使用 Apple 登录 — 在您的应用程序中实现它!
已发表: 2020-01-14使用 Apple 登录 — Apple 去年在 WWDC 上推出的一项新功能,现在可从 iOS 13 获得。此功能提供简单且安全的帐户注册和应用程序或网站登录。 无需填写注册表或通过社交媒体登录,您现在可以创建一个帐户并使用您的 Apple ID 登录,并通过 Face ID、Touch ID 或密码进行验证。
使用 Apple 登录的简短说明:
- 快速、简单的帐户设置和登录
- 已验证的电子邮件地址
- 内置安全性
- 反欺诈
- 跨平台️
- iOS 13+
在本文中,我将重点介绍在 iOS 设备上 Sign In With Apple 的基本实现,无需与网页版集成或与后端集成。
“使用 Apple 登录”功能如何工作?

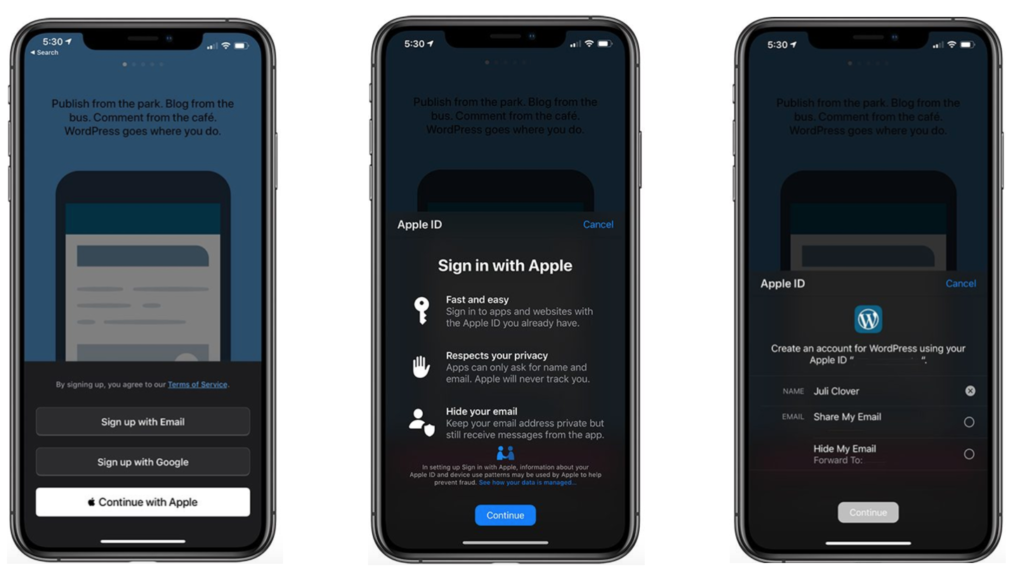
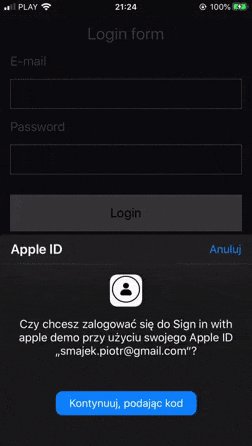
在点击“Sign In With Apple”或“Continue with Apple”(这取决于选择在应用程序中实现哪个按钮)后,会出现一个信息窗口,其中包含此解决方案的可能性(第二个屏幕截图)。 然后在点击“继续”后,我们会获得有关将与应用程序所有者共享哪些数据的信息。
在这里,我们有两种使用 Sign In With Apple 在应用程序中注册帐户的选项:
- 通过共享我们的电子邮件地址——您的真实电子邮件地址将与应用程序或网站共享。
- 隐藏我们的电子邮件地址- 您的真实电子邮件不会被共享到应用程序或网站。 Apple 将为您生成一封具有 @privaterelay.appleid.com 域的独特电子邮件。 不用担心,无论如何,来自应用程序所有者的所有电子邮件都会转发到您的收件箱,因为电子邮件将被转发到我们的真实电子邮件地址。 应用程序的所有者只会知道使用 Apple 域生成的电子邮件地址
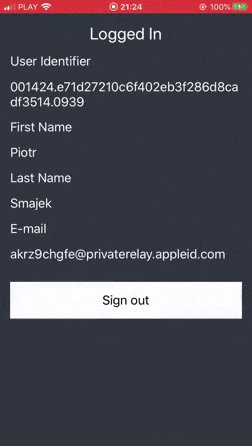
选择其中一个选项并点击“继续”后,我们会像解锁手机一样验证我们的 Apple ID,即通过 Face ID、Touch ID 或输入密码。 此时,应在应用程序/网站中创建一个具有用户唯一标识符的帐户。

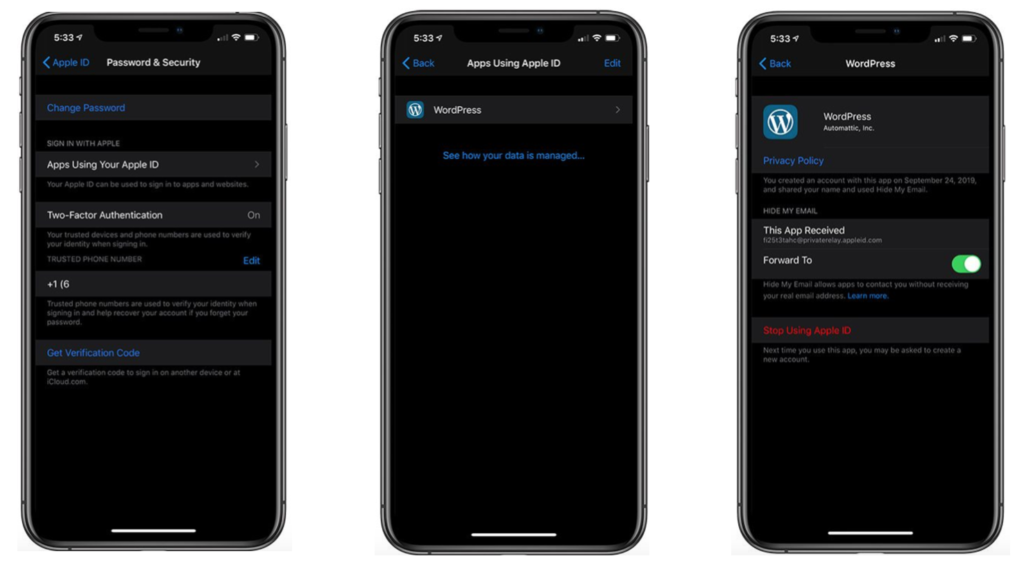
当您之前在应用程序中使用“Sign In With Apple”时,您可以预览这种登录方式的详细设置并停止使用此功能。 为此,请前往“设置”>“Apple ID”>“密码和安全”>“使用您的 Apple ID 的应用程序”>“选择应用程序”。
如何实现“Sign In With Apple”?
看完“Sign In With Apple”的理论部分,我们就可以着手实现了

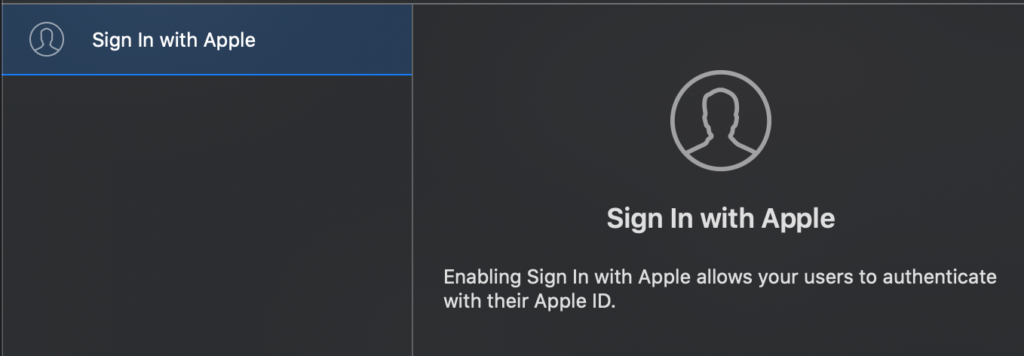
首先,您需要在项目中打开“Signing & Capabilities”,然后按+并添加“Sign In With Apple”功能。

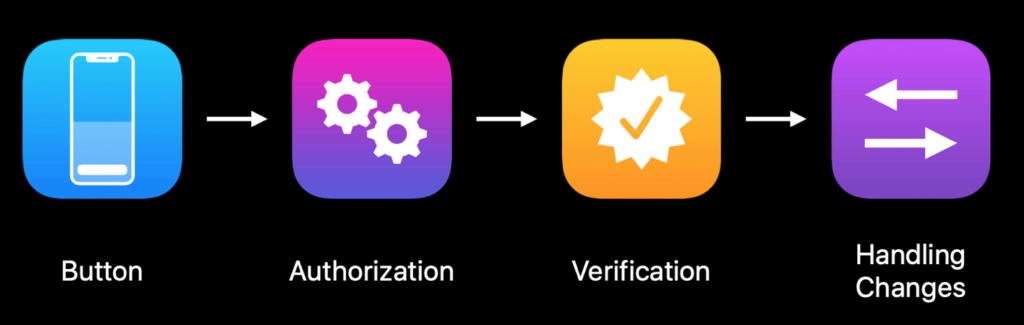
苹果在 WWDC 主题演讲中将实现这一功能的过程分为四个阶段。 所有阶段如下所述。
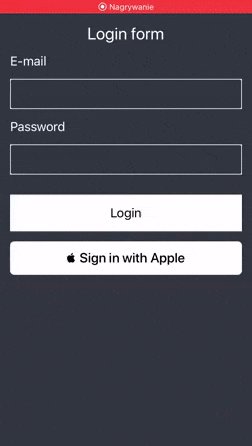
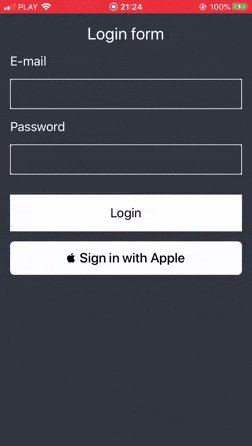
1. 按钮
一开始,我们必须在屏幕上添加一个按钮。 这必须是AuthenticationService框架中的ASAuthorizationAppleIDButton按钮。 它有两种颜色(白色和黑色),标题不同。 对于按钮,我们必须添加一个在点击它后要调用的动作。 我在第二点描述授权动作。
导入身份验证服务 让按钮 = ASAuthorizationAppleIDButton(类型:.signIn,样式:.white) button.addTarget(self, action: #selector(appleIdButtonClicked), for: .touchUpInside) stackView.addArrangedSubview(按钮)
2.授权️
在这里,我们创建一个授权请求,其中作为requestedScopes ,我们仅提供在我们的应用程序或网站中创建帐户所需的信息。 就我而言,这是全名和电子邮件地址。 然后设置委托并提出请求。
@objc func appleIdButtonClicked() {
让请求 = ASAuthorizationAppleIDProvider().createRequest()
request.requestedScopes = [.fullName, .email]
让控制器 = ASAuthorizationController(授权请求:[请求])
controller.delegate = self
controller.presentationContextProvider = self
controller.performRequests()
}3. 验证
通过 Face ID、Touch ID 或密码快速检查后,将返回授权结果。 授权成功后, didCompleteWithAuthorization方法会返回一个AppleIdCredential类型的对象。 然后您需要检查它们是否是ASAuthorizationAppleIdCredential类型的凭据 - 如果是,在此对象中,我们将找到在我们的系统中设置帐户所需的所有数据,例如唯一的用户 ID、全名和电子邮件地址(其中用户之前要求的)。 此时,我们可以通过仅提供必要的信息来继续在我们的系统中创建一个帐户。 如果发生错误,会在didCompleteWithError方法中返回,我们可以在其中处理这个错误。

func 授权控制器(控制器:ASAuthorizationController,didCompleteWithAuthorization 授权:ASAuthorization){
if let appleIDCredential = authorization.credential as? ASAuthorizationAppleIDCredential {
// 在您的系统中创建一个帐户。
} else if let passwordCredential = authorization.credential as? ASPasswordCredential {
// 使用现有的 iCloud 钥匙串凭据登录。
}
}
func 授权控制器(控制器:ASAuthorizationController,didCompleteWithError 错误:错误){
打印(错误)
}4. 处理变更
例如,您必须为用户已停止使用 Apple ID 使用应用程序登录这一事实做好准备。 这应该在用户重新启动应用程序后正确处理。
使用我们在帐户注册期间收到的用户 ID,我们可以通过调用getCredentialState方法非常快速地获取 Apple ID 凭据的当前状态。 该方法可以返回三种状态:
-
authorized- 可以继续使用应用程序的授权用户。 - 已
revoked— 注销用户,您可以选择将他引导至登录屏幕以再次登录。 -
notFound表示用户之前没有使用过“Sign In With Apple”。 此时,还向用户显示登录屏幕。
getCredentialState方法调用应该在AppDelegate中的didFinishLaunchingWithOptions方法中。
此外,Apple 提供了 Notification,它会在凭据被撤销时通知它,然后我们必须以上述方式处理此状态。
appleIDProvider.getCredentialState(forUserID: userId) { credentialState,错误
切换凭证状态 {
案例.授权:
// Apple ID 凭证有效。
案例.撤销:
// Apple ID 凭证被撤销,注销。
案例.notFound:
// 未找到凭据,因此显示登录 UI。
默认:
休息
}
}
//注册撤销通知
NotificationCenter.default.addObserver(forName: NSNotification.Name.ASAuthorizationAppleIDProviderCredentialRevoked,
对象:无,
队列:无){ _ in
// 将用户注销,可选择引导他们再次登录
}在我的示例应用程序中实现所有四个阶段后,一切正常,看起来像这样:

我必须在我的应用程序中添加“使用 Apple 登录”吗?
如果您的应用程序使用第三方登录方法,例如 Facebook、Google 或 LinkedIn,那么您还必须根据新指南添加 Sign In With Apple。 如果您不添加它,您的申请可能会被拒绝,并且可能不会被 Apple 审核。 以下是新闻链接和指南中的引用。
使用 Apple 登录的新指南 — 2019 年 9 月 12 日️
从今天开始,提交到 App Store 的新应用程序必须遵循这些准则。 现有应用程序和应用程序更新必须在 2020 年 4 月之前跟进。
以下是提供使用 Apple 新功能登录的应用程序,当然,每天都有越来越多的应用程序

你可以在这里查看我的 GitHub 上的整个项目。
资料来源:
- https://developer.apple.com/videos/play/wwdc2019/706/
- https://developer.apple.com/videos/play/wwdc2019/516
- https://developer.apple.com/sign-in-with-apple/get-started/
- https://developer.apple.com/news/?id=09122019b
- https://developer.apple.com/app-store/review/guidelines/#sign-in-with-apple
