改善 Shopify 商店的 9 个网站设计技巧
已发表: 2022-04-14对于任何电子商务商家而言,网站始终是其在线业务的支柱。 对于 Shopify 店主来说,这是决定其业务成功的最关键因素之一。
但是,仅拥有一个网站不足以让 Shopify 商店发展壮大,当然也不能保证您会获得更多客户。 您网站的设计在吸引客户方面也起着重要作用。 这就是为什么大多数 Shopify 店主在网站设计方面都非常重视,因为它可以极大地帮助他们提高转化率并产生销售。
那么如何利用网站设计真正使您的业务增长呢? 在本文中,我们将研究9 个网站设计技巧来改善您的 Shopify 商店。
为什么网站设计对您的 Shopify 商店很重要?
Shopify 商店的网站设计非常重要,并且会以多种方式影响您的业务。 以下是网站设计可以为您的 Shopify 业务带来的一些好处:
- 提高您当前和潜在客户的品牌知名度。
- 传达您的产品和整体品牌的印象。
- 建立您的品牌的在线形象。
- 展示您企业的核心价值和信誉。
- 影响客户感知和与您的商店互动的方式。
- 还有很多。
因此,事不宜迟,让我们仔细看看如何通过网站设计改善您的 Shopify 商店。
改善 Shopify 商店的 9 个网站设计技巧
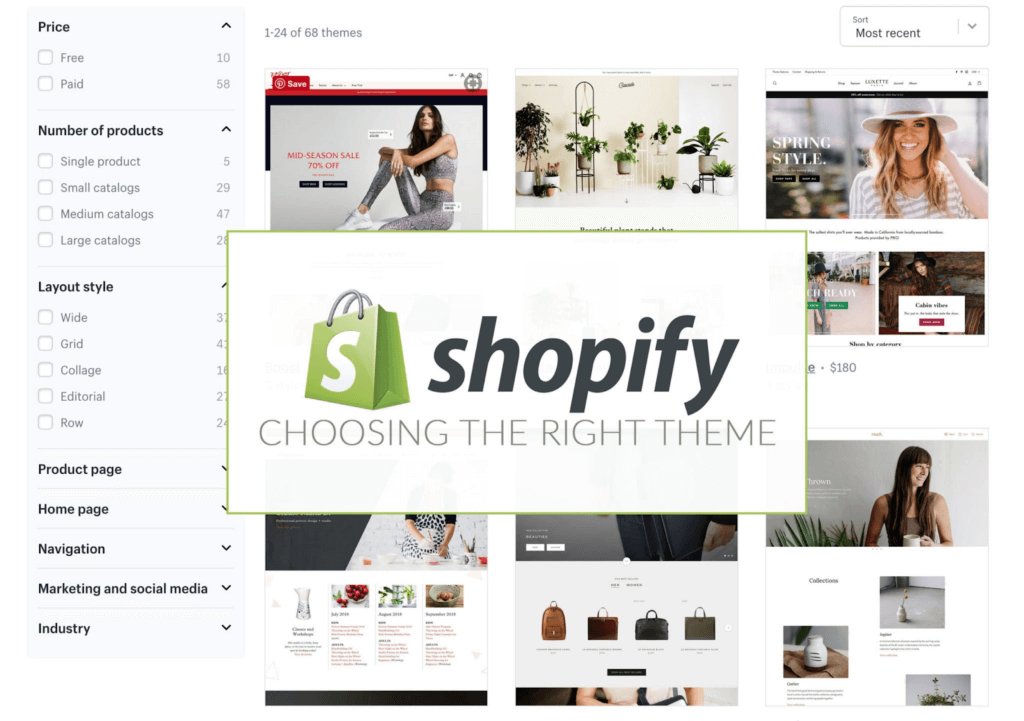
1. 为您的 Shopify 商店选择完美的主题
当您刚开始设计 Shopify 商店时,首先要记住的是适合您商店的主题。 主题将影响您的网站对客户的显示方式,因此也决定了您业务的成功。
研究表明,94% 的第一印象与网站的设计有关。 因此,您需要确保您的 Shopify 商店部署完美的主题以真正吸引您的客户。 幸运的是,有许多 Shopify 模板供您选择。
市场上有许多免费主题,但大多数主题都是高级主题,每个模板的成本通常在 100 到 180 美元之间。

但是我们怎么知道它是否是商店的完美主题呢? 好吧,在为 Shopify 业务选择主题时,您可以考虑以下一些标准:
- 定义明确的功能:考虑您想在网站上使用的所有功能。 您的商店是否需要无限滚动来创建无缝浏览体验? 或者您的商店是否需要整合 Instagram 以促进社交媒体参与度?
- 适当的产品展示和布局:确保主题适合您的产品。 例如,时尚单品需要使用大图来展示,而其他产品,如书籍,则需要更多地关注产品的描述。
- 优化的用户体验:请记住,除了用户界面之外,用户体验也是决定您网站成功与否的重要因素。 考虑设计布局、文本位置、图像大小和其他因素。 并且不要忘记选择一个也适合移动设备的主题。
- 网站设计预算:插件和应用程序可以为您节省大量精力和时间,因为它们可以轻松个性化您的网站设计。 但是,其中一些可能有点贵,特别是如果您刚刚开始。 幸运的是,市场上有许多免费主题供您选择。
查看更多:2022 年 72 多个 Best Shopify 单页主题
2. 使用应用程序设置您的网站
我们必须提供的下一个技巧是使用应用程序来设置您的网站。 有许多应用程序与 Shopify 无缝集成。 因此,它们可以帮助您轻松地为您的 Shopify 商店设置网站。
借助构建网站的应用程序,您可以使用各种元素轻松自定义商店的界面。 大多数应用程序还将确保许多功能的顺利运行,例如响应式设计、搜索引擎优化、数据跟踪等。对于高级应用程序,您还可以在构建和管理网站时获得专业帮助。
有很多方法可以为您的业务选择合适的应用程序。 但最好的方法之一是根据您的应用类别进行搜索,其中包括以下内容:
- 用于商店设计、查找产品和销售地点的应用程序。
- 专注于营销、销售和转化的应用程序。
- 用于库存管理、订单和运输的应用程序。
- 具有客户支持、数据跟踪和报告的应用程序。

那么,当您想要部署应用程序来构建网站时,您应该寻找什么? 这些是您应该为 Shopify 商店的网站考虑的一些因素:
- 拖放页面构建选项可用
- 广泛的主题可供选择
- 各种专业和功能元素
- 能够用代码编辑主题
大多数应用程序和插件的一个共同点是它们旨在增强用户体验。 据统计,注重用户体验的网站,其转化率最高可提升400%。
因此,如果您不确定是否可以设计一个优化用户体验的网站,请不要犹豫,部署市场上最优质的网站建设应用程序之一。
或者,另一种选择是寻求专业人士的帮助。 您可以随时寻找网站设计师并向他们寻求建议,甚至让他们设计您的网站。
3.提高您网站的加载速度
决定您的业务转化率的最大因素之一与您网站的加载速度有关。 使用快速加载的网站,将增强客户的购物体验,而缓慢加载的网站会严重破坏您 Shopify 商店的成功。
统计数据表明,您的网站每多加载一秒,转化率就会降低 7%,网站浏览量会降低 11%。 客户不会等待缓慢的网站加载。 因此,据估计,由于网站加载缓慢,企业每年会损失 26 亿美元的收入。
抛开客户体验不谈,加载速度快的网站在谷歌中排名靠前。 因此,提高 Shopify 商店网站的加载速度不仅可以增强用户体验,还可以提高搜索引擎优化。
您的网站可能会变慢的原因有很多,但是您可以尝试一些策略来帮助降低加载速度:
- 压缩照片的大小:更高分辨率的照片肯定有助于更好地可视化您的产品。 但它也有一个缺点,那就是减慢您的网站速度。 因此,您应该尝试通过压缩它们来减小照片的文件大小。 有很多免费的在线照片压缩工具,例如TinyJPG ,可以在不损害照片质量的情况下大大减小文件大小。
- 去掉不必要的功能:不用说,很多功能在保证客户的购物体验方面都非常出色。 但是,某些功能、小部件和插件很少使用,它们只是占用了大量的加载速度。 因此,请尝试删除所有多余的功能,只保留最重要的功能。
- 尽量不要使用第三方主题:大多数时候,为您的网站使用第三方主题是可以的。 但是,如果 Shopify 不直接创建主题,那么它们可能会严重占用您商店网站的大量加载时间。 但如果 Shopify 制作的第三方主题拖慢了您的网站速度,您可以随时与开发人员联系以解决问题。

当您为 Shopify 商店设计网站时,请务必检查您网站的加载时间。 您可以使用 Google 的PageSpeed Insights等工具来查看您网站的当前速度。 该工具可以分析您网站的加载时间,并为您提供一些关于如何提高速度的建议。
另一种选择是从网站速度优化服务中获得帮助,这对您有很大帮助。 但请记住,大多数服务都是优质的。
您可能会看到:2022 年超过 9 个最佳 Shopify 速度优化应用程序
4.利用您网站上的视觉效果
构建 Shopify 网站时应考虑的另一个重要提示是利用现场视觉效果。 因为您是在虚拟经营您的业务,所以让您的客户尽可能多地了解您的产品非常重要。 一种方法是在 Shopify 商店中使用视觉效果。
据统计,最能吸引顾客的元素是照片(40%)、色彩(39%)和视频(21%)。 因此,建议您相应地优先考虑每个元素的时间、精力和预算。
关于您的产品照片,您应该尝试使用质量最好的照片来展示产品并吸引您的客户。 您还可以部署轮播,帮助客户从不同的角度和环境看到产品。 但是,您还应该注意照片的大小,正如我们前面提到的,太大的照片会影响您网站的加载速度。
确保您网站上的视觉效果与 Shopify 商店的设计相得益彰。 您的视觉效果不应在布局、调色板、字体和其他组件方面与网站的整体设计形成鲜明对比。
统计数据表明,最能吸引客户并增加网站流量的颜色是蓝色(46%)和绿色(30%)。 而且,部署红色购买按钮可以帮助您与客户达成交易,因为据报道,39% 的客户被红色购买按钮所吸引,这可以将转化率提高 34%。

除了照片,您还可以添加一些视频以更吸引人的方式展示您的产品。 统计数据显示,客户在有视频的网站上的观看时间往往要多出 88%。
5. 展示企业的价值主张
如果您想吸引更多客户,请记住在设计网站时需要展示您的业务的业务主张。 那么价值主张究竟是什么?
您企业的价值主张是您的客户首先在您的网站顶部看到的文本或图像。 这意味着它是确定您的客户是否引起兴趣并继续向下滚动的最重要因素。
关于价值主张的内容,请确保以最简洁明了的方式包含所有必要的信息。 您可以添加一个简单但有意义的标题来展示您的 Shopify 业务的品牌。 然后,您可以简要介绍一下您的产品的优势和关键特性,例如安全性、可靠性、专业认可等。
一些 Shopify 企业甚至有比平时更长的消息部分。 它可以是关于企业对客户的支持,也可以是一些统计数据来突出品牌和产品。

至于你的业务价值主张的设计,它也与内容齐头并进。 该网站的情绪和语气也可以说明您的业务。 您可以从前面的部分查看我们关于视觉效果的提示。
您管理设计的方式完全取决于内容和您的业务类型。 如果您的 Shopify 业务专注于时尚,那么您的设计应该是别致而多彩的。 对于旨在传达简约和现代外观的室内设计商店,那么价值主张也应该是简约的。
6.专注于支持转换的功能
在为 Shopify 商店设计网站时,您应该考虑的另一个因素是提高转化率。
有许多因素会影响您的业务转化率,例如网站加载时间、网站设计、内容、视觉效果等。 其中大部分已经在前面提到过,因此我们将介绍一些有助于提高转化率的其他功能。

要获得更高的转化率,您应该做的第一件事是包含强烈的号召性用语 (CTA)。 您可以通过在 CTA 中插入命令来做到这一点。 您应该选择动作动词,例如“加入”或“点击”来引导您的客户。 请记住使用有说服力的语言来指导客户。
您还可以营造一种紧迫感,例如“趁早购买限量版!”,营造一种 FOMO(害怕错过)的感觉。 这是许多企业部署的常见营销策略,包括线下商店和电子商务企业(如 Shopify 商店)。
您需要注意的第二个要素是拥有一个适合移动设备的网站。 统计数据显示,移动互联网用户达43.2亿。 这意味着全球约 90% 的人口使用移动设备上网,其中当然也包括许多电子商务客户。
此外,适合移动设备的网站在搜索引擎上的排名也高于不适合移动设备的网站。 因此,在您设计网站时,请确保您的 Shopify 商店与移动设备完全兼容。 您可以使用一些在线工具检查您网站的移动响应能力,例如 Google Search Console 的Mobile-Friendly Test 。
您可以尝试的第三件事是部署 A/B 测试或拆分测试。 在 A/B 测试的帮助下,您可以比较您网站的两个版本,以确定哪个版本比提高转化率更有优势。
使用 A/B 测试时,您可以自由地尝试不同的组件。 您可以测试 CTA 的位置以查看其有效性、网站的调色板以查看哪个更有吸引力,或者查看哪些图像可以吸引客户。
7. 展示您 Shopify 商店的独特性
我们必须提供的下一个提示是展示您的 Shopify 商店的个性。 当您通过您的网站反映您的独特性时,它更有可能吸引您的客户。
此外,统计数据显示,73% 的企业投资于使自己的品牌在竞争对手中脱颖而出。 这意味着如果您想提高转化率并产生更多销售额,您将不得不格外注意才能在竞争中领先。
当您过度依赖 Shopify 主题时,尤其是免费主题,您可能会使您的网站看起来过于笼统。 换句话说,您的 Shopify 商店可能看起来太像其他企业的网站。 但是,您仍然可以依靠高级模板的帮助,因为它们更易于定制。 您可以轻松地个性化您的网站,使其在人群中脱颖而出。
也就是说,大多数时候,Shopify 主题也会有许多共同点,即使它们是高度可定制的。 因此,建议您更改网站的其他一些组件以使其真正独一无二。 为了使您的网站脱颖而出,您可以考虑很多方面,但最重要的两个组成部分是摄影和文案。
在摄影方面,您企业的摄影风格将极大地影响网站的整体外观。 企业拍摄产品的方式会有所不同。
一些 Shopify 商店选择具有简单背景的照片来让产品进行所有的谈话。 其他商店允许模特与产品互动,使产品更加生动。 一些商店甚至将产品置于真实环境中,让客户了解其实际功能。
至于文案,它是最重要的细节之一,可以真正让您的业务与其他竞争对手区分开来。 统计数据表明,34% 的客户在阅读个性化内容后倾向于进行计划外购买。 因此,您需要拥有高质量的内容才能真正与您的客户交流。 您还应该注意您使用的语言。
8. 添加功能以与您的客户建立联系
在为 Shopify 构建网站时,您应该考虑的另一个重要提示是包含可以帮助您与客户建立联系的功能。 企业可以通过多种方式与客户建立联系,但最好在客户购买之前、期间和之后与他们保持联系。
在客户做出购买决定之前,他们自然会有很多问题。 他们可能想更多地了解您的产品、保修和许多其他问题。
因此,与他们联系以达成交易是一个好主意。 一种方法是部署聊天机器人来帮助回答一些客户的常见问题。 或者您也可以选择链接您的社交媒体或其他形式的联系方式,例如电子邮件,让客户直接询问您。 确保您的网站上有联系部分。
当客户准备购买产品时,他们可能还有一些需要立即回答的其他问题。 例如,他们可能会询问付款和运费,或其他可用尺寸和颜色(如果您的 Shopify 商店专营时尚)。
因此,您应该包括一个聊天部分,以便与客户联系并快速回答他们的问题。
在客户购买产品后,您应该强调客户保留。 一种方法是添加电子邮件注册部分,以便客户可以接收新闻通讯并了解您的最新产品或最大销售额。

获得客户的联系信息后,您还可以使用其他策略来提高客户忠诚度。 除了时事通讯,您还可以不定期向他们发送折扣代码和优惠券,以吸引您的客户并鼓励他们再次从您的商店购物。
最好还有一个部分来展示客户的评论。 这样做将有助于提高您的产品的可信度,从而提高您的 Shopify 业务。
9. 保持网站简单
当您刚刚开始时,您可能会觉得您需要在您的网站上包含所有内容以使其功能强大。 但是,这样做只会使客户的认知超载并压倒他们。
大多数时候,少即是多,所以不要试图展示你能想到的每一个功能。 保持简单和重点。 在设计您的网站时,您应该只保留最关键的功能并删除不必要或很少使用的功能,如上述部分所述。 确保您不会因过多的信息而使您的客户不堪重负。
此外,建议您专注于视觉效果,只展示最好的照片或视频,而不是包括所有内容。 您还应该通过仅使用 2 到 4 种字体来保持您的字体简单。
另一个需要注意的重要事项是空格。 空白也称为负空间,是网站上有意留白的所有区域。 它通常用于通过为您的客户在您的商店中导航创建更流畅的流程来平衡您网站的元素。

虽然它被称为空白,但这并不一定意味着您必须为您的网站设计白色背景。 您可以使用任何您想要的颜色或图像作为背景。 这只是意味着您应该在网站上保留一定数量的空间,以提供最佳的用户购物体验。
底线
总之,对于 Shopify 店主来说,关注他们的网站设计至关重要,尤其是那些刚起步的人。 有很多方法可以利用网站设计来促进您的业务增长。 这完全取决于您的客户群和业务类型,因此不同的 Shopify 商店可以有多种方法。
我们已经了解了改善 Shopify 商店的 9 个网站设计技巧。 我们希望这些技巧对您有很大帮助,可以帮助您产生更多的销售额并发展您的业务。
