2021 年 7 月的 Elementor 网站
已发表: 2021-08-11在一年中这个特别炎热的时候,我们不遗余力地寻找令人惊叹的网站供您浏览。 搜索世界的各个角落,我们设法收集了设计最精美、最独特和最多样化的网站,供您从中获得灵感。
我们的精选包括来自四大洲八个不同国家的十个新网站。 而且,我们第一次很高兴地宣布我们有一位来自日本的获胜者。 这对我们来说尤其令人兴奋,因为我们发现了一种全新的网页设计文化。
探索如何让用户踏上旅程并使用动画讲述故事,或者如何通过各种配色方案引发平静或兴奋的情绪。 并且,学习如何巧妙地使用图标、表情符号和版式来传达您的理念。
从快节奏的视频到专注于滚动讲述的网站,再到那些散发着优雅气息的网站——我们应有尽有,所以请准备好接受每月的灵感。
10
石墨
松尾贤治

我们很高兴与我们的第一位来自日本的获胜者一起进入前 10 名。 Graphity 来自大阪,是一家专注于品牌、网页和平面设计、电影和插图的设计工作室。 他们的理念——为每个相关人员的幸福设计乐趣和价值。 这是我们第一次推出日本网站,对此我们感到非常兴奋。
该网站以全角英雄部分打开,在背景中显示覆盖他们的作品,以及点背景图案,给人一种设计师非常喜欢的点状网页设计笔记本的错觉。 它还使背景看起来没有侵入性,并且不会分散其他元素的注意力。 在英雄部分的底部,有一条新闻指向他们的博客,这是另一种很好的、不会分散注意力的突出新闻或促销的方法。
他们的侧边栏菜单高效且富有创意,包括对最重要页面的三个引用。 在它们上方,还有一个汉堡包按钮,可以打开一个更宽的弹出窗口,让人想起印刷世界中有清晰网格的结构。
滚动让观众进入一种他们每次都能发现新事物的游戏,无论是他们的作品、他们的服务,还是其他重要的功能。
为了进一步突出他们爱好娱乐的天性,可以查看他们的主页和哲学页面。 主页的底部就像向下滚动时堆叠的一叠卡片。 几乎一切都让人想起游戏世界,对现实世界眨眼。 在他们的 Philosophy 页面上,字体与网站上显示的字体大不相同,显示出一些非常人性化的东西。 此外,文本本身充满了可以与之相关的幽默。
总的来说,Graphity 的网站展示了一种非常专业的语言。 它非常精确且非常详细(甚至包括实习生的日常工作)。
设计开发: Kenji Matsuo
主题:你好
插件: Happy Elementor Addons、Elementor Premium Addons、Elementor Sticky Header
09
雷切尔下班
作者:Lexie Hadley / ThaiFolk Studio

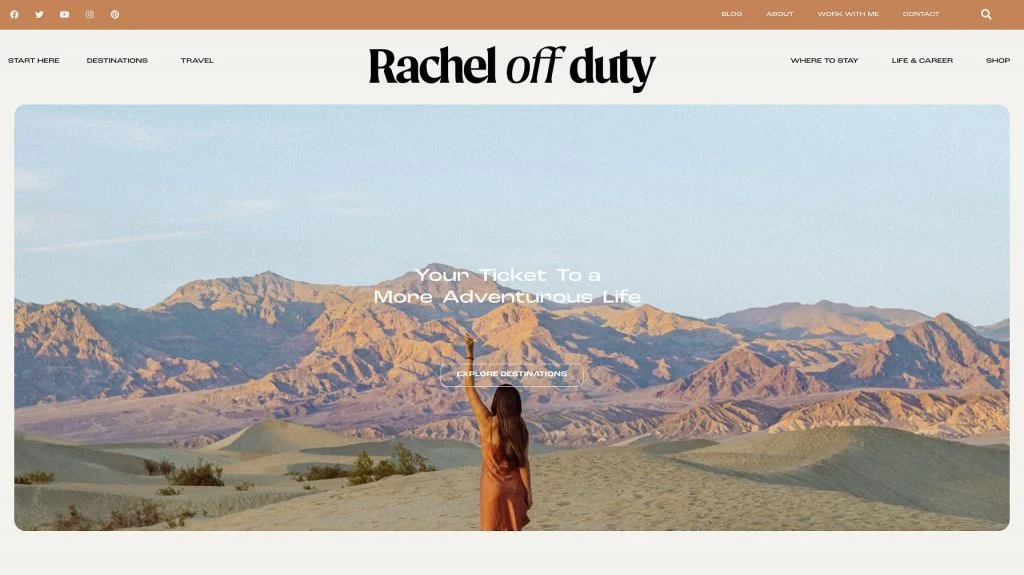
雷切尔是一名旅游顾问和博主,她提供有关她去过的地方的建议。 她的目标受众是:“雄心勃勃、喜欢冒险(或渴望冒险!)的女性”。 她的建议和指南包括从旅游景点到住宿地点,再到生活和职业方面的操作指南和建议。 给人的直接感觉是一位自由奔放的年轻女性,她设定了一个目标,即要看世界并分享她的经验,她的网站显示了这一点。
鉴于她是一名博主,内容(页面和帖子)很多,而且由于读者花很多时间阅读她的帖子,因此选择了平静的颜色以使阅读更舒适。
此外,为了让阅读不那么乏味,还有微妙的动画效果,让文字看起来更生动一点。 甚至图像(或者更确切地说,它们的边界)也通过圆形拱门变得平滑,以提供更舒适的阅读体验。
这些图像显然是 Rachel 的,他们的选择非常好。 人们可以同时获得冒险和舒适的感觉。 看到雷切尔在梯田里微笑,或者抚摸鲸鱼,都会让人产生旅行的冲动,而舒适的床、椅子和沙发的画面给人一种旅行是一种冒险,但绝不是不舒服的感觉。
“从这里开始”页面定义了网站的目的,但也讲述了一个故事(通过滚动讲述),并且纸飞机的动画进一步强化了这个故事。
设计与开发: Lexie Hadley / ThaiFolk Studio
主题:你好
插件: Elementor 的高级插件,Elementor 的基本插件
08
品牌标签
欧根·米修 (Eugen Mischiu)

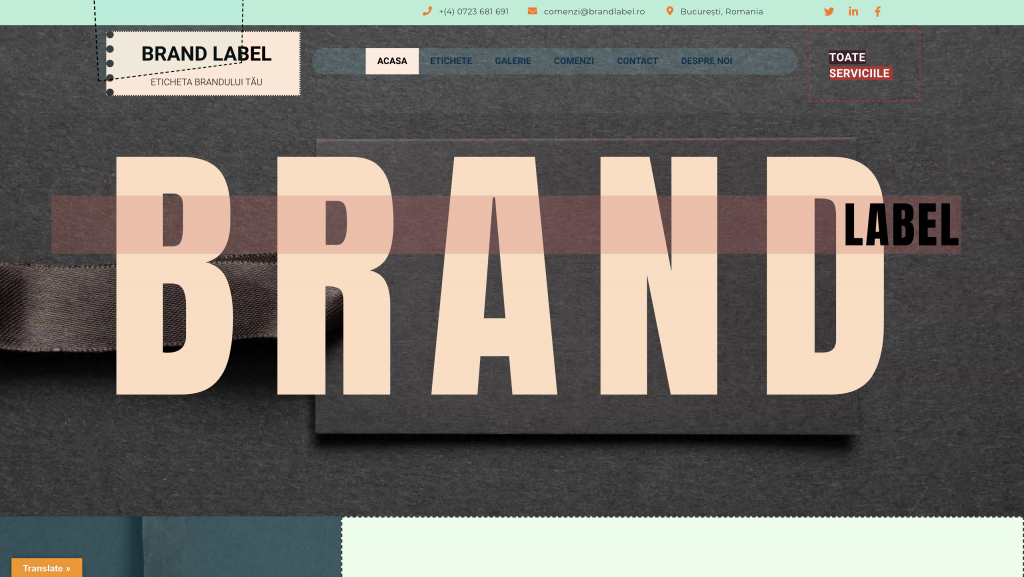
Brand Label 是一家位于罗马尼亚布加勒斯特的标签制作公司。 15 年来,它一直专注于提供范围广泛的高品质服装标签。 他们的风格感和创造高质量标签的愿望可以在他们的画廊中清楚地看到,他们提供的产品(和材料)范围和他们的网站只会加强这种感觉。
从一开始,主页的英雄部分就将风格、剪裁和质量的理念同时印记在了一起。 品牌标志使用虚线形式的俏皮鼠标轨迹动画(整个网站出现的主题),以清楚地暗示其标签的缝纫图案。
在英雄部分的正中央,品牌名称以粗体大字清晰可见,背后是标签图像。 明亮柔和的配色方案营造出一种轻松愉快的氛围,对于一个原本无趣的话题。
英雄部分进一步提供了一个弹出菜单(在动画徽标的另一侧,但在某种程度上是互补和对称的)。 菜单制作精良,整个网站都可以看到颜色、虚线和大胆的排版。 更重要的是,该按钮是粘性的,并且在向上或向下滚动时始终可见,从而实现更好的导航。
该站点使用翻译插件,使用户能够更改为三种语言中的任何一种,从而大大增加了目标受众。 最后,在底部,有一个大页脚,其中包含一个使交流更容易的表格。
设计与开发: Eugen Mischiu
主题:你好
插件: WooCommerce、翻译 WordPress
07
媒体工艺
通过 Ramon Kayo

Media Craft 是一家位于巴西圣保罗的社会管理公司。 他们的作品集包括非常漂亮的广告内容。 公司很年轻(就员工的年龄而言),年轻的心态在他们的网站上绝对可见。
单页网站采用非常非常明亮的粉红色。 并以“为牛逼人提供牛牛内容”之类的口号清楚地表明了它的目标受众——年轻一代。
但粉红色的图案并不是唯一支持他们氛围的东西。 时尚的设计包括一个带标题动画的英雄部分和一个粉红色的笑脸(还有一个表情符号),这强化了它是一家社交媒体机构的事实。 排版很时髦,清晰但一点也不乏味。 此外,还有悬停效果通过引入交互式颜色变化(粉红色到白色,反之亦然)增加了网站的趣味性。
另一个值得注意的功能是 Elementor 滑块小部件中的团队图像。 在这里,三色滤镜用于清晰地营造运动感/模糊感,以便突出并将读者的注意力集中在图像及其附带的文本上。
但是,凭借所有有趣和俏皮的设计,该团队采用了一种严肃的方法来展示他们的作品。 他们在电话/电脑模型中展示他们的作品,以非常真实地展示他们提供的产品。
设计与开发: Ramon Kayo
主题:你好
06
品牌贝克
通过安东韦伯

来自德国的 Brand Baker——一家以 Facebook 为中心的数字营销机构,提供数字营销服务、数字战略规划、设计和开发等。 据他们说,“我们以必要的灵活性面对不断变化的世界,欣赏我们团队的个性,并分享不断追求完美的渴望。”
他们的网站坚持他们的灵活性愿景,因为它体现了经典元素和新趋势。 动画滚动图标开玩笑地邀请用户继续滚动,并享受他们创建的动画故事(稍后我们会再次看到)。
滚动时,用户会看到大文本的柔和动画以及每个部分的相关视频,这些视频以独特的、不均匀的网格呈现。 每个部分也通过使用不同颜色的文本来分隔,因此这种组合产生了动态流动和清晰的层次结构。
设计与开发: Brand Baker
主题:你好
插件: Element Pack、Rank Math SEO PRO、Classic Editor
05
SFG蒂罗尔
通过 Raum 15


SFG Tirol 是一家来自奥地利的石材和瓷砖画廊。 他们的服务包括创建量身定制的概念(提供有关瓷砖选择的咨询)并使用内部瓷砖工实施这些概念。 虽然这是一个类似商业的网站,但它保留了创意元素和柔和的色调。
瓷砖图案以几何形状(主要是正方形)的形式遍布整个网站。 在关于我们页面和灵感页面中可以看到一个很好的例子。 “关于我们”页面使用图像和文本的马赛克,故意以这种方式放置,以产生瓷砖的错觉。 另一方面,Inspiration 页面使用 Elementor 的动画效果画廊以几乎完美的正方形展示照片,这再次给人一种瓷砖就放在你面前的错觉。
网站的颜色是柔和的绿色和灰色。 看一眼就有一种自然的感觉,这或许是为了帮助读者联想到一家环保企业。
图像固定位置选项有一个很好的用途,可以创建一种效果,当向下滚动时,图像保持固定,而周围的滚动消失。 这创造了一种通过钥匙孔看到房子的感觉,这也许是网站试图在读者脑海中建立的联系——瓷砖 = 房子。
网站上的导航做得很好。 导航非常容易。 有一个明确的层次结构。 这些图像是真实的(不是库存图像),具有高质量和清晰度以展示公司的服务和产品,以及友好的性格(看看这些微笑!)。 联系页面非常个性化,包括非常详细的表格 填写。
设计与开发: Raum 15
主题:你好
插件:自动优化、Borlabs Cookie、页眉和页脚、重定向、WP Mail SMTP
04
Somos鳄梨

Somos Avocado 是一家创意工作室,由两位年轻女性 Alazne 和 Cris 经营。 主要焦点是设计,或者更具体地说——“好的设计”。 他们的愿望是提供一种能够传达和服务于某种目的的设计。 设计基于倾听、沟通和与客户的长期关系。 他们的网站体现了这种非通用的设计方法。
从英雄部分的第一印象来看,很明显他们重视独特性。 他们在具有叠加动画效果的艺术背景上使用独特的字体。 从一开始,您就会感受到他们的品位和创造力。
但是,黑底白字并不是唯一的。 他们所做的是一个执行得很好的过渡。 如果向下滚动,您会看到设计如何从黑色变为灰色,再变为更加丰富多彩——扩展了每个人都是独一无二的、没有唯一解决方案的想法,但不仅如此——他们可以提供任何设计.
文字中到处都是表情符号,当你进入“关于”页面时,你可以看到以 Alazne 和 Cris 形象出现的乐高人偶。 这清楚地表明,虽然这些女孩是专业人士,但她们并非没有性格(有趣和顽皮),她们可能希望通过这些性格灌输一种熟悉感和舒适感。
设计与开发: Somos 鳄梨
主题:你好
插件: CookieLawInfo、Elementor 的粘性标头
03
关键国际
通过涂鸦+代码

Key International是一家位于美国迈阿密的房地产投资和开发公司,拥有超过30年的经验。 该网站的主要目标是突出公司的多样化产品组合,同时传递一种声望和高级感。
为了帮助实现这一点,当用户将鼠标悬停在每张卡片上时,快速属性信息显示在一张卡片中。 这使访问者无需加载完整页面即可快速浏览每个属性。
此外,在属性详细信息页面中,他们通过 ACF 画廊、滑块和图像字段使用顶级摄影和渲染来展示每个属性。 为了始终展示酒店的位置,他们实施了一个粘性侧边栏,该侧边栏始终在用户向下滚动页面时垂直显示此信息。 最后,我们利用动态显示条件根据可用内容显示或隐藏不同的内容区域。
该网站是极简主义设计的一个很好的例子。 信息集中,设计简洁,没有不必要的混乱。 但是,极简设计并不意味着它很简单。 该网站通过金色配色方案和精致的图标提供了一种威望感。
设计与开发:涂鸦+代码
主题:你好
插件:高级自定义字段、自定义帖子类型、Ele 自定义皮肤、Elementor 插件元素、Elementor 附加组件
02
BVM Beratung
来自 Millefeuilles

BVM Beratung 是一家专注于非营利组织的咨询和服务公司,以超过 3,000 个项目在德语国家处于领先地位。 咨询行业需要一个专业的、类似商业的网站,但他们与 NPO 合作的事实需要某种熟悉和舒适,这种二元性体现在网站的设计中。
咨询行业需要一个专业的、类似商业的网站,但他们与 NPO 合作的事实需要某种熟悉和舒适,这种双重性体现在网站的设计中。
从一开始,这种二元性就表现出来了。 一方面,配色和黑白图像提供了更商务的感觉,但有黄色元素(突出重点)。 此外,为了进一步提供乐趣,该网站邀请用户与之互动。 一个大的黄色箭头指向 Scroll 一词,邀请用户开始网站的故事。 整个网站都是关于滚动讲述的。
滚动时,会出现箭头 Lottie 动画,指向新出现的文本(在圆圈内,这是一个重复的主题)。 故事开始了。 随着用户不断滚动,更多动画出现,指向更多文本,突出显示它,并强调这个非营利组织领事馆的故事。
整个网站的语言非常一致。 它给人以整体性和专业性的印象。 从圆圈的重复图案、互补的排版以及黑色、白色、灰色和黄色。
设计与开发: Millefeuilles
主题:你好
插件: Elementor Block for Gutenberg、Accordion Blocks、Adminimize、Crocoblock JetEngine、Crocoblock JetSmartFilters、Dynamic Conditions、MouseWheel Smooth Scroll
01
图形集团
阿方索·卡拉瓦卡 (Alfonso Caravaca) 和贝伦·洛卡 (Belen Lorca)

Grupo Graphic 是一家来自西班牙的广告公司,提供从外部广告(在广告牌等上)到媒体广告、网络开发、平面设计和数字营销等各种服务。 他们网站的目标是清楚地展示他们的工作和创新精神。
该网站以一个非常丰富多彩、快节奏的视频开始。 该视频清楚地展示了他们的技能,也许是针对年轻一代的目标受众。 图像和颜色变化很快,以提供一种匆忙或运动的感觉。 人们还可以在视频和夜总会之间找到相似之处。
向下滚动时,设计的主要元素变得更加清晰可见。 字体是粗体san的衬线。 比通常预期的要大。 它与模因(我们最喜欢的是法国喜剧大师 Louis de Funes)及其作品的 gif 动图一起出现。 这个网站的一切都很大,从文本到图像,再到按钮,一切都在一个方框网格中。
有运行文本用非常大的字母(黑色)分隔各部分,这会让人想起新闻频道上运行的文本,传达紧迫性和重要性。 网站上有不断的动态,访问它时没有沉闷的时刻。
设计与开发: Grupo Graphic
主题:你好
插件: Crocoblock 的 Jet 插件(引擎、智能过滤器、元素)、LiteSpeed 缓存、Yoast SEO、Permalinks Manager Pro
