什么是启动页? 定义、示例等
已发表: 2021-12-24您可能熟悉登陆页面,这是新客户登陆的地方。 但是你听说过“splash page”这个词吗? 如果你是一名网页设计师,你不应该错过这篇文章。 我们将向您解释它到底是什么,并提供一些有用的技巧来为您的网站创建一个诱人的启动页面。
相关文章:
- 19+ 最佳登陆页面构建器(免费 + 付费)
- 优化登陆页面的 11+ 个令人难以置信的技巧
什么是启动页面?
启动页面是公司对其网站的介绍。 它不是登录页面,而是用于宣传服务或产品、披露促销或传达信息的宽窗口,然后用户才能访问网络并查看网站的其余页面。 此页面通常有一条消息和一个退出链接。
以garrisonfootwear 的首页为例。 该网站使用一个启动页面向访问者介绍公司鞋类的产品。 一旦有人点击“了解更多”,他们将被引导到该网站的首页,其中包含有关该业务的更多详细信息。
Football.com 的启动页面使他们能够加倍努力,并为访问他们网站的访问者提供难忘的浏览体验。
启动页面与登陆页面:有什么区别
首先,让我们先了解什么是着陆页。 它是专门为营销和广告而构建的独立网站。 因此,作为您的新潜在客户登陆的地方,它可以给他们留下深刻的第一印象。 关注着陆页的质量,因为第一印象是持久的。
登陆页面可以通过吸引访问者的注意力并立即诱使他们采取行动(例如订阅或下订单)来帮助您提高转化率。 量身定制的着陆页设计与您的业务总体目标相关且功能齐全,您的业务可以取得巨大进步。
登录页面和启动页面的相似之处在于它们的功能和目的。 然而,我们经常将它们混为一谈,因为它们都有助于立即引起注意。 让我们根据以下特征找出差异:
长度和公司
着陆页的长度可能会有所不同; 重要的是如何以适合您业务的设计吸引访问者。 而启动页面仅是关于问候的,并且必须简短。 登录页面始终是独立站点,而启动页面不一定必须是。
创作时长
因为启动页面应该尽可能短,创建它们只需要几分钟。 相比之下,创建登录页面的过程更漫长,也需要更长的时间。 幸运的是,一个高质量且直观的登录页面构建器可以帮助您在不超过一个小时的时间内完成此操作。
启动页面需要哪些元素?
典型的启动页面包括高质量的视觉效果、最少(但很重要!)的副本和号召性用语 (CTA)。
高品质的视觉效果

启动页面具有高质量的视觉效果,以吸引访问者的注意力。 这些视觉效果通常是您网站的第一次介绍; 因此,它们应该是品牌的、美观的并且与您的受众的兴趣相关。 如果您不专注于这样做,访问者将在浏览您的主页或内容之前离开您的网站。
背景图片、产品摄影、视频或动画可以是您的视觉效果。 请注意,视频或动画可能会减慢下载时间,任何启用了广告拦截器的用户都无法看到它。
最小(但很重要!)副本
你应该保持你的文案简短并以行动为导向。 您的访问者在访问您的网站之前不会阅读副本段落; 他们很少点击后退按钮并搜索您的产品。
您应该使用一个启动页面,清楚地解释您的访问者无法从您的主页或内容中获得的优惠。
号召性用语 (CTA)

CTA 使您的客户能够立即采取行动,然后返回到他们在这里的目的,例如您的主页或内容。 此外,在您的启动页面的某个地方,确保您也有一个退出选项。
退出选项使访问者无需发送电子邮件地址即可登陆您的网站。 如果您要求人们输入他们的电子邮件地址或点击进入另一个优惠,他们将离开您的网站而不采取任何行动。
您在启动页面上显示的内容可能会根据您的目标而有所不同。 您还可以添加年龄验证以访问您的网站、敏感内容警告、在您的网站上获得最佳用户体验的要求(例如打开声音、使用 Flash Player、在特定浏览器上运行等等)。
您还可以要求他们输入电子邮件以换取折扣代码、访问内容下载、订阅您的博客或时事通讯、限时销售或活动的信息或新产品的公告。
如何创建启动页面?
要为您的网站设计和设置启动页面,请查看以下提示:
使用覆盖或弹出窗口而不是完全独立的启动页面
灯箱覆盖或弹出窗口在访问者所选页面的顶部显示您的启动页面。 它可以帮助他们了解他们在正确的位置,如果他们不感兴趣,他们可以离开启动页面。
使您的启动页面设计具有响应性
移动设备占所有网页浏览量的 50% 以上——确保您的启动页面适用于您网站的所有访客。 与您的设计师合作或在您的网站构建器中选择一个响应式模板,以确保每个访问者的屏幕宽度都根据您的启动页面进行定制。
帮助您的用户到达他们想去的地方

确保访问者完成您的 CTA 或选择退出,您将他们引导至他们最初想要浏览的页面。 您的客户不希望在阅读您博客上的文章时被重定向到您的主页。
把事情简单化

简化您的启动页面以提供更好的用户体验并确保更快的加载时间。 为此,您应该直截了当地获得副本和 CTA,使用简单的 JavaScript,并尽量减少页面上视频、动画和插件的使用。
密切关注分析

当您的启动页面已经开始正常工作时,是时候监控结果以了解它是否适合您的网站。 根据您的目标,您可以监控跳出率、在页面上花费的时间、点击率和表单提交。
如果在包含启动页面后,您的性能没有提高或变得更差,那么您可能没有足够的激励、有价值的信息或响应式用户体验。
启动页面的目的是什么?
尽管启动页面的功能看起来不起眼,但它们却非常有用。 根据您的目标,启动页面可以是:
快速加载


启动页面的信息很少。 它使您可以立即吸引访问者的注意力并传递您的信息。
用作炫耀

它也可以作为你最好作品的炫耀或作品集。 因此,您可以展示您的作品的质量,并给您的访问者留下深刻的第一印象。
允许游客选择
在启动页面上,如果您的企业网站有几个版本,您的访问者可以选择网站语言或技术,
让您获得反馈
只有通过查看您构建的哪些启动页面有助于您的业务绩效,您才能了解潜在客户的偏好。
启动页面为您提供灵感的 10 个最佳示例
1.扎拉

作为一个时尚品牌,Zara 拥有令人惊叹的品牌视觉效果。 除了几乎每个网站都有的 cookie 警告外,还有一个最小的副本,这有助于它在视觉上令人印象深刻。 此外,为了优化购物体验,该网站要求您点击您的语言和位置。
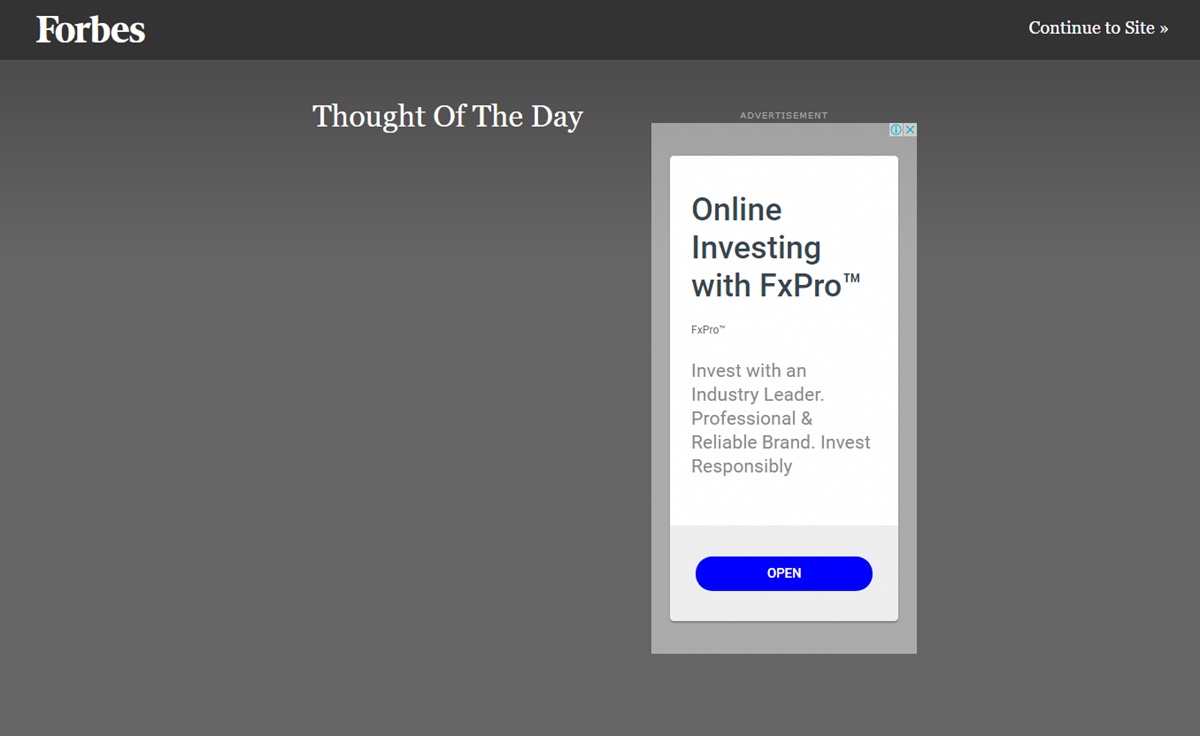
2. 福布斯

作为一本商业杂志,《福布斯》刊登了有关金融、工业、投资和营销的原创文章。 它的启动页面包括产品的推广。 它还有一个最小的副本,这样您的访问者就不会感到不知所措。 如果您对此内容感兴趣,请单击“打开”,否则,请单击“继续访问站点”。
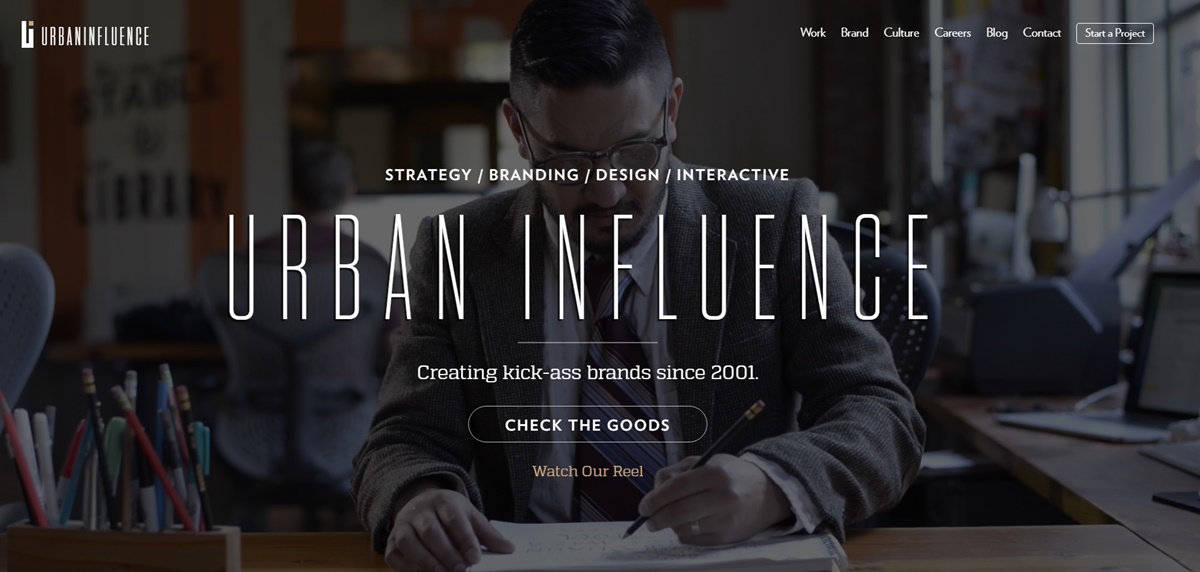
3. 城市影响

Urban Influence 是一个屡获殊荣的西雅图品牌,专注于战略、品牌、平面设计、网页设计、视频和互动。 它的初始页面在首次介绍业务时令人惊叹,并与视频相结合,以便您网站的访问者会感到被催眠并在您的网站上逗留更长时间。
4. 阁楼

CoLofts 是一个为希望成为不断发展的社区的一部分的创意专业人士提供的地方。 CoLofts 位于埃德蒙顿市中心,靠近 MacEwan 大学,在充满活力的社区中提供独特的生活和工作空间。 如果您想为自己的事业找到一个地方,那么不同大小和形状的办公室不会让您失望。 他们网站的访问者将对其强调其品牌名称的飞溅页面印象深刻。
5. 蛇蝎美人巴黎

这家法国创意工作室专门从事艺术指导、创意网页开发、动画和动作设计。 简单的启动页面非常强大,因为它让任何访问他们网站的访问者都知道它是什么类型的工作室。
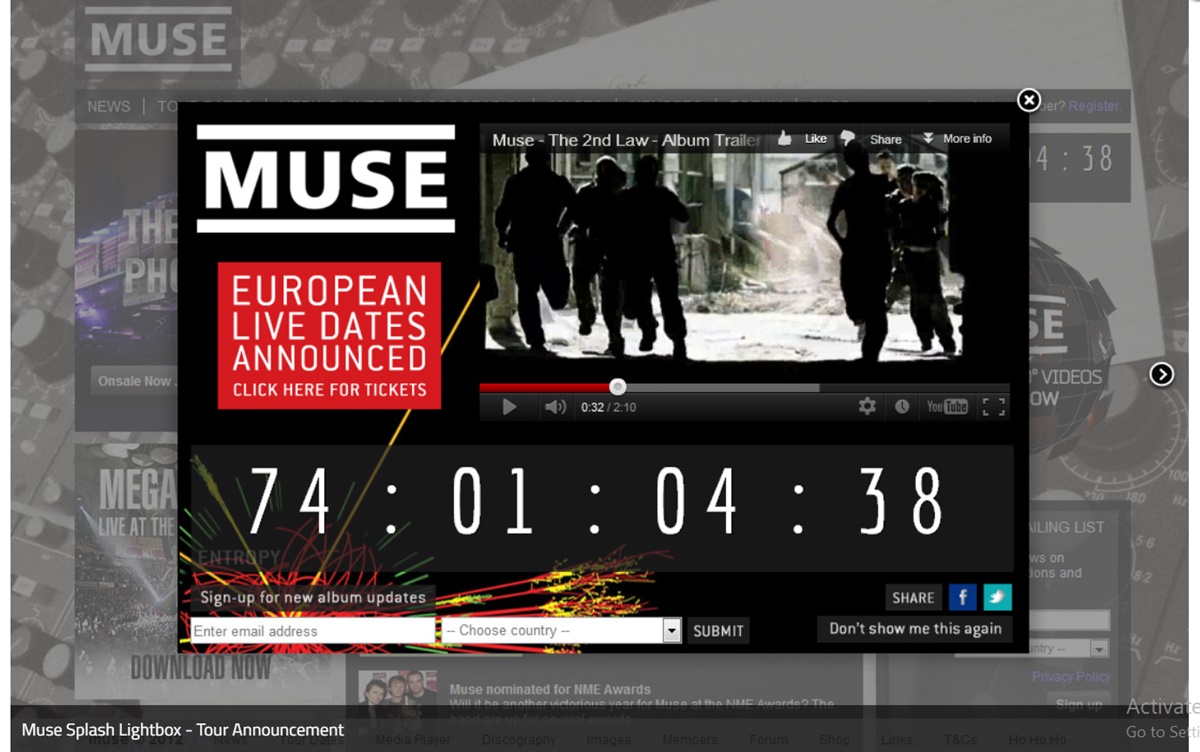
6. 缪斯

随着鼓舞人心的倒计时,它引发了人们的期望。 产品投放、活动或网络研讨会倒计时。 此外,专辑预告片为即将发行带来了更多的热情; 因此,粉丝更有可能注册更新。 在添加视频之前,您可以考虑进行一些负载测试,以确保网站运行顺畅并避免任何减速。
此外,它的弹出窗口允许访问者通过点击“不要再显示给我”轻松选择退出。
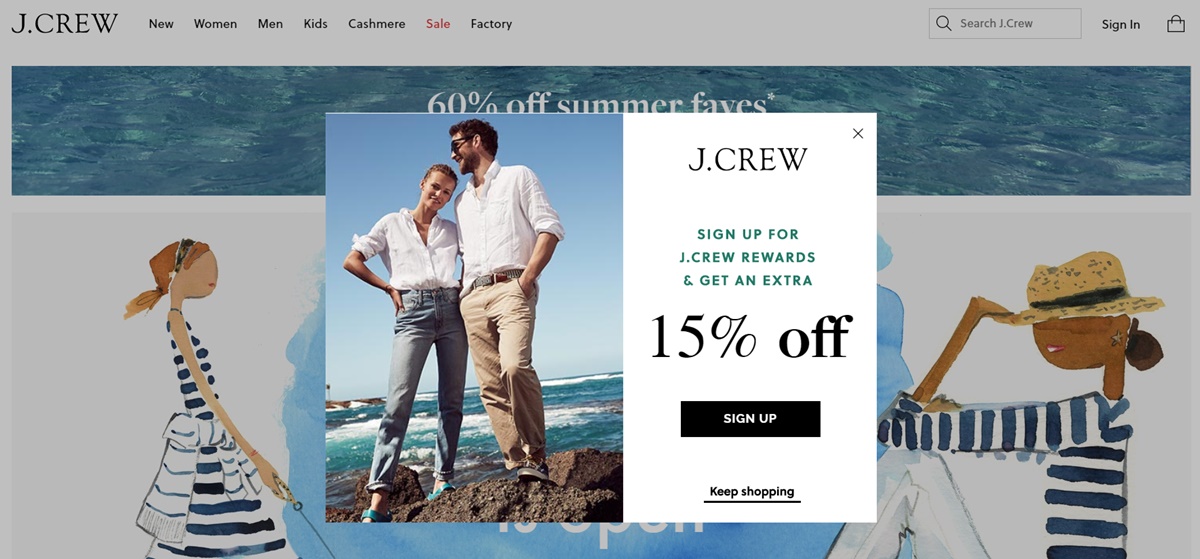
7. J.船员

实物照片展示了J.Crew-clothing的高品质产品,告诉您其提供的目的:15%的折扣。 此外,它的引人入胜的文案——“加入船员”(基于其品牌名称)看起来既搞笑又独特。
从这个网站学到的另一件事是,它允许客人轻松选择退出您的网站。 J. Crew 在多个点有一个出口链接; 他们可以感到满意,因为他们无需输入电子邮件即可购物。
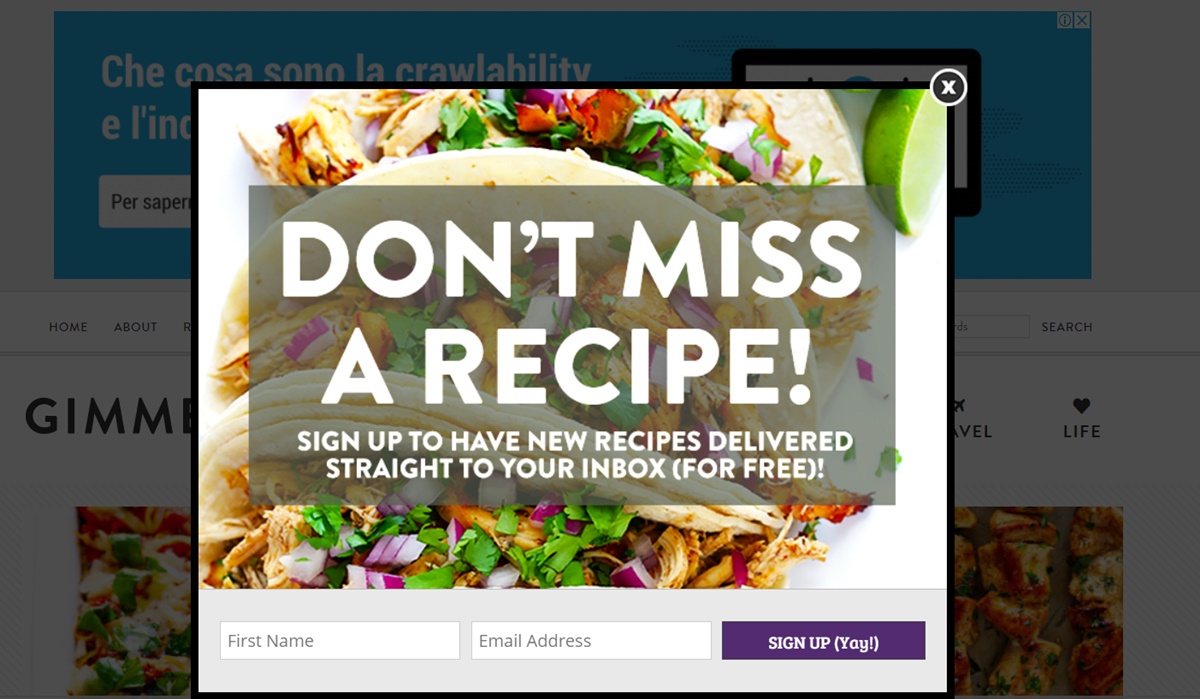
8. 给我一些烤箱

对于这个美食博客来说,这张令人垂涎欲滴的沙拉图片非常贴合,第一眼就能吸引用户的注意力。 它还具有清晰且直截了当的副本。 每个人都可以理解他们的信息:如果您使用您的姓名和电子邮件注册,您将获得新的食谱。
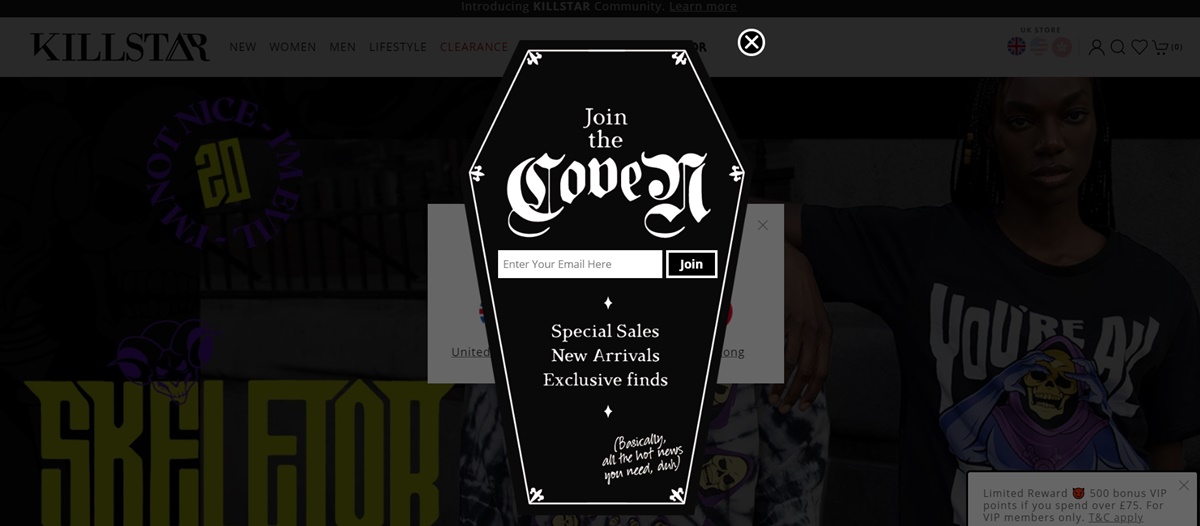
9. 杀星

作为一家充满黑暗气息的服装和生活方式公司,KILLSTAR 以其价值主张非常令人毛骨悚然地创建了它的启动页面——它的形状像一个棺材。 “Join the coven”感觉有趣而独特; 它还有助于其品牌形象。
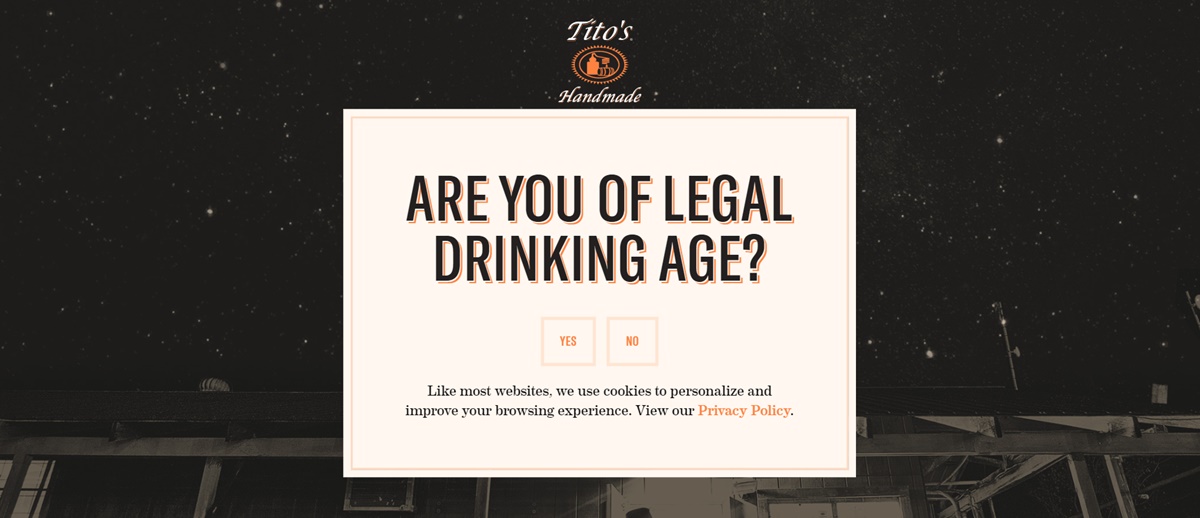
10. 铁托的

伏特加标志、品牌颜色和字体的使用都在 Tito 的启动页面上增添了优雅的外观。 文案也用简单而简短的信息直截了当。
由于它具有年龄限制的内容,因此没有简单的选择退出; 因此,用户不能跳过此页面
概括
总而言之,我们已经向您阐明了什么是 Splash Page ,向您展示了拥有令人印象深刻的启动页面的最佳网站。 我们希望在阅读完这篇文章后,您会知道如何创建它并为您的受众正确地定制它。 更重要的是,您网站的访客将获得愉快的用户体验。
现在您的启动页面已经启动并运行,您可能需要优化您的着陆页以增加流量并提高转化率。 为此,请务必在此处查看我们的帖子:优化登陆页面和提高转化率的 11 个以上令人难以置信的技巧。
我们希望您的启动页面能帮助您的网站获得更好的性能并吸引更多访问者。
