如何免费加速您的 WordPress 网站
已发表: 2020-07-22嗯,WordPress,我不知道该怎么告诉你,但是……你太慢了!
我已经每天使用 WordPress 超过 7 年了,我很喜欢它,但有时感觉就像我在推着一头大象上楼梯,试图让页面快速加载。

真的能怪谁? WordPress 是一个强大的内容管理系统,但我们用插件、图像、脚本加载它,购买便宜的主机,然后想知道为什么它需要永远加载。
但是,WordPress,还有希望! 通过提出一个万无一失的速度审计,我学会了如何加速 WordPress而无需在托管或插件上花费大量资金。
实际上,我花了 0 美元,我的网站从加载几乎 10 秒到不到 1 秒。 这快了10 倍,而且在开始之前我已经使用了一些缓存和 CDN。
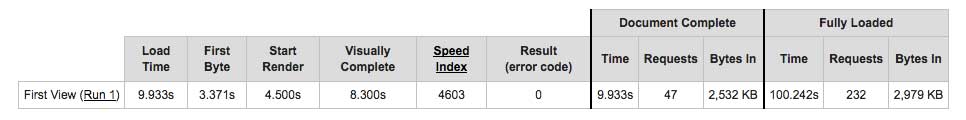
前: 
几乎 10 秒才能完全加载页面。
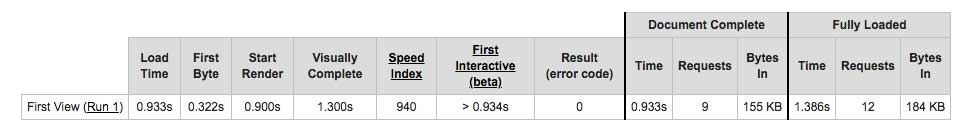
后: 
页面现在在 1 秒内加载。
很酷吧?!
想像我一样加速您的 WordPress 网站吗? 我将引导您完成我为加快 WordPress 加载速度所采取的每一步。
目录
您无需购买任何 WordPress 速度插件
与我在网上找到的所有其他 WordPress 速度教程不同,我没有花一美元就进行了这个实验,因为 a)我希望结果对任何拥有 WordPress 网站的人都有用,并且 b)我很便宜。 另外 c) 我看到 WordPress 网站在托管上花费大量资金仍然很慢,所以这不是一个快速解决的“扔钱”问题来解决。
当然,我的一些速度技巧可以使用 perfmatters 和 WP Rocket 等高级插件来完成,但如果你有一点时间和耐心,你可以通过一些免费插件和一些代码编辑免费获得相同的结果。
为什么 WordPress 速度很重要?
WordPress 速度很重要,因为您的网站将被真实的人使用,而人们更喜欢使用加载速度快的网站。 不是吗?
与其他速度较慢的网站相比,快速的 WordPress 网站将为您提供竞争优势,因为人们会想要使用它。 谷歌也可能会注意到这一点。
哦,是的,搜索引擎优化。 WordPress 是任何网站上 SEO 的一个很好的起点,但速度在有机搜索引擎的成功中起着重要作用。 在我从事的项目中,提高网站速度导致跳出率和其他与更高排名相关的指标降低。
自 2018 年以来,谷歌已将页面速度作为移动搜索的官方排名因素,这意味着自 2019 年以来他们使用移动优先索引以来的所有搜索。谷歌还将开始使用其 Core Web Vitals 速度基准对附近的网站进行排名未来。
如果您认为通过 Facebook 或 Google 广告为您网站的流量付费意味着您可以摆脱加载缓慢的网站,请再想一想。 您为可能反弹的点击付费!
无论您使用的是 WordPress 还是任何其他 CMS(内容管理系统),您仍然应该尽可能快地制作您的网站。 即使将加载时间缩短几毫秒,也可以在流量和转化方面带来巨大的收益,尤其是在移动设备上。
总而言之,以下是更快的 WordPress 网站的好处:
- 更好的用户体验(用户体验)
- 跳出率较低
- SEO(搜索引擎优化)
- 针对移动和语音搜索进行了优化
- 每当您使用管理仪表板更新您的网站时,都可以节省时间!
如何执行 WordPress 速度测试
在您开始购买快速修复插件之前,您需要深入了解您的 WordPress 网站,找出导致它如此缓慢的原因并执行网站速度审核。
过去,我使用 Google 的 Page Speed Insights 和 Pingdom 等工具来测试我的 WordPress 网站的速度。 虽然这些工具可以用于对您的网站性能进行基本概述,但要获得更多可操作的见解,我们需要一艘更大的船。 或者,至少,WebPageTest。
出于某种奇怪的原因,大多数人使用他们的主页来测试他们网站的速度。 除非您的主页是您的主要目标网页,否则不要打扰。 我建议您对最重要的页面类型(对我来说是一篇博文)进行测试,以获得具有代表性的结果。
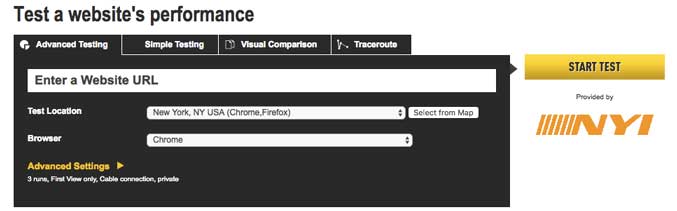
如何使用 WebPageTest 测试 WordPress 性能
WebPageTest 允许您在运行测试之前选择多个变量。 标准的高级测试配置对于大多数网站来说都很好,但我将测试位置更改为纽约,将浏览器更改为 Chrome,以便更好地与我的用户保持一致(查看 Google Analytics 以查找用户的设备/位置)。

请耐心等待- 测试将需要几分钟才能完成。 是时候喝杯咖啡或查看您的电子邮件了!
我在一篇包含大量图片的长篇博客文章(关于加密货币 SEO 的文章)上进行了测试。
作为标准,WebPageTest 将一个接一个地对您的页面运行 3 个不同的负载测试。 我专注于首次运行测试,因为它代表了页面对新访问者(我的大多数观众)的表现。 随后的运行将显示您的页面在浏览器已经访问过您的页面时的表现 - 很好地检查浏览器缓存您的资产的情况,如果您的网站每个访问者有很多页面浏览量(尤其是对于电子商务),这一点很重要。
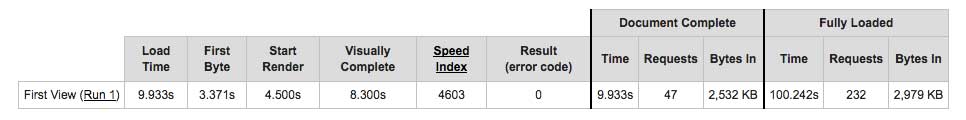
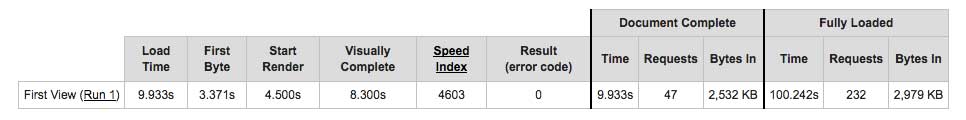
这是测试完成后您将看到的速度数据表:

我们对几个关键的网站速度指标感兴趣:
加载时间– 页面完全加载到文档完成状态所需的总时间。
我的加载时间是 9.933 秒 - 否则被称为真的很慢。 建议在 2.5 秒以下。
第一个字节- 也称为 TTFB(到第一个字节的时间),在传输第一个数据字节之前所花费的时间。
我的 TTFB 是 3.371 秒。 这真的,真的很慢。 它应该小于 500 毫秒(半秒),但 Google 推荐 200 毫秒作为理想值。 哎呀。
Bytes in – 当页面完全加载/文档完成时,“Bytes in”是网页的总大小。
我的博文为 2,532 KB,在文档完成阶段约为 2.5MB。 那是相当大的,我想把它弄到1MB以下。
Requests – http(s) 请求的总数。 Document Complete requests 是完全加载所有网页内容所需的请求数,Fully Loaded requests 是来自您的域和第三方(例如 Google Analytics 脚本)的请求总数。
我的页面发出了 47 个请求,满载时发出了 232 个请求。 难怪它很慢! 请求数越少(通常),页面加载速度越快。
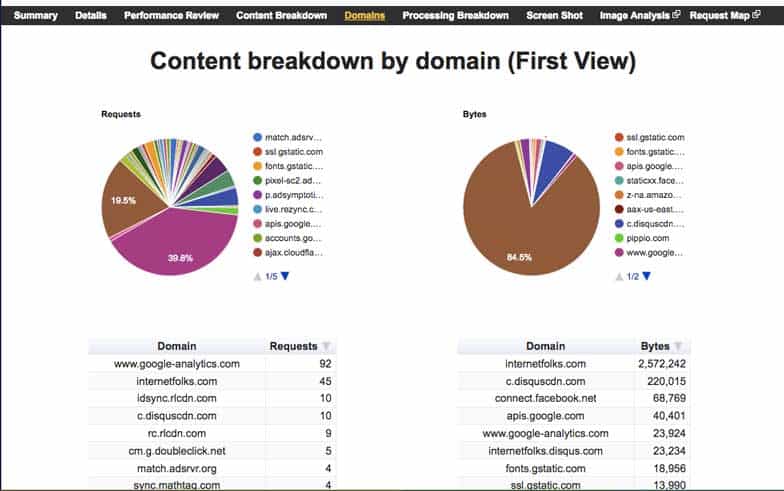
通过单击“域”选项卡,您将看到更多统计信息:

按域划分的内容细分——来自每个域的请求数和字节数。
您可以看到大部分请求来自 Google Analytics,大约 0.5MB 的数据来自外部脚本。
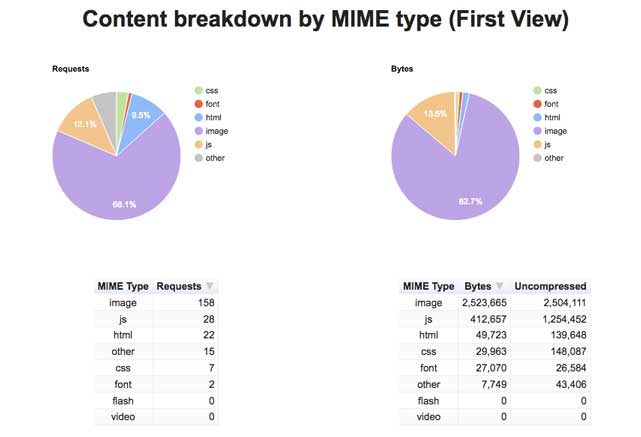
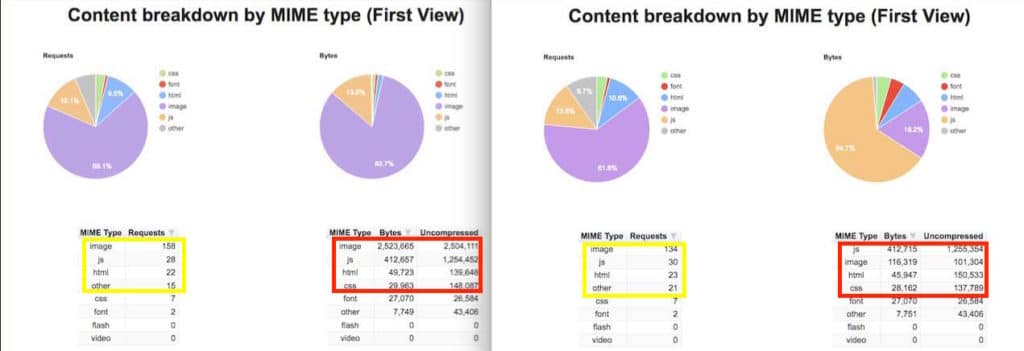
单击“内容细分”选项卡以查看更多信息:

按类型划分的内容– 每个 MIME(多用途 Internet 邮件扩展)类型的字节请求数。
我的页面非常多图像——图像构成 158 个请求,大小为 2.5MB。 但是也有很多java。 这告诉我减少图像的大小/加载和组合/删除 JavaScript 将有助于页面加载更快。
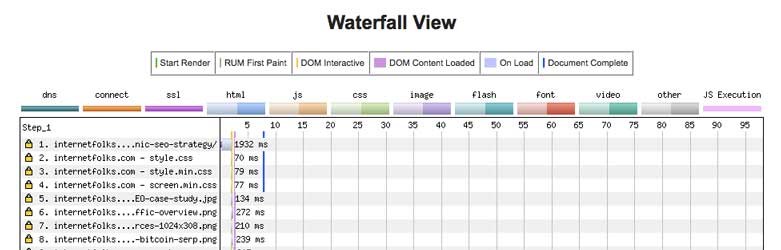
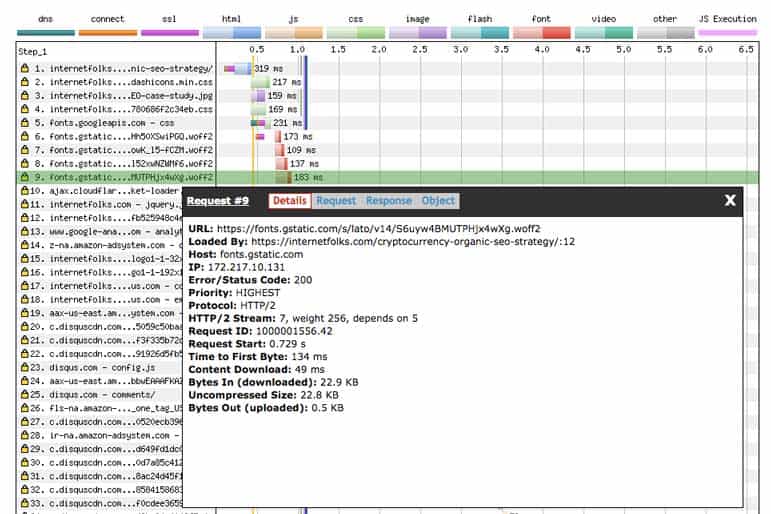
在“摘要”选项卡中,您可以找到瀑布视图——速度审核中最重要的部分。

瀑布视图- 显示请求在页面上的顺序,以及加载所需的时间。
瀑布视图中的每个项目都代表一个请求。 每个条的颜色为您提供其 MIME 类型(图像、javascript 等),条的长度表示加载所需的时间。 还显示了以毫秒为单位的加载时间。
蓝色实线表示“文档完成”阶段——页面内容已完全加载但其他脚本(如分析)可能仍在后台加载的时间。
关注蓝线之前的请求——减少这些请求的加载时间将使页面更快可用。 单击任何请求以查看更多详细信息。 从在蓝线之前加载并需要很长时间(最宽的条)的请求开始。 详细视图将让您知道请求的来源。
现在您已经掌握了有关网站加载方式的所有数据,是时候深入研究细节并开始对 WordPress 进行更改以加快速度了。
关于太多插件的神话

如果您阅读过任何有关“如何加速 WordPress”的列表文章,您就会知道人们说插件过多会减慢您的 WordPress 网站速度,您必须删除插件才能再次加快速度.
那是完全错误的。
插件并不总是会减慢您的 WordPress 网站速度。 一个有 1 个插件的站点并不总是比一个有 25 个插件的站点快。 我增加了该站点上的插件数量,并使其速度提高了 10 倍。
编码不佳或使用大量服务器功能或 MySQL 查询的插件(和主题)可能会使您的 WordPress 站点变慢,这就是为什么使用 WebPageTest 运行彻底的站点速度测试会让您知道是否有任何插件使您感到压力。
要避免的插件
有一些流行的插件会降低 WordPress 网站的速度(尤其是如果您使用廉价的共享主机)。 值得关注的是相关的帖子插件、帖子统计插件和现场备份插件。 需要不断扫描您的网站的插件,例如 Broken Link Checker,也受到广泛谴责。
您可以从优化的 WordPress 主机中吸取教训——如果他们因为插件对网站性能的负面影响而彻底禁止插件,您可能不想自己使用它们。
以下是来自主要网络主机的所有被禁止插件的列表:WP Engine、Kinsta 和 Hostgator。
如果你有耗电的插件让你慢下来,你可以切换到不同的插件来达到同样的效果,或者使用第三方服务来替换它。 例如,您可以使用 Screaming Frog 扫描您的站点以查找损坏的链接,而不是使用 Broken Link Checker 插件。
速战速决:删除不需要的插件和脚本
任何人为加速任何 WordPress 网站所能做的最简单、最便宜和最快的事情就是删除向页面添加大量字节或请求的插件和脚本。
从我上面的速度审核中,我可以看到评论插件Disqus 显着增加了我的网站加载时间。
通过禁用插件来测试插件的影响,然后重新测试站点的加载时间、字节大小和请求数。
以下是 Disqus 对我网站的影响:
之前(使用 Disqus):

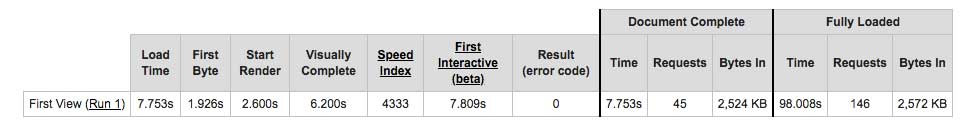
删除 Disqus 插件后:

您可以看到,通过删除 Disqus,我将页面的加载时间缩短了 2 秒,并减少了请求的数量和大小。
脚本也会降低 WordPress的速度,例如 Google Analytics 脚本和 Google Fonts 脚本。 您可以在 WebPageTest 的瀑布视图中查看哪些脚本正在加载到您的 WordPress 网站上。

Google 字体是在文档完成阶段之前的早期加载的,因此删除它们将有助于使您的网站更快。 我目前正在使用 Montserrat(一种 Google 字体),但从瀑布视图中看到我的页面也在加载 Lora 的脚本,我不再使用它。 删除不必要的 Google 字体脚本将使我的页面加载时间缩短 330 毫秒。 每一点都很重要!
如何优化图像大小和加载方法
对于大多数 WordPress 网站,图像将是需要在每个页面上加载的一些最大文件。
您需要做一些事情来优化 WordPress 上的图像,以便它们尽快加载:
1. 压缩图像以使它们尽可能小(以字节为单位)
图像越小(以字节为单位),加载速度就越快。 如果您将图像上传到 WordPress,请在上传之前重新调整它们的大小,使它们不会比您需要的大。 将 PNG 图像转换为 JPEG 以实现更好的压缩。
如果您有现有的图像库,请使用像 Smush(免费)这样的图像插件来压缩现有图像和上传时的新图像。 我已经使用 Smush 多年了,所以我的图像已经很小了——对我来说没有太大的改进空间,但如果你还没有的话,值得去做。
最近,我转而使用 ShortPixel 来压缩图像并以 WebP 格式提供它们。 WebP 文件比可比较的 JPEG 图像小 25-34%,是 Google 推荐的。 这是一个关于如何在 WordPress 中使用 WebP 图像的教程。
ShortPixel 每月免费为您提供 100 个图片积分,这足以让大多数小型网站开始使用。 如果您有一个庞大的现有图片库或上传大量内容,您可以购买廉价的额外图片积分。 ShortPixel WordPress 插件将帮助您完成所有设置。
2. 长页面延迟加载图片

延迟加载是延迟图像加载直到用户向下滚动页面的过程。
例如,我的 Cryptocurrency SEO 博客文章包含 23 张图片。 这些图像的总大小为 2.5MB。 这是一个很长的页面(超过 3000 个字),因此读者需要一段时间才能看到页面下方的图像。 但是,至关重要的是,用户在阅读任何内容之前必须等待所有图像加载完毕。
多么浪费时间!
延迟加载不是让用户等待所有图像加载,而是允许您在首屏下方的图像(页面的不可见部分)之前加载其他页面资源。 当用户滚动时,图像将加载并出现。
为了设置延迟加载,我安装了 BJ Lazy Load 插件(免费),它使用 JavaScript 来延迟图像加载。 是的,这是您 WordPress 网站的附加脚本,但它是值得的,因为图像占页面大小的很大一部分。
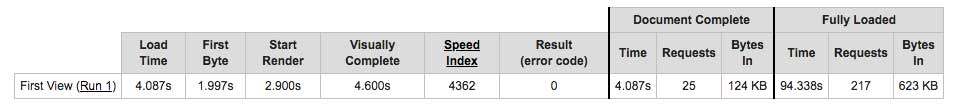
以下是我的博客文章在启用延迟加载的情况下加载的速度:

注意:如果您使用延迟加载,则文档完成和完全加载时间将不会考虑页面下方的图像。
在使用延迟加载之前,页面加载需要将近 10 秒——延迟加载使我的网站加载速度提高了 2 倍。
您可以通过查看 WebPageTest 中的内容细分来了解原因:

启用延迟加载后,图像请求的数量从 158 减少到 134。图像大小从 2,523,665 字节 (2.5MB) 减少到仅 116,319 字节 (0.12MB)。
BJ Lazy Load 插件确实为站点添加了一些额外的 JavaScript 和其他脚本,但这些似乎并没有影响加载时间。
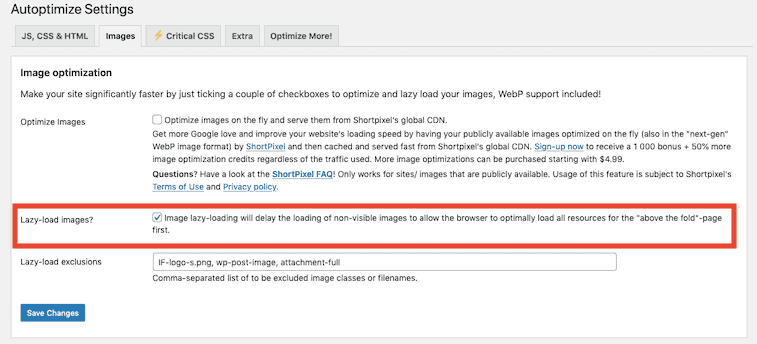
您还可以使用免费的 Autoptimize 插件延迟加载图像,该插件还将执行本文中讨论的一系列其他速度优化。 转到仪表板 > 设置 > 自动优化 > 图像并选中“延迟加载图像”选项。

不要完全依赖使用 JavaScript 进行延迟加载来优化速度,因为如果用户阻塞了 java,他们将不会收到延迟加载; 确保您的图像也被压缩以获得最大利益。

要记住的一件重要事情:您还可以添加图像类以确保立即加载基本图像(就像折叠上方的任何东西一样)。 只需在 BJ 延迟加载中配置“not-lazy=”1” 之类的标签,然后添加到任何图像以跳过延迟加载。 自动优化允许您添加延迟加载排除项。
注意: WordPress 正在努力向 WordPress 核心添加延迟加载,这意味着将来可以在没有额外代码或插件的情况下使用它。
不要假设 CDN 会使您的图像加载速度更快
我已经阅读了很多关于 WordPress 速度的建议,其中大部分建议使用付费 CDN 服务,例如 KeyCDN(我已经测试过)或 StackPath(以前称为 MaxCDN)来为您托管图像。
当您使用图像 CDN 时,在您的网页加载时发出的请求将来自诸如cdn.yourdomainname.com/image-name之类的 URL,而不是yourdomainname.com/image-name 。 这意味着请求来自与您网站的其余内容不同的服务器,但这并不意味着它会更快。
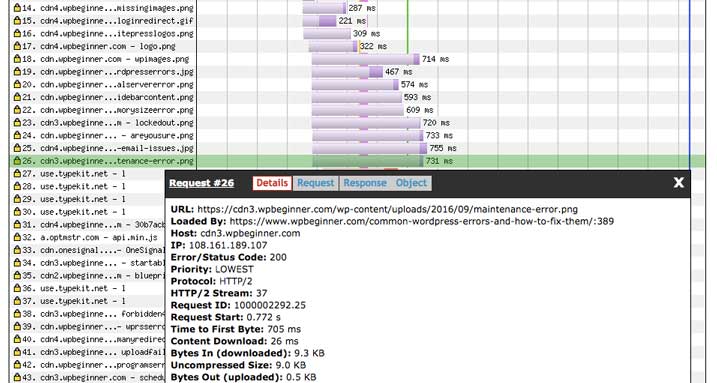
例如,查看 WordPress 网站 WPBeginner 上随机页面的加载时间:

来自 CDN(它使用 MaxCDN)的图像需要很长时间才能加载,而且它们甚至都不大。 上面的详细信息窗格显示了一个 9.3KB 的图像,加载时间将近四分之三秒。 那是懒惰的步伐!
CDN 并不总是能让您的图像快速加载。 良好的图像压缩和延迟加载是使页面加载速度更快的更可靠方法。
异步加载 JavaScript
虽然脚本可能会减慢我们的网站速度,但我们也需要它们及其功能。 例如,我喜欢使用谷歌分析,所以我不想为了让我的网站更快而删除它。 但是有一种方法可以让 Analytics 和其他脚本加载得更快——异步加载。
异步 JavaScript 同时加载多个脚本——与同步加载相反,这意味着按顺序加载脚本,一次一个。
通过同时加载所有脚本,它们应该加载得更快,因为没有等待时间。 如果您的 WordPress 网站从许多不同的外部来源(例如 Google Analytics 或 Google Fonts)调用 javascript,情况尤其如此。
如果您在 Google Page Speed Insights 上运行过网站速度测试,您可能会知道您必须“消除阻止渲染的 JavaScript ”。
移除阻止渲染的 JavaScript 将允许首屏页面内容(如图像和文本)加载而无需等待 JavaScript。 如果您的 WordPress 网站需要加载 JavaScript 才能运行,那么阻止渲染的 JavaScript 就可以了。 但是,如果像我一样,您的网站只使用 JavaScript 来提供附加功能,那么阻止渲染阻止 java 是加快您网站速度的好方法。
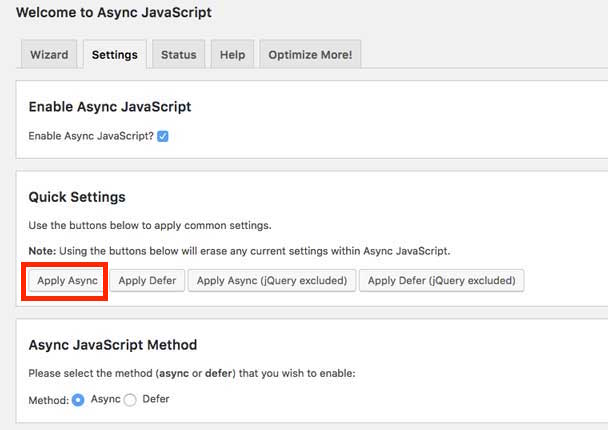
我使用免费插件 Async JavaScript 来轻松优化我的 JavaScript。 选择快速“应用异步”设置:

对于额外的速度点,您还可以将您的 Google Analytics 跟踪代码更改为异步版本,Google 表示这将有助于加快您的网站:
下面的替代异步跟踪片段添加了对预加载的支持,这将在现代浏览器上提供小的性能提升。
<!-- 谷歌分析 -->
<脚本>
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('创建', ' UA-XXXXX-Y ', 'auto');
ga('发送', '浏览量');
</脚本>
<script async src='https://www.google-analytics.com/analytics.js'></script>
<!-- 结束谷歌分析 -->启用 gzip 压缩
Gzip 压缩是一种无损压缩方法,可以缩小文件并帮助它们更快地加载,因为它们的尺寸更小。
文本、HTML、JavaScript 和 CSS 都可以使用 gzip 压缩进行压缩。
您可以使用各种 WordPress 插件来应用 gzip 压缩。 CloudFlare 等服务也可以为您完成。 在可能的情况下,我喜欢直接在服务器上应用压缩。
如果您的主机包为您提供 cPanel 访问权限,您可以将 gzip 压缩直接添加到您的服务器。 从 cPanel 主页导航到“优化网站”图标。选择“压缩所有内容”并单击“更新设置”。

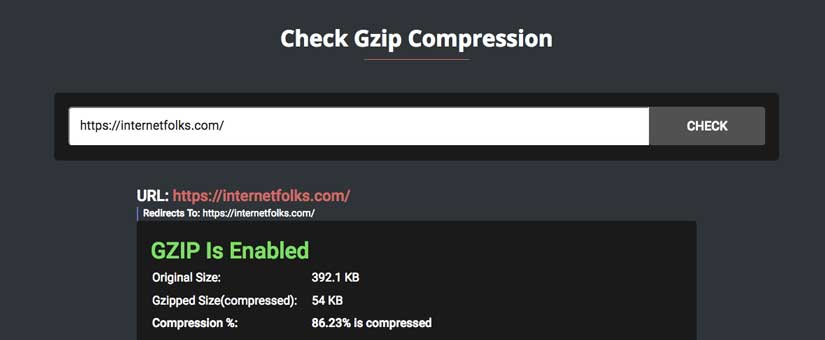
要检查 gzip 压缩是否在您的网站上处于活动状态,请运行一个简单的测试。

删除查询字符串
一些 CSS 文件的末尾有一个版本号,例如“css/screen.min.css?ver=1.7” 。 “?”之后的位意味着该文件不会被缓存,因此它将加载到每个页面上。 这意味着即使用户访问您网站上的多个页面,加载时间也会变慢。
将此代码添加到 WordPress 主题的functions.php文件的末尾将删除查询字符串。 您可以通过 cPanel 中的文件管理器或通过 FileZilla 等 FTP 客户端执行此操作。
/**删除查询字符串
函数 rb_remove_script_version( $src ){
$parts = explode('?', $src);
返回 $parts[0];
}
add_filter('script_loader_src', 'rb_remove_script_version', 15, 1);
add_filter('style_loader_src', 'rb_remove_script_version', 15, 1);谢谢 99robots 的那段代码。
注意:在弄乱系统文件之前一定要做好备份!
增加 WordPress 内存
WordPress 的默认内存限制为 32MB,这可能会限制您的网站。
将以下代码添加到您的wp-config.php文件中。
/** 增加 WordPress 内存 定义('WP_MEMORY_LIMIT','128M');
您可以使用这个免费插件来检查您的 WordPress 网站正在使用多少内存。
添加 DNS 预取
DNS 是一个域名服务器。 虽然我们通过它们的词名知道域(也称为网站),例如 Google.com,但计算机将域知道为称为 IP 地址的数字(例如 12.345.678) 为了从域中获取资源,必须进行 DNS 查找,它会将单词名称到 IP 地址。 这需要时间。
在单击链接或加载资源之前,DNS 预取尝试解析域查找并将单词名称转换为 IP 地址。
为您的 WordPress 网站上的常见脚本(例如 Google Analytics 或字体)添加 DNS 预取,可以将您的加载时间缩短几毫秒。
在 WebPageTest 上运行测试并查看您需要预取哪些外部资源。
将此代码添加到 WordPress 主题中的functions.php文件中
//* 添加 DNS 预取
函数 dns_prefetching() {echo ' ';}add_action('wp_head', 'dns_prefetching', 0);转到 WebPageTest 上的“域”选项卡,找出要预取的外部域。
利用浏览器缓存
每次浏览器(例如 Chrome、Firefox 等)加载网页时,它都必须下载页面上的每个文件(例如 HTML、CSS、JavaScript、图像等)。 如果没有浏览器缓存,如果一个人在一小时内重新访问同一个网页,它将重新下载所有页面资产。
浏览器缓存将网站资产存储在用户的浏览器中一段设定的时间,这将使他们在继续浏览时更快地加载页面。
将以下代码添加到您的.htaccess文件以利用浏览器缓存。
## 开始利用浏览器缓存## 过期活动在 ExpiresByType image/jpg "访问 1 年" ExpiresByType image/jpeg "访问 1 年" ExpiresByType image/gif "访问 1 年" ExpiresByType image/png "访问 1 年" ExpiresByType text/css "访问 1 个月" ExpiresByType text/html "访问 1 个月" ExpiresByType 申请/pdf “访问 1 个月” ExpiresByType text/x-javascript "访问 1 个月" ExpiresByType application/x-shockwave-flash "访问 1 个月" ExpiresByType image/x-icon "访问 1 年" ExpiresDefault "访问 1 个月" 结束杠杆浏览器缓存##
使用缓存和 CDN 加快加载速度
缓存是一种快速的数据存储方法,可以将网站页面的 HTML 版本存储在服务器的 RAM 中,以便可以快速提供给访问者。
如果没有缓存,每次访问者访问您网站上的页面时,服务器都必须创建一个新的 HTML 版本,这需要时间。
好消息是有许多免费的 WordPress 缓存插件可以帮助您。
我正在使用 WP Super Cache,因为它是由 WordPress 背后的公司 Automattic 创建的。
CDN(内容交付网络)是位于全球不同位置的服务器网络,用于存储您的网站版本。 当访问者访问您网站上的页面时,他们会从最近的 CDN 位置获取该页面,该位置可能比您的物理服务器位置更近。 CDN 还通过存储网站图像和大文件的版本以供快速检索,从而减轻服务器的负载。
如果没有 CDN,您的服务器仅位于一个位置,并且每次都必须从该服务器加载数据并将其传输给访问者。
那里有许多 CDN,例如 KeyCDN、StackPath(以前称为 MaxCDN)和 Cloudflare。 如果您不熟悉 CDN,我建议您使用 Cloudflare,因为它免费且易于设置。
修复损坏的请求
WebPageTest 上的瀑布视图将突出显示(黄色)任何请求错误或重定向。 这些是使用标准 http 状态代码(如 301、404 等)给出的,可以帮助您发现问题。
首先查找404 错误。 我的网站试图加载丢失的图像资产作为主题的一部分。 我删除了它,并将加载时间缩短了几毫秒。 简单的。
禁用您不使用的 WordPress 功能
WordPress 是一个非常强大且用途广泛的 CMS,可用于许多不同类型的网站。 您自己的网站可能没有使用 WordPress 的某些功能,但它仍在加载它们。
以下是一些您可以考虑关闭的常用 WordPress 功能:
- 表情符号
- REST API
- RSD 链接
- 破折号
- jQuery 迁移
- 短链接
- XML-RPC
- 心跳 API
您可以使用 Clearfy(免费插件)轻松地从您的网站中删除不必要的 WordPress 膨胀。
仅在特定页面上加载脚本/插件
WordPress 将尝试加载您网站每个页面上的所有插件和脚本。 但是您可能不会在每个页面上都使用它们。 一个常见的例子是联系表单插件——如果你使用联系表单,它可能只在你的联系页面上,但是插件脚本会在每个页面上加载,浪费资源。
当然,具有讽刺意味的是,有一个插件可以帮助您解决插件过载问题!
优化 MySQL 数据库
无论您使用 MySQL 还是 MariaDB 作为 WordPress 数据库,都需要对其进行优化以保持快速的网站加载速度。 每次您在 WordPress 网站上执行操作时,都会存储一条数据库记录。 它可以变大!
优化您的 WordPress 数据库以消除膨胀,例如:
- 旧帖修订
- 删除的插件表
- 已删除的帖子、页面和评论
如果您使用像 ManageWP(免费)这样的 WordPress 管理仪表板,您可以通过单击优化您的 WordPress 数据库。 您还可以使用免费的数据库优化插件,如 WP DB Manager 或通过 cPanel 中的 phpMyAdmin 或从您的网站主机进行清理。
如何判断您的 WordPress 主题是否运行缓慢
并非所有的 WordPress 主题都是一样的。
根据它们的编码和速度优化程度,您的 WordPress 主题可能会非常快或拖累您。 如果您想了解更多信息,请阅读我们对最快 WordPress 主题的完整测试。
您可以通过查看 WebPageTest 速度审核结果来判断。
查看 Waterfall 视图并单击看似滞后的纯蓝色 Document Complete 线之前的任何结果(较慢的项目将具有较长的条形)。 检查 URL——任何以/wp-content/themes/theme-name-here开头的都是主题文件。
我发现一个令人讨厌的主题文件导致超过 1 秒的延迟。 这是 Eleven40 主题中缺少的背景纹理 .png 图像。 为了公平起见,我几年前就得到了这个主题,从那以后一直在修改它,所以我认为糟糕的编码是我的,而不是孩子的主题。 不管怎样,它让我慢了下来。 我可以查看我的代码主题并进行一些调整,或者我可以尝试切换到新主题(请参阅下面的主题速度比较)。 为了解决这个问题,我查看了主题的 style.css 样式表并找到了问题的 .png 文件并更改了代码,以便它可以从 CSS 命令中获取白色。
这个简单的 CSS 修复使 WordPress 加载速度更快,加载时间不到 1 秒!
最后,我切换到了 GeneratePress 主题,这是我能找到的最快的主题(原因见下文!)。
速度测试流行的 WordPress 主题
本着实验的精神,我测试了 10 个流行的主题,看看是否可以提高速度。 你可以在这里阅读完整的结果。
| 主题 | PageSpeed 移动版 | 加载时间 | PageSpeed 桌面版 | 主题文件大小 | 价格 | 当前用户 |
|---|---|---|---|---|---|---|
| GeneratePress(高级) | 61/100 | 1.576 秒 | 97/100 | 882KB(+809KB 插件) | 59 美元 | 89,046 |
| GeneratePress(免费) | 63/100 | 2.143 秒 | 97/100 | 882KB | $0 | 375,504 |
| 阿斯特拉 | 63/100 | 2.148 秒 | 98/100 | 925KB | $0 | 359,575 |
| 二十二十 | 68/100 | 2.218 秒 | 98/100 | 698KB | $0 | 19,973 |
| 创世纪 | 53/100 | 2.305 秒 | 95/100 | 329KB | 59.95 美元 | 303,811 |
| X主题 | 49/100 | 2.4 秒 | 89/100 | 5.6MB | 59 美元 | 200,000+ |
| 海洋WP | 49/100 | 2.582 秒 | 89/100 | 3.2MB | $0 | 322,365 |
| 迪维 | 46/100 | 2.648 秒 | 90/100 | 6.6MB | 89 美元 | 1,362,180 |
| 拥抱 | 43/100 | 2.810 秒 | 84/100 | 19.2MB | 59 美元 | 359,345 |
| 阿瓦达 | 34/100 | 2.854 秒 | 83/100 | 5.4MB | 60 美元 | 623,527 |
TL;DR :GeneratePress Premium 是您现在可以购买的最快的 WordPress 主题。 我已经把这个网站移到了 GeneratePress。
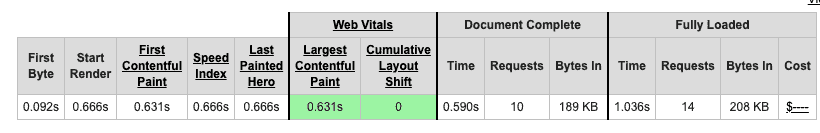
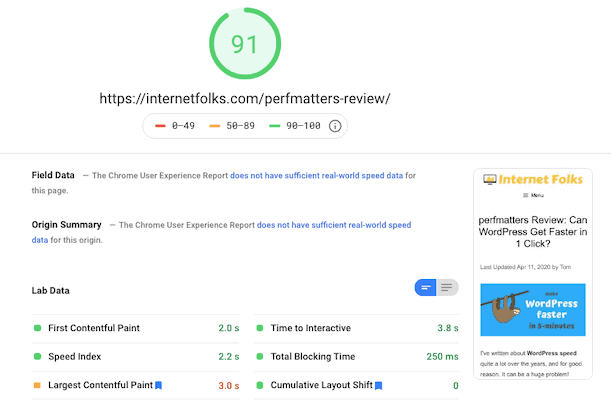
这是一个更新的速度测试,所以你可以看到它有多快。 结果是我的 perfmatters 审查页面:

总加载时间不到 1 秒,PageSpeed Insights 上的移动速度得分为 91/100 。

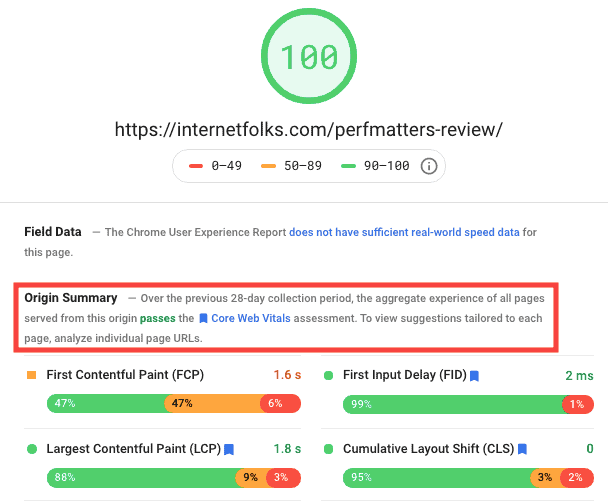
该页面还在桌面上通过了 Google 的 Core Web Vitals 测试:

如何发现缓慢的托管问题
并非所有 WordPress 的网站速度问题都可以通过切换主机或升级到更快的托管包来神奇地改善,但您可以使用 WebPageTest 准确确定您的托管在多大程度上减慢了您的速度。
尝试托管一个简单的 index.html 文件并检查加载时间。 如果您无法在一个简单的 html 页面上获得快速的 TTFB,那么您的主机正在减慢您的速度。
我上传了一个带有图片的简单 HTML 页面,并获得了0.221 秒的 TTFB ,这对于廉价托管来说非常有用! 所以我的托管服务提供商并不慢,但我的 WordPress 网站肯定是! 现在我知道,在我优化 WordPress 之前,花更多的钱在托管上没有多大意义。
此后,我将我的 WordPress 网站移至 Cloudways,每月花费 10 美元,但速度极快。 我现在得到0.092 seconds 的 TTFB ,这非常快。 您可以阅读我的 Cloudways 评论以获取更多信息。
WordPress 速度插件

在我花了很长时间研究我的网站的 WordPress 速度改进和测试方法之后,我发现 perfmatters 插件(在此处查看)为您做了很多工作。 不到 25 美元,这是一个不费吹灰之力的快速修复。
还有 WP Rocket(在这里查看),它可以很好地加速您的 WordPress 网站。
此外,如果您对自己调整服务器和 cPanel 设置不感兴趣,您还可以使用 Kinsta 等托管 WordPress 主机并将工作外包给他们。 它比便宜的托管成本要高得多,但至少您可以忘记它并将其留给专家。
就个人而言,我喜欢自己做这项工作,我认为了解是什么让 WordPress 网站变慢很重要。 也就是说,我确实建议向客户、不太懂技术的 WordPress 用户或重视时间的人使用第三方服务。
如果您想快速修复速度较慢的 WordPress 网站,我建议您使用以下插件和服务:
- 性能问题
- WP火箭
我也听说过 Nitropack 的好消息,但我还没有测试过。
