设置成功拆分 URL 测试的技巧(以及要避免的一些常见错误)
已发表: 2022-05-06
拆分 URL 测试提供了 A/B 测试中未包含的各种好处,以优化您网站的用户体验并提高您的性能指标。
在本文中,我们将介绍如何使用转换体验设置拆分 URL 测试,并帮助您避免一些常见错误。
拆分 URL 测试提供了很多好处,包括对您测试的每个网站版本进行重大修改的能力。
因此,如果您正在寻找可以帮助您的网站更上一层楼的测试解决方案,那么您来对地方了!
- 什么是拆分 URL 测试?
- 拆分 URL 测试可视化流程
- 拆分 URL 测试的好处
- 如何在转换体验中设置拆分 URL 测试
- 创建一个假设
- 确定必要的样本量
- 在转换之外创建变体
- 创建新的拆分 URL 测试
- 添加变体 URL
- 需要正则表达式? (这是可选的。)
- 验证目标页面
- 验证目标受众
- 验证目标
- 将域添加到项目配置
- 在所有域上添加转换脚本
- QA 你的测试
- 分析结果
- 混合测试:拆分 URL 测试 + 部署
- 如何设置您的“混合”实验
- 获取体验和变体 ID
- 为您的变体页面设置部署
- 为您的部署设置自定义受众
- 设置多页拆分 URL 测试
- 同时运行多个拆分 URL 测试
- 一般碰撞预防
- 从其他拆分 URL 测试中排除访问者
- 为 Shopify 主题设置拆分 URL 测试
- 使用 A/B 测试作为拆分 URL 测试(是的,这是可能的!)
- 如何确定您的拆分 URL 测试是否具有统计意义?
- 运行拆分 URL 测试时要避免的常见错误
- 原始/变体之间的流量不均
- 错误的页面定位
- 未在所有页面上安装脚本
- 针对一种变体的 Bot 流量
- 重定向循环
- 在您的分析工具中以原始记录的双倍流量
- 跟踪代码的顺序
- 包装分析跟踪代码
- 原始/变体之间的流量不均
- 拆分 URL 测试的 SEO 考虑因素
- 不要在您的受众群体中使用 Googlebot 用户代理
- 使用 rel="canonical"
- 使用 302 进行重定向
- 仅在必要时运行拆分 URL 测试
- 概括
什么是拆分 URL 测试?
术语“拆分 URL 测试”只是重定向体验的另一个名称。
它被称为拆分 URL 测试,因为它涉及将原始(具有自己的 URL)与页面上具有自己的 URL 的另一个变体进行比较。
与 A/B 测试不同,原始和变体托管在同一个 URL 上,流量被路由到其中一个,拆分 URL 测试在其不同的 URL 上同时具有原始和变体。
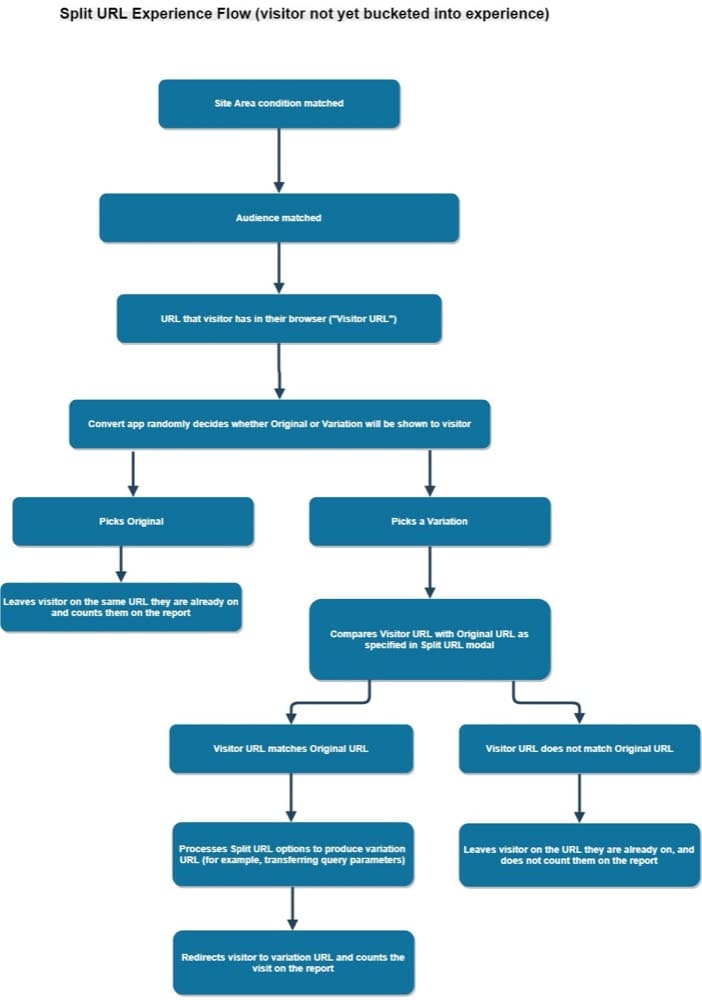
通过拆分 URL 测试,人们在到达原始页面 URL 时进入实验(并被分配了拆分 URL 变体之一)。 接下来,他们要么留在当前页面(如果选择了原始页面),要么立即被路由到他们收到的变体 URL。
Convert 的拆分 URL 体验可以节省时间,允许用户测试他们的页面,而无需在 Convert 可视化编辑器中进行编辑。
转换拆分 URL 体验的两个最常见示例是:
1.不同的登陆页面,不同的URL:
- 原创 - www.convert.com/landingpage1
- 变化 - www.convert.com.com/landingpage2
2.子域或单独的域来测试重新设计的页面:
- 原创 - www.convert.com
- 变化 - www.beta-convert.com
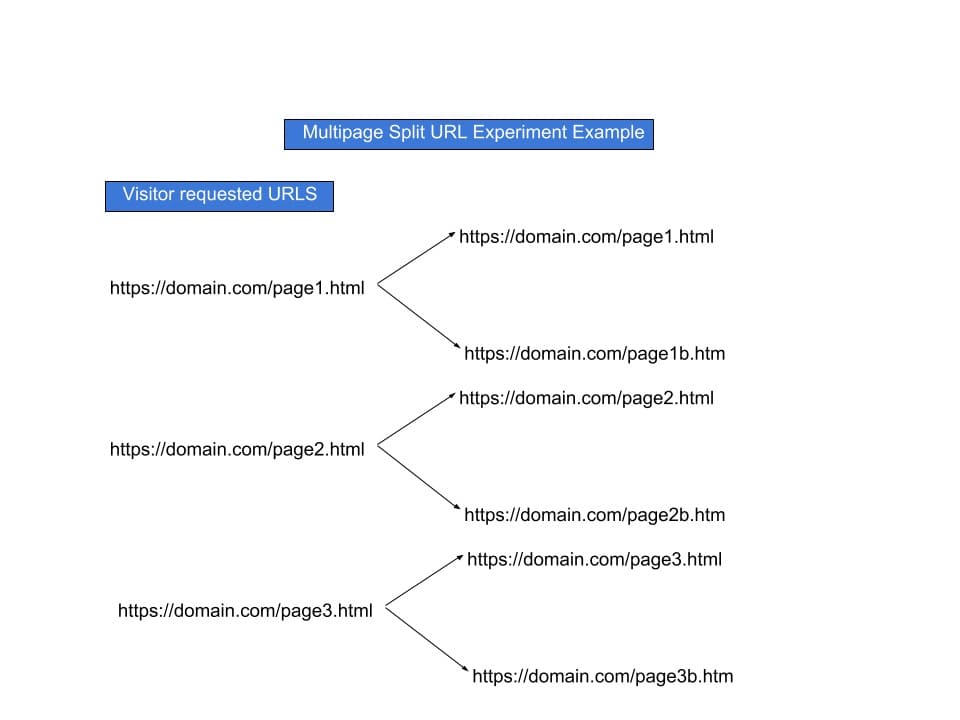
拆分 URL 测试可视化流程
以下是 Convert 如何为拆分 URL 体验中的访问者提供 URL 的示例:

拆分 URL 测试的好处
A/B 和多变量测试非常适合快速评估 UI 元素的微小更改。 大多数 A/B 测试软件都提供具有用户友好界面的 A/B 和多变量测试功能,只需单击几下即可开发测试变体。
但是,当涉及到对您的网站进行重大更改时,这些测试解决方案提供的可视化编辑器就不够用了。 一个新的网页几乎总是需要设计、用户体验和开发团队的协作,使其成为一项更大的任务。
拆分 URL 测试提供了不受限制地进行这些更改的灵活性,同时仍然获得 A/B 测试的好处。 Convert 的拆分 URL 体验在许多方面都有帮助,使您能够:
- 尝试一种全新的设计,同时牢记旧的设计。 用户可以比较两种变体的报告,以查看每种功能的最佳功能。
- 运行与 UI 无关的更改体验。 试图通过切换到不同的数据库来提高页面加载速度? 这只是影响网站的后端或开发更改的一个示例。 拆分 URL 体验可确保不可见的修改对用户体验没有负面影响。
- 将多个网页的功能作为一个单元进行评估。 工作流程对转换有重大影响,在实施新路径之前测试它们是查看是否有任何问题被忽略的绝佳方法。
- 通过更快的连接和更好的浏览器性能改善用户体验。 虽然 A/B 测试可能会受到闪烁效应的影响(当变体在用户面前缓慢而清晰地加载时会发生这种情况),但拆分 URL 体验能够一次加载多个站点而不会出现问题。 (缓慢的页面加载告诉用户他们正在参与测试,从而扭曲了测试结果。)
- 在不影响转化率的情况下测试不同的页面设计或内容。 通过在原始版本和变体之间随机分配网站流量,您可以确定任何统计上显着的性能差异都与体验相关,而不是流量来源或一天中的时间等因素。
如何在转换体验中设置拆分 URL 测试
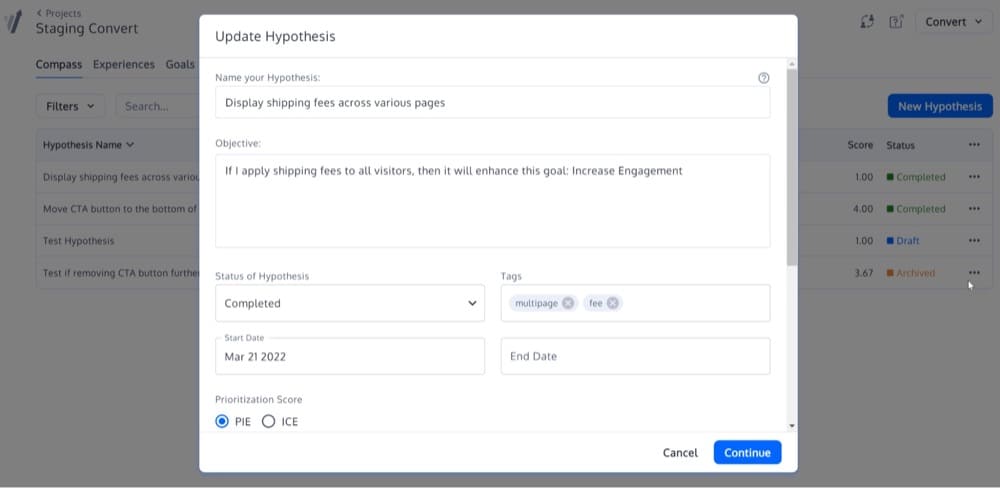
创建一个假设
一旦确定了为什么要测试销售漏斗的特定区域,就该建立假设了。
根据您的假设,您试图通过推测可能比现有版本更好的方法来解决问题。
也许,您认为包含促销横幅会提高转化率,或者您认为向所有访问者提供运费会增加参与度。

如果您无法提出可行的解决方案,请查看您的竞争对手在做什么。 问你自己:
- 他们在做什么而你不是?
- 最突出的是什么?
- 为什么他们的转化率更高?
在做出判断之前,请咨询您的团队并查看先前测试的证据。
然后,进入下一阶段!
确定必要的样本量
尽可能避免进行产生统计上无关紧要的结果的测试。 这将提高您获得有用数据的机会。
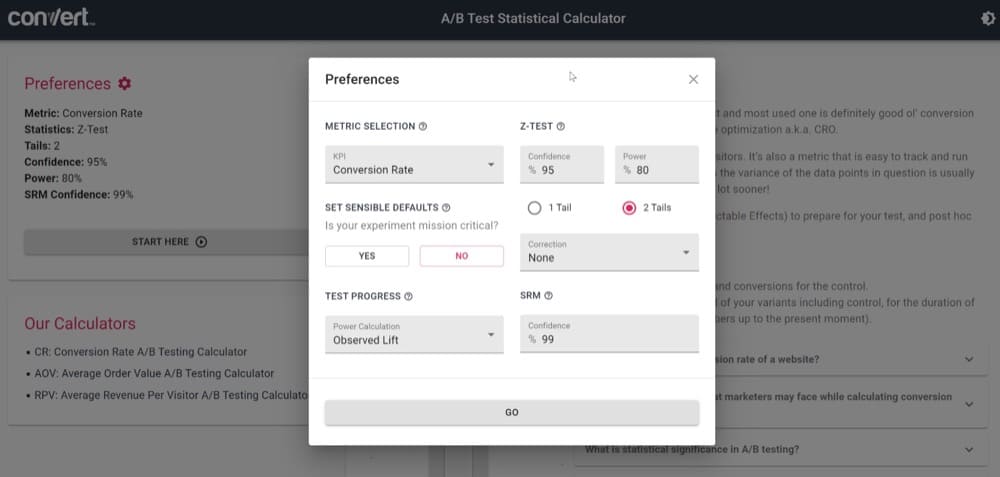
在开始之前,请确定您需要的样本量。 您可以使用此计算器进行数学计算。
根据您对测试的预期结果输入数字,并查看统计显着性如何显示。 如果你至少达到 90%,那么你的状态非常好。

当然,这不是一个万无一失的解决方案,但它会增加你成功的机会。
在转换之外创建变体
一旦您根据知情猜测计算出所需的样本量,就该进行变体了!
由于拆分 URL 体验不提供可视化编辑器或代码编辑器,因此您需要在 Convert 之外设计您的变体,使其可公开访问,以便 Convert 可以拆分它们之间的流量。
创建新的拆分 URL 测试
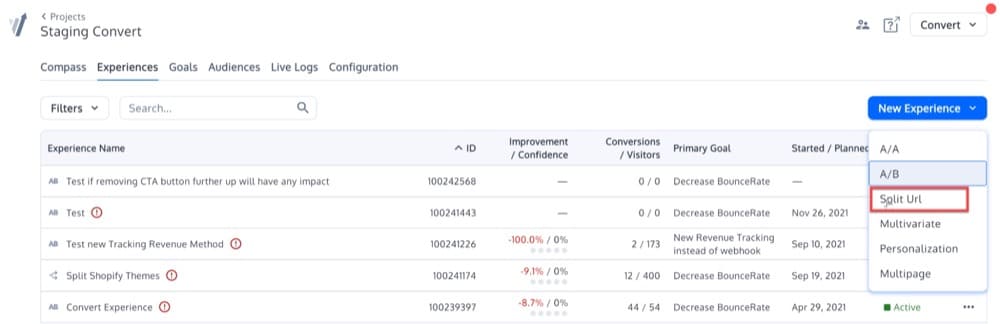
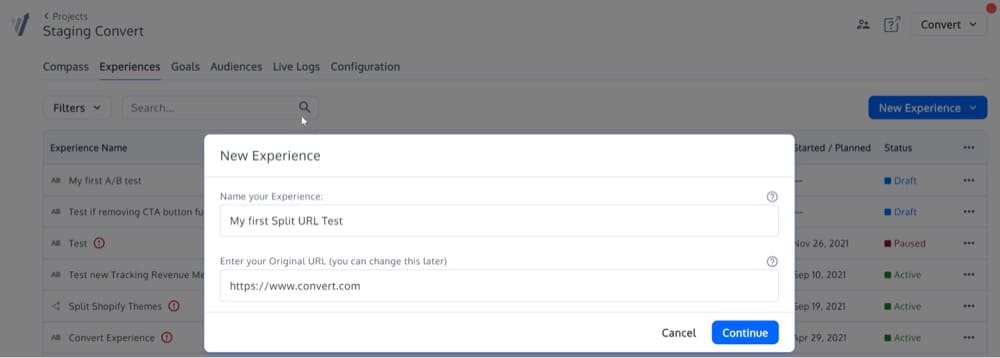
您可以在右上角的“新体验”下的“实验仪表板”中创建新体验。 有6种体验类型可供选择。 选择“拆分 URL”,然后添加您的体验名称和原始站点的 URL:


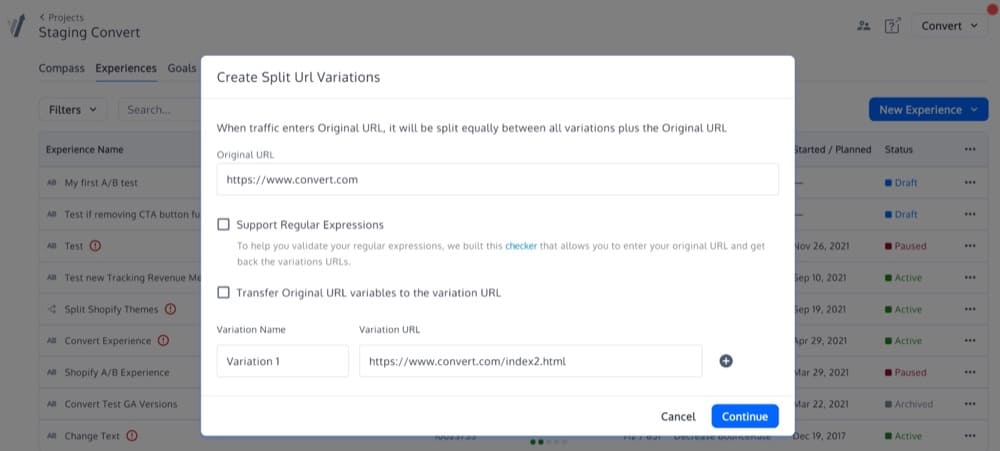
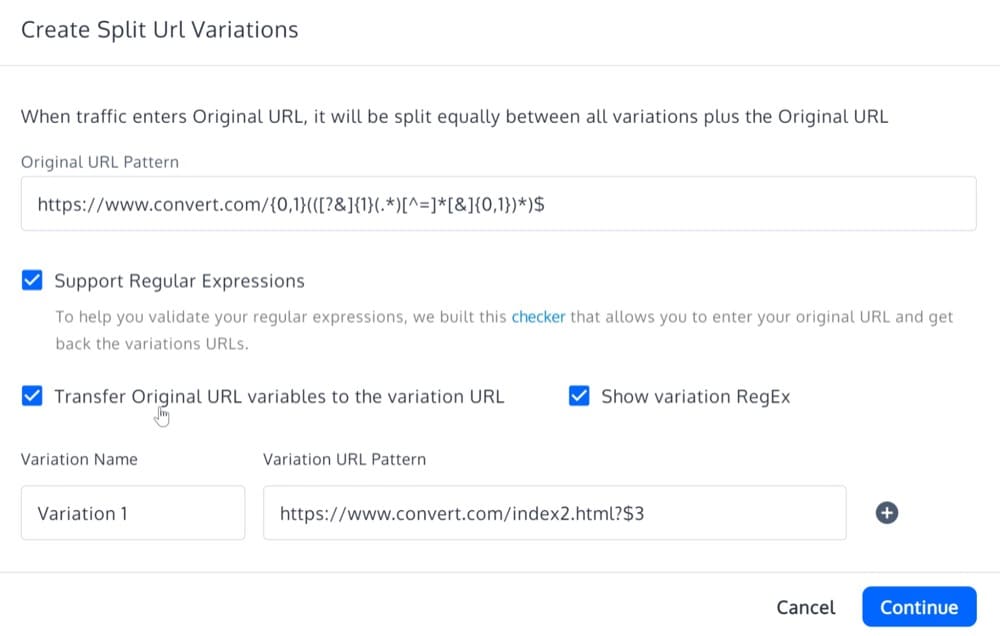
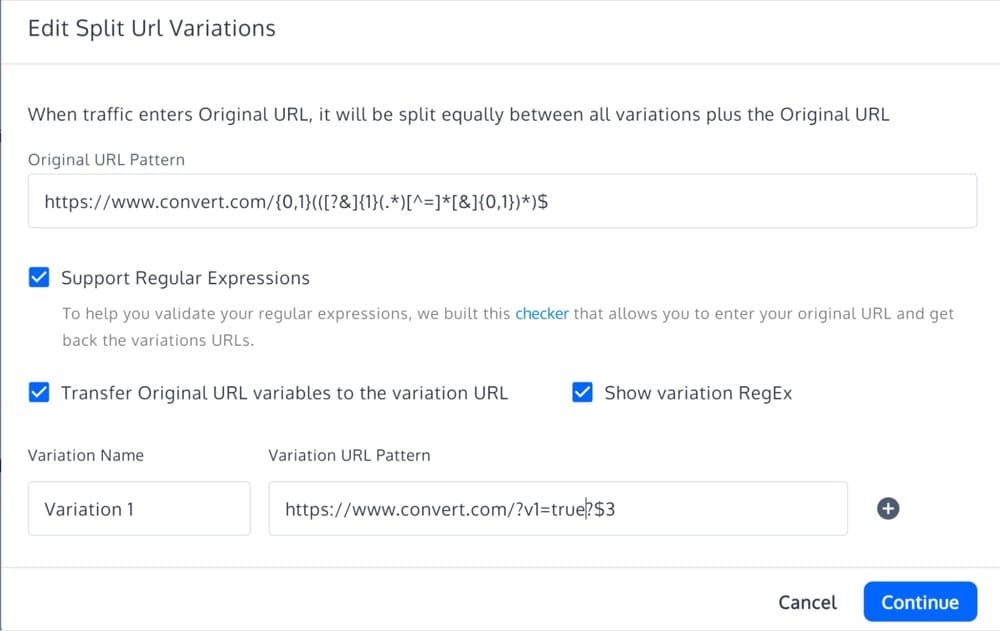
添加变体 URL
您将在下一个屏幕上看到原始 URL 已填写。 您也可以在此处添加变体 URL。
您可以使用(加号)图标命名每个变体并添加多个变体。
流量将在您的原始版本和所有其他变体之间平均分配。

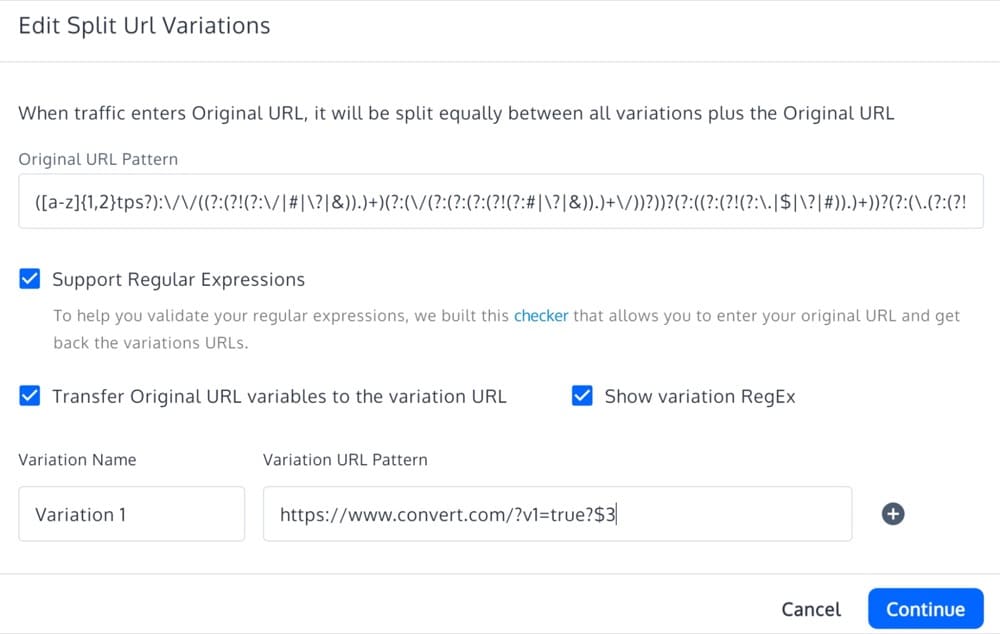
需要正则表达式? (这是可选的。)
假设您使用 Google Adwords 或任何其他将变量传递到您的站点的系统,并且您希望保留它。 您可以使用“将原始 URL 变量传输到变体 URL”选项打开变量。

这样做是创建一个正则表达式。 简单解释一下,它在原始 URL 之后添加了以下代码:
/{0,1}(([\?&]{1}[^=]{1,}=[^=]*[&]{0,1})*)$并且它为变化增加了 1 美元。
本质上,正则表达式获取 URL 上问号后面的所有内容,并将其粘贴到有 $1 符号的变体中。
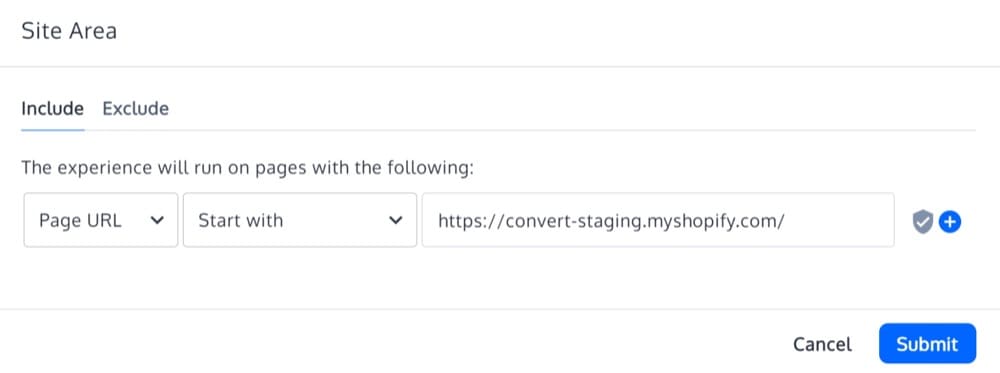
验证目标页面
当您单击“继续”时,您将被引导至体验摘要。
站点区域是您将配置触发您体验的标准的地方。
最基本的配置是基于 URL 触发实验,例如“https://www.convert.com”。
此设置在您首次创建拆分 URL 体验时自动配置,并将配置为用于创建它的 URL。
确保验证将运行拆分 URL 测试的页面并相应地调整站点区域。

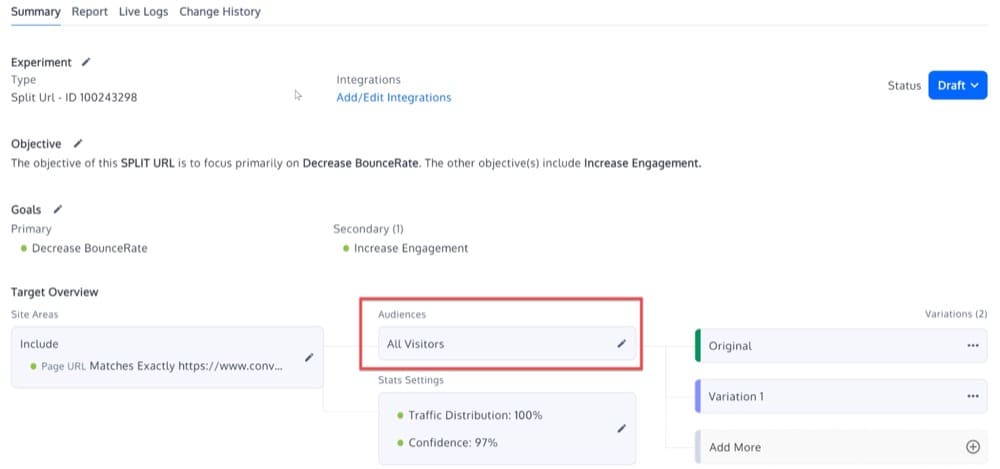
验证目标受众
接下来,您需要验证受众并确保它是您要定位的访问者组。 如果没有,您需要通过进入其配置来指定它。

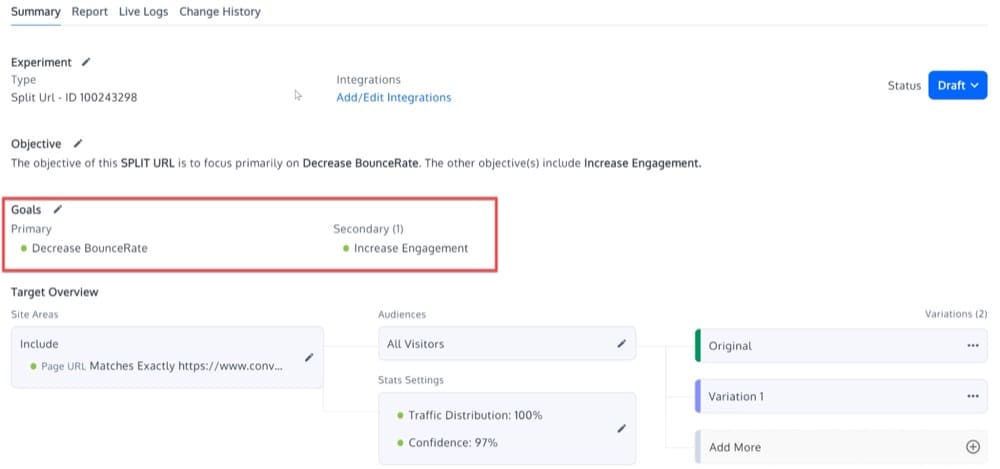
验证目标
您可以在“经验总结”中进行许多不同的更改,但现在,我们将只专注于验证我们的目标是否设置正确。

以下是拆分 URL 测试中使用的一些常见目标:
- 兑换率
- 点击按钮
- 点击链接或 CTA
- 通讯注册
- 添加到购物车
- 每位访客的收入
- 订婚
- 页面访问
- 在页面上花费的时间
- 跳出率
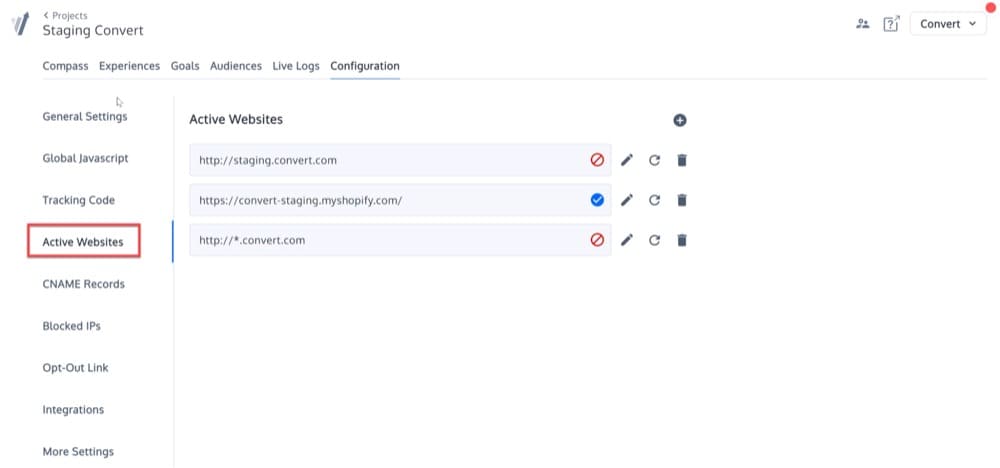
将域添加到项目配置
如果您的新变体 URL 与原始 URL 不同,则需要将其添加到项目配置中。 确保添加包含您的变体 URL 的所有各种域。
为此,请单击顶部菜单中的“配置”,然后单击“活动网站”部分。 最后,添加域 URL 并保存。

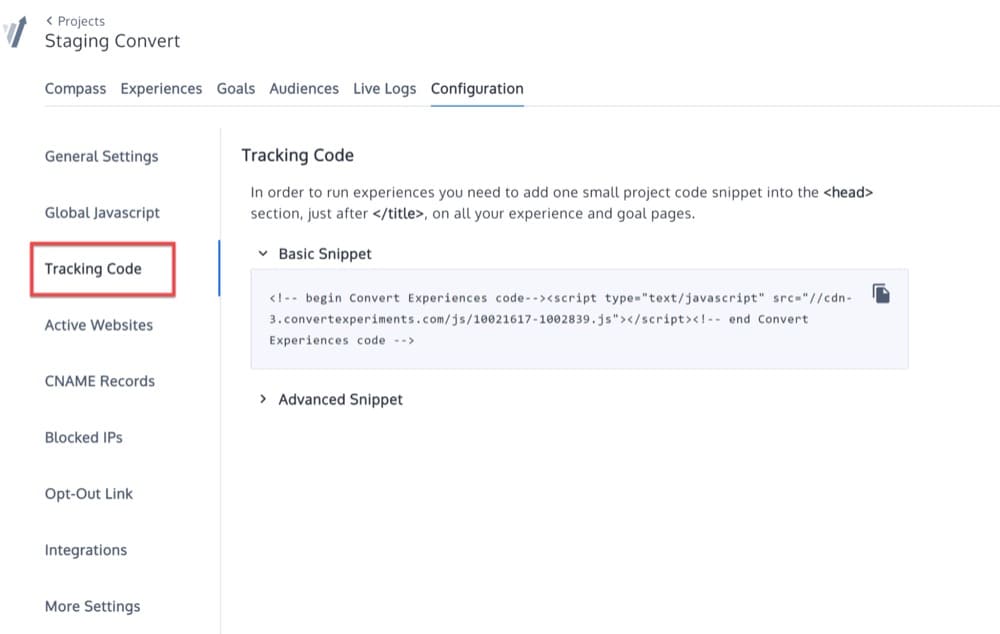
在所有域上添加转换脚本
最后,确保在页面的 <head> 部分中安装主要的 Convert 跟踪代码,然后再加载任何其他加载的资源。

QA 你的测试
在向公众发布测试之前,请仔细检查一切是否正常。
通过使用隐身浏览器窗口访问原始 URL 几次,检查以确保您被随机定向到原始 URL 或变体。
尝试在两个页面上转换几次,以确保软件准确地跟踪和报告目标。

如果一切正常,您现在可以为您的网站访问者启动拆分 URL 体验!
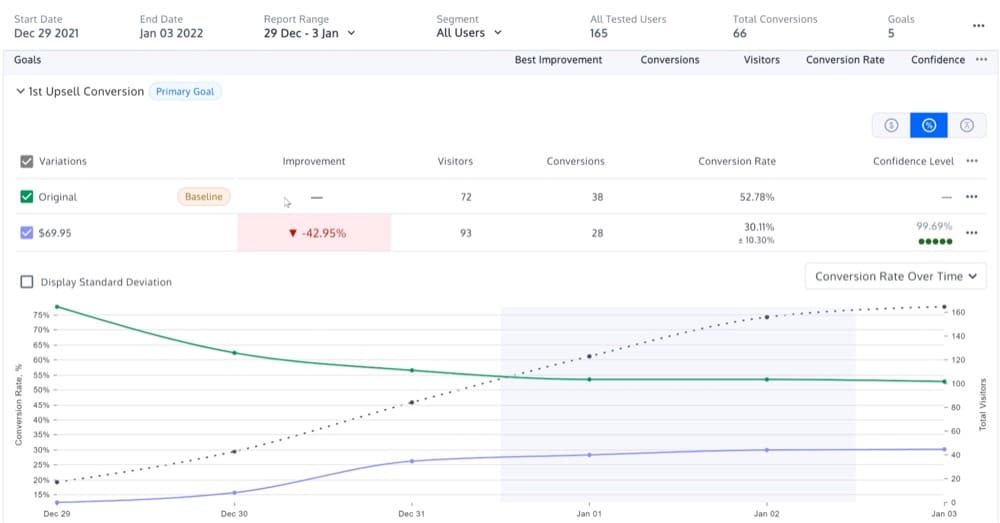
分析结果
在查看结果时,问自己以下问题:
- 你的考试怎么样?
- 你的假设正确吗?
- 结果是否具有统计学意义?
如果一切顺利,您应该能够确定一个明显的赢家!

现在,您可以选择停止测试并将获胜者设置为您的新原创,也可以继续测试和迭代。
如果您没有看到明显的赢家,或者您的结果在统计上不显着,请尽量不要气馁。 这实际上发生的比你想象的要多!
识别您第一次可能犯的任何错误并运行新测试。

混合测试:拆分 URL 测试 + 部署
假设您的拆分 URL 测试已创建、配置和测试,并且一切都按计划进行。 假设您的流量正在均匀分布,您的查询参数正在传输,您的受众和具体目标都已设置,现在您想为体验页面尝试新样式。
由于拆分 URL 测试缺乏通过可视化编辑器自定义和设置页面样式的能力,您可能会考虑的一个选项是设置“混合”实验(拆分 URL + 部署体验) 。
如何设置您的“混合”实验
首先按照上一节中的说明创建您的拆分 URL 体验。
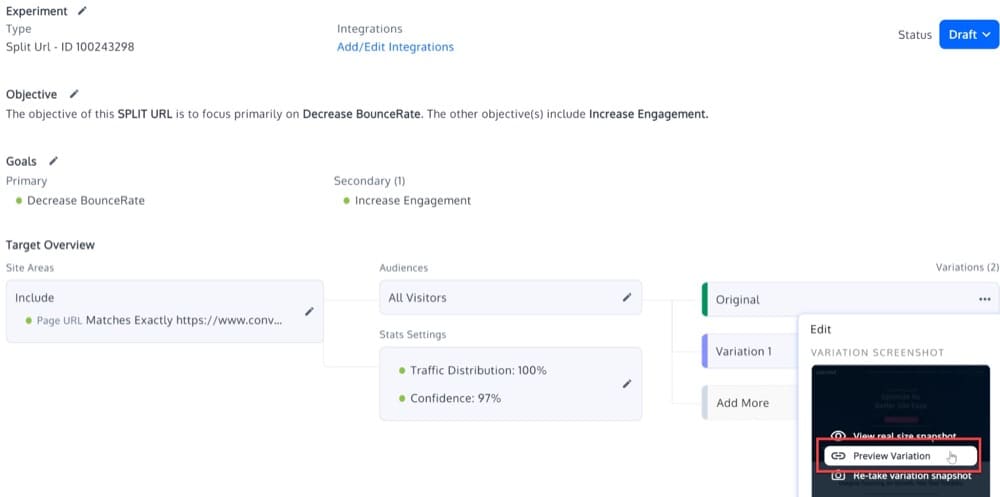
获取体验和变体 ID
完成体验变体的配置后,记下体验摘要页面中的变体 ID。 复制变体预览中的链接:

复制的链接将如下所示:
https://url.com/?convert_action=convert_vpreview&convert_v=100368636&convert_e=10036216 ● v=100368636 - 这是变体 ID:100368636 ● e=10036216 - 这是体验 ID:10036216
为您的变体页面设置部署
现在是时候为您的变体页面创建部署了。 使用可视化编辑器应用样式并自定义页面。

尝试转换部署:单击并轻松编辑以满足您的 Web 需求。

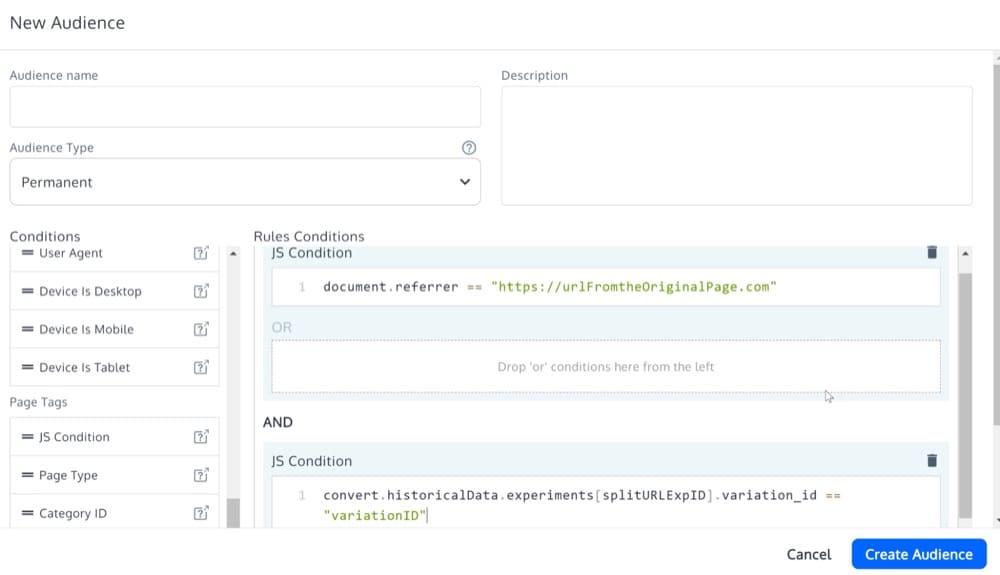
为您的部署设置自定义受众
如果您只希望拆分 URL 体验和特定变体的访问者看到您的部署,则必须包含自定义受众:

JS条件一:(替换为Split URL Original Page URL)
document.referrer == "https://urlFromtheOriginalPage.com"
JS 条件 2:(替换为之前提到的体验和变化 ID)
convert.historicalData.experiments[splitURLExpID].variation_id == "variationID"
就是这个! 您已成功将样式应用于拆分 URL 体验!
设置多页拆分 URL 测试
现在,假设您想对您网站上的多个页面(例如产品页面)进行拆分 URL 测试。 参考这篇关于多页测试的文章和下面的图表:

同时运行多个拆分 URL 测试
有时您可能需要在同一个网站上进行两个或多个拆分 URL 测试。 以下是您的选择:
- 同时运行测试,而不必担心它们会相互干扰。
- 同时进行测试,但针对不同的受众
- 按顺序执行测试(在继续测试 2 之前完成测试 1)。
尽管选项 3 是最安全的,但它会严重限制您使用拆分 URL 体验的能力。
完全可以在同一页面或一组页面上同时运行几个拆分 URL 体验,但请注意,一个实验中的分桶可能会影响同时运行的另一个实验的数据。
以下是帮助您使用不同的受众同时运行体验的两种关键技术。
一般碰撞预防
在进行设置之前,您必须首先了解执行体验的顺序。 体验条件在页面上按顺序进行测试,同时考虑到它们的体验 ID。
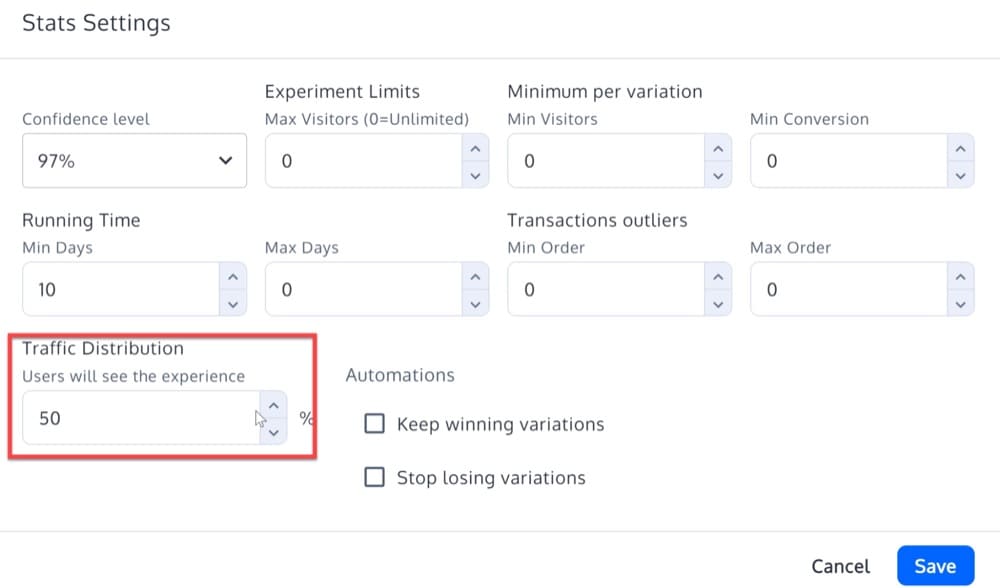
为此,您需要进行设置,以使 ID 号最低的拆分 URL 体验仅使用 50% 的流量。 这可以在“体验总结”的“统计设置”部分完成。

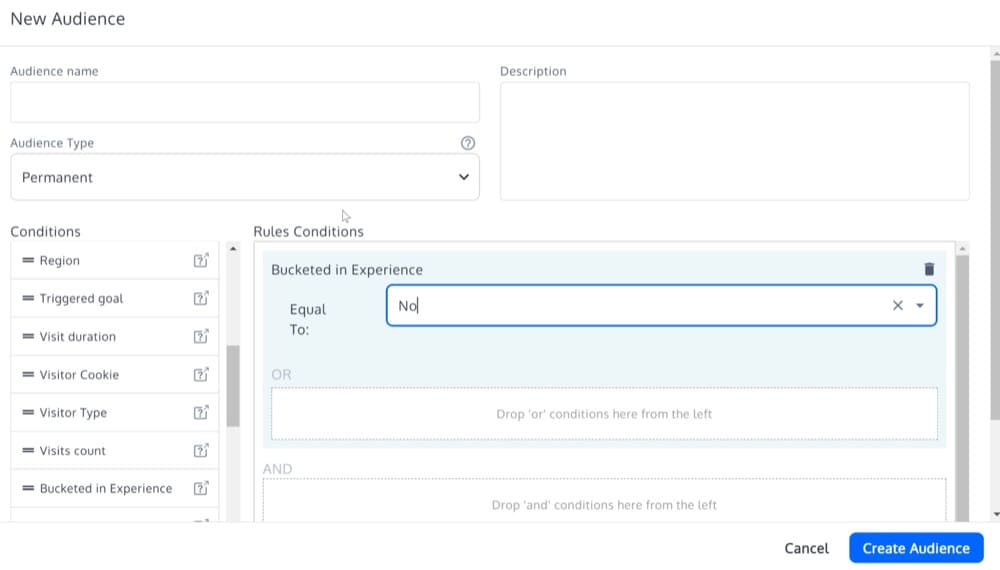
完成第二次拆分 URL 体验后,转到“访客数据”下的“新受众”。 然后,转到显示“Bucketed in Experience”的位置并输入“No”。 通过这样做,您将确保只测试新访问者,这将防止相同的访问者被测试两次。

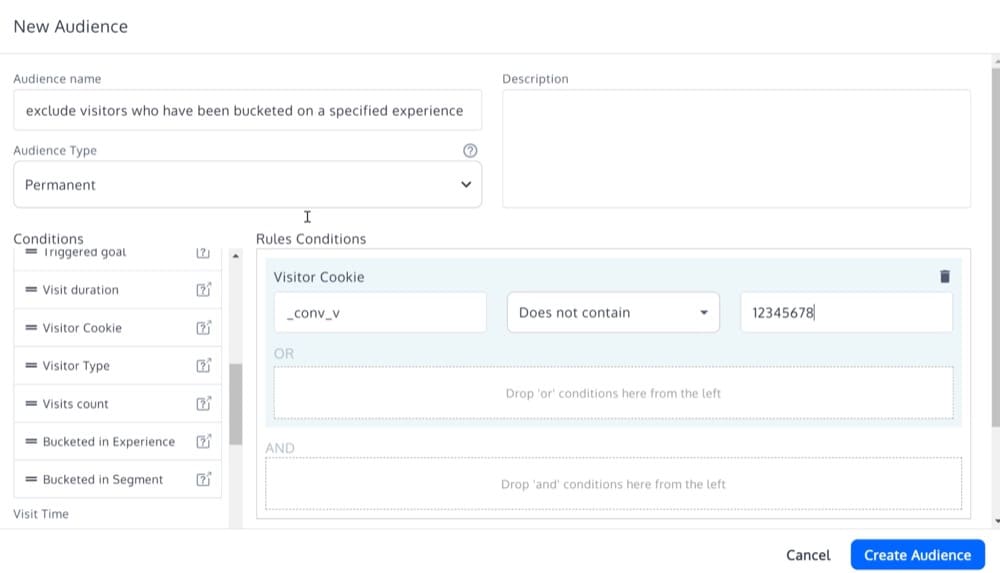
从其他拆分 URL 测试中排除访问者
如果您的站点上运行了更多测试,则可以设置第二个拆分 URL 测试,以专门防止第一个测试的测试访问者被第二个测试。 这是代替前面提到的一般碰撞预防来完成的。
查看这篇文章了解更多信息!

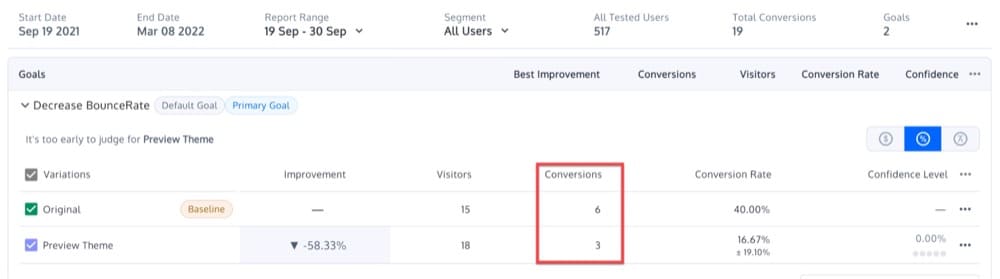
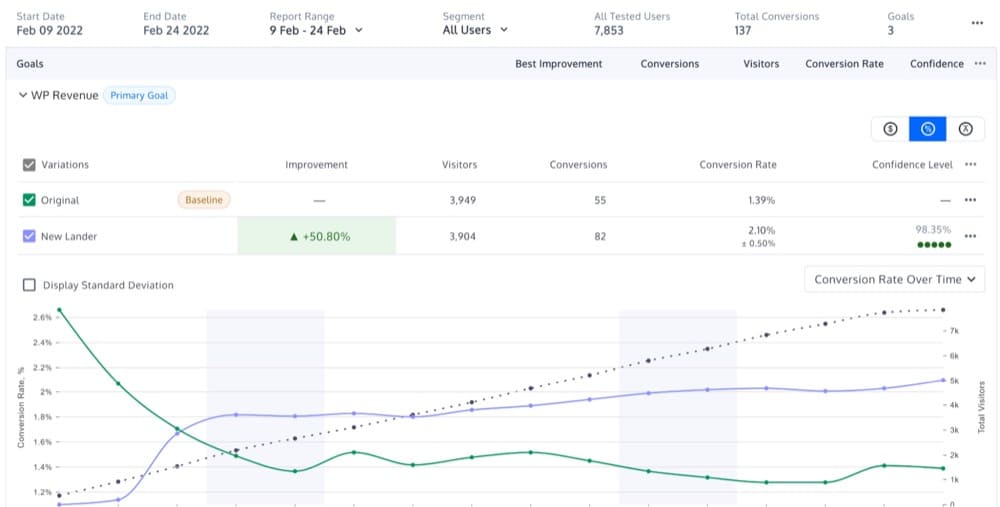
为 Shopify 主题设置拆分 URL 测试
如果您的网站是在 Shopify 上设计的,您可能希望利用 Convert 的拆分 URL 选项。 这样,您可以相互测试两个或多个不同版本的 Shopify 主题(应用于您的网站)。

Shopify 现在提供了广泛的主题,因此很高兴知道网站上的一个 Shopify 主题将如何与另一个主题进行对比。
有关更多详细信息,这里有一篇文章解释了针对各种 Shopify 主题的拆分 URL 测试的完整过程。
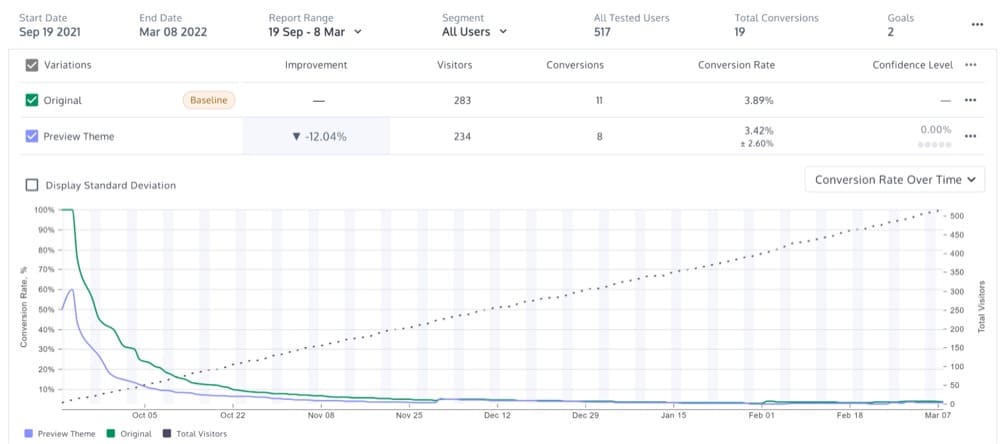
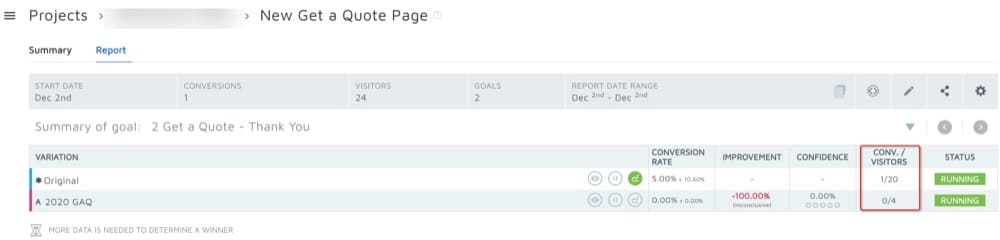
您可以在下面看到两个不同主题之间的拆分 URL 体验报告:

使用 A/B 测试作为拆分 URL 测试(是的,这是可能的!)
实际上完全有可能将您的 A/B 体验变成拆分 URL 体验!
Convert 有一个 JS 函数,允许您被重定向到一个新页面,同时仍然存储该特定变体的统计信息:
convert.redirect("URL_here");例如,而不是使用:
document.location.href="http://www.mysite.com/my_variation_page.html"
使用以下内容:
convert.redirect("http://www.mysite.com/my_variation_page.html"); 提示:以上代码只能在可视化编辑器的“自定义 Javascript”部分中使用。
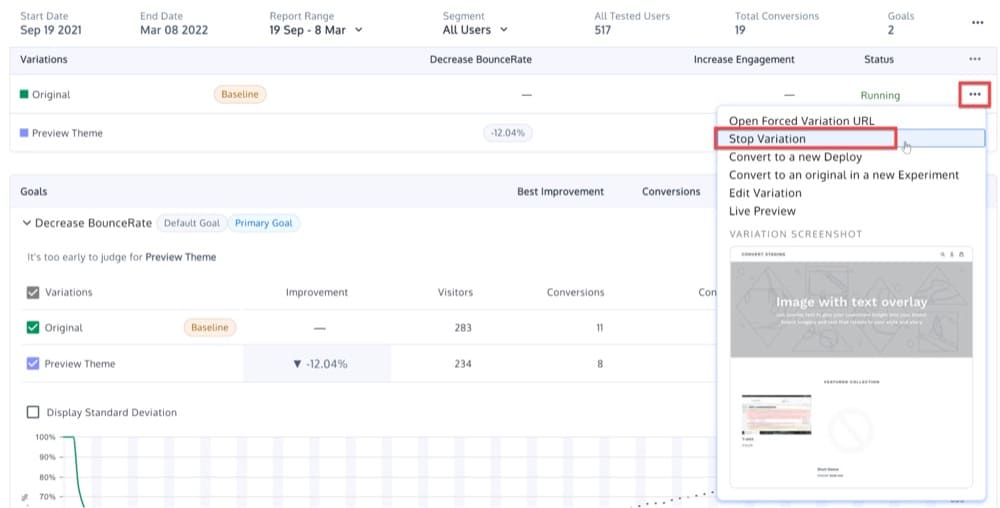
您甚至可以从报告部分暂停原始内容,并将所有用户定向到变体。 在这种情况下,100% 的流量会看到变化。

如何确定您的拆分 URL 测试是否具有统计意义?
到目前为止,您已经了解了如何设置多种拆分 URL 测试,但是您如何确保您的结果值得信赖呢?
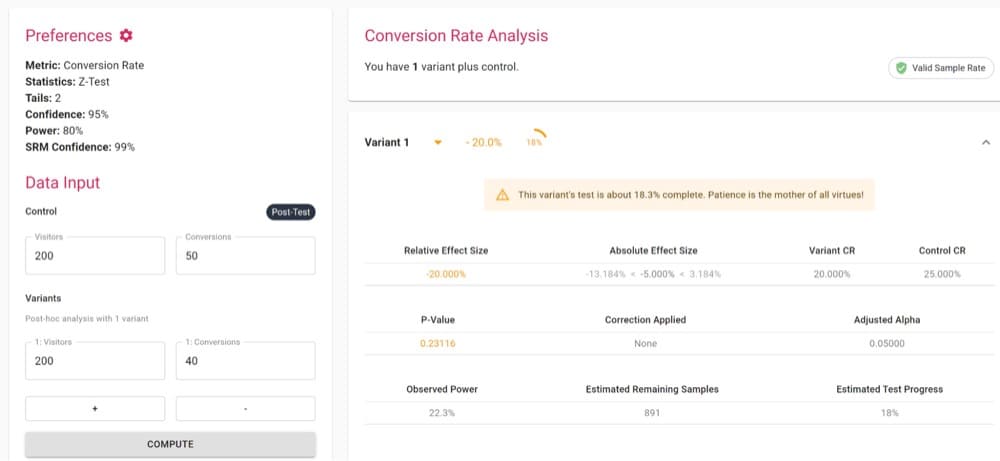
假设您正在进行拆分 URL 体验,并向着陆页的每个变体发送 200 位访问者。 Original 捕获了 50 次转化,而 Variation 捕获了 40 次。
您可能想完全放弃变体,转而使用您的原始版本,但请记住,测试仍未完成,结果尚无统计学意义。
提示:统计显着性确定了检验结果不是抽样误差结果的确定程度。

您的发现几乎与随机的结果一样可能是一页优于另一页的结果。
Convert 提供了一个计算器来帮助您计算拆分 URL 体验的统计意义。 唯一需要的四个数据点是原始访问者、原始转换、变体访问者和变体转换。 只需将信息输入计算器的左侧,即可获得答案。
现在您已了解如何设置拆分 URL 体验并验证其统计意义,让我们回顾一下运行测试时应避免的一些常见错误。
运行拆分 URL 测试时要避免的常见错误
原始/变体之间的流量不均
假设您的网站每周接待 15,000 名访问者,并且您开始使用原始和变体运行拆分 URL 测试。 在理想情况下,这些不同版本中的每一个都会接待 7500 名访问者(15,000 名的一半)。
然而,每个品种中的数字更有可能在 7490 到 7550 的范围内。(较小的差异是典型的,纯粹是偶然的。)另一方面,如果你的一个变体是非常令人担忧的捕获了 6000 名访客,而另一个则收到了大约 9000 名。
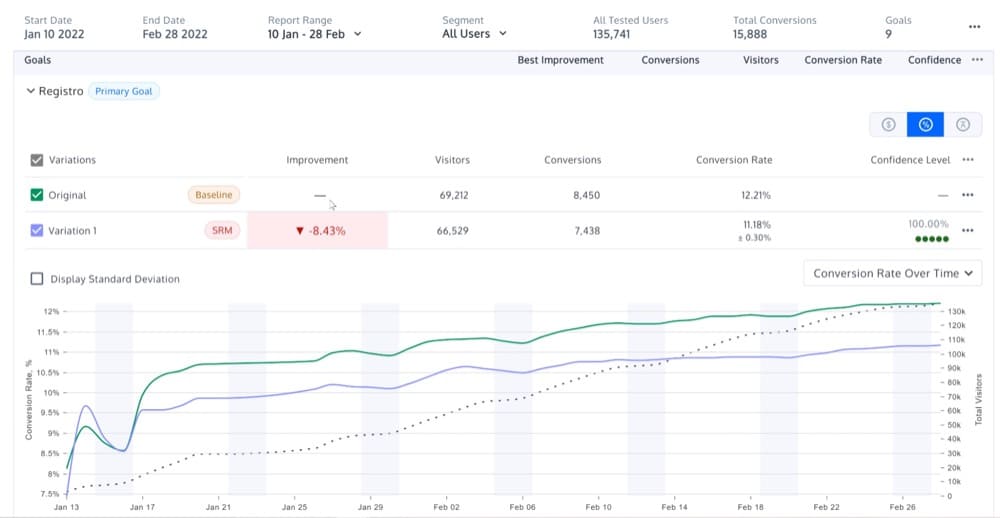
这就是 SRM 测试的用武之地。它不依赖直觉,而是使用卡方拟合优度测试。 例如,它可以确定 7300 或 7800 次访问与收到的其他访问量相比是否“正常”。
2021 年 12 月,Convert 团队引入了我们自己的 SRM 方法,Convert 用户可以通过进入项目配置 > 更多设置来启用该方法。
这将允许他们查看报告中的 SRM 标签:

尽管 SRM 问题的原因可能会有所不同,但这里有一些方法可以帮助您从测试中消除 SRM 标记:
错误的页面定位
假设您希望使用拆分 URL 体验来定位您网站的所有页面(而不仅仅是主页),同时在原始和变体中使用相同的查询参数。
- 原始 URL 是 https://www.convert.com
- 变体 URL 是 https://www.convert.com?v1=true
这并不像看起来那么简单,必须正确设置以避免 SRM 标签。
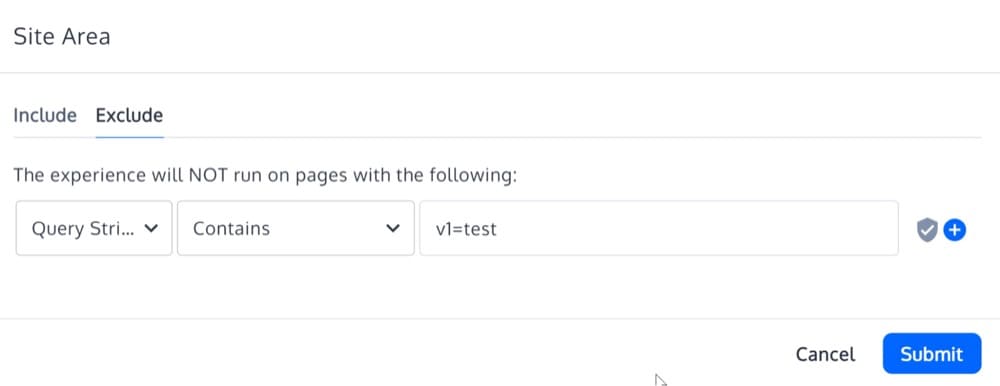
首先,使用“页面 URL 包含 https://www.convert.com”定义您的站点区域,并在排除部分输入“查询字符串包含 v1=true”。

在定义拆分 URL 变体时,您使用正则表达式公式来捕获所有页面:

([az]{1,2}tps?):\/\/((?:(?!(?:\/|#|\?|&)).)+)(?:(\/(? :(?:(?:(?!(?:#|\?|&)).)+\/))?))?(?:((?:(?!(?:\.|$|) \?|#)).)+))?(?:(\.(?:(?!(?:\?|$|#)).)+))?(?:(\?(?: (?!(?:$|#)).)+))?(?:(#.+))?未在所有页面上安装脚本
务必仔细检查 Convert 脚本是否正确安装在 Original 和 Variations 上。
在对客户请求进行故障排除后,我们发现的一个常见问题是其中一个变体缺少转换脚本。 这导致流量分布不均,从而导致 SRM 标签。

确保在将进行拆分 URL 测试的每个页面上都包含该脚本。
针对一种变体的 Bot 流量
流量分布不均匀的拆分 URL 测试中的另一个常见发现是,其中一个变体将接收来自异常用户代理(我们怀疑是机器人)的访问。
例如,原始变体可能会收到完全正常的流量,而变体 1 会收到来自用户代理的点击,如下所示:
- Mozilla/5.0 (Windows NT 5.1) AppleWebKit/537.11 (KHTML like Gecko) Chrome/23.0.1271.97 Safari/537.11
- Mozilla/5.0 (Windows NT 5.1; rv:27.0) Gecko/20100101 Firefox/27.0
我们怀疑这些是机器人,因为它们使用的是旧版本的 Chrome 和 Firefox 浏览器。 (Chrome 浏览器现在大约是 99,而不是上面显示的 23。)
因为我们无法找到带有此用户代理标头的官方机器人,我们怀疑这是高级定位,看起来好像是人类。
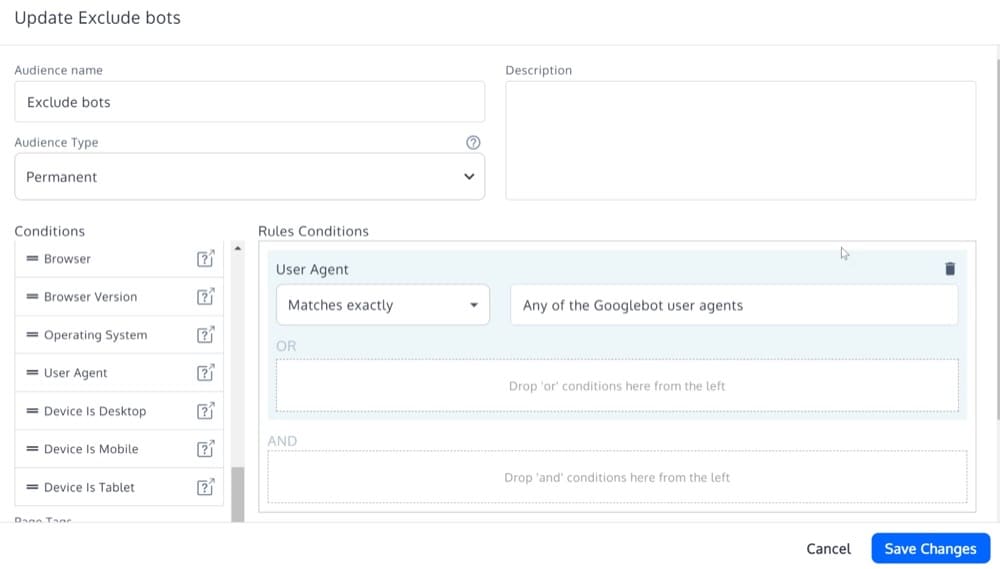
在这种情况下,您可以按照以下步骤从拆分 URL 体验中排除特定机器人。
重定向循环
假设您在您的网站上创建了一个拆分 URL 测试,并且您发现您的用户在循环中被内部重定向。
当访问者到达测试页面时,他们会根据您提供的流量分配被转发到变体 URL。 在变体 URL 上,访问者可以单击任何元素/链接以返回原始页面。 但是,由于测试是在原始 URL 上设置的,因此访问者会被转发到变体 URL,并且该过程会无限重复。

必须提前防止这些无限重定向循环,因为它们会影响您的网站性能和体验统计数据。
假设您只想使用拆分 URL 定位主页 (https://www.convert.com),并传递访问者可能拥有的所有查询参数。
- 原始 URL 是 https://www.convert.com
- 变体 URL 是 https://www.convert.com?v1=true
为避免任何重定向,您需要将站点区域设置为“页面 URL 与 https://www.convert.com 完全匹配”并在排除部分输入“查询字符串包含 v1=true”。
这确保了如果您最终到达“https://www.convert.com ?v1=true”,实验条件仍然匹配。

在您的分析工具中以原始记录的双倍流量
运行拆分 URL 测试时,您的所有流量都将转到原始 URL,然后转换脚本将重定向到变体 URL(如果要向该特定访问者呈现变体)。
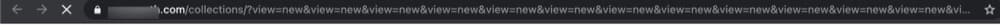
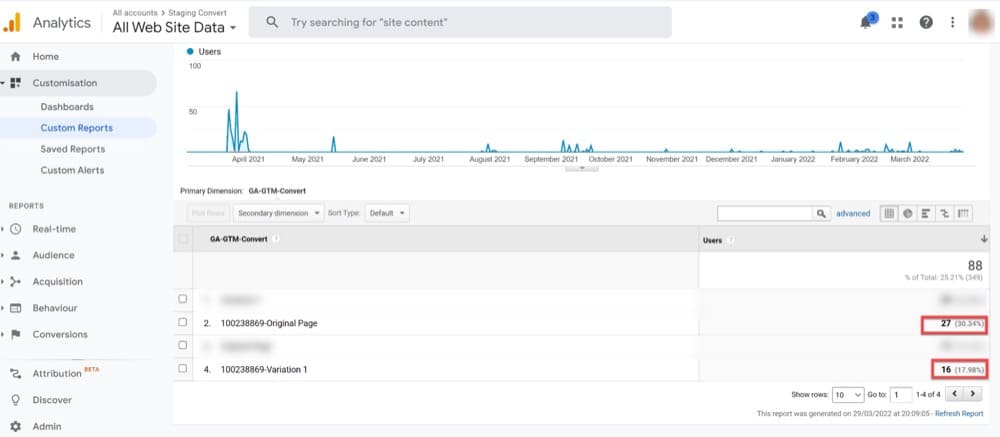
在某些情况下,您的分析软件(如 Google Analytics)可能会显示您的原始 URL 正在接收您的所有流量,即使变体 URL 似乎正在接收正确的流量部分。
这可以使它看起来好像您的页面浏览量增加了,但实际上,原始显示的是所有其他百分比的总和,加上它自己的百分比。

以下是解决此问题的方法:
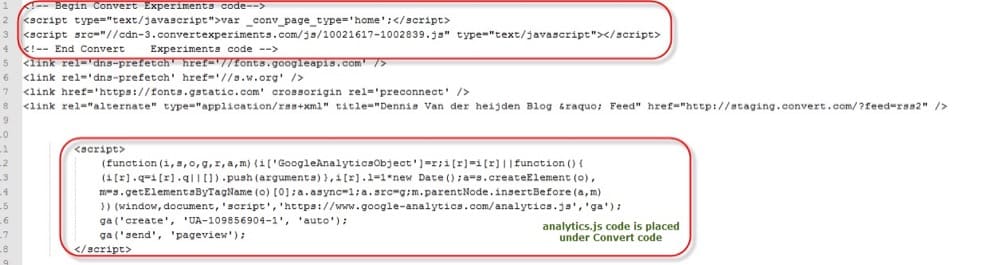
跟踪代码的顺序
确保将转换实验跟踪代码放在分析软件跟踪代码之前的页面上。 这将在大多数情况下解决问题。

包装分析跟踪代码
为防止流量被记录在原始 URL 上,请在出现变体时包装您的分析软件跟踪代码。 这是一个例子:
if(!convert || !convert.isRedirect) {
// 您的分析跟踪代码在这里拆分 URL 测试的 SEO 考虑因素
在进行拆分 URL 测试时,从 SEO 的角度来看,您可能需要考虑重复内容。
重复内容被定义为在多个网页中相同或极其相似的内容块,仅在图形、设计或语言方面略有不同。 重复的材料会对搜索引擎的用户体验产生负面影响,但幸运的是,在需要时有办法解决它。
考虑搜索引擎如何感知重复内容。 搜索引擎索引页面以保持搜索结果的相关性,并将避免显示具有可比信息的页面,作为用户体验的一部分。 他们的算法基本上会将所有具有可比信息的页面分组,显示原始或最佳内容(基于他们的发现),同时过滤掉其余内容。
在欺诈性 SEO 方法的情况下,搜索引擎还必须处理内容重复。 如果算法检测到重复内容被用于操纵搜索结果,谷歌就会从搜索结果中删除网站。 谷歌很少(如果有的话)施加惩罚,但最好不要让它碰运气——以防万一!
让我们看看一些建议的解决方案。
不要在您的受众群体中使用 Googlebot 用户代理
只要您的流量分配不基于搜索引擎与人类的区别(使用受众功能中的 Googlebot 用户代理),您就不会受到处罚。 谷歌并不关心它的机器人看到的你网站的哪个版本。 重要的是它获得与随机访问者相同的用户体验。

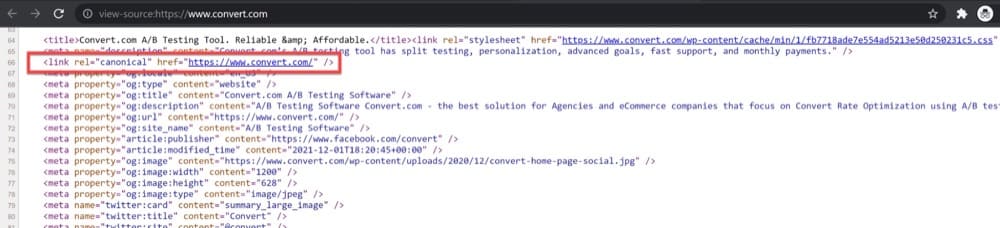
使用 rel="canonical"
如果拆分 URL 测试有多个 URL,请将“rel=canonical”链接属性放在指向原始页面的所有备用链接上。 如果机器人正在索引您的网站,这会将它们定向到您的原始页面。 涉及重定向的实验应该没问题,只要它们不重定向到意外或不相关的内容。

使用 302 进行重定向
Google 建议不要使用永久 301 重定向,而倾向于使用临时 302 重定向。 这会通知搜索引擎重定向只是暂时的(这意味着它只会在实验期间处于活动状态)。 它还告诉他们在索引中保留原始 URL,而不是用重定向的位置(测试页面)替换它。
仅在必要时运行拆分 URL 测试
如果有足够的流量证明它是合理的,您可以运行拆分 URL 测试,然后如果它未能在您的预期时间范围内(或在得出结论后立即)得出结论,则将其关闭。
概括
拆分 URL 测试是评估两个不同版本的目标网页的转化率和参与率的绝佳方法。 借助转换体验,您可以根据需要以多种方式设置拆分 URL 体验。
这些测试的结果将使您能够针对目标受众优化您的设计和布局,并且在您开发 CRO 知识和计划时对您的成功至关重要。
祝测试愉快!