹配的页面、帖子和模板。 在 Elementor 编辑器中单击要直接访问的那个。
您还可以使用此工具立即创建新页面或发布,而无需返回 WordPress 仪表板。
打开导航器(CMD / Ctrl + I)
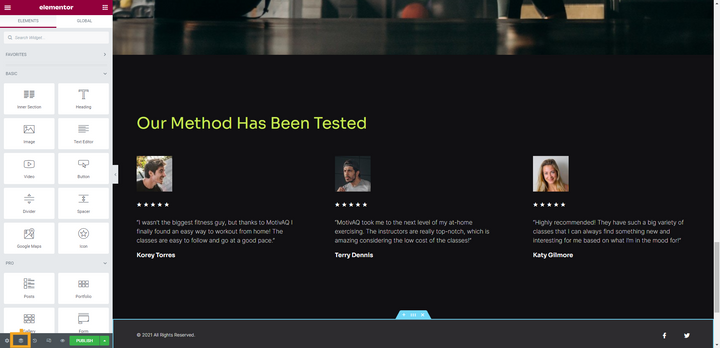
您可以在 Elementor 中创建非常复杂的设计。 但是,随着您为设计添加更多复杂性并且页面变得更长,可能会变得难以找到、选择或移动您想要的确切元素。
这就是为什么导航器是创作者不可或缺的工具。 您可以通过选择底部工具栏中的左数第二个图标来访问它:

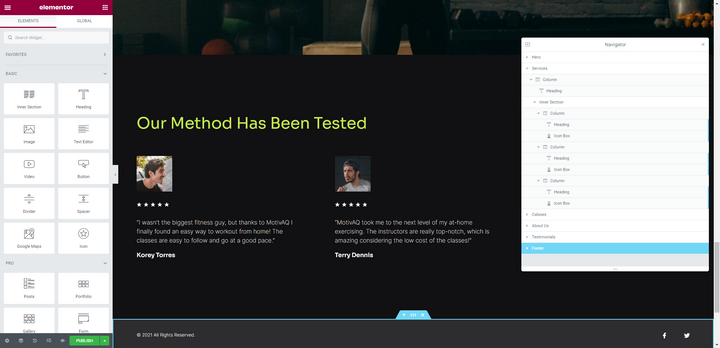
您也可以按住CMD或Ctrl和I立即在编辑器中打开它:

从这里,您可以查看页面上组件的细分,找到您要编辑的组件,甚至将其拖放到新位置。
启用响应模式(CMD / Ctrl + Shift + M)
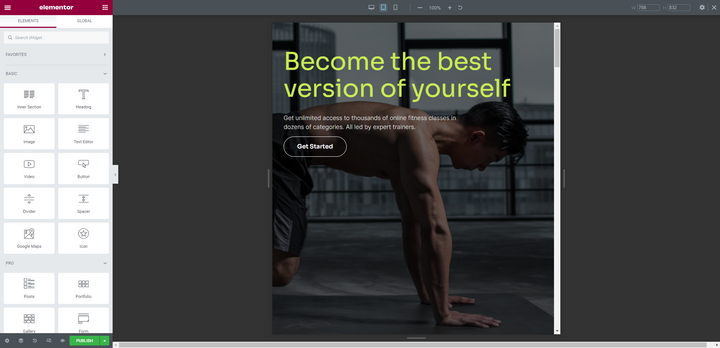
通常最好的做法是在创建网页设计时将其调整为平板电脑和移动屏幕,而不是保存响应式编辑以供最终使用。 要在 Elementor 中启用响应模式,您可以执行以下两项操作之一。
您可以单击底部工具栏中的右数第二个图标:

您还可以按住CMD或Ctrl以及Shift和M立即进入响应模式:

您将使用相同的键盘快捷键在桌面、平板电脑和移动视图之间切换。
提示 2:使用模板小部件添加和管理相同的块
构建一个包含多个页面的块的网站并不少见。 例如,它可以是号召性用语、推荐或联系表格块。
与其每次出现时都重新创建块,不如将块模板化,然后通过Template小部件将其添加到您的页面中:

设置它很容易。 首先,从 WordPress 的左侧面板转到模板>保存的模板。 选择Add New以创建新块。

在此示例中,我们已将库中的现有联系人块插入到新模板中:
命名并保存模板后,您现在可以使用模板小部件将块添加到您希望的任何页面:
这样做有很多好处。 首先,您不必花时间一遍又一遍地设计相同的组件。 其次,您只需要从模板中对块进行编辑,而不是逐一访问它出现的每个页面。
提示 3:使用复制所有内容来复制页面
开箱即用,WordPress 并不容易复制页面或帖子。 您可以使用一些插件来复制您的内容,但是当 Elementor 已经为您提供了功能时,为什么还要安装额外的插件呢?
这是如何做到的:
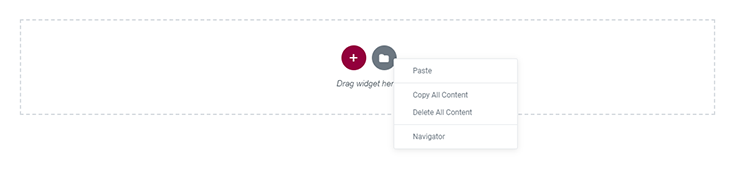
滚动到要复制的页面底部。 右键单击灰色文件夹,您将看到一个简短的选项列表:

选择复制所有内容。 您现在可以打开另一个页面并粘贴内容。 为此,请右键单击那里的灰色文件夹,然后选择Paste All Content 。
提示 4:使用动态链接功能创建智能链接
当您更改网站上通常链接到的页面的 slug 时,您会怎么做? 你有几个选择。
处理更新的内部链接的一种方法是创建重定向,以便遇到旧 URL 的用户自动重定向到新 URL。 这将要求您安装特殊插件或编辑 .htaccess 文件。
处理此问题的另一种方法是浏览您网站上的页面并逐个编辑它们——这适用于文本链接和按钮。 即使在较小的站点上,这也可能是一项非常乏味的任务。
更好的选择是使用 Elementor 的动态链接功能创建内部链接。 因此,您无需在小部件的设置中输入静态链接(即实际 URL),而是创建一个智能链接。
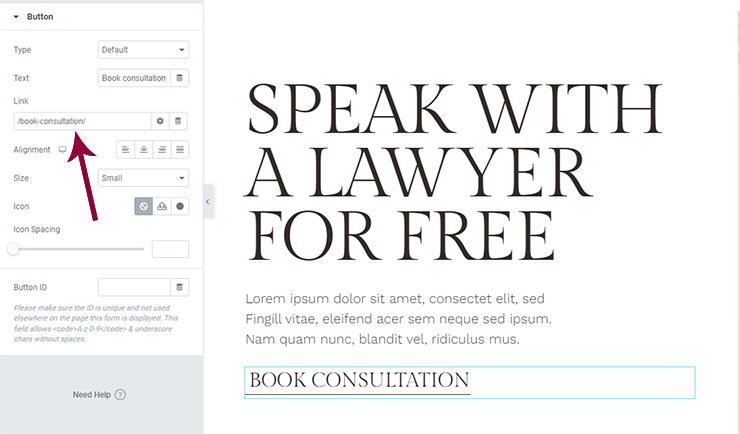
假设您有一个按钮指向您网站上的同一页面。 在本例中,我们要将其指向“图书咨询”:

在此屏幕截图中,您可以看到我们许多人习惯使用的静态链接。 但是,这就是我们遇到必须编程重定向或进行过多编辑以修复内部链接的问题。
相反,您要做的是将其设置为动态链接。
为此,请打开链接的元素(如本例中的按钮)。 转到链接字段,选择设置图标旁边的“动态标签”图标。 向下滚动到站点并选择内部 URL 。
再次单击链接字段,您将看到“设置”下拉菜单。 将类型设置为内容。 然后在搜索栏中搜索页面或帖子的名称:
选择要链接的内容并保存更改。 Elementor 将从那里拿走它。
提示 5:对全局颜色和字体进行排序以加快检索速度
能够在 WordPress 中设置全局颜色和字体已经在网页设计过程中节省了大量时间。 但是,Elementor 更进一步,允许您对自定义设置进行排序。
对于颜色:
您可能希望通过以下方式对全局颜色进行排序:
- 使用频率——使用最多的在顶部,使用最少的在底部
- 颜色集——比如你有按钮、悬停状态等的特定颜色。
- 按字母顺序 - 如果这样更容易找到您的自定义颜色
- 色调——如果你发现更整洁、更合乎逻辑的颜色排列更容易使用
要在 Elementor 中对颜色进行排序,请单击汉堡菜单图标,转到站点设置并选择全局颜色。
当您将鼠标悬停在每种颜色上时,您会看到 HEX 代码被拖放图标和垃圾桶图标所取代。 抓住拖放图标所在的颜色条,然后将其移动到新位置:
您还可以使用此工具添加和删除颜色。
对于字体:
即使您的网站只有两种或三种字体,您也可能有其他字体样式适用于网站上的不同元素——如 CTA、不同的标题级别、导航菜单、页脚文本等。 因此,您的全局字体可能也需要一些组织。
您可以按以下方式对字体进行排序:
- 使用频率——将最常用的放在更靠近顶部的位置
- 按字母顺序 - 如果有很多并且您认为按名称更容易找到它们
- 用例——将标题字体与文本字体分开分组
- 类型——按字体类型对它们进行分组,如衬线、无衬线等。
以与颜色相同的方式对字体进行排序和组织。 单击汉堡菜单图标并转到站点设置。 这一次,打开Global Fonts 。 然后,根据需要将字体拖放到位:
如果您在 Elementor 内部进行大量自定义工作,以及从头开始构建页面和块,这可以节省大量时间。
改变使用 Elementor 构建网站的效率
Elementor 充满了惊喜,不是吗? 就在您认为自己已经掌握了掌握此页面构建器所需的所有知识时,我们的专家会为您提供额外的提示和技巧,以帮助您比以往更快、更聪明地工作。
