Squarespace 着陆页示例:他们如何吸引和吸引访问者
已发表: 2017-02-15Squarespace 是一个包罗万象的网站构建平台,对于任何希望创建有影响力和时尚的在线形象并希望与世界分享他们独特故事的人来说,它都是首选解决方案。
从像主街上的水管工这样截然不同的个人,到开发下一个改变生活的应用程序的狂热企业家,再到财富 500 强公司; 自 2004 年推出以来,Squarespace 一直是超过 1,000,000 名付费客户的首选建站工具。
尽管 Squarespace 是一个网站建设者而不是点击后登陆页面平台,但该品牌仍然认识到点击后登陆页面的力量以及拥有清晰、重点突出的页面以将潜在客户转化为客户的重要性。
点击鸣叫
什么是点击后着陆页?
点击后登陆页面是一个独立的网页,用于让访问者采取特定行动,例如注册帐户、下载指南或报告、购买产品或服务、注册网络研讨会等。说服为了吸引访问者采取行动,点击后登录页面使用了各种有说服力的元素,例如有吸引力的标题、引人注目的文案、社会证明、视觉提示、强大的 CTA 等。
快速浏览 Squarespace 促销活动
该品牌通常使用社交媒体和付费搜索广告链接到其主页、博客文章和 Squarespace 建立的其他品牌网站,而不是链接到点击后登录页面。
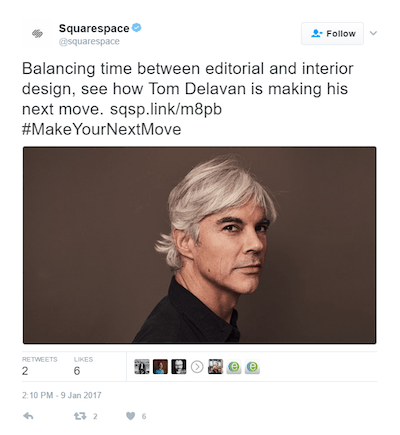
为了演示,这里有一条推文链接到 Tom Delavan 的网站——由 Squarespace 创建:

接下来是一个谷歌广告,当通过他们的品牌名称搜索时,它没有链接到点击后登陆页面:

另一个出现在搜索短语“网站构建器”中:

在这两种情况下,广告都会将搜索用户引导至该品牌的主页,而不是链接至 Squarespace的点击后登录页面。
现在让我们看看他们的点击后登陆页面,以及评论。
Squarespace 如何使用点击后登陆页面
看看 Squarespace 使用非传统点击后登录页面来推广其服务的一些方式。 我们说“非传统”是因为它们不是真正意义上的点击后登录页面。 它们通常包括顶部的导航链接、页脚链接,有时还包括具有不同目标的多个 CTA。
但是,以下示例使用了点击后登录页面的功能和特征,例如引人注目的图像、空白和简短格式。
请记住,对于较短的 Squarespace 点击后登录页面,我们已经显示了整个页面。 但是,对于较长的页面,我们只显示页面的一部分。 您可能需要点击进入每个点击后登录页面才能看到我们讨论的一些要点。 此外,下面列出的一些示例可能正在使用与下面显示的版本不同的替代版本进行 A/B 测试。
1. 生成注册
下面的 Facebook 帖子(连同他们的超级碗广告)是约翰马尔科维奇整个活动的一部分,旨在让人们“在它消失之前得到你的域名:”

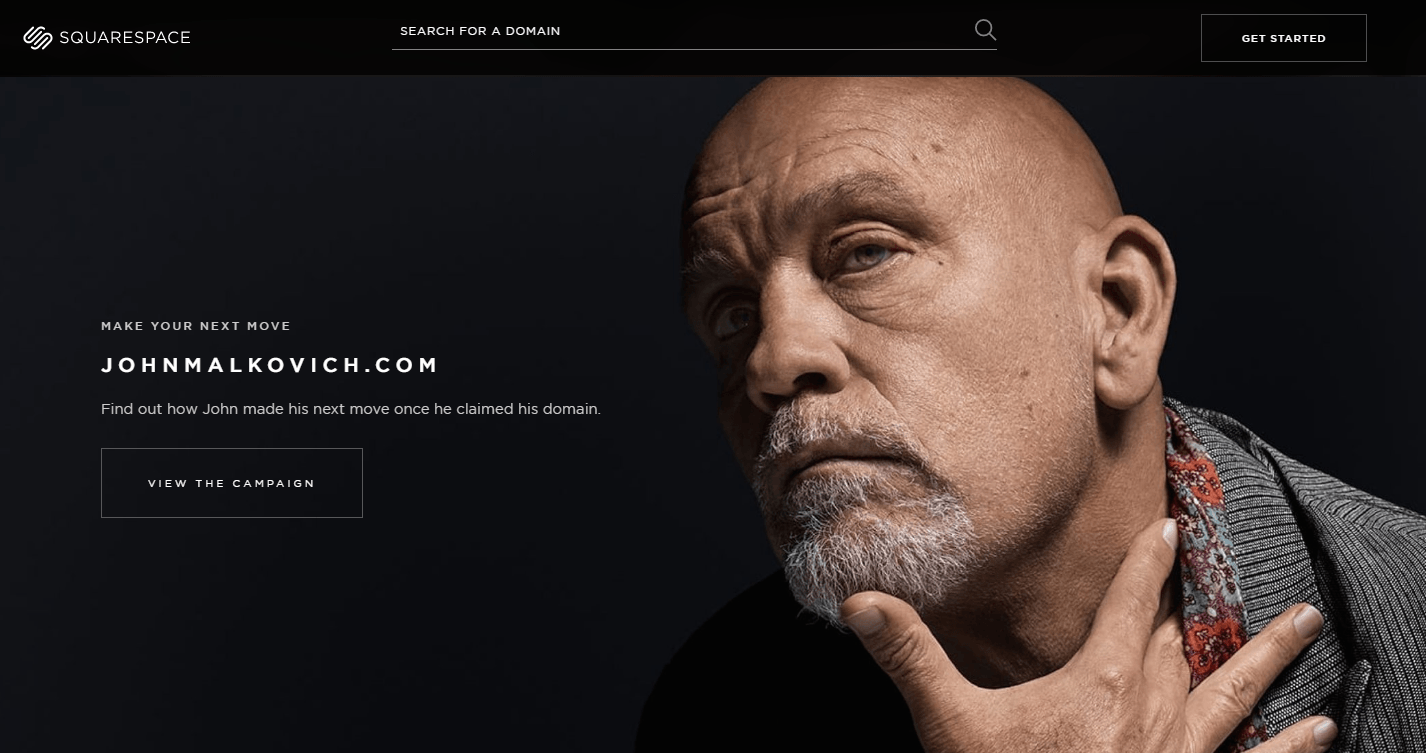
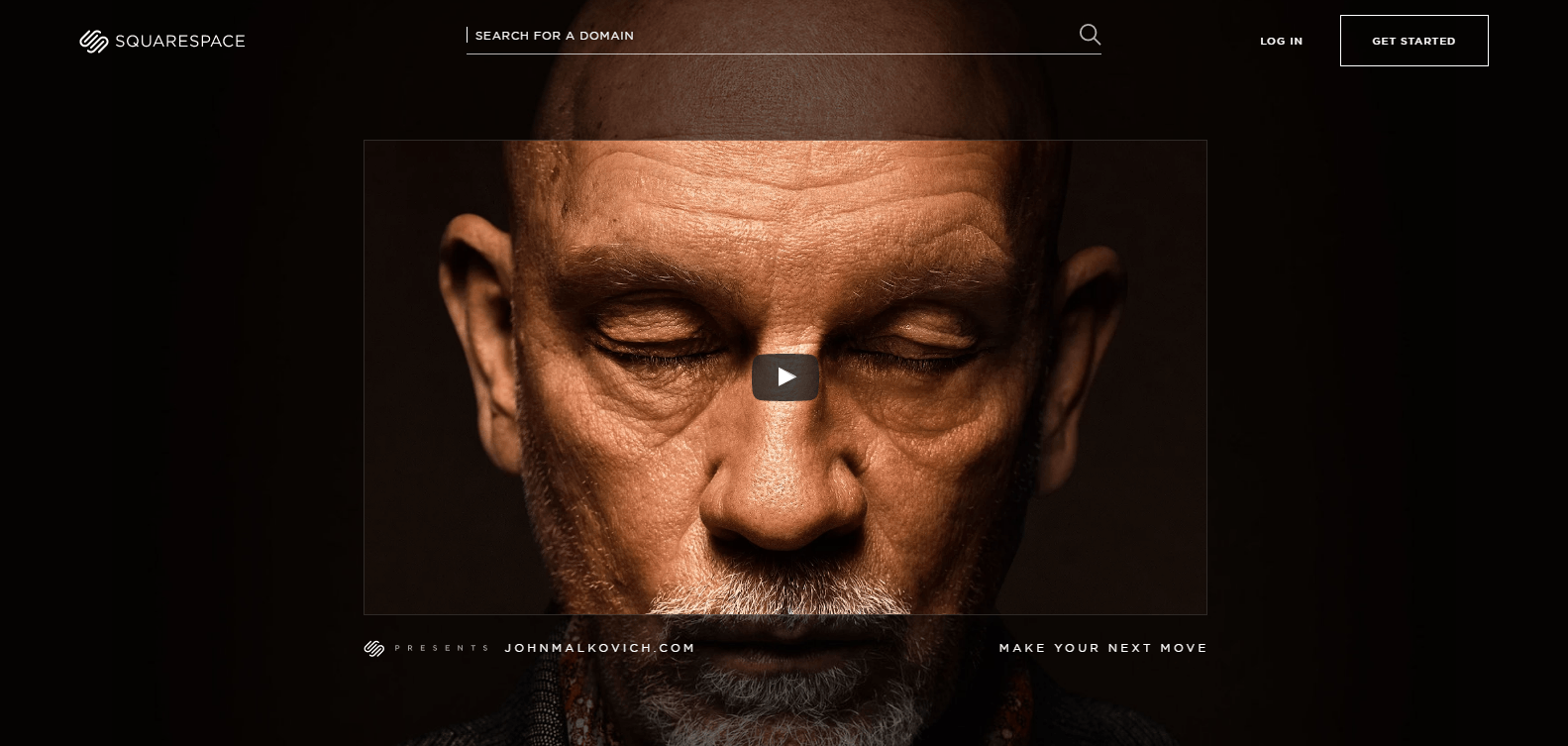
在视频结束时,观众会被带到该品牌的主页,在那里他们会发现一个标题横幅超链接到一个点击页面。 这是 Squarespace / John Malkovich 系列的第一页:

当潜在客户点击第一页上的“查看活动”按钮时,他们将被带到该系列的第二页:

这些页面的目的是让人们对优惠感兴趣,并让他们准备好注册 Squarespace 帐户(注册页面如下所示)。
这些页面做得好的地方:
- 黑色的使用散发出专业、优质的氛围,并营造出高品质的氛围。
- 高质量的视频提升了页面的信任度,并增加了潜在客户对使用 Squarespace 构建自己的网站感兴趣的可能性。
- 清晰的图像提供了非常高端的效果。 第一页包含 John Malkovich 的面部图像,可能与人们的情绪有关。 第二页包括他的 Squarespace 网站的图片,向人们展示了该平台的质量。
- 这两页都很好地讲述了一个故事。 第一页上的两个视频标有“第一部分”和“第二部分”,介绍了故事。 在第二页上,展示了约翰·马尔科维奇 (John Malkovich) 的竞选活动,说服潜在客户“采取下一步行动”。
- “在您的域名消失之前获取它”提供了一种紧迫感,鼓励潜在客户快速转换。
- 第一页上的价格比较让潜在客户知道他们通过与品牌合作而不是与竞争网站建设者合作获得了最好的交易。
- 在两个页面中使用空白有助于页面保持井井有条,并将注意力吸引到页面的重要元素。
什么可以进行 A/B 测试:
- 有几个退出链接,包括两个页面的 Squarespace 徽标、页脚链接、视频下方的社交分享按钮,以及第二页上约翰的网站链接。 所有这些链接都会降低转换的机会,因为潜在客户可能会在进入最终注册页面之前离开。
- 所有 CTA 按钮都可以与配色方案形成更多对比。 与其将按钮设计为简单的白色边框,不如将它们设计为更亮的颜色会吸引更多注意力并获得更多点击。
- 第 2 页白色部分中的灰色文本难以阅读。 使此副本更具可读性可以减少访问者的眼睛疲劳。
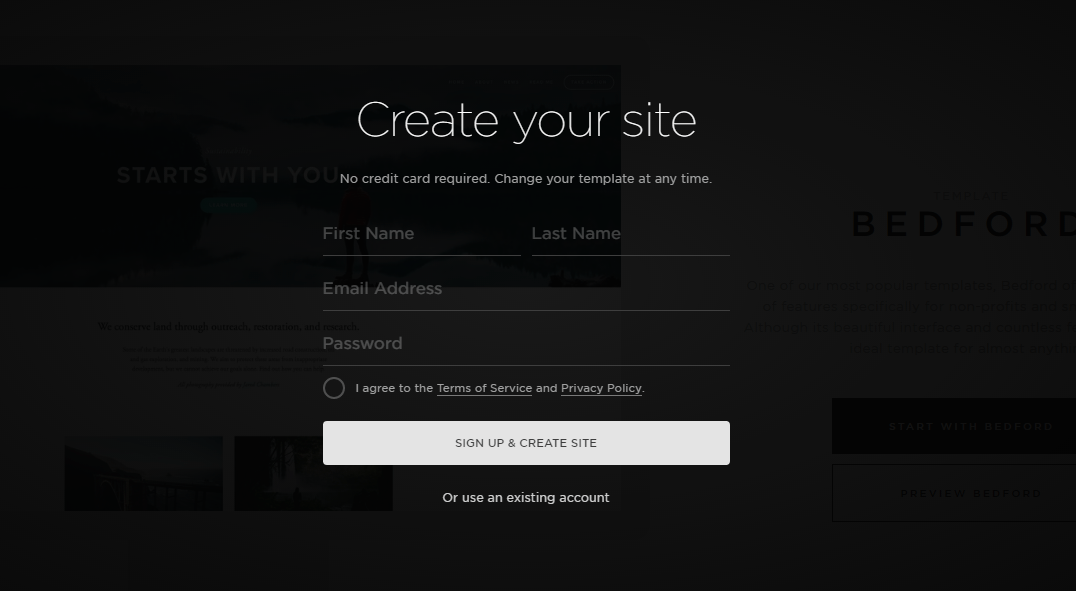
一旦访问者单击第 2 页上的“开始免费试用”CTA 并选择网站模板,故事就会通过要求访问者使用此页面注册一个帐户来结束:


标题和 CTA 按钮使页面目标清晰,因为 CTA 按钮显示为“注册”,并且两个组件都显示为“创建您的网站”。 CTA 按钮在黑色背景下非常醒目,但文案有待改进。 也许诸如“立即注册我的免费帐户”或“创建我的免费网站”之类的内容会迫使更多潜在客户进行转换。
标题下方的文案为注册提供了两个不同的好处:无需信用卡,用户可以随时更改模板。 最后,简短的 4 字段表格仅要求提供基本信息,因此潜在客户很可能会很乐意填写它。
2.协助企业制作logo
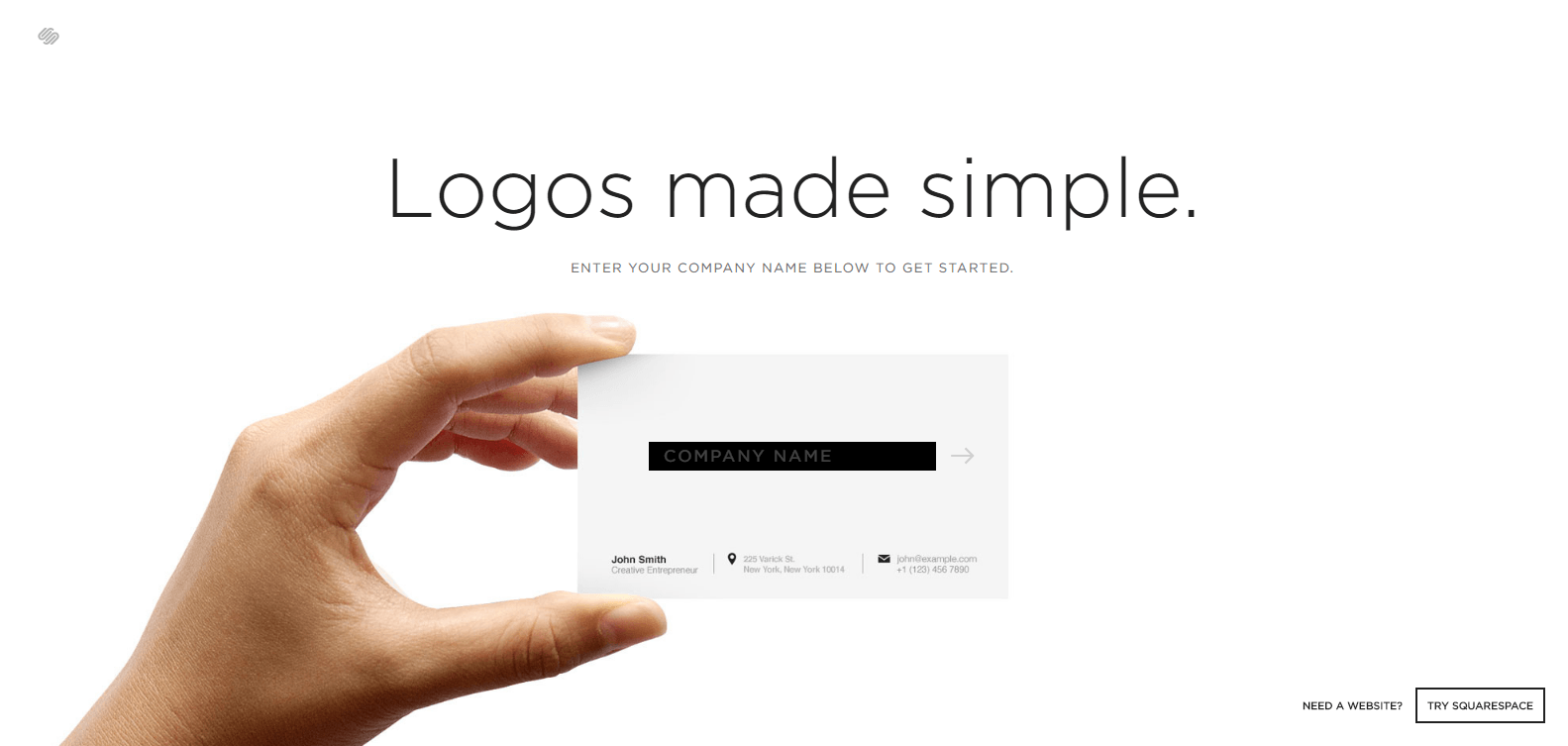
Squarespace 不仅专注于构建网站,因为他们的平台还帮助品牌创建公司徽标。 获取客户并制作logo; 该品牌使用这个简单的、以目标为中心的页面: 
该页面做得好的地方:
- 标题直截了当,清楚地表明使用 Squarespace 创建徽标并不困难。
- 1 字段表格仅要求公司名称,使潜在客户更有可能毫不犹豫地填写表格。 该字段之所以引人注目,是因为与页面上的其他视觉元素相比,它是一个大而粗的黑色矩形。
- 该图像让人们可以看到他们的名片使用 Squarespace 制作的徽标会是什么样子。
- 表单旁边的箭头会引导访问者点击下一步。
- 大量的空白将注意力吸引到标题和形式上。
什么可以进行 A/B 测试:
- 名片可以用不同的颜色进行测试,因为它是相似的白色阴影,很难一眼就认出名片。
- 底角的两个超链接可以删除,并提供它们自己的点击后登录页面,以便潜在客户专注于在这里创建徽标。
- 添加福利文本来解释为什么使用 Squarespace 创建徽标是一个明智的想法可能会让更多人开始这个过程。
3.针对不同的业务领域
在“旅游”类别下的主页页脚中,列出了各种行业:在线商店、摄影师、博主、艺术家、餐馆、音乐家、婚礼和小型企业。
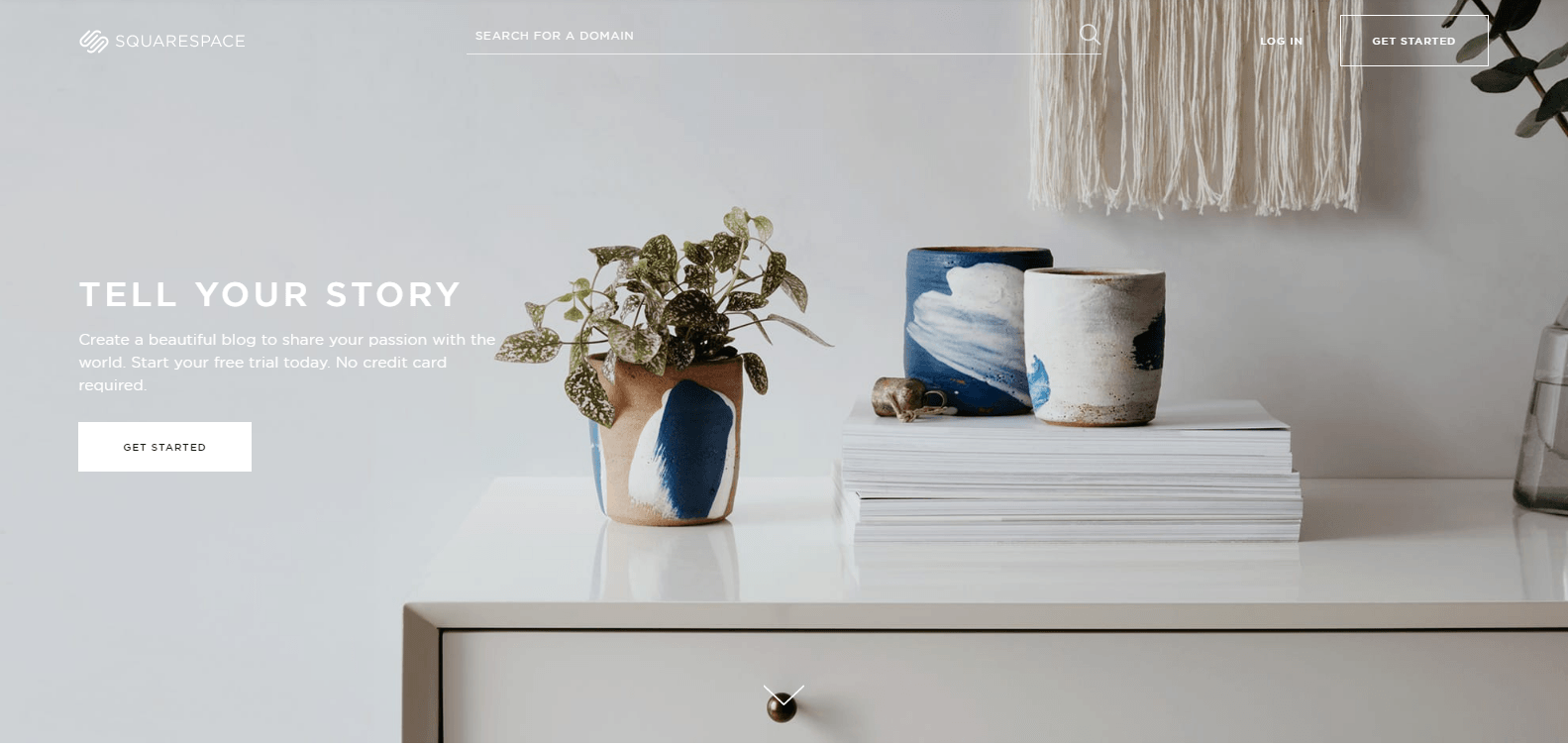
此页面特别鼓励访问者创建博客: 
该页面做得好的地方:
- 标题和副标题以引人注目的方式直接与潜在客户对话。 “您的”一词的使用让读者感觉与优惠更加相关,而“无需信用卡”则增加了页面的说服力。
- 箭头视觉提示让访问者知道他们应该看到的首屏下方还有更多内容。 尽管要真正使其明显,箭头应该更大、更粗并且不与背景融为一体。
- 该文案使用不同形式的“你”一词,直接与潜在客户对话并与他们建立联系。
- 通过滚动可查看的好处列表是一个很好的补充,因为它可以防止页面显得混乱并为相关图像留出空间。
- 客户服务人员的图像和告知观众他们 24/7 全天候服务有助于让潜在客户确信与 Squarespace 合作是一种很好的体验。
- 空白的使用使页面井井有条,并将注意力吸引到“开始”CTA 按钮和模板选项等重要元素上。
什么可以进行 A/B 测试:
- CTA 按钮可以用更醒目的颜色进行测试,并且可以重写比“开始使用”更有影响力的文案。 更注重利益的 CTA 文案,如“帮我创建我的博客”,可能会获得更好的结果。
- 行业之间的导航将一些焦点从每个细分市场转移开。 为每个类别创建一个独特的页面可能会更有效。
- 许多退出链接,如顶部的徽标、底部的导航链接和中间的客户示例,让潜在客户有太多机会在转换前离开页面。
4. 为 Squarespace 用户提供在线社区
该平台为其最有经验的用户提供了加入称为 Circle 的在线专业社区的机会。 Circle 的成员可以获得大量的专家见解和来自其他专业人士的优化支持。
Squarespace Circle 页面的链接可以在主页页脚的“社区”部分找到: 
该页面做得好的地方:
- 空白将页面分成几个部分,使其井井有条且易于阅读。
- 白色的使用使页面看起来很漂亮,并传达出许多 Squarespace 用户认为有吸引力的优质外观。
- “了解更多”CTA使用锚标记,单击该标记后,会将访问者带到首屏以了解社区的好处。
- 功能和优势列表告知潜在客户有关加入该社区的信息,帮助说服他们加入 Circle。
什么可以进行 A/B 测试:
- 多个出站链接为人们提供了太多选择,无法点击离开页面。
- CTA 按钮的颜色是透明的,因此可以使用醒目的对比色(如橙色)重新设计按钮。
- CTA 副本可能比“立即加入”更具说服力。 “我要入圈”可以产生更好的效果。
- 添加 Circle 成员的推荐可能会有所帮助。 虽然列出功能和优点很好,但得到现有成员的肯定就更好了。
哪些 Squarespace 后点击登陆页面激发了您的灵感?
Squarespace 的使命是“制造精美的产品,帮助有创意的人获得成功”。 该品牌通过使用点击后登录页面和其他重点网页,以多种方式传达其独特的价值主张和相关优惠。
根据这些评论,开始为您推广的任何优惠创建优化的点击后登录页面。 使用同类最佳的点击后登录页面平台(例如 Instapage)添加到您的营销堆栈中。 立即注册 Instapage Enterprise 演示。
