Thrive Architect Review:一个真正有效的 WordPress 可视化编辑器插件?
已发表: 2017-08-30请打鼓.... Thrive Architect 来了! 我对 Thrive 最新的 WordPress 可视化编辑器插件的推出感到非常兴奋(我几年前审查过的原始 Thrive Content Builder 的翻版)。
当 Thrive Content Builder 于 2015 年发布时,真是如释重负。 我花了很多时间为 WordPress 网站编写内容,并且在没有任何编码知识的情况下制作有吸引力的帖子和登录页面的能力是一个很大的帮助。 但是,老实说,在过去一年左右的时间里,我停止使用它,因为我对它变得如此笨拙感到非常沮丧。 是的,功能仍然很好,但我不喜欢使用它!
就在我以为我会永远使用老式 WordPress 编辑器时,Thrive Architect 出现了,我很高兴我的 Thrive Content Builder 许可证允许我免费升级! 感谢 Shane 和 Thrive 团队重视您现有的客户。
如果您从未成为 Thrive 会员,并且您使用 WordPress 发布内容,那么您会想看看这个插件可以做什么! 在 Thrive Architect 的这篇评论和演练中,我将带您完成:
而且,是的,我正在使用 Thrive Architect 来写这篇博文,所以它会有点元! 让我们开始吧...
什么是兴旺建筑师?
Thrive Architect是一个高级 WordPress 可视化编辑器插件。 作为一个插件,而不是主题,它可以与您现有的 WordPress 网站一起使用,无论您使用的是什么主题或框架(例如,我使用 Genesis 框架)。 它仅适用于 WordPress 安装,不适用于 wordpress.com 博客。
Thrive 团队还制作 WordPress 主题和许多其他插件,例如 Thrive Quiz Builder(请参阅我的评论)。 Architect 插件可与其他 Thrive 产品一起使用,但您不必使用它们。 我喜欢在我的许多 WordPress 网站上使用可视化编辑器作为独立插件。
作为基本概述,一旦您在 WordPress 网站上安装了 Thrive Architect 插件,您就可以使用它来使用可视界面创建帖子和页面。 您可以直接在页面上键入内容,拖放元素,并在不使用 WordPress 编辑器的情况下准确查看您的帖子/页面的外观。
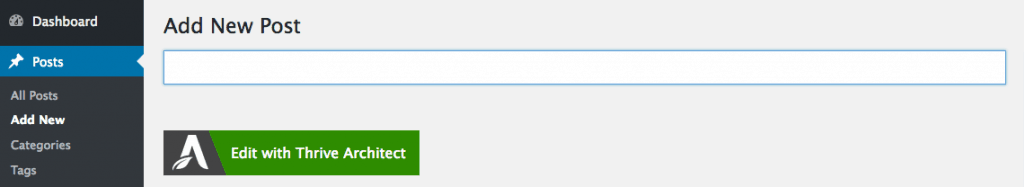
安装后,您将看到一个“使用 Thrive Architect 编辑”按钮。 打那个,你就准备好了……

前 5 大功能
我将详细介绍我最喜欢的功能 - 这不是插件可以做的所有事情的详尽列表(为此,我建议您阅读官方 Thrive Architect 产品页面)。 这些是我认为为任何 WordPress 网站增加最大价值的功能,也是我认为最有用的功能。
#5 实时编辑

Thrive Architect 无需单击保存并疯狂刷新页面(我去过那里......),而是让您实时编辑页面。 只需更改设置,看看会发生什么。 当我移动边距时,这让我最开心——这在插件的第 1 版中曾经让我非常恼火。
#4 重复模块

一旦您设计了一个漂亮的内容模块,您就不必重复该过程 - 只需单击“复制”图标并将块拖到页面上的任何位置。 这节省了大量时间。
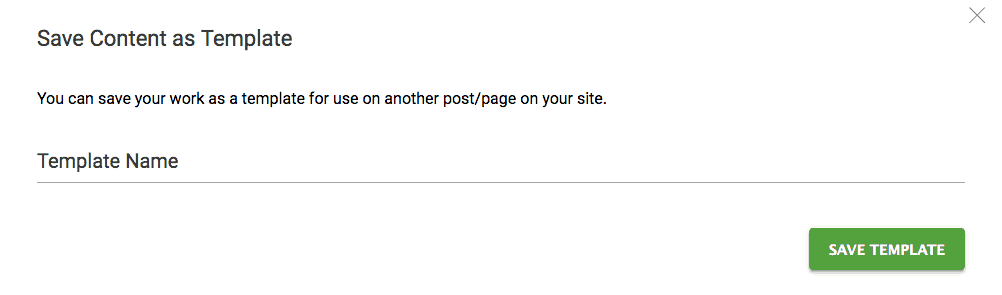
#3 你可以保存模板

如果您写了一篇不错的博客文章或创建了一个出色的登录页面,那么下次您无需从头开始 - 只需保存一个模板并将其加载到您的下一篇文章或页面上即可。 我为不同的博客文章类型使用模板——例如,我有一个用于产品评论的模板、一个用于前 10 名列表的模板等。而且,是的,你可以将你的模板导入不同的博客,只要它安装了 Thrive Architect . 这可以节省大量时间,并且如果您付费让作家在您的网站上工作,则可以更轻松地外包内容创建。

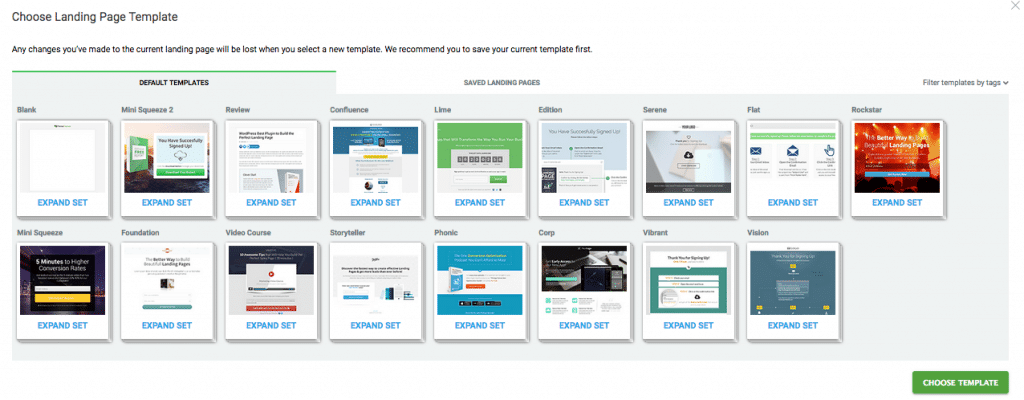
#2 现成的登陆页面

尽管我喜欢设计自己的页面,但有一个良好的开端是很好的。 Thrive Architect捆绑了许多现成的登录页面模板- 目前有 80 个,未来更新中承诺更多。 您还可以创建和修改自己的模板,保存它们,并在任何安装了 Architect 的 WordPress 站点上使用它们。
#1 在实际页面上打字!

这一点确实会变得非常元! 如您所见,我目前正在直接在页面上写这篇文章。 我可以确切地看到它的外观! 添加粗体...并更改字体的样式/颜色、添加链接等很简单。与可怕的 WordPress 编辑器相比,直接在页面上书写要好得多,而且我发现这种方式更容易工作。 它复制了使用像 Hemingway 应用程序这样的文本编辑器带来的一些乐趣。 准备好通过 Thrive Architect 提高工作效率!
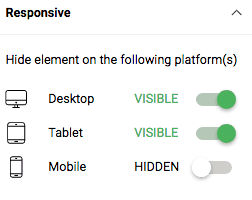
#奖金! 在移动设备上显示/隐藏元素

如果您创建了一个漂亮的华丽登录页面或博客文章,在您的 iMac 屏幕上看起来很漂亮,那么请考虑一下它在移动设备上的外观……也是如此。 很多。 东西! Thrive Architect 通过切换每个元素在桌面、平板电脑和移动设备上显示/隐藏来帮助您获得两全其美。 对于保持页面快速加载和移动友好性至关重要。 您还可以在编辑时从桌面切换到平板电脑和移动视图,以实时查看页面将如何在每种设备类型上为您的用户显示。
哦哦! 坏位
垃圾邮件元素?
我发现插件中包含的一些内容元素有点不必要,并且接近垃圾邮件的一面。 恰当的例子:“倒计时常青树”模块 - 如果他们不立即购买或点击某些东西,它会创建一个永久倒计时,让您的读者充满 FOMO。 我知道 Thrive 以转换为重点,而且这种紧迫性很受欢迎,但常青倒计时是非常虚伪的,旨在愚弄读者,而不是增加价值。 恐怕不是我的风格。
一些过时的设计元素
还有一些我觉得过时的老派元素,比如“填充计数器”。 你知道那种 - 那些在 2009 年的主页上说“99 年的经验”和“转化率增加 74%”等等等等。 这并没有真正困扰我,因为我只是忽略了我不需要的内容元素,并专注于主要元素(标题、段落、图像等)。
冲突,grrr
Thrive Architect 的真正缺点是它不能很好地与一些 WordPress 插件配合使用。 例如,我必须禁用一些自定义重定向功能才能使编辑屏幕正确显示,但老实说,这对我来说并不是一个主要问题。
我们是否坚持使用插件?
我建议所有 WordPress 用户在依赖任何插件或主题之前考虑未来 - 你永远不知道什么时候需要迁移或更改。 我很高兴地说,使用 Thrive Architect 可视化编辑器构建的内容将保持部分可见(Thrive Content Builder 版本 1 缺少的东西)。 这是 Thrive 创始人 Shane Melaugh 的一句话:
“......当您停用插件时:WordPress 支持的每种类型的内容仍将显示。其他所有内容都将被隐藏。”
WordPress 将支持您的文本、图像和基本列表,但您可能会丢失设计中更精美的部分。 在此处阅读有关内容锁定风险的更多信息。
最终判决
我自己在这个网站和其他网站上都使用 Thrive Architect ,所以我当然推荐它。 它仍然有一些问题,例如插件冲突,但很容易克服。 与版本 1(Thrive Content Builder)相比, Thrive Architect 使用起来很有趣,它使编辑和设计 WordPress 内容变得有趣,最重要的是,速度很快。
自最初推出以来价格已经上涨,但与聘请设计师、学习编码和/或花费数小时让您的 WordPress 博客看起来漂亮的成本相比,这几乎是一种偷窃。
定价选项
Thrive Architect以 97 美元的单一许可证的形式提供,或者您可以加入 Thrive Suite,以每年 299 美元或每季度 99 美元的价格访问 Thrive 的所有其他插件和主题。
正如我之前所说, Thrive 社区,从字面上看,正在蓬勃发展,他们有一个活跃的支持论坛来帮助您安装、配置和使用插件。 您还可以享受慷慨的退款政策(30 天退款保证)。
就是这样了! 我希望这篇文章能让您对 Thrive Architect WordPress 插件有所了解,并了解其内部结构,重点介绍它的一些方面、缺陷和想法,以使其适用于您的网站。 如果您对插件有任何具体问题或想查看实际功能,请在此处或 Twitter 上给我留言。 快乐的网站建设! :-)
