如何制作图文混搭以在 Facebook 上推广博客内容
已发表: 2022-06-12我在几个专注于 SEO、社交媒体和内容营销的 Google+ 小组中。 使用什么库存照片服务以及从哪里获得免费图像的问题已经出现了好几次。 它让我思考了我在日常中用来查找、修改和使用图像的过程。
作为社区经理和博主,我对图片有两个主要需求:
- 将它们包含在 BCI 博客文章中,以分解文本并增加视觉趣味
- 将图像发布到社交媒体以分享博客和其他 BCI 内容
读完本文你会知道:
- 我在哪里获得图像,包括免费和付费服务
- 如何使用 Google Drive 制作图形文本混搭,在嘈杂的 Facebook、Twitter 和 Google+ 流中引起注意
免费图片和付费图片服务
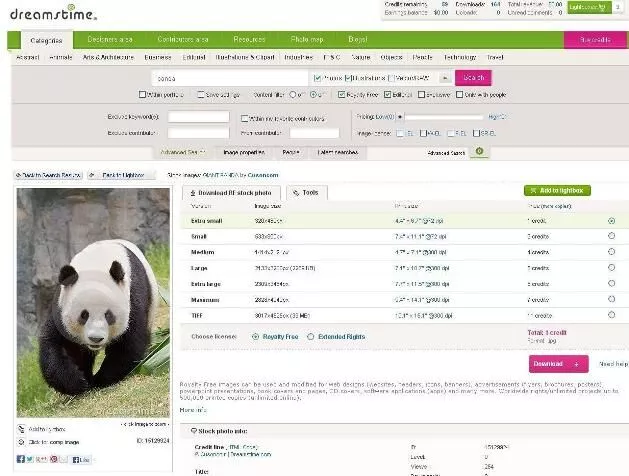
我使用的图片网站是 Dreamstime.com,因为价格合适,而且选择合格。 如果您使用高级搜索将价格滑块设置为最低设置,您会发现可用于 1 学分的超小尺寸图像。 超小通常约为 480 像素 x 320 像素,这对我的目的(博客帖子和社交媒体帖子)都很好。

如果您一次购买 120 个积分,则如果您购买最小的积分套餐,积分将花费您 1.36 美元;如果您一次购买 120 个积分,则最低约为 1 美元; 250 多个信用套餐可为您节省更多美分。
其他库存照片服务
我查看了一些库存照片网站比较,以了解那里还有什么以及它们是如何叠加的。 在 6 Stock Photography 服务比较中,我了解到FREEIMAGES 是最受欢迎的免费图片库,但它的选择有限。 在最受欢迎的付费服务中,iStockphoto 拥有最庞大的图书馆,而 Getty Images 拥有复杂的定价和许可方案。
在线免费获取图像
只要您不是在寻找高分辨率或打印质量的图像,您就可以在线获得一些不错的免费选项。
创作共用
当使用具有知识共享许可的图像时,归属要求为我稍后描述的图像的图形混搭使用增加了障碍,因为它为必须包含在图形中的内容添加了另一个元素。 但是,CC 图像非常适合博客文章。

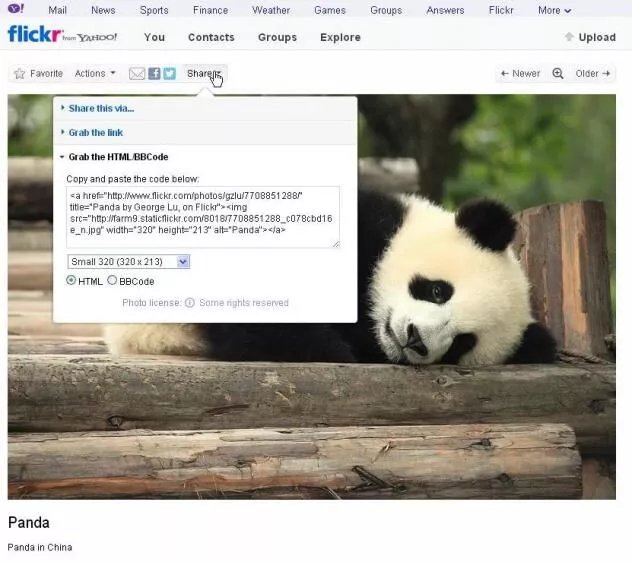
很长一段时间,我在 Flickr 上使用 Creative Commons 许可的照片,这些照片允许商业用途和衍生品。 为了在博客文章中使用,Flickr 使使用知识共享许可的图像变得容易,并且“共享”功能为您提供 HTML 代码,包括所需的署名。 Creative Commons 网站搜索包括 Flickr、Google 图片、Open Clip Art Library 和图片的 Pixabay,以及许多媒体和音乐资源。

您还可以搜索维基媒体的免费图像库、具有知识共享版权的集合、免费文档许可或无版权。
对于免费图像,您还可以搜索 EveryStockPhoto.com,这是一个搜索引擎,可搜索多种来源的免费照片,包括各种许可类型。
公共区域
您还可以搜索 Flickr 的收藏集 The Commons,这些图像已经进入公共领域并属于每个人,主要是因为它们很旧。 您会发现令人敬畏的复古照片、广告、插图和艺术作品,这些照片、广告、插图和艺术作品已被公众使用,可以为现代博客和社交帖子带来令人耳目一新的经典光芒。 由于它们没有版权或许可要求,因此您可以将公共领域图像用于我们接下来要讨论的图形混搭用途!
图形文本混搭促销
这是我在 Twitter、Facebook 和 Google+ 上分享博客文章的小技巧,以比直接更新文本获得更多关注。
您可能已经注意到,最近对 Facebook 和 Google+ 的布局更新已将重点放在视觉媒体上。 Facebook 以及其他社交媒体应用程序的移动使用量猛增,是 Facebook 去年 3 月更新的一个重要原因。 图片在动态消息中显示得更大,也可能在排名算法中获得优先权。 大约在同一时间对 Google+ 的更新也使图像的功能更加重要。 在不断更新的 Twitter 流中,图片附件使推文脱颖而出,并且由于图片值一千字,因此您可以将消息扩展到超过 140 个字符。
图形应包括以下三个重要组成部分:
- 在提要或流中吸引粉丝/关注者注意力的图像
- 将查看者吸引到您的网站的链接
- 承诺通过点击获得回报的文本
您也可以选择包含用于品牌推广的徽标。 请注意,如果徽标中有文字,它会增加您的文字与图像的比例,Facebook 将广告和推广内容限制为 20%。 更多关于下面的内容。
使用 Google Drive 创建图形
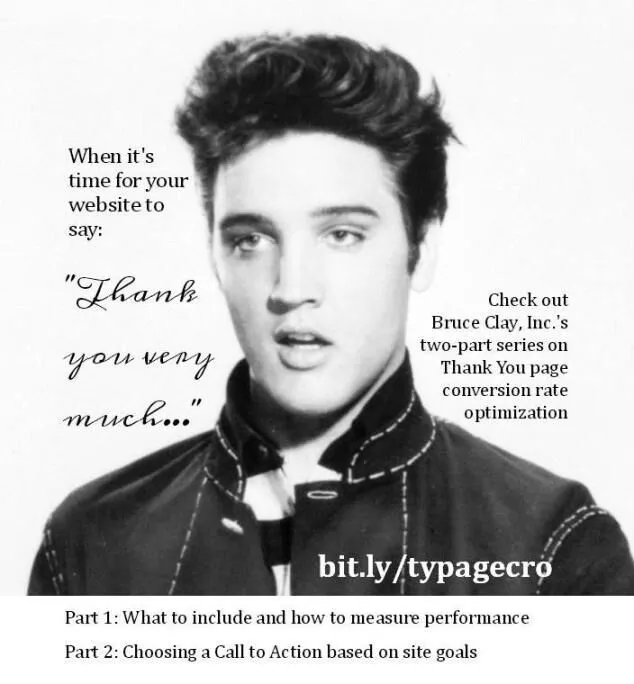
我使用 Google Drive 中的绘图功能在图像上添加文本。 这非常简单,Google 为您提供了大量的字体选项以及可以添加到绘图中的形状、箭头和标注。 在这里,您可以看到我上周创建的图形混搭,用于宣传我们的感谢页面系列。

在 https://drive.google.com/ 登录 Google Drive 并创建一个绘图。

插入一张您拥有或获准供公众使用的图像。
创建指向内容的自定义短链接。 如果你有注册的 Bitly 账户,你可以自定义链接,在这里的 Elvis 示例中你可以看到我创建了一个自定义链接“typagecro”,我选择建议“感谢页面 CRO”(转化率优化)。 注册 Bitly 帐户的另一个好处是您可以跟踪短链接的点击次数。
- 在图像顶部插入文本。 这些是我列出的三个关键组件中的元素 #2 和 #3。
(#2) 包括自定义短链接,查看者可以将其键入到他们的地址栏中,因为它简短且易于理解。 当然,也可以在图片标题或推文中包含超链接。
(#3) 在全文中包含对即将发生的内容的承诺,或暗示完整内容包含的内容。 如果它是“为什么……的三大原因”帖子,那么您可能希望在图片中包含三个原因,并邀请您获取完整帖子中的所有信息。 在 Elvis 示例中,我简要描述了感谢页面 CRO 系列的两部分中的每一部分所涵盖的内容。 尝试使此信息具有吸引力,无论这对您和您的内容意味着什么。
- 图形完成后,转到文件 > 下载为 > JPEG,然后保存。
关于设计的快速说明
我上过一门平面设计课、一门网页设计课,以及几门绘画和摄影课,所以虽然我不是专业设计师,但我确实接触过良好构图的规则。 我认为这些是在创建混搭时要牢记的基础知识。
- 确保文字清晰易读。 白底黑字最好。 黑底白字是肉眼难以辨认的。 如果文本是浅色、非繁忙背景上的深色文本以外的任何内容,则确保文本以其他方式清晰易读,例如增加字体粗细或在文本后面添加背景颜色。
- 使用不超过两种字体类型。 至少一个应该非常容易阅读; 无衬线字体通常比衬线字体更容易在线阅读。 另一种字体可以风格化,用作重音,并且数量很少。
- 在大多数情况下,文本应该左对齐。 眼睛很难跟随参差不齐的左边缘
- 留白是优秀设计的一个组成部分,尤其是在现代美学中。 虽然图形可能会很密集,因为您试图在很小的空间内进行大量交流,但在选择图像时应该考虑可用的空白空间。
如果你想了解一些设计基础知识,我推荐 Bootstrapping Design,一本 39 美元的电子书。 它是为程序员编写的,但我喜欢它,因为它是非美术作品集的可访问设计基础。 考虑到我们处于一个人人都可以发布在线内容的时代,学习优秀设计的基础知识是一项有回报的投资。
Facebook 图片中的文字指南
 |  |
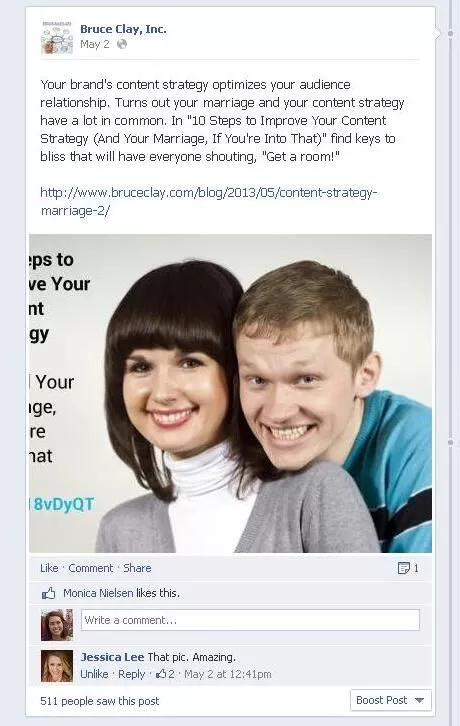
Facebook 在 3 月份更新后不久,它制定了一项新规则,将广告、赞助故事和主页封面照片中使用的图像中的文字限制为 20%。 如果您计划“推广”包含图片的 Facebook 帖子、付费以提高其知名度或将其变成广告,则包含文字的图片的表面积必须保持在 20% 以下。

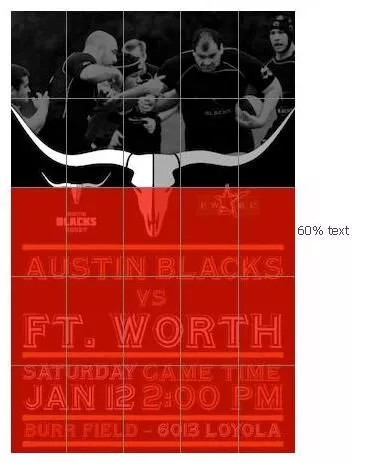
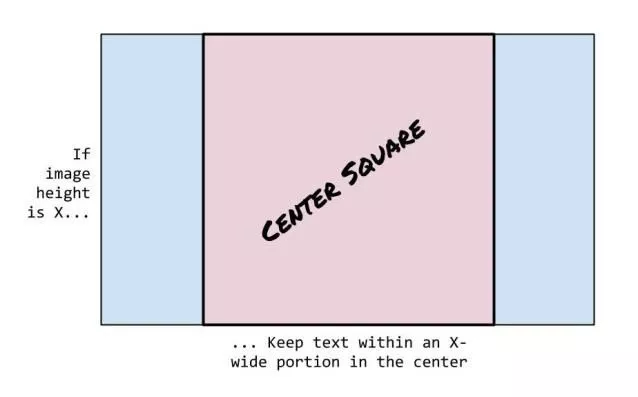
我还要在这里指出,在 Facebook 墙上显示的图片帖子有利于纵向,并且会切断横向图片的左侧和右侧。 如果您使用的是横向图像,请尝试将文本保持在图像高度的“中心正方形”区域内。 我已经在这张图中画出了中心正方形。

是的,我也是在 Google Drive 中制作的。
对更多设计技巧感兴趣?
了解如何免费创建信息图!
