创建令人惊叹的 Shopify 登陆页面的快速方法
已发表: 2022-06-29如果您正在寻找构建令人惊叹的 Shopify 登录页面的方法,那就别无所求。
Shopify 登陆页面是一个独立的页面,访问者在点击广告或点击网络上的任何其他链接时会来到该页面。 可以是为了提供他们的联系信息、填写表格、购买产品或下载电子书等。
使用Shopify 登陆页面,您可以在 Google 上获得更多曝光,让您在搜索引擎结果页面 (SERP) 中排名更高。 您也可以获得更多流量到您的 Shopify 商店! 如果这听起来像是您感兴趣的事情,那么您来对地方了!
以下是构建最佳 Shopify 登陆页面的快速方法。 此外,如果您想获得更多信息,还包括示例。 一定要检查出来。

如何在 Shopify 上创建登录页面
您有没有想过拥有一个非常好的Shopify 登陆页面设计对您的业务成功有多么重要? 登陆页面确实在包括 SEO、PPC 在内的各种事情中发挥着重要作用。
它可以提高您的平均订单价值、品牌识别度,并帮助您将更多访问者转化为潜在客户。
让我们向您介绍构建 Shopify 登录页面的方法。
1. 使用 Shopify 的登陆页面生成器应用程序
为 Shopify 构建登录页面的最快和最简单的方法之一是使用应用程序。 通常,它们带有拖放功能,使您的工作更加轻松。 您可以在几分钟内设计新的登录页面并将其添加到您的商店。
此外,他们通常提供与电子邮件营销自动化、分析和 CRO 工具等服务的集成选项。 我们将介绍您可以在 Shopify 应用商店中找到的三个最佳登录页面构建器应用。
最佳 Shopify 登陆页面应用程序
1. PageFly

PageFly 是最好的 Shopify 登陆页面构建器应用程序之一。 无论您是中小型企业,甚至是 Shopify Plus 计划,PageFly 都可以让您创建专业的登录页面。
您可以创建的登录页面类型包括:
即将推出登陆页面
销售登陆页面
收藏页面
关于我们页面
定价页面
常见问题页面
博客页面等等。
主要功能
- Kickstart:预制部分和假日模板
- 内容显示:幻灯片、动画、图像、手风琴、延迟加载、Hero 横幅、粘性部分、视频等。
- FOMO 效应:倒数计时器、库存不足、价格比较等。
- 高级编辑: JavaScript、HTML/Liquid、CSS 编辑器。
定价:提供有限选项的免费计划。 付费计划起价为每月 19 美元。
Shopify 评分:️ 4.9
2. 幕府将军

Shogun 是一个 Shopify 登陆页面构建器,旨在帮助您为您的商店创建令人惊叹的、快速加载的登陆页面。 Chubbies、FILA 和 K-Swiss 等主要品牌也使用 Shogun 作为其页面构建器。
主要功能
- 拖放元素库:结构、媒体、倒数计时器、折扣标签
- 产品和收藏:自定义产品主题和收藏
- 营销工具:内容、搜索引擎优化、电子邮件捕获、测试
定价:免费计划可用于 1 页和有限的选项。 付费计划起价为每月 39 美元。
Shopify 评分:️ 4.7
3. 宝石页面

GemPages 是 Shopify 的页面构建器应用程序。 它允许 Shopify 店主使用零编码构建自定义登录页面和产品页面。
主要功能
- 兼容所有主题和页面类型
- 与 30 多个第三方应用程序集成
- 50多个预制模板
- 65 多种元素可供选择(倒数计时器、表单、弹出窗口等销售助推器、媒体和产品展示功能)
- 使用 HTML/Liquid 添加自定义代码
- 页面优化
定价:它不提供免费计划。 GemPages 的定价从每月 15 美元起。
Shopify 评分:️ 4.9
Shopify 的最佳第三方登陆页面构建器
单独的登录页面可以很好地转换特定的目标受众。 假设您在黑色星期五前后开展季节性活动。 如果您显示的是通用产品页面,您的相关性得分会很低,潜在客户会感到困惑和沮丧。
将您的流量发送到专门的目标网页可以使您的销售额翻倍。 对于高质量的潜在客户和转化,特异性总是更好。
1.退弹

Unbounce 是市场上最受欢迎的登陆页面构建器之一。 它可以帮助您在几分钟内构建预先优化的登录页面,而无需编码。
特征
- 拖放构建器
- 领域整合
- 电子邮件营销整合
- 内容库
- 现成的模板
- 移动响应
- 搜索引擎优化
- 网络分析
- A/B 测试
定价:每月 90 美元起。
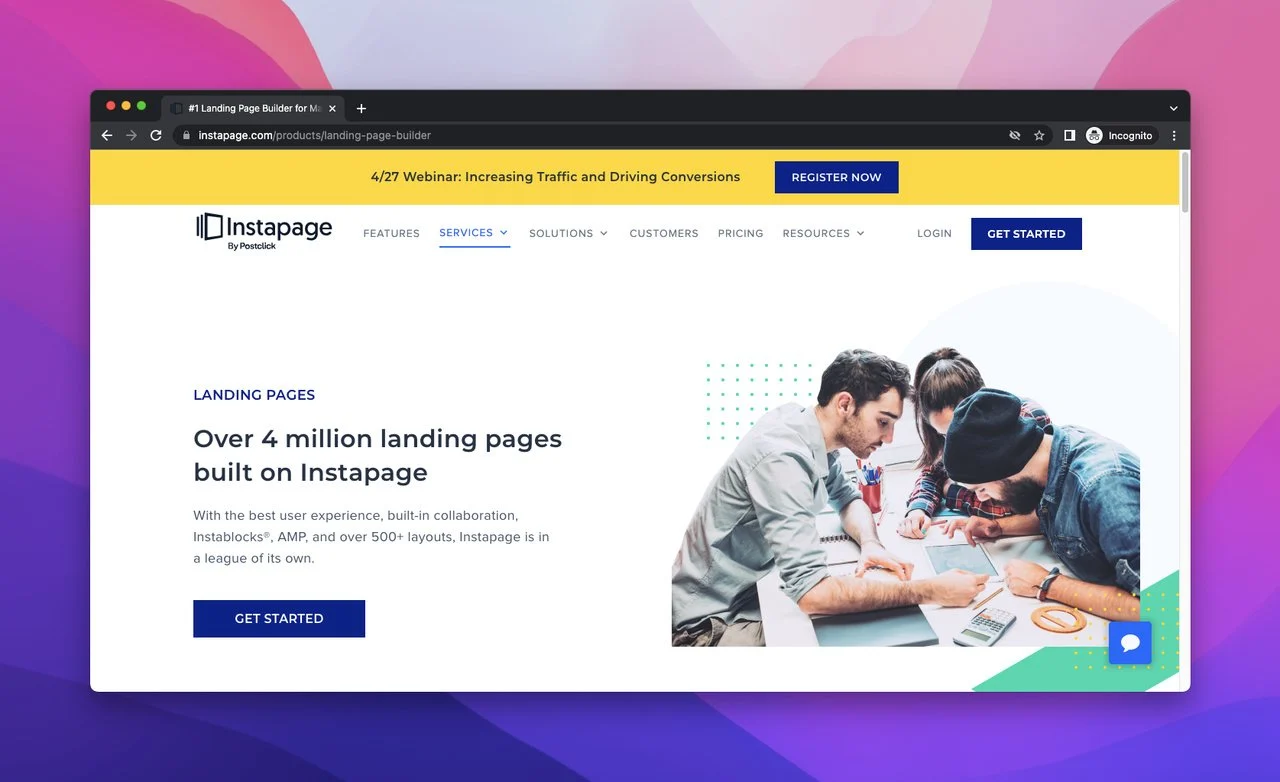
2. Instapage

Instapage 是最好的 Shopify 登陆页面构建器之一,旨在帮助营销人员最大限度地提高广告转化率和 ROAS(广告支出回报率)。该平台甚至声称 Instapage 用户的 ROAS 提高了 400%。
特征
- 500 多种布局
- 网页元素分析
- 并排分析
- 热图
- 搜索引擎优化,移动响应
- 网络分析
- 领域整合
- 内容库
- 电子邮件营销整合
定价: Instapage 比 Unbounce 贵一点。 它的价格计划起价为每月 199 美元。
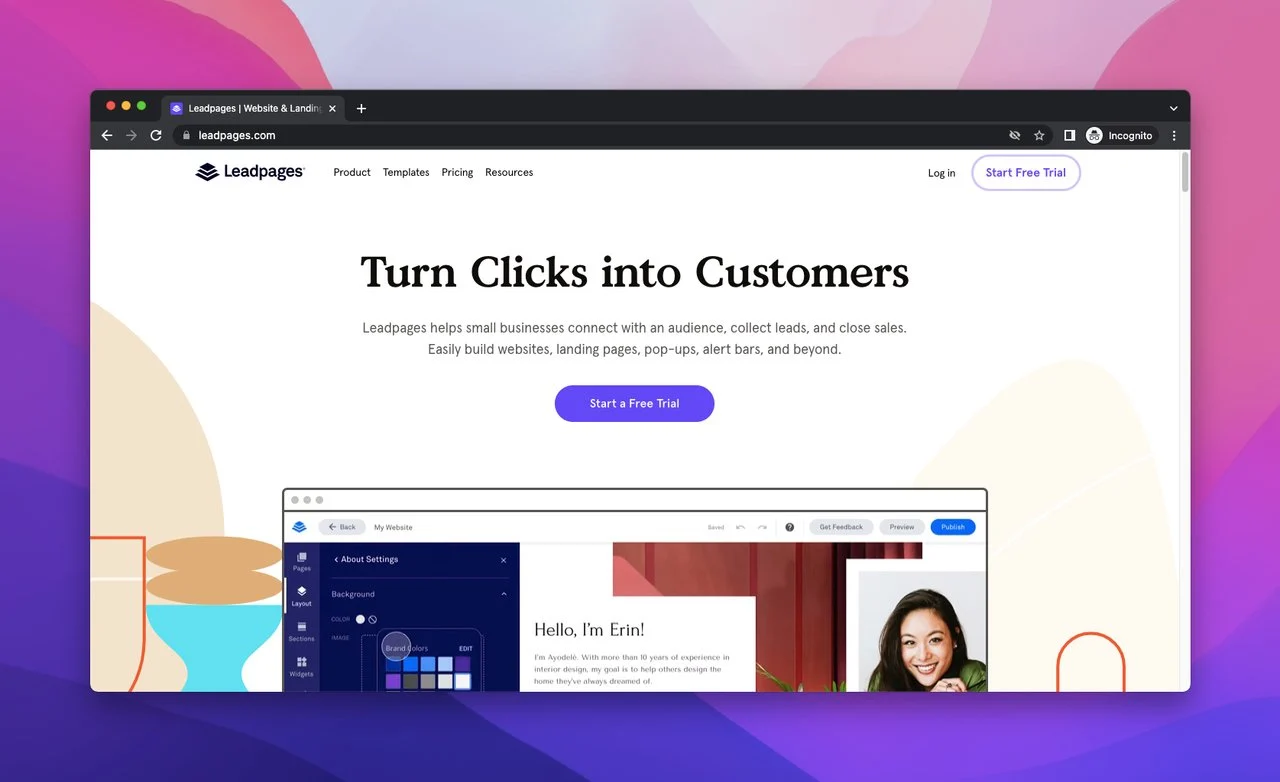
3. 引导页


Leadpages 是一款无需代码的 Shopify 登陆页面构建器,它的拖放功能让设计变得轻而易举。
特征
- 高级定制(HTML、CSS代码、自定义代码)
- 现成的模板
- 内容库
- 页面优化:A/B 测试、SEO、Web 分析、移动响应
- 电子商务集成、电子邮件营销集成、域集成
定价:其价格计划起价为每月 37 美元。
2. 使用产品集合创建 Shopify 登录页面
事实上,所有 Shopify 主题都支持可用于构建登录页面的产品系列。 该平台还为创建产品集合提供了自己的说明。
使用产品集合作为登录页面的优势:
设计页面会更容易。
由于客户已经熟悉产品系列,因此对用户体验的摩擦会减少。
这是围绕“添加到购物车”按钮的一种更快的方式。
请按照以下步骤了解如何在 Shopify 上设置产品系列页面。
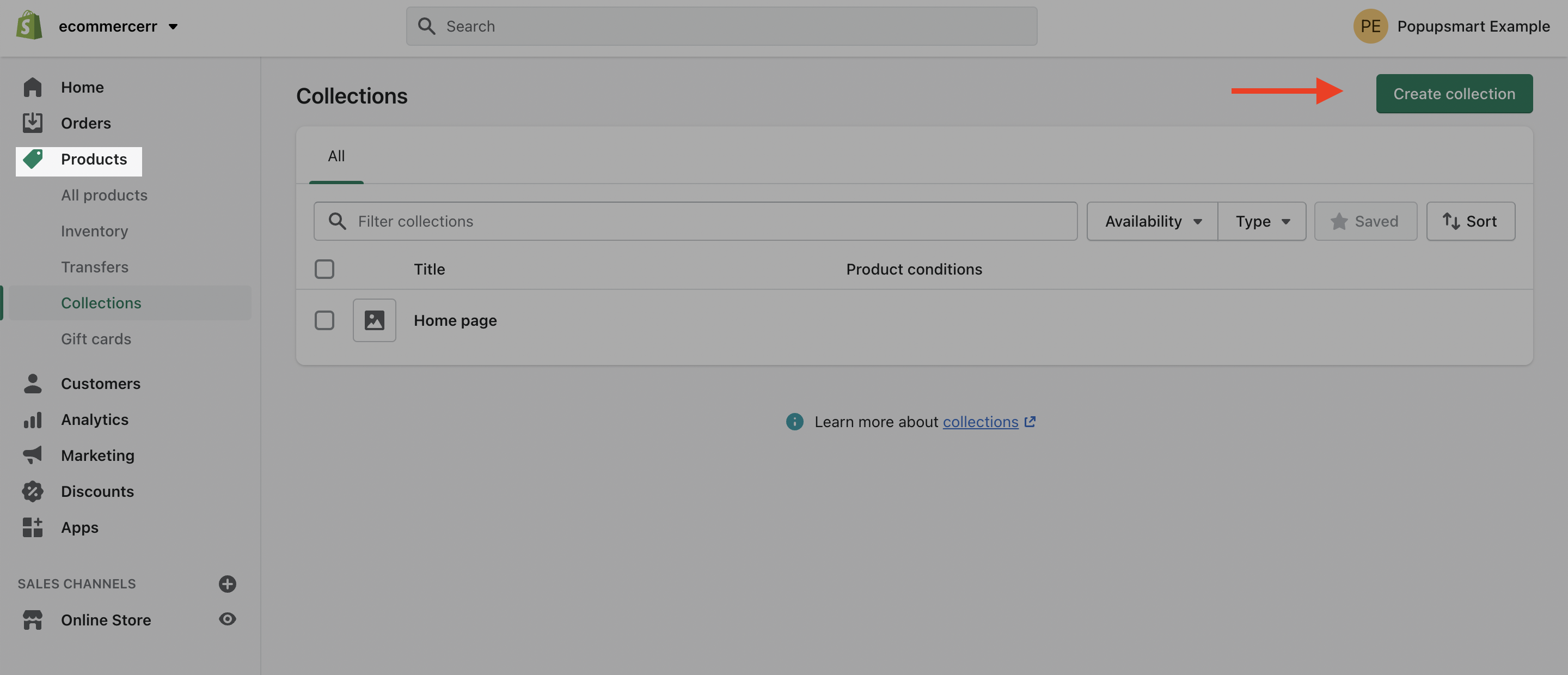
步骤#1:在您的 Shopify 管理仪表板上,从左侧菜单导航到“产品” ,然后选择“集合” 。 点击“创建收藏” 。 您可以手动添加产品或设置自动类别。

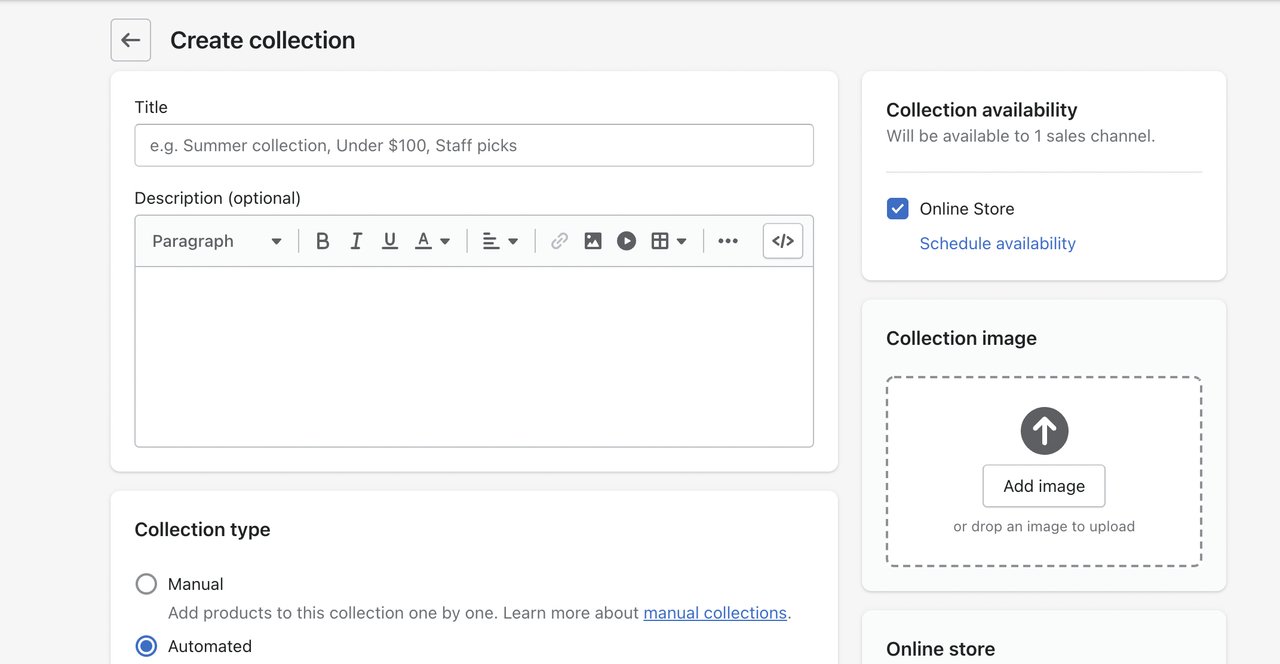
第 2 步:设置页面的标题和 URL。 确保两者都是 SEO 友好的。 配置您将使用的集合类型、条件、集合图像和模板等其他设置。

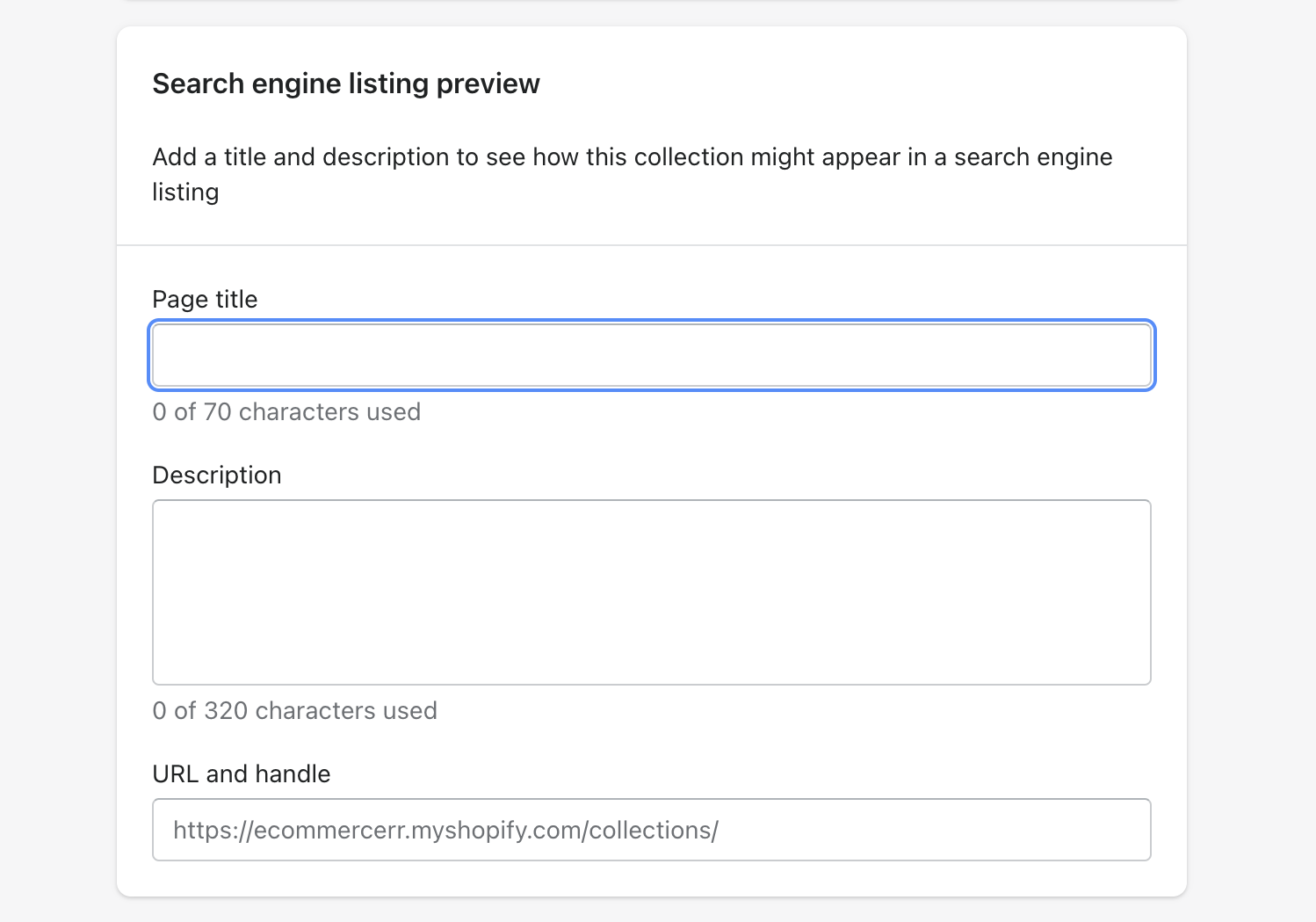
步骤#3:设置搜索引擎列表预览以获得更好的排名结果。 完成后不要忘记保存您的收藏。

第 4 步:记下您用于付费广告活动的任何跟踪参数。 这将帮助您将小部件、网络通知、弹出窗口和动态文本定位到特定的广告系列。
3. 如何在 Shopify 上为登陆页面添加子域
为 Shopify 构建登录页面的最后一种方法是创建子域并使用第三方应用程序设计自定义登录页面。
添加子域
您可以将子域添加到您的批发商店并向您的客户提供品牌网站地址。
Shopify 有关于添加子域和连接第三方子域的详细文档。
什么是子域? 子域是属于根域的域。 例如,在 URL help.shopify.com , shopify.com 是根域和帮助部分是子域。
您可以通过 Shopify 管理面板免费向您的 Shopify 商店添加子域。
但是,除了 myshopify.com 之外,您最多可以向 Shopify 商店添加 10 个域或子域。
Shopify Plus 计划用户最多可以添加 1,000 个域或子域。
注意:如果您想从第三方应用创建子域,您需要在第三方提供商帐户中创建子域并将它们连接到您的 Shopify。
按照以下步骤在 Shopify 中创建子域。
步骤#1:打开您的 Shopify 管理面板并转到设置> 域
第 2 步:单击要添加子域的域的管理。
步骤#3:查看子域部分,单击添加子域。
步骤#4:然后,输入您要使用的前缀:
- 对于国际子域,输入两个字母的国家代码。 (例如,欧盟代表欧洲。)
- 对于其他子域,请输入您要添加的前缀,例如 shop 或 blog。
步骤#5:单击添加子域。
当您向商店添加子域时,Shopify 的默认 CNAME 会自动添加到您的 DNS 设置中。
为什么您的商店需要 Shopify 登录页面
简而言之,您需要 Shopify 商店的登录页面的最基本原因是它们通过为购物者提供最量身定制的体验来最大限度地提高转化率。
与产品页面或产品系列页面不同,专用登录页面只有一个焦点。 因此,它消除了选择悖论——这意味着太多的选择会让购物者感到沮丧并降低转化率。
让我们看一个例子,假设您想通过 Facebook 广告宣传夏季促销活动。 设定目标并定义受众后,您点击启动按钮。 但是您只能获得高 CPM,而几乎没有任何转化。 这里可能是什么问题?
问题是您没有创建专门的登录页面并将您的流量发送到通用产品页面。 由于点击后体验与广告不匹配,点击您的广告的客户点击离开。 因此,Facebook 的算法认定您的广告对用户没有帮助。
使用 Shopify 登陆页面,您可以:
定位更具体:通用产品页面可能无法满足特定客户群的需求。 如果您的产品页面不能满足客户的特定需求,那么您就会错失转化。
定期运行 A/B 测试以改进:从等式中排除猜测。 您可以使用数据来了解您的营销活动的执行情况。 随着时间的推移,您将继续优化您的 Shopify 登录页面,以确保您提供最适合您的目标市场的内容。
增强您的付费搜索广告系列:通过将您商店的 PPC 登录页面和广告文案与您的关键字相匹配,您可以通过向访问者提供更相关的体验来最大限度地提高广告系列的投资回报率。 这最大限度地减少了他们重新开始搜索的可能性。
经常问的问题
什么是 Shopify 登陆页面?
Shopify 登陆页面是 Shopify 商店中的独立页面,专为营销或广告活动创建,并考虑到转化目标。 从技术上讲,产品页面也是一种登陆页面。
但大多数品牌都会为广告系列创建单独的登录页面,以取得更好的效果。
产品页面和登录页面有什么区别?
产品页面是旨在告知购物者有关产品或服务的页面。 另一方面,登录页面更加指定和创建以生成与营销活动相关的潜在客户。
登陆页面更简单,它们只有一个目标:说服访问者采取所需的行动。
如何将登录页面添加到 Shopify?
有 5 种方法可以将登录页面添加到 Shopify。 您可以使用登录页面构建器应用程序、第三方软件、使用 Liquid 创建自定义登录页面、添加子域以使其成为登录页面,或者只是在 Shopify 管理面板中添加新页面。
最后一个提示
大多数登陆页面使用弹出窗口来吸引更多潜在客户进行转换。 这是营销您的报价和获得更多表单注册的战略策略。 只需确保遵循最佳实践即可。
在创建带有弹出窗口的登录页面时,您应该考虑以下几点:
确保时间正确
有一个令人信服的文案
非常清楚访客将获得什么回报
使用退出意图弹出窗口来捕获放弃访问者并减少购物车放弃
如果您正在寻找一种简单的方法来在几分钟内以零编码创建 Shopify 弹出窗口,您可以使用 Popupsmart 弹出窗口构建器。
这就是Shopify 登陆页面的全部内容! 你喜欢哪种方法? 在下面的评论中与我们分享! :-)
相关文章:
- Shopify 集合图像大小:如何调整和优化您的图像
- 产品页面优化 101
- 12个最佳登陆页面统计
- 17 个最佳 SaaS 登陆页面示例
