2021 年 10 月的 Elementor 网站
已发表: 2021-11-12本月加入我们的有一家硅谷咨询公司、一家荷兰广告公司、一家环保咖啡杯英国初创公司、一个独特的投资组合网站、一家来自 Down Under 的豪华饮料制造商、一家渴望展现最佳面貌的医学美学学院、一家特殊的大学研究计划、完美的泳池盖制造商、侏罗纪主题冒险博物馆,以及两个截然不同的网络营销机构。
这个月有一个Lottie需要学习大量的滚动和鼠标运动效果、清晰的蒙版形状、无可挑剔的混合使用、华丽的照片和视频资产、文本杰作与精湛的文案、自定义字体和图标,以及简约和粗体设计风格等等。
准备好开始网站冒险了吗?
10
可以可以
通过熟悉的东西

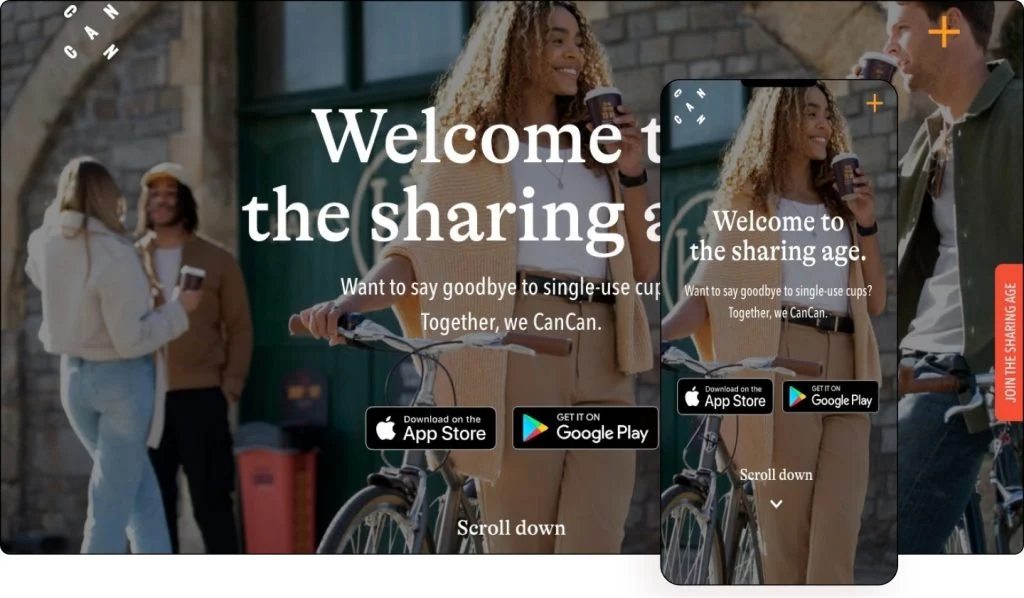
CanCan是一种免费、低能耗、可重复使用的杯子系统,旨在消除一次性用品。 他们的应用程序和智能产品使他们能够跟踪杯子的生命周期,准确追踪他们对世界产生的积极影响。 他们重新构想了企业如何通过共享低价值物品来重复使用食品和饮料容器,从而帮助酒店和零售企业减少浪费,同时提高成本效益和方便性。
大多数人首先印象深刻的是CanCan的创意标志,其次是网站明亮的色彩组合,给人一种有趣的氛围。
事实上,可见图像中使用了相同的颜色,将配色方案和摄影融合在一起。 连同其线条插图,它使整个用户体验变得有趣和有趣。
将鼠标悬停在滚动条旁边的橙色粘性按钮上会更改其颜色。 单击它会打开订阅表格。 同样,单击加号形菜单图标会打开一组菜单选项,这些菜单选项布置在橙色的不对称背景上。
这家英国公司的网站将衬线标题与无衬线文本配对,是最佳排版实践的一个很好的例子,清楚地概述了其努力产生潜在客户的环境愿景。
品牌与设计: Hello Agency & Something Familiar
发展:熟悉的东西
主题:你好
插件:适用于 WordPress、SG Cachepress、Yoast SEO 的本地 Google Analytics
查看实时网站
09
2kwadraat 广告公司
通过 Khalid Karmoudi

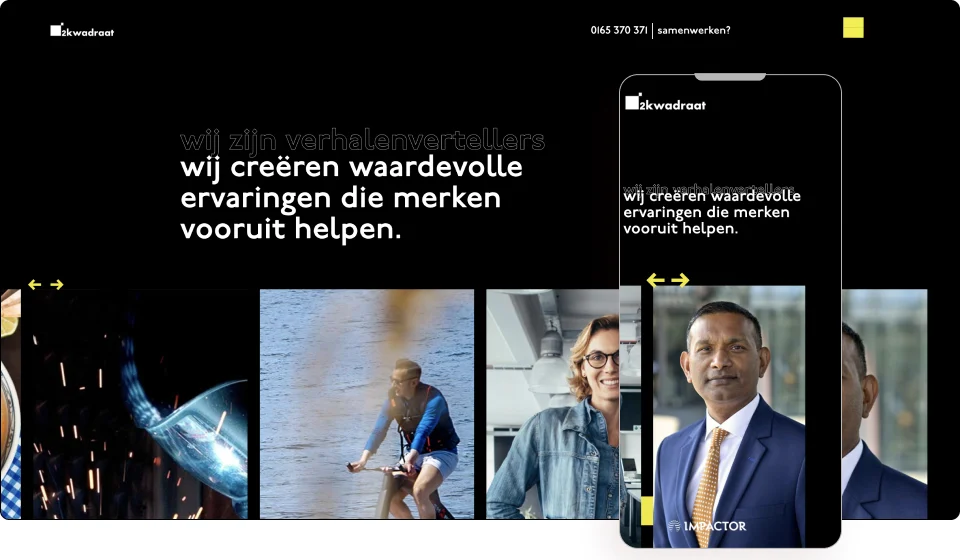
2kwadraat Advertising Agency相信每个品牌都有一个需要被听到、看到和感受到的故事。 深入挖掘并寻找客户的生存权是他们的使命。 他们的总部设在荷兰,目标是通过讲述客户品牌的故事来吸引客户品牌的粉丝。
这家荷兰公司的口号是“我们帮助品牌向前发展”。 它的网站也是如此,它使用象征进步的鲜艳箭头图案。
该网站使用 Lottie 动画,例如动画汉堡包图标,令人赏心悦目。 由于其高对比度的黄色黑色配色方案,不容错过,这意味着用户应该立即行动。
利用特殊的悬停效果和鼠标跟踪效果,菜单绝不是静态的。 同样,图像上的滚动动画给人的印象是公司在不断发展。
同样明显的是公司团队成员对人像摄影的投资,通过黑白配色增添了专业和成熟的气息。
黑色和黄色调色板的鲜明对比使导航菜单和按钮从背景中脱颖而出,并唤起融合了创造力的形式。 作为潜在客户生成渠道和品牌曝光工具,该网站兼顾了这两点。
设计与开发: Khalid Karmoudi
主题:你好
插件: WP Smushit、Jet Elements、Jet Blocks Master、Jet Tricks
查看实时网站
08
信源集团
作者:Marea Giles、Michael Waters 和 Studio 678

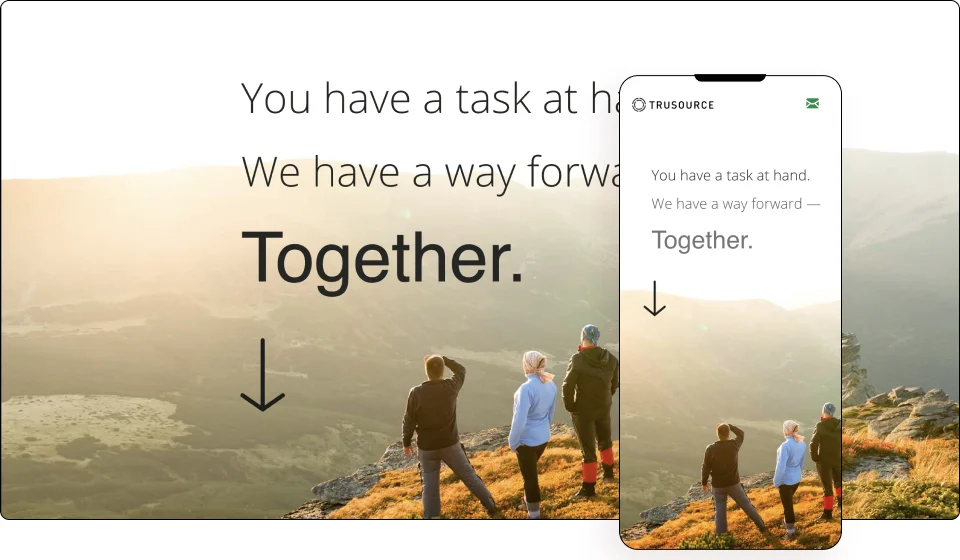
TruSource Group 是一家位于加利福尼亚湾区的高级管理咨询公司,为从财富 100 强到拥有 100 名员工的公司等众多组织提供服务。 他们专注于利用内部客户资源和流程来提供持久的成果,并且是组织内各个级别的可靠合作伙伴、协作者和沟通者。
这一页包含大量高清电影视频,这些视频使用面具形状嵌入到极简主义设计中。 这些视频通过创建流畅的用户体验极大地促进了页面的流动。
各部分之间的停顿是平滑划分的部分,带有大排版和文案,并散布着精通营销的第二人称参考,给人一种个人感觉。 通过策略性地留白,它允许用户在滚动时“呼吸”。
从滚动运动效果到视差设计图案和 Lottie 小部件,设计师的努力无处不在。 这家硅谷公司明确关注品牌曝光度,其信息以精致的细字体精美呈现,旨在强化其技术先进的氛围。
设计: Hilary Zaid 和 Marea Giles
开发: Michael Waters / Studio 678
主题:生成新闻
插件: GP Premium、Preloader Plus、The Plus Addons for Elementor
查看实时网站
07
网络与我
通过玛丽亚维德纳

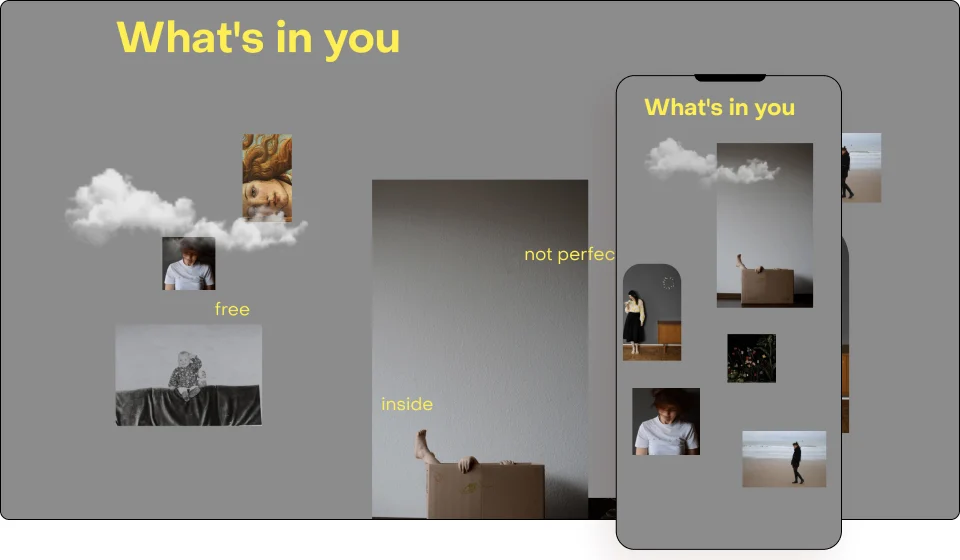
Maria Wiedner认为您的网站应该为您代言。 您的网站应该吸引您想要的客户,因为您值得拥有一个让您欢呼的网站! 她相信个体经营者可以通过他们的小项目改变并取得很多成就。 因此,她帮助个体经营女性创建闪亮的网站。
如果您正在寻找一些开箱即用的灵感,那么这个网页设计师针对个体经营女性的极简主义网站是您的理想之选。
该网站了解其受众,通过赋予设计师热情和信任的授权文案证明。 玛丽亚使用她自己的照片、插图和其他杂志元素拼贴画,有时使用 Lottie 小部件,有时使用滚动和鼠标移动效果,在她的网站上展示她的创意火花。 她展示了自己在各种场景中的形象,例如涂鸦以及毫不张扬地面对镜头站立。
没有网格给人一种有序混乱的感觉,这对寻求原创艺术触感的企业家来说很有意义。 同样,灰色背景下的黄色文字将成熟与创新的感觉融合在一起,以引起个体经营女性的共鸣。
Maria 的网站专为潜在客户开发、品牌曝光和博客而构建,是在展示您的产品组合的同时分享您的信息的一个很好的例子。
设计与开发: Maria Wiedner
主题:你好
插件: Elementor 的高级插件
查看实时网站
06
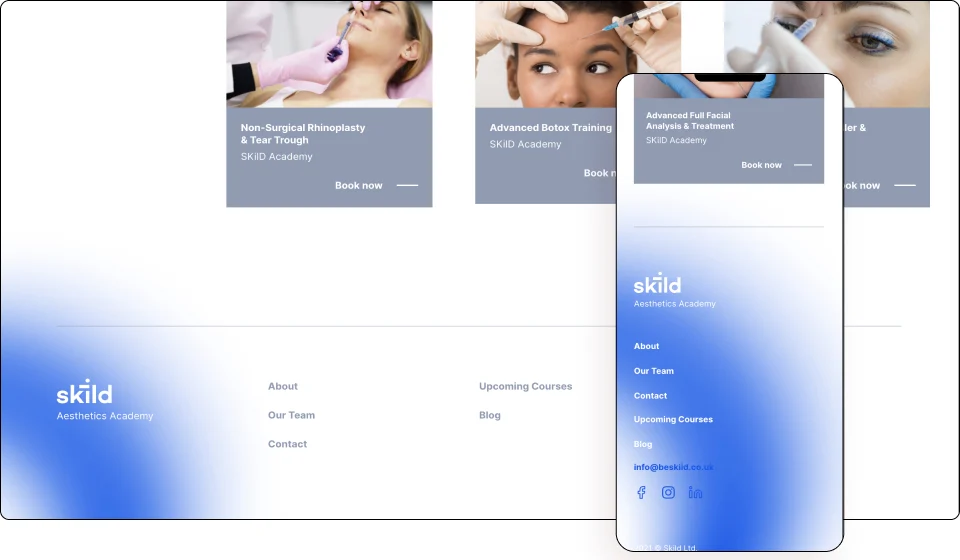
斯基尔德美学学院
通过 Passionates

Skild是一所面向从事医学美容工作的医疗保健专业人员的学习和培训学院。 公司成立的目的是通过与美容医学领域的领先专家合作来提高教育和临床实践的标准。 认识到单日培训的局限性, Skild拥有一个将理论、实践和社区完美结合的培训学院,以供继续学习。
为了强调公司的专业领域,该网站采用现代简约设计。 这将用户体验放在首位,便于导航和课程预订。
动画几何图形和 Lottie 小部件通过在滚动时吸引用户的注意力来突出最重要的细节。 在宽大的空白背景下微妙的混合模式给网站带来了高端的感觉。 事实上,特殊几何形状的使用在网站的所有页面以及徽标中都很突出。 渐变的使用也很时髦,使这个网站处于最前沿。
该网站的预订表格使用 WooCommerce 的预订插件,使公司能够在前端创建自定义产品模板,同时在后端保持熟悉的界面,让临床医生顺利管理他们的课程。
在白色背景下使用明亮的字体颜色可以清楚地阅读消息。 看起来是这样,该网站在整个网站上都使用单一的无衬线字体作为标题和较小的文本。 事实上,设计语言非常严谨和统一,给人一种权威感的同时也体现了网站背后公司的专业性。
针对希望成为美容医学专家的医疗保健专业人士,该网站简洁的现代界面旨在发展这一利基专业网络以及书籍培训课程。
设计与开发: Passionates Digital Agency
主题:阿斯特拉
插件: Jet 引擎、WooCommerce、WooCommerce 预订。
查看实时网站
05
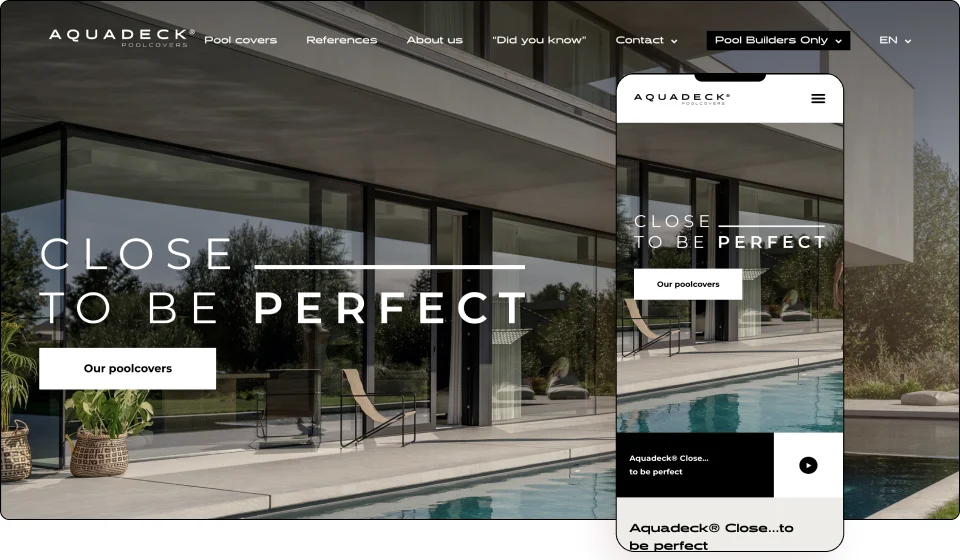
水上甲板
通过 Pollet 集团

Aquadeck 以精心和精湛的工艺生产顶级品质的板条泳池盖。 在深厚的知识和多年经验的推动下,他们的工程师寻找最好和最具吸引力的材料,开发最智能的设计,并使用最安全的组件。 对他们而言,创新永不止步,因为他们相信产品永远可以变得更好、更智能或更具吸引力。
该公司总部位于荷兰布德尔,其座右铭是“接近……完美”,这在其英雄部分中显而易见。 事实上,鉴于所展示的高质量视觉效果,显然在摄影和摄像方面投入了大量资源。

这是一个很好的设计示例,它有助于将一个乏味的主题变成一个有趣且具有视觉吸引力的网站。 该设计使用壮观的视觉效果以及现代和现代的布局和字体提升了整个体验。
该网站的颜色有一个明确的意图,即来自其照片、视频和动画插图。 背景主要是黑色和白色,带有精致的米色触感,将重点放在产品的质量上。
打破现代惯例,该网站在其整个网站上使用无衬线字体,标题简单地加粗且尺寸更大。
访问泳池盖部分允许用户向左或向右拖动箭头并实时查看部分或完全打开或关闭的游泳池。 可点击的属性框同样提供有关产品的详细信息。
可以在联系页面等多个页面上看到世界地图的线条图,可以这么说,让事物保持移动。 随处可见的巧妙滚动运动效果为宁静的图像增添了一些动感。
一个制作精良、执行完美的网站。 这是另一个很好的例子,说明好的设计如何影响对产品及其背后公司的看法。 这是一个适合其产品的网站,确实“接近完美”。
设计与开发: Pollet Group
主题:你好
插件: Happy Elementor Addons Pro、Jet Elements、Jet Engine、WP Rocket
查看实时网站
04
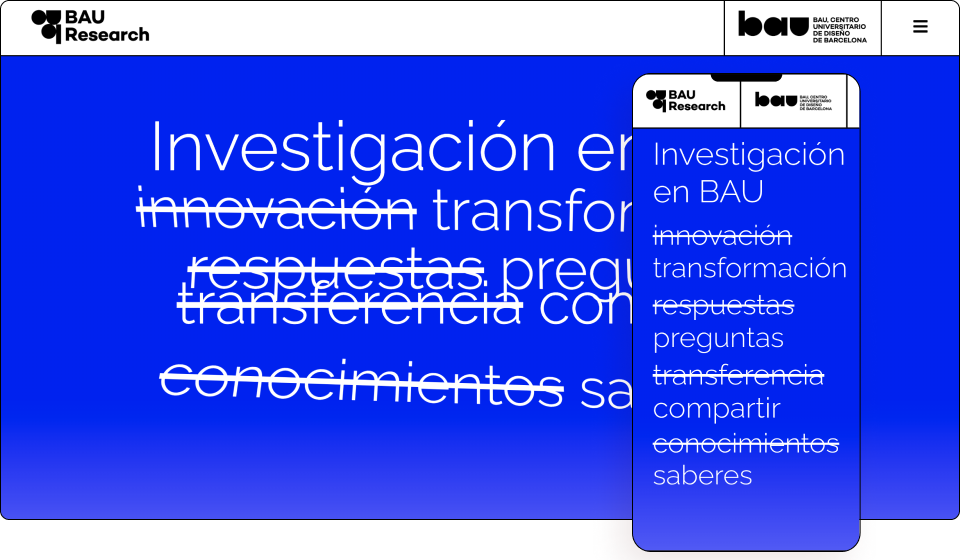
BAU研究
通过亚德里亚帕兹

BAU是一所位于巴塞罗那的设计大学,隶属于 Universitat de Vic – Universitat Central de Catalunya,后者在欧洲高等教育区提供官方设计研究。 BAU Research的诞生源于这样一种信念,即研究是一种创造性的实践,可以通过创造性和严谨性来发展。 他们分享实践和想法,以产生新的意义、新的想象、更公平的市场和更可持续的生活。
蓝色是能力的颜色,还有什么比研究部门的英雄部分更好地使用这种颜色。 滚动以细的无衬线文本拼出他们独特的信息。
英雄部分包括不同效果的组合——滚动、鼠标跟踪、粘性小部件和智能复制,特别是带有删除线的文本“消除”了传统思维。
该网站采用现代简约的布局和大排版。 它以一种不寻常的方式使用浮动菜单——向下滚动会使菜单消失并使页面完全干净,而向上滚动会使它立即重新出现。
当它转变为包容性时尚的主要信息时,使用了一系列混合模式。 视频背景很快就出现了,然后又变成了高清照片。
单击汉堡菜单会将整个屏幕涂成蓝色,因此覆盖的白色文本清晰可见。 蓝色的使用再次建立了一种信任、和平和忠诚的感觉。
加泰罗尼亚大学的研究网站相当巧妙地在其页脚显示电子邮件通讯注册,最大限度地利用其房地产,以便在访问者出价“adeu”之前轻松收集潜在客户。
设计与开发:Adria Paz
主题:你好
插件: Elementor 的粘性标题效果、ele Custom Skin Pro、WP Smushit、Complianz gdpr、WP 数据访问、WP 菜单图标、Sitepress 多语言 cms、Yoast SEO、W3 Total Cache
查看实时网站
03
比克福德父子
通过 Frame Creative 和 Sid Puri

Bickford and Sons致力于与观众建立可靠的情感联系。 他们已经着手通过其 140 年的品牌故事利用历史并通过 2021 年改版的品牌展示来展示真实性,从而赢得现代经典品牌的地位。 他们通过结合天然成分、传统的手工制作方法和食谱来实现这一目标,以提供正宗、卓越的风味——所有这些都是根据客户的精神而创造的。
在今年更新设计之后,这家南澳大利亚饮料制造商在其全新网站上全力投入。 从一开始,我们就可以看到它的标志性罐头在其英雄部分左右流动,这是一段华丽的循环高清视频。
其结果是一个平静的彩色背景,带有来自该品牌标志性罐头的充满活力的颜色,令人赏心悦目。 形状分隔器干净利落地展示了公司的产品,而其简约的设计唤起了一种非常奢华别致的氛围。 有一个很好的使用透明滚动效果。
使用与每种产品相匹配的一系列不同的彩色背景和叠加图像的附加组合,营造出您可以伸手去拿一杯饮料的印象。
该网站使用大号粗体大写字体使其具有现代感。 这是一个了解年轻受众的品牌,并通过围绕其产品在视觉上营造兴奋感来直接与他们交流。
设计:框架创意
开发:Sid Puri
主题: 阿斯特拉
插件:商店定位器
查看实时网站
02
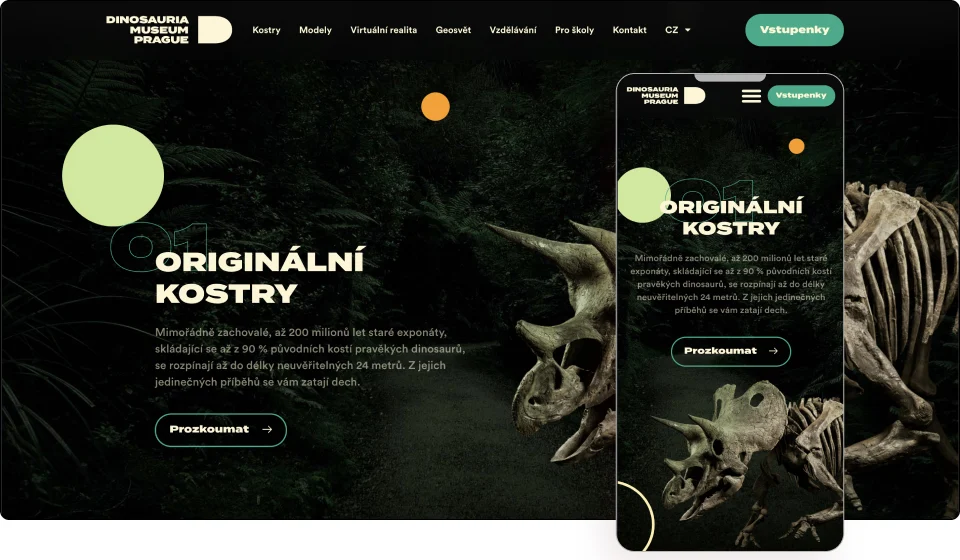
布拉格恐龙博物馆
通过 Robin Stenczel 和 Amazual Media

布拉格恐龙博物馆是一个独特的世界,打破了关于博物馆的想法。 他们让游客在现代互动世界中体验前所未有的面对恐龙的冒险。 参观者将发现最大的真实恐龙骨架私人收藏,这些模型栩栩如生,令人不寒而栗,而且还配备了最先进的娱乐和教育技术。
英雄部分本身足以激发网站访问者成为现实生活中的访问者。 使用一系列的运动效果、自定义字体和彩色图标,游客将获得穿越时空进入恐龙时代的体验。
该网站以一段引人入胜的视频开场,向游客介绍恐龙世界,并营造出一种仿佛一层又一层剥开的深度感。 视频中的圆圈在网站页面上也可以看到,模拟了另一个迷失在时间里的壮观世界。
使用美丽的高质量恐龙图像,结合设计元素、人物和植被的滚动效果,创造出完全互动的体验。 粘性视口还揭示了博物馆故事的层层叠叠和可用的各种活动。
黑色帆布营造出神秘的氛围,而霓虹色则跃然纸上。 事实上,各种页面使用黑暗的高清视频、放大的旋转木马图像和面具形状,这些都结合在一起创造了一种微妙的神秘感。
该网站使用定制图标来突出其每个关键属性。 它的文本也使用了骨架白色,以及森林绿色的按钮和轮廓,分别向现在的化石和过去的生物表达了微妙的敬意。
悬停动画和覆盖图标以及 Lottie 小部件也可以在网站的各个部分看到。 事实上,有很多事情正在发生,但它永远不会让人感到不知所措。 相反,它创造了兴奋和期待——这正是您希望博物馆参观者感受到的。
捷克共和国以其无数的景点而闻名,现在布拉格恐龙博物馆在布拉格著名地图上著名的鹅卵石街道上又增加了一个景点。
设计: Robin Stenczel
发展: Amazual Media
主题:你好
插件:HappyAddons、SEO 框架、Polylang
查看实时网站
01
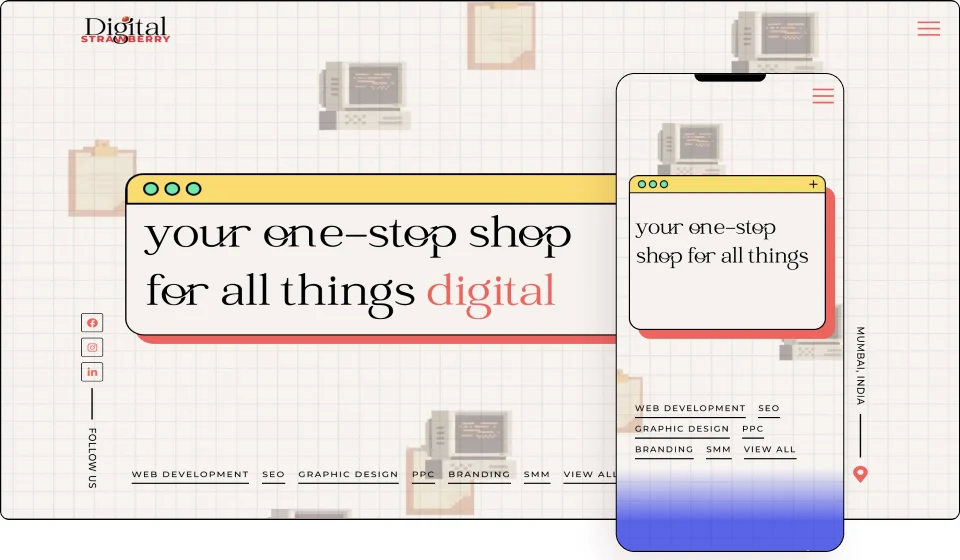
数码草莓
通过 Shyam 辛格

Digital Strawberry提供端到端的数字营销服务。 从开发符合客户业务愿景的网站,到设计有助于与客户受众建立联系的交互式创意图形, Digital Strawberry 无所不能!
“PRESS START”是用复古霓虹色像素风格的文字迎接来访者的方式,唤起了怀旧之情。 带有移动老式台式电脑屏幕的方格纸英雄部分以及动画、插图和公告板一定会引起您的注意,并带您回到经典的 PC 游戏时代。
该网站还巧妙地将 serif 和 sans-serif 结合在一起——一种用于经典标题的字体显示,以及一种用于正文文本的现代字体。 还有一些组件包含在模拟浏览器或视频播放器的框架中。
该公司通过在原本静止的句子中轮换一个词来展示其主要优势。 这是旋转红色文本的一个很好的用法。 非常规的是,菜单位于英雄部分的底部,让人无法忽视。
向下滚动,我们看到几个像素化的流行文化人物和图标,从口袋妖怪到 Hello Kitty。 方格纸充当画布,蓝色、白色、黄色和紫色混合划分每个部分。 这是网站使用滚动和鼠标运动效果来创建动感十足的外观和感觉的绝佳示例。 此外,大字体和明亮的彩色设计图案增添了活力和真正的个性。
该网站使用相关的设计语言、极具创意的 gif、有趣的插图和我们以前从未真正见过的动画。 弹出窗口和网站菜单就是很好的例子。 《塞尔达传说》中加载的红心对游戏玩家来说是一种很好的呼喊,猫视频对互联网流行文化的粉丝来说也是如此。 甚至联系页面上的翻盖手机动画也很不错。
使用背景图像、叠加层和图像,以及自定义字体,意味着创作者在这里真的不遗余力。 网站的颜色传达了乐趣、体验,甚至是乐观的感觉。 这个标志性的网站将永远给您数字草莓的感觉!
设计与开发:Shyam Singh
主题:你好
插件:喷气引擎、Maz 装载机、Rank Math。
查看实时网站
