企业家和 CRO 机构的终极(巨型)Shopify 转换优化清单
已发表: 2022-05-13
你生活和呼吸转换。 然而这种情况发生了:

如果不了解人们购买的原因,您就无法追逐转化。 你可能已经知道了。
但是,如果您对这个问题的回答是因为您的产品更便宜或运输成本低,那么您必须深入挖掘。
人们根据情绪购买。
CRO 是关于解决客户问题和痛苦,而不是在页面上移动像素。
Talia Wolf,Getuplift 创始人兼首席优化师
提高转化率的第一步是了解是什么促使您的客户购买。
无论您尝试优化 Shopify 商店的哪个方面,我们都会向您展示如何使用它来提高您的转化率。
- Shopify 商店搜索引擎优化清单
- 投资自定义域
- 设置 Google Search Console 和 Google Analytics
- 选择一个快速响应的主题
- 安装有用的 SEO 应用程序
- 使用关键字研究来优化您的页面
- 尝试内容优化工具
- 开一个博客来定位长尾关键词
- 优先考虑内部链接
- 创建用户友好的导航:专注于功能
- 添加结构化数据
- Shopify 商店速度优化清单
- 使用 AMP 优化您的网站以供移动使用
- 以下一代格式压缩和提供图像
- 减少 HTTP 请求的数量
- 修复损坏的链接并最小化重定向
- Shopify 商店产品页面优化清单
- 均匀地传播你的价值主张
- 有效地使用讲故事
- 将常见问题解答变成轮播图像标题
- 有多个号召性用语 (CTA) 按钮
- 包括更多社交证明(产品评论、评级、用户图片)
- 给游客一个预购的味道
- Shopify 商店产品副本优化清单
- 包括材料、原产国和测量值
- 撇油器格式太
- 编写引人注目且有力的 CTA
- 向购物者展示原因和方式
- Shopify 商店结帐优化清单
- 针对国际客户进行优化
- 限制表单域的数量
- 证明你值得信赖
- 自动填充客户信息或允许客人结帐
- 让购物车流行起来
- Shopify 商店 PPC 性能优化清单
- 让消费者知道您收集数据的内容、原因和方式
- 确保您的付费搜索广告和着陆页是相关的
- 通过 A/B 测试对着陆页进行增量更改
- Shopify 商店 BF/CM(和销售季节)优化清单
- 用节日欢呼、销售和 CTA 装饰大厅网站
- 关注用户体验:让导航和搜索变得轻而易举
- 将社交证明与产品图片相结合
- 一些非常好的 Shopify 转换优化资源
- 不要假设。 问你的听众。 然后测试。
Shopify 商店搜索引擎优化清单
Shopify SEO 可让您的商店在搜索引擎上获得更好的排名。 虽然您可能很想建立一种关键字优先的方法,但 SEO 就是要了解用户意图并迎合它。
正如大多数 Shopify 店主最终了解到的那样,优秀的 CRO 机构会告诉你,SEO 并不是一种一劳永逸的策略。 随着时间的推移,不断的改进变得更加复杂。
但是您可以并且应该遵循一些最佳实践。
基础搜索引擎优化
- 投资自定义域
- 设置 Google Search Console 和分析
- 选择一个快速响应的网站
- 安装有用的 SEO 应用程序
页面搜索引擎优化
- 使用关键字研究来优化您的页面
- 尝试内容优化工具
- 开一个博客来定位长尾关键词
- 优先考虑内部链接
技术搜索引擎优化
- 创建用户友好的导航
- 添加结构化数据
- 加快您的加载时间
让我们从基本的 SEO 开始。
投资自定义域
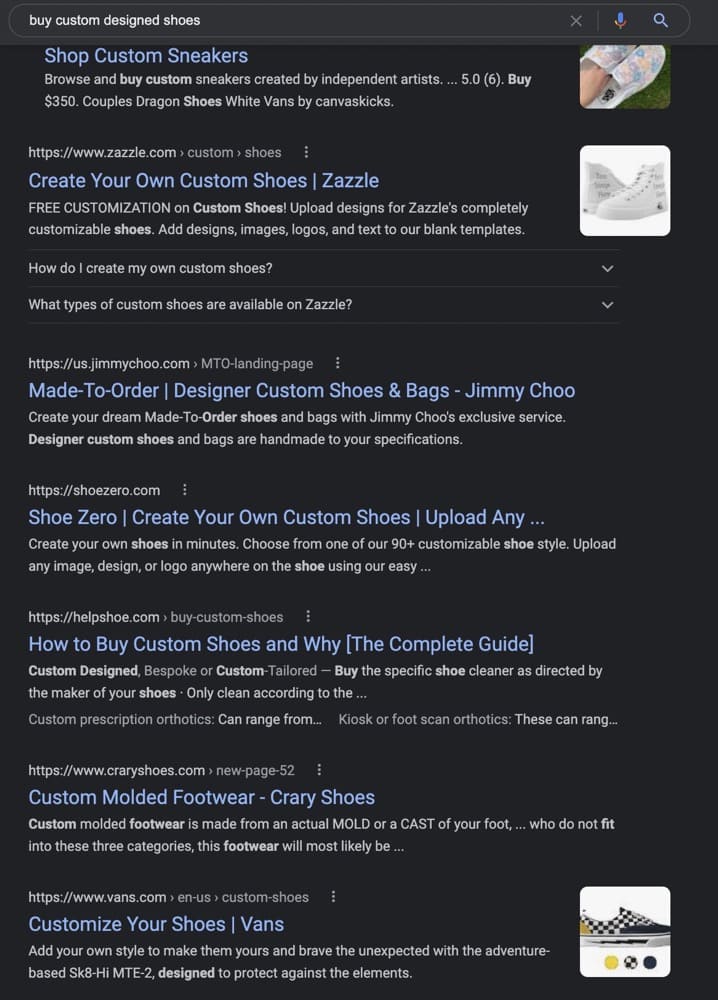
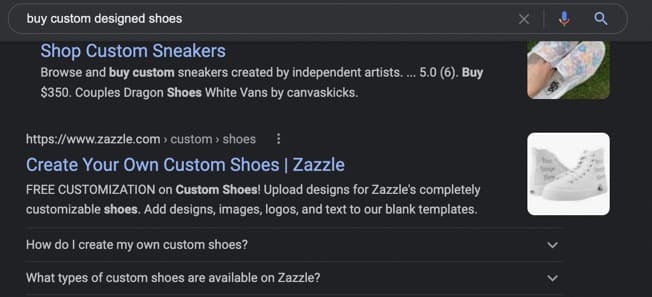
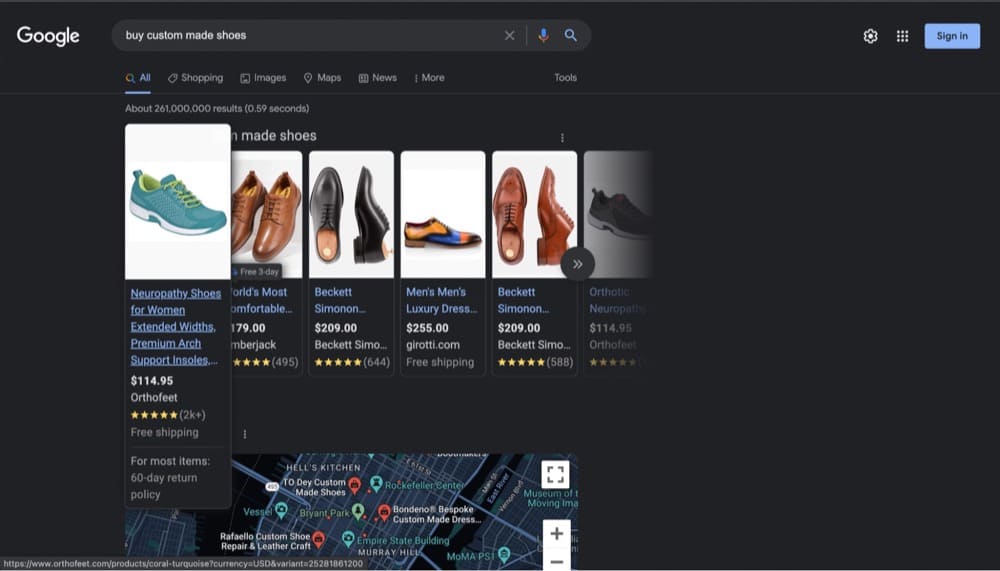
大多数成功的 6 位数 Shopify 商店都有一个共同点——它们使用自定义域。 当您的页面出现在 Google 搜索上时,用户首先看到的是您的品牌名称。 看看“购买定制设计的鞋子”的结果:

在 URL 中看到任何“myshopify”?
鉴于 Google 显示 URL 的方式,将您的品牌名称作为域对您的品牌和您的 SEO 策略更好。 如果您的品牌名称具有人们正在寻找的关键字,则布朗尼会加分。
设置 Google Search Console 和 Google Analytics
这些是您将最常使用的两个工具来改善您的 SEO。
Google Analytics 可以帮助您识别趋势、模式并跟踪访问者互动,而 Search Console 可以帮助您监控和维护您的存在。 一旦您有足够的转化研究来建立假设,Search Console Insights 可以帮助您将客户痛点映射到访问者用来登陆您的 Shopify 网站并针对它们进行优化的查询(关键字)。
第 1 步:提交您的站点地图所有 Shopify 商店都会自动生成一个站点地图(一个包含有关您的站点的所有信息以及内容如何相互关联的文件),您可以通过 Search Console 提交该站点地图。
注意:您可以通过 www.yourstore.com/sitemap.xml 访问您的站点地图
第 2 步:检查错误
接下来检查 Search Console 是否存在任何抓取错误。 这些错误会阻止 Google 将您的网站编入索引。
选择一个快速响应的主题
如果您不小心,页面速度可能会影响您的转化率。 您的网站加载所需的时间越长,您失去受众的可能性就越大。
网页没有加载栏。 所以当页面变慢时,访问者不知道延迟是另外 500 毫秒还是 15 秒。 也许它永远不会加载。 后退按钮就在那里。
Orbit Media 联合创始人兼首席营销官 Andy Crestodina
尽管您可能想选择更时尚的主题,但请选择一个针对速度和性能进行了优化的主题
安装有用的 SEO 应用程序
你知道一般建议:每页只有一个 H1,元描述保持在 155 个字符以下,页面标题保持在 60 个字符以下。
但是随着您的扩展,手动跟踪和优化数百个产品页面是不可能的。 因此,请使用 SEO 应用程序为您执行此操作。
我们审查了一些最好的 Shopify SEO 应用程序,其中包含可供您选择的定价和客户评论。
注意:请注意您的页面速度,因为某些插件可能会减慢您的商店速度。
现在,让我们看看如何改进页面搜索引擎优化。
使用关键字研究来优化您的页面
确定搜索意图并将其映射到关键字后,请确保将这些短语包含在:
- 页面标题
- 产品描述
- 元描述
- 页面网址
- 替代文本(对于提高可访问性也很重要)
您应该避免的一些危险信号:
- 副本中的关键字填充
- 多次使用关键字来达到特定的密度
- 忽略搜索量低的关键字
尝试内容优化工具
内容稀少是困扰电子商务商店的一个威胁。 如果您在为博客编写产品描述、登录页面副本或内容时遇到问题,那么内容优化工具可能值得一试。
内容优化器工具可以帮助您确定哪些相关关键字具有最大的 SEO 能力,并向您的产品显示强烈的相关性信号。
LinkGraph 创始人兼首席技术官 Manick Bhan
Frase 和 Clearscope 等工具还可以让您分析您的竞争对手并为您提供建议的字数。
开一个博客来定位长尾关键词
博客文章教育您的消费者并帮助您对客户正在搜索的长尾短语进行排名。
因此,如果您还没有博客,您可能需要重新考虑。
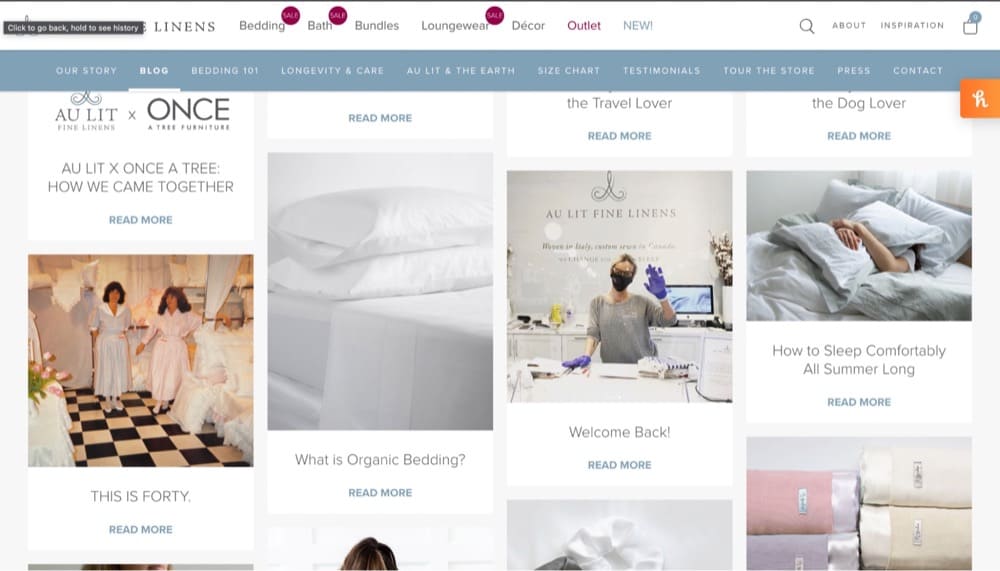
看看 Au Lit Fine Linens 的博客,在床单之间。 该品牌销售豪华床单、床单和枕头,以确保睡个好觉,其博客通过解决客户痛点来遵循这一主题。

优先考虑内部链接
站外 SEO 的原则之一是建立指向您网站的链接。 但不要忽略您的内部链接。
例如,如果您销售用于远足和滑雪板的靴子,您最好链接您的内容,以便用户可以轻松找到相关产品。 您还可以为靴子创建一个页面并链接到您提供的所有不同类型的靴子,这有助于 Google 将其识别为支柱页面(最重要的页面)。
这也可以帮助您建立话题权威并将您的内容排名更高。
最后,这里有一些改进技术 SEO 的技巧。
创建用户友好的导航:专注于功能
用户友好导航的目的有两个:
- 帮助用户找到更多产品,让他们购买更多,
- 改善您的 SEO(因为对用户有益的对 SEO 有益)
要记住的一些提示:
- 包括一个搜索栏
- 优先考虑轻松导航
- 对您的产品进行分类
- 有过滤器来改善搜索
- 如果您提供大量产品,请使用大型菜单
高级见解来自您的客户研究。
用户是否抱怨难以获得支持? 在标题中包含指向您的实时聊天的链接。 他们从不同的地方购物吗? 提供切换货币的选项。
有些商品更受欢迎吗? 将它们包含在导航栏的顶部。
最好创建可靠的链接架构(使导航对用户来说直观,对搜索引擎来说是可抓取的)——实现对您的用户和他们在您网站上的体验有意义的东西。
谷歌搜索中心
添加结构化数据
结构化数据告诉 Google 它是什么类型的页面。 您可以使用模式生成器或手动添加模式,让爬虫使用该信息来创建丰富的结果。
例如,Zazzle 使用 FAQPage 模式来显示常见问题:

正如你所看到的,它在 SERP(搜索引擎结果页面)上占据了更多的空间,这意味着用户更有可能看到并点击它。
您可以使用的其他类型的架构:
- 综合评分
- 类别
- 模型
- 材料
- 特别优惠
- 组织
- 网站
- 面包屑列表
- 物品清单
- 产品
提示:这是 Google 关于电子商务网站结构化数据的文档
注意:电子商务的页外 SEO 对于帮助您获得更高排名同样重要,主要侧重于建立指向您网站的链接并提高社交媒体上的可见性*。
这是 Shopify 的指南,可帮助您入门。
*虽然社交媒体提及不是排名因素,但谷歌并未完全忽略它们。 例如,如果您为您的产品创建一个 Pinterest 板,它可能会出现在您定位的关键字的 SERP 上。
Shopify 商店速度优化清单
虽然商店速度是您在技术 SEO 中技术性涵盖的内容,但它值得特别提及,因为商店速度会影响转化率,而不仅仅是排名。
Unbounce 对 750 名消费者的 2019 年页面速度报告发现,如果网站速度较慢,超过 70% 的人购买的可能性会降低。
首先,通过 PageSpeed Insights 或 Shopify 的在线商店速度报告检查您的商店速度,以记录您的基准并查看建议。
提示:您可能处于绿色状态,但减少几毫秒仍然值得。
现在,您应该采取以下措施来解决它:
- 使用 AMP 优化您的网站以供移动使用
- 以下一代格式压缩和提供图像
- 减少 HTTP 请求的数量
- 修复损坏的链接并最小化重定向
使用 AMP 优化您的网站以供移动使用
鉴于移动设备的广泛使用,您必须使您的 Shopify 商店适合移动设备。 Shopify 的 AMP 集成可以帮助您做到这一点。 Amplified Mobile Pages (AMP) 是缩写。 使用此框架,您可以构建加载速度比以往任何时候都快的移动友好型网页。 它们易于使用,可帮助您针对移动设备优化 Shopify 商店,让客户更轻松地找到他们需要的东西。
Shane Liuw, First Page Digital的 SEO 专家
AMP 页面加载速度非常快,几乎让人感觉是瞬间完成的。 事实上,您可以跨设备使用 AMP,而不仅仅是移动设备。 谷歌还在 AMP 页面旁边显示闪电,让用户知道这些页面加载速度更快,从而增加点击次数和转化次数。
Skuuudle 的 SEO 经理Daniel Carter建议使用 Shop Sheriff、FireAMP 或 RocketAMP 的 AMP,但也警告使用 AMP 的缺点。
AMP 支持不同标签下的 Google Analytics,因此您需要专门的资源来跟踪和分析数据。 而且由于这些页面不显示弹出窗口和选择加入表格,您可能会失去潜在客户和订阅者。
以下一代格式压缩和提供图像
电子商务网站上的高质量图像是一把双刃剑。 您不能没有它们,但是将它们放在您的页面上会减慢速度。
通过 tinyjpg.com 或 tinypng.com 等工具压缩图像而不损失质量,或以 WebP 或 AVIF 等下一代格式提供图像。 与它们的前辈不同,后者在保持质量的同时占用更少的空间并消耗更少的数据。
在这里尝试:使用命令行创建 WebP 图像
查看在 A/B 测试中使用图像并提高转化率的 26 条提示
减少 HTTP 请求的数量
HTTP 请求以两种方式影响页面速度。 您网站上的文件越多,访问者浏览器的请求就越多,从而减慢了加载时间。
但是你不能通过只有一个文件来解决这个问题。 文件越大,从服务器传输到用户浏览器所需的时间就越长。
HubSpot 的前高级产品营销经理 Jeffrey Vocell 建议瞄准 10-30 个文件。 将其缩减到这个数字需要专门的工程资源。 使用 Chrome 的网络面板检查您的网站当前发出多少 HTTP 请求以及哪个文件花费的时间最长。
然后,您可以选择异步加载 javascript,以便可以同时加载多个元素。 或者,使用延迟加载,以便网站元素仅在需要时加载。
最后,剪掉那些影响页面速度的资产(使用访问者回放和热图来识别只是漂亮的内容)并结合你的 CSS 文件以减少 HTTP 请求的数量。
修复损坏的链接并最小化重定向
当您的网站上有大量重定向时,它会减慢数据传输过程。 删除任何并非绝对必要的重定向,以加快商店的页面加载时间并减少网站上的重定向数量。 同样应该避免链接到更多重定向页面的重定向页面。
与重定向导致额外 HTTP 请求的方式相同,断开的链接会减慢商店的页面加载时间。 使用站点审核工具查找损坏的链接并修复它们以避免这种情况。 输入错误 URL 的访问者也可能受益于定制的 404 页面
贾斯汀考德威尔,All Home Robotics 的联合创始人
对于重定向
使用 Shopify 的内置重定向功能(称为“URL 重定向”)应用 301 重定向。
对于断开的链接
使用 ScreamingFrog、Ahrefs 或 SEMRush 等工具检查损坏的链接并设置警报,这样用户就不会进入 404 页面。 如果他们这样做的机会很少,请确保您为他们提供了返回产品页面或博客的几个选项。
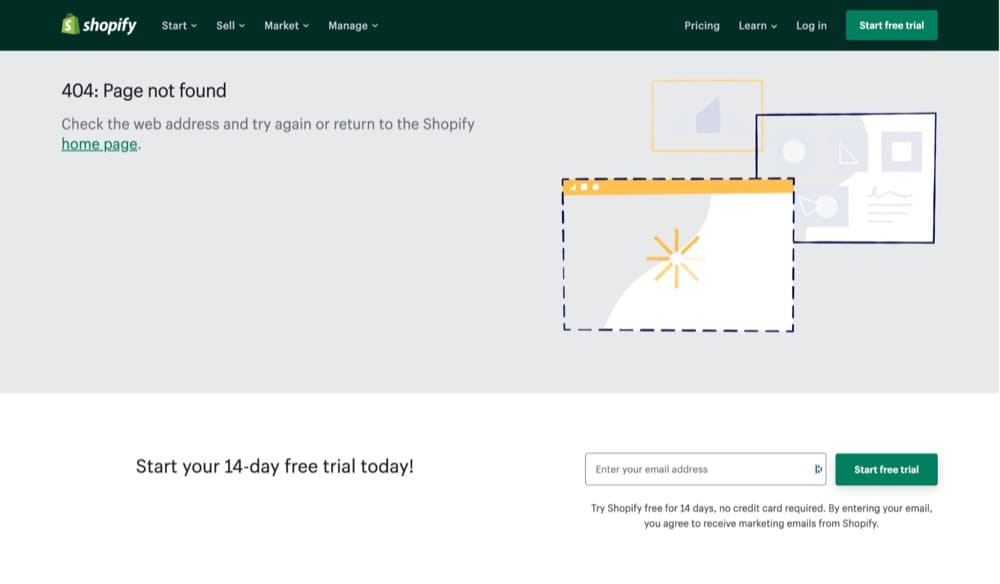
看看 Shopify 的 404 页面:

Shopify 商店产品页面优化清单
您的产品页面已准备就绪,但您是否正在创造一种让用户转化的体验?
Talia Wolf,Getuplift 创始人兼首席优化师
Wolf 建议您问自己以下 4 个关于您的客户的问题,以便开始使用 Conversion Hotel 2021:
- 在找到解决方案之前,我的客户有什么痛苦?
- 推动他们做出决策的情绪触发因素是什么?
- 他们的犹豫和疑惑是什么?
- 找到解决方案后,他们希望有什么感受?
得到答案后,接下来要做的是:
- 平均分配您的价值道具
- 有效地使用讲故事
- 将常见问题解答变成轮播图片说明
- 有多个号召性用语 (CTA) 按钮
- 包括更多的社会证明
- 预购让游客尝一尝
均匀地传播你的价值主张
你的价值主张不应该只保留在主页上。 您的产品页面也需要一些爱。
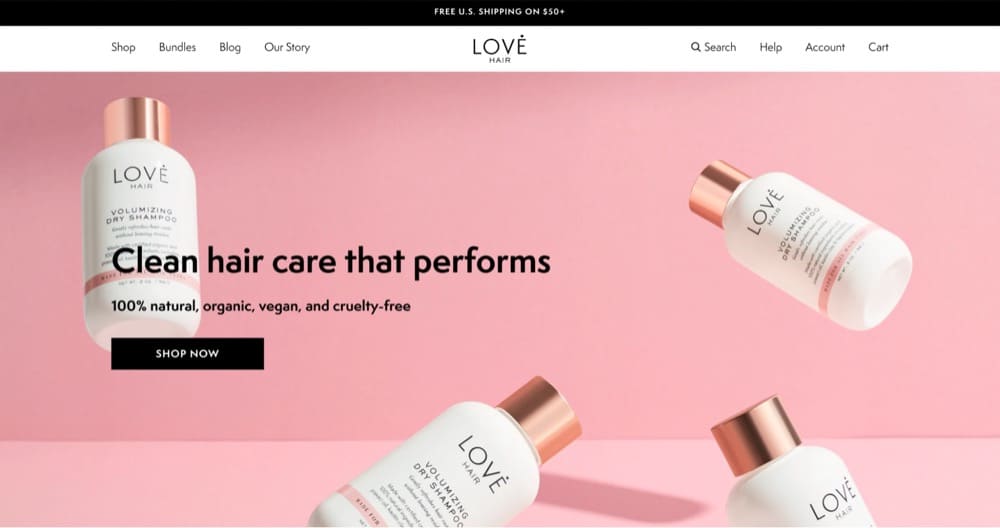
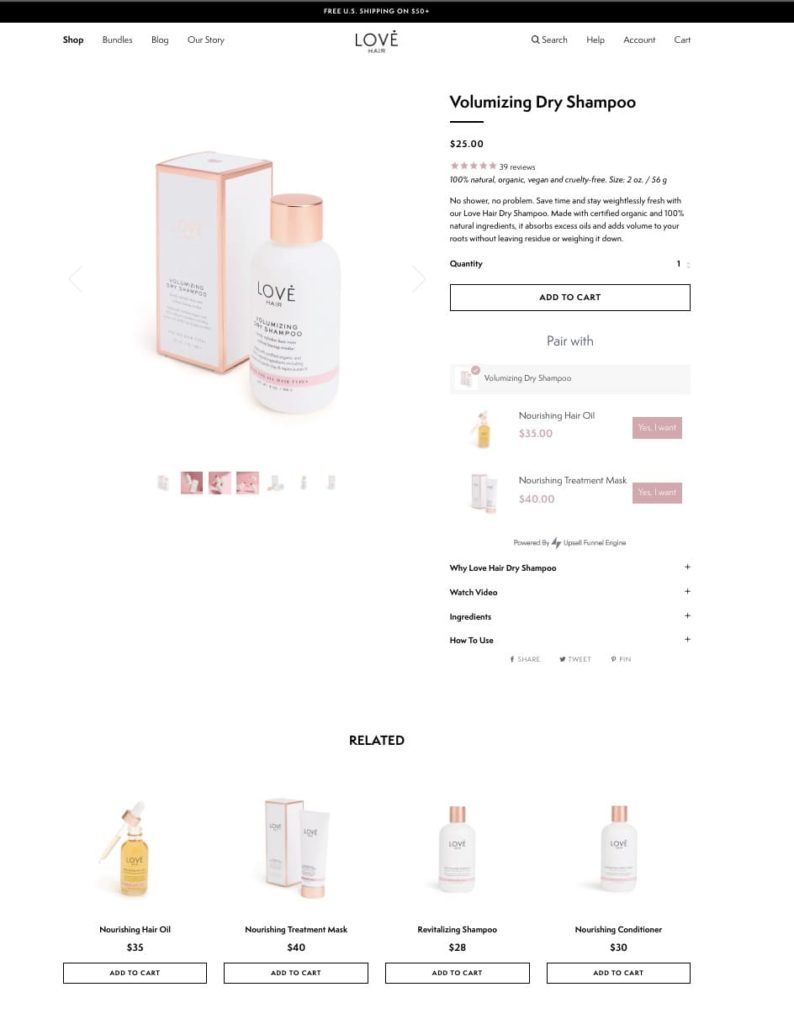
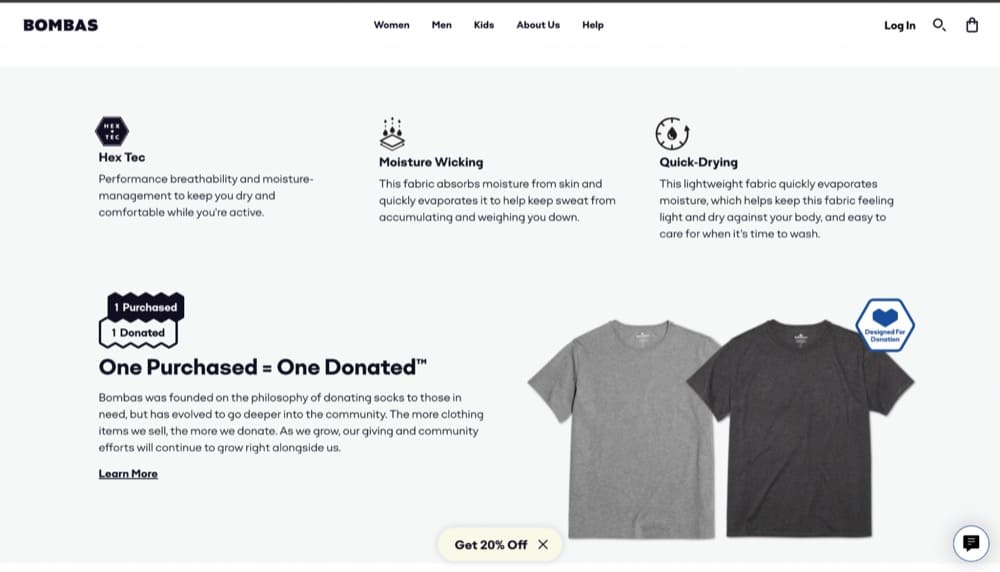
看看Love Hair的主页:

访问者非常清楚品牌的含义以及他们应该购买的原因。 然后,当您查看单个产品时,叙述仍在继续。

以利益为导向的产品描述显示了干洗洗发水如何帮助节省时间并保持清新而不会使头发下垂。
有效地使用讲故事
如果你想让人们倾听,不要仅仅依赖数据。 利用情绪和讲故事来保持他们的参与度。
吉尔伯特·艾克伦布姆,MindSpeaking.com 创始人
在 Conversion Hotel,Eijkelenboom 建议使用 AND BUT THEREFORE 框架来展示您在讲故事方面的见解:
AND 允许您设置故事。 但是详细说明了这个问题。 因此描述了解决方案或行动
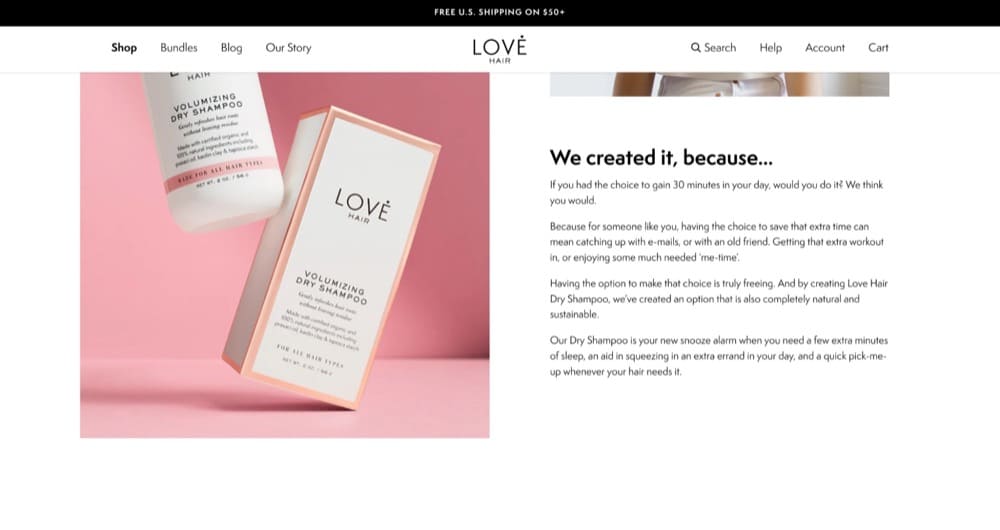
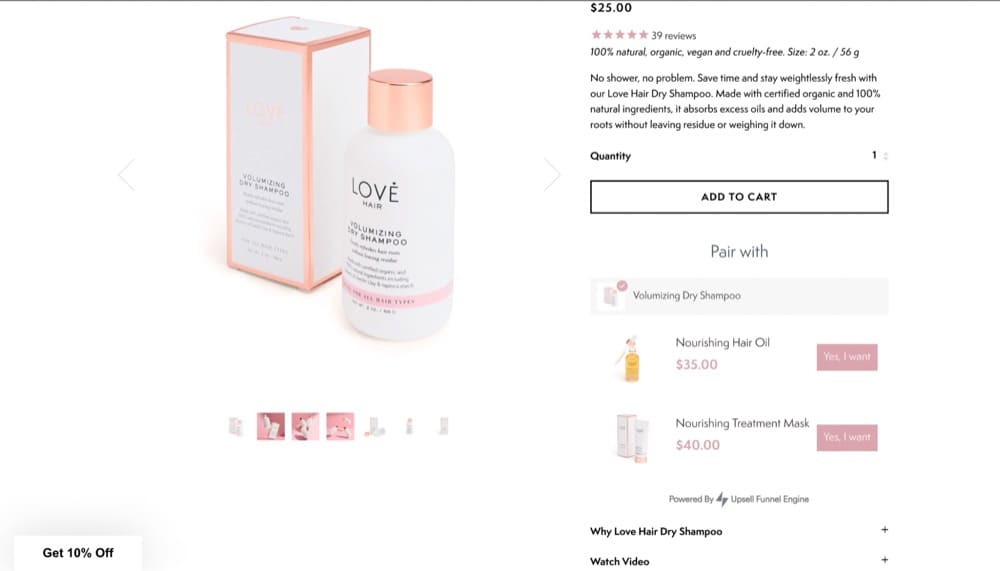
Love Hair 的产品页面利用了这个框架。 买家考虑这款干洗洗发水的原因有很多——天然、可持续且无残忍。
但该品牌了解其客户。 用户想要从他们的一天中抽出时间而不是沉迷于他们的洗涤时间表,这就是“我们创造它,因为......”部分所提供的。

将常见问题解答变成轮播图像标题
轮播对产品页面并不陌生,但未被充分利用。
MintMinds 是一家转化优化机构,其任务是帮助其客户 Lampenlicht.nl(一家荷兰零售商)增加购物车的添加量和每位访客的收入,它意识到客户想了解更多有关该产品的信息。
一旦他们将产品属性与轮播图片配对后,添加到购物车的指标就会增加 13%。
控制桌面

控制智能手机
变体桌面
变体智能手机
有多个号召性用语 (CTA) 按钮
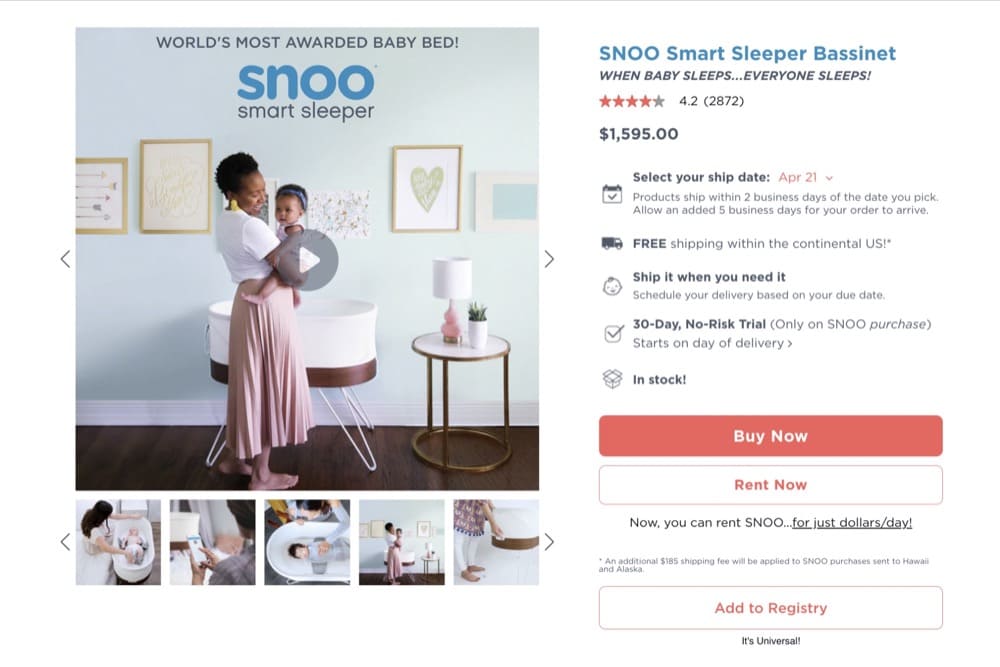
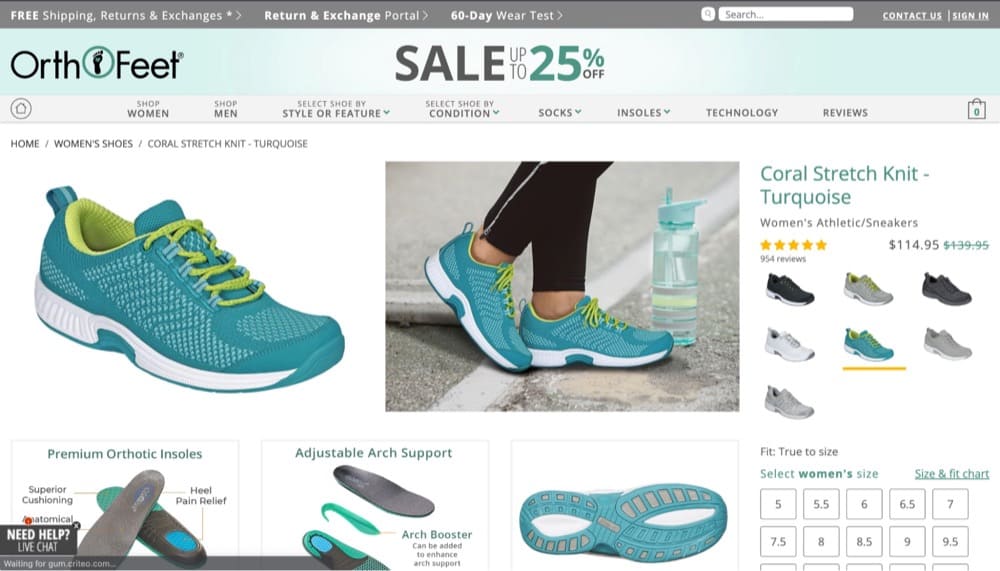
只有一个 CTA 可能会疏远您的观众。 看看 SNOO Smart Sleeper Bassinet 的这个页面:

SNOO 使用 3 个 CTA——立即购买、立即出租和添加到注册表,以满足不同的用户群。 尽管“立即购买”是主要的 CTA,但通过为期望父母提供租用产品或将其添加到他们的注册表中的选项,他们可以迎合更多用户。
包括更多社交证明(产品评论、评级、用户图片)
毫无疑问,评论很重要。 但是多少社会证明就足够了?
答案是:永远不够。 越多越好。
在文案写作中,长度意味着力量
埃迪·施莱纳,VeryGoodCopy 创始人
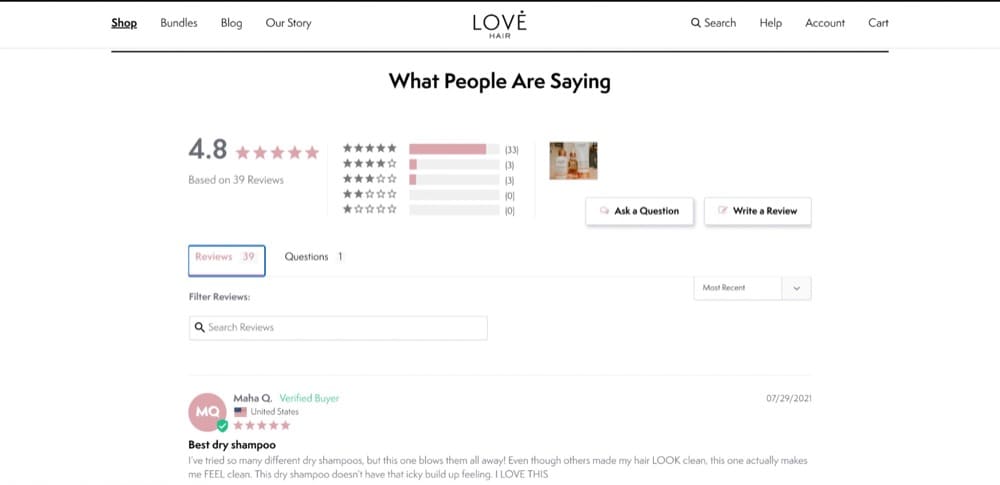
Love Hair 的产品页面有效地使用了评论,甚至允许用户提问:

PS Review 挖掘是发现用户喜欢您的产品并将其编织到您的副本中的好方法。
如果您想让潜在客户更好地了解产品在家中的外观,请索取用户图片并在显眼位置展示。
给游客一个预购的味道
传统零售和电子商务之间的一个区别就像拇指酸痛一样突出,那就是无法在购买之前试用产品。
通过增强现实 (AR) 或通过随订单发送新产品的样本大小,最大限度地降低购买风险。
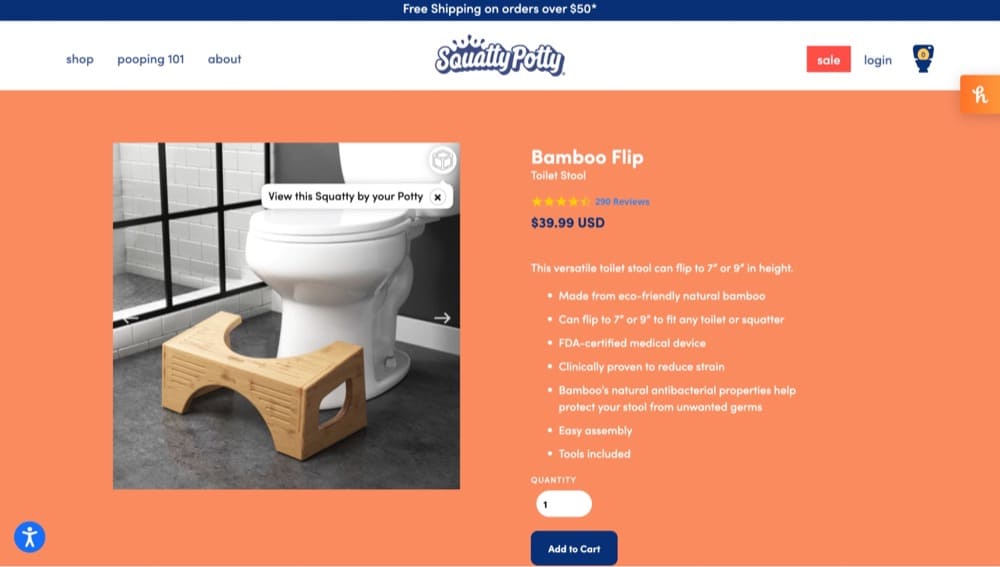
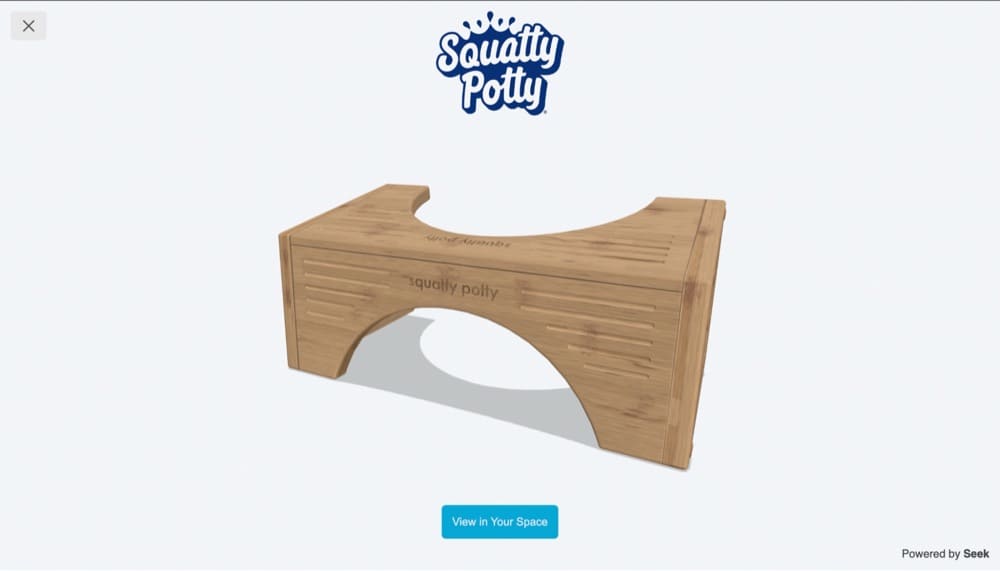
以下是 Squatty Potty 如何使用 AR 来展示产品在 360 度中的外观,您可以在浴室中查看它:


阅读下一篇:让您的产品页面卖得更多:6个独特的产品页面优化技巧
Shopify 商店产品副本优化清单
产品不只是推销自己。 复制说服和拉动人们的情感心弦,让人们点击立即购买按钮。
如果你的产品很复杂,你就不能在标题和描述中塞满关键词,然后就收工了。 你必须谈论它背后的故事(参见:上面的部分)并解释它是如何工作的。
- 包括材料、原产国和尺寸
- 撇油器的格式也
- 编写引人注目且有力的 CTA
- 向购物者展示原因和方式
包括材料、原产国和测量值
您的副本应该让客户知道产品是由什么制成的、在哪里制造、重量有多少(运费和海关费用各不相同)以及尺寸。
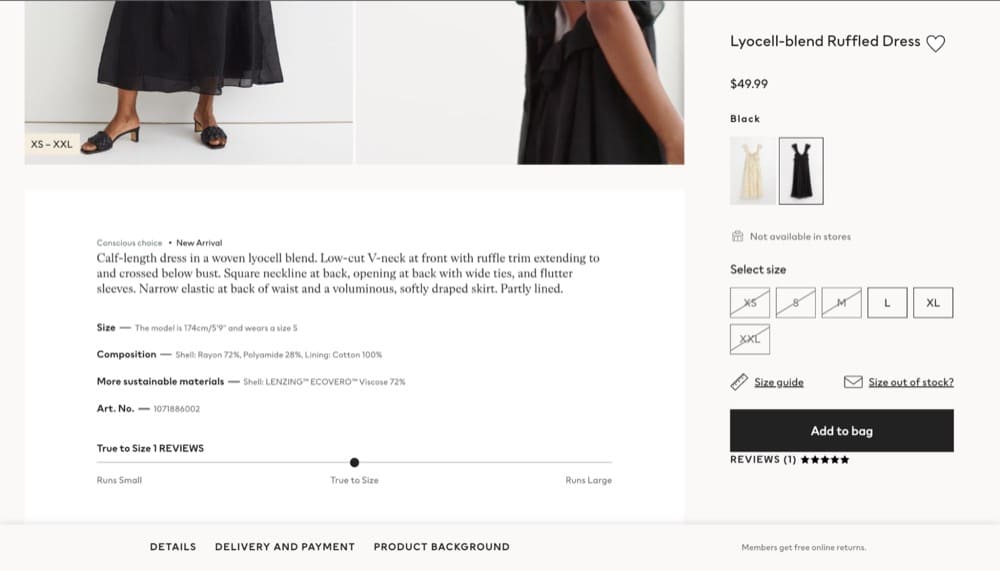
如果您对可持续性很重视,或者您的物品是由回收材料制成的,则可以加分。 你应该像 H&M 那样在你的文案中强调这一点:

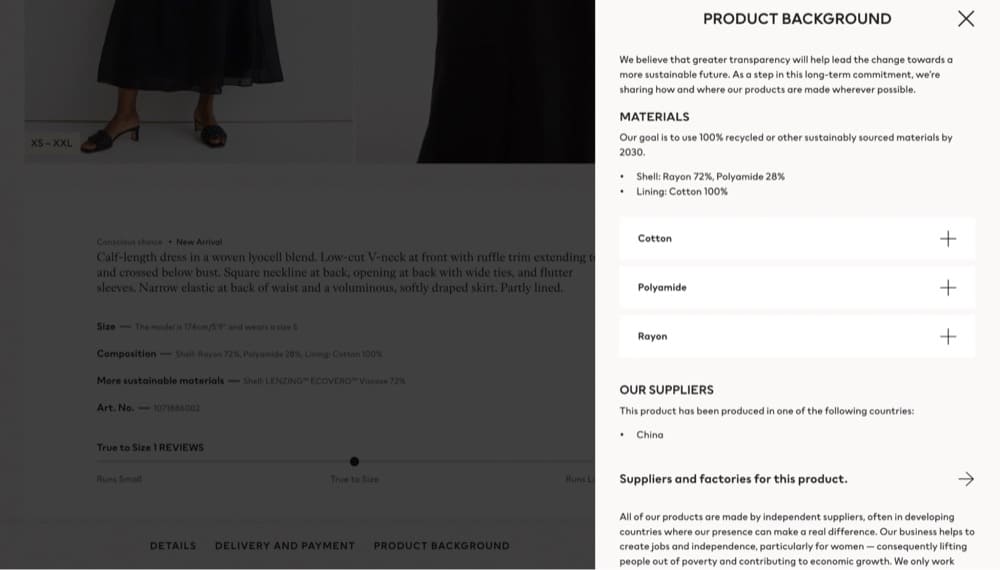
当您单击详细信息或产品背景时,会弹出更多信息:

撇油器格式太
不是每个人都有阅读大量副本的奢侈,如果您显示太多信息,它可能会使页面混乱。 使用要点、标题和可折叠的内容,以便用户可以快速浏览。
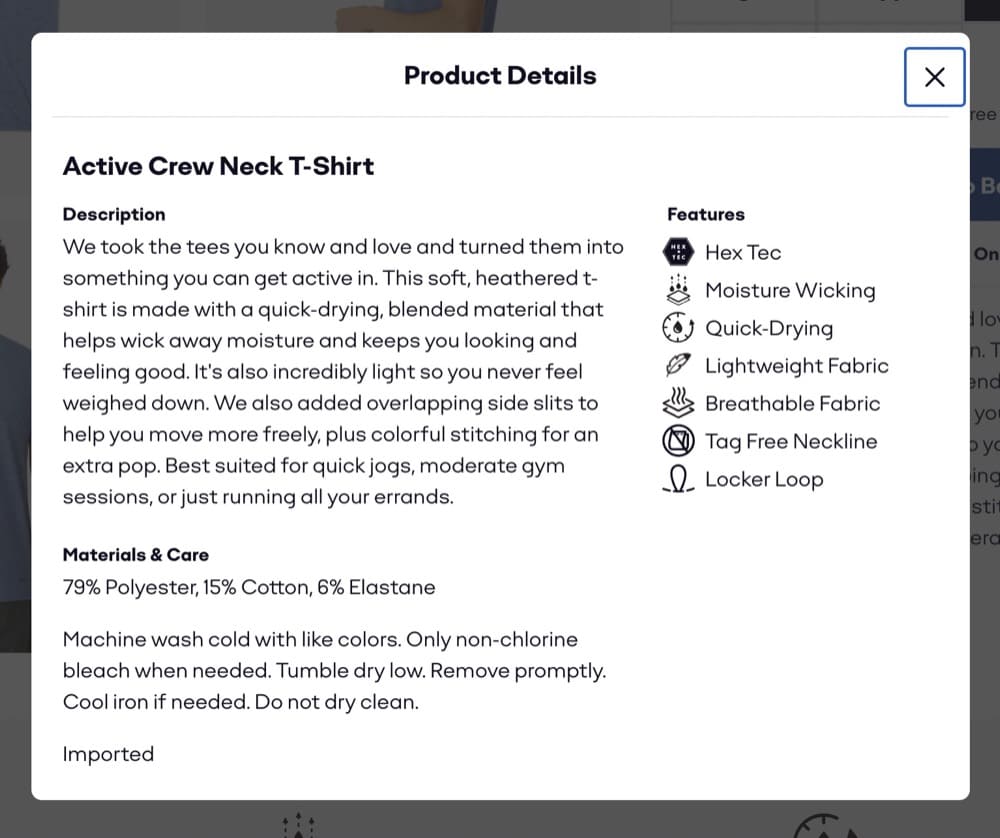
Bombas 是一家服装公司,其产品页面通过显示产品属性来做到这一点,如下所示:

如果您单击页面上的产品详细信息,您会弹出一个包含所有精简信息的弹出窗口:

编写引人注目且有力的 CTA
取消无聊的添加到购物车按钮并使用更具体的内容,例如“订阅以获得良好的夜间休息”或“是的,我想要美丽的皮肤”。
或者使用“立即购买”或“我想要”保持简单。
Love Hair 将两者结合使用——“添加到购物车”用于主要产品,“是的,我想要”以追加销售与该商品完美搭配的相关商品。

向购物者展示原因和方式
有时产品描述是不够的。 您还必须以书面说明产品的工作原理或使用视频来补充您的副本。
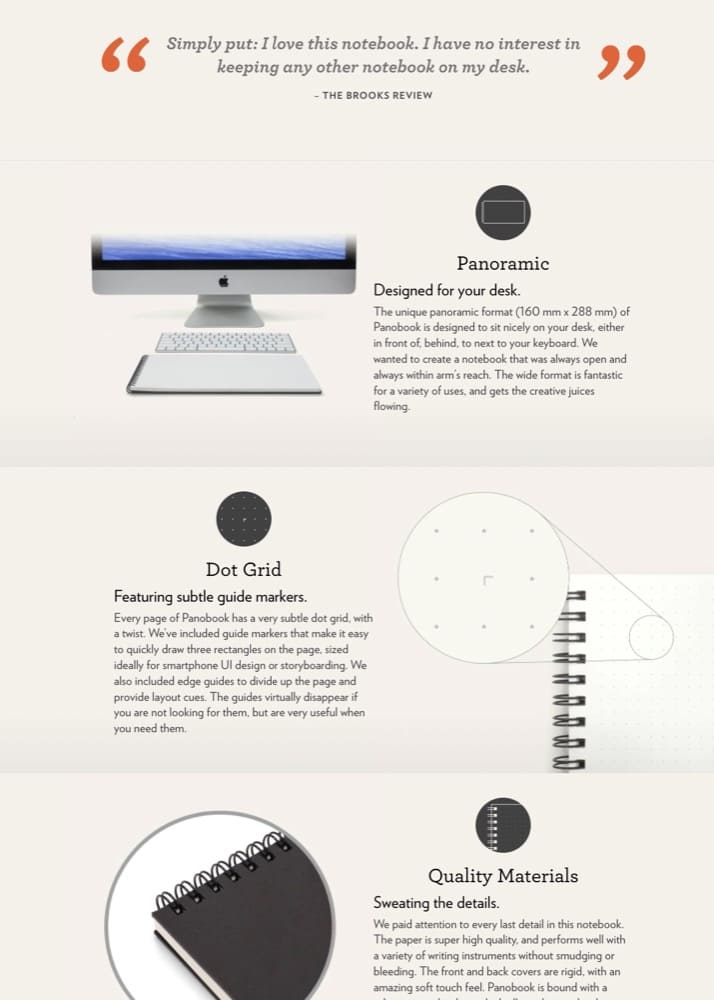
Studio Neat 是一个很好的例子,说明了如何使用长篇文案来触发情绪反应。 产品页面包括多张高质量照片、一段视频、社交证明和福利。


Shopify 商店结帐优化清单
购买的最后阶段,即未优化的结账体验,可能会导致高放弃购物车率。 根据 Baymard Institute 的数据,目前平均购物车放弃率为 69.82%。
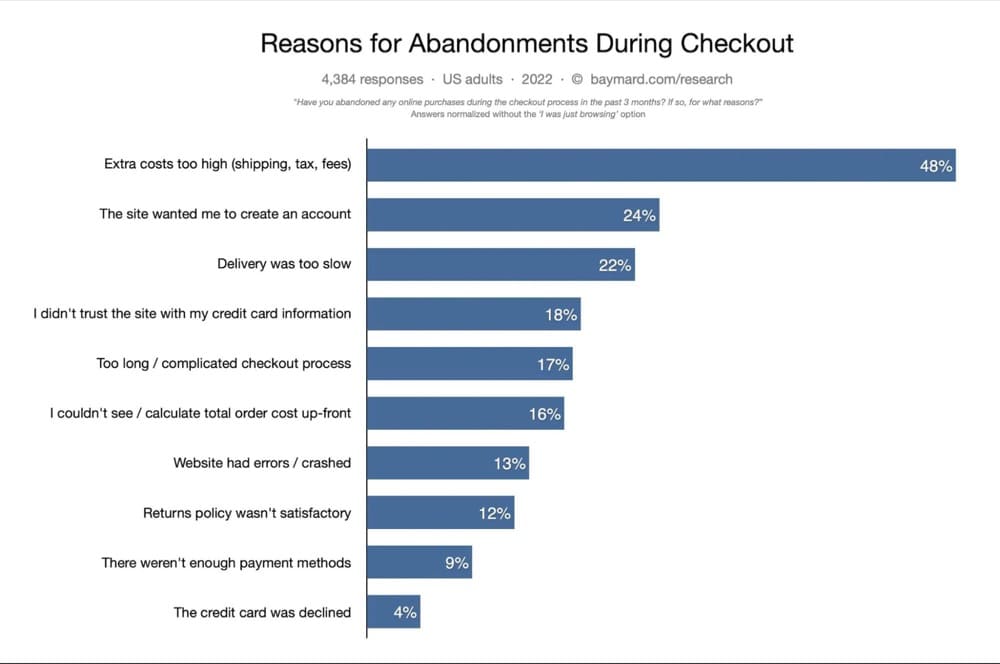
Baymard Institute 的 2022 年研究还告诉我们人们放弃购物车的主要原因:

虽然您的具体问题可能有所不同,但您可以解决很多此类问题。
Baymard 的研究表明,一般大型电子商务网站可以通过更好的结账和设计将其转化率提高 35.26%。
- 针对国际客户进行优化
- 限制表单域的数量
- 证明你值得信赖
- 自动填写客户信息或允许客人结帐
- 让购物车弹出
针对国际客户进行优化
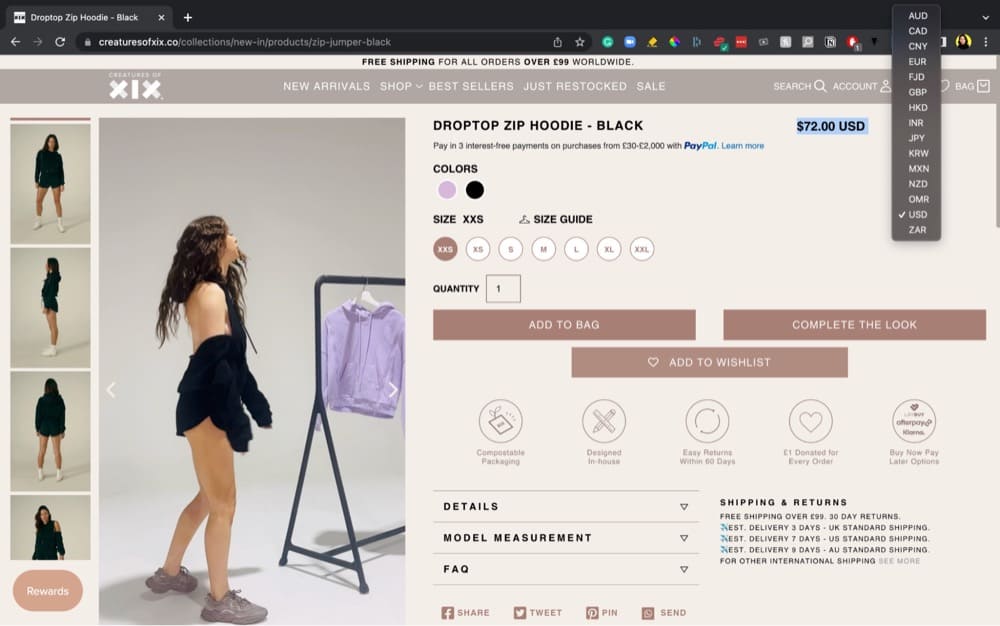
由于放弃购物车的主要原因是额外费用,即运费、税费和费用,因此请务必提前显示所有这些信息。 在结账过程中根据访客的位置更改货币并添加运费和税务信息。
Creatures of XIX,一个设计师舞蹈服装品牌,在产品页面上显示不同的货币和运输信息:

限制表单域的数量
大量的表单字段让用户不知所措和害怕。
在简化表单和表单外观时,重要的是要记住,即使是可选字段也会给结账流程增加阻力。
Baymard Institute,结帐优化
Baymard 的前三项建议是:
- 折叠地址第 2 行和链接后面的公司名称
- 使用单个全名字段
- 默认设置账单地址和收货地址相同
证明你值得信赖
客户必须提供信用卡详细信息、地址和电话号码等敏感详细信息,因此如果您无法证明您的网站是可信的,那么您将失去销售机会。
包括信用卡徽标、信任徽章、印章以及指向您的隐私、退货和运输政策的链接。 Baymard 还建议使用背景颜色或阴影在视觉上加强信用卡字段,以提高字段的感知安全性。
在信用卡字段中验证信用卡号和自动格式化空格。 这些变化已被证明可以提高转化率。
自动填充客户信息或允许客人结帐
添加 Shop Pay 作为自动填充客户信息和减少摩擦的选项。
Muddy Bites 的联合创始人兼首席执行官 Jarod Steffes 实施了 Shop Pay,该公司从 2019 年到 2020 年实现了 1,167% 的同比增长。
我们有一个一键式结账系统,具有极高的转化率和极速增长。
如果您没有 Shopify Plus,请考虑允许访客结账,这样购物者就不必经历创建帐户的痛苦过程。
让购物车流行起来
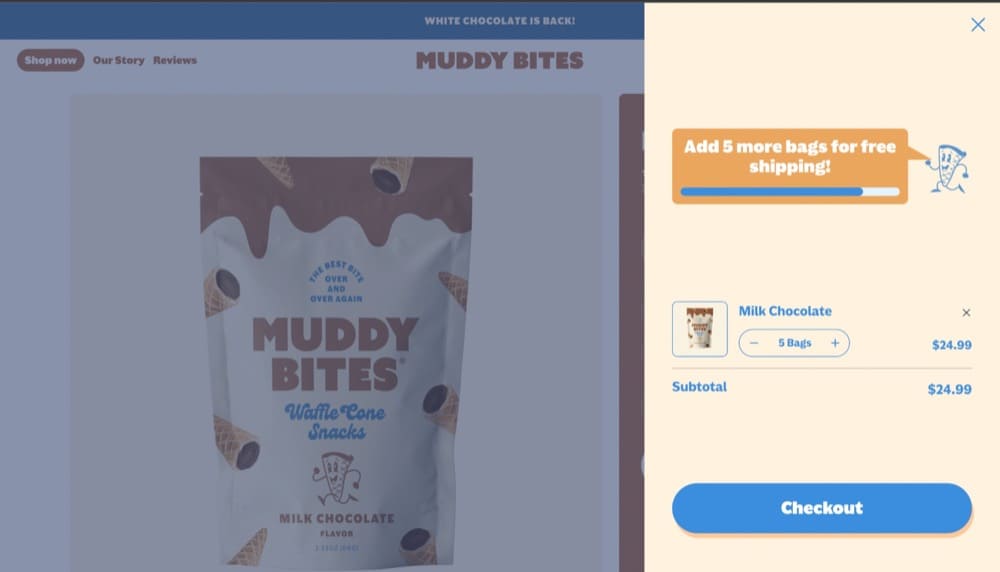
购物车也会因为用户分心而被放弃。 您可以使用交互式购物车、滑入式购物车或使用弹出式购物车将他们的注意力吸引到购物车上。
看看 Muddy Bites 的滑入式购物车:

这样做的另一个好处是它们告诉用户他们离免费送货有多近,这有助于提高您的平均订单价值 (AOV)。
Shopify 商店 PPC 性能优化清单
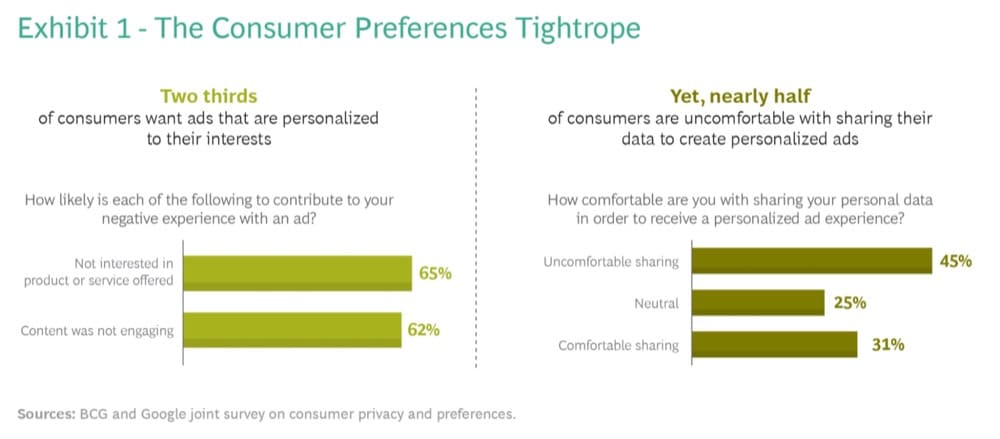
尽管广告可能会因新的隐私更新而受到打击,但 BCG 和谷歌在 2021 年 8 月对 1,000 名美国和加拿大消费者进行的联合调查发现,消费者确实想要相关的广告。 但他们不愿意分享创建个性化广告所需的数据。

首先,采取消费者至上的数据收集方法。 当您开始投放广告时,请确保您了解客户正在购买什么,而不是您希望他们购买什么。
- 让消费者知道您收集数据的内容、原因和方式
- 确保您的付费搜索广告和着陆页相关
- 通过 A/B 测试对着陆页进行增量更改
让消费者知道您收集数据的内容、原因和方式
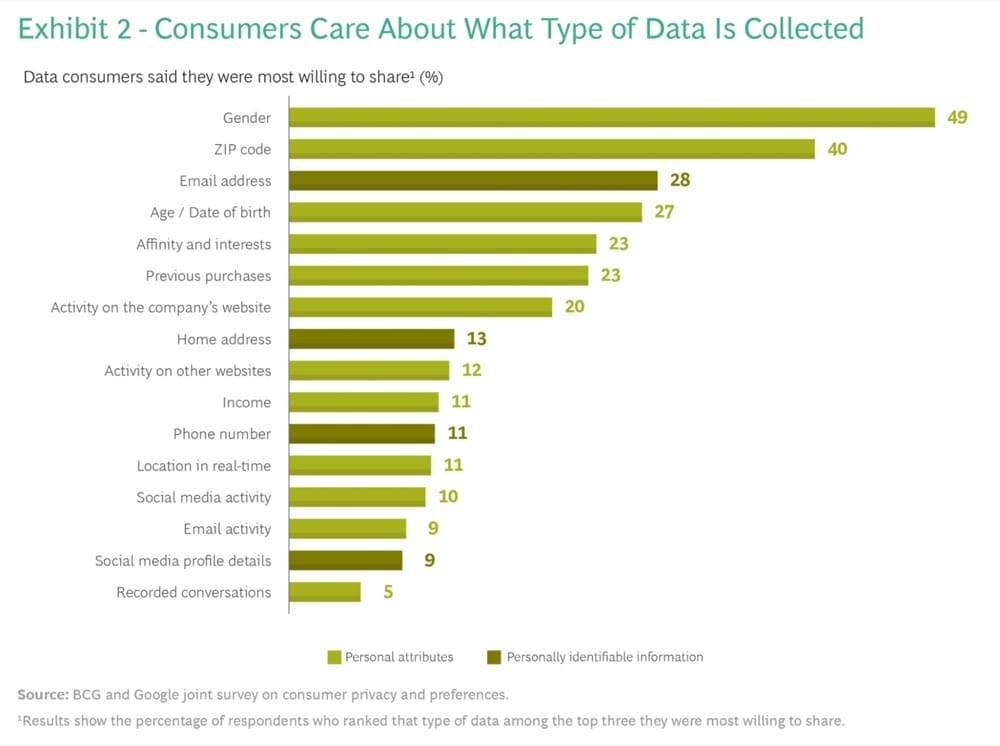
BCG 和谷歌的调查发现,消费者关心三件事:
- 正在收集什么数据?
- 为什么要收集它?
- 数据是如何收集的,是否有明确的价值交换?

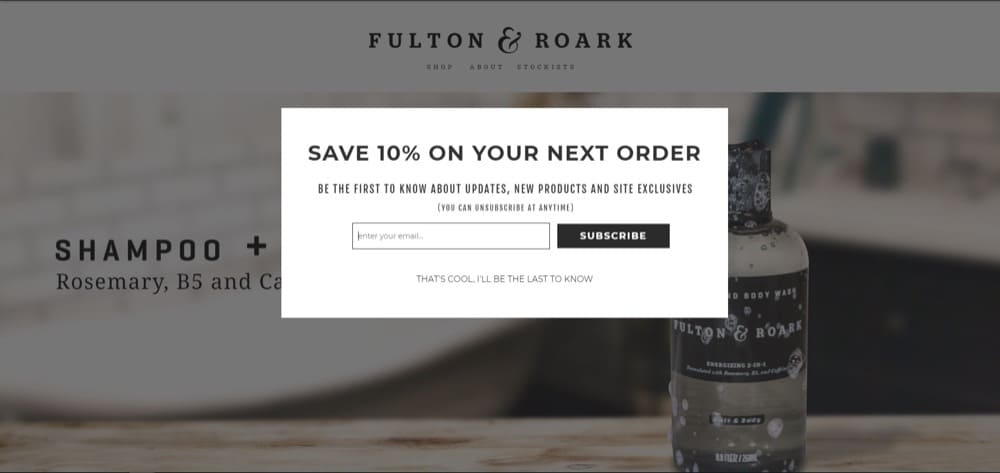
因此,当您使用弹出窗口询问电话号码或电子邮件时,请确保您还让用户知道他们得到了什么回报。
为第一个订单提供 10% 的折扣是品牌用来建立电子邮件列表的常见激励措施。 Fulton 和 Roark 还让用户知道他们将是第一个了解网站独家和产品更新的人。

提示:确保您的隐私政策涵盖数据隐私以及您打算如何处理用户数据以符合 GDPR 的详细信息。
确保您的付费搜索广告和着陆页是相关的
您的广告谈论条纹袜子并显示条纹袜子的图片,但是当用户登陆您的页面时,您向他们展示各种袜子,而不是他们想要的袜子。
当然,您希望购物者知道您的商品种类繁多,但您无意中误导了他们。
这是一个很好的例子,说明你点击了什么:


通过 A/B 测试对着陆页进行增量更改
不要将资金投入广告并认为用户会自动转换。 尽管您对您的观众了解多少,但总有改进的余地。
通过 A/B 测试,您可以进行这些小改进并测试其影响,而不会一次性耗尽您的预算。
Convert Experiences 等 A/B 测试平台让您无需担心代码和难以理解的工作流程即可做到这一点。 此外,它非常适合代理机构,因为您可以拥有的子域和客户帐户数量没有限制。
Shopify 商店 BF/CM(和销售季节)优化清单
BFCM 是消费者通常不顾一切并购买更多商品的时候。 尽管 2021 年的黑色星期五在商店里并没有什么大不了的,但在线购物者打破了记录。
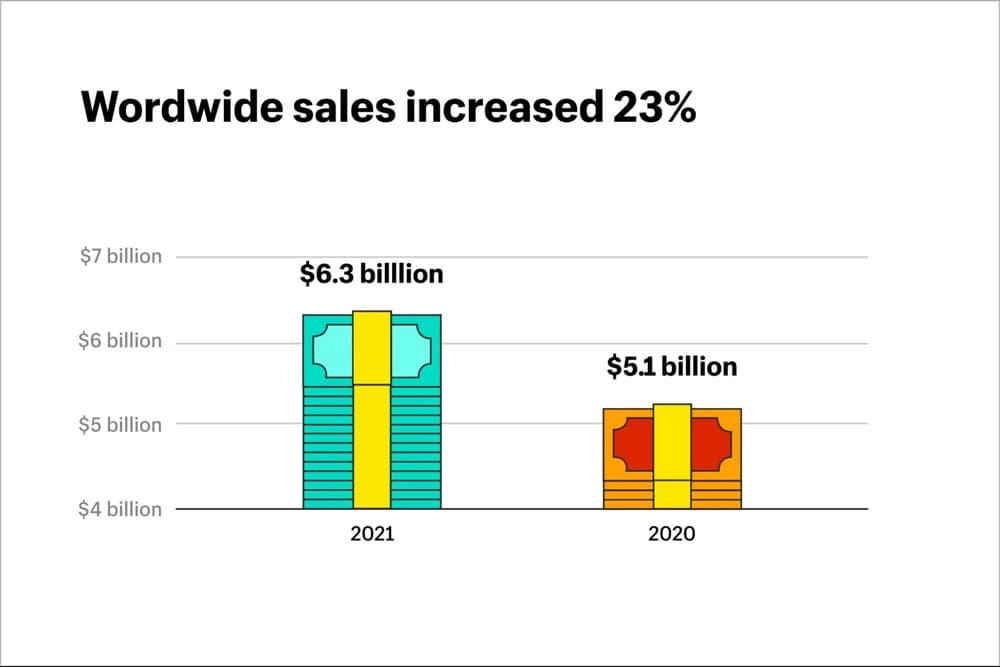
据 Shopify 称,在 BFCM 期间,全球销售额增长了 23%,而且这种趋势可能会持续下去。

以下是如何为今年的 BFCM 和假期做准备:
- 用节日欢呼、销售和 CTA 装饰
大厅网站 - 让导航和搜索变得轻而易举
- 将社交证明与产品图片相结合
用节日欢呼、销售和 CTA 装饰大厅网站
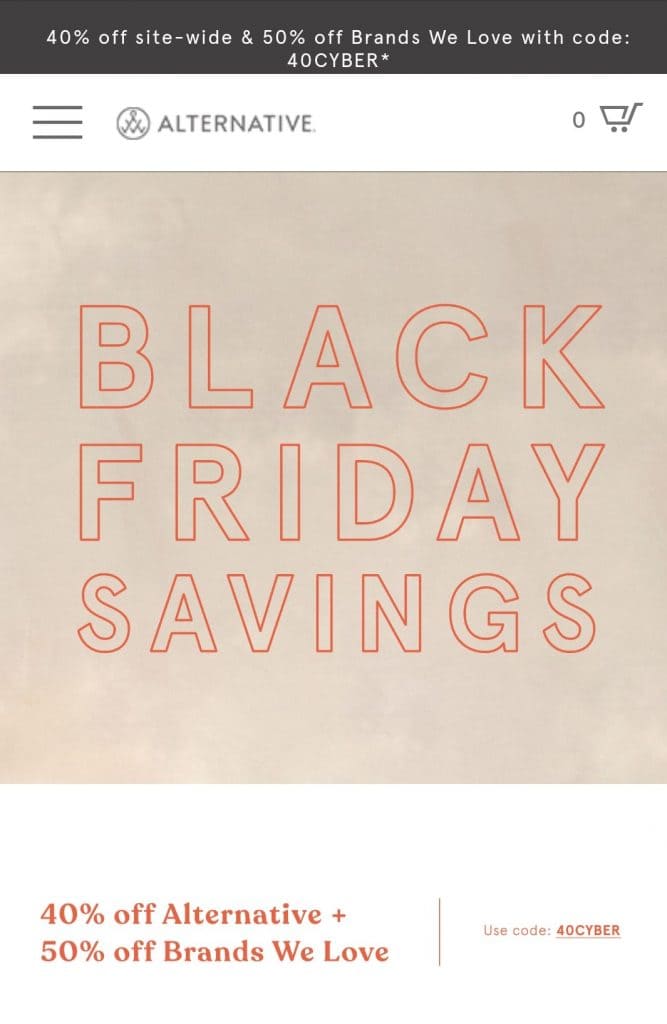
您可以为您的假日销售创建一个特定页面,或为您的整个网站添加假日欢乐。 一些零售商只提供特定产品的折扣,而另一些则提供全站销售。
例如,Alternative 提供了两者的混合:

提示:使用像 Alternative 那样易于记忆的 BFCM 主题优惠券代码,而不是随机的数字和字母串。
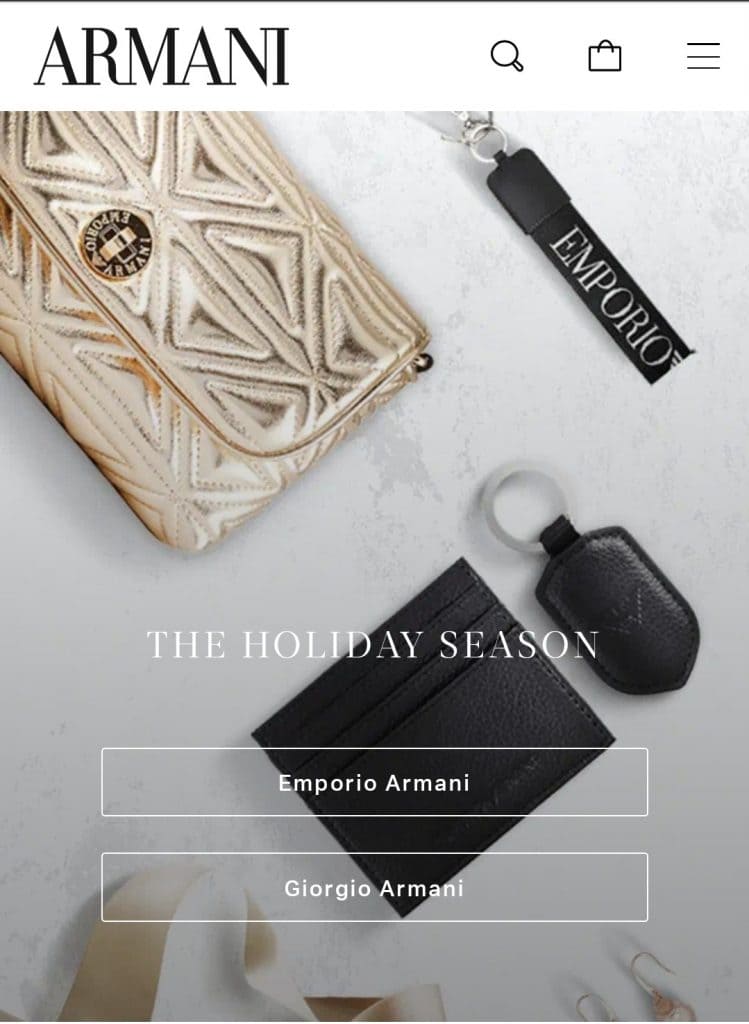
如果您不提供折扣,请在您的 CTA 中加入送礼指南。 像阿玛尼这样的奢侈品牌通常不提供折扣,而是通过改变他们的特色图片和号召性用语来营造节日气氛。

关注用户体验:让导航和搜索变得轻而易举
您最不想要的就是在假期期间登陆您的网站时让人们感到困惑。 提前 A/B 测试您的导航并确保搜索查询返回结果。 以无结果结尾的查询可能会导致用户立即从您的网站跳出。
您可以像 Nerdwax 一样在您的主页上添加最畅销的产品:

将社交证明与产品图片相结合
消费者在节日期间很忙。 通过将社交证明与产品图片配对,让他们轻松进行讨论,这样他们就不必向下滚动。
您可以在“英雄形象”旁边使用“英雄名言”,说“我已准备好在 5 分钟内开始开发票……”或“我每天为植物浇水节省了 2 小时”。 这些“大屁股报价”效果很好。
Optimal Visit 首席优化师 Craig Sullivan
一些非常好的 Shopify 转换优化资源
- Best Shopify 转换应用程序:2022 年 Best Shopify 转换率优化应用程序综述
- Alley Hassen 的迷你改造清单
- Nicholas Reed 提高 Shopify 转化率的清单
- Brad Haynes 的 BFCM 清单
- 克雷格·沙利文 (Craig Sullivan) 提高转化率的假日季节提示
不要假设。 问你的听众。 然后测试。
虽然您所在类别中品牌的最佳实践或真实示例可以帮助您解决一些最明显的问题,但它不能替代转化研究,也不能保证转化率会飙升。
转化优化是 7+ 图 Shopify 商店的命脉。 成功的企业家和 CRO 机构永远不会错误地假设他们知道他们的受众想要什么。
但是,即使询问您的观众他们想要什么并将其放在您的页面上也是不够的。
亚马逊的核心价值观之一是:
“如果你不听你的客户的话,你就会失败。 但如果你只听你的客户,你也会失败。 ”
在他们知道他们想要它之前,他们必须看到它,而检验这些假设的最好方法就是检验它们。
使用 GoodUI 从领先公司运行的 A/B 测试中学习。
严格测试,消除偏见,尊重用户隐私,转化优化将不再是短期的增长游戏。 转换体验之类的工具可以帮助您使 CRO 成为您营销策略的积极组成部分,并影响所有企业最终想要的收入——收入。