Thrive Architect vs Elementor Pro:哪个是更好的页面构建器插件?
已发表: 2019-08-01Thrive Architect 和 Elementor Pro 是两个最受欢迎的 WordPress高级页面构建器插件。 这些插件在超过 50 万个网站上共同使用,使任何人都可以轻松设计有吸引力的、高性能的 WordPress 网站,而无需编码技能。
在这篇文章中,我将比较 Thrive Architect 和 Elementor Pro ,以便您了解哪个(如果有)插件适合您。
每个插件将根据其界面和编辑体验、可用模板和元素的类型、对WordPress 速度的影响、总成本和支持选项进行评判。
只是为了找点乐子,你能猜出我是用哪个插件来创建这篇文章的吗? 一路上有几条线索,你会在最后找到答案(不要作弊!)。
你好!
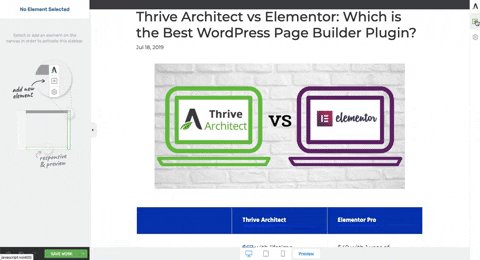
 |  | |
|---|---|---|
价格(单站点许可) | 97 美元,1 年更新 | 49 美元,1 年更新 |
在多少个网站上使用(2019 年 7 月) | 240,711 | 396,166 |
拖放编辑 | ||
预先设计的登陆页面模板 | 439 | 141 |
自定义模板 | ||
提供免费版本 | ||
响应式设计 | ||
元素/小部件 | 42 | 76 |
所见即所得的前端编辑 | ||
兼容 Woocommerce | ||
自定义表格 | ||
自定义表格 | ||
全局小部件 | ||
主题设计师 | ||
客户支持 | 1年无限制 | 24/7 为期 1 年 |
更新 | 无限,永远 | 1年 |
速度 | 比 Elementor Pro 更快 | 比 Thrive Architect 慢 |
为什么我有资格比较这些插件
自 2013 年以来,我一直在使用 WordPress 设计和运行我自己和客户的网站,并且我购买并使用了 Thrive Architect 和 Elementor Pro。
这两个插件现在都在我的 WordPress 仪表板上处于活动状态:


全面披露:我使用 Thrive Architect(自 2015 年以来)比 Elementor Pro(自 2018 年以来)有更多的经验,而且它一直是我最喜欢的可视化编辑器有一段时间了。
这是我的两个插件的管理仪表板:

我的 Thrive Architect 发票。 当我在 2015 年购买该插件时,它被称为 Thrive Content Builder。 而且它仍然可以获得免费更新(稍后会详细介绍)

我的 Elementor Pro 帐户仪表板。 不,您看不到我的许可证密钥!
为了公平审查,我对这两个插件都设置了相同的测试标准。
评判标准
我将比较和审查的主要领域是:
第一件事:Thrive Architect 和 Elementor Pro 非常相似
说真的,我们不是在这里比较苹果和橘子。 更像是不同品种的苹果。
正如我在最好的 WordPress 页面构建器插件概要中所写的那样,Elementor 和 Thrive Architect 在功能和可用性方面都非常相似。 与其他可用的插件(免费和高级)相比,它们都是一流的。

在 Thrive Architect 和 Elementor 中编辑帖子是一个类似的过程 - 首先单击帖子仪表板中的按钮
也就是说,如果您只是浏览销售页面,您可能无法注意到这两个插件之间的几个关键差异。
哪个插件有最好的前端编辑体验?
这两个插件都有一个非常相似的前端编辑侧边栏。
但是Elementor 有一个用于添加新小部件和配置所选小部件的侧边栏布局,而Thrive Architect 有两个侧边栏:一个用于新小部件,一个用于进行编辑。
在实践中:它看起来像这样:

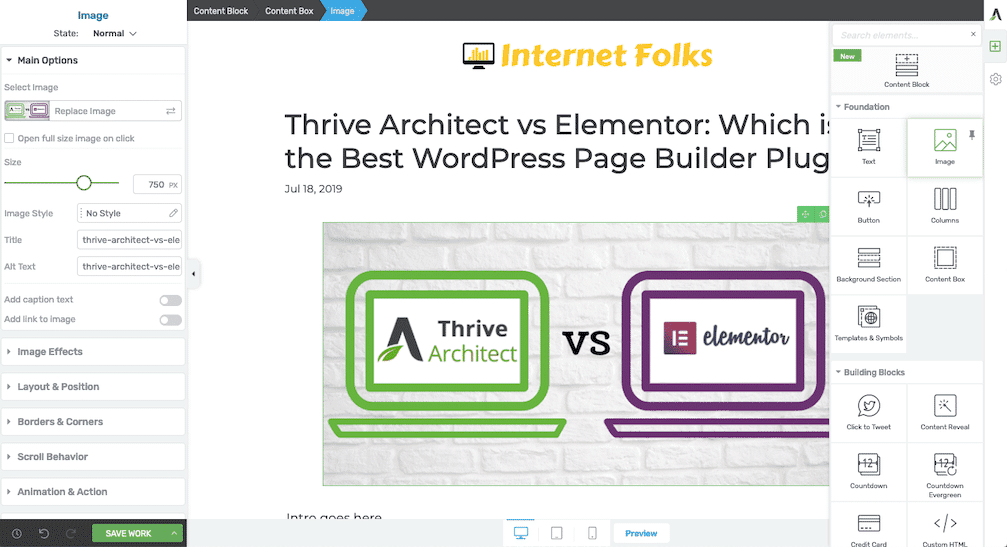
Elementor 前端编辑器,左侧有单个侧边栏

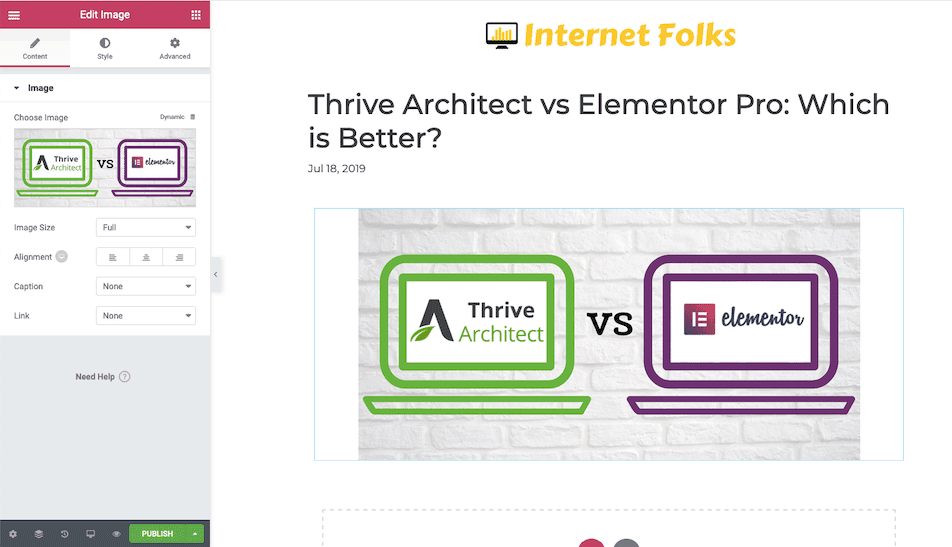
带有 2 个侧边栏的 Thrive Architect 前端编辑器 - 右侧用于添加新元素,左侧用于配置
值得一提的是,当您在页面上进行编辑时,Thrive 的右侧边栏会自动隐藏,因此不会妨碍您。
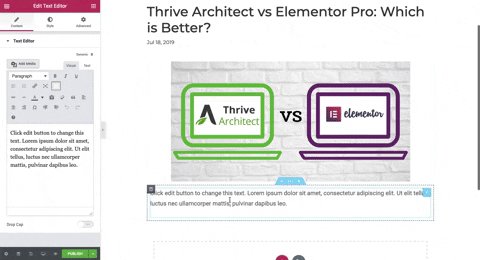
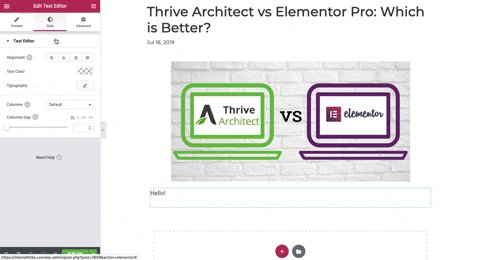
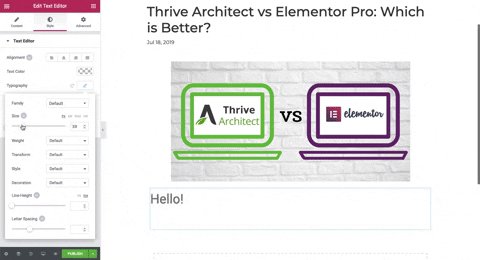
为了让您了解添加编辑新元素需要多少次点击,看看我如何在两个编辑器中添加单行文本:

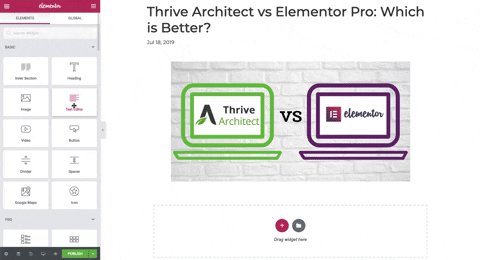
在 Elementor Pro 中添加和调整文本大小
仅从 GIF 就很难判断,但是在 Thrive Architect(下)中添加文本框和调整文本大小需要 8 秒,但在 Elementor(上)中几乎需要 12 秒。 延迟之所以出现,是因为我必须单击编辑选项,而在选择元素时,Thrive会自动在左侧打开编辑器。

在 Thrive Architect 中添加和调整文本大小
请注意 Thrive 的右侧边栏在不使用时是如何自动隐藏的? 就个人而言,我认为巧妙地使用 2 个侧边栏使 Thrive Architect 更加高效,并且编辑内容明显更快。
另一方面,我更喜欢 Elementor 的简约设计和更现代的编辑窗格。 还有一个有用的功能,您可以通过鼠标右键单击执行一些任务(如删除元素)。
也就是说,我将宣布 Thrive 成为这一轮的获胜者,因为从前端添加元素和配置它们更加容易和快捷。
最佳前端编辑体验:Thrive Architect
更快的页面编辑体验和直观的双侧边栏系统
模板和元素
一个好的页面构建器插件必须具有一系列预先设计的模板和元素,可以拖放和自定义。 节省时间和快速跟踪设计专业知识是视觉编辑器的主要卖点之一。
那么 Thrive Architect 和 Elementor Pro 在小部件选择和预先设计的模板方面如何比较?
模板、元素和小部件之间有什么区别?
模板或内容模板是针对特定页面(如销售页面甚至主页)的完全设计的登录页面。 页面模板一起使用多个元素,使您可以轻松配置有吸引力的页面,而无需从头开始构建。
元素和小部件是每个页面的独立构建块。 例如,您可以将文本元素拖到页面上以添加文本,或使用图像元素添加图像。
最佳登陆页面模板:Thrive vs Elementor
根据销售页面, Thrive Architect 有 276 个内容模板,而Elementor Pro 有 300 多个模板。 那里没有太大区别。
但仅数量并不能说明质量。 让我们看看模板的范围以及它们的实际外观。
在两个插件中使用内容模板的体验完全不同。 我将在下面介绍两者。
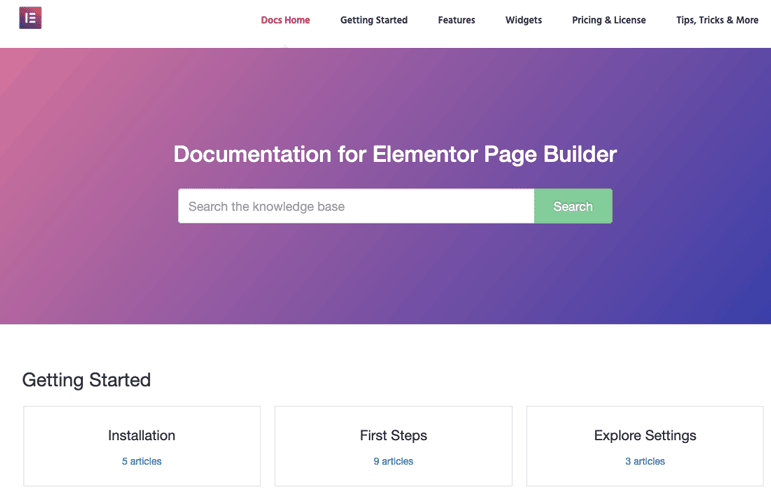
如何使用 Elementor Pro 的内容模板
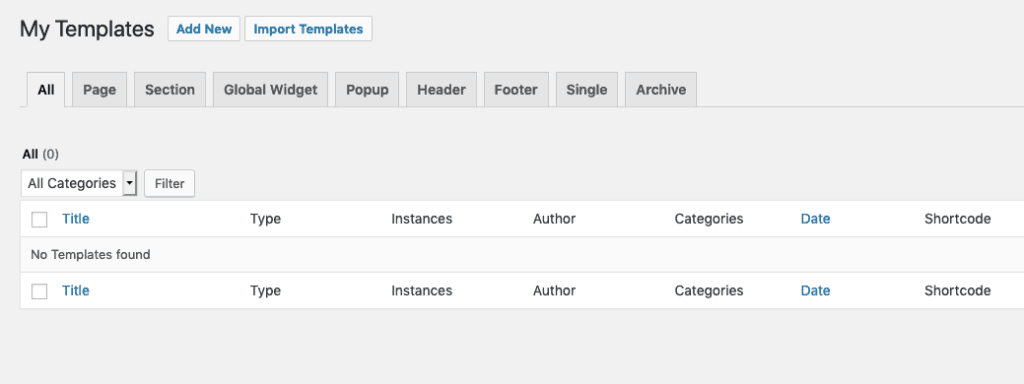
您可以通过进入模板菜单从 WordPress 仪表板侧边栏访问 Elementor 的内容库。

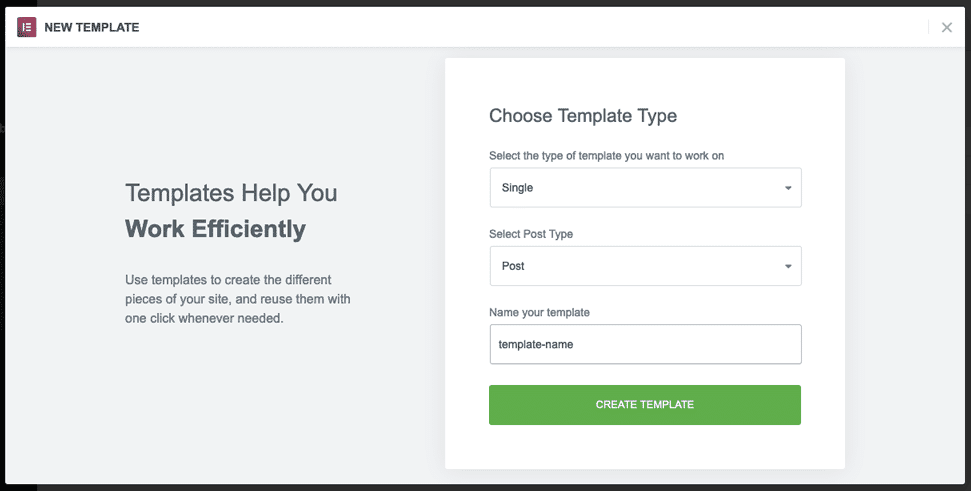
从模板仪表板,您可以根据需要添加新模板(例如帖子、页面或存档)。

这些模板也可以构成您的 WordPress 主题的基础(请参阅下面有关 Elementor 主题构建器功能的更多信息)。

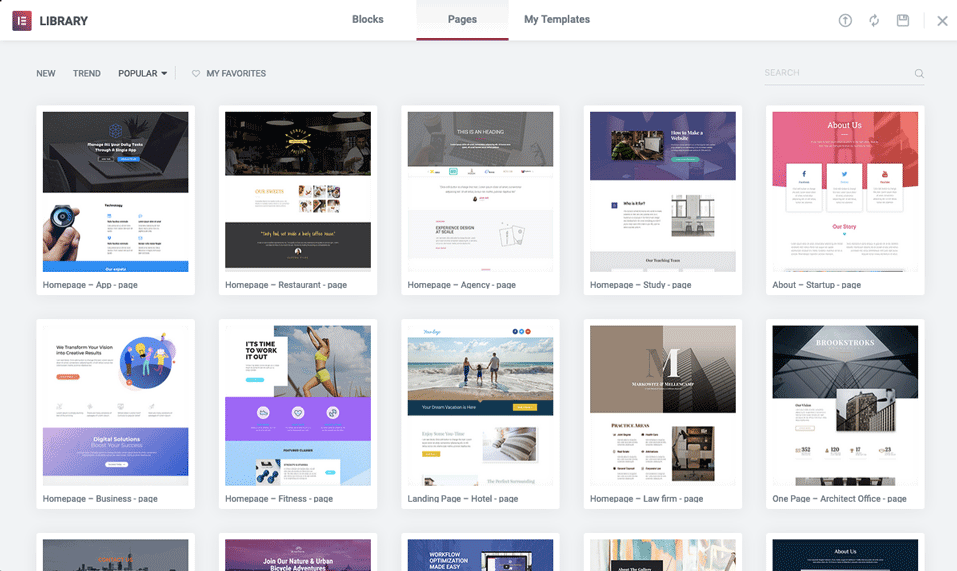
在 Elementor Pro 模板库中,我统计了141 个页面模板,但也有很多他们称之为“块”的模板。 这些不是完整的页面模板,但您可以将它们放在一起并保存您自己的自定义模板。

选择模板后,您将进入 Elementor 编辑窗口,您可以在其中使用普通界面对其进行自定义。
您还可以从编辑器中单击文件夹图标来访问模板库。

如何使用 Thrive Architect 的内容模板
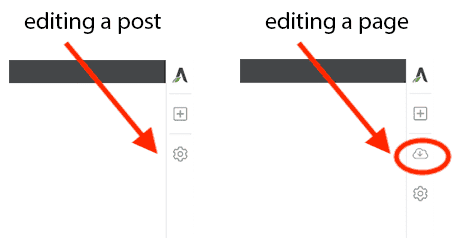
从主编辑界面访问完整的 Thrive 登录页面模板要容易得多。 但是有一个限制。 您只能在 WordPress 页面上使用模板,而不是帖子。 此外,您不能将模板用作 WordPress 主题设计的一部分。

要访问登录页面模板,请添加一个新页面并启动 Thrive Architect。
您会在启动模板选择器的右侧编辑列上注意到一个附加图标。

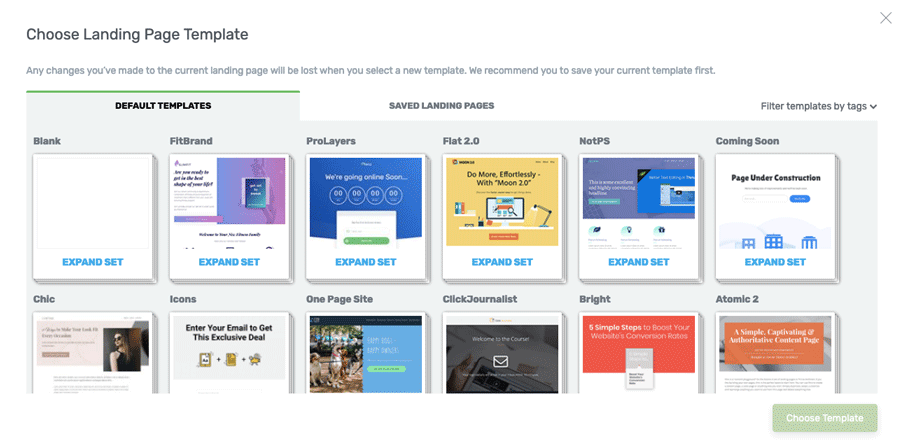
单击模板图标(由于某种原因,它是一个带有向下箭头的云)后,您可以浏览默认登录页面模板。


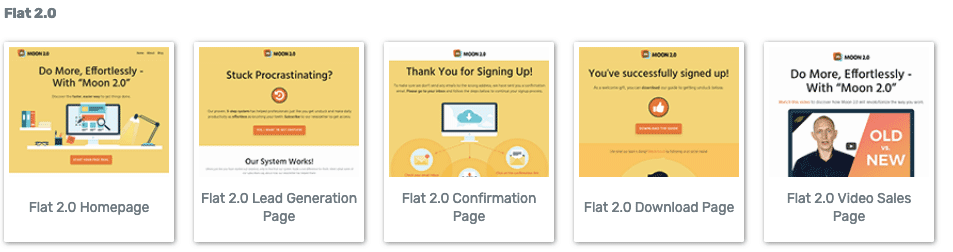
每个模板都按样式分组,单击页面样式将显示可用的模板。

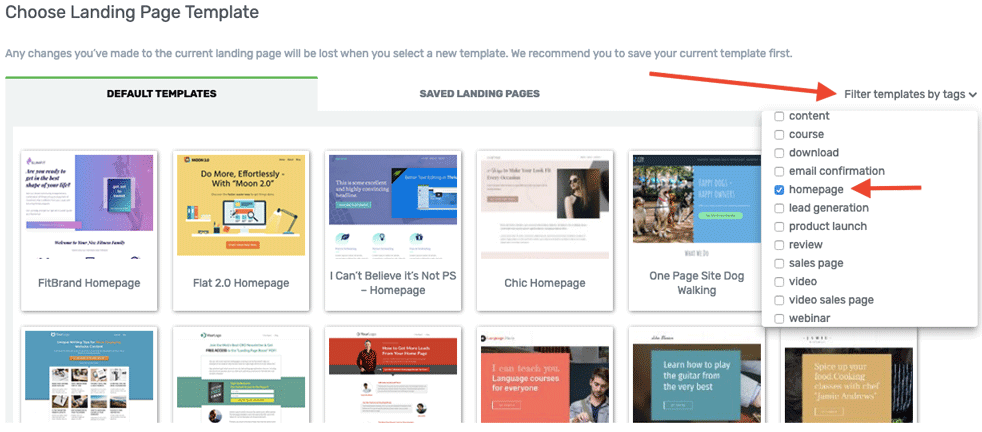
如果您知道您正在设计的页面类型,您还可以按页面类型(例如主页)进行过滤。 这可以节省很多时间。

我数了一下,在撰写本文时, Thrive Architect 中有 439 个登录页面模板。 与 Elementor Pro 一样,Thrive Architect 可让您保存自己的自定义模板。
在设计方面,Thrive Architect 和 Elementor Pro 都有很多吸引人的登陆页面模板,但我认为 Elementor Pro 具有优势,因为模板适用于所有帖子和页面类型,并且还提供了使用模板创建部分内容的附加选项您的 WordPress 主题。
最佳登陆页面模板:Elementor Pro
因其灵活的模板编辑器适用于帖子、页面和其他页面类型和主题模板
最佳元素:Thrive vs Elementor
继续讨论元素,两个插件之间有很多功能重叠。
这是每个 Elementor Pro 元素的组合屏幕截图:

我在 Elementor Pro 中计算了 76 个独特元素。
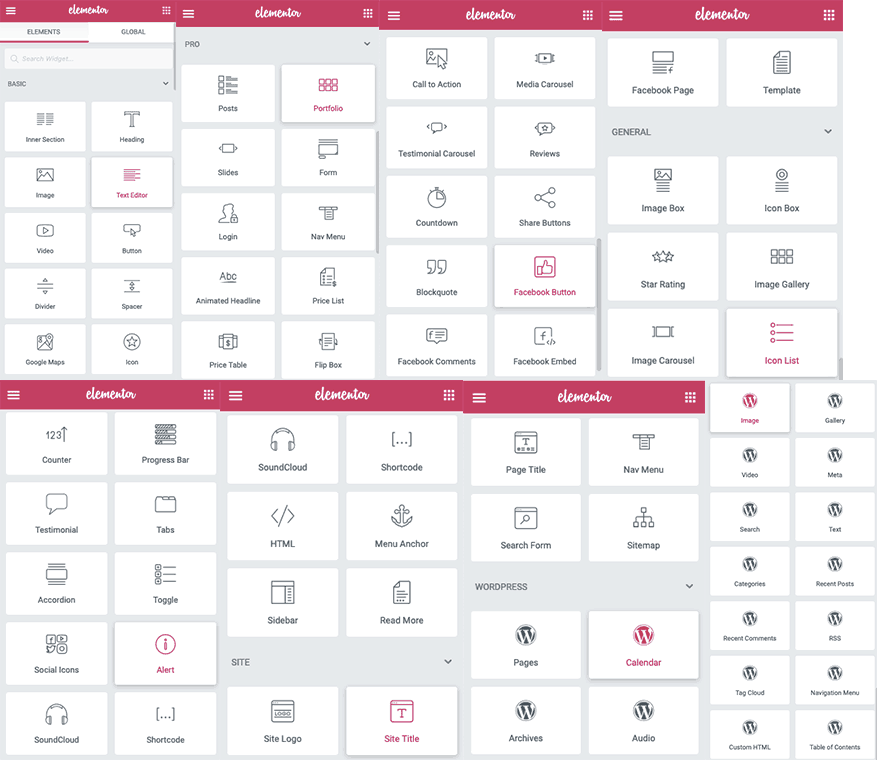
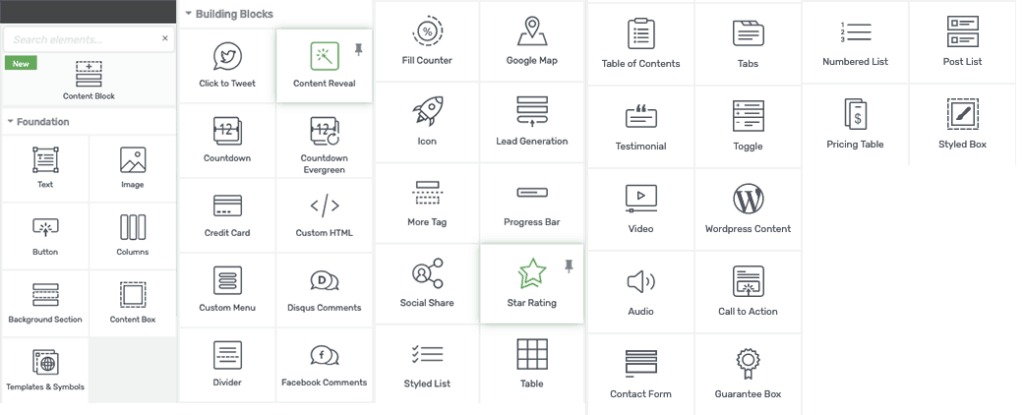
为了比较,以下是 Thrive Architect 的所有元素:

我计算了 Thrive Architect 中的 42 个独特元素。
这两个插件都有很多元素,但 Thrive 尤其具有 Elementor 缺乏的以下内容:
- 表
- 联系表格
如果您打算将表格和/或联系表格添加到您的 WordPress 网站并且不想使用其他插件,那么 Thrive Architect 是更好的可视化编辑器。
Thrive Architect 内容块与 Elementor Pro 块库

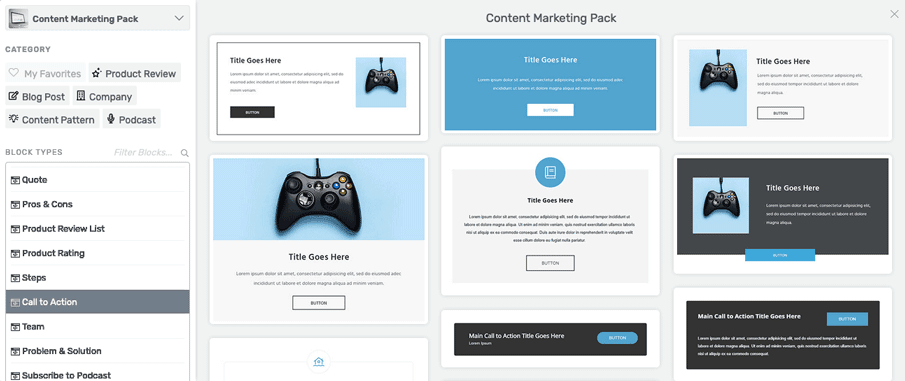
Thrive Architect 带有一个相对较新的功能,称为Content Blocks ,它有点像元素和模板之间的中间部分。
简而言之,内容块是预先设计的迷你模板,适用于您可能希望在页面上出现的不同部分,例如号召性用语、优缺点、报价和订阅框(您可以在此处阅读有关它们的更多信息)。 在撰写本文时,我在 Thrive Architect 中计算了 61 个内容块。
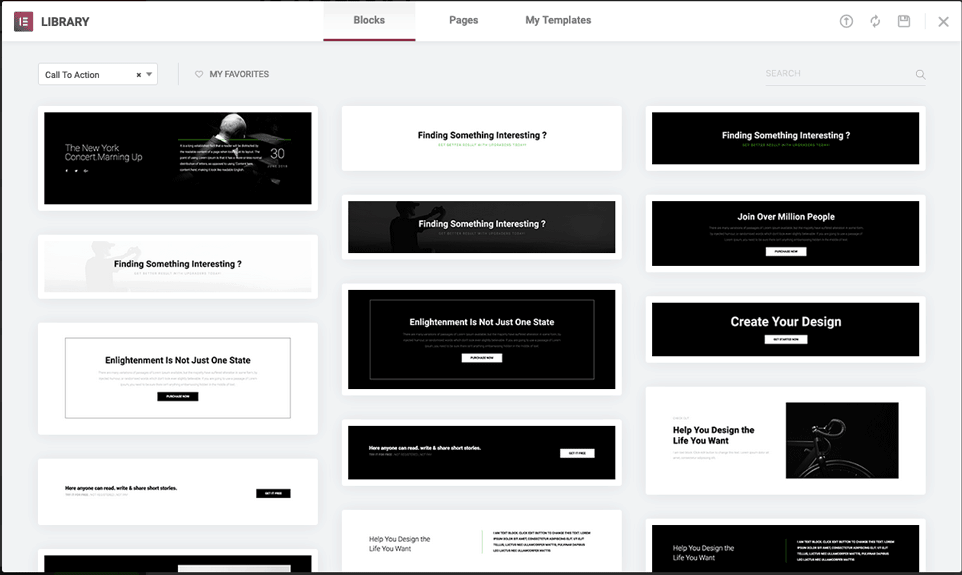
Elementor Pro 的库中还有一系列块。 Elementor 块比 Thrive 提供的要多得多,但很多设计彼此非常相似。 但是,对于不想自己做太多定制的初学者来说,Elementor 可以让您更轻松地设计您需要的东西。
我也更喜欢 Elementor 元素的设计美学,在我看来,它看起来更现代、更专业。

很难在这一类别中称其为赢家,因为 Elementor 在美学和范围上获胜,但它缺乏表格和表格等功能元素确实让人失望。
最佳元素:Thrive Architect
因其更广泛的功能元素,包括表格和联系表格
Thrive 和 Elementor 如何影响 WordPress 页面速度?
网站速度对我们大多数人来说很重要,尤其是任何使用廉价 WordPress 托管的人。
为了测试 Thrive Architect 和 Elementor Pro 的性能,我使用这两个插件创建了类似的登录页面。 这两个页面都在这个网站上,所以我可以保证托管条件是相同的(我使用的是 CloudWays 托管和 GeneratePress Premium 主题)。
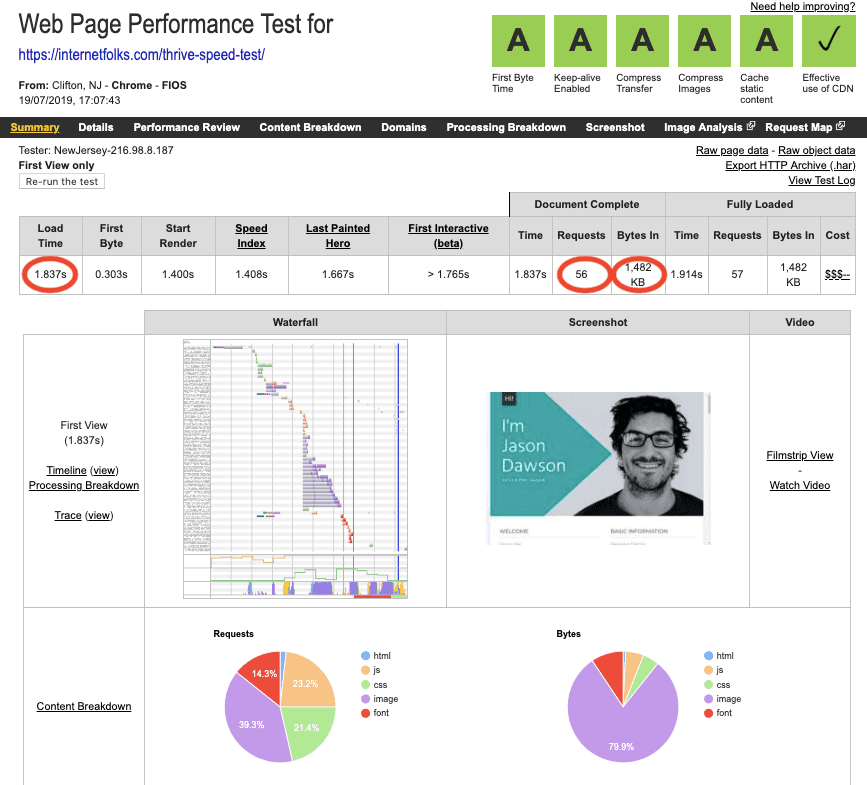
两个登陆页面都使用默认的投资组合模板和它们附带的库存图像。 我正在使用 WebPageTest 来测量速度和页面加载性能。

Thrive Architect 投资组合页面在1.837 秒内加载,包含 56 个请求和 1,484 字节(约 1.5MB)。
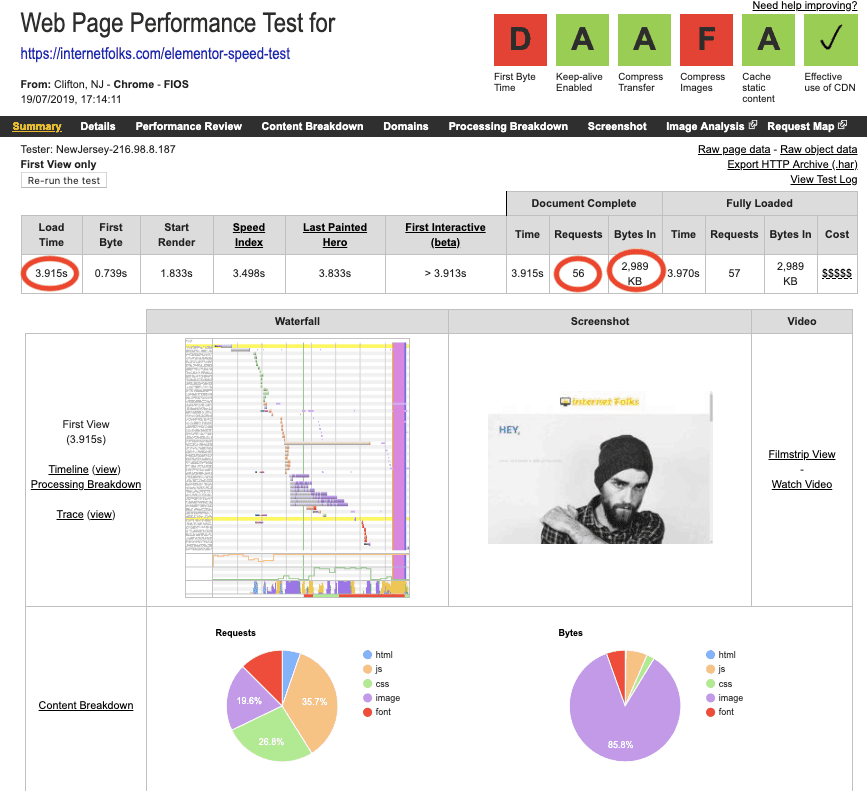
现在是 Elementor 测试页面:

Elementor Pro 投资组合页面在3.915 秒内加载,有 56 个请求和 2,989 字节(近 3MB)。
从表面上看,Elementor Pro 看起来很慢,但我相信这主要是因为模板页面上有更大的图像文件。
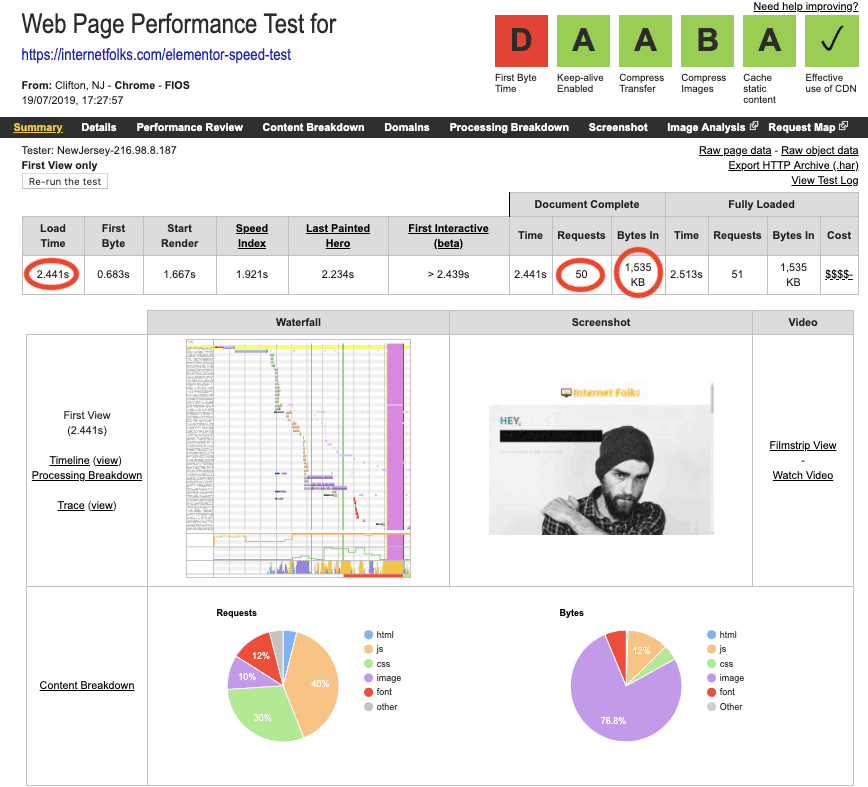
为了让测试更公平一点,我从 Elementor 测试页面中删除了一些图像并再次扫描:

现在 Elementor 页面在2.441 秒内加载,有 50 个请求和 1,535 个字节(大约 1.5MB)。
Thrive Architect 和 Elementor 页面都在 1.5MB 左右,我可以排除页面大小的问题。
那么为什么 Elementor Pro 会减慢我的 WordPress 页面速度呢? 我认为这可能是因为我在将它粘贴到 WebPageTest 时错过了 URL 的尾部斜杠(导致额外的重定向),所以我再次运行它但仍然有大约 2.5 秒的加载时间。
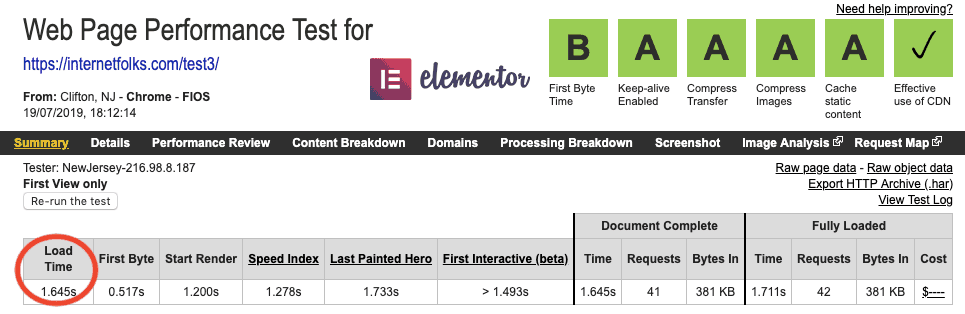
为了缩小问题的范围,我制作了 3 个测试页面,其中只有一行文本:1 个在标准 WordPress 编辑器中,1 个在 Thrive Architect 中,1 个在 Elementor Pro 中。
结果如下:
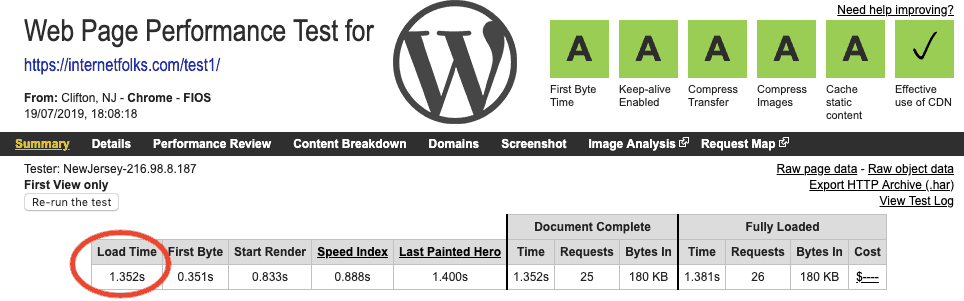
WordPress页面构建器速度测试结果
标准的 WordPress 编辑器是最快的

加载时间 = 1.352 秒
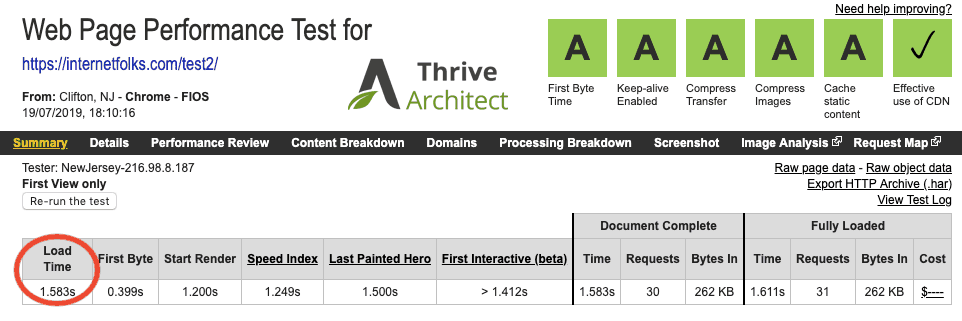
Thrive Architect 排名第二

加载时间 = 1.583 秒
Elementor Pro 是最慢的

加载时间 = 1.645 秒
内容不多,但 Thrive Architect 比 Elementor Pro 更快,主要是因为它向页面添加的字节和请求更少。
看起来视觉编辑器总是比 WordPress 自己的内置编辑器更慢。 您可以随时尝试像 WP Rocket(我的评论)或 perfmatters(我的评论)这样的插件来帮助 WordPress 更快地加载。
最适合页面速度:Thrive Architect
用于向页面添加更少的页面请求和字节
价格、支持和更新
让我们看看 Thrive Architect 和 Elementor 在成本、管理客户支持请求和访问插件更新方面的比较。
最佳价值插件:Elementor Pro vs Thrive Architect
Elementor Pro的单站点许可证价格为 49 美元起。 但是,这只能让您获得 1 年的支持和更新。 在那年年底,您需要续订许可证才能继续获得更新。
Thrive Architect的单站点许可证费用为 97 美元起,或者作为 Thrive Suite 的一部分提供,每年 299 美元(或每季度 99 美元)。 如果您没有使用 Thrive 的任何其他插件,那么单独获得 Architect 是很昂贵的。
Thrive Suite 会员资格值得吗?
与 Elementor Pro 不同,Thrive Architect 由一家还制作其他流行 WordPress 插件和主题 Thrive Themes 的公司制造。
如果您还需要 Thrive 制作的其他一些插件或主题,他们提供的最佳价值选择是 Thrive Suite,每年 299 美元,您可以访问支持、更新以及可用的插件和主题。
以下是 Thrive Themes 提供的不同产品列表:
- Thrive Architect - 可视化编辑器/页面构建器插件
- Thrive Leads - 列表构建插件
- Thrive Quiz Builder - 测验插件
- Thrive Optimize - A/B 测试插件
- Thrive Apprentice - 课程插件
- Thrive Comments - 评论插件
- Thrive Clever Widgets - 相关内容和小部件插件
- Thrive Ultimatum - 稀缺营销插件(对我来说听起来很阴暗,我不推荐它)
- Thrive Ovation - 社交证明/推荐插件
- 繁荣主题生成器主题

您只需要使用其中几个插件就可以从 99 美元/季度的选项中获得很多价值。 我仔细检查过,如果您取消会员资格,您仍然可以使用所有插件和主题,尽管您将不再收到更新。
最优惠的价格:Thrive Architect
如果您想在多个站点上使用它和/或使用 Thrive Themes 的其他产品
最好的客户支持
这两个插件都提供1 年的客户支持作为标准,那么您实际上会获得什么样的支持?
兴旺建筑师客户支持
过去,Thrive 的支持论坛对所有成员开放。 我喜欢这个选项,因为您通常只需浏览论坛即可找到问题的答案。 现在,支持论坛是私人的,您需要为您的问题创建支持票(无聊天功能)。

Thrive Architect 的支持论坛
如果需要,您可以访问支持论坛询问售前问题。 但是,Thrive 不会帮助您使用自定义代码。
有大量的知识库文章和教程可以帮助您入门。

Elementor Pro 客户支持

Elementor 的支持页面
Elementor 的支持与 Thrive 的支持方式大致相同。 他们鼓励您尽可能查看他们的教程,然后您可以针对特定问题创建支持票。

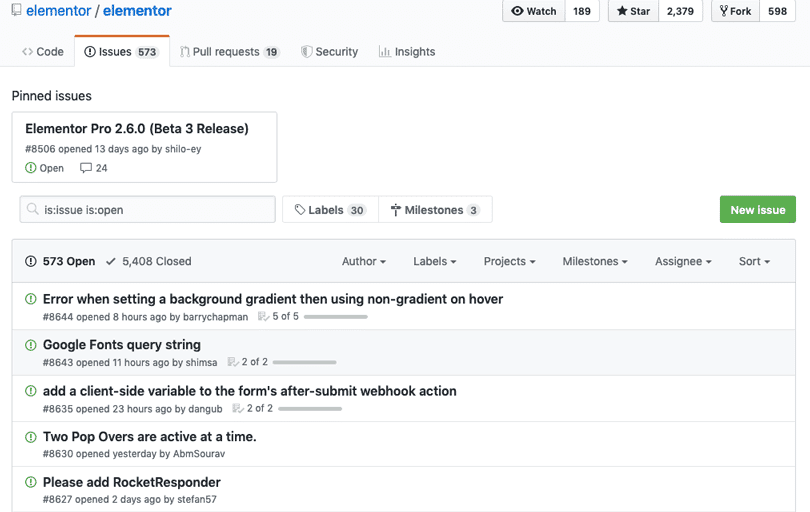
Elementor Pro 用户获得高级支持,仅通过电子邮件提供(无聊天功能)。 支持仅涵盖现有的 Elementor 功能,不扩展到自定义代码、CSS 或开发问题。 如果您是更高级的用户,则需要在 Github 上记录新问题以获得帮助。

最佳支持:打成平手!
这两个插件都为高级用户提供了 1 年的基于电子邮件的支持票、良好的知识库教程,但没有自定义代码帮助。
需要注意的附加功能
您已经看到了 Thrive Architect 和 Elementor 如何比较它们的主要功能,但是每个插件都有一些值得注意的附加功能。 根据您的需要,这可能有助于以一种或另一种方式改变您的决定。
全局小部件

Elementor 有一个特殊功能,可以使它成为比 Thrive Architect 更好的选择:全局小部件。
从本质上讲,全局小部件是您网站上任何页面或帖子上的任何元素或元素组,可以在一个地方进行编辑,以便一次在任何地方进行更改。 如果您使用它来构建站点范围的内容,例如 CTA 或电子邮件订阅框,此功能将为您节省大量的编辑时间。
另一方面, Thrive Architect 缺少全局小部件功能。 您可以获得的最接近的方法是使用全局页眉和/或页脚功能,但这些仅适用于登录页面,而不是帖子。
主题生成器
Elementor Thrive 缺少的另一个功能是其Theme Builder 。 Elementor Pro 的 Theme Builder 在 2018 年更新中推出,可让您直观地自定义 WordPress 功能,如页眉、页脚和存档页面(您的博客文章显示的地方)。 它与在 Elementor 中编辑页面内容基本相同,但您现在可以使用它来设计主题内容模板。
Thrive Themes 即将推出独立的 Theme Builder,但在撰写此评论时仍处于测试阶段,尚不清楚它是作为 Thrive Architect 的一部分提供还是仅供会员使用。
最佳附加功能:Elementor
为其主题构建器和全局小部件
最终判决:Thrive Architect 还是 Elementor Pro 最好?
比较这两个页面构建器插件是一项艰巨的工作:它们都有很多优点,老实说,你会做得很好。 最终,它归结为您需要页面构建器来做什么。 以下是每个插件如何针对不同用例叠加的摘要。
PS 如果您仍然想知道,我使用 Thrive Architect 来编辑这篇文章(你可以知道,因为我使用了文章顶部的表格小部件!)。
您需要哪种可视化页面构建器?

Thrive Architect 最适合:

