适用于网站的 7 个最佳免费客户推荐滑块小部件
已发表: 2022-08-14许多企业在网站上使用客户推荐。
为什么?
因为它有效!
事实上,Spiegel 研究中心的许多研究表明,与没有任何评论的产品相比,即使是5 条评论也可以将购买的可能性提高270% 。
尽管如此,许多人仍然相信其他人对特定服务或产品的评价。
任何人都可以轻松地收集客户评论。 TrustPilot 和 Google 的商业评论等第三方服务以及 Endasoral 等在线评论收集软件可以提供帮助。
在最近的一篇文章中,我们分享了如何在网站上嵌入 Google 评论。
但是,您将如何将推荐小部件添加到您的网站?
这就是为什么在本文中,您将找到网站的前七个免费推荐滑块小部件。 这些推荐轮播小部件具有响应性,可以在任何平台上使用,无论是 WordPress、Shopify、Brizy、Wix、Weebly、Webflow、Squarespace 还是 HTML 站点。
什么是客户推荐滑块小部件?
可以通过多种方式收集客户评论。
- 通过表格在网站上(例如:Endasoral)
- 谷歌评论平台
- Facebook 页面评论
- 审查平台,例如 Capterra、TrustPilot、Yelp、Edmunds
推荐是客户分享的正面评价。 在您的网站上嵌入这些评论可以说服潜在客户继续使用,从而有助于提高转化率。
标准推荐滑块通过旋转推荐在轮播中显示评论。 看看下面的例子。

UpViral 使用来自各个相关行业的知名人士的评论,例如 Russell Brunson(来自 Clickfunnels)和 Nathan Chan(来自 Foundr)。 由于 Upviral 是一种在线抽奖软件,数字营销人员主要使用它来产生潜在客户,因此来自熟悉面孔的评论非常重要。
与网格样式评论小部件相比,使用带有上一个和下一个预览按钮的质量推荐轮播滑块可以在小空间内添加更多评论。
在网站上使用推荐滑块小部件时要知道的八个技巧
- 链接到其他评论- 您无法在评论网页上显示所有评论。 但是,您可以链接到所有评论,这些评论可以放在您网站的专用页面上。
- 显示来自知名人士/品牌的评论——来自行业中知名人士和熟悉人士的评论可以产生更大的影响。
- 增加透明度——如果可能,添加指向审阅者社交资料的链接。 通过要求客户在 Facebook、Google、Yelp、G2 等流行平台上放弃评论来使用真实的推荐,
- 关注页面加载时间——推荐书只要不破坏用户体验就可以。 假设您使用 UpViral 等竞赛工具举办赠品活动,并希望展示之前获奖者的评论。 在这种情况下,请确保使用 ShortPixel 之类的服务压缩图像,限制要显示的评论数量,并异步加载推荐滑块小部件(即:在加载其他元素之后),这样它就不会对转化率。
- 在不同部分使用特定于功能和利益驱动的推荐- 假设您有软件业务。 在这种情况下,您可以通过嵌入与特定功能相关的客户推荐滑块来突出每个功能的优势。
- 负面评价增加了其他评论的可信度——购物者对过度正面的评论持怀疑态度,大多数购物者积极寻找负面评论,而负面评论的存在为网站的评论内容带来了真实性,因此隐藏负面评论毫无意义。
- 验证评论与匿名评论——来自验证用户的评论比未经验证或匿名用户提交的评论更重要。 因此,利用 Google、Facebook、沃尔玛、亚马逊、Ceneo、Reviews.io 和 Capterra 平台来获取相关且经过验证的用户评论。
- 拆分测试- 除非您拆分测试,否则您永远不知道哪种组合对您的流量来源表现更好。 尝试不同的展示位置(即在注册表单/订单下方、销售页面中间、页面底部或首屏(无需滚动即可看到的网页部分))、不同的小部件布局(例如:轮播,旋转器,卡片),样式,并且没有分页和自动旋转以及不同的旋转时间。
顶级客户推荐滑块小部件
提示:在结帐页面上使用带有倒数计时器的这些客户评论滑块小部件之一!
ElfSight 客户推荐小部件

ElfSight 是一项在线服务,可为网站提供 40 多种不同的 HTML 小部件,例如活动日历、不同层级的定价表、Instagram 推荐、电报聊天以及之前和之后滑块。
它的客户推荐滑块充满了许多功能。 此外,它对初学者友好的可视化编辑器和自定义选项让任何人都可以为网站设计一个很酷的客户评论小部件。

主要特征
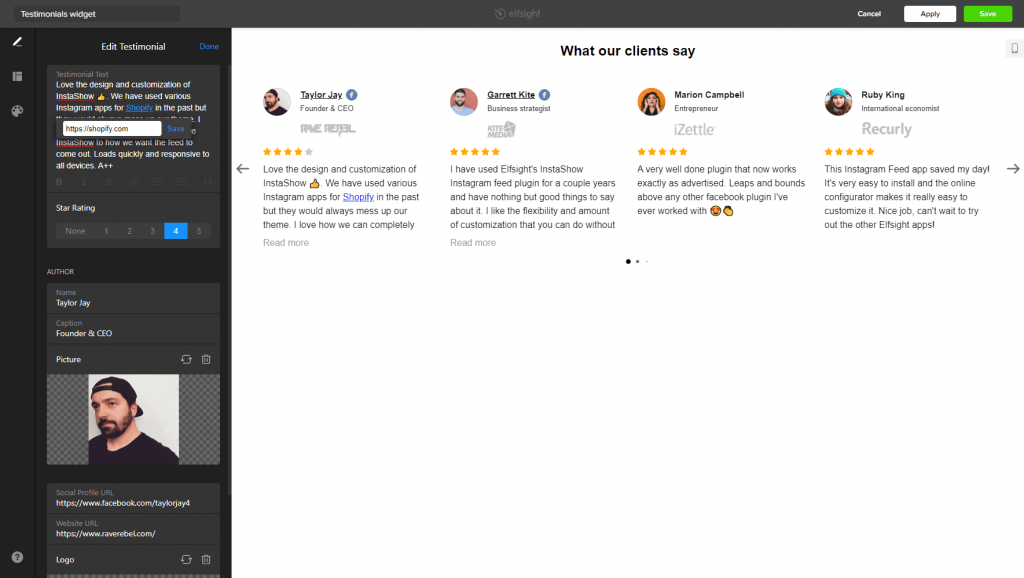
- 详细的作者信息- ElfSight 的推荐滑块小部件可让您包含更多详细信息。 推荐文字、作者姓名、社交资料 URL(Facebook、Twitter)、作者职位、公司名称、图片、网站 URL 和公司徽标目前可用。
- 强调品牌——如果您有品牌放弃的推荐或想提及其中一位作者的公司,ElfSight 允许您展示它并链接到该品牌的网站。
- 自动列分配- 不再需要在客户评论小部件上来回寻找完美数量的列。 ElfSight 会自动识别正确的宽度并准确地展示评论。
- 适合任何网站设计——无论您使用哪种网站构建器、主题或配色方案,您都可以完美地自定义推荐滑块小部件以适合您的网站。
- 两种布局
- 滑块布局——非常适合在网站的某个部分展示一些评论,例如主页和产品页面。 滑块布局支持箭头、触摸移动和分页以查看推荐,导航将在任何设备上完美运行。
- 网格布局——非常适合在您的网站上有一个专门的评论页面。
- 滑块设置- 启用或禁用分页、箭头和拖放控制、设置自动播放速度和幻灯片切换速度。
- 六种推荐风格- 平铺经典、标题气球、标题明信片、单一经典、单一聚光灯、单一明信片。
- 自定义 CSS – 根据需要使用 CSS 更改客户端反馈小部件的外观。
- 在任何平台上安装——您可以在任何支持添加 HTML 代码的平台上嵌入 ElfSight 推荐小部件。
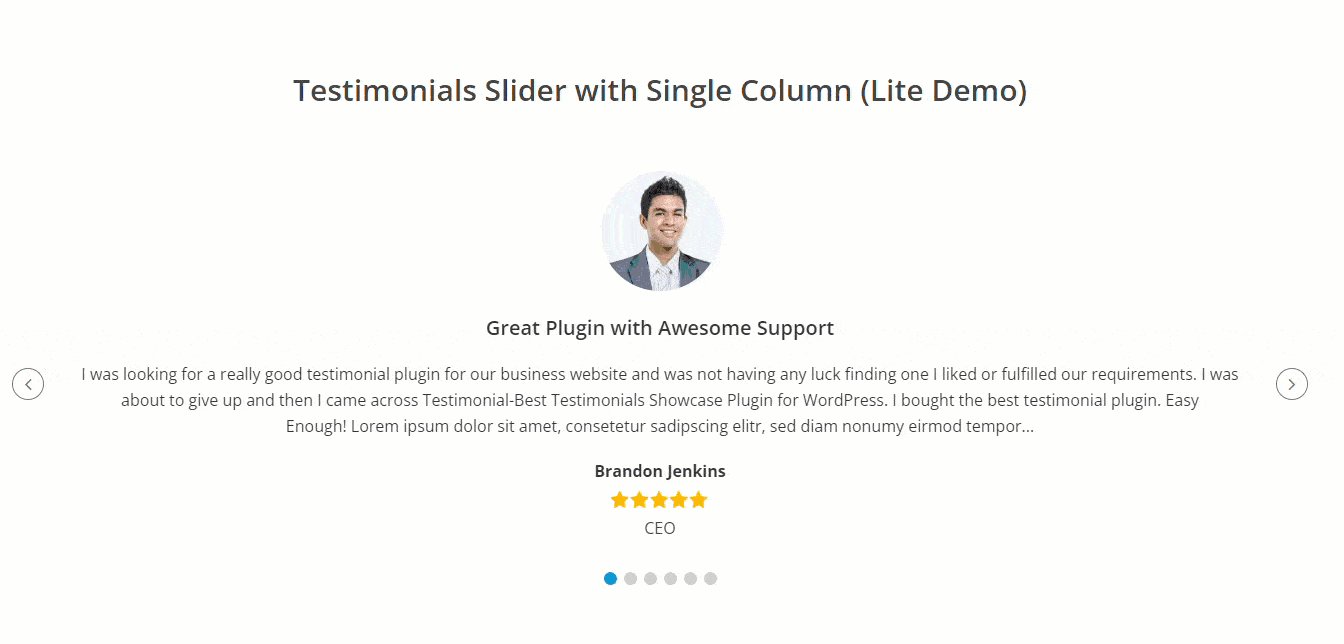
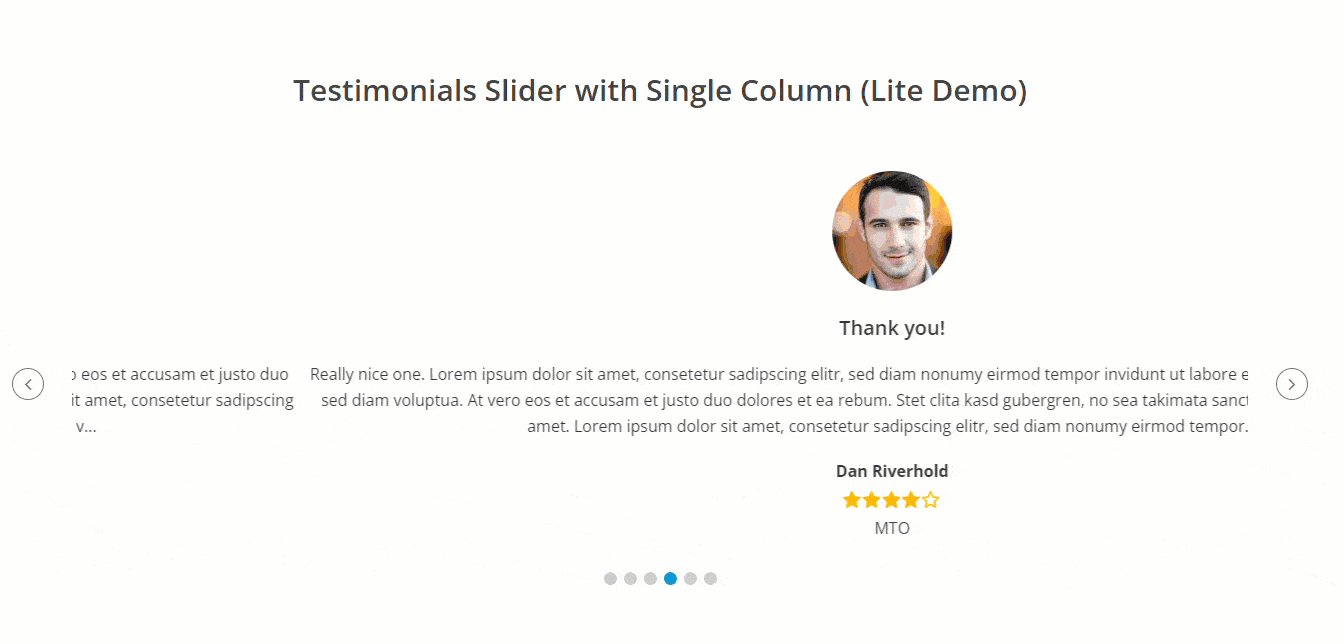
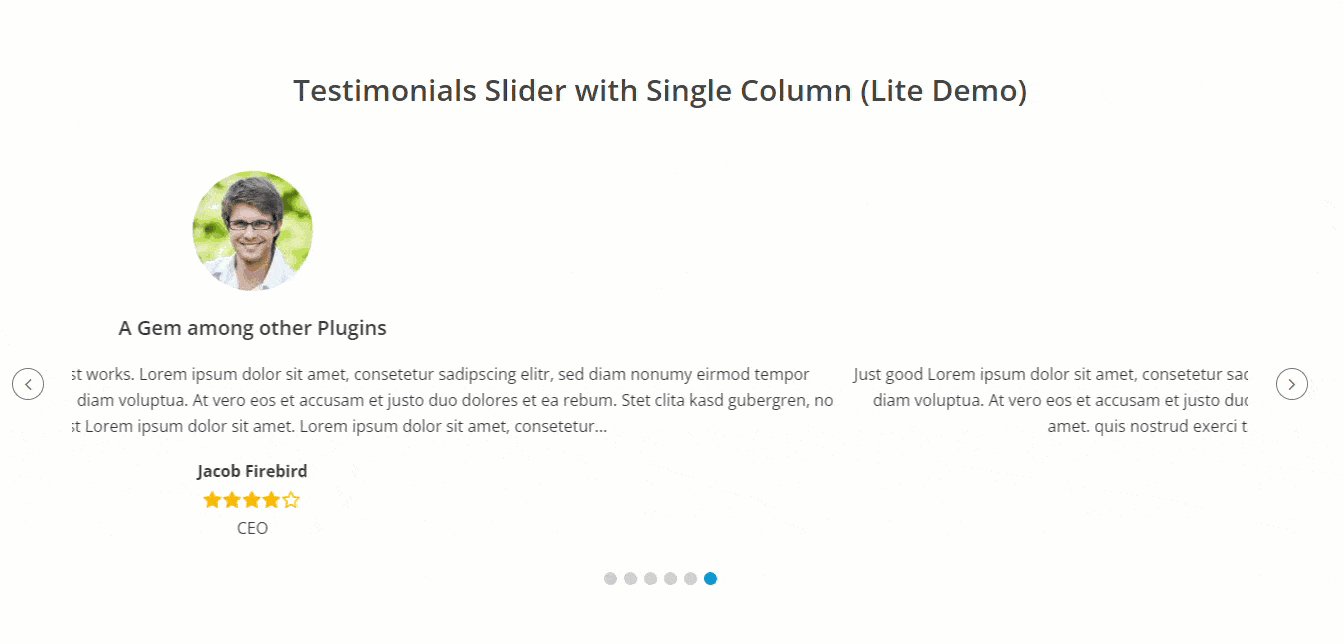
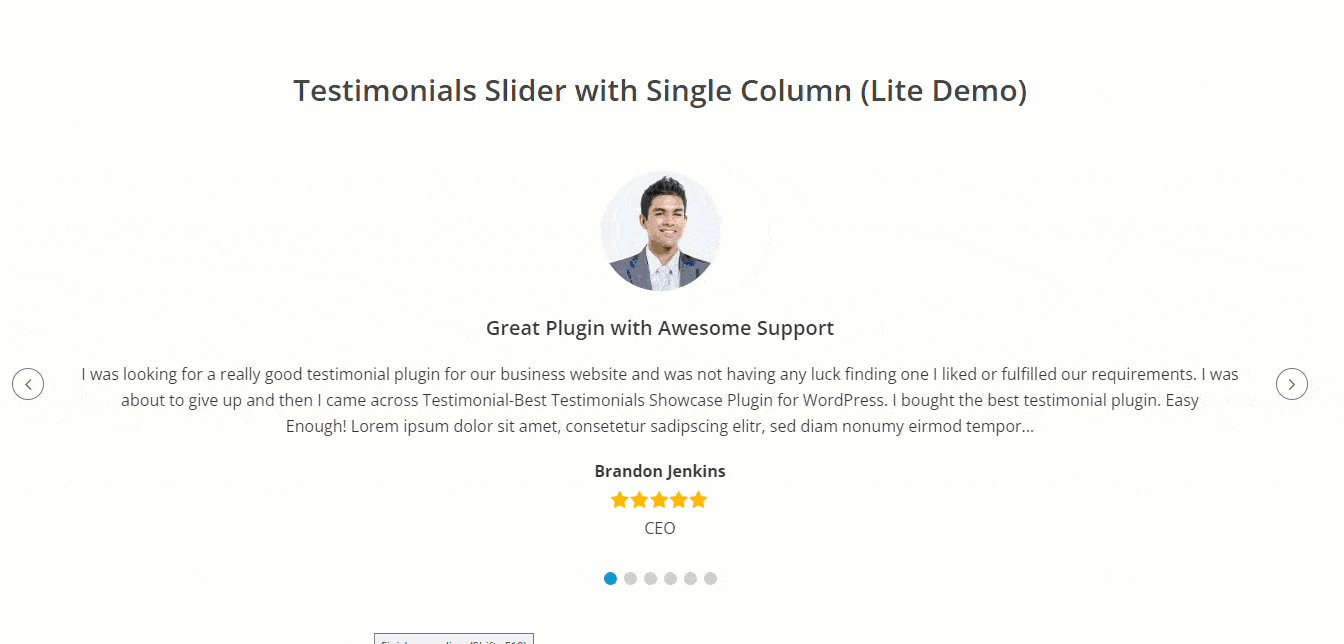
演示
现场编辑
从下方为您的网站生成一个可嵌入的推荐滑块。
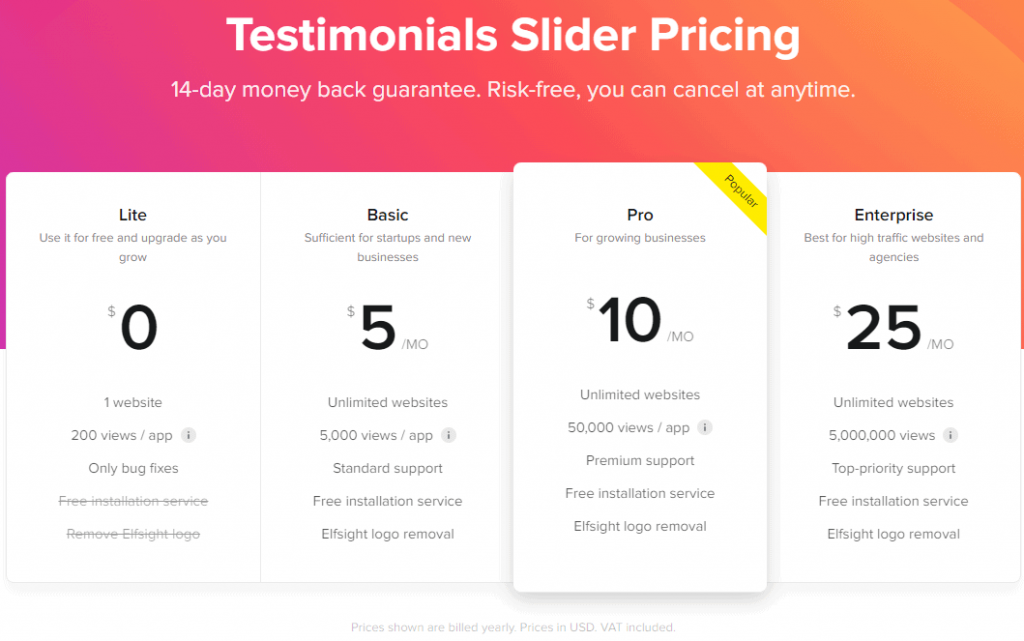
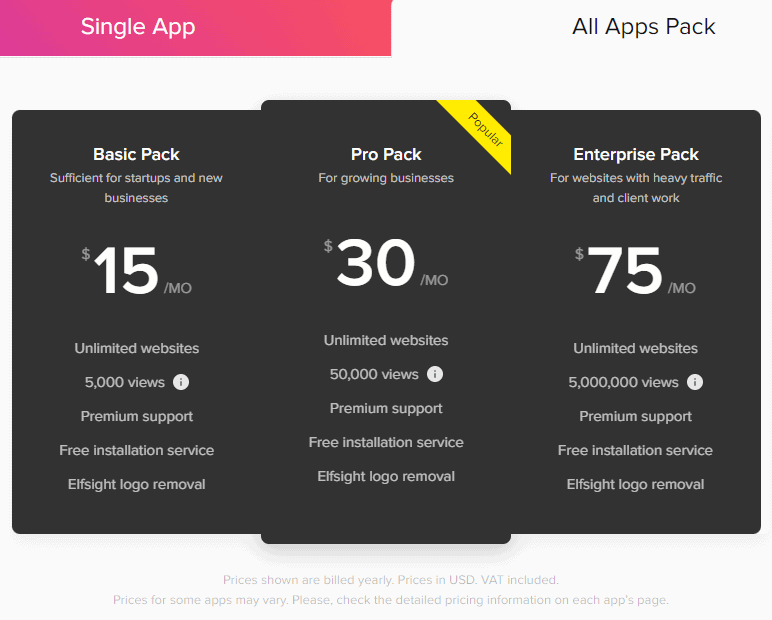
价钱
ElfSight 的推荐滑块可免费使用。 但是,如果您想要更多功能并且您的网站获得更多浏览量,则可能需要升级到高级计划。

它的全应用程序包包括 40 多个应用程序,包括推荐滑块。 定价详情如下所示。

单击此处尝试 ElfSight 推荐滑块。
电源多滑块

Powr 是另一项提供 50 多种不同工具来升级网站的服务。 电子邮件计时器、产品评论、PayPal 按钮、电子商务、评论和计数计时器是 Powr 的一些高级、功能丰富的应用程序。
它的Multi Slider 应用程序可让您将客户反馈(无论是文本、图像甚至视频消息)转化为有说服力的评论,并将它们作为推荐显示在您网站的任何位置。

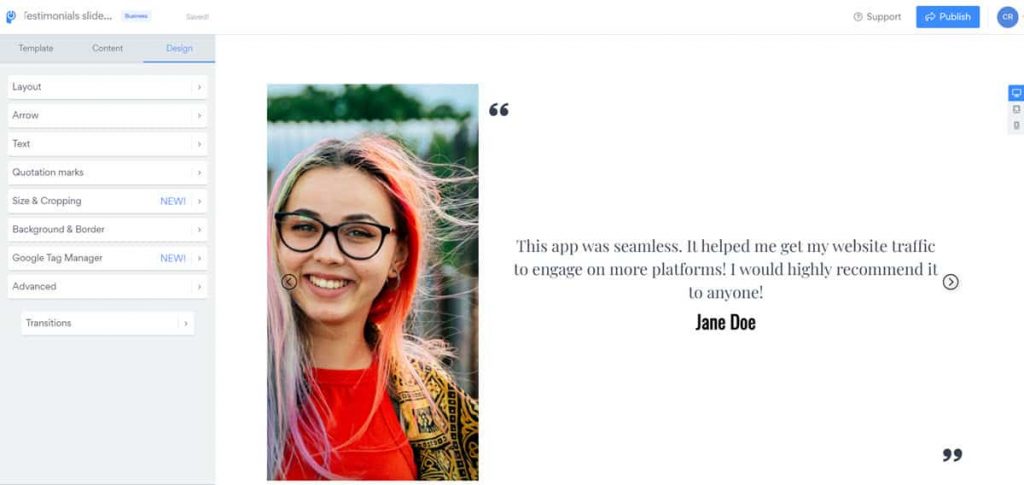
主要特征
- 推荐编辑器- 添加作者的个人资料图片,自定义评论并启用星级。
- 两种滑块布局-
- 单张幻灯片:非常适合一次展示一个客户评论。 此外,您可以在每个客户评论下方显示缩略图,以便更轻松地进行分页。
- 多张幻灯片:在桌面上显示多个推荐。 在移动设备上,多张幻灯片布局类似于单张幻灯片布局。
- 五种过渡风格——滑动、淡入淡出、弹跳、速度、下降(查看我们的视频以了解每种风格的演示)
- 自定义箭头– Powr 的多推荐滑块小部件可让您更改默认的分页箭头及其 12 个箭头集合。 此外,您可以编辑箭头的大小(以像素为单位)并更改其颜色。
- 自定义推荐文本- 编辑标题和审阅者字体(字体系列、字体样式、颜色、字体大小和文本对齐方式)。
- 大小和裁剪– 更改客户推荐小部件的宽度和纵横比(16:9、4:3 或自定义的高宽比),使其在视觉上吸引您网站上的每个用户。 此外,您可以指定自动裁剪图像以适合滑块的框架。
- 更改背景- 通过添加自定义颜色、阴影和边框来自定义推荐小部件的背景。
- 自定义 CSS – 使用自定义 CSS 根据需要编辑外观。 例如,您可以使用自定义字体,例如 Google 字体。
- 自定义 JavaScript – 您可以添加自定义 JavaScript 以在小部件出现在网页上时执行。
- GTM 集成– Powr 可让您集成您的 Google Tag Manager (GTM) 或 Google Analytics 帐户。
- 检查移动响应——Powr 可视化编辑器包含一个工具,用于分别检查小部件的移动和表格视图。 它允许您修复它可能存在的任何可见问题。
- 在任何平台上安装——所有 Powr 应用程序都可以通过其 HTML 嵌入代码轻松安装在任何平台上。
- 暂停显示– Powr 允许通过单击按钮从站点隐藏任何应用程序。
查看下面的视频,了解如何在 Powr 中创建推荐滑块。
演示
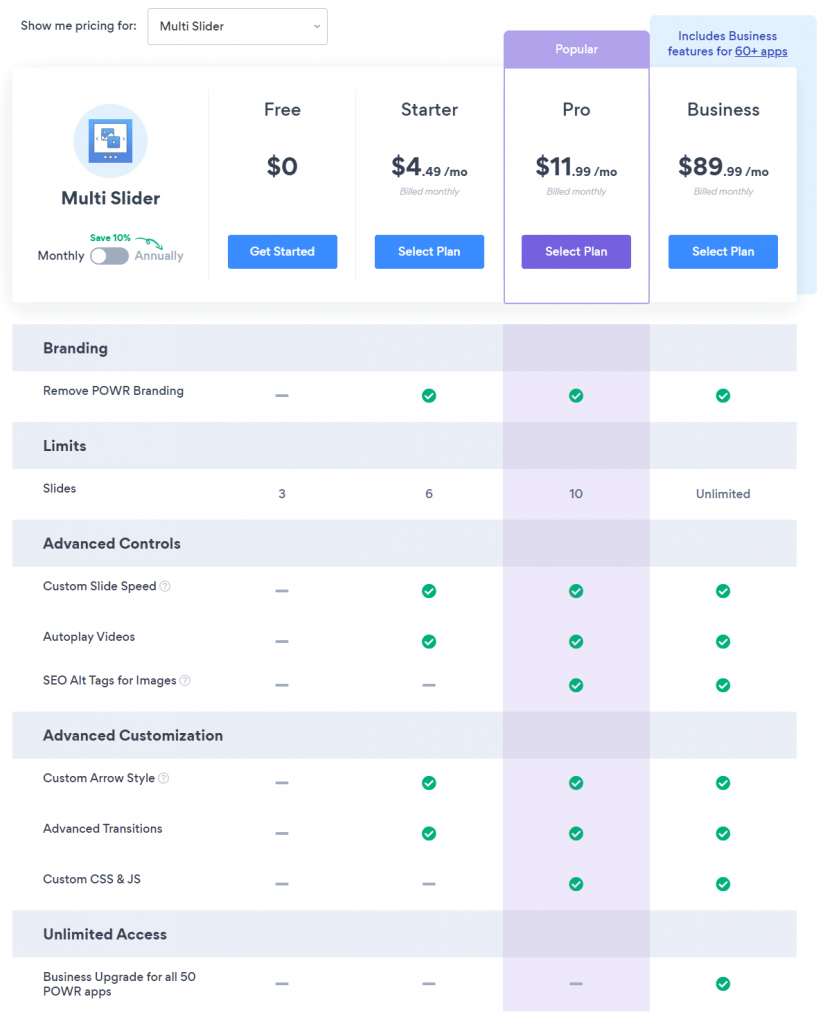
价钱
Powr 与 ElfSight 一样,为所有应用程序提供免费计划。

如果您订阅商业计划,您将可以访问 60 多个应用程序,包括 Multi Slider 小部件,它可以让您为网站创建推荐滑块。
单击此处尝试 Powr Multi Slider。
相关:比较 Powr 与 ElfSight
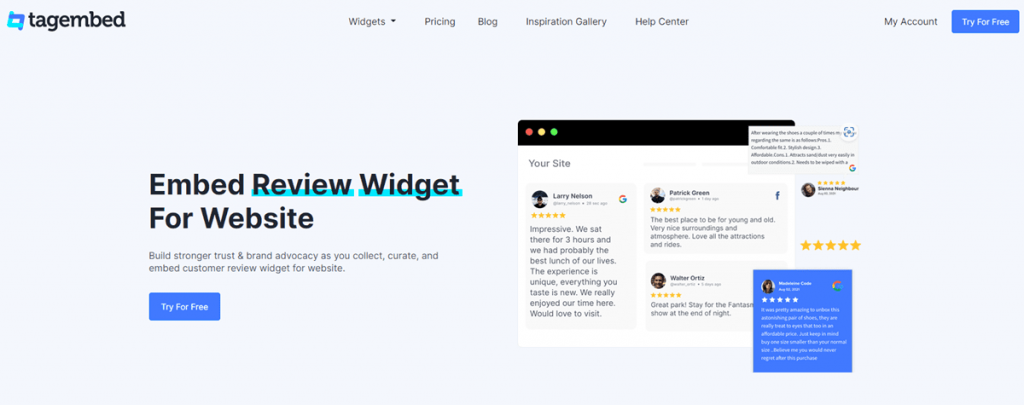
TagEmbed 评论小工具

TagEmbed 的评论小部件允许您以轮播和网格样式在您的网站中嵌入来自多个来源的客户评论。 它目前支持以下评论平台:

- 谷歌评论
- 喊叫
- 爱彼迎
- 卡普特拉

主要特征
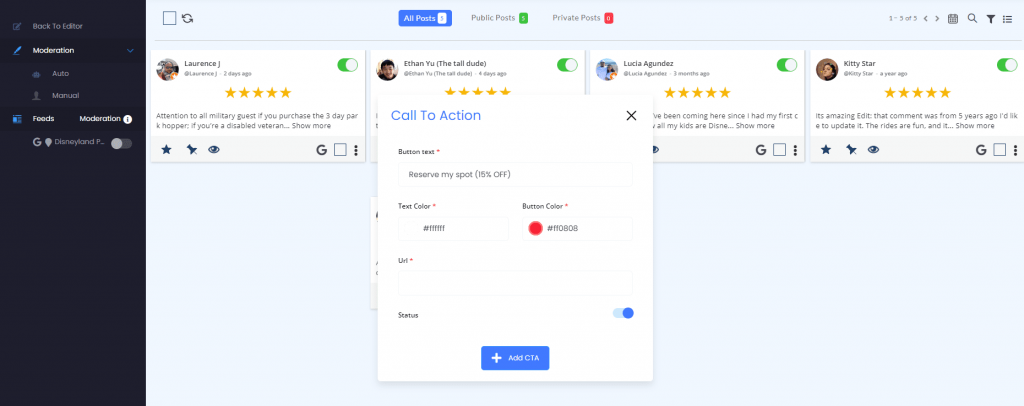
- 审核审核–您可以手动或通过特定命令(即自动)过滤要在客户评论小部件上显示的评论类型
- 衡量绩效——TagEmbed 的详细分析可让您衡量人们如何互动并响应嵌入在您网站上的评论小部件。
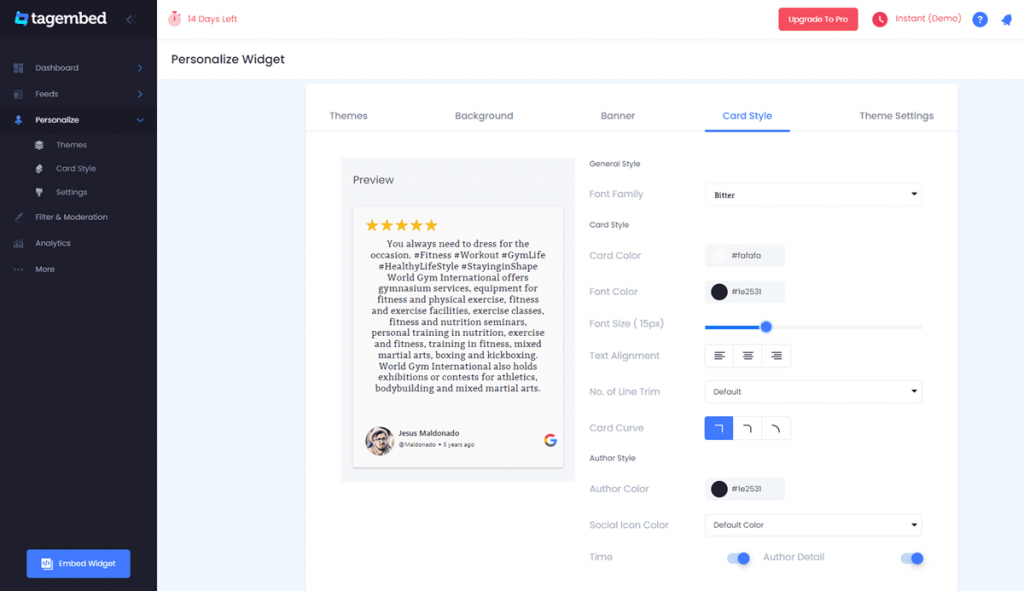
- 自定义和重新设计- 从广泛的主题、布局、字体、颜色、模板等中进行选择,以根据需要个性化您的小部件。
- 即时自动同步- TagEmbed 将自动获取新评论并将其添加到现有评论列表中。
- 自定义 CSS – 以您想要的方式自定义网站的客户评论小部件,提供无限可能
- 推荐选项——您可以将特定评论固定在顶部、突出显示它们、添加 CTA(号召性用语)并将特定评论设为私有或删除它们。

演示
价钱
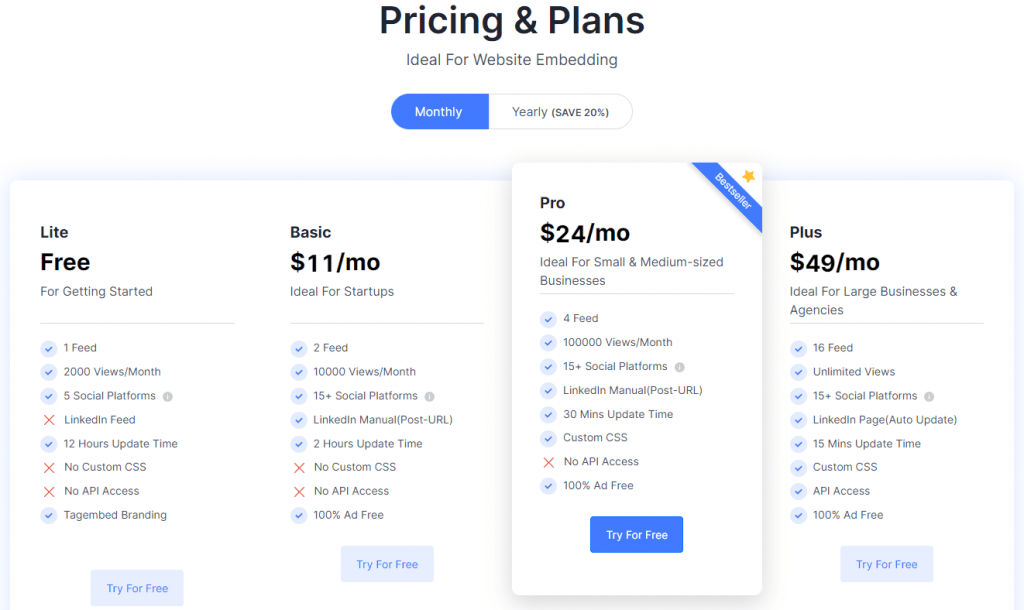
TagEmbed 的 Lite 计划是免费的,限制为 1 个提要、每月 2,000 个小部件视图和 12 小时的更新时间。

单击此处试用 TagEmbed 免费评论小部件。
[WORDPRESS] 真实感言滑块插件

如果您使用 WordPress 并正在寻找一个用于 WordPress 的优质免费推荐展示插件,该插件可以在任何帖子、页面、自定义模板、小部件等上以多种方式显示推荐、客户评论或报价,,, Real Testimonials TM by ShapedPlugin可能是最好的选择。

主要特征
- 展示所有详细信息- 添加推荐图像、标题或标语、评论信息、评论者姓名、评级星以及评论者的身份或职位。
- 无限推荐- 使用古腾堡的简码和“真实推荐”块在您想要的任何地方显示无限推荐。 此外,该插件支持最流行的 WordPress 可视化页面构建器,例如 Elementor、WPBackery、Beaver Builder、SiteOrgin 和 Divi builder。
- 进口/出口推荐
- 启用/禁用自动播放和控制速度
- 多个推荐滑块或展示– 创建多个滑块并为每个推荐滑块设置独特的设置。
- 移动响应– 推荐滑块小部件适用于移动设备,让您可以控制不同设备上的推荐栏数量,并支持在 iOS、Android 和任何其他触摸设备上触摸、滑动或点击。
- 翻译- 支持 WPML、Polylang、qTranslate-x 等,并准备好 RTL(从右到左)。
- SEO – 当您在提高搜索引擎可见性的页面上嵌入推荐滑块小部件时,会自动添加 Schema.org 标记。
Real Testimonials 插件是免费的。 其付费版本包含更多功能。
单击此处试用 Real Testimonials 插件。
[WORDPRESS] WPChill 的强烈推荐

WPChill 的 Strong Testimonials 插件是另一个 WordPress 插件,可让您创建无限的响应式推荐滑块,对其进行编辑并将它们嵌入您网站的任何位置。
主要特征
- 收集推荐- 强大的推荐插件的表单工具可让您创建推荐收集表单并从您的站点获取评论,而无需使用第三方应用程序。
- 自定义字段- 使用自定义字段显示附加信息(例如:服务中最喜欢的食物或评论者的公司 URL)。
- 分类——管理数百个推荐信可能具有挑战性。 但是,类别允许您非常轻松地处理这些类型的问题。
- 幻灯片选项——一次显示一张或多张幻灯片、设置过渡、更改行为(自动开始、连续滑动、悬停时暂停、交互时停止)、导航和分页选项等。
- 样式- 选择 5 种以上推荐滑块样式中的一种,或使用 CSS 创建自己的样式。
这是一个视频教程,展示了如何使用 Strong Testimonials 插件向 WordPress 添加一个 rotator testimonials 小部件。 视频中展示的页面构建器是 ElegantThemes 的 Divi。 该插件适用于大多数支持简码的 WordPress 页面构建器,例如 Thrive Architect。
单击此处尝试强大的推荐插件。
CodePen 上的推荐滑块小部件

CodePen 是程序员展示他们作品的地方。 如果您正在寻找可以编辑的原始推荐滑块的 HTML、CSS 和 JavaScript,CodePen 将是最佳选择。
主要特征
- 100 多个推荐滑块
- 免费源代码
- 大多数小部件设计都是响应式的
- 在 CodePen 编辑器中编辑设计并在“结果”面板上进行实时更改。
演示
单击“运行笔”按钮进行预览。
刷卡推荐滑块卡
请参阅 CodePen 上 David Klotz (@davidklotz11) 的 Pen Swiper Testimonial Slider Cards。
带有旋转评论的推荐滑块
请参阅 Fey (@feyinway) 在 CodePen 上的 Pen Testimonials Slider。
单击此处查看 CodePen。
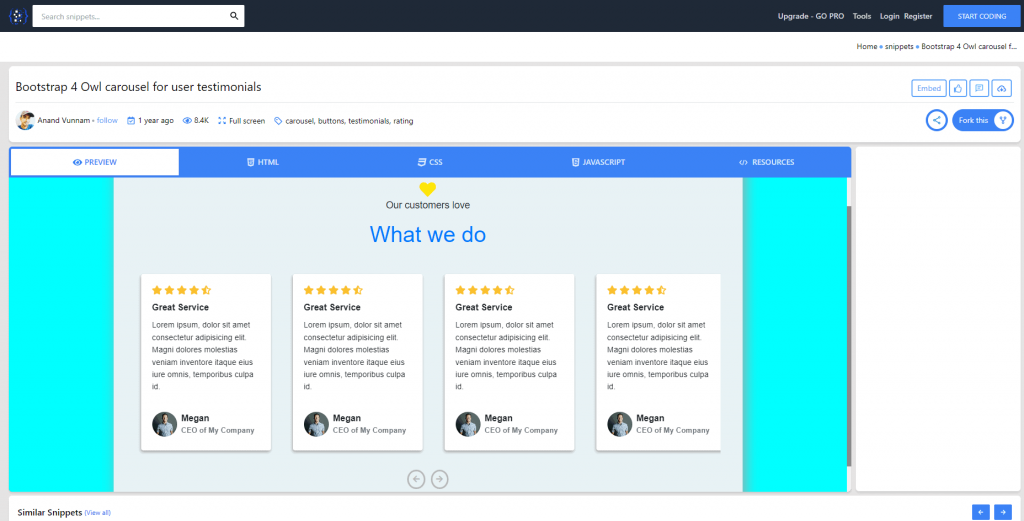
Bootstrap 推荐滑块

如果您在项目中使用 Bootstrap CSS 框架,那么已经有数百个高质量和免费的 Bootstrap 推荐滑块片段可供在线下载。
主要特征
- 数百个免费示例和代码
- 下载源代码并根据需要进行编辑
- 用于任何项目,无论它是否是基于引导程序的网站。
探索 Bootstrap 旋转推荐小部件的地方:
- BB引导程序
- GitHub
常见问题
推荐信应该放在网站的哪个位置?
这取决于您的销售渠道和目标受众。 网站上最受欢迎的推荐展示位置是做出购买决定等判断的正确位置。 一些示例位于定价表附近、主页中间以及注册和结帐表格的一侧。
为什么推荐对企业有好处?
推荐书可以提高您业务的可信度并提高转化率。 以下是基于 Spiegel 研究中心的“在线评论如何影响销售”[PDF] 的更多原因。
1. 与没有任何评论的产品相比,即使是5 条评论也可以增加270%的购买可能性。
2.评论可以将低价产品和高价产品的转化率分别提高190%和380% 。我的网站上应该有多少推荐?
这取决于您的网站。 您可以根据您的服务/产品的功能或优势向每个部分添加多个推荐小部件。
如何在没有插件的情况下在 WordPress 中创建推荐滑块
使用 ElfSight 之类的推荐滑块生成器,并在您的 WordPress 网站上嵌入 HTML 代码。
滑块的良好旋转速率是多少?
这取决于评论信息的长度以及目标受众的人口统计。
最佳网站推荐滑块上的最后一句话
就像在网站上必要的位置上使用高质量的交互式谷歌地图一样,具有自动旋转功能的客户推荐滑块可以吸引用户的注意力,提高品牌可信度并提高转化率。
我使用 ElfSight 和 Powr 服务是因为它们提供免费支持 (24*7)、新的更新和额外的小部件类型,例如倒数计时器、定价表、表单和按钮,这些在许多情况下都很有用。
如果您使用的是 ElfSight 之类的服务,请考虑使用脚本管理器(例如 Google Tag Manager 和 Cloudfralre 的 Zaraz)来异步加载 ElfSight 脚本,这最终有助于防止 JS 脚本对页面速度产生很大影响。
那么,您如何在您的网站上使用推荐滑块? 在下面分享您的想法。
