10 个让潜在客户转化的注册着陆页示例
已发表: 2018-06-05对于注册登录页面,您希望潜在客户完成的唯一目标是注册您的服务。 然后,您必须确保每个设计元素都能帮助您实现该目标。
在快速定义点击后登录页面后,我们将评判 10 个注册页面示例,它们在产生注册方面做得很好,以及可以对哪些内容进行 A/B 测试以获得更好的转化结果。
什么是注册着陆页?
典型的点击后登陆页面是一个独立的网页,它使用有说服力的元素——引人注目的标题、引人入胜的媒体、有价值的社会证明、引人注目的 CTA 按钮等——来说服访问者对特定优惠采取行动。 该操作可以是设置帐户、下载指南、注册网络研讨会、安排演示等等。
注册着陆页只有一个非常具体的转化目标:为一项服务生成注册。
由于注册通常是转化渠道的最后一步,因此注册着陆页不会过多地关注说服潜在客户进行转化。 相反,这种页面类型更多地是为了最大限度地减少转换过程中的摩擦。 这意味着更传统的点击后登陆页面元素(社交证明、推荐、引人入胜的媒体等)对于注册页面来说并不是那么必要。
10 个注册点击后着陆页示例
(对于较短的注册页面示例,我们展示了整个页面。但是,对于较长的页面,我们只在首屏显示。您可能需要点击每个页面才能看到我们讨论的一些要点。另外,请保持请记住,某些品牌可能会使用不同于下面显示的替代版本对其页面进行 A/B 测试。)
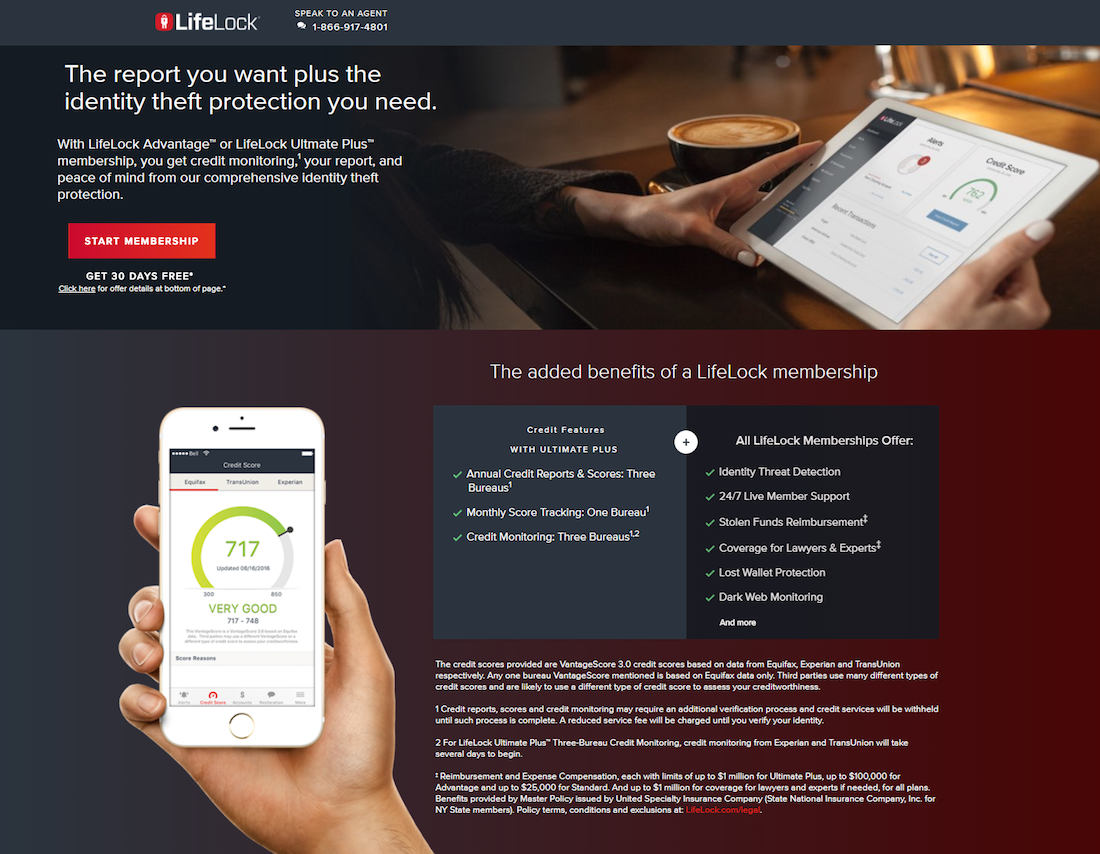
1.生命锁

该页面做得好的地方:
- “你在等什么?” 下面的统计数据作为紧迫性元素,鼓励访问者立即注册。
- “几分钟内注册”和“只需几分钟即可注册”让潜在客户知道注册过程既快速又简单。
- 红色的 CTA 按钮很引人注目,因为它们与页面的其余部分形成鲜明对比。
- 顶部和底部的 CTA 按钮是锚标签,可自动将潜在客户带到中间的 CTA 按钮,点击进入潜在客户捕获表单。
- 点击设计减少了点击后登录页面的摩擦,因为访问者不会立即被表单吓倒。
- 多步骤表单通过将长表单分解为较短、不那么令人生畏的步骤,使注册过程不那么繁琐。
- 整个页面的图像向潜在客户展示了不同软件功能在多种设备上的样子。
- 带项目符号的清单向潜在客户展示了 LifeLock 的主要优势,而不仅仅是通用功能。
- 星级评分和客户评价提醒潜在客户他们选择 LifeLock 的决定是正确的,进一步鼓励他们注册成为会员。
要运行的 A/B 测试:
- 点击通话电话号码将使潜在客户更容易联系客户服务。
- 许多退出链接(LifeLock 徽标、法律信息、评论、会员资格取消、退款政策)允许访问者在转换之前离开页面。
- 整个页面上的小字可能会让潜在客户犹豫是否要注册。
- 第二个优惠(免费的身份盗窃保护手册)可能会分散访问者对主要优惠(注册 LifeLock 会员)的注意力。
- 添加第一人称副本可能会迫使更多潜在客户点击 CTA 按钮。
- 在 CTA 按钮周围添加更多的空白区域将有助于它们更加突出。 最后一个 CTA 按钮被更多的空白包围并包含一个视觉提示箭头,但它位于页面的最底部。
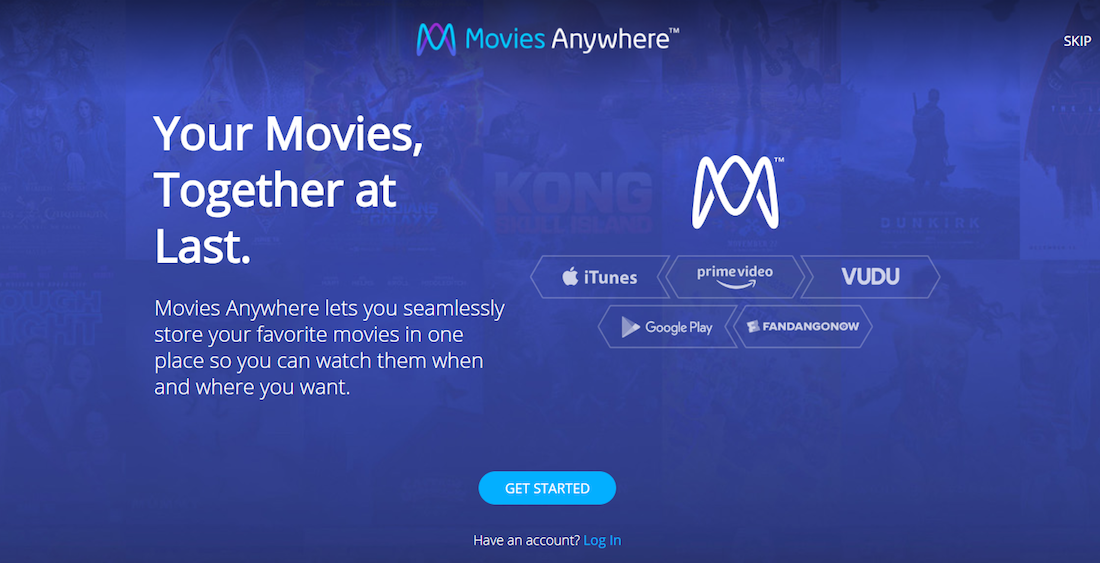
2. 随处看电影

该页面做得好的地方:
- 点击格式允许访问者在完成表格之前吸收点击后登录页面上的信息。
- 整个页面的品牌标识向访问者展示了使用 Movies Anywhere 的知名公司。
- 最少的副本使访问者可以快速轻松地浏览页面并注册帐户。
要运行的 A/B 测试:
- 多个退出链接(跳过、登录、移动设备下载按钮、电影封面、页脚导航)使访问者很容易在转换之前离开页面。
- 如果蓝色的 CTA 按钮是一种对比鲜明的颜色,比如橙色,它们会更加突出。
- 如果 CTA 按钮文案是个性化且引人注目的,例如“创建我的免费帐户!”,则可能会说服更多潜在客户点击。
- 强调该帐户是免费的(在标题或 CTA 按钮中)可能会产生更多转化。
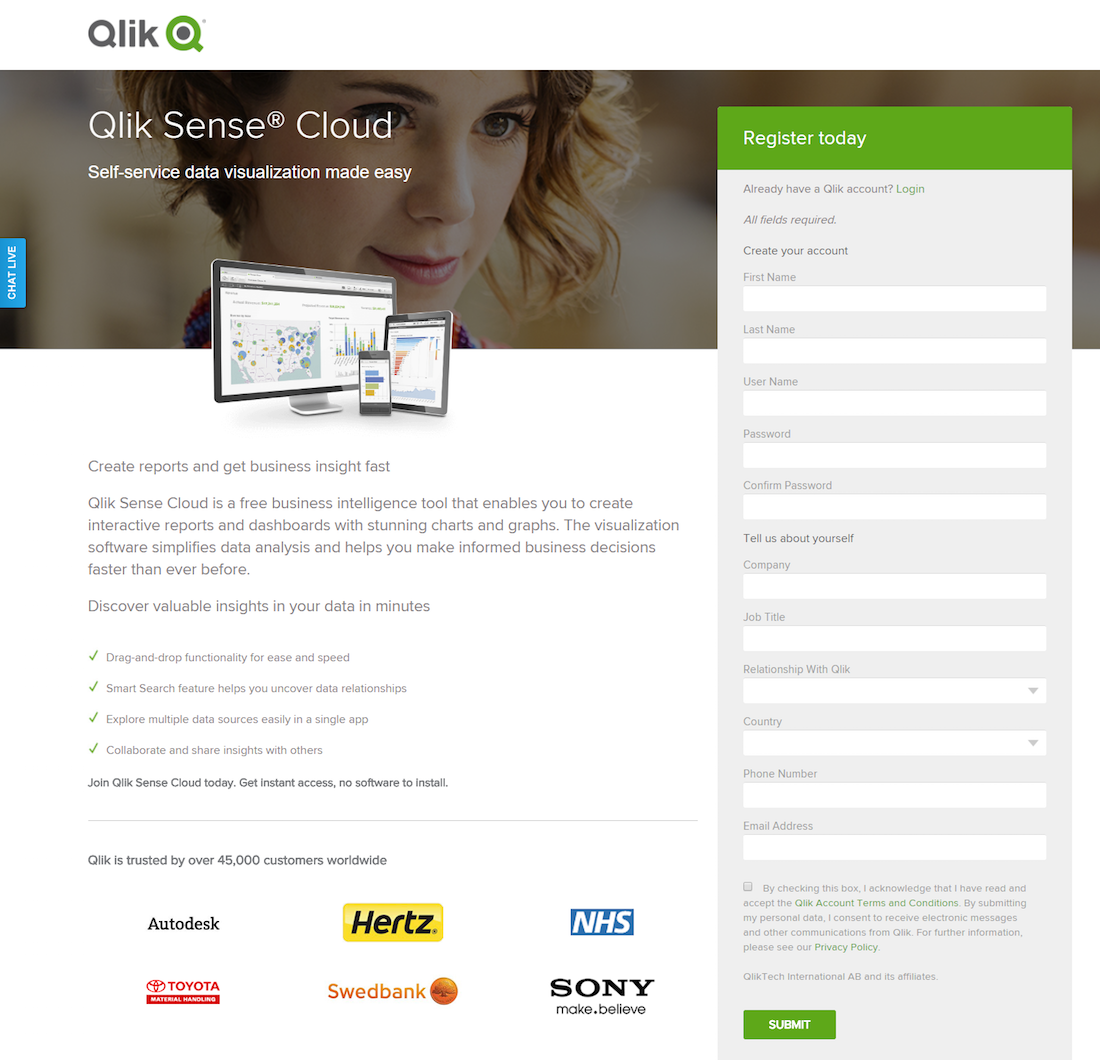
3.Qlik

该页面做得好的地方:
- 女人的眼睛注视着表格是一个方向性的提示,可能会让潜在客户也看那里。
- 具有颜色对比的封装是视觉提示,有助于吸引人们对形式的注意。
- 未选中的选择加入框意味着潜在客户已阅读 Qliks 条款和条件并且确定要注册。
- 在多个地方(正文和表格标题)突出显示“今天”强调紧迫感。
- 软件图片向访问者展示了该软件兼容多种设备。
- 实时聊天功能使潜在客户可以快速轻松地联系客户服务,从而提供更好的用户体验。
- 好处清单提醒潜在客户为什么选择 Qlik 作为他们的自助数据可视化软件。
- 品牌标志作为社会证明,让访问者知道其他知名公司信任 Qlik。
要运行的 A/B 测试:
- 11 个表单字段可能会让潜在客户不知所措。 将表单分解为多步骤流程可以减少摩擦并产生更多转化。
- CTA 按钮上的“提交”含糊不清。 如果文案引人注目,例如“注册我的免费 Qlik 帐户”,该按钮可能会获得更多点击。
- 强调该帐户是免费的可能会产生更多的注册。
- 超链接的 Qlik 徽标可以立即将访问者从页面中移除,而无需转换。
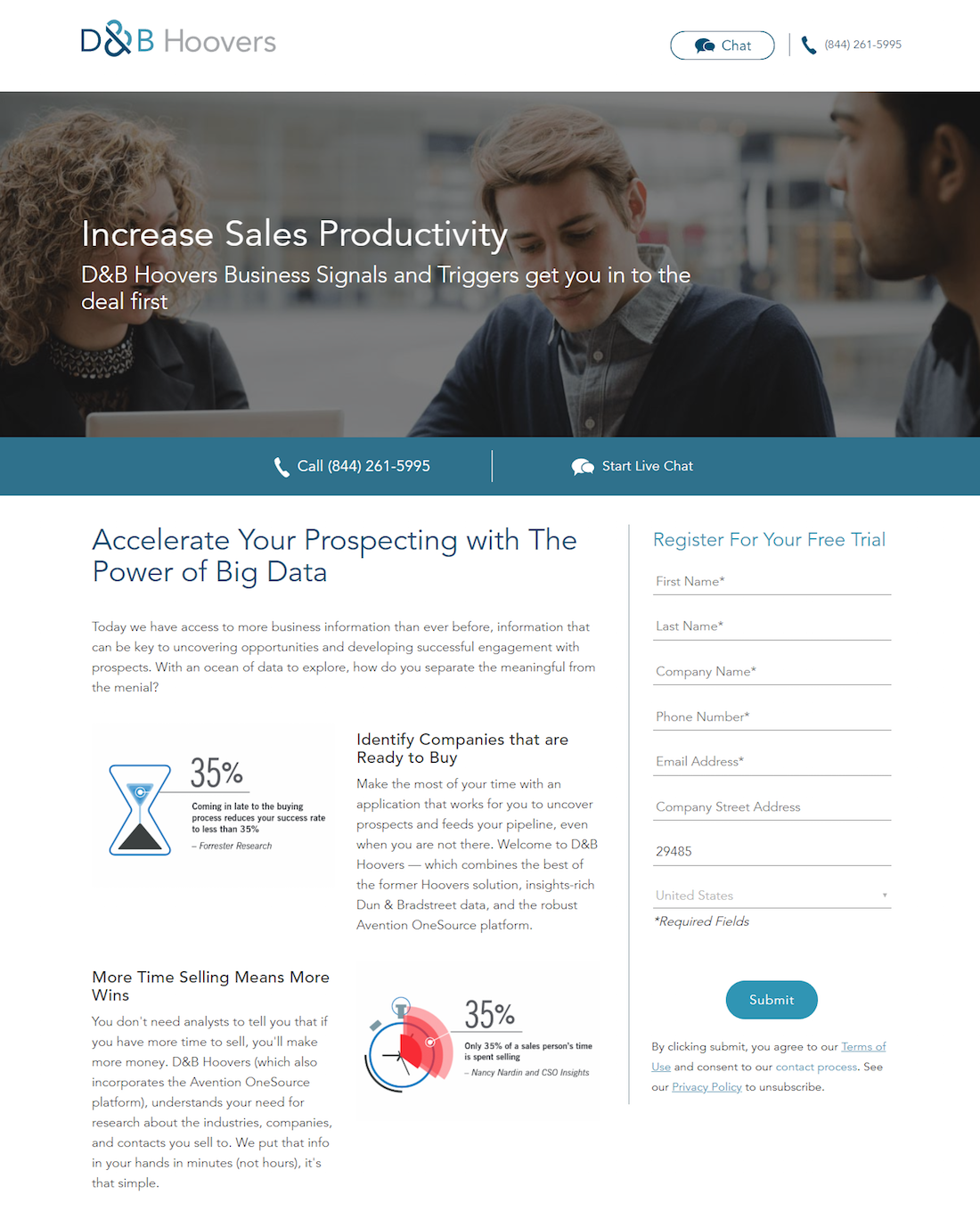
4. D&B胡佛

该页面做得好的地方:
- 实时聊天和点击通话电话号码(位于两个位置)使访问者可以在必要时轻松联系 D&B Hoovers 客户服务。
- 标题和副标题清楚地传达了公司独特的价值主张。
- 表单字段中的星号表示所有字段都是必需的,因此潜在客户在注册过程中不会感到惊讶。
要运行的 A/B 测试:
- 退出链接——D&B 标志、页脚导航和社交按钮——为访问者提供了一条无需注册即可离开页面的路线。
- 在买家旅程的这个阶段,更少的文案会更好。 删除统计数据附近的文本块可能有助于提高页面的可浏览性。
- 8 个表单字段可能会产生太多摩擦,无法鼓励人们注册。 减少表单字段可以增加转化率。
- 绿松石色的 CTA 按钮颜色并没有尽可能地突出。 红色或橙色会在此页面上引起更多关注。
- CTA 按钮文案应该更具个性化和说服力。 类似于“开始我的免费试用!” 可能会迫使更多人点击。
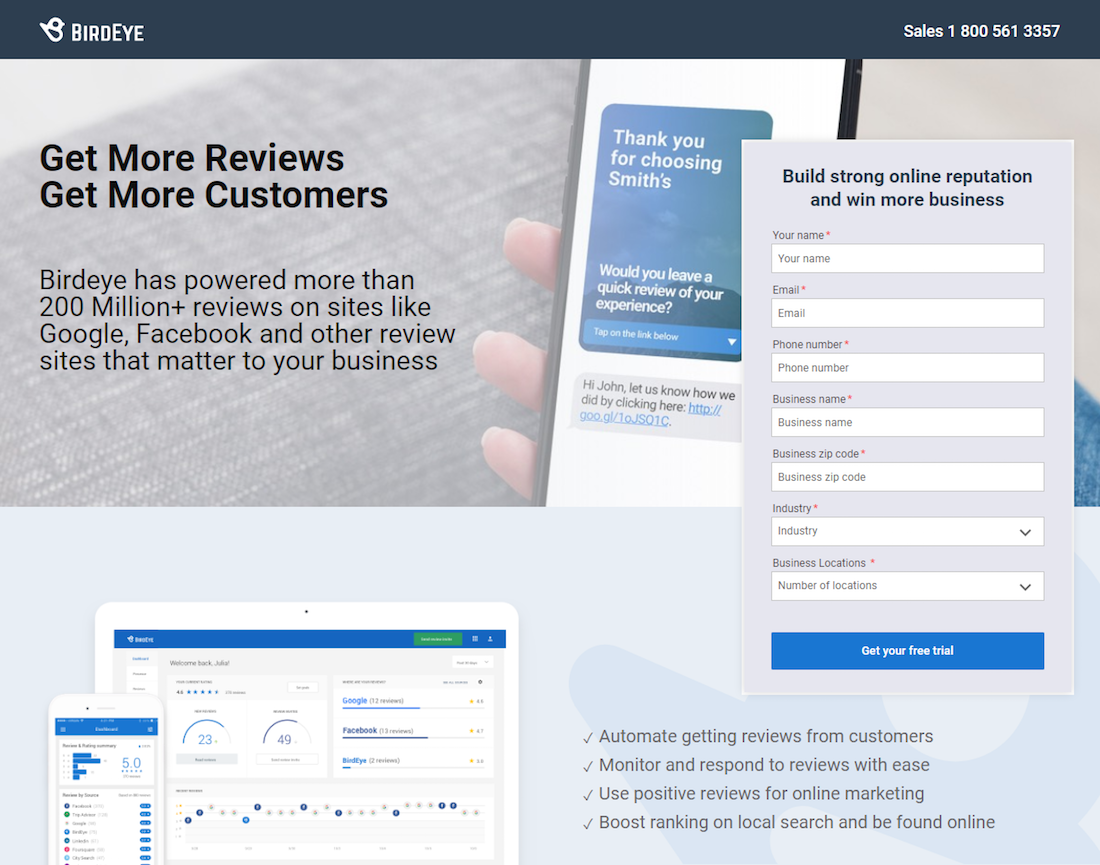
5.鸟眼

该页面做得好的地方:
- 最少的副本很好,因为潜在客户可能已经决定与 BirdEye 签约。
- 7 个表单字段非常适合漏斗决策阶段的注册点击后登录页面。
- CTA 按钮文案个性化且引人注目。 但是,放大文本会使按钮更引人注目。
- 实时聊天为想要联系客户服务的访客提供了最佳的用户体验。
- 软件图片展示了该软件可在多种设备上使用的前景。
- 公司徽标和客户评论向潜在客户保证他们通过注册 BirdEye 免费试用做出了正确的决定。 全名、从属关系和头像增加了评论的可信度。
要运行的 A/B 测试:
- 页面顶部的图像可能会分散访问者对潜在客户捕获表单的注意力,因为它非常接近(实际上是重叠的)并且包含大量副本。
- 在表单和 CTA 按钮周围添加空白会吸引更多注意力。
- 如果蓝色的 CTA 按钮是一种对比色,比如橙色,它会更突出页面。
- 客户推荐(“阅读更多”)上的退出链接可能会分散访问者的注意力,因为他们会被重定向到外部页面。
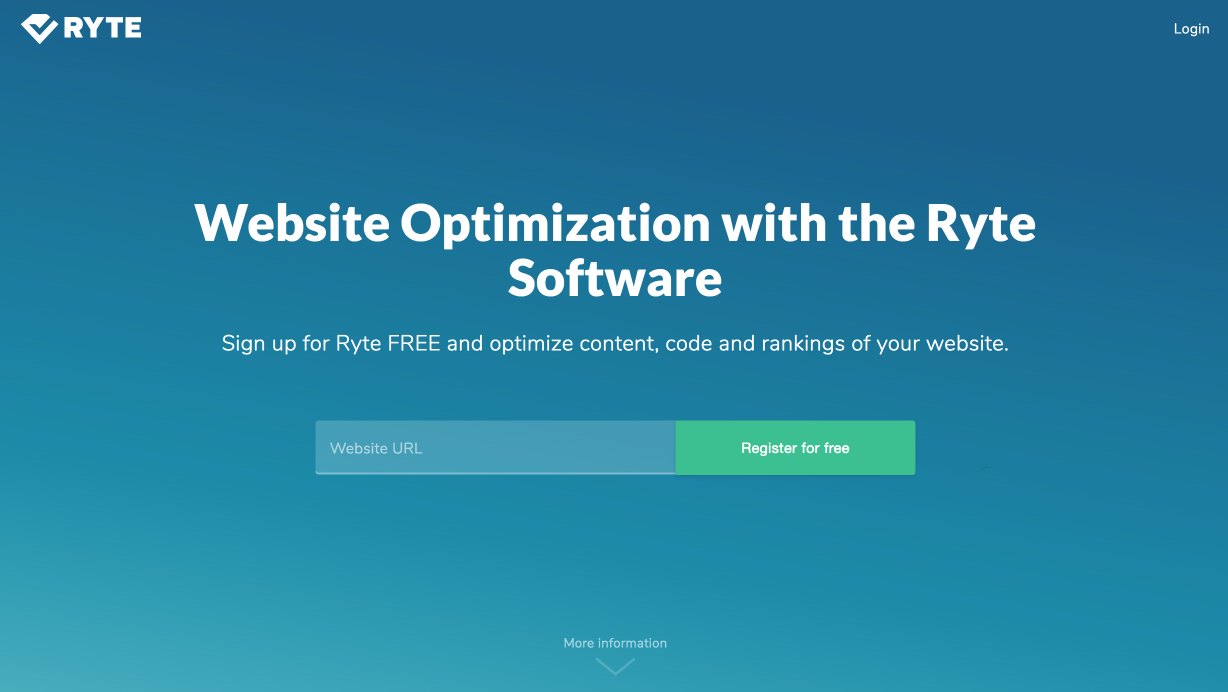
6. 瑞特


该页面做得好的地方:
- CTA 按钮文案直接且具有说服力,有助于产生更多转化。
- 多个合作的 CTA 按钮(也是锚标签)为潜在客户提供了很多注册机会。
- 只有一个表单字段可以让潜在客户快速轻松地完成。
- 折叠上方足够的空白有助于吸引人们对标题、表单和 CTA 按钮的注意。
- 表单字段下方的箭头充当视觉提示和锚标记,让访问者知道下面还有更多内容可以查看,并在单击时自动将其带走。
- 品牌标识向访问者展示 Ryte 获得的其他知名客户。
- “With Ryte you can”部分非常个性化,具有第一人称副本和特定优势,可以帮助说服访问者注册。
要运行的 A/B 测试:
- 绿色的 CTA 按钮并没有尽可能突出,因为蓝色和绿色在色轮上是相似的颜色。
- 退出链接(Ryte 徽标、登录链接、联系电子邮件地址和页脚链接)可能会分散访问者的注意力并将访问者从页面中移除。
- 对于决策阶段的点击后登录页面,长页面设计不是必需的,因为此时潜在客户应该拥有他们需要的大部分信息。
- 一段 3 分钟以上的视频可能会在注意力有限的情况下突破极限。 减少视频可能会增加页面停留时间,并最终增加转化次数。
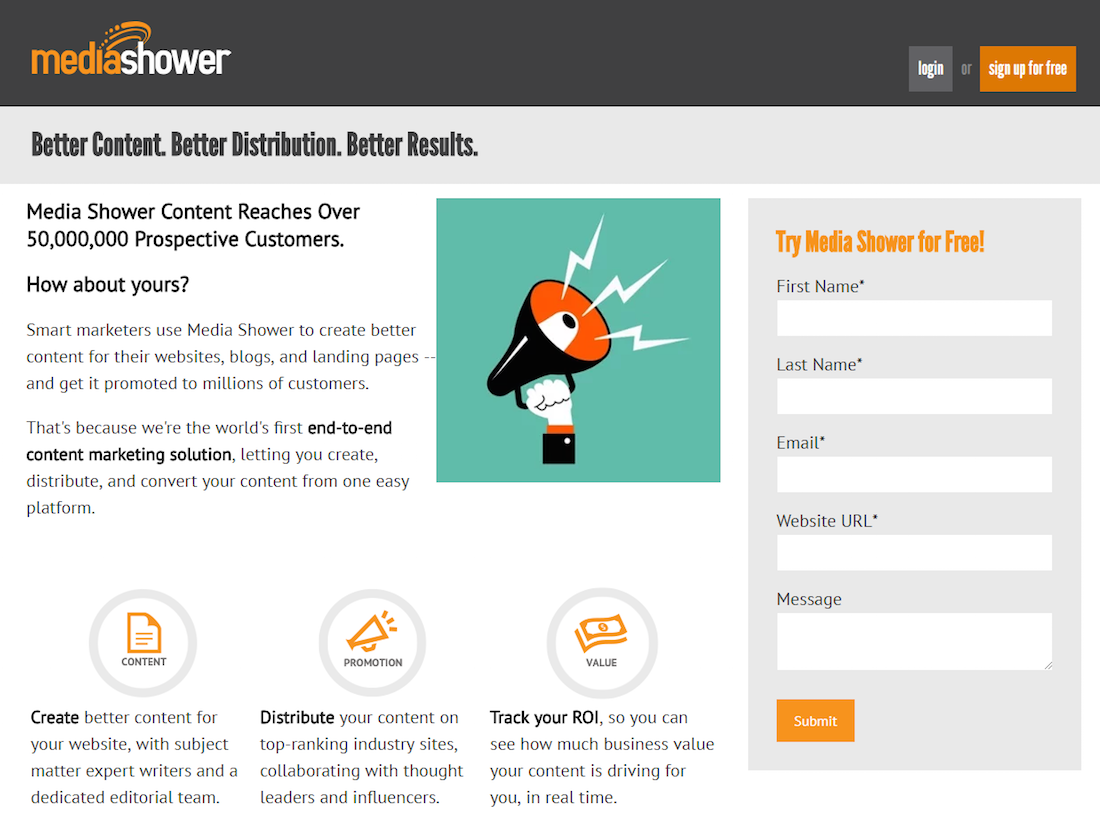
7. 媒体淋浴

该页面做得好的地方:
- 用颜色对比封装表格有助于它脱颖而出。
- 5 个基本表单字段非常适合吸引潜在客户填写表单。
- 与不提及“免费”相比,在多个地方使用“免费”更有效且更具说服力。
- 最小的副本(短段落和粗体)使页面易于扫描并快速提取重要信息。
- 图像和大胆的文案吸引人们注意注册 Media Shower 帐户的 3 大主要好处。
- 客户徽标上方的橙色箭头充当方向提示,指向表单。
- 值得信赖的品牌标识可作为社会证明,鼓励潜在客户决定注册 Media Shower。
要运行的 A/B 测试:
- “提交”对于 CTA 文案没有说服力。 “注册我参加媒体淋浴”更具个性化和描述性。
- 橙色的 CTA 按钮没有尽可能多地弹出,因为页面上还有其他橙色按钮。 另一种对比色,如紫色或蓝色,可能会吸引更多注意力。
- 在整个页面中添加空白将使导航和理解更容易。
- 退出链接(Media Shower 徽标、登录按钮和页脚链接)违反了 1:1 的转换率,可能会阻止访问者转换。
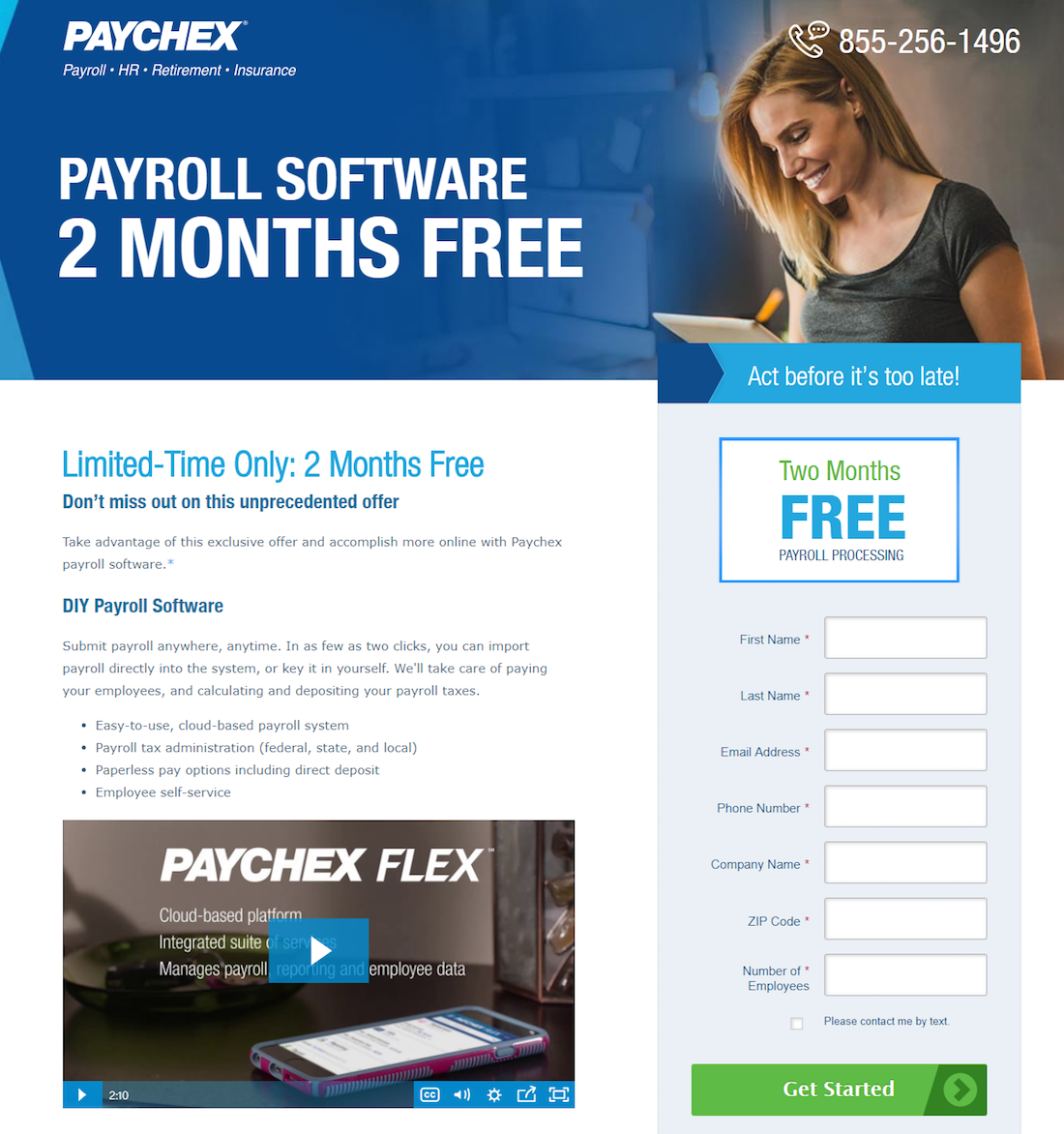
8. 支付宝

该页面做得好的地方:
- 紧迫感(“限时”、“趁早行动”、“不要错过”、“独家优惠”)让潜在客户觉得有必要快速签约。
- 女人的目光下意识地凝视着那个形式,让游客也看那里,并引诱他们开始。
- 封装使表单在页面上脱颖而出。
- 未选中的选择加入框确保 Paychex 只会向非常感兴趣的客户发送短信。
- CTA 按钮箭头表明,一旦他们点击,此页面之外还有更多价值。
- 点击通话电话号码可提供最佳的用户体验。
- “2 个月免费”是一个很好的卖点,因为每个人都喜欢免费(许多优惠只包括 1 个月免费)。
- 使用节标题、项目符号列表、粗体格式和图标突出显示某些副本,使访问者可以轻松找到最重要的详细信息。
- 行业奖项提醒人们为什么潜在客户应该报名参加 Paychex 试用。
要运行的 A/B 测试:
- 如果绿色的 CTA 按钮是一种对比鲜明的颜色,比如橙色,那么它真的会很流行。
- 7 个表单字段可能会限制转换总数,删除一些输入字段可能会增加转换次数。
- Paychex 徽标、超链接星号和页脚链接是退出链接,可能会分散访问者的注意力并使他们离开页面而不进行转换。
- 对于潜在客户来说,副本的数量可能是压倒性的。 如果他们在这个点击后登录页面上注册免费试用,则不需要大量副本。
- 在决策阶段,两个视频对于一个注册页面来说可能也太多了,因为潜在客户应该已经拥有了他们需要的大部分信息。
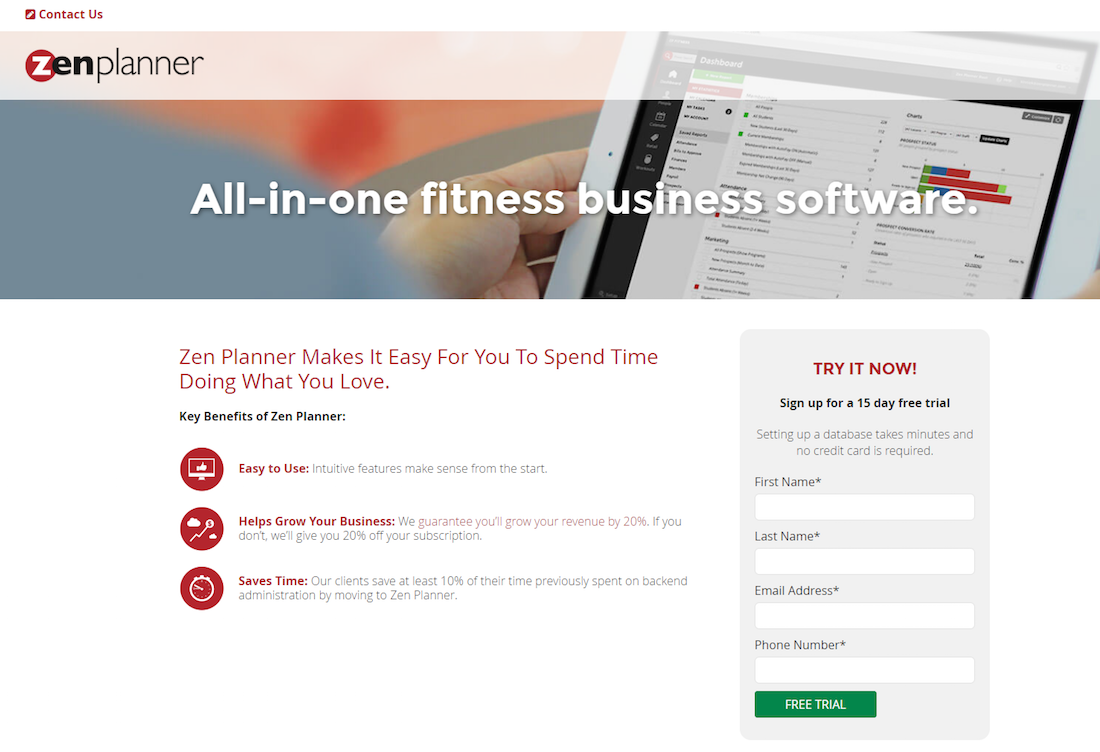
9.禅计划

该页面做得好的地方:
- 封装表格会引起人们的注意,并可能会鼓励更多的人注意并完成它。
- 4 个表单字段要求提供非常基本的信息,这对于吸引潜在客户完成它非常有用。
- 绿色的 CTA 按钮很显眼,因为页面上没有其他绿色按钮。
- CTA 按钮上的“免费”具有说服力; 但是,添加第一人称副本会使它更加个性化和引人注目。
- 极简的文案让访问者可以专注于主要元素:表单和 CTA 按钮。
- 图像和红色/粗体字体使 Zen Planner 部分的好处通过扫描到期页面很容易找到。
- 社会证明(客户推荐、Trustpilot 评论和行业奖项)提醒潜在客户,还有其他人对 Zen Planner 感到满意。
要运行的 A/B 测试:
- 联系我们链接位置不佳,因为网络用户习惯于在页面左上角看到公司徽标。 通过此处的链接,可以非常轻松地离开此页面。
- 多个退出链接(联系我们链接、Zen Planner 徽标和奖励徽标)作为逃生路线,可能会降低转化率。
- 没有任何隐私政策可以阻止潜在客户提交他们的个人信息。
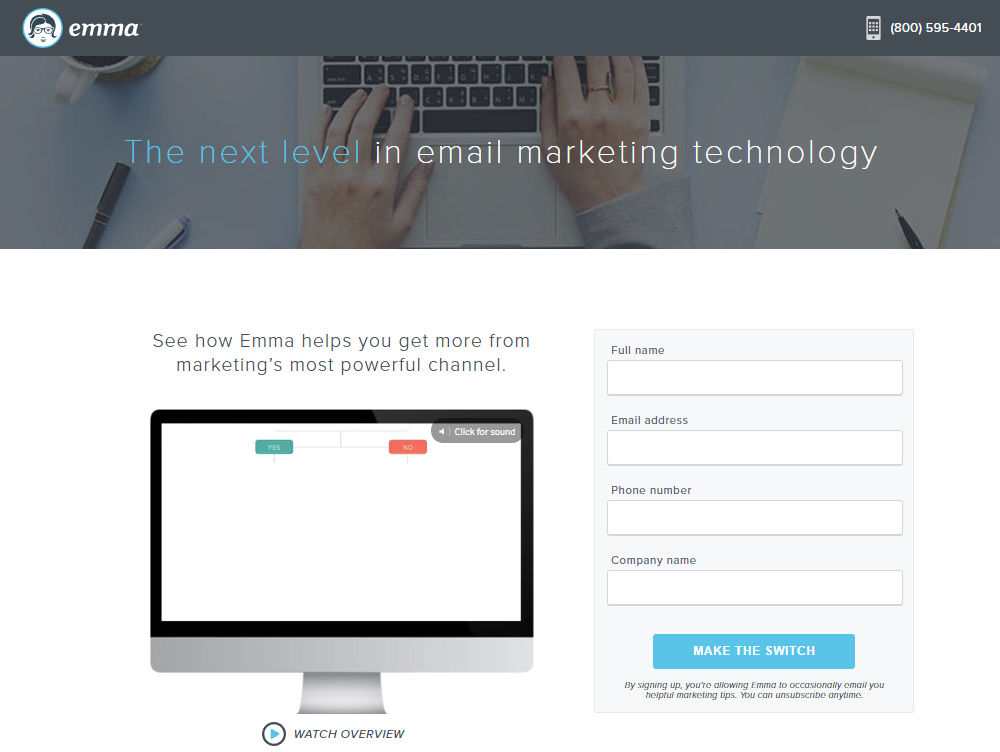
10.艾玛

该页面做得好的地方:
- 4 个要求基本信息的表单字段使潜在客户可以快速轻松地完成。
- 点击通话电话号码可让访问者在需要时轻松联系 Emma 代表。
- 最少的副本使潜在客户能够专注于填写表格和注册 Emma。
- CTA 按钮文案需要采取行动,但可能会通过个性化文案产生更多转化(“例如,我准备好进行转换了!”)。
- 在注册之前,客户推荐给潜在客户最后的鼓励。
要运行的 A/B 测试:
- 第二次提供演示会把注意力从注册帐户的主要转换目标上移开。
- 带有超链接的 Emma 徽标可以立即将访问者从页面中移除,而无需转换。
- 如果使用不同的颜色(如橙色),蓝色 CTA 按钮会更加醒目,因为页面上经常使用蓝色。
- 没有隐私政策可能会让潜在客户担心并阻止他们注册。
注册点击后登录页面可以发挥重要作用
当潜在客户进入购买者旅程的决策阶段时,他们知道他们遇到了问题,他们已经考虑了他们的选择,并且您已经说服他们选择了您的产品或服务。 下一个合乎逻辑的步骤是设计一个注册后点击登录页面,他们必须转换才能离开。
将广告点击转化为转化,为每个优惠创建专门的、快速加载的点击后页面。 立即注册 Instapage 企业演示,了解如何为受众提供独特的点击后登录页面。
