Thrive Architect Review (2022) – 最好的 WordPress 页面构建器?
已发表: 2022-04-10在这个时代,专业的大多数人都离不开网站。 然而,大多数人也不具备自己创建复杂、设计良好且功能强大的网站的技能。 解决方案:WordPress 页面构建器,在这个 Thrive Architect 评论中,我们将向您介绍其中之一。
长期以来,建立一个网站意味着编写数千行代码,但现在已经不是这样了。 虽然您仍然可以走编码路径,但需要更多时间来学习或花钱聘请开发人员。
WordPress 页面构建器为您提供了一种通过拖放工具设计网站并快速启动和运行的简单方法。 虽然有多种选择,但这篇文章将研究 Thrive Architect 并帮助您确定它是否适合您。
让我们开始吧!
兴旺建筑师评论:什么是兴旺建筑师?
Thrive Architect 是最好的 WordPress 登陆页面插件之一,可让您为 WordPress 网站创建内容和布局。 它是 WordPress 工具的 Thrive 主题套件和所见即所得(所见即所得)类型的编辑器的一部分。 它允许您自定义网站的视觉方面,还可以增强各种网站元素的功能。
它还具有 276 个内置登录页面模板可供选择以及其他潜在客户生成功能。 这使您可以更快地制作页面原型,并有助于您的网站营销。
简而言之,Thrive 架构师将网站美学、功能和推广合二为一。 通过这种方式,任何人都可以轻松建立商业网站或博客,向潜在客户表达他们的想法并确保网站运行良好。
为了帮助您了解它如何帮助您做到这一点,我们现在将更深入地了解 Thrive Architect 功能以及如何使用它们。
与 Thrive 建筑师合作
好的,这里是如何开始使用这个 WordPress 页面构建器。
安装
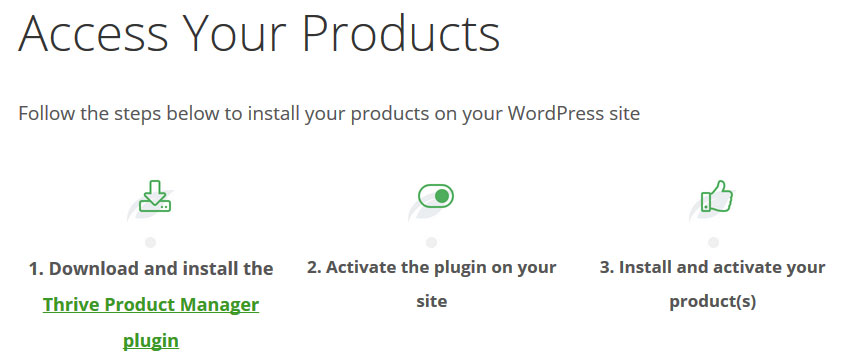
购买 Thrive Architect 后,您需要做的第一件事就是安装 Thrive Product Manager 插件。 登录后,您将在会员仪表板中找到该链接。单击它以下载该软件。

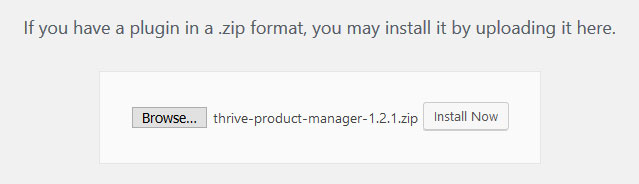
之后,您可以通过Plugins > Add New和顶部的Upload Plugin按钮将其安装在您的站点上。 只需使用浏览按钮,导航到您下载的文件,然后点击立即安装。

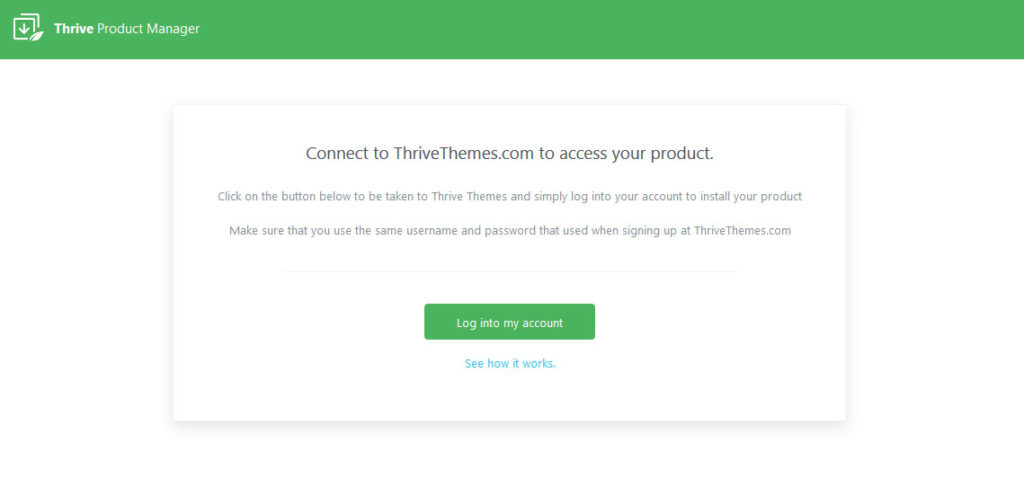
完成后不要忘记激活。 这将在 WordPress 仪表板中为您提供一个名为Product Manager的新菜单项。 单击它会将您带到这里。

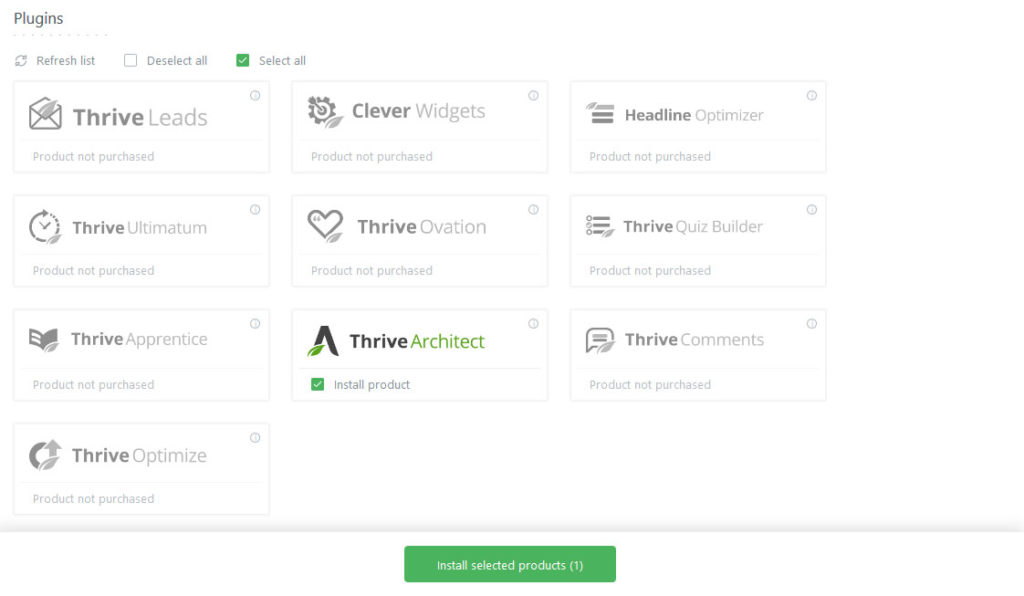
使用绿色大按钮登录您的帐户(如果您之前登录该网站,它将自动登录)。 然后,从显示的列表中,标记您要安装的产品并点击底部的安装选定产品。

产品经理会为您处理剩下的事情。 完成后,您就可以使用 Thrive Architect。
使用页面模板
您可以通过两种不同的方式构建页面。 第一个是使用预先设计的页面模板,第二个是完全从头开始。 如果您想利用模板,请按以下步骤操作。
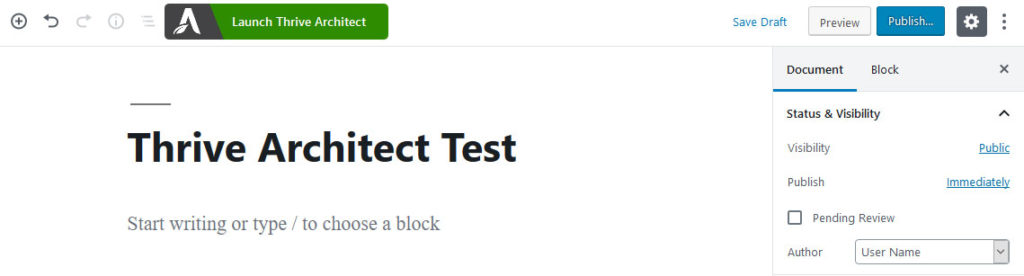
首先,创建一个新页面。 您可以通过Pages > Add New以通常的方式执行此操作。 像往常一样输入一个名称,然后单击顶部的新Launch Thrive Architect按钮。

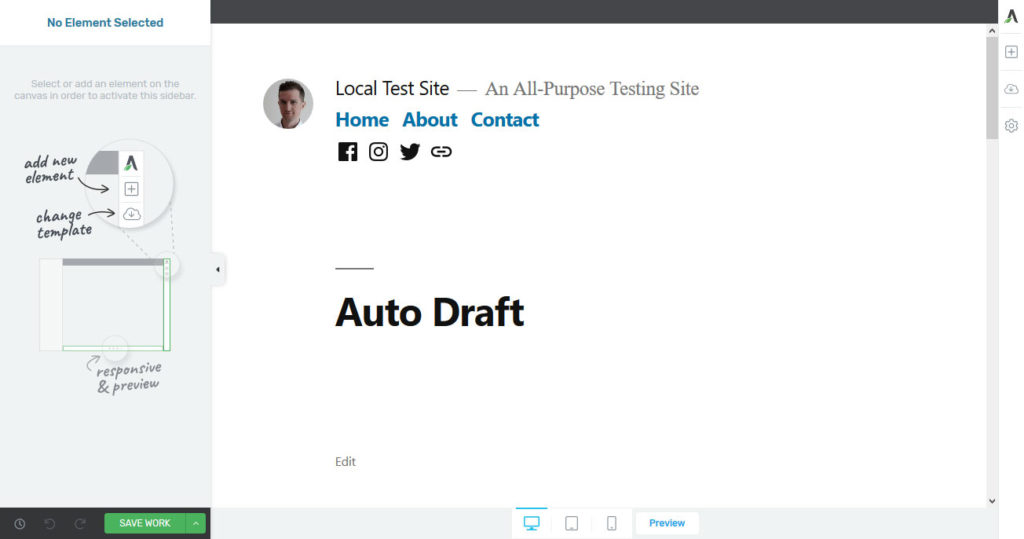
此选项将打开一个带有许多新编辑工具的新窗口。

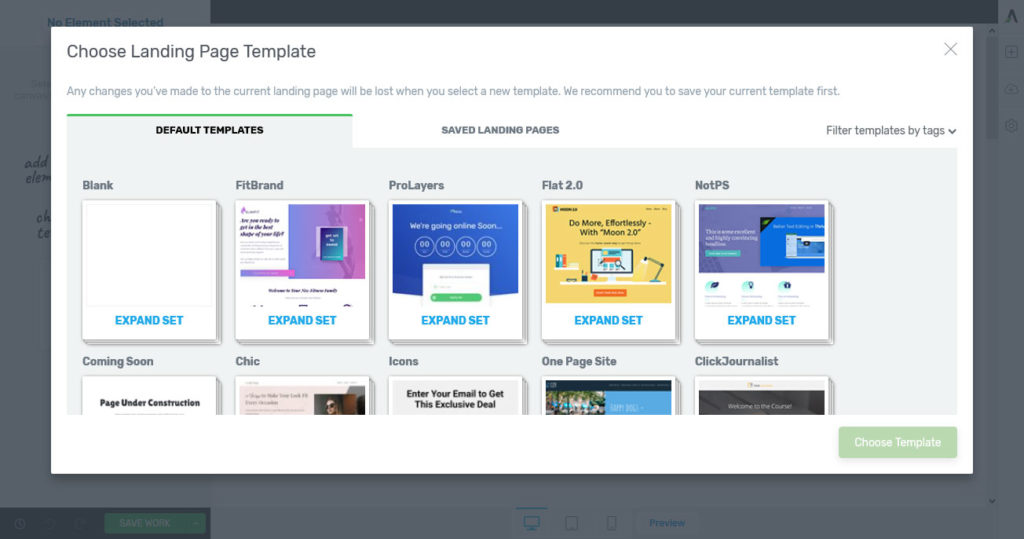
在右侧,看起来像云的第二个菜单项是更改页面模板的选项。 当您单击它时,它会打开以下菜单。

在这里,您可以找到用于各种目的和许多不同设计的模板集。 单击任何集以展开它并查看它包含的模板类型。 这可以用于登录页面、确认页面、主页、内容区域或其他。
请注意,每个包的页面都具有一致的设计。 此外,还有一些空白模板,我们稍后会用到。 最后,您还可以在右上角按标签过滤模板。
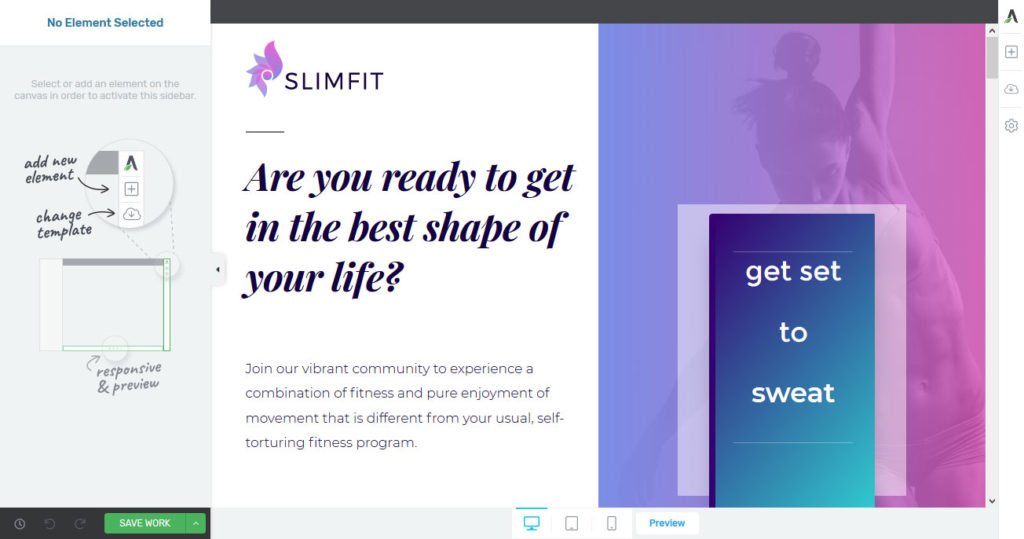
搜索一段时间以找到最适合您需求的。 一旦你决定了,只需点击你的选择,然后点击底部的选择模板。 之后,Thrive Architect 将使其在编辑区域中可用,您可以根据需要对其进行调整。

编辑模板
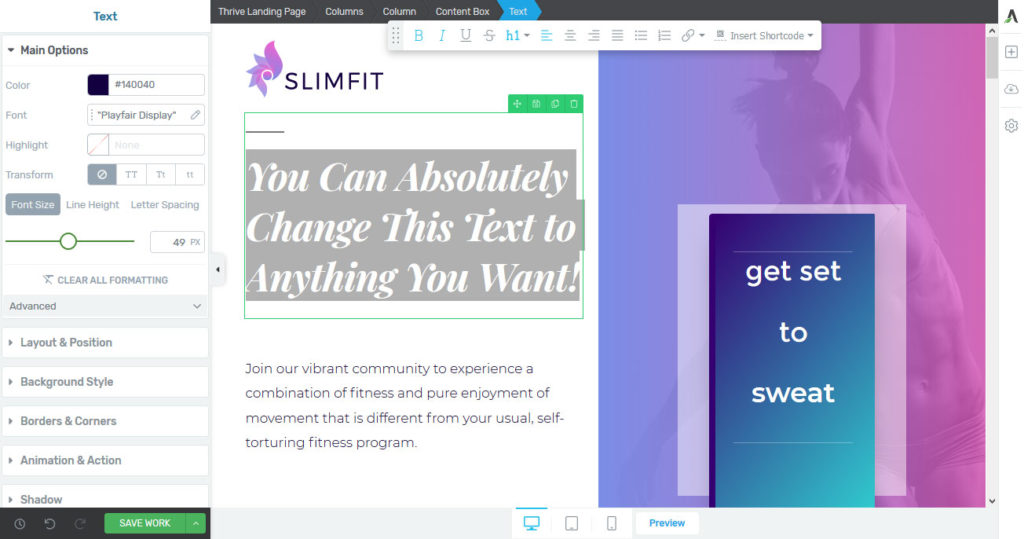
与 Thrive Architect 中的所有内容一样,模板由不同的元素组成,例如标题、文本、按钮、图标等。 如果您想对其中任何一个进行更改,只需单击相关对象即可。
例如,您可以单击任何文本字段以更改其内容。

此外,如果您这样做,格式选项将出现在左侧。 在这里,您可以修改特定元素的设计,例如其大小、字体、边框、布局、屏幕上的位置或背景颜色。 如果您曾经使用过 Elementor,您会很快找到自己的方式,因为界面非常相似。
此外,对于文本元素,您可以选择在顶部进行内联更改。 这包括将它们变成标题、更改文本方向、将部分内容加粗等等。
有了所有这些,变化立即出现。 这样,您就可以玩弄任何元素,直到找到您喜欢的设计。 此外,您可以添加更多以相同方式工作的元素(通过右侧的加号)。 更多关于下面的内容。
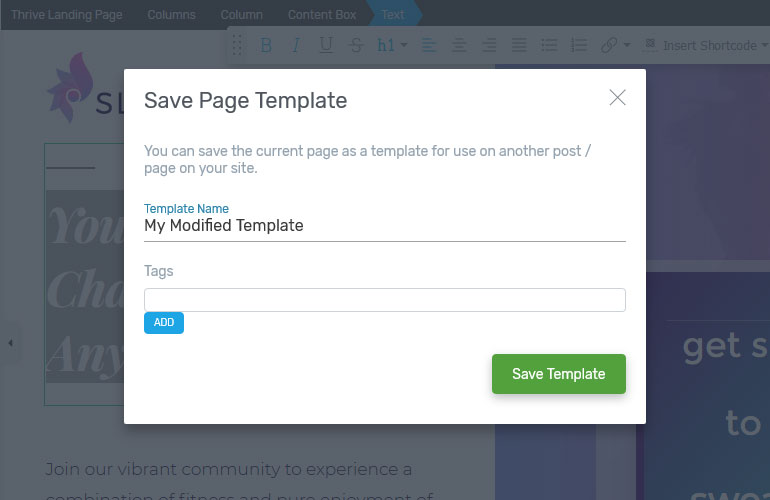
这些选项可让您完全根据自己的喜好更改登录页面模板的设计。 您还可以通过右侧的“设置”按钮保存它的特定版本。

这样,您可以在必要时恢复到以前的版本。 最后,在屏幕底部,您可以找到以平板电脑和手机尺寸查看设计以及在您的网站上进行预览的选项。
从头开始构建设计
如果您没有找到适合您的模板,或者您想负责网站的显示方式,那么从头开始构建页面是最佳选择。
开头和以前一样。 添加新页面或帖子,为其命名并使用 Thrive Architect 对其进行编辑。 在这里,要么坚持你的主题设计以增强它,要么选择一个空白页面模板。 任何一个都会为您提供一个几乎是空的画布来使用。

设置背景
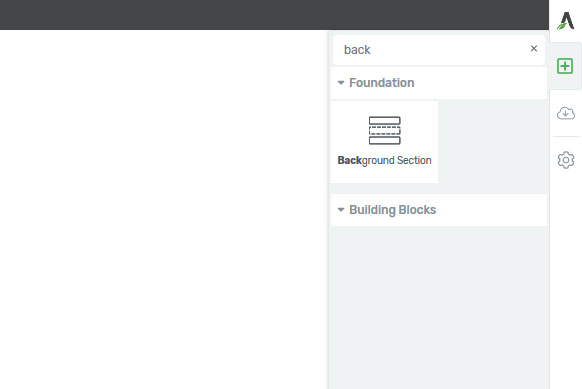
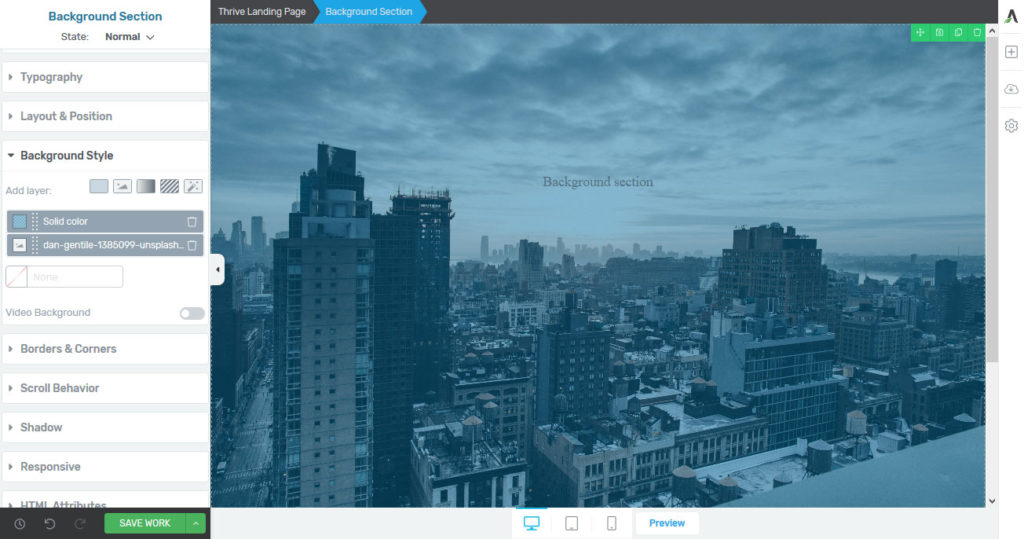
一个常用的第一个元素是背景部分。 您可以从右侧的元素列表中选择它。 滚动直到看到它或使用顶部的搜索功能。 单击将元素插入页面。 或者,您也可以将其拖放到您的设计中。

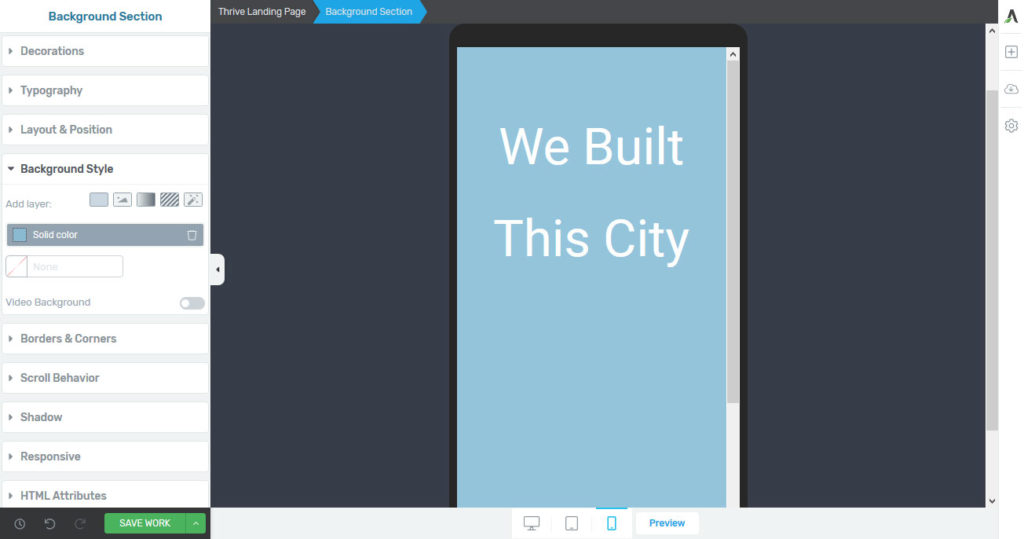
为了创建一个英雄形象,这里是如何配置它:
- 主要选项- 激活设置以使背景拉伸屏幕的整个宽度和高度。
- 背景样式— 选择是否显示纯色、图像、渐变或图案。 您还可以使用多个图层,例如在图像上放置叠加层以及控制它们的锚点等等。

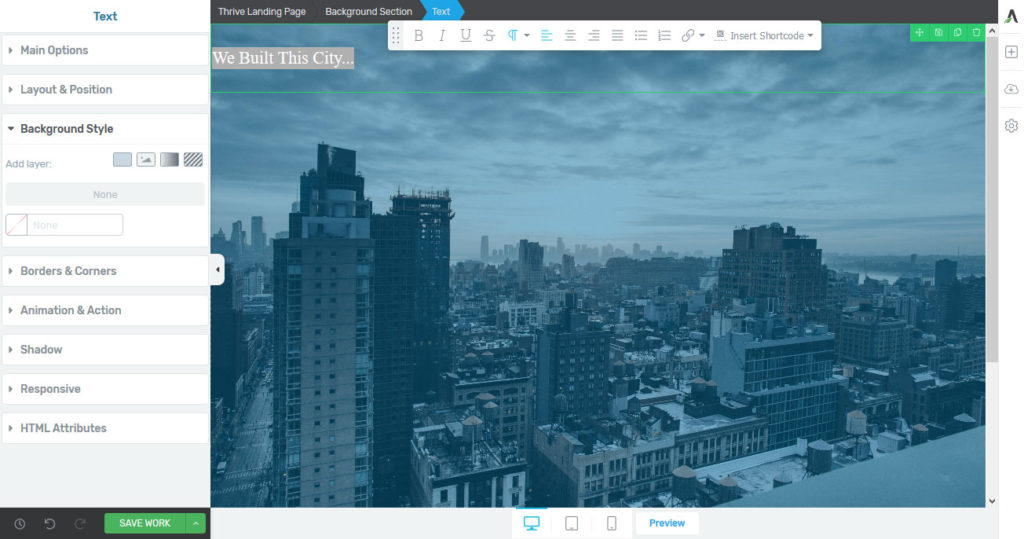
在顶部添加元素
很酷的是,您现在可以在背景中放置其他元素。 例如,只需从右侧选择一个文本元素并将其拖到顶部。

当然,这个元素也是完全可编辑的,如上所述。 但是,虽然您可以对文本本身进行更改,但在许多情况下,实际对父元素进行修改会更有意义。 在这种情况下,背景部分。
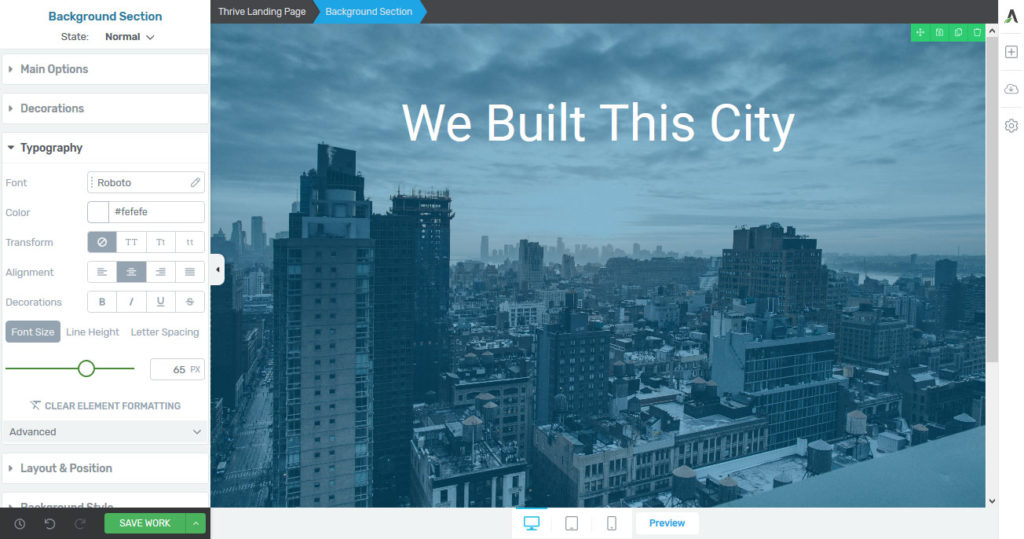
因此,如果您想应用不同的颜色、字体或文本方向,最好单击背景部分,转到排版并在那里进行更改。
为什么? 因为当您这样做时,相同的规则将适用于您可能添加到同一部分的任何其他文本。 这样,您不必编辑每个元素,而是可以定义更多的全局规则。


这是您的设计工作要牢记的重要原则。 这与编写 CSS 时处理事情的方式相同。
添加更多元素
通过这两个步骤,您已经创建了一个基本页面。 现在是时候添加更多元素了! 以下是您可以选择的一些选项:
- 纽扣
- 列
- 内容框
- 倒计时
- 自定义菜单
- 谷歌地图
- 行动呼吁
- 帖子列表
- 定价表
- 感言
这些都与上述相同。 将它们拖放到您希望它们出现的位置,用您自己的自定义内容填充它们并使用设置进行配置。
在 Thrive Architect 上创建页面时,您不受任何限制。 发挥创意并尝试不同的设计,为您的网站获得最佳效果。 另外,请记住定期保存您的工作!
调整移动设计
如今,如果没有针对移动响应设计的广泛功能,任何 WordPress 页面构建器都无法胜任。 Thrive Architect 如何处理这个话题?
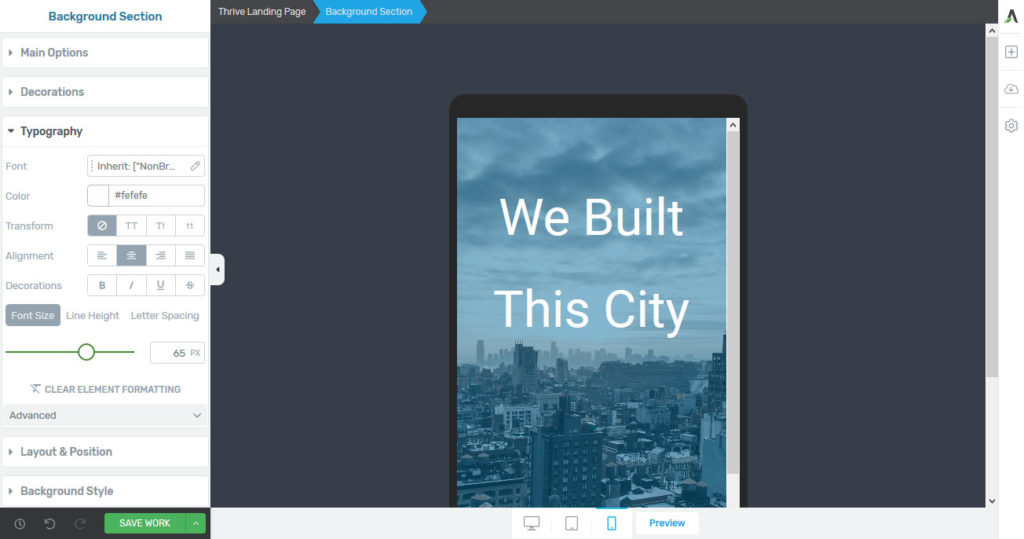
首先,在屏幕底部,您可以随时以平板电脑或手机格式查看您当前的工作。

这让您对移动用户的页面外观有很好的印象。 此外,对于每个页面元素,您可以选择根据其出现的设备更改其配置。
例如,假设您为不想在移动设备上加载的元素之一设置了背景图像。
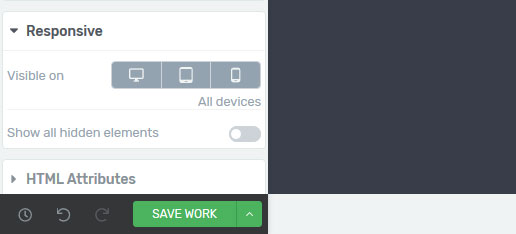
要禁用它,只需更改手机尺寸,转到背景样式并在那里禁用它。 然后它将不再出现在较小的屏幕上。

同样适用于字体大小、文本位置等。此外,在响应式下,您还可以完全关闭某些屏幕尺寸的元素。

使用这些选项可确保您的移动用户在设计和性能方面获得积极的体验。
潜在客户生成功能
Thrive Architect 不仅是页面构建器,还是潜在客户生成软件。 除了登陆页面模板外,它还具有许多可帮助您营销网站的功能。
注册表单
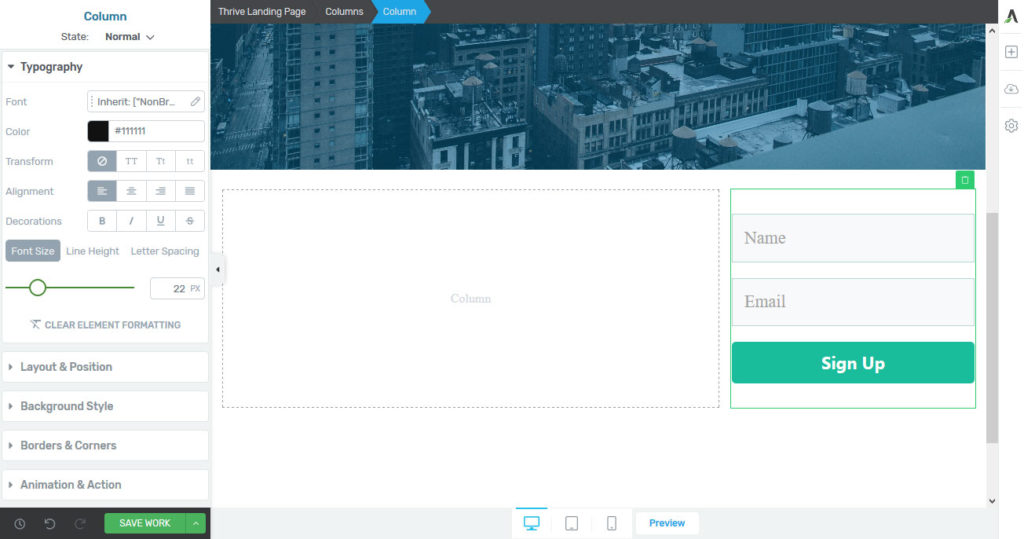
这方面最简单的解决方案是电子邮件注册表单。 您可以在页面元素中找到这些作为潜在客户生成。

将表单拖放到您想要的位置,然后连接到您选择的电子邮件服务。 您可以通过 API 或 HTML 表单连接来执行此操作。 Thrive Architect 支持大量开箱即用的电子邮件营销服务。

您还可以按照上述方式设置表单样式。 此外,您还可以在登录页面模板中找到这些类型的表单。
顺便说一句,如果您不使用 Thrive Architect,您可以使用其他列表构建插件。
蓬勃发展的灯箱
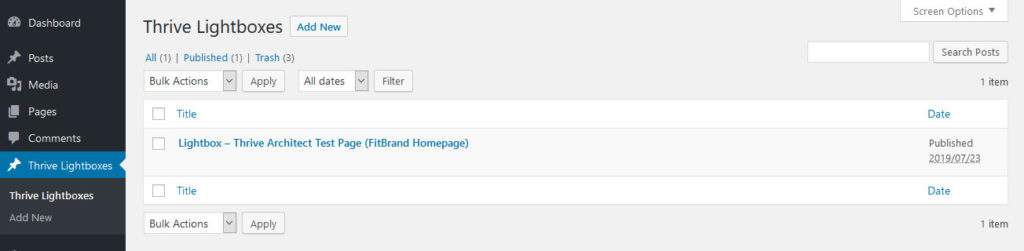
除上述内容外,Thrive Architect 还附带 Thrive Lightboxes。 此功能在 WordPress 后端有自己的菜单项。

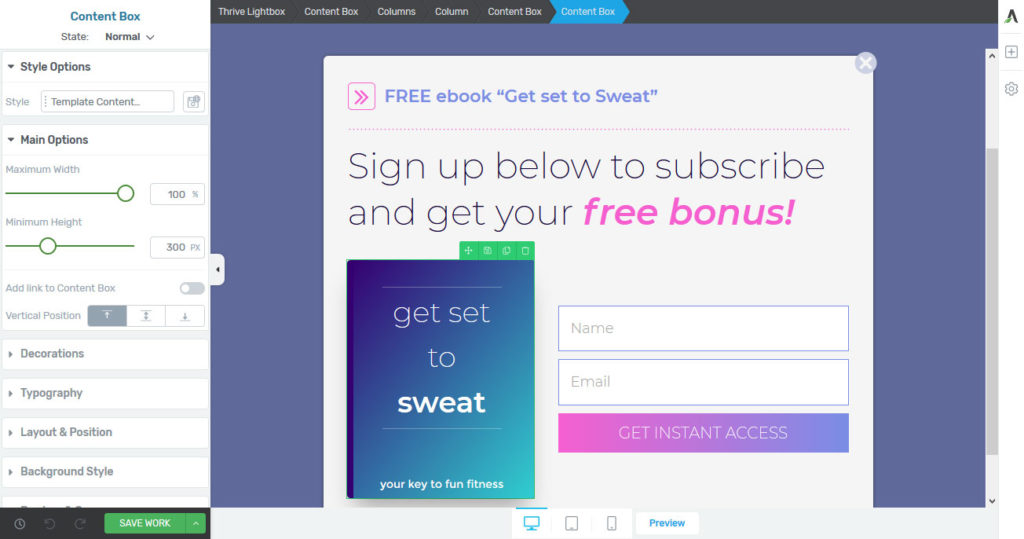
在这里,您可以像使用 Thrive Architect 创建页面一样创建弹出窗口。

然后,您必须定义它们出现的时间和地点。 为此,有两种不同的选择。 第一个是将弹出窗口绑定到页面元素。
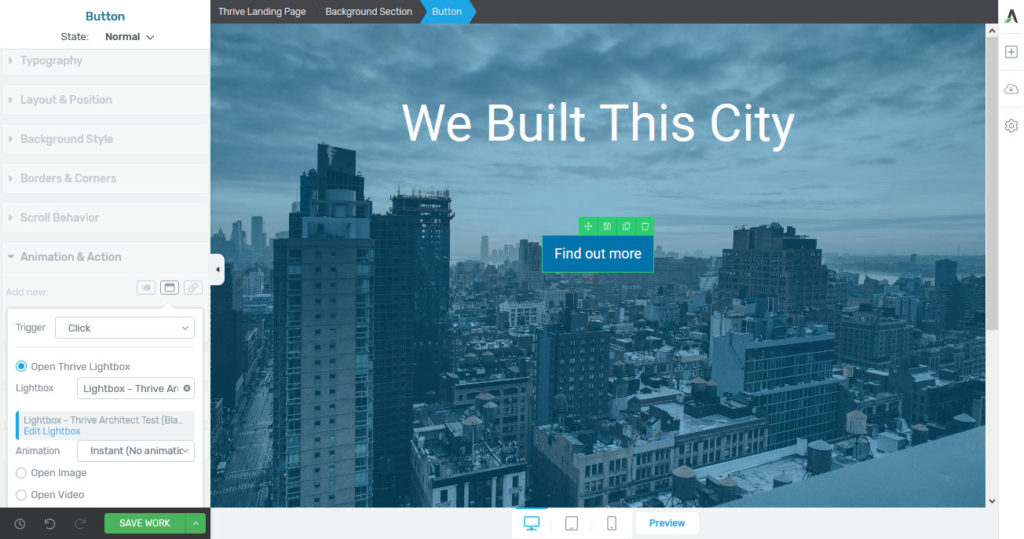
例如,当您创建一个带有号召性用语的按钮时,在Animation & Action下,您可以配置点击它会触发灯箱出现。

您还可以将触发器定义为当某个元素出现在用户的视口中时,您甚至可以选择它出现的方式(缩放、缩小、滑入等)。
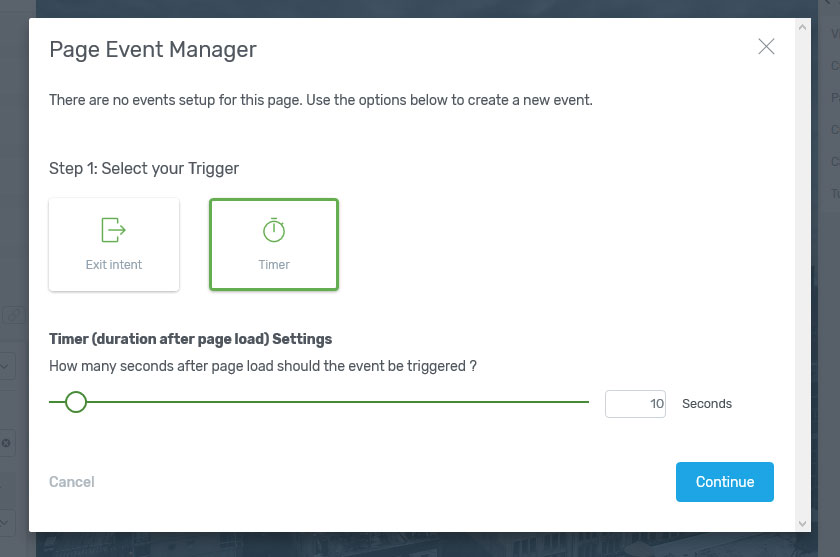
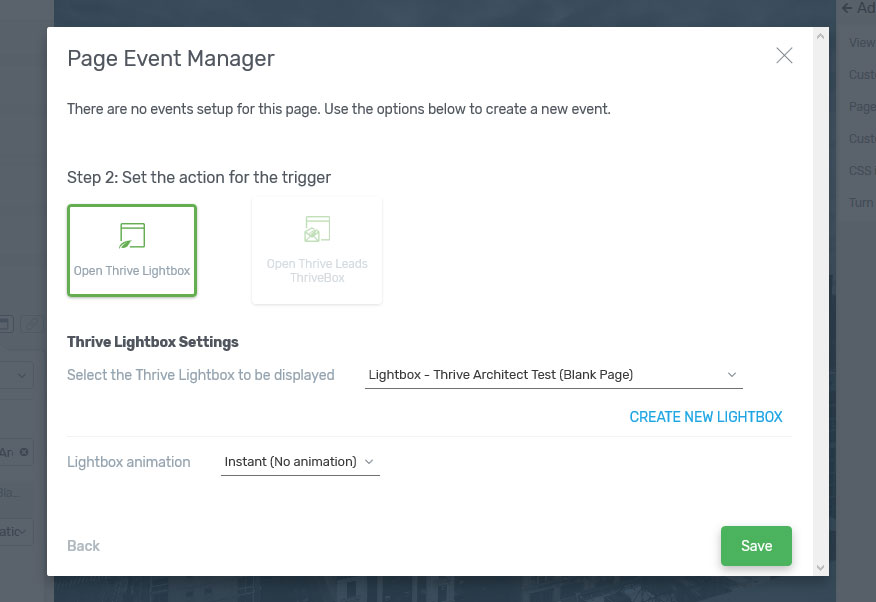
触发弹出窗口的第二个选项是页面事件。 您可以在Settings > Advanced Settings > Page Events下找到它们。 在这里,您可以配置为在特定时间后或检测到退出意图时显示插页式广告。

对于此选项,您也可以为其外观配置不同的动画。

保存后,潜在客户生成设置为自动驾驶。 当然,您也可以将这些应用到预先设计的登录页面。
Thrive Architect 的优缺点
好的,现在我们已经介绍了这个 WordPress 页面构建器的基本功能,让我们来谈谈使用 Thrive Architect 的优点和缺点。
优点
- 易于使用的构建器——页面构建器对初学者非常友好。 教程视频可帮助您掌握基本概念,其他一切都非常简单。 即使没有帮助,在构建页面时也很容易弄清楚大多数事情。
- 无内容锁定—锁定是与许多页面构建器相关的常见问题。 禁用它们后,您的页面通常会塞满短代码并变得无法使用。 清理这个烂摊子很费时间。 Thrive Architect 没有这个缺陷,即使您停止使用它,您的页面也会保留其格式。
- 各种模板- 页面构建器附带大量模板,您可以将其用作起点来创建自己的模板。 它们被组织成集合,您可以轻松找到适合您需求的集合。
- 出色的营销工具——虽然有很多页面构建器,但 Thrive Architect 是最专注于营销人员的工具。 它提供登录页面模板、页面事件、弹出窗口等,还与所有其他 Thrive 工具集成。
- 有吸引力的定价——正如您将在下面看到的,与其他页面构建器相比,Thrive Architect 可能是相当便宜的。
缺点
- 没有博客文章模板— Thrive 有大量出色的登录页面模板,但它没有为博客文章提供相同的模板。 许多人希望以与登录页面相同的方式设计和控制他们的博客。
- 杂乱的侧边栏——元素设置包含很多,导致不必要的滚动。 也许会有更好的方法来组织界面的这一部分。
定价比较
Thrive 以以公平的价格提供价值而闻名,它有助于将其与市场上著名的建筑商进行比较。 单站点许可证的价格为 67 美元,并为您提供 12 个月的支持,之后您可以续订。 但是,您始终会获得无限更新。 还有一个五站点许可证(97 美元)的选项,您可以以每月 19 美元的价格注册 Thrive 会员。 后者还使您可以访问他们的主题和其他插件。
与上述相反,Elementor (阅读我们的 Elementor Pro 评论)一年的支持和更新价格从 49 美元到 179 美元不等,Beaver Builder (阅读我们的 Beaver Builder 评论)起价为每年 99 美元,Divi (阅读我们的 Divi 主题评论)费用为每年 89 美元或终身许可证 249 美元。 因此,Thrive Architect 处于低端,并且是唯一提供无限更新的产品。
最后的想法
页面构建器已经成熟为强大的软件套件。 它们使许多非开发人员有机会构建复杂的网站和设计,否则他们将无法掌握。 还有一部分开发人员已经开始使用这些类型的插件来进行更快速的站点开发。
Thrive Architect 是该领域的热门竞争者。 上面,我们已经介绍了插件的主要功能。 您已经了解了如何使用预制模板以及从头开始构建自己的设计。 我们还讨论了移动设计选项以及潜在客户生成功能。 最后,我们权衡了利弊,并将该程序的定价与其他页面构建器进行了比较。
获取 Thrive Architect 插件
在这篇 Thrive Architect 评论结束时,您应该对插件是否值得一试有一个很好的了解。
就个人而言,我发现该插件是一款功能全面的软件,在功能丰富性和易用性之间取得了良好的平衡。 虽然它有时可能比其他竞争者更简单,但它也不会让你不知所措。 再加上极具吸引力的价格,我会将它推荐给任何寻找可靠页面构建器插件的人。
您最喜欢的 WordPress 页面构建器是什么,为什么? 在下面的评论部分让我们知道。
