优化登陆页面和促进转化的 11+ 个令人难以置信的技巧
已发表: 2021-12-24登陆页面是您放置所有重要产品信息并引导客户直接购买产品的地方。
着陆页优化使您能够降低客户获取成本、获得更多客户、最大限度地提高广告支出的价值并提高转化率。
虽然着陆页和转化之间存在显着关联,但我们都需要经常查看着陆页。 如果您的目标网页效果不佳,请通读以下优化目标网页和促进转化的技巧。 我们确信即使是简单的调整也是有益的。
1.使用一个主要字体系列
这是一个基本原则,你可以顺利地遵循。 Helvetica、Verdana、Arial、Roboto 等字体系列。 这些都是不同的字体,有不同的选项来添加斜体、粗体、半粗体等。在这里查看许多字体及其流行的配对。
为什么只需要使用一两个字体系列?
因为客户的眼睛总是希望在您的着陆页上的一堆内容中使用干净且不变的字体。 当人眼看到不同的字体时,他们必须再次适应那个字体,这会让他们感到疲倦。
因此,无论如何,您都应该坚持使用一种主要字体系列,以使您的客户专注于您展示的内容。

2.使用少于或等于三种主要颜色
除了有限的字体系列,我们建议您在着陆页中最多使用三种主要颜色。 在一页上使用太多颜色的事实使外观不那么专业。 在许多情况下,在一个折叠处添加太多不同颜色的块会使您的页面用户对他们应该点击哪里以及应该执行什么操作感到困惑。
此外,您必须在着陆页上为每种主要颜色分配一个角色。 例如:
- 为 CTA 等重要按钮选择一种颜色,该颜色是使 CTA 脱颖而出的强烈颜色。
- 尝试为页面上的每个重要部分使用对比色,以便客户可以轻松地在您的目标网页上找到相关部分。

因为客户对您页面上的导航过程没有太多耐心,所以要珍惜时间并巧妙地使用颜色。
3.利用图像的力量
您现在可以检查您的目标网页并问自己这个问题:上面使用的这些图像是否相关或有意义? 如果答案是否定的,请尽快更改。
因为人眼可以比文本更快地识别图像,所以使用的图像应该是您想要销售的产品或服务的视觉示例,或者说出您想要传递的信息。 例如:
- 如果您卖衣服,请考虑包括目标客户在图像中的生活方式。
- 如果您为退休人员销售保险,请考虑一张图片,包括您的客户无忧无虑的未来,例如一位老人在湖边钓鱼,这是一个和平、梦幻但有效的信息。
那么现在就开始就您的品牌信息集思广益,并在您的目标网页上使用有用的图片!

4. 为负空间腾出空间
“物体周围的空间越白,就越容易被它吸引”
空白或负空间是您在着陆页上没有内容而留空的区域,它可以让客户休息眼睛并花时间来消费您的内容。
在以用户体验为优先的设计领域,留白被认为是吸引注意力的有用工具。 对象密度的下降使客户注意到您希望他们关注的元素。
利用着陆页上的负空间的最佳实践之一是将此策略用于需要“所有人的目光”的号召性用语部分。 在浏览了一堆信息之后,给客户提供空间来慢慢“吸收”你的信息并做出正确的决定是个好主意。

因此,利用空白来摆脱不必要的信息并引导客户采取最终行动,您将看到积极的结果。
5. 包括以利益为中心的标题
这个提示似乎很明显,每个营销人员都已经在他们的目标网页上实施了,然而,事实证明了相反的观点。
我们可能都承认我们需要谈论好处,但有时我们并没有真正了解客户需要什么。
人们只花时间阅读关于自己的信息,不多也不少。
一个有吸引力的标题直截了当,它的责任是在第一时间抓住客户的注意力。 只有当您通过头条新闻引起他们的注意时,您才能继续解释您的产品的功能。
关于如何制作有吸引力的标题,以下是一些重要标准:
- 当客户选择使用您的品牌时,将您的产品功能转变为对客户问题的影响。
- 消除用于测试观众可读性的令人困惑的单词。 如果您发现找到传达正确信息的正确标题具有挑战性,我们的建议是站在客户的立场上,然后您将正确命名这些好处。
- 正确的信息将使客户在您的网站上发现更多信息。 他们在您的页面上停留的时间越长,他们向您购买的机会就越大。
如果您已经制作了吸引人的标题和副标题,那么在很多情况下,客户可以完全被他们说服,接下来的行动将很快而轻松地到来。
6.添加更多有价值的视频
Neil Patel 在他的博客文章中提到视频转换非常疯狂。 与图像和文本相比,视频能够更快、更有效地传递信息。 它还带来了真实和高品质的感觉,因为它包含了许多难以伪造的元素。 此外,视频可以让您的客户在着陆页上停留更长时间,这有利于 SEO 结果。 视频可以成为以下类型内容的强大武器:
- 解释产品的特点
- 唤起情绪
- 客户评价
关于“解释产品特性”视频,如果你想描述你的产品特性,试着用清晰明了的线索形象化,并用例子来放大产品的实际使用。
此外,利用视频中的语音来解释模棱两可的术语,使视频更易于观看。 让您的客户以放松的状态观看视频,而不是强迫他们观看视频以了解您的品牌。
例如,Neil Patel 和他的团队试图解释 Crazy Egg 的陌生产品,他们将公司背景和产品特性的所有信息都包含在一个 2.5 分钟长的图形视频中。 该视频随后帮助 Crazy Egg 将转化率提高了 64%。
至于唤起情感的视频,我们可以举出一些例子,例如喜悦、自豪、娱乐、恐惧、自豪、惊讶、感情、不确定性等。如果您考虑在视频中加入情感,那么是的,是时候开始实施该策略。
您必须考虑哪种类型的情感将有助于推动您的目标网页上的操作,以及它如何能够与您的客户对产品的需求产生共鸣。 因为在很多情况下,情感会成为客户采取行动的最强动力,那么您就不会想错过这个机会。
关于视频推荐,由于真实的方面,它们极大地增强了推荐的力量。 客户总是可以与像他们自己一样的人联系。 如果他们在屏幕上看到可信的、真实的见证,他们经历了同样的事情,并且自己找到了解决方案,那么这个解决方案就是合理的。
无论您是 B2B 还是 B2C 企业,您的客户都希望他们可以复制实际成功的案例来解决他们当前的问题。 这将对您的目标网页的转化有很大帮助。
7. 通过信任指标增加信任
信任问题一直是许多电子商务商店所有者的麻烦。 通过信任指标增加信任是登录页面构建的必备策略。 如果您尚未将这些元素添加到您的着陆页,请立即查看并进行更改。
有七个关键的信任指标可以转换:
- 推荐:来自代表您兜售您的产品的高度满意的客户的书面报价(尽管有时是视频形式)。

- 商业奖项:激励客户选择您的品牌而不是其他品牌并获得员工认可的有影响力的元素
- 产品评论:客户对品牌产品的实际体验进行评论,帮助您的商店获得更多反馈并改善更好的服务。
- 购物证书:添加 SSL 证书,以保护客户的重要资产,例如信用卡交易、数据传输和登录,最近正在成为保护社交媒体网站浏览的标准
- 多种运输方式:高效的运输能力是电子商务世纪不可或缺的一部分,客户需要可信赖和及时的物流。 提供多种运输选项对于电子商务商店来说是一个巨大的优势。
- 退货方便:网购者信任产品的视频或图片,因此您需要确保他们在产品出现问题时可以退货。
- 客户支持:可用的电话、电子邮件或实时聊天可立即处理客户的查询、问题或投诉。
上面的所有信任指标对于登陆页面都至关重要。 它们既可以培养对客户的信任,又可以加强您的品牌与忠实客户之间的关系。 无论如何,它们都会带来更高的转化率。
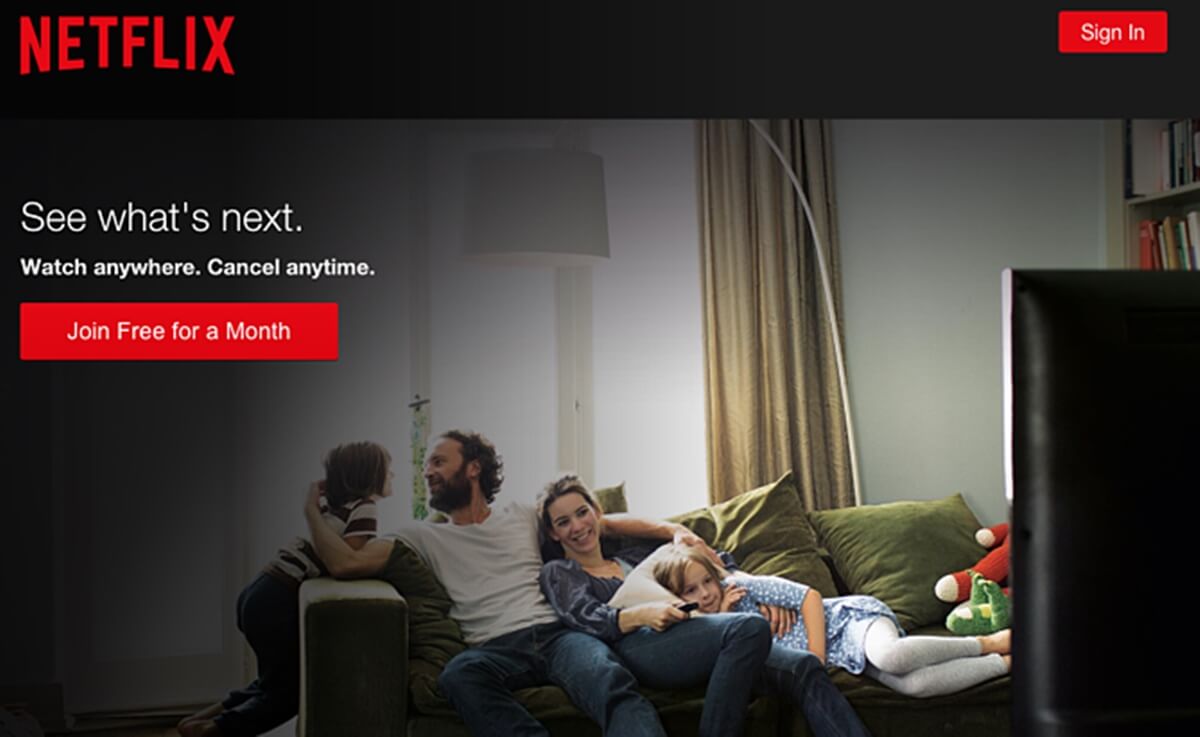
8.匹配广告内容和登陆页面
一个企业有多个广告聚集在互联网上,如电子报纸、谷歌搜索页面、facebook、twitter、linkedin等。 因此,预期的流程将是您的客户已经对广告内容感兴趣,他们点击广告以获得一些有用的信息并采取进一步的行动来完成他们的旅程,您将受益。

看看这段旅程,广告和登陆页面之间的内容/消息匹配的重要性肯定是不可否认的。 那么具体应该怎么做呢? 看看这里。
我们需要在广告和着陆页之间匹配几个元素,它们是:
- 语境
- 设计
- 信息
- ETC
例如,就上下文而言,您的广告告诉客户您的公司已成功发展的消息。 然后,当他们被重定向到登录页面时,请确保它提到了有关新产品的一些基础信息,而不仅仅是产品本身的功能和联系表或 CTA。
关于设计,请确保您具有相同的广告样式和着陆页样式。
关于信息,请尝试解释/回答/澄清您在广告中包含的信息,以免受众在点击广告后对他们获得的信息感到困惑。
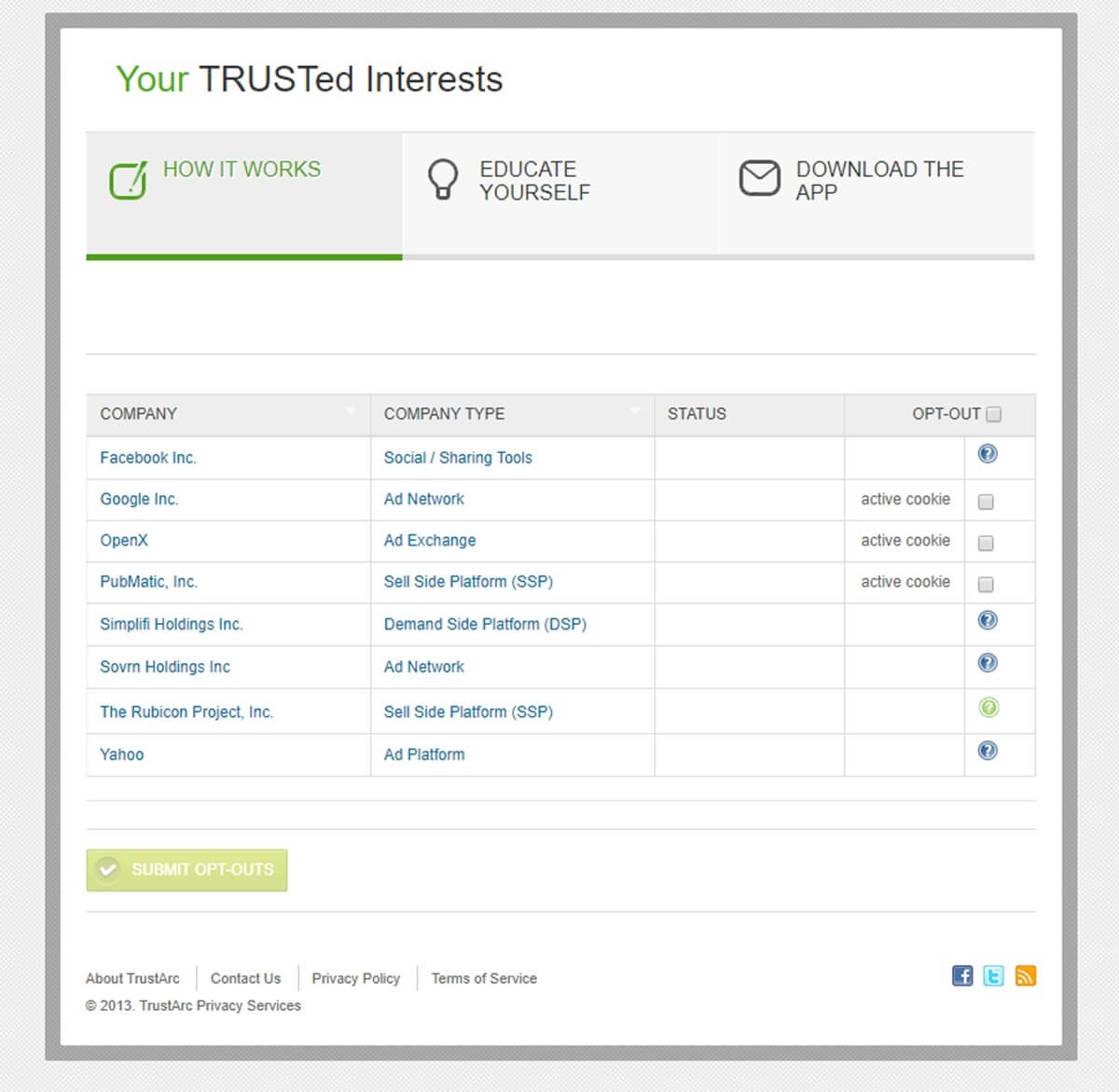
看看这个不匹配的例子:

在广告中,我们看到了一个很有前途的策略,可以帮助企业衡量用户激活,“获取电子书”CTA 可能会立即让我们点击它来发现有趣的信息。 但是,当转到登录页面时,我们看到的是:

没有指导的无聊形式。 我们几乎看不到任何与产品策略或用户激活相关的东西。 这不仅仅是观众在眨眼间点击浏览器按钮的失败。
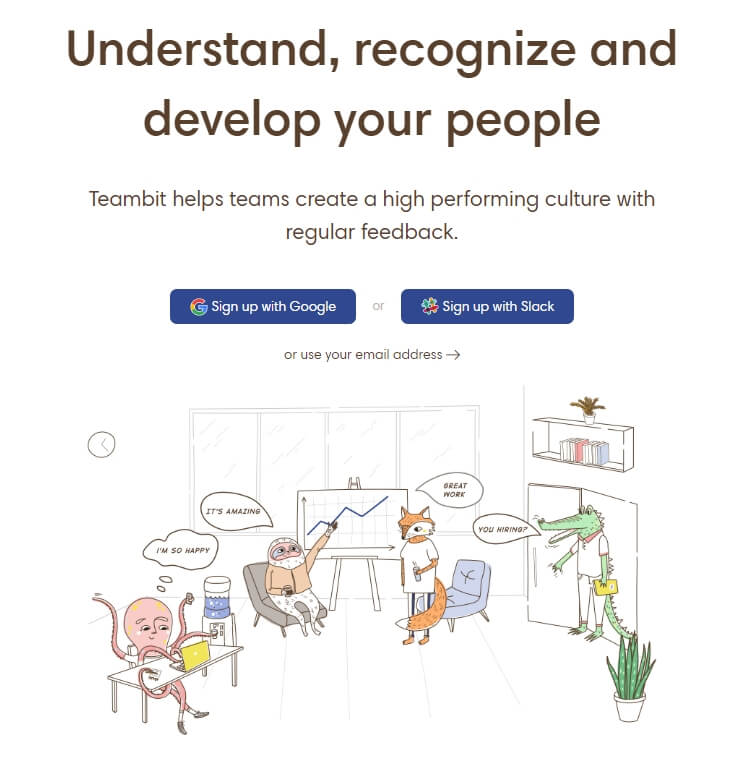
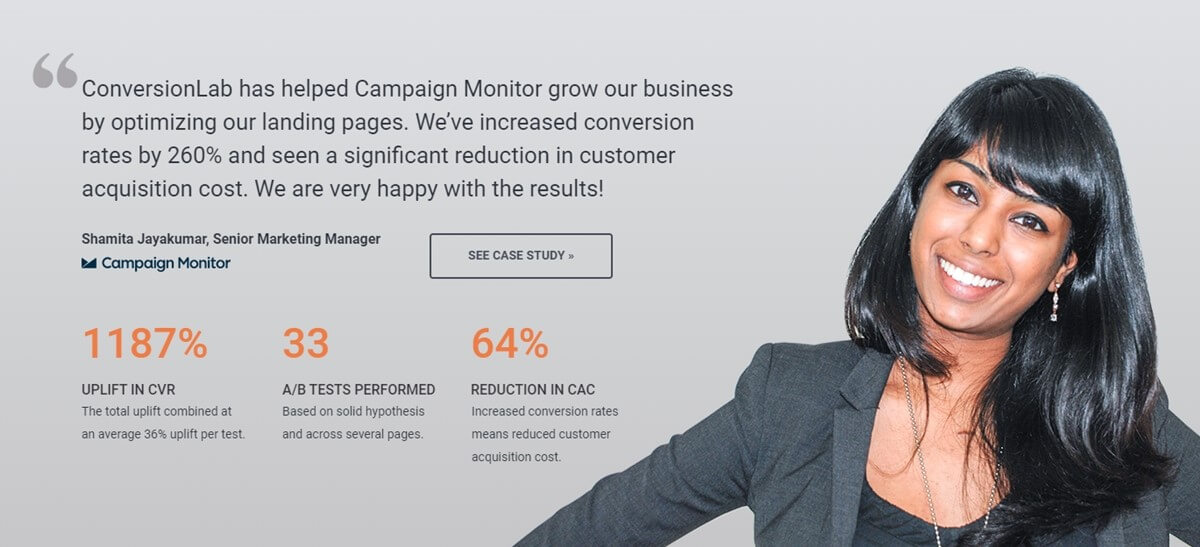
所以,看看这个很好匹配的例子。

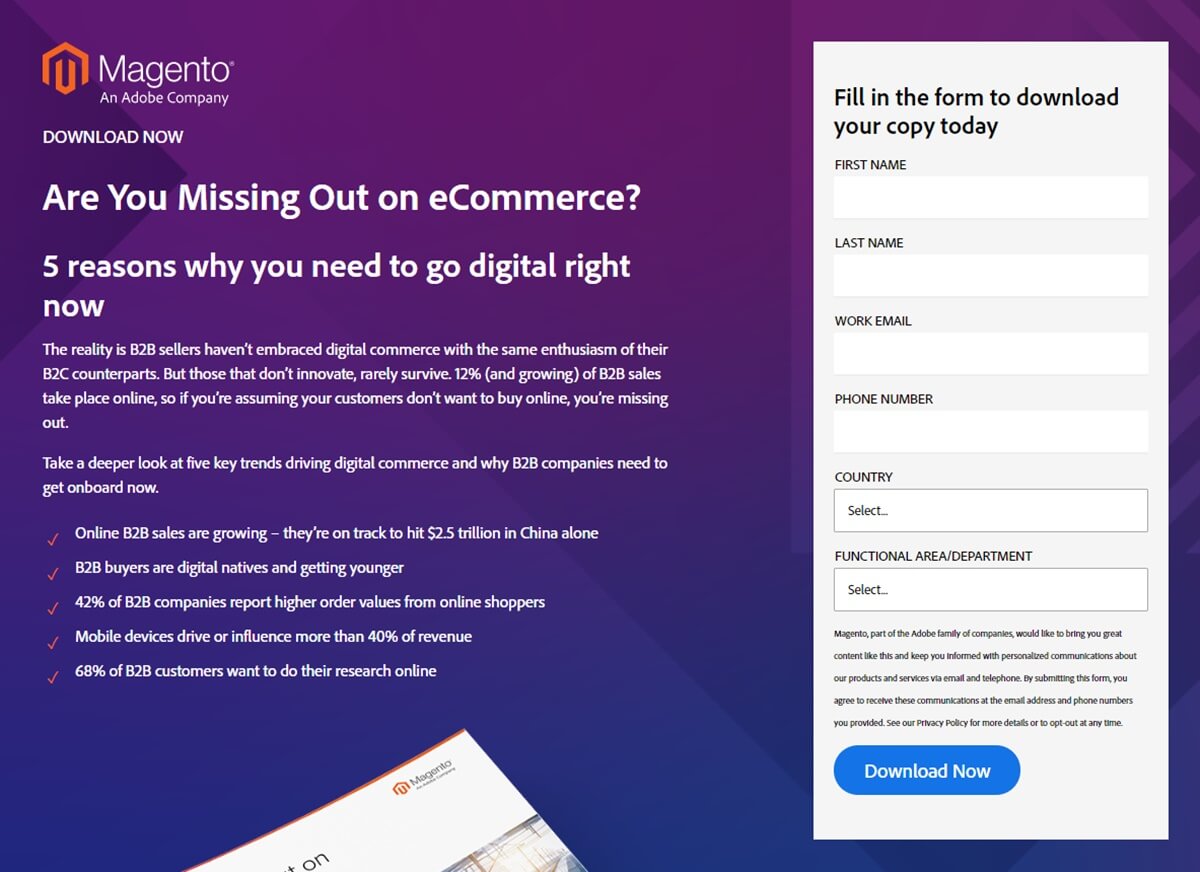
该广告直接向受众提出一个问题,作为目前所有企业都关心的问题。 这是登陆页面。

此登陆页面包括:
- 简短的上下文
- 直截了当的回答
- 获取文件的表格
虽然着陆页看起来很简单,但它仍然通过简洁的内容和他们需要执行的下一步操作的指南来满足观众。 它给出了广告上问题的答案,提供了提出问题的上下文,并引导观众下一步开始探索
一个高效的着陆页可以防止高跳出率、浪费的点击和低转化率。 因此,请确保您没有通过广告将钱扔出窗外。
9. 制定以行动为导向的号召性用语
大多数情况下,CTA 将通过其对比色和大小来识别。 通常,为了最大化它的磁性,我们将它添加到一个按钮上。 此按钮的作用是促使客户立即单击它以进行所需的操作。
首先,动作要高度具体,但要足够励志才能赢得人心。 您可能想摆脱这些无聊的 CTA,例如“立即点击”、“现在”或“立即联系我们”。 不要使用这些短语,而是尝试使用更友好的词,例如“去/发现/探索 X”,或者包括购买产品的鼓舞人心的优点,例如,“加快结账流程”或“消除购物车放弃率”现在”、“让我们向您发送详细计划”、“开始免费试用”等。具有行动导向的 CTA 方法的有价值的信息将吸引客户更快地做出最终行动。

其次,你不应该在长长的着陆页上只使用一个 CTA 。 有时您不知道着陆页的哪个部分会首先成功说服客户。 受众的阅读习惯不同,着陆页上的每个主题都可以因个人关注而吸引一定数量的客户。 CTA 的数量取决于您的目标网页内容的结构。 如果你的内容很简单,一个 CTA 就可以了,但如果你的目标网页加载了信息,请确保在这里和那里放置 CTA。
最后,许多网站使用的另一个有用策略是制造稀缺感。 例如,限制特价商品的数量可以成为任何时候任何品牌的有效策略。 这种刻意的稀缺性会影响客户对产品价值的看法,促使他们在决策过程中消除犹豫。
10. A/B 测试
自然,如果您想知道着陆页的变化是好是坏,您可以比较两个版本之间的表现数字。 您如何一次完成这项工作并获得最有效的结果?
A/B 测试旨在带来解决方案。 在 A/B 测试中,您获取网页或应用程序屏幕并更改其元素以创建同一页面的第二个版本。 这种修改可以像单个标题或按钮一样简单,也可以是对页面的完全重新设计。 然后,一半的流量显示页面的原始版本(称为控件),一半显示页面的修改版本(变体)。
以下是 A/b 测试工具都敦促品牌在着陆页上进行测试的元素:
- 标题和文案
- CTA
- 图片、音频和视频
- 主题行
- 内容深度
- 产品说明
- 社会证明
A/B 测试允许您在收集结果数据的同时仔细更改您的用户体验。 您可以了解网页上的元素为何会影响客户的行为。 然后你可能会被证明是错误的——你对最佳优化的看法可以通过 A/B 测试被证明是错误的。
11.优化搜索引擎优化登陆页面
无论您如何练习上述所有策略,都可能无法保证转换。
什么导致转换?
这是正确的流量,这意味着针对正确的受众。
如何定位正确的受众?
答案是您必须执行一系列操作以使您的目标网页对 SEO 友好。
我们都知道有一种免费的方式来推广您的着陆页,即 Google 有机搜索结果。 而且,如果您想确保您的目标网页同时针对正确但丰富的受众群体,您必须至少让 Google 算法将您的页面显示在目标客户面前的一个好位置。
因此,这里有一些在 SEO 方面对您的目标网页至关重要的最佳实践。
- 内容:创建相关和有用的内容,知道你在给谁写信,写信来解决客户的问题。
- 图片:使用相关且高质量的图片。 考虑图像的格式和大小,以确保它们对于网站来说不会太重,否则会导致页面加载速度慢
- 关键字:确定正确的关键字并将它们战略性地放置在目标网页的内容中。 这对于需要满足正确受众的页面非常重要。 尝试列出客户打算用来查找您的产品的长尾关键词。
- 标题标签:它是在搜索结果页面和浏览器选项卡上显示的名称。 使其具有吸引力以鼓励点击。 在标题标签中包含重要关键字也是告知搜索者和受众有关页面内容的一种方式
- 元描述:将重要的关键字放在标题标签下的简短描述中,让搜索者简要了解您页面上的内容
- 图片的替代文字:为着陆页上的所有图片创建替代文字也有助于更好地描述页面的内容。
- 页面加载速度:40% 的人放弃加载时间超过 3 秒的网站。 然后使用 Google PageSpeed Insights 检查您的网站速度并根据需要进行改进。
- 反向链接:谷歌总是非常重视从其他页面链接到的页面。 因此,如果您可以保护您的反向链接并通过有影响力的网站发展它们,您的网站可以更轻松地获得更好的位置。
- 布局和格式:提供清晰的结构和管理良好的内容格式将帮助搜索者更好地“理解”您的页面。
- 移动响应:影响着陆页排名的最重要因素之一。 确保您已合并适应所有设备查看的响应式图像。
这篇文章中列出了一些非常有用的工具及其指导,可以让您继续优化着陆页的 SEO。
12.确保响应式登陆页面
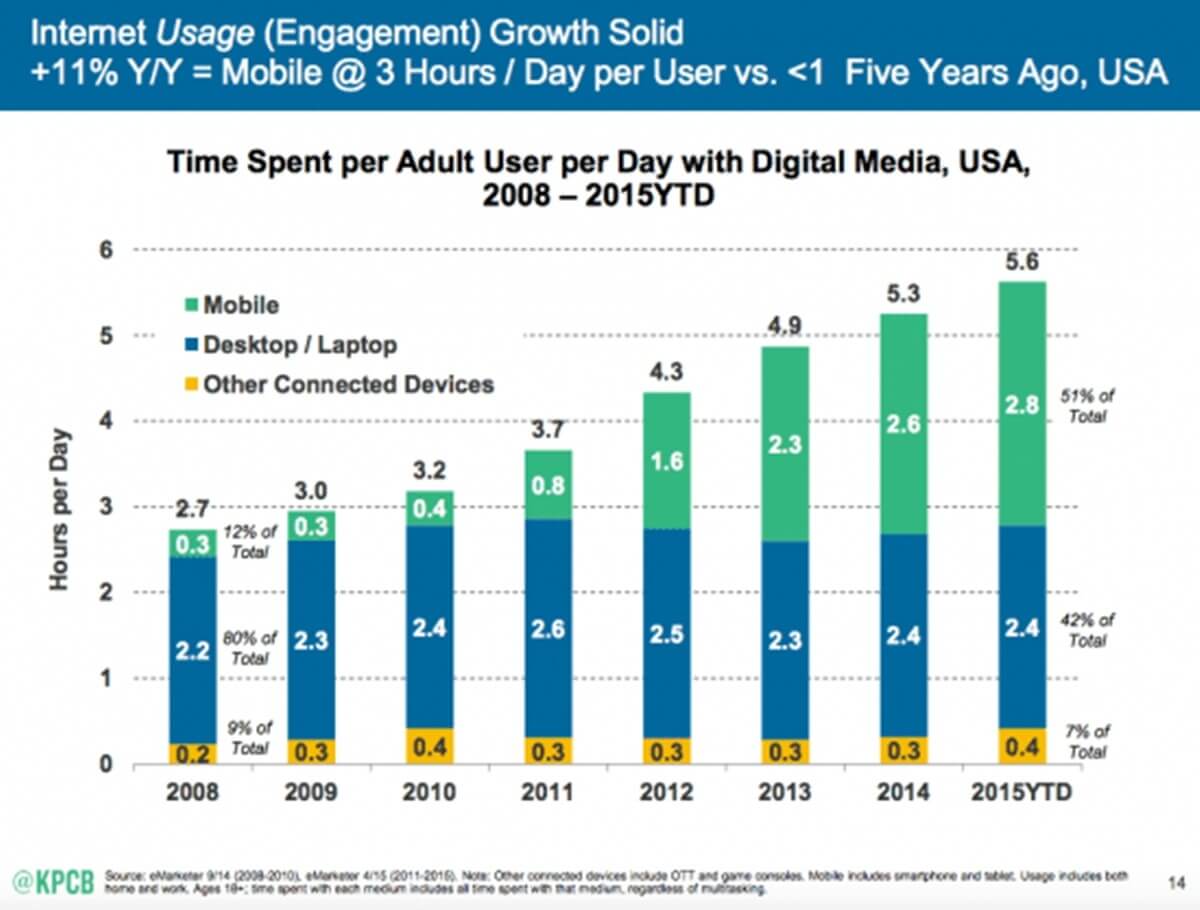
客户可以通过任何设备访问您的登录页面。 虽然访问者要花很多钱,但您不会因为响应不佳的着陆页而只放弃一个访问者。 那么什么是响应式网页设计?
“响应式网页设计是一种建议设计和开发应根据屏幕尺寸、平台和方向响应用户行为和环境的方法。”

看上面的报告,你可以看到多屏用户的时代已经到来,你不能仅仅因为设计就放弃你的用户。

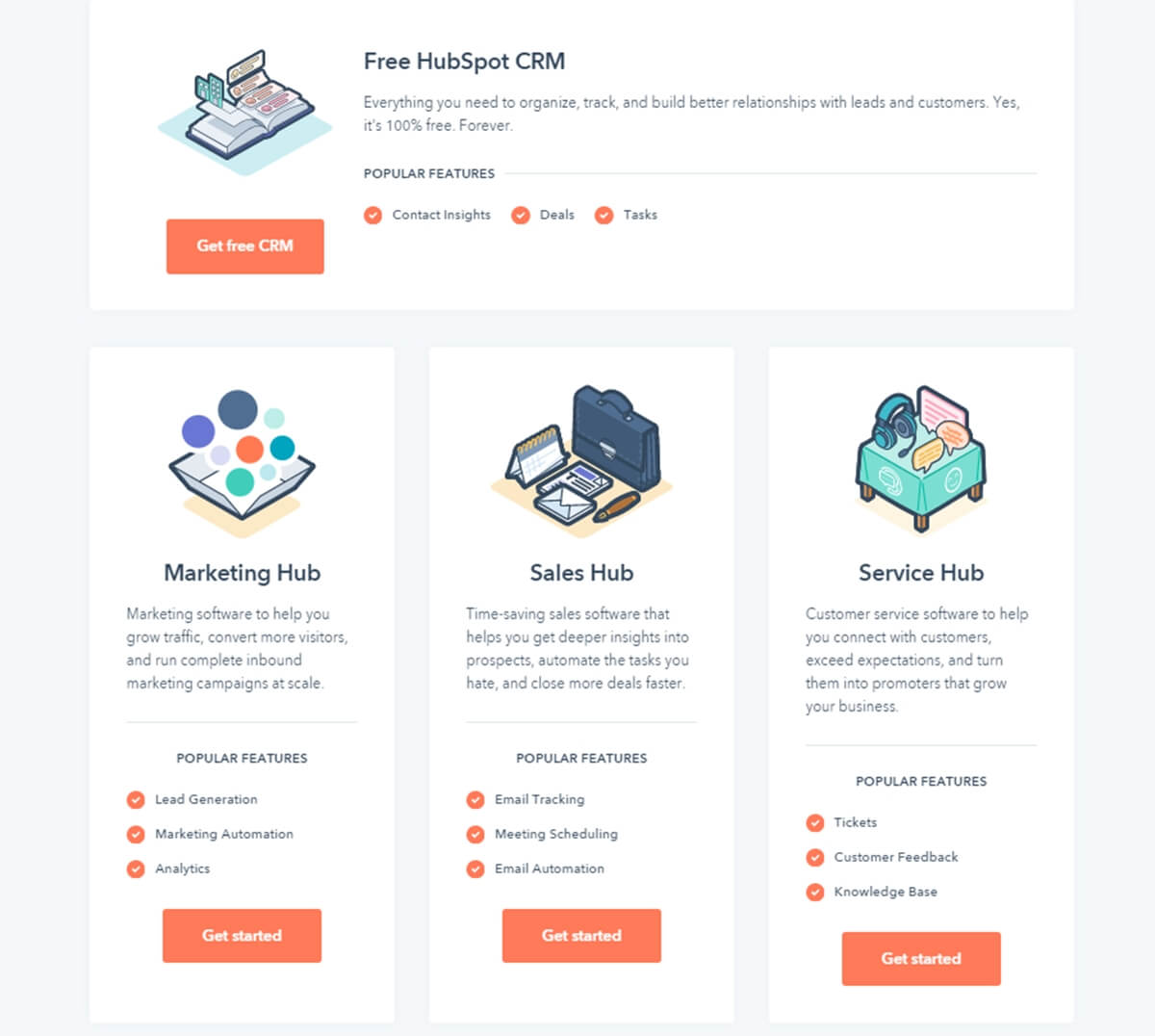
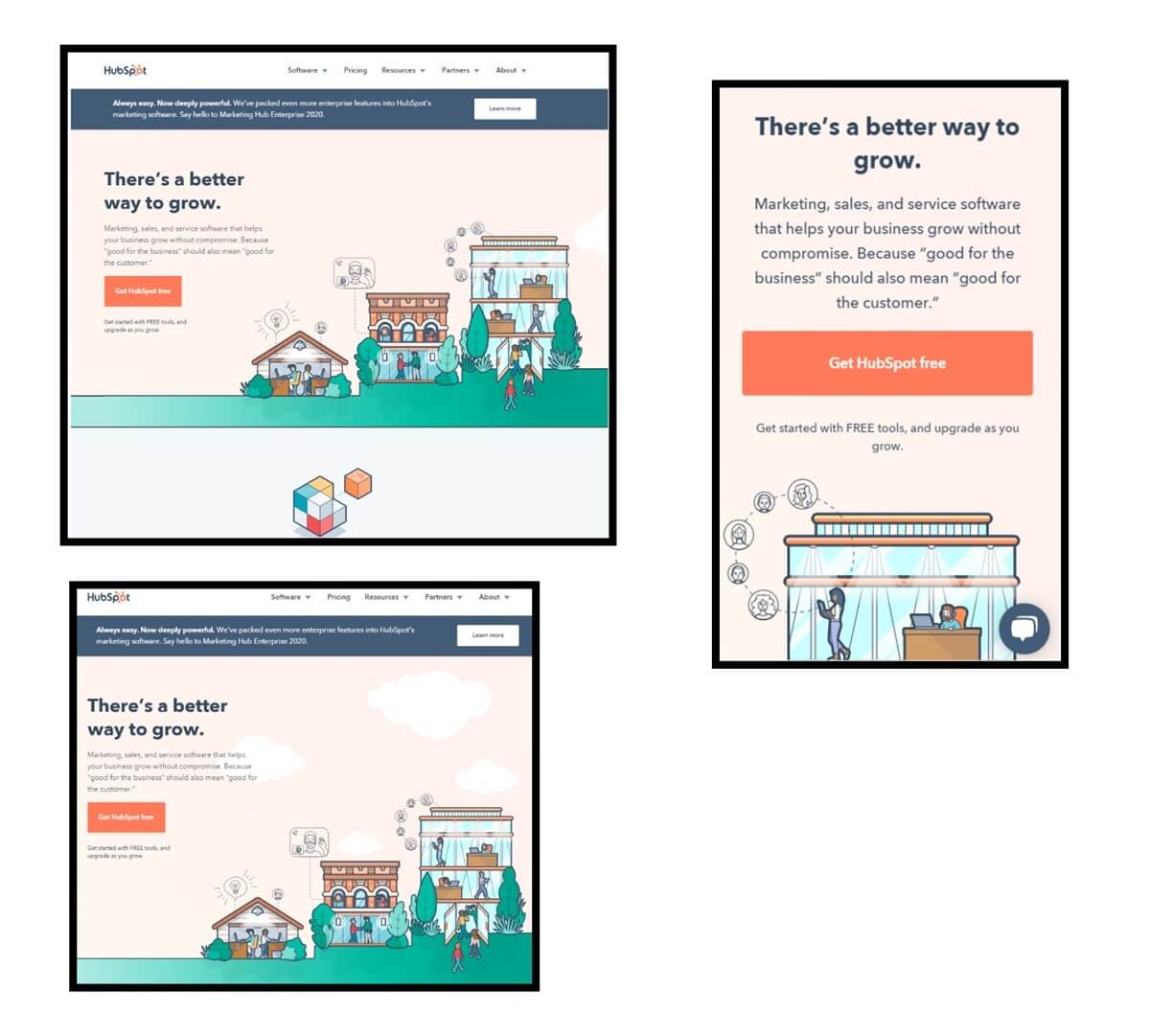
Hubspot 登陆页面的这个示例可以清楚地向您展示响应式登陆页面的工作原理,您应该将其直接合并到您的登陆页面以提高转化率。
摘要
升级登陆页面的工作将定期进行,直到您获得最佳效果。 花点时间进行调整,然后测试修改是否对您的转化产生了积极的影响。 我们在这里为您提供有用的提示,以优化着陆页和提高转化率。 如果您发现目标网页的性能发生了积极变化,请不要忘记在评论框中告知我们!
