SMX Liveblog:高级 SEO 应该对移动 SEO 做些什么
已发表: 2022-06-12在这次关于高级移动搜索引擎优化的会议中,我们将听取专家小组的意见:
- Cindy Krum,MobileMoxie 首席执行官 (@suzzicks)
- Covario 高级 SEO 经理 Michael Martin (@mobile__martin)
- Maile Ohye,Google Inc. 高级开发程序工程师 (@maileohye)
- Brightedge 首席执行官 Jim Yu (@jimyu)
Maile Ohye:智能手机、移动获取渠道、移动选择加入等的搜索结果
网站确实出现在移动环境中的 SERP 中,但应用程序也是如此。 已安装的应用程序将在搜索框中显示为自动完成。 此外,他们可以获取移动搜索结果并在应用程序中打开它,例如安装了该应用程序的手机上的 IMDB 结果。 这样做是为了增强用户体验。 但是,为了使其工作,它需要应用程序内的深层链接和站点地图中的映射。
最近谷歌刚刚推出了他们在结果中发现错误网站的结果的错误重定向标记。 这是您不想要的徽章! 这告诉用户他们即将点击的网站可能存在问题。
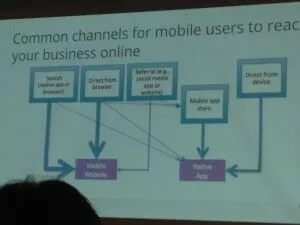
移动获取渠道
要求下载应用程序并不是马上做的最好的事情——这对准备好建立关系的客户来说更好!
改善应用程序用户体验很像网络 SEO:
- 好的内容或服务
- 诱人的搜索外观
优化移动搜索管道
有两个主要的机器人——都是 Googlebot,但一个是 iPhone 专用的。
当您开发移动网站时,您希望向搜索引擎表明您在桌面 URL 和移动 URL 之间的关系。
- 后驱
- 动态服务
谷歌抓取移动设备就像抓取桌面设备一样。 他们将爬取桌面站点以查找移动 URL,然后使用 iPhone 爬虫重新爬取。
移动 URL 内容与桌面 URL 内容聚集在一起
- 索引信号合并
- 桌面版是内容的主要来源
- 使用桌面标题
来自桌面页面的一些信号被纳入移动排名。 用户体验非常重要。 确保您的移动版本针对任务完成进行了优化。 当您进行移动搜索引擎优化时,请记住桌面搜索引擎优化仍然很重要!
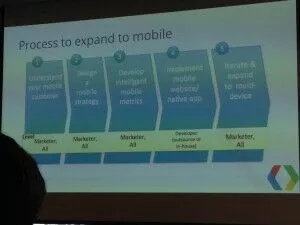
建立移动战略的过程
- 了解您的移动客户
- 设计移动策略
- 开发智能移动指标
- 实现移动网站/原生应用
- 迭代并扩展到多设备
谷歌确实有一个移动网站改进的清单。 他们还有一个页面速度的 UX 测试工具。 他们刚刚发布了 25 条移动网站设计原则,并且在 Google Developers 中提供了有助于更改移动网站配置的信息。 还有一个应用程序索引区域。
创建应用程序时
- 使用深层链接
- 列出站点地图中的规范 URL
- 搜索结果中的首次点击免费体验
外卖
- 实施技术 SEO 最佳实践
- 信号桌面/移动关系
- 修复重定向问题
- 移动优先并不意味着只有移动
- 在本机应用程序中创建深层链接
- 关注用户体验
- 完成流程的所有 5 个阶段
Cindy Krum:移动页面速度
Krum 分解移动排名信号——谷歌明确表示要使用双向注释,实现到 m 的重定向。 子域,以避免损坏的内容并具有快速的页面速度。 此外,谷歌表示:
- 没有左右滚动
- 在折叠渲染之上优化
- 必要的 JS 内联
- 必要的 CSS 内联
- 无闪光灯
- 高效的 CSS 选择器
- JS的延迟加载
然后,她详细说明了这些重要因素……
理解变化:用户代理
这是一个明确的信号,告诉 Google 发送移动爬虫。 如果您不使用它,他们可能仍然会弄清楚,但查找、抓取和索引将花费他们更长的时间。 在 Google 上轻松搞定。
损坏的内容
谷歌不想要损坏的内容。 这意味着你不应该有诸如闪光、弹出窗口、悬停效果、横向滚动、小字体大小、小按钮、设备特定内容和慢页面之类的东西。 这些东西会增加你的“移动跳出率”。
页面速度
为什么页面速度很重要? 这对移动设备很重要,因为如果您的页面速度较慢,它可能会伤害爬虫,这意味着他们不会浏览所有内容,并且他们在访问时会抓取更少的内容。 它也损害了用户体验。 如果通过 WiFi 在移动设备上表现不佳,那么在 3G 上情况会更糟。 人们不喜欢移动设备上缓慢的内容。 他们对移动内容有更高的期望,并且不会让您对慢速网站有所懈怠。

 响应式
响应式
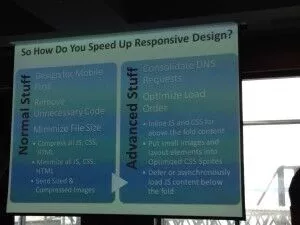
虽然从理论上讲,一种设计可以在所有平台上工作听起来很棒,但现实并不总是理想的。 它需要额外的编码,并且可能会导致一个版本体积庞大并减慢一个或所有设备的速度。 第 22 个问题是 Google 更喜欢响应式设计。 但是,他们也更喜欢快速页面。 一个并不总是与另一个可用。
如何加快响应式设计? 首先为移动设备设计并删除不必要的代码并最小化页面上所有元素的文件大小。 然后,整合 DNS 请求并优化加载顺序。
Michael Martin:移动搜索结果的差异
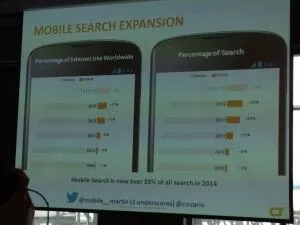
移动搜索扩展每年都在增长。
 移动搜索现在占 2014 年所有搜索的 33% 以上。每 3 次搜索中有 1 次在移动设备上完成,移动搜索变得比以往任何时候都更加重要。
移动搜索现在占 2014 年所有搜索的 33% 以上。每 3 次搜索中有 1 次在移动设备上完成,移动搜索变得比以往任何时候都更加重要。
移动搜索结果差异- 搜索结果的差异是什么:
通用术语——从桌面到移动的结果差异为 58%
本地化术语 – 73% 的差异
移动设备的发展已经从 .mobi 到 m。 从响应式设计到动态服务。
要解决速度和可用性问题,最好从 Google 的 pagespeed 洞察力开始。 这为您提供了一个很好的起点。
接下来,您要为移动设备识别关键字,您可以使用 Google 的移动用户关键字规划器。
从您想要使用可用数据(例如附近可用产品的库存、产品和服务的最高数量、评论、视频和与产品的交互)、点击通话和位置等可用数据找出意图的关键字。
年复一年,有哪些数字可以证明良好的响应式设计结果:
- 响应式设计可以增加移动 SEO 流量 – 81%
- 移动排名将上升 1
- 转化次数增加 23%
逐年查看非 SEO 的平均移动结果:
- 移动流量 75%
- 移动排名上升1
- 转化率 17%
动态/自适应服务结果:
- 移动流量 167%
- 移动排名+3
- 转化率 82%
Dynamic 超过了响应式设计的平均水平,或者根本不做任何事情。 动态设计是获得最佳结果的方法。
高级可行的见解:
- 用于中心页面的规模和动态的 Rwd
- 如果运动意图是 sig,则应使用动态/自适应。 不同于桌面
- 移动搜索引擎优化可应用于动态服务
Jim Yu:常见的移动搜索错误
移动设备的搜索流量超过桌面设备 10 倍,智能手机的搜索流量份额约为 23%。 移动搜索与桌面搜索的锚定因素完全不同。 事实上,62% 的关键词在两个平台上的排名不同。
有不同的方法来实现移动网站,这已经讨论过了。 响应式、动态和单独的站点。 Brightedge 发现不同环境类型的性能差异很小。 因此,他们深入挖掘,发现大多数错误出现在那些拥有单独的移动网站的人身上。 72% 的独立站点执行时出错,而只有 30% 的动态站点出错。
当您执行不正确时会发生什么? Brightedge 发现两个位置的差异意味着 68% 的智能手机失去了流量机会。
对您的移动搜索引擎优化方法真正重要的是什么?
1. 错误实施——智能手机变得越来越重要
2. 持续维护——您已经正确配置了每个网站发布的所有内容,需要再次检查配置。
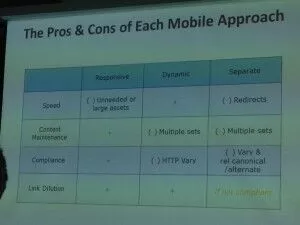
 在开发移动环境时,您需要考虑的每种类型的实现都各有利弊。
在开发移动环境时,您需要考虑的每种类型的实现都各有利弊。
概括
• 智能手机语音份额为 23%,每年增长 50%
• 移动速度超过桌面 10 倍
• 62% 的关键字排名不同
• 排名变量变得越来越复杂
• 移动端排名略有不同
• 不正确的实施会极大地影响结果
