受益的 7 个状态页面工具
已发表: 2022-06-30一切都可能在一年、一个月、一天甚至一秒钟内发生变化。
生活和商业中事物的变化可能很难赶上,我们有时需要某人或某事的帮助。
你永远不会独自走这条路,因为现在有技术!

在建立您的网站并根据需要做事之后,是时候维护和保持平衡了。
目前,我们为您提供评估这 7 个您可能希望从中受益的状态页面工具。
这就是您如何控制页面上发生的所有事情并充分了解它们的方法。
状态页是什么意思?
在我们继续查看七个状态页面之前,最好了解状态页面的含义。
它是基本信息,因此是代表您与团队和客户的沟通工具。

由于其“事件管理流程”,状态页面会显示有关您的详细信息,即您本人。
有两种类型的状态页面:公共状态页面和私有状态页面。
公共状态页面
他们是客户看到的一面。
它为您的客户提供有关您计划的维护和正常运行时间的信息。
此外,这些页面可以帮助您加强与客户的关系。
私人状态页面
它们就像一面镜子,代表着你。
私人状态页面是您自己的团队处理的页面,仅向您的团队显示费率。
7 个状态页工具
现在,让我向您介绍这七种工具,以便您熟悉并最终选择最好的一种。
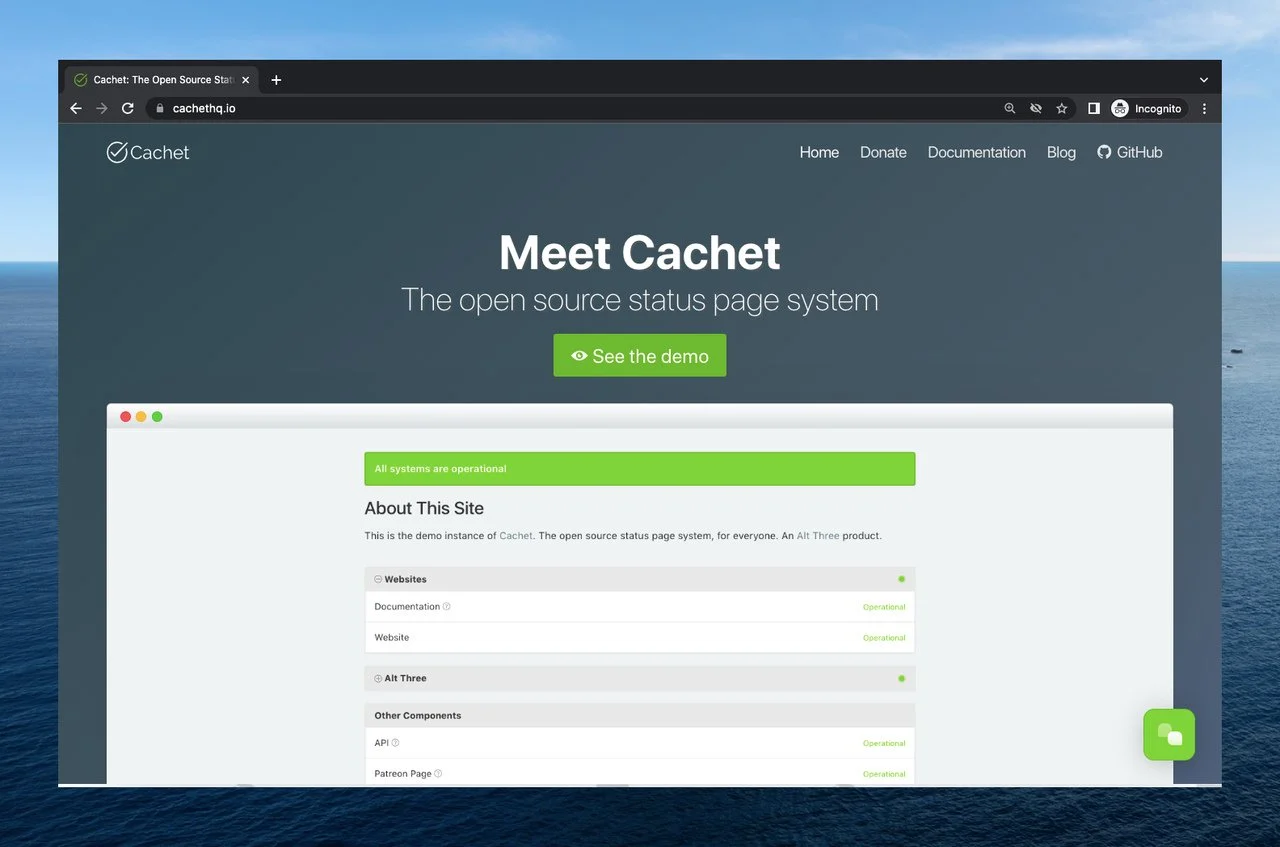
1. 锦囊

Cachet 是一个开源的状态页面系统,它提供了一个非常详细的文档网站。
它是一种提供双重身份验证的工具,在考虑页面的安全性时这是一个很大的优势。
Cachet 的出色图表仪表板也非常出色。
优点:
- 简单的设计
- 使用内置工具进行定制
- 它有超过 10 种语言可以轻松交流
- 有用的 API 指标
- 多种语言翻译
- 跨数据库支持
- 还提供定期维护
缺点:
- 电子邮件集成存在一些问题
- 此外,用户认为电子邮件模板的编辑难以应付
- 对于某些用户来说,安装有点问题。
价格:我们无法达成任何定价计划,我们发现 Cachet 是完全免费的。
- 我们建议您至少尝试一下;)
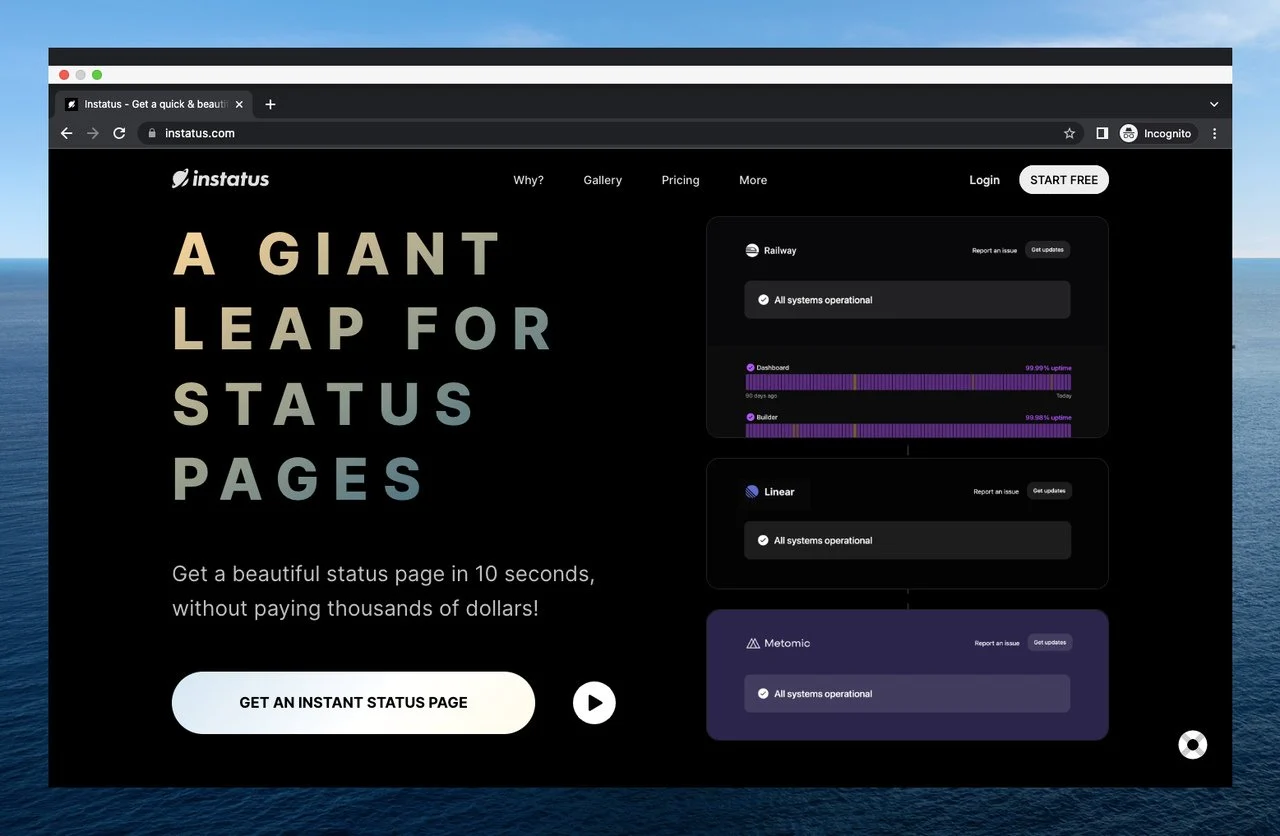
2.状态

即使在停机期间,Instatus 也旨在为您的客户带来幸福。
它具有与其他工具一样的承诺,例如保持警惕、拥有积极的体验以及检查服务的稳定性。
Instatus 的网页设计精良,与其他状态页面工具相比也很果断。
优点:
- 直观的用户界面
- 满足用户体验
- 灵活协作
- 包含 HTML 和 CSS
- 使用监控工具实现自动化
- 自定义状态页的外观
- 合理的定价
- 易于遵循的文档
- 工作速度相当快
- 有利的通知系统
- 反应灵敏的团队
缺点:
- 需要自动更改状态页面
- 需要自动检测网站
- 图表需要改进
- 需要定制
- 由于软件是新的,可能会有一些小问题
价格:Instatus 有一个免费计划,在公共页面上有无限团队和无限订阅。
- 关于定价,Pro 计划的价格为 20 美元,而商业计划的价格为 300 美元。
- 至于私人页面,有两个计划,私人专业版售价 50 美元,商业版售价 300 美元。
- 找到您的需求,然后选择您的计划!
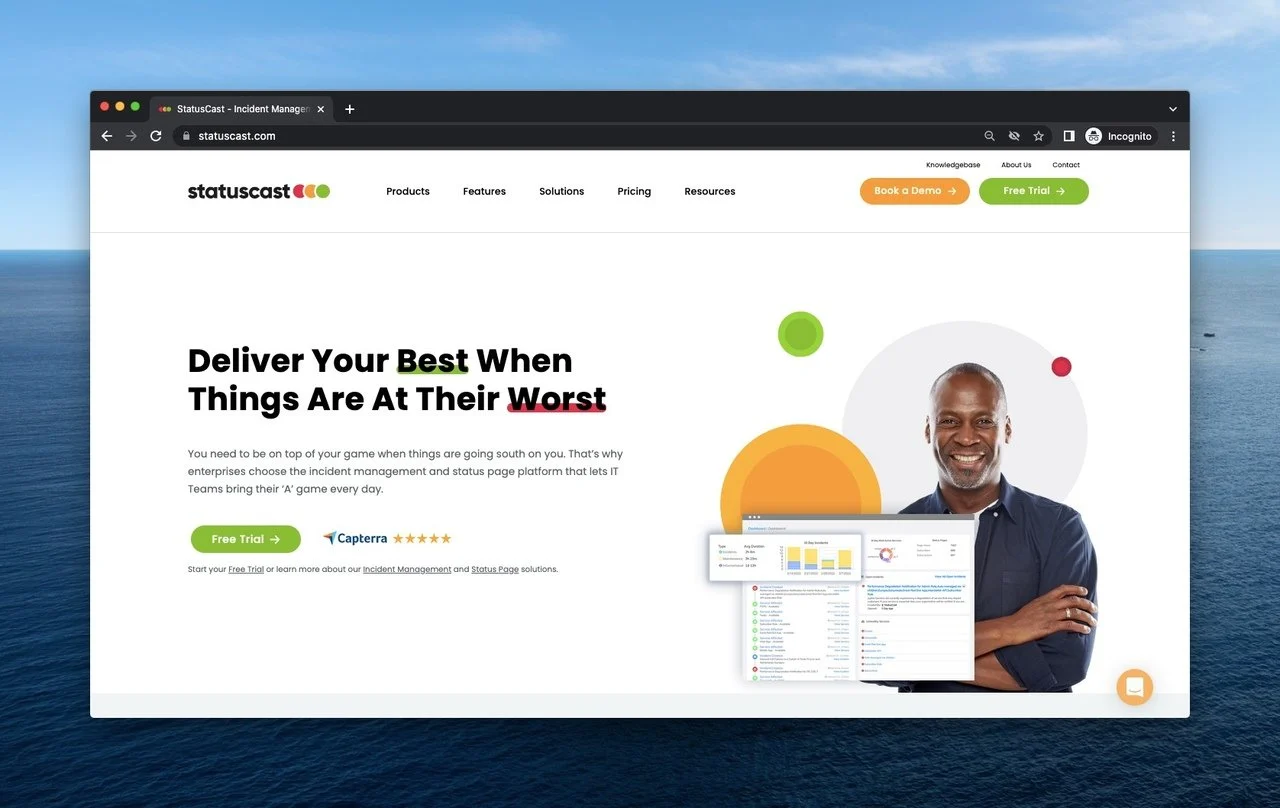
3.StatusCast

作为这七种状态页面工具中最可定制的工具之一,StatusCast 为 IT 氛围提供了便利。
虽然设置过程可能会持续一段时间,但处理后会更加简单。
此外,没有代码、受众群体和指标收集的集成只是 StatusCast 的一些功能。
优点:
- 简单而坚固
- 可配置的事件报告
- 开发定制
- 同一平台上的公共和私有组件
- 以客户为中心的工具
- 易于实施
- 维护有平均要求
- 快速报警系统
- 灵活的定价
- 目标清单维护
缺点:
- 设置被认为是复杂的
- 有时计算可能会混淆
- 安排联系人列表对某些用户来说是个问题
- 需要更好的日历视图
- 许多组件会使事情变得复杂
- 可以增强管理界面
价格:您可以预订演示以了解 StatusCast 或尝试免费试用选项。 除此之外,还有三类:事件管理、公共状态页面和私人状态页面。
- 事件管理→从 4 美元开始,到 9 美元、19 美元和 29 美元。
- 公共状态页面→ 最便宜的计划费用为 50 美元,最终计划 Enterprise 每月费用为 1600 美元。
- 私人状态页面→ Starter 计划每月收费 99 美元,最后一个计划 Enterprise 仅在年度计划中可用。
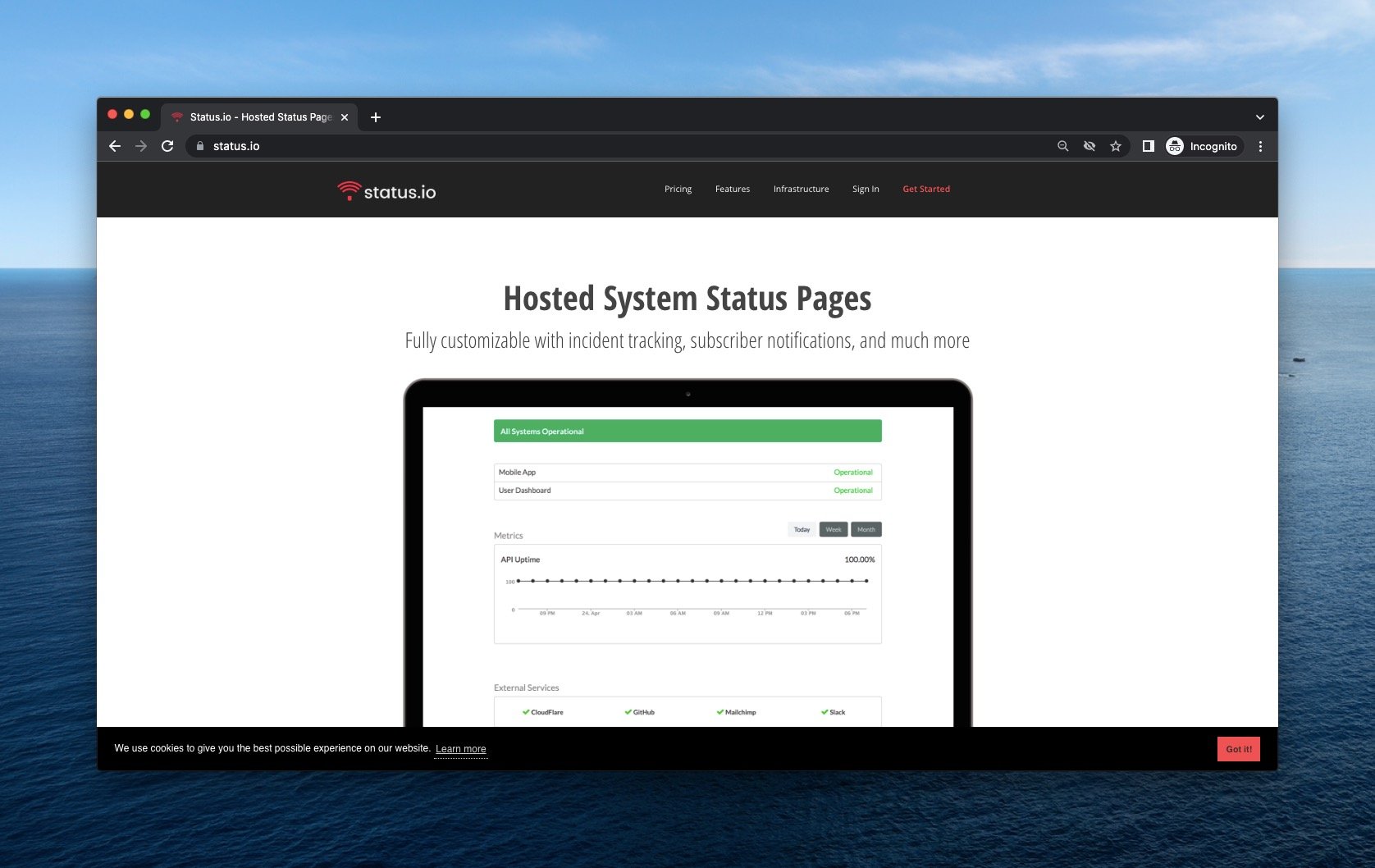
4. 状态.io

通过不同的通知传递方式,Status.io 是一个有效的工具。
您有机会控制不同区域的组件。
它跟踪事件中发生的问题,并通过电子邮件、SMS、Twitter、MS Teams 等按时发送通知。
优点/特点:
- 为客户提供可定制的设计
- 简单的设置
- 多因素身份验证
- 自动计划维护
- 与监控工具的集成
- 提供API
- 多渠道消息传递
- 出色的客户支持
缺点:
- 它不是一个具有成本效益的工具
- 它没有直观的网页设计
- 用户容量有限
价格:据我们研究,没有免费计划。 但是,他们组织了四种定价方法:基本、标准、增强和企业。
- 基本计划→价格为 79 美元,5 名团队成员限制为 500 名订阅者。
- 标准计划→ 费用为 149 美元,以换取 20 名团队成员和 2000 名订阅者。
- Plus 计划→ 您必须为 50 名团队成员和 5000 名订阅者支付 349 美元。
- 企业计划→ 如果您说您需要的不仅仅是它所提供的,该计划的起价为每月 999 美元。
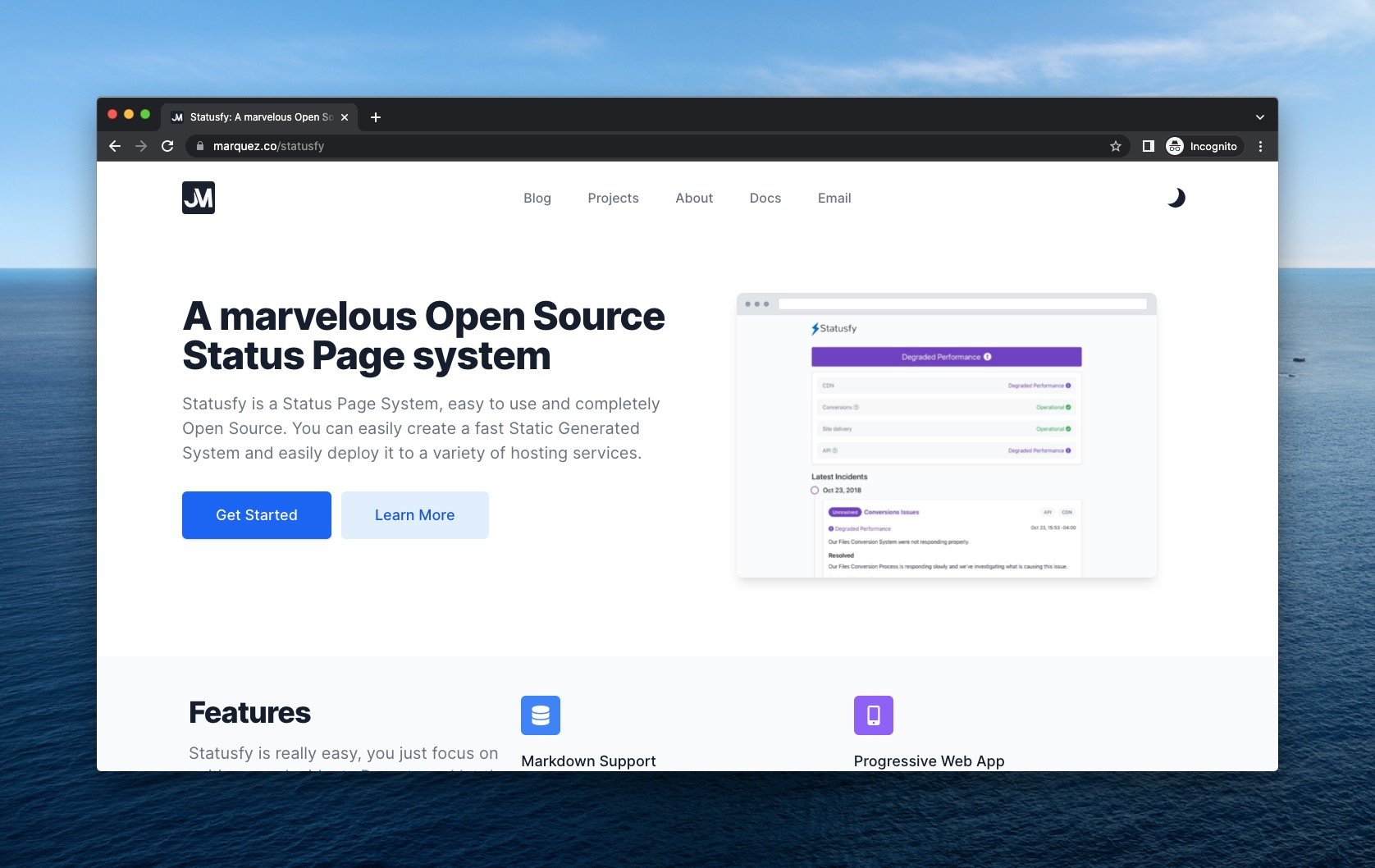
5. 状态


作为多语言工具,Statusfy 支持渐进性。
它是由支持降价支持的Julio Marquez创建的工具。
此外,Statusfy 有一个文档页面,有助于了解有关该工具的详细信息及其易用性。
优点:
- 便于使用
- 开源
- 灵活的托管
- 简单的自定义选项
- 受众特定
- 高级公告选择
- 标记和分类
- 可用的时间戳
缺点:
- 它不如其他工具发达
- 有限的通知选项
- 缺乏显示事件图表
价格:因为 Marquez 关心开源,他提供协助以换取 100 美元。
- 此外,他还为学生和非营利组织提供折扣。
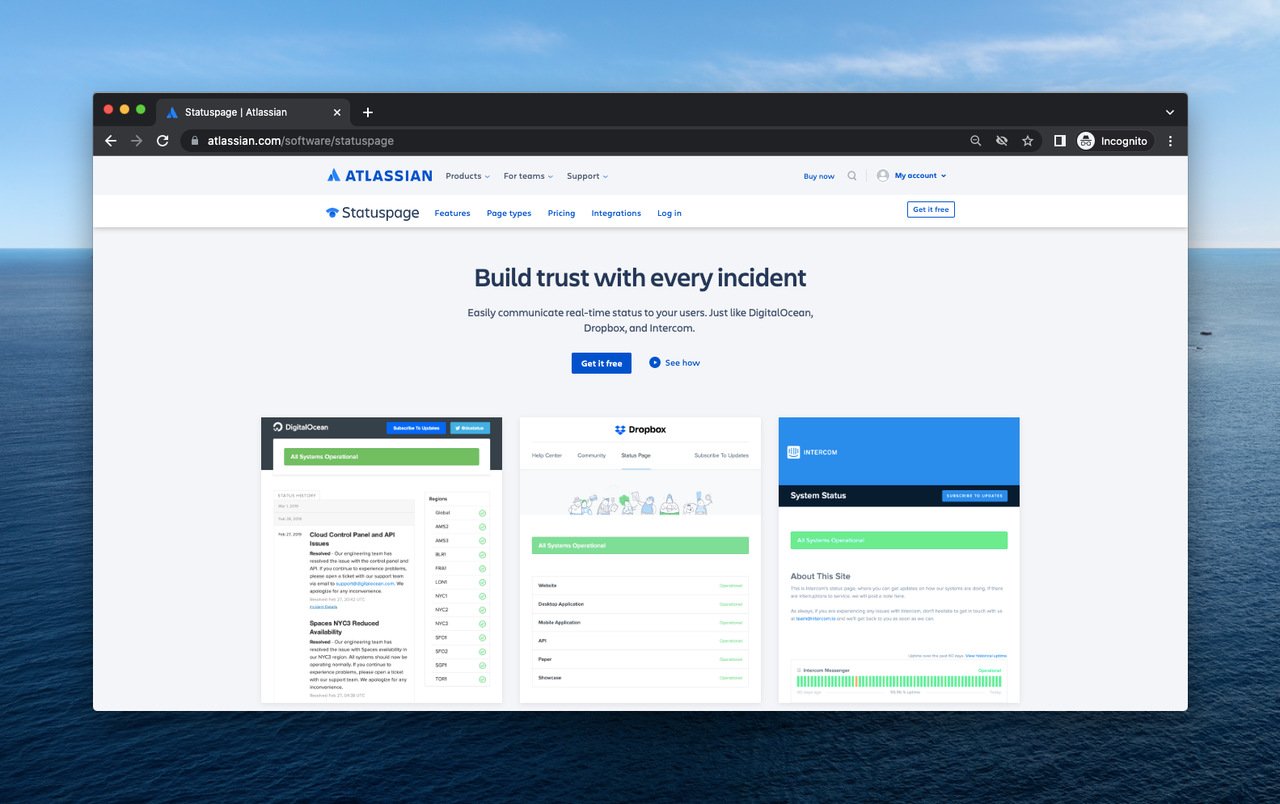
6.状态页面

作为 Jira、Confluence 和 Trello 等著名工具的创造者,Atlassian 显然可以提供很多东西。
而且,现在他们有了 Statuspage。
它充当您希望在您身边拥有的经理。
优点:
- 直观的界面
- 灵活的 API
- 各种集成使用
- 友好的客户支持
- 在案例中发送给客户的有用模板
- 功能丰富
- 省时间
- 高度允许定制
- 第三方组件
缺点:
- 免费计划没那么有用
- 定价对小企业很不公平
- 有需要其他Atlassian产品,或者没用
价格:Statuspage 有一个免费计划和试用版,但有些人认为它足够,而有些人则不然。 Statuspage 公共页面、私人页面和特定受众页面有三种定价计划。
- 公共页面以 29 美元的计划开始,爱好。 之后,它的价格分别为 99 美元、399 美元和 1499 美元。
- 私人页面的 Starter 计划为 79 美元,其他计划为 249 美元、599 美元和 1499 美元。
- 针对特定受众的计划每月收费 300 美元,25 名团队成员可以在同一个计划中开始。
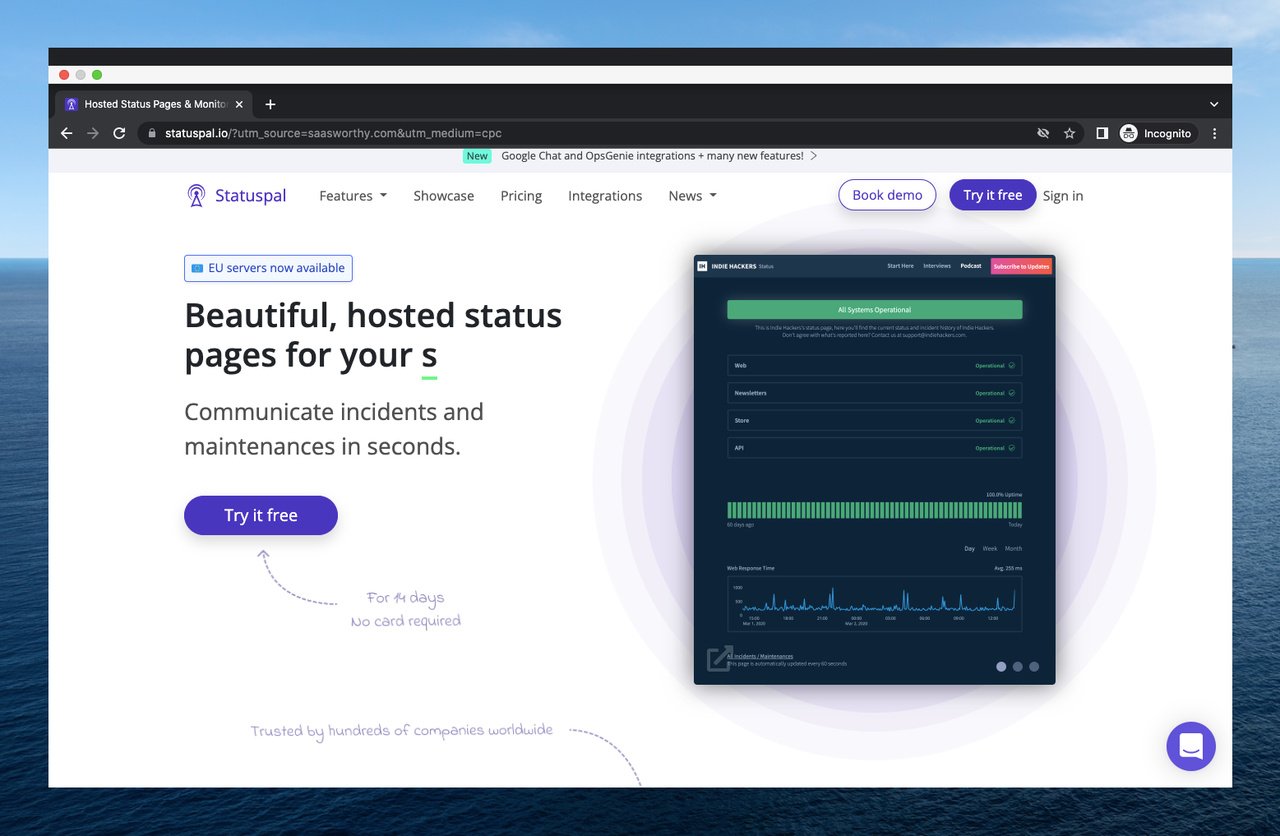
7.状态宝

专注于团队的生产力,Statuspal 与其他监控工具相连接,使事情变得更容易。
它是一个具有多种功能的工具,并且以其监控能力而闻名。
让我们看看我们最后一个工具的优缺点和价格。
优点:
- 非常友好的用户界面
- 与 Twitter、Microsoft Teams、
- 与监控工具的集成
- 简化事件沟通
- 省力API
- 根据需要改进
- 正常运行时间和响应时间图表
- 多语言工具
- 第三方和自定义指标
缺点:
- 需要安排定价计划
- 培训仅与文档一起提供
- 由于它是一个新工具,因此需要改进
价格:有 14 天免费试用,无需信用卡。
- 对于价格计划,Hobby 每月 46 美元起。 这些计划还有其他价格,例如 99 美元和 299 美元。
- 如果您的要求超出了定价计划的要求,他们会在企业计划中为您创建自定义价格。
常见问题
与所有问题一样,有些问题需要回答,我们为您收集了优秀的问题。
什么是最佳状态页面?
这完全取决于您的期望,因为这些工具提供了许多不同的集成和开发。 因此,您可以随意选择自己的立场。

但是,如果您询问我们对这些工具的看法,我们可以建议您查看Instatus和StatusPage本身。
这是因为用户非常支持这两个,而且他们提供的比其他人更多。
因此,您可以根据需要检查它们。
状态页面的重要性是什么?
状态页面涉及很多事情,所有项目都是必不可少的。
然而,解释状态页面的重要性可以用一些点来详细说明;
- 它管理事件
- 它支持销售
- 它留住了客户
- 它为您的业务提供透明度。
状态页面应该是什么?
状态页面需要首先构成基本需求。
当然,状态页贡献的越多越好。
然而,要回答这些问题,我们必须研究细节,比如针对客户和您的开发人员。
人们可能想知道;
- 页面、服务和应用程序的状态。
- 如果计划进行任何维护,
- 停机的情况,
- 一个问题的解决过程。
此外,您的团队将不可避免地需要详细信息,例如;
- 历史上发生了什么,
- 网站的表现如何,
- 系统运行情况如何(API-正常运行时间),
- 组件如何工作。
我们为什么要使用状态页工具?
这些问题有很多答案; 但是,最常见的答案如下:
- 这些工具通过事件通信功能让您时刻保持警惕
- 您的客户可以更多地依赖您,因为您展示了状态。
- 考虑到您付出的努力,这是一项廉价的服务。
在选择状态页工具时我们应该注意什么?
你的需求,当然。
虽然我们知道这不是您正在寻找的答案,但我们确实有一些观点。 :)
- 你需要检查工具的管理能力——它是如何运作的。
- 重要的是要查看您的品牌和网站是否适合。
- 您的正常运行时间指标很重要,因此请检查它是否提供。
- 提供的信息应该是明确的。
- 你必须赶上时代,并确保你遵守日历。
结论
总而言之,状态页不是必须的,但它是相当需要的。
因为当您要控制业务时,该网站是必不可少的查看和关注。
因此,这七个状态页面提供了您的需求,这就是您可以看到更好结果的方式。

通过节省您的时间和精力并将您的钱放在口袋里——至少是相当大的数额——您会很感激这些工具。
您最了解您的网站; 但是,从这个意义上说,这些工具可以提供很多东西。
我们希望您对它们进行评估,并通过为您选择合适的产品来避免沉重的负担。
其他工具内容
如果您希望促进您的业务,您也可以查看这些内容!
- 需要考虑的 8 个 GDPR Cookie 同意工具
- 2022 年 +90 种设计工具让设计师的生活更轻松
- 2022 年可用于商店的 6 种 Best Shopify Cookie 工具
- 2022 年使用的 15 种最佳网站分析工具
- 2022 年提高转化率的 7 种最佳社交证明工具
