2021 年 11 月的 Elementor 网站
已发表: 2021-12-20我们 2021 年的最终展示汇集了一系列华丽的网站,反映了我们在这一年中看到的美丽多样性。 无论是以太空入侵者为主题的澳大利亚网络机构、彩虹色的墨西哥蛋糕店、具有普遍意味的意大利运动网站,还是独特地融合了微动画的英国数字网络机构,我们 11 月的展示都应有尽有。
有许多独特的想法可以借鉴,从创造性的文本路径到美丽的并置渐变、霓虹色和柔和色的文本,在黑色和明亮的白色背景上,再到滚动效果的复杂使用,使信息栩栩如生,这月的展示柜是一个适合各个年龄段的展示柜。 所以,事不宜迟,让我们来看看今年的最终展示。
在我们结束另一场绕太阳公转之前,让我们进行最后一次旅行吧!
立即获取 Elementor Pro
10
21 分钟辅导
作者:Barbora Hengstova – Lenus

21 分钟教练专注于通过个人训练和营养计划建立身体健康,并通过有针对性的激励视频和每周小挑战来建立心理健康。
德国在线教练业务采用单页网站格式。 使用流行的字体配对,以及漂亮的深灰色字体,该网站营造出优雅而轻松的氛围。 出现的文本路径也可以在英雄下方的两侧看到,以保持观众的注意力。
该网站的一个显着特征是在英雄本身内呈现并充分发挥作用的形式。 还有一种温和而优雅的动画使用,各部分精美无缝地过渡。 滚动效果为网站提供了一些不错的运动,强调了其活跃的氛围。
特别注意使用与网站主题颜色相同颜色的图像。 这是一种很好的、经过深思熟虑的审美风格,与企业的整体现代感融为一体。
21 Minutes Coaching 从页眉到页脚充满动感,为访客营造与其服务相匹配的活跃氛围。
设计与开发: Barbora Hengstova – Lenus
主题:页面构建器框架
插件: WP Super Cache、Yoast SEO、插入页眉和页脚
查看实时网站
09
城市丛林博客
朱塞佩·坎贾诺 (Giuseppe Cangiano)

Urban Jungle 是一个国际特许经营项目,与最佳品牌合作,旨在成为所有正在寻找最新创新和独家城市文化新闻和产品的消费者的参考点。
Urban Jungle 的博客使用简单的现代设计,因为它主要用作展示商店产品以促进销售的地方。 在线条划分的帮助下使用细字体和线性图案有助于分隔每个部分,网站井井有条。
每篇文章都遵循简单、清晰、图像丰富的布局。 事实上,图像在很大程度上占据了帖子的主导地位,黑色文本片段通过标题或简短的介绍在图像周围轻轻填充。 右侧也很好地使用了最新帖子栏,它很好地结合了我们的粘性栏小部件。
当我们前进到页面底部时,页脚跟随我们,鼓励访问商店。 这是一个现代、简约和舒适的网站 — 由于每个帖子中的紧凑、简短的文本,该博客会吸引多个页面浏览。 它使吸收内容变得容易,因为主要焦点是所提供产品的视觉效果。
Urban Jungle 表示,它与主要国际品牌的艺术家合作销售限量版、最受欢迎的产品、时尚配饰。 它的博客网站以一种简单的格式完美地展示了它的所有优点,最大限度地提高了产品曝光率。
设计与开发: Giuseppe Cangiano
主题:你好
插件: Elementor 的动态内容
查看实时网站
08
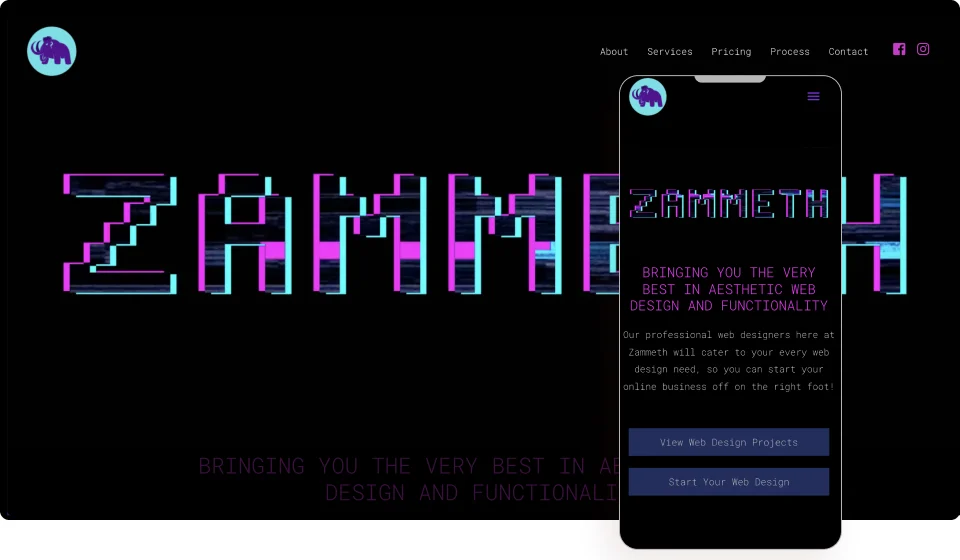
扎美斯
通过 Zaima 和 Ethan Khandaker

ZAMMETH 的构想源于创始人对网站开发的共同热爱以及成为企业主的愿望。 他们的使命是为澳大利亚大伊拉瓦拉地区和周边地区提供个性化定制的、顶级的、有吸引力的和实用的网站,目标是成为当地网页设计中的家喻户晓的名字。
该网站具有复古的 80 年代街机外观和感觉,从霓虹灯前景颜色到类似太空入侵者的星际背景。 显示一个像快进的老式 VHS 视频一样闪烁的英雄,一个细细的等宽字体,以及从不分散注意力的微妙的浮动星星,这是一个陶醉在怀旧中的网站。
将鼠标悬停在页面的图标上会显示一些流畅的 Lottie Widget 动画。 事实上,整个网站采用了超级微妙的动画、彩色太空字体的简约混合,所有这些都设置在一个活跃的黑色银河背景上,永远不会从内容中夺走你的注意力。
Process 页面尤其值得特别赞扬,因为它巧妙地使用动画火箭在用户逐渐向下滚动时降落在月球上。 随附的副本上写着“一小步……为您的业务”和“一大步”。 该文本很好地重复了尼尔·阿姆斯特朗 (Neil Armstrong) 的名言,以突出公司自身的服务。
“一对年轻夫妇正在努力!” ZAMMETH 是这样描述自己的。 超出这个世界是我们如何描述他们间隔的网站。
设计与开发: Zaima 和 Ethan Khandaker
主题:阿斯特拉
插件: WP Forms、Astra Widgets、Elementor Addon Elements
查看实时网站
07
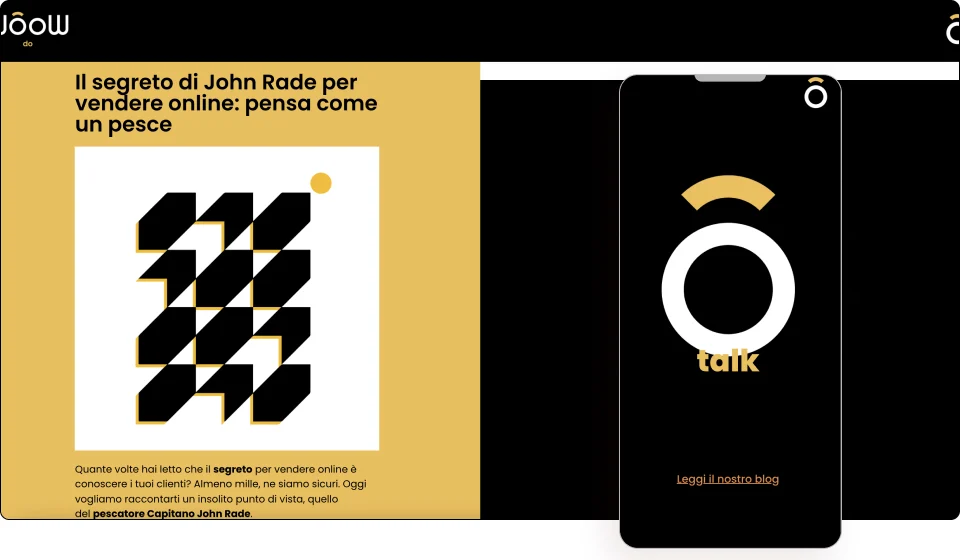
做爱
通过 Gian Marco Tocco

Do WooW 了解他们的客户希望吸引公众并引起他们的注意——提高知名度并更好地沟通、增加销售额、通过迈出数字世界的第一步来赋予他们的品牌特色并更新他们的形象,从而使他们的业务将风格与他们的在线形象相匹配。
意大利服装在黑色床上使用华丽明亮的颜色,给人以强烈的文字印象。 渐变标题给它带来“哇”的效果,而动画标题为其注入活力。 徽标也是融入网站的主题,例如汉堡菜单。
使用匹配的动画插图元素和滚动效果,通信和数字机构独特地展示了它的每一个产品。 白色和黄色的标志颜色也巧妙地融入了整个网站,强化了公司富有创意而又简约的形象。
现代的 Serif Montserrat 字体很好地突出了网站美丽的现代氛围。 综合活动页面是必看的,因为它是主题和插图相辅相成的完美示例。
我们没有迷失的是圆形的使用进一步利用了企业的标志,就像其他暗示品牌名称的聪明的副本一样——“拍手”、“哇”、“buum”和“brum”。 简而言之,Do WooW 太棒了!
设计与开发: Gian Marco Tocco
主题:你好
插件: Elementor 的高级插件
查看实时网站
06
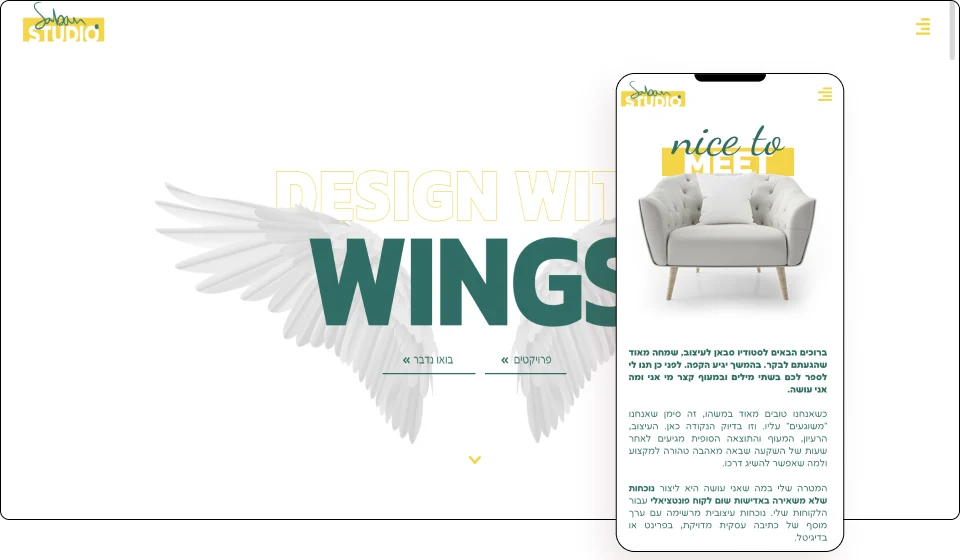
萨班工作室
通过诺亚萨班

Studio Saban 是一家面向不同领域商业客户的广告工作室。 根据客户业务需求,提供针对性品牌和广告策略、写作和文案以及像素完美设计的广泛解决方案。
该公司将其徽标的绿色和黄色精美地融入了网站的设计中,还有一条带有透明标题的大胶带。 这家以色列公司还利用滚动效果进行微妙的移动。 该工作室华丽地突出了过去的项目,通过滚动动画放大了其已发布材料的列表。
创始人 Noa Saban 也有一个很好的个人角度,使用她的签名设计标志,并搭配 San Serif 字体。 同样,在页脚的左下角附近巧妙地使用了文本路径,显示了添加一些真实特征的个人名言。
弹出菜单巧妙地在悬停时使用倾斜动画,并且非常规地出现在页面底部而不是顶部。 画廊也有点偏离中心,遵循不对称的风格。 使用弹出窗口作为联系页面也是一种令人耳目一新的感觉,因为它可以节省展位点击次数和加载时间。
Studio Saban 提供独特的风格融合,所有风格均受公司徽标启发,突出其创造力和新鲜感。
设计与开发: Noa Saban
主题:你好
插件:用于 WordPress 的 Google Analytics by MonsterInsights、JetElements、JetBlog
查看实时网站
05
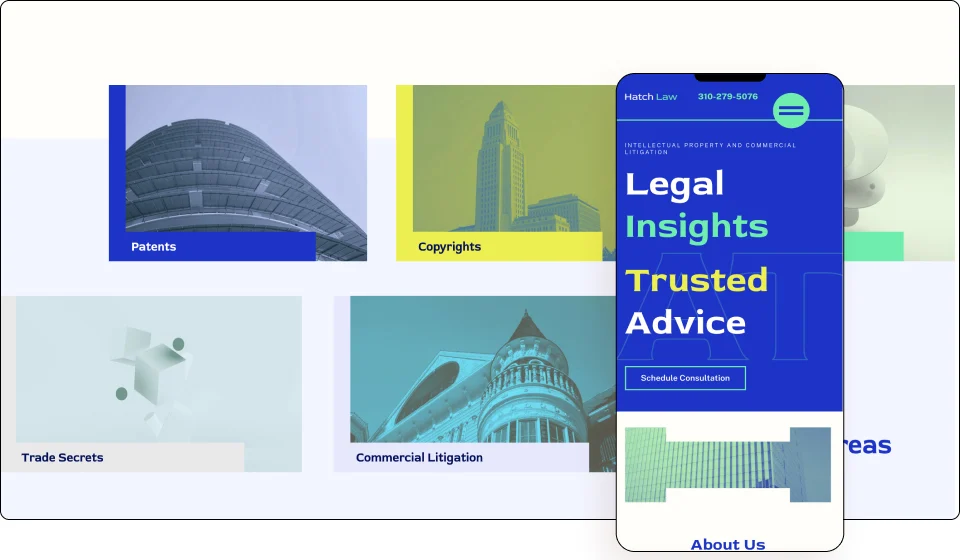
孵化定律
通过斯特拉关

Hatch Law PC 是一家位于洛杉矶的知识产权律师事务所,专门从事专利、版权、商标商业秘密和商业诉讼。

然而,该网站并没有遵循律师事务所的传统网站风格,而是类似于它所代表的公司。 以现代时尚网页设计师美学为幌子精心制作,该公司无疑将自己与竞争对手区分开来。
清晰可见的是大字体的现代使用,在英雄部分有一个明显的“H”形,以及“HATCH”这个词被秘密地写成带有细绿色轮廓的空心文本。 另一方面,混合模式、渐变颜色和明亮的字体将文本带入前景。 事实上,该网站很好地将白色、绿色、蓝色和黄色的主题颜色混合在一起。
使用图像蒙版相当巧妙地显示 Hatch 的“H”是一种绝妙的触感,弹出菜单也是极简的、线性的和整齐的组织。 对比的有趣之处在于,明亮的字体颜色是针对霓虹白色画布而不是黑色画布设置的。
对古老的利基市场进行巧妙的现代改造,将引起任何潜在客户的注意。 Hatch Law 为法律行业签署、盖章并提供一个独特的网站。
设计与开发: Stella Guan
主题: Astra Pro
插件: Yoast SEO、Ultimate Addon、Wordfence、使列可点击
查看实时网站
04
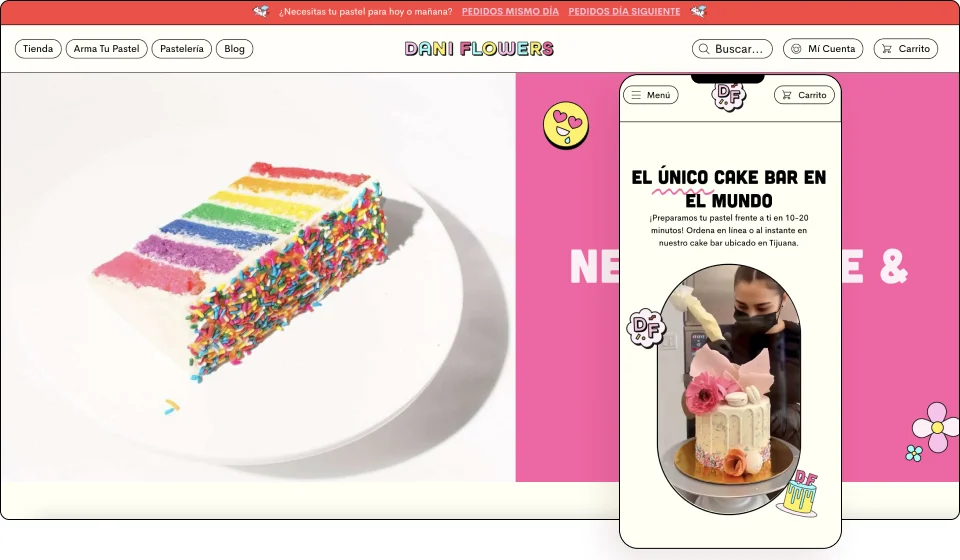
达尼花面包店
费尔南多·安德拉德 (Fernando Andrade) – 仙女座

Dani Flowers 为客户提供了从三种不同风格和多种口味的馅料中选择定制蛋糕的能力。 然后他们可以选择糖屑的颜色和覆盖蛋糕的糖浆。 最后,他们可以用浇头、蜡烛和各种蛋糕装饰来装饰它。
该网站使用充满活力的配色方案,既明亮又喜庆。 我们可以看到这个标志是如何激发网站设计的灵感的,因为它与柔和的多色主题相匹配。 这为年轻观众创造了一种有趣、快乐的氛围。
表情符号的使用也是对企业迎合的年轻年龄组的一种很好的呼喊。 该副本智能地创建了 Instagram 风格的外观和感觉。 虽然视频使用的面具形状几乎像社交媒体 GIF。 将鼠标悬停在菜单选项和 CTA 上会产生粉红色的倾斜效果。 粉红色同样用于其定价,引起游客更积极的反应。
这家墨西哥公司将 Elementor 的 WooCommerce Builder 用于其美味的蛋糕店产品。 它还使用漂亮清晰的页脚排版,使其与粉红色字体形成鲜明的黑色对比。
这是一个有趣且朴实无华的网站,它确切地知道它是什么,并且从不把自己看得太重。 Dani Flowers Bakery 每次来访都会让来访者舔嘴唇充满期待。
设计与开发: Fernando Andrade – Andromeda
主题:你好
插件: Woocommerce、Yoast Seo、WooCommerce 的订单交货日期专业版、简单的自定义 CSS 和 JS、SiteGround 优化器、WooCommerce 国家/地区限制 – 高级专业版、WooCommerce 产品附加组件 Ultimate、WooCommerce Stripe Gateway、WP Mail SMTP。
查看实时网站
03
BAAR律师事务所
通过 Jovan Lakic

Baar Law Firm 专门提供跨多个领域的专业移民和国际商业服务,并拥有丰富的经验。 他们为企业和个人客户提供专家咨询和咨询服务。
一个极简主义的网站,非常正式,非常适合奥地利公司的法律服务。 该网站仅使用灰绿色和灰白色,唤起了权威和信誉。 精细的 san serif 字体进一步为其整体形象增添了专业的外观和感觉。
该公司显然明智地投资于使用体现力量的漂亮黑白色调的摄影。 他们还在加载屏幕中加入了他们的标志,而微妙的滚动效果通过添加足够的火花来保持公司的整体专业氛围。
总体而言,这是一个非常干净优雅的网站,具有企业品质。 可以这么说,将访问者变成潜在客户在这里不会被否决。
设计与开发: Jovan Lakic – 一般情况
主题:你好
插件: Elementor 的 Plus 插件
查看实时网站
02
#STEREOTIPISONOVIOLENZA
通过 Limo Comunicazione

Limo Comunicazione 决定开展#stereotipisonoviolenza 项目,以提高知识并提高人们对刻板印象背后的暴力行为的认识。 该项目针对每一代人,邀请他们反思什么是家庭暴力,尤其是针对女性受害者的刻板印象和偏见。
为经常在大量信息中丢失的主题带来清晰度和注意力,意大利网站有效地结合了背景视频、叠加图像和自定义字体,将主题带到最前沿。
考虑到敏感的主题,大胆的红色尤其是一个值得注意的选择,因为红色通常表示危险、牺牲、鲜血、愤怒、温暖和美丽中的一种或组合。 对于提高人们对暴力侵害妇女行为的认识的运动,这是一种明智的颜色选择,可以唤起人们的情感、吸引人们的注意力并鼓励他们采取行动
整个网站都使用滚动效果,特别关注重要数据。 自定义插图准确地帮助传达活动的基本信息以及匹配的副本以继续故事。 我们还看到网站上出现了黑色、红色和醒目的大排版,这非常适合该主题。
甚至还有一个独特的光标作为精确定位目标。 圆圈似乎紧随其后。 侧面还使用了红色的滚动条。 网站的大字体、极简设计和移动响应特性相结合,以易于理解的格式阐明主题。
网站的设计信封非常符合主题,并且极大地营造了氛围,因为它为这个最重要的主题带来了急需的关注。
设计与开发: Limo Comunicazione
主题:你好
插件: Catch Scroll Progress Bar、Preloader Plus
查看实时网站
01
热情的数字代理商
通过 Karen Sardaryan & Billie Argent

Passionate 是一家提供全方位服务的数字机构,专门为初创企业、中小企业以及实体店提供设计、开发、营销和托管解决方案。 Passionate 以对细节的一丝不苟、交付速度以及他们在整个过程中提供的真诚建议而自豪。
这家英国创意机构是一个优雅而现代的网站,在其设计中巧妙地融合了现代和不寻常的元素。 使用漂亮而特殊的衬线字体,结合其他几种字体,使标题真正流行,同时很好地划分文本。
值得注意的是带有旋转箭头的圆形文本路径,在右侧几乎类似于指南针。 网站的颜色来自与其他活泼的白色液体背景相对应的图片。 悬停动画也为字体带来了一些色彩。 事实上,例如,将鼠标悬停在徽标上会产生有趣的动画效果。
一个不错的方法是在联系页面上找到的员工照片上使用 GIF。 表格也相当简短。 他们还使用我们的 WooCommerce Builder 在他们的网站上销售设计,这使他们有别于竞争对手,并暗示了他们提供的产品。
充满激情的极简主义设计胜出,将今年的展示品置于榜首。 这是一个非常高级的网站,当之无愧地跻身 2021 年最佳网站之列。
设计与开发: Karen Sardaryan & Billie Argent
主题:阿斯特拉
插件: JetBlocks、JetEngine、JetMenu、JetSmartFilters、JetWooBuilder、WooCommerce、Preloader Plus
查看实时网站
