Shopify Grid Theme Review 2021:在您的电子商务网站上讲故事
已发表: 2021-12-24被认为是近年来最主要的 Shopify 电子商务高级主题之一,Pixel Union 的“网格”具有干净和现代的布局,并提供了许多功能。 2015年由像素联盟发布,用户数量一直在增加。 此外,自推出以来,它已经进行了一些更新、调整和附加功能。
在本文中,我们将向您展示Shopify Grid 主题评论 2021:在您的电子商务网站上讲述一个故事。 它在 2022 年仍然有用。我们将详细介绍 Shopify Grid 主题是什么、它的主要功能以及将 Grid 主题用于 Shopify 的好处。 现在,让我们开始探索这个主题并决定它是否适用于您的网站!
相关文章:
- Shopify 助推器主题评论
- Shopify Venture 主题评论
- Turbo Shopify 主题评论
- 首次亮相主题 Shopify 评论
- eCom Turbo 主题评论
什么是 Shopify Grid 主题?

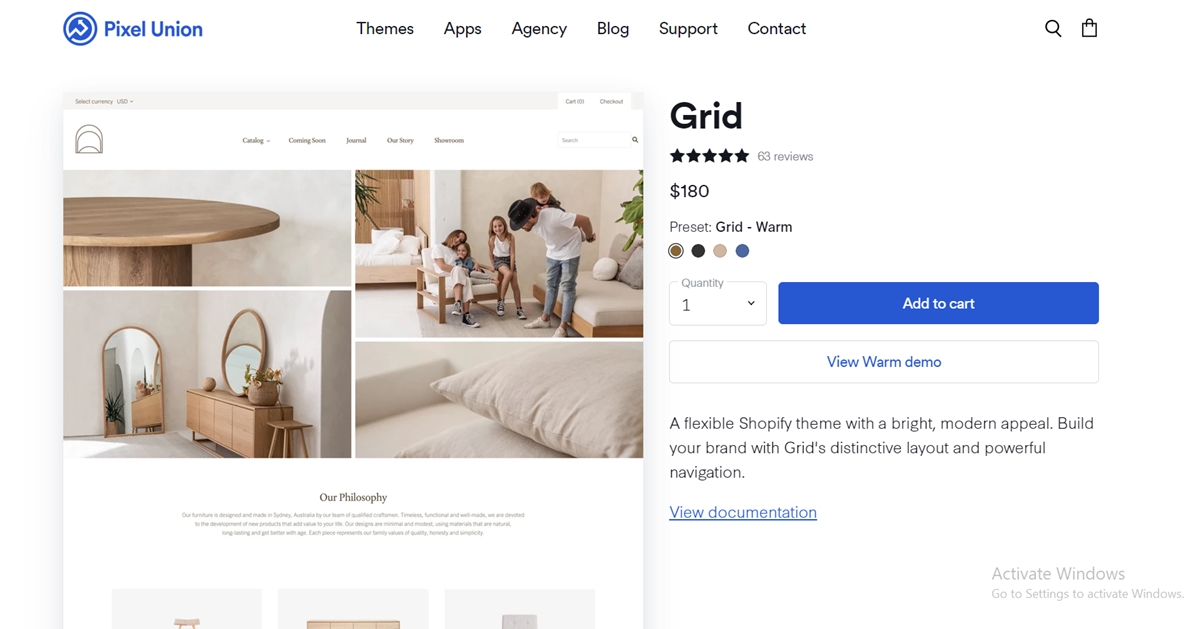
这款灵活的 Shopify 主题外观明亮而现代,将通过 Grid 的独特布局和强大的导航帮助您发展品牌。
网格主题销售页面
Shopify Grid 主题的主要特点
针对大型目录进行了优化

Shopify Grid 主题专为拥有大量产品和系列的在线商店而开发。
独特的砌体网格
网格砌体式布局的独特性让您可以时尚地展示产品、视频等。
多栏菜单
您可以在广泛的多列下拉菜单中展示产品图片。
快速商店
通过简化的添加到购物车弹出窗口,Grid 可以加快结帐的过程。
砌体和标准布局
以砖石和标准布局显示各种产品、帖子或促销。
多产品页面布局
通过 Grid 提供的各种产品页面布局,您可以让您的客户享受购物体验。
获得全部功能
Shopify 使用 Grid 主题的好处
在 Windows 8 和 10 推出后,从网页、智能手机等用户界面到杂志、建筑、艺术等设计领域,都见证了现代网格外观的流行。 然而,这行和列的简单行怎么变得如此普遍? 更具体地说,除了我们将在下一部分中提到的突出功能外,网格还强调整洁、有条理的设计和对消费者友好的导航。
对于每个设计师来说,现在使用 Grid 主题是有益的,但是,如果您不确定选择干净简单的外观,您可能会更相信 Grid 为您的商店提供的好处。
网格创建一个新的结构

以网格格式组织元素的主要目标是创建一个干净且结构化的空间。 通常,结构和对称性在视觉上很吸引人。
当我们看到有组织的东西时,我们天生就被秩序所吸引,并且容易感到舒服。 例如,进入一个乱七八糟的书店和进入一个把所有东西都归入特定类别的商店之间的区别是惊人的。 在井井有条的商店中,您可以更快地找到自己喜欢的书,更放心。
当您访问网站时,图片是相同的。 与其被各种选项淹没并浪费时间浏览,您可以选择一种时尚而简单的结构,以便轻松导航。 总体而言,拥有干净有序的空间,网格永远不会让您失望。
轻松创建和导航
除了处理不必要的东西,Grid 主题设计简单,可以节省您在编码或构建设计方面的时间。 使用网格不需要您是专家设计师或网站管理员。 如今,设计一个运行良好的网站非常容易。
更具体地说,网格可作为您决定在何处放置、缩放和定位段的设计指南。 Troy Templeman 表示,它帮助设计师确定内容应该放在哪里,而不是可以放在哪里。
网格意味着从零开始是不可能的。 想象一下,例如,在建筑中,网格将类似于已经建成的房屋结构。 你唯一的工作就是决定家具的摆放位置。 您不必从头开始构建它,它会很棒。 但是,您仍然需要进行圆顶室内设计。 是时候发挥创造力了。 同样,您需要考虑一些选项来强化和美化网格。
不要担心层次结构

有些人认为使用网格消除了所有层次结构,因为所有元素都具有相同的维度。 并非如此,当您组合块以正确使用网格时会发生这种情况。
让我们再次考虑上面的房屋示例,网格类似于您的房屋,为您的设计理念提供空间。 但是,在这种情况下,您需要推倒一堵墙来合并厨房和餐厅。 没问题,你可以建造一个更大的房间,让空间突出。 因此,使用网格制作层次结构将是小菜一碟。
轻松制作信息图表

网格的另一个突出优势是可以轻松集成各种元素,如图片、数字和文本。 当您更进一步时,您可以使用网格来制作信息图表。 您只需将数字和描述放在不同的图块中,然后砰! 你得到了一张信息图。

结构化但原创

有时,您可以选择完全偏离网格以提供额外的醒目效果。 通过这样做,您可以吸引对特定内容的关注; 但是,您应该小心使用它。
平衡已建立

Grid 对平衡的描绘是它的魅力之一。 它通过用于平衡元素并确定一侧是否压倒另一侧的对称布局来实现平衡。
在艺术和摄影中,网格原理在理解平衡点方面也很流行。 您可能听说过三分法,即画布被分成三列,使焦点位于这些点上。
网格帮助安排一切

艺术、摄影和设计为我们提供了如何应用网格和理解平衡点的另一个视角。 你听说过三分法吗? 画布被分成三部分,所以有九个部分,兴趣点放置在交叉点上。 与网格相比,它在某种程度上有所不同。 使用网格不需要填充每个瓦片,这里的要求是看内容的平衡。 这是展示您创建的任何布局、设计或演示文稿的绝佳方式。
网格的高灵活性

你有没有怀疑过简单的方形布局和更复杂、更本质的内容是否合适? 网格的可调整性可以让您组织这些信息。 您只需要插入更多的行和列,因为更多的块意味着您将拥有更多的灵活性。 因此,无论您打算做什么:编写新闻简报、业务报告、表示业务分析或计划演示文稿,网格都可以在短时间内完美执行。
获取 Shopify 网格主题!
最终审查和结论
因为 Grids 有一个专业的主题,需要在过程中进行小更新,所以跟随小版本发布非常简单。 之后,您可以简单地扫描并确保所有更新的正确性,并为出现的任何小问题提供快速解决方案。 这是网格的日常任务。 然而,“Grid 3.0”是一个重大更新,因此,如果您已经在使用 Grid 主题并希望拥有所有附加功能,那么执行完整的手动更新将至关重要。
如果您已经在 Shopify 商店中使用了 Grid 主题,您可以免费获得此重要升级,这太棒了。 因为有了所有必要的更新,您将需要花费时间和精力来保证正常的功能和外观。
有时,电子商务网站的更新只是专家要求快速启动参与和销售的方式。 并且 Grid 3.0 的新功能强大到足以让它变得可行。 与之前的版本类似,全新升级的 Shopify Grid 主题仍然包括四种风格: Bright、Light、Warm 和 Moody 。 用户可以自定义和修改每个样式,这些样式已准备好执行所有新的改进功能。
正如 Pixel Union 所说,大约几年前,大图像、视差和幻灯片仅显示在主页顶部。 但是,如今,这个区域或您网站上最重要的资产应该不是被颜色淹没的东西。 更具体地说,它也应该传达一个信息。
Grid 3.0 允许您将重要资产制作为所有文本,或将强大且可 SEO 的参与信息放置在品牌形象的顶部。
请记住,“大”图像不一定必须是“大”。 未能正确优化标题图像可能会导致页面加载速度变慢。 在这个网络世界中,这是我们无论如何都应该避免的。
如今,从 Shopify 电子商务到社交媒体,视频都是用户参与的热门话题。 Grid 3.0 添加了带有文本覆盖的主页视频。 更具体地说,使用 Grid 3.0,您可以在主页的砌体部分添加可播放的视频,并阻止图像和文本。 此部分通常显示在品牌形象的正下方。 通过砖石区域的短视频,您可以有机会跳出框框思考并制作引人入胜的视频。
就该砌体部分而言,Grid 3.0 提供了额外的布局选项。 如今,“砌体”和“网格”这两个词不必是一系列均匀的空间图像板。 但是,这些部分具有不同尺寸和属性的图像。 因此,它将更少“煤渣墙”,更多“图像马赛克”。 现在,图像的大小和放置方式将很重要。
自发布以来,还有许多其他更新,包括板载字体选项、更好的移动和响应体验以及主页上的新客户推荐部分,Pixel Union 一直在尽最大努力改进这个主题。 Pixel Union 为 Grid 3.0 版本设置了华丽的登陆页面,您可以访问每个样式的完整演示。
非常感谢您抽出宝贵时间阅读我们的文章Shopify Grid 主题评论 2021:Avada 在您的电子商务网站上讲述一个故事。 我们希望您已经下定决心为您的网站选择网格主题。 它在 2022 年及以后仍然有用。
此外,如果您有任何问题,请随时与我们联系。 如果您有任何需要,我们随时准备为您提供帮助。 此外,如果您觉得我们的文章有帮助,请与您的社交网络分享。 如果你能做到这一点,我们会很高兴。
人们还搜索了
- Shopiyf 网格主题
- Shopify Grid 主题评论
- 网格主题回顾 2021
- 网格主题的评论
- 网格主题 Shopify
