如何创建 Shopify 添加到购物车链接
已发表: 2022-06-27您是 Shopify 店主,试图创建一个链接,将用户直接带到购物车页面,并将商品预加载到他们的购物车中? 按照本教程创建 Shopify 添加到购物车链接。

旁注:对于某些 Shopify 用户,这可能是高级的。 您需要了解 CSS、HTML、JavaScript 和 Liquid。
要创建 Shopify 添加到购物车链接,您需要使用购物车永久链接。 在本教程的后面,我们将讨论购物车永久链接,但在此之前,让我们看看创建 Shopify 添加到购物车链接的最简单方法。
您的添加到购物车 URL 将如下所示:
https://www.yoursite.com/cart/add?id=VARIANTID&quantity=1
1.将“www.yoursite.com”替换为您的网站。
2.将 VARIANTID 替换为您的产品变体 ID。
3. “1”应替换为您要添加到购物车的产品数量。
4.将多个产品和数量添加到购物车:
https://yoursite.com/cart/add?id=VARIANTID1&quantity=1&id=VARIANTID2&quantity=15.更改“VARIANTID1”和“VARIANTID2”,以及每个的数量。
我们已经尝试过这种方法,并且奏效了。 测试它是否有效。
什么是购物车永久链接?

本部分介绍使用永久链接创建 Shopify 添加到购物车链接的另一种方法。 (来源:预加载购物车的永久链接)我们建议您先尝试上面的第一种方法,因为我们有机会对其进行测试。 但是,一些 Shopify 店主使用了第二种方法,并且发现它也很有效。
购物车永久链接被定义为允许客户直接访问购物车或结账的预建链接。 这些永久链接最适合让购物者从购物车中的单个商家处购买商品的应用程序。
您想使用已经包含商品的特定购物车直接链接到 Shopify 结帐屏幕吗? 或者您想在博客或时事通讯中添加“立即购买”按钮?
然后,购物车永久链接将成为您对“如何添加 Shopify 购物车链接”问题的回答。
这是购物车永久链接的样子:

其网址格式为:

附加购物车和结帐参数
您可以预先填写任何结帐字段。 为此,您只需在购物车永久链接 URL 中附加结帐查询参数。 附加结帐参数时使用以下格式:

[email] 部分代表表单中任何可能的结帐字段。 另一方面,[shipping_address][city] 显示了如何使用嵌套来填充子字段。
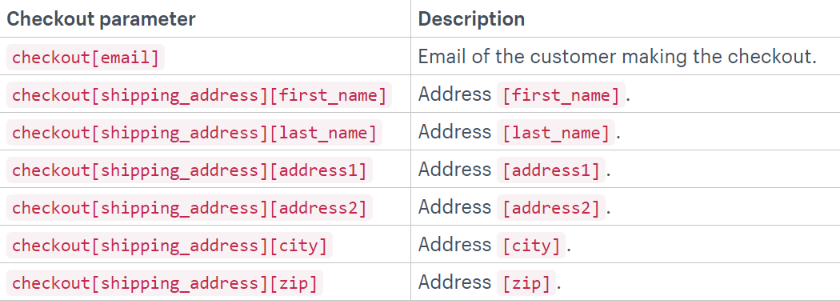
结帐参数列表
您可以预先填写下面的查询参数。

如何折扣变体
可以直接对固定链接应用折扣。
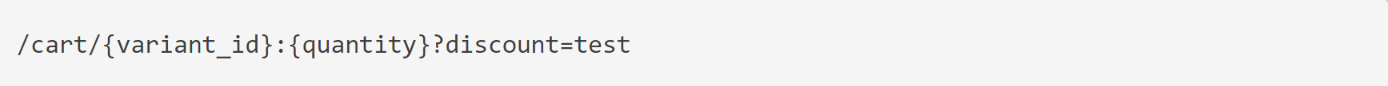
以下格式适用于折扣:

test部分是折扣码的字符串值。
以折扣价将一件产品添加到您的购物车:
https://SHOPURL/cart/VARIANTID1:1?discount=DISCOUNTCODE以折扣价将两种产品添加到您的购物车:

https://SHOPURL/cart/VARIANTID1:1,VARIANTID2:1?discount=DISCOUNTCODE“:”后面的数字是数量选择器。
旁注:您可以像往常一样添加备注、购物车属性和跟踪参数作为查询参数。 如果在您的网站上启用了客户帐户,并且用户未登录,则首先,他们将在结帐之前看到登录页面。
如何找到产品变体 ID?
1.转到您的 Shopify 后台,然后转到产品>所有产品
2.单击具有变体的产品
3.然后,执行以下任一操作:
如果您的商店只有一个位置,请参阅产品详细信息页面的变体部分。 单击产品变型旁边的编辑。
如果您的商店有多个位置,请单击产品详细信息页面的变体部分中的产品变体。
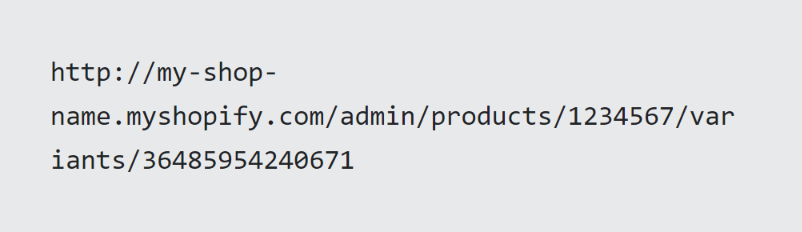
4.查看浏览器地址栏中的 URL。 它应该类似于:

变体后面的数字variants/变体 ID 号。
如何将 Shopify 添加到购物车链接添加到弹出窗口
您可以通过在结帐页面上显示打折或不打折的相关产品来推动更多销售。 甚至可以针对特定产品。 例如,如果任何客户的购物车中有产品 A,您可以向他们显示一个弹出窗口。
这样,对优惠感兴趣的客户可以通过单击弹出窗口上的按钮直接将产品 B 添加到他们的购物车中。
您可以使用 Popupsmart 弹出窗口构建器工具来做到这一点。 Popupsmart 是一个无代码的网站弹出构建器解决方案。 它可以与 Shopify 集成,无需任何插件。
这是使用添加到购物车按钮构建弹出窗口的快速教程:
1.创建您的无风险 Popupsmart 帐户。
2.为您的 Shopify 商店设置 Popupsmart。 (最多5分钟)
3.登录到您的 Popupsmart 仪表板,然后单击Create a New Popup 。
4.选择一个弹出模板并根据需要对其进行自定义。
请参阅我们的产品文档以了解定制、定位和集成。
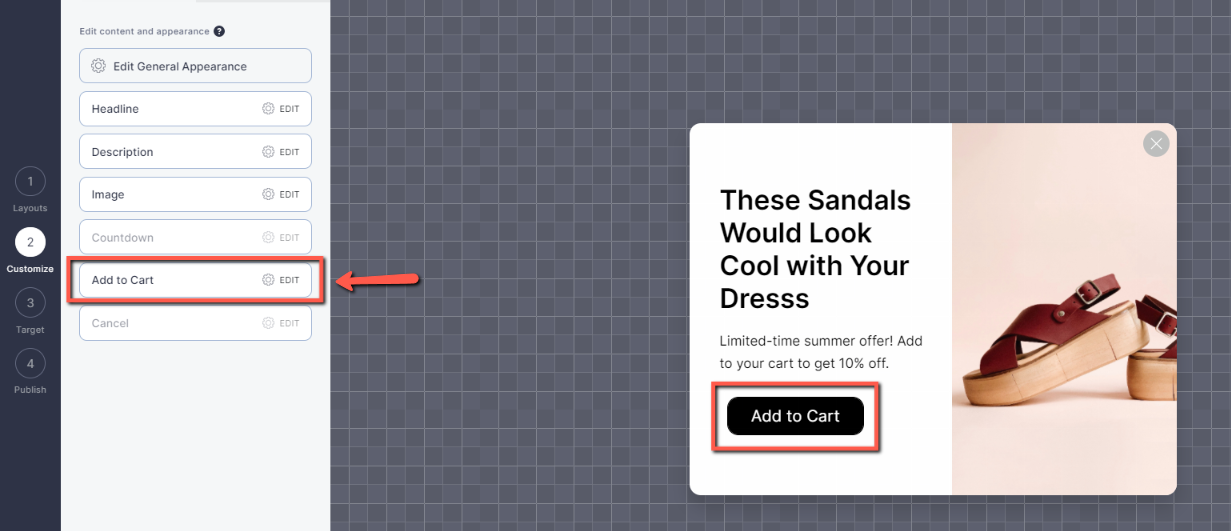
5.查看自定义菜单上的弹出按钮设置。 识别弹出按钮上的文本。 从左侧菜单中单击该文本(而不是在弹出窗口中。)

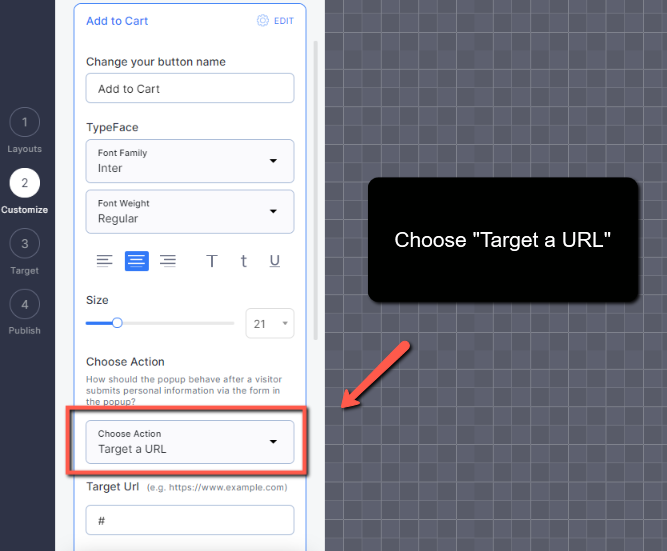
6.选择 Action 作为“ Target a URL ”。

7.粘贴您在“目标网址”框中创建的 Shopify 添加到购物车链接。 例如, <img>https://www.yoursite.com/cart/add?id=VARIANTID&quantity=1</img>
8.完成自定义后,单击目标。
9.如果您想在结账时定位带有特定商品的购物车,您将需要使用 HTML 定位。 点击访客行为,然后选择 HTML 定位。
请参阅 HTML 定位文档。
10.如果您想定位您网站上的特定页面,您可以使用 URL Targeting。
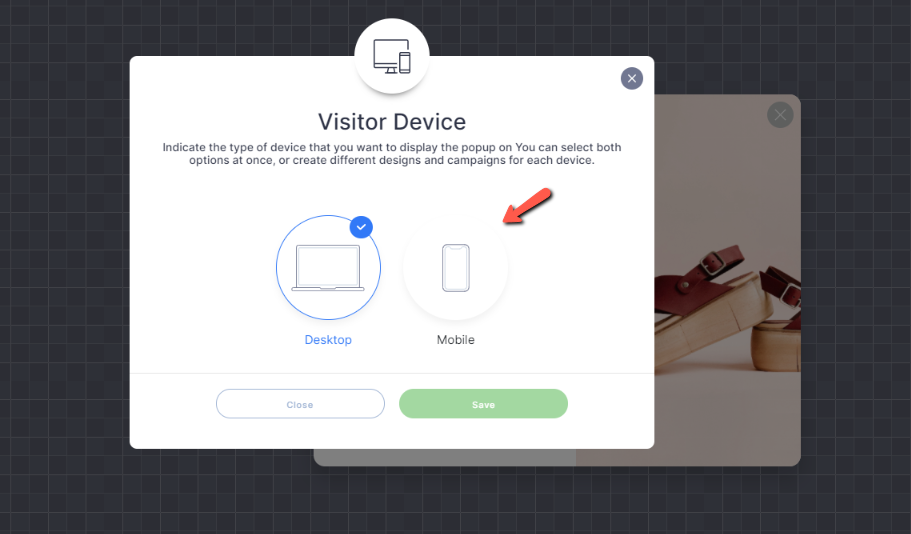
11.通过点击移动图标从访客设备启用移动弹出窗口。 (可选的)

12.完成后,保存以稍后发布或立即保存并发布。
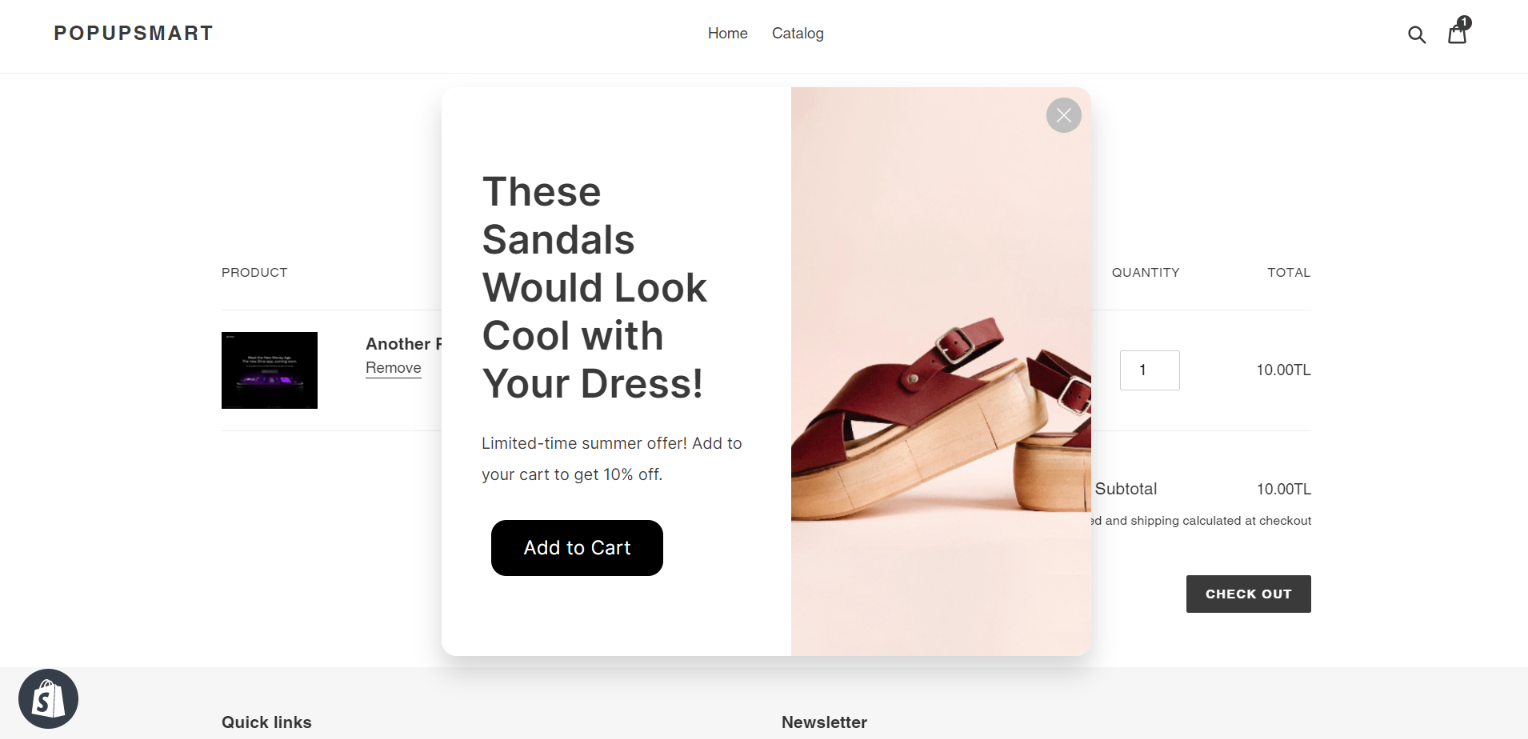
这是它的外观示例:

它非常适合 Shopify 追加销售和交叉销售!
Shopify 相关文章:
- 12 个最佳 Shopify 弹出式应用程序:比较
- Shopify 搜索引擎优化指南
- Shopify NFT:Shopify 商店的完整指南
而已! 我们希望您发现本教程对您有所帮助。 它对你有用吗? 在下面的评论中告诉我们。
