拆分测试 Shopify 产品页面:开始优化畅销书的旅程
已发表: 2022-05-17
猜测不是一种合理的商业行为。 如果您已经在电子商务领域待了一段时间,那么您已经看到了证据。
因此,当谈到您的 Shopify 产品页面时,您的在线商店的赚钱者,您的增长战略必须采取科学的方法。
即使您使用竞争对手的最佳实践或“秘密武器”,您的 Shopify 产品页面上的结果仍然可能很差,让您想知道,“我在做什么不同?”
拆分测试您的产品页面是您发现适合您的独特商店、产品和受众的确切变化的方法。 这就是您优化它们以吸引买家打开钱包以最大化您的收入的方式。
在本文中,我将向您展示为什么您的产品页面是拆分测试的绝佳候选者,以及在不损害您的业务的情况下做到这一点的 3 种方法。
- 为什么要关注您的 Shopify 产品页面?
- 什么是拆分 URL 测试? 什么时候应该拆分测试 Shopify 产品页面?
- 您有未优化、性能不佳的页面
- 您正在使用两个不同的 Shopify 主题
- 您正在测试价格
- 您正在测试不同的购物车或结帐行为以减少放弃
- 快速说明:拆分测试不是 A/B 测试
- 您应该何时对 Shopify 产品页面进行 A/B 测试?
- 3 种不同的方法来拆分测试您的产品页面
- 1. 客户端拆分测试
- 2.重定向测试
- 3. 服务器端拆分测试
- 拆分测试 Shopify 产品页面时要避免的 7 个错误
- 1.不先追求低垂的果实
- 2. 没有预测试分析
- 3.使用错误的网址
- 4. 在测试运行时进行更改
- 5. 在错误的时间停止测试
- 6.偷看
- 7. 不记录测试
- Shopify 与 Shopify Plus 的拆分测试
- 通过拆分测试 Shopify 产品页面,您可以期待什么? 来自野外的例子
- 1. 斯阔奇博士
- 2.更改产品页面的移动版UX
- 3.银蕨牌
- 关键要点
让我们开始。
为什么要关注您的 Shopify 产品页面?
当然,我们所做的事情必须具有商业意义,但这绝不是起点。 我们从产品和用户体验开始。
史蒂夫乔布斯
作为 Shopify 店主,您最关心的指标是转化率。 如果不是,它应该是。
如果您查看 Shopify 商店中的页面,您会发现
- 主页上的转换是点击产品、收藏、注册电子邮件更新等。
- 集合/类别页面上的转换是点击到产品页面
- 导航栏或搜索栏中的转换正在定位产品(是的,产品页面)
即使您正在运行一个活动并发送了电子邮件报价,当收件人接受该优惠券并在决定通过产品页面后使用它们时,就会发生转换。您猜对了,产品页面。
整个电子商务销售渠道都指向产品页面。 为什么? 因为那是购买决定发生的地方,那是创收真正开始的地方。

因此,它上面的每个元素——文案、按钮、产品图片、导航——都必须协同工作才能让访问者点击购物车按钮。 为此,产品页面必须:
- 激发对您品牌的信任
- 提供有关产品和公司的足够信息
- 抓住注意力并将其引向 CTA 按钮
- 说服浏览器为产品付费,甚至
- 激励他们查看相关产品。
您如何在产品页面这样的高风险页面上通过视觉元素和产品描述来实现所有这些? 这就是测试有帮助的地方。
作为多个营销场景中的实际登陆页面,您可能会对更改 Shopify 产品页面感到紧张。
你不是一个人。 大多数营销人员和商家也很紧张,这就是为什么许多人使用被认为是教科书式的产品页面外观,而是将注意力集中在销售漏斗的其他部分,希望这些有助于提高转化率。
想象一下,您的产品页面是为遵循您认为大多数买家遵循的路径的人构建的:
主页 > 类别页面 > 产品页面(可能绕道而行到“关于”页面)。
当不遵循该路线的人遇到您的产品页面时,它不会解决他们心中的想法和反对意见。
不管你信不信,不走这条路线的游客很多(甚至是大多数)。 例如,
- 将他们带到您的产品页面的非常具体的 Google 搜索,或者
- 上个月被遗忘的浏览器选项卡,现在他们已经忘记了他们最初为什么在那里。
您需要将优化精力集中在产品页面上; 让自己有机会测试直接与特定目标受众对话的页面变体。
用 Shopify 产品页面负责人 Rishi Rawat 的话来说,“这是我们的英雄选择‘购买’或‘再见’的地方”。
什么是拆分 URL 测试? 什么时候应该拆分测试 Shopify 产品页面?
拆分 URL 测试是一种测试类型,您可以将相同方式页面的两个完全不同的版本相互对比,将一半的流量发送给其中任何一个,以查看哪个在转换方面表现更好。
这里的关键词是实质性的变化。 这是它与 A/B 测试不同的一种方式。 另一种方式是这两个页面通常具有不同的 URL,例如,
“https://yourwebsite.com/products/dog-chew-toy”和“https://yourwebsite.com/products/dog-chew-toy?view=plus”
通过这种方式,您可以测试产品页面的不同布局。 您还可以拆分测试 Shopify Plus 主题和 Shopify 产品页面模板。
在以下情况下,您应该考虑拆分测试:
您有未优化、性能不佳的页面
如果您的产品页面没有按您希望的那样执行,或者您观察到销售渠道的产品页面到购物车页面部分的转化率异常低,请从拆分测试开始以隔离问题,直到你找到了罪魁祸首。
可能有一种体验正在积极阻止或破坏买家的购买旅程,而拆分测试可以帮助您找到它。 但请记住首先检查您的分析数据并进行客户研究。
在 Joshua Uebergang 的书 Shopify Conversion Rate Optimization 中,他为您的客户调查提出了以下问题:
- 是什么几乎阻止了您从我们这里购买? 商家可以在他们的感谢页面上提出的最佳问题。
- 在向我们购买之前,您还考虑过哪些其他选择? 购买后了解期权和竞争心理的另一个好问题。
- 好像你没有完成购买,你能分享一下为什么吗? 非常适合人们离开购物车页面或停留超过 20 秒。
- 您会在此页面上发现哪些其他信息对您有帮助? 20 秒后触发,仅向参与的访客显示。 适合产品页面填补信息空白。
您正在使用两个不同的 Shopify 主题
对于两个主题,您可能想知道“哪个转换效果更好?”
拆分测试您的 Shopify 主题将帮助您解决问题。
在拆分测试主题中需要注意的重要一点:
每晚午夜交换主题,以最大限度地减少用户在浏览会话期间看到不同主题的可能性。
JoeIdeas,Shopify 社区论坛的 Shopify 专家
您正在测试价格
这适用于拆分测试,因为可以很容易地在分析工具(如 Google Analytics)中直接跟踪两个不同 URL 的转化。
收入跟踪是实验中更具挑战性和更容易出错的工作之一。 通过拆分测试定价(尤其是批量测试),您可以避免收入追踪的挑战。
但价格测试有一个共同的担忧,那就是它是否合乎道德。 那是一个不同的故事。 我们在这里详细探讨了这一点。
您正在测试不同的购物车或结帐行为以减少放弃
由于其复杂性,A/B 测试结帐流程可能不可行。
任何使 A/B 测试的设置和跟踪过于复杂的东西都可能会从拆分 URL 配置中受益。
由于被测试更改的性质(显着),拆分测试也倾向于比 A/B 测试更快地得出结论。 这就是为什么拆分测试是基准转换远低于行业标准的未优化产品页面的推荐起点。 您可以尽早发现一些重大胜利。
快速说明:拆分测试不是 A/B 测试
在 Google 上快速搜索会发现很多营销人员交替使用“A/B 测试”和“拆分测试”。 但它们不是一回事——至少在基本层面上是这样。
区别如下:
A/B 测试是当您更改页面上的一个或多个元素并针对页面的原始版本运行此更改以查看它如何影响转化率。
有变化的页面通常称为“挑战者”,而没有变化的页面称为“控制”。
原始和控件都托管在同一个 URL 上。
通过拆分测试(AKA 拆分 URL 测试或重定向体验),您可以将流量发送到页面的两个完全不同版本(托管在不同的 URL 上)。
在这两种情况下,目标是相同的:查看哪个版本的性能更好。
拆分测试最适合页面设计的根本变化。 您可以使用它来测试 Shopify 产品页面的不同布局,以了解哪种布局在转换 Web 访问者方面表现更好。
您应该何时对 Shopify 产品页面进行 A/B 测试?
一旦您消除了明显不适用于拆分测试的内容,A/B 测试可以帮助您将选择的细微差别归零。
虽然拆分测试揭示了最适合您的 Shopify 产品页面的设计或布局,但 A/B 测试向您展示了要添加、更改或删除的元素以微调您的转化率。
因为 A/B 测试就是这样——这个和那个,测试小的、受控的变化。
这样,您就可以了解您的流量在产品页面上的偏好,而不是 Shopify 产品页面为您所做的拆分测试:向您展示正在积极阻止您的网络访问者购买的内容。
需要注意的一个关键点是,如果您随意添加元素,您可能会逆转您通过拆分测试获得的一些收益。 不要猜测你的成功之路。
完成大的改变是不够的。 您还需要在更精细的细节上使用这种科学方法。 使用 Shopify A/B 测试来验证和保证对产品页面的较小更改。
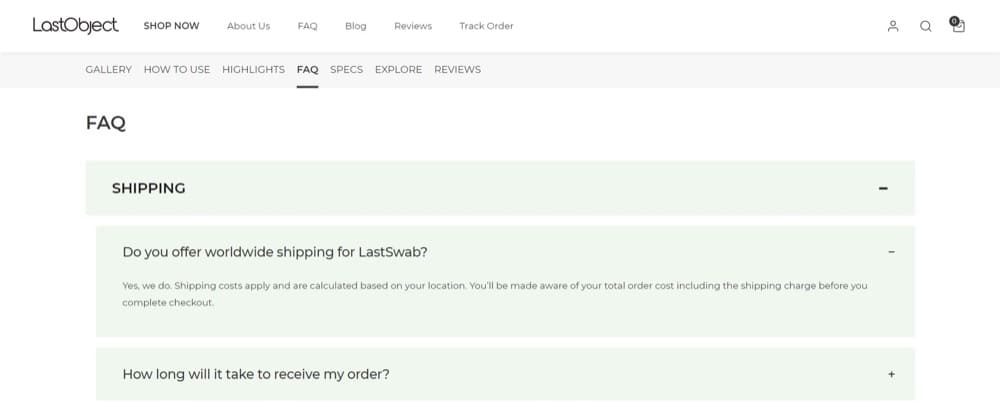
总部位于哥本哈根的丹麦制造公司 LastObject 与 Ontrack Agency 合作,并从定性研究中了解到,他们的用户关心产品的质量和运输细节。
这里的解决方案是产品页面上的常见问题解答部分。 这是有道理的,对吧? 但是您如何确定不会对转化率产生负面影响? 您是否在用过多的信息困扰客户? 添加实时聊天功能以便他们可以直接询问客户服务会更好吗?
这就是他们对其进行测试的原因——看看常见问题解答部分是否会提高转化率。 这不是对产品页面的彻底改变,只是添加了一个有助于转化的元素。

可折叠的常见问题解答部分和用户现在可以在产品页面上解决他们的问题和疑虑。 这将转化率提高了 12.5%,添加到购物车的比率提高了 3.18%。

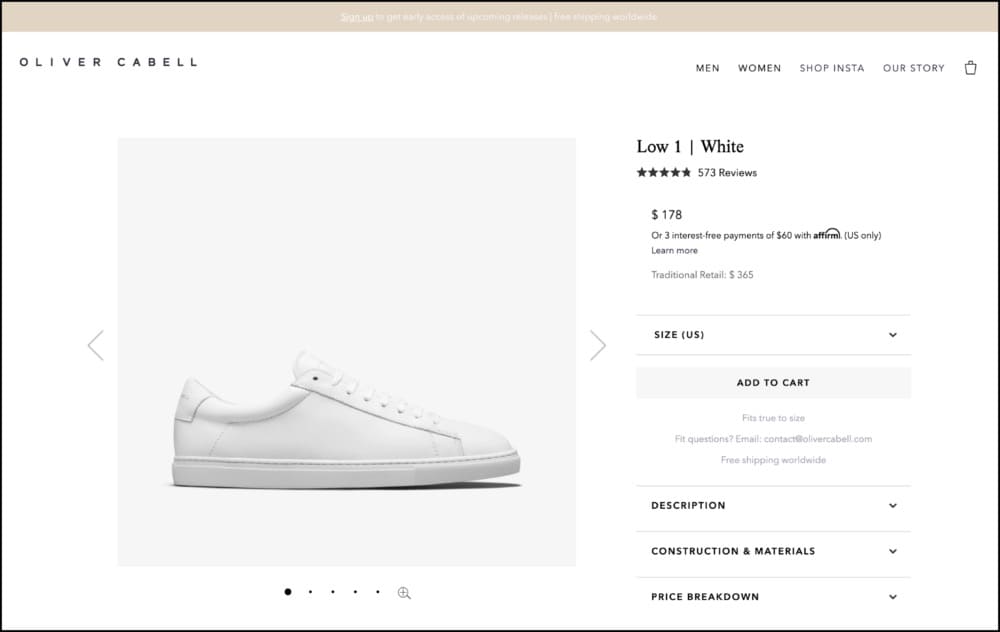
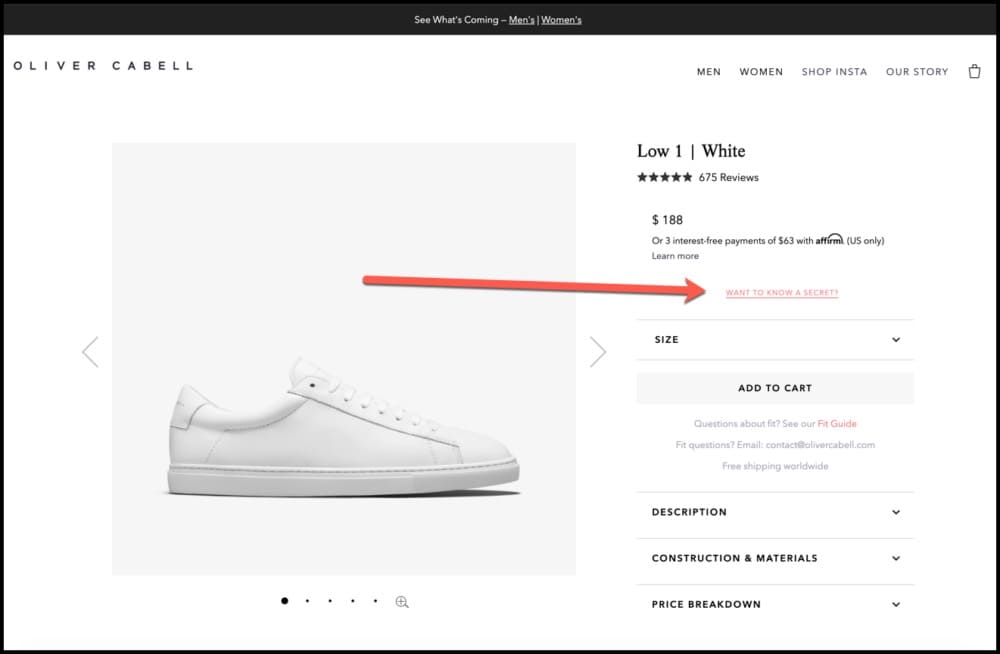
另一个例子是在 Oliver Cabell 的网站上运行的 Shopify 产品页面 A/B 测试 Frictionless Commerce,即 DTC 高档鞋品牌。 他们测试了以一种可见的、不分散注意力的方式在所有产品页面上添加 Oliver Cabell 的故事。


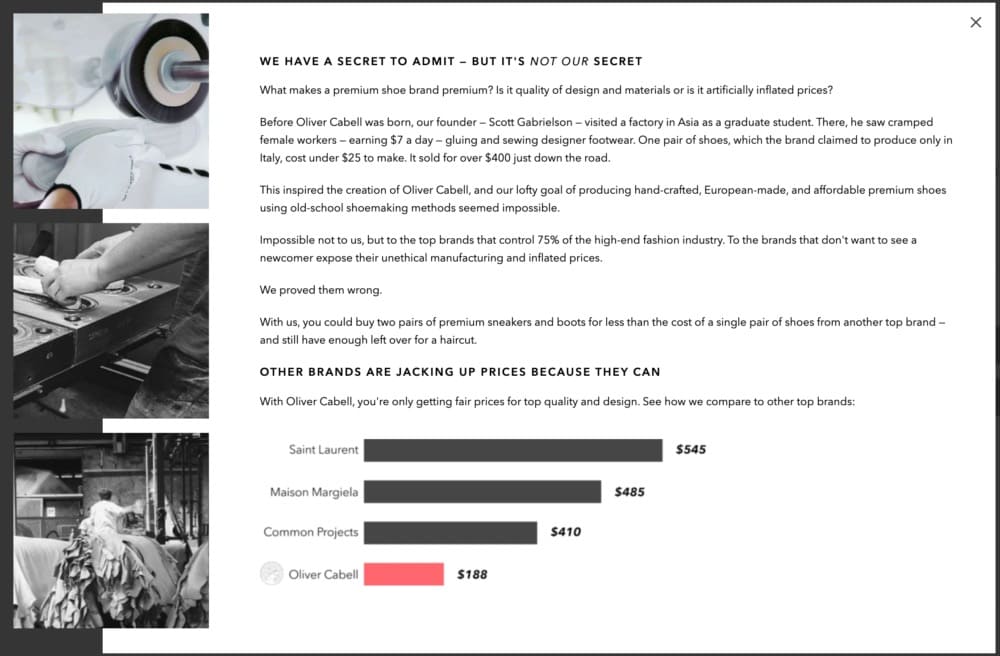
点击“想知道一个秘密吗?” 打开一个带有故事的灯箱窗口,甚至将它们的价格与竞争对手进行比较。

还为移动设备创建了一个版本,因为之前的测试表明它们对测试的反应完全不同。 这是您可以通过可靠的电子商务实验收集到的各种见解的一个很好的例子。
运行 3 周后,测试显示结帐页面的访问量增加了 12.46%。 那是在桌面上。 在移动端,这一比例甚至更高,为 21.77%。 它们共同使该产品页面的收入增长了 11.06%。
想做类似的事情吗? 让我们向您展示 3 种方法可以拆分测试您的产品页面。
3 种不同的方法来拆分测试您的产品页面
在 Shopify 上拆分测试您的产品页面涉及 3 个基本步骤:
- 首先,您从定性和定量研究开始,以发现页面上的问题
- 然后您创建一个假设,即您认为可以解决该问题的解决方案,并且
- 最后,部署测试。
最后一步是一个合理的 CRO 策略:从测试中学习,记录它,并用它来计划未来的测试。 这就是您构建出色的数据驱动型电子商务增长战略的方式。
在下面我将向您展示的 3 种拆分测试方法中,上述所有步骤都是必需的。 不同的是第 3 步中的执行(或部署)步骤。
让我们检查一下:
1. 客户端拆分测试
客户端拆分测试是在访问者浏览器上执行的类型。 这是最简单和最适合初学者的选项,因为您可以在拆分测试工具中使用 WYSIWYG 编辑器进行所需的更改。
从那里开始,就像设置参数、启动和等待结果一样简单。 为此,您希望使用与您的 Shopify 商店顺利集成的 Shopify 测试工具。
2.重定向测试
这是将“拆分 URL”放在此测试名称中的方法。 在这里,您的测试变体存在于不同的 URL 上。 就像我之前提到的,这可能是
“https://yourwebsite.com/products/dog-chew-toy”和“https://yourwebsite.com/products/dog-chew-toy?view=plus”
注意到“?view=plus”了吗?
这是 Shopify 的替代模板 URL 参数。 它使您可以在产品页面上向访问者展示不同的产品页面模板。 您可以将一半的流量显示为产品页面的一个版本,而另一半则显示不同的版本。 全部设置在质量拆分测试工具上。
在常规 A/B 测试中,原始和挑战者存在于同一个 URL 上。 然后,您的 A/B 测试工具会选择向访问者显示其中一个。 如果是挑战者,那么它会迅速将页面内容更改为挑战者的内容。
一个可靠的工具可以做到这一点而不会闪烁。 在重定向拆分 URL 测试中,页面的整个内容已经是您希望访问者看到的内容,因此无需隐藏或调整内容以适应特定实例。
3. 服务器端拆分测试
当您需要高级测试功能时,例如当您想要测试应用程序时,服务器端测试会派上用场。
例如,您有一个应用程序向您的产品页面添加了额外的功能,例如显示您的产品有限可用性的库存计数器。 假设你有两个,你想知道哪个表现更好。
服务器端测试——一种直接在 Shopify 上的liquid.code 文件中执行的测试——非常适合这种情况。 但是您可能需要开发人员来执行此操作。
您可以使用 Shopify 的最佳 A/B 测试工具之一开始使用其中一种方法:转换体验。 它与您的 Shopify 商店无缝集成,让您可以使用自定义 Shopify A/B 测试应用程序自由运行 A/B、A/B/N、拆分和 MVT 测试。 (它实际上与流行的电子商务工具有 100 多个集成)。
拆分测试 Shopify 产品页面时要避免的 7 个错误
虽然您很高兴能够针对 Shopify 商店的发展做出更明智的决策,但请确保您不会犯这些困扰新测试人员的错误:
1.不先追求低垂的果实
追求重大影响——那些直接影响你底线的变化。 测试 CTA 按钮颜色或查看粘性 CTA 是否会给您带来帮助很容易。 但这不是拆分测试的目的。
您想测试那些您害怕实施的重大变化,因为您不确定它们将如何影响购物者的反应。
像新的 Shopify 产品页面模板这样的变化影响很大,你应该首先测试和改进。
2. 没有预测试分析
您有足够的流量进行测试吗? 达到统计显着性所需的样本量是多少? 你必须让它运行多长时间?
在 CRO 中,在使用工具之前进行数学计算是正确的,这样您就不需要时间和金钱。 您可以为此使用 A/B 测试显着性计算器。
许多测试失败是因为它们没有产生可用结果所需的流量或灵敏度。 在 Shopify 上对产品页面进行拆分测试之前的预测试分析会让您知道这项工作是否值得以及测试应该运行多长时间。
3.使用错误的网址
在拆分测试中,URL 通常不同,这很容易出错。 确保您输入了正确的 URL,并且您没有指向暂存页面。
这两个页面都必须是实时的,这样当您的访问者访问它们时,他们才能真正体验到您构建的测试。 这听起来很容易弄清楚,但它确实发生了。 这就是为什么 QAing 是至关重要的一步。
4. 在测试运行时进行更改
如果您的拆分测试设置中没有损坏,那么您在运行时无需触摸任何东西。 不要在测试中编辑页面——无论是副本、设计还是元素的位置。 如果你这样做,你会扭曲结果。 随它去; 让它运行并给你纯正的结果。
5. 在错误的时间停止测试
什么时候应该停止测试? 很多人依靠他们的 A/B 测试工具来告诉他们。 但是你不能总是依赖你得到的信息。
有时,您的工具会告诉您,您的结果在运行一小段时间后具有统计学意义,然后停止可能是有意义的,因为您有一个“明显的赢家”。 但这可能是一个错误。
仅当根据您的预测试分析满足所需的样本量时,您才应该在该情况下停止测试。 少了一点,你就不能相信你的结果不是因为一些异常。 例如,假期期间的销售额激增或发薪日效应。
根据经验,让您的拆分 URL 测试运行一个月,达到您的目标样本量,然后等待 95% 的置信水平。
6.偷看
Peeking 正在检查测试以了解它的性能。 这在最初的 24 小时内是可以的,以使其运行并且一切都设置完美。 但在那之后,您不想检查测试以查看哪个领先,或者更糟糕的是,根据您所看到的做出决定。
你想等待我在错误 #5 中提到的 3 个标准。 在完成之前不要阅读结果。 即使是专家也会对此感到内疚,所以要抵制诱惑,找出你的产品页面的哪个版本获胜。
7. 不记录测试
做出数据驱动的决策应该是您电子商务业务的一部分。 要做到这一点,您需要从过去的测试中学习并在这些学习的基础上进一步优化。
记录还可以帮助您避免自己或团队的其他成员重复您已经完成的测试。
在您的测试文档(您将添加到您的学习存储库)中,包括:
- 关于产品页面的信息
- 你正在测试的假设
- 测试结果
- 什么有效,什么无效,以及更多
Shopify 与 Shopify Plus 的拆分测试
虽然 Shopify 是电子商务平台的基本版本,但 Shopify Plus 为您提供更大的灵活性和功能,以适应更大的企业级在线商店不断增长的需求。 将其视为 Shopify 的高级版本。
几乎所有内容都是可定制的,管理面板可让您进行更详细的报告、运输、销售和库存管理。
这种额外的灵活性和可定制性使 Shopify Plus 更适合拆分测试。 您会发现,在基本 Shopify 上进行测试存在挑战,因为您无法像使用 Plus 版本那样访问代码。
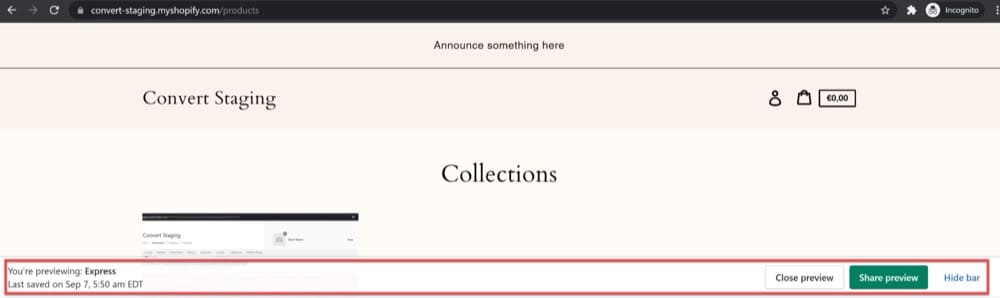
例如,Convert 上的拆分测试主题仅适用于可以隐藏预览横幅的 Shopify Plus 帐户。 你知道那个显示你在预览模板上的横幅吗?

您可以使用简单的 CSS 代码将其关闭。 这种对代码的卓越访问使拆分测试更容易、更准确。
此外,如果您想在 Shopify 结账时运行测试,Shopify Plus 商家会设置为获得更准确的结果。 为什么? 因为测试工具使用与商店域名相关联的第一方 cookie。
这意味着当访问者访问不同的域时,cookie 停止工作。 对于那些没有 Plus 帐户的人,结帐会将访问者链接到 checkout.shopify.com。 您的测试工具会停止跟踪该访问者,因为从技术上讲,他们已经离开了您的域。
因此,如果您缺少功能或想要认真考虑转化率优化,Shopify Plus 将更好地支持您的目标。
通过拆分测试 Shopify 产品页面,您可以期待什么? 来自野外的例子
让我们带您看一下电子商务商店商家通过拆分测试其产品页面获得的 3 个测试结果示例。 您还可以获得关于今天测试什么以及如何思考您的商店的灵感,以便以后找到优化机会。
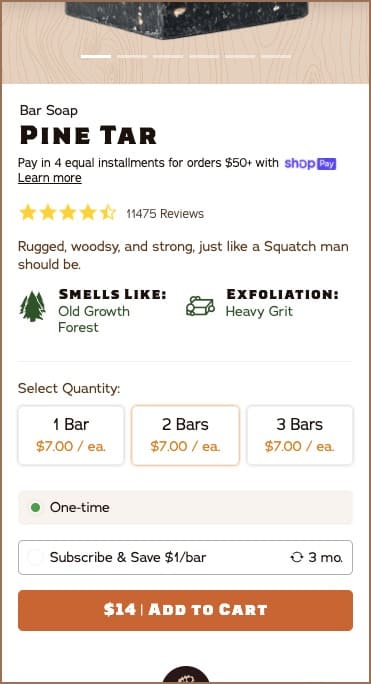
1. 斯阔奇博士
个人护理 DTC 品牌 Dr. Squatch 聘请了 SplitBase 来优化他们商店的体验。
在他们进行的一项测试中,他们从分析数据中了解到,客户一次购买了超过 1 块肥皂。 这与他们在客户研究中发现的结果相符。
因此,他们测试了在产品页面上添加数量字段,从而帮助人们决定他们是否一次想要超过 1 个该产品。

事实证明,这极大地影响了他们的平均订单价值。 该测试显示每位用户的收入增加了 54%。
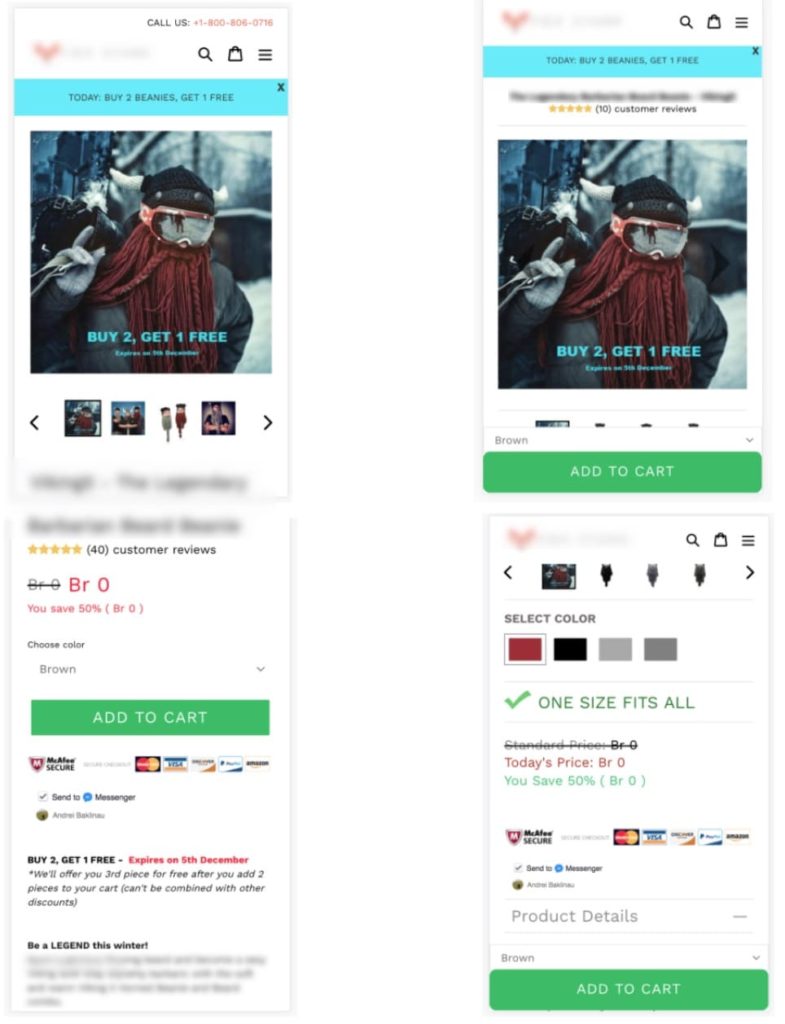
2.更改产品页面的移动版UX
一家电子商务零售商通过改变其产品页面上的移动用户体验将其收入提高了 17%。
他们通过用户研究确定了这些引起摩擦的用户体验问题,并提出了一个假设,即专门针对移动设备解决这些问题将提高转化率。
有点理所当然,对吧? 但想想有多少商家没有在特定设备级别(尤其是产品页面)上积极研究客户体验之旅中的摩擦。
该品牌发现其 80% 的用户来自移动设备,其中 95% 的用户找到了最受欢迎的产品,其产品页面本质上是着陆页。 并且产品页面在将这些流量吸引到购物车页面方面表现不佳。

然后他们创建了该页面的一个变体,修复了这些问题(以及一些排队等待 A/B 测试)。 他们进行了拆分测试,除了收入增加了 17% 之外,结果如下:
- 14.43% 转化率提升
- 加入购物车率增加 9.9%
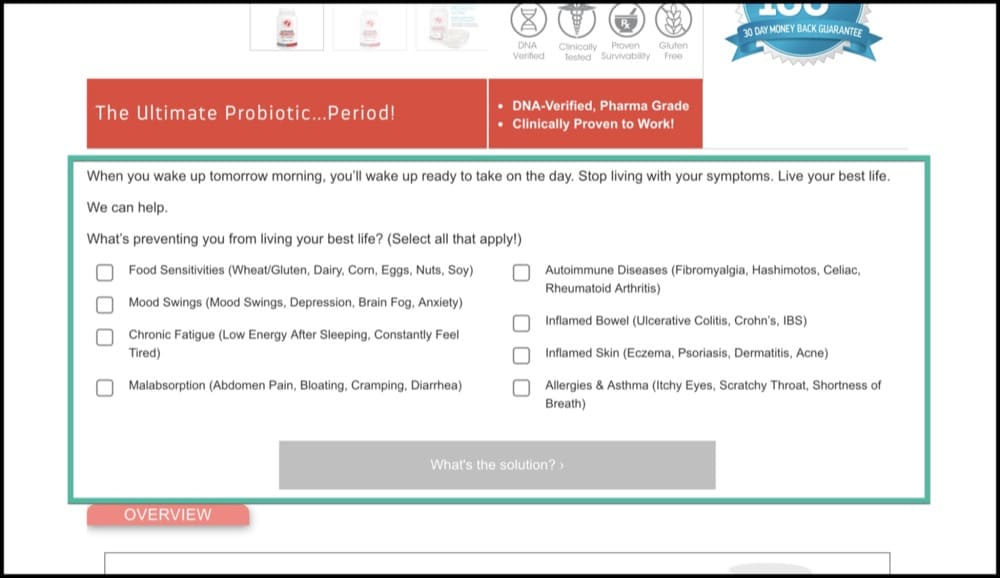
3.银蕨牌
Silverfernbrand.com 的 CRO 机构 Frictionless Commerce 帮助他们的畅销产品 Ultimate Probiotic Supplement 的销售额增长了 32.38%。 他们所做的是以天才的方式优化产品页面。 这是怎么回事……
他们假设,如果他们让用户告诉他们他们遇到了哪些健康问题,并向他们展示与该问题直接相关的正面客户评价,这将使他们兴奋地购买益生菌并增加转化次数。
因此,他们测试了在产品页面顶部添加一个简短的测验。

在选择问题并单击“解决方案是什么?”后,他们会获得与该选择相关的评论。
在两周内,这表明该测验可以将收入提高 32.32%。
关键要点
拆分测试您的 Shopify Plus 产品页面会告诉您您对客户的不了解,以便您找出向在线受众展示产品的最有利可图的方式。
这是解决猜测、放弃购物车问题的解药,也是提高购物车添加率的秘诀。
您可以使用它在多个 Shopify 产品页面模板和主题中找到最好的,以及独特的页面布局和功能,这可能意味着低迷的底线和创造新的增长记录之间的区别。
我们向您展示了 3 种拆分测试产品页面的方法,这都可以通过转换体验来完成。 获得 15 天免费试用,在您的 Shopify Plus 商店中运行拆分测试,并使用与其顺利集成的测试工具。