Shopify 商店 A/B 测试的动手编译:15 种转化和促进销售的测试理念(激发您的成功)
已发表: 2022-10-12
想要切换您的 Shopify 主题或尝试另一种 CTA 按钮颜色以增加转化率? 如果您一直在调整商店中的元素,但转换仍然缓慢,那么可能是时候将您的方法转向实验了。
不要在你的网站上调整随机元素的兔子洞,而是从确定你的客户在他们的旅程中被挂断的地方开始。 一旦你知道他们在哪里挣扎,你就可以专门设计实验来解决这些痛点。
这种以研究为先的方法的重要性怎么强调都不为过。
- 你必须进行深入的定性和定量研究。 探索那些用户旅程中的恐惧-不确定性-怀疑。
- 你可以从你周围的人所做的事情中得到启发。 所有这些努力都应该为您发现的问题正确地激发创造性的解决方案。 但它们不应该取代你的想法(部分是看到实际问题的能力,部分是你希望你的品牌采取的方向——也就是你希望如何创新)
TL;DR:这个想法汇编是针对您品牌特有的特定背景问题的灵感。
这篇博文中的每个测试想法都围绕着一个重要但经常被忽视的转换障碍——例如,缺乏社会证明或产品使用演示——并提出了几个假设和建议供您测试。
让我们开始吧。
- 主页 A/B 测试的想法
- 主页测试理念#1:英雄部分下方的新闻和媒体提及
- 示例 1:Huel.com
- 示例 2:PetLabCo.com
- 主页测试理念#2:使用创始人的故事
- 示例 1:Lunya.com
- 示例 2:American-Giant.com
- 示例 3:Yeti.com
- 示例 4:Goldfadenmd.com
- 主页测试理念#3:以利益为中心的英雄版块
- 示例 1: Flourist.com
- 示例 2:ConcreteMinerals.com
- 示例 3:Press-London.com
- 主页测试理念#1:英雄部分下方的新闻和媒体提及
- A/B 测试集合页面的想法
- 集合页面测试理念#1:使用产品徽章
- 示例 1:CrunchyRoll.com
- 示例 2:Mejuri.com
- 示例 3:Partakefoods.com
- 集合页面测试思路#2:添加搜索栏
- 集合页面测试理念#1:使用产品徽章
- A/B 测试产品页面的想法
- 产品页面测试理念#1:如何使用部分
- 示例 1:LastObject.com
- 示例 2:TrinnyLondon.com
- 示例 3:47skin.com
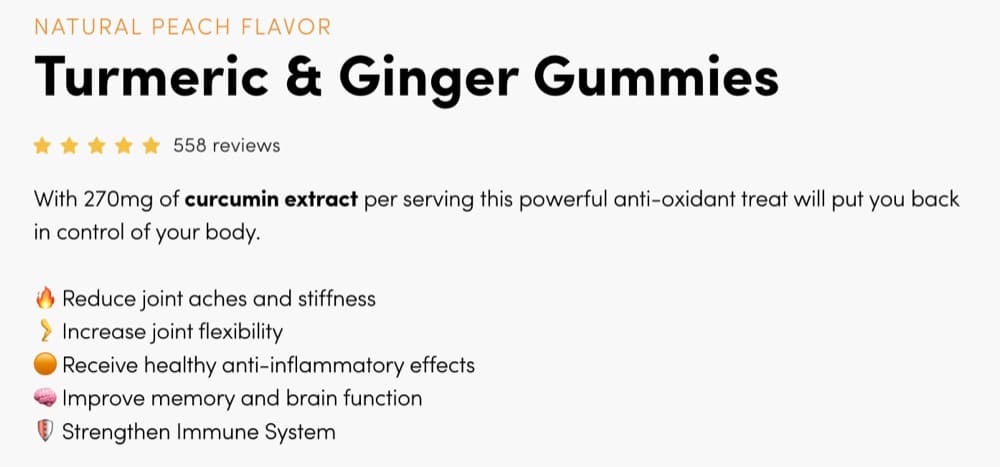
- 产品页面测试理念#2:突出主要优势
- 示例 1:TrinnyLondon.com
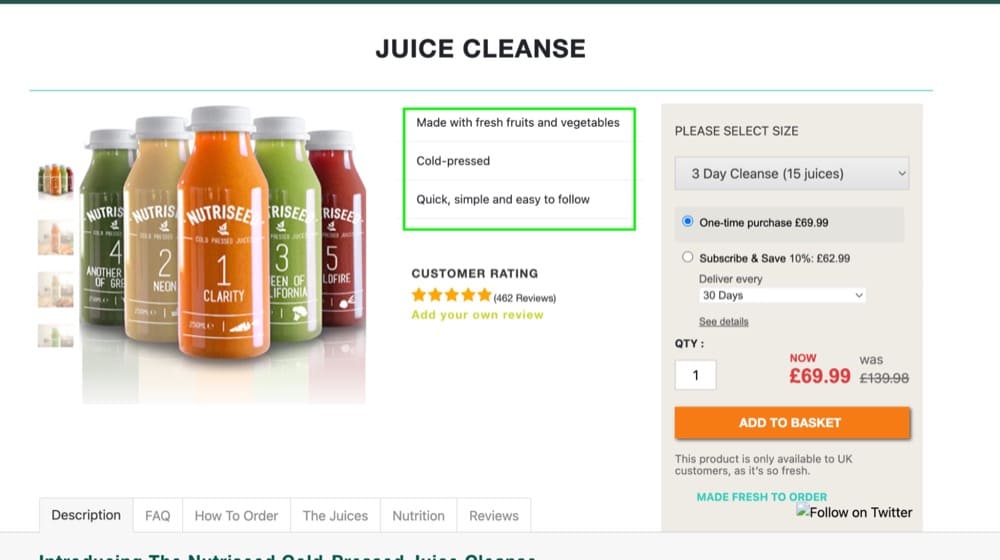
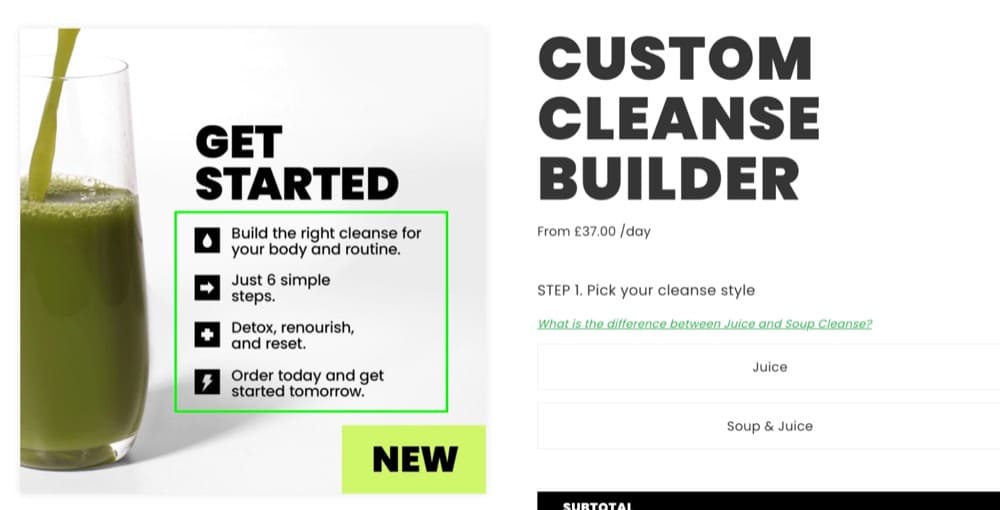
- 示例 2:NutriSeed.co.uk
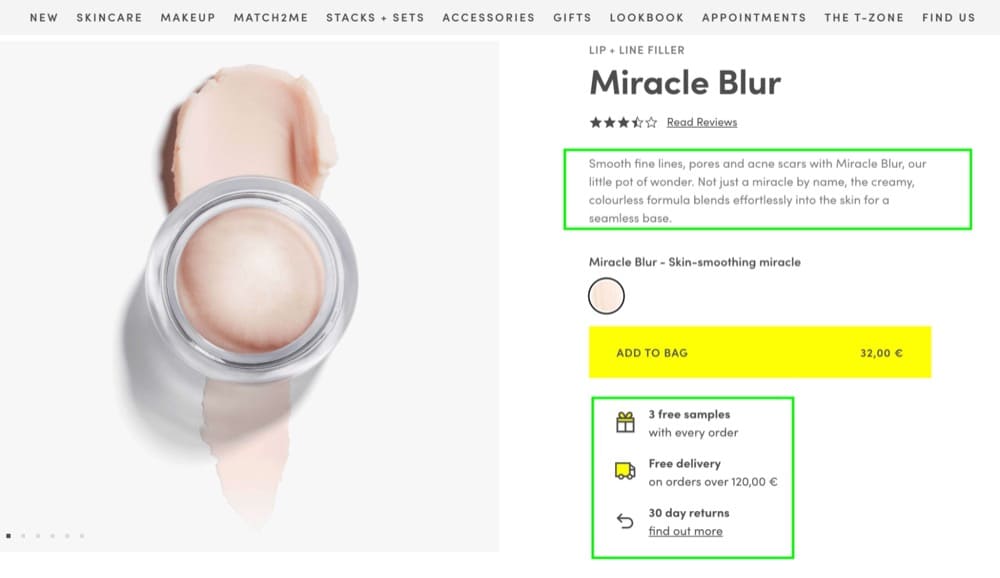
- 示例 3:Fresh-London.com
- 示例 4:Pipsnacks.com
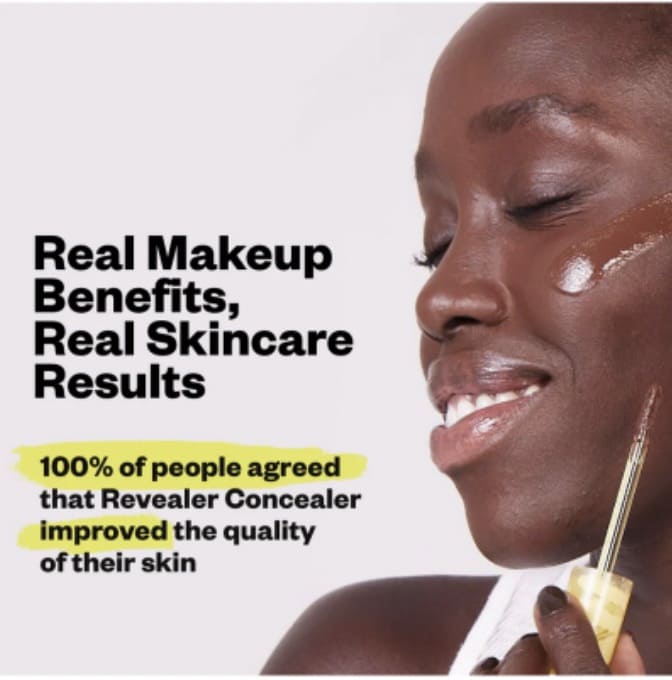
- 产品页面测试理念#3:呈现真实结果
- 示例 1:47Skin.com
- 示例 2:TrinnyLondon.com
- 示例 3:SolDeJaneiro.com
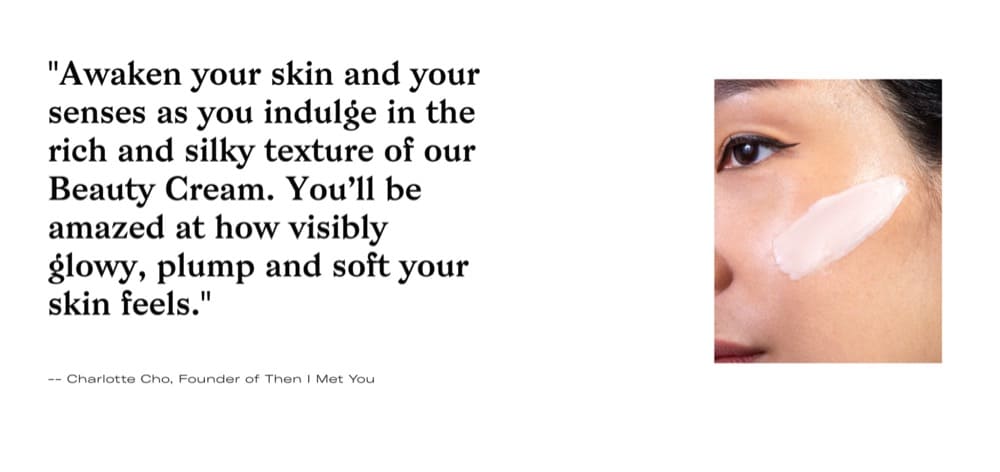
- 产品页面测试理念#4:图像讲故事
- 示例:TheIMetYou.com
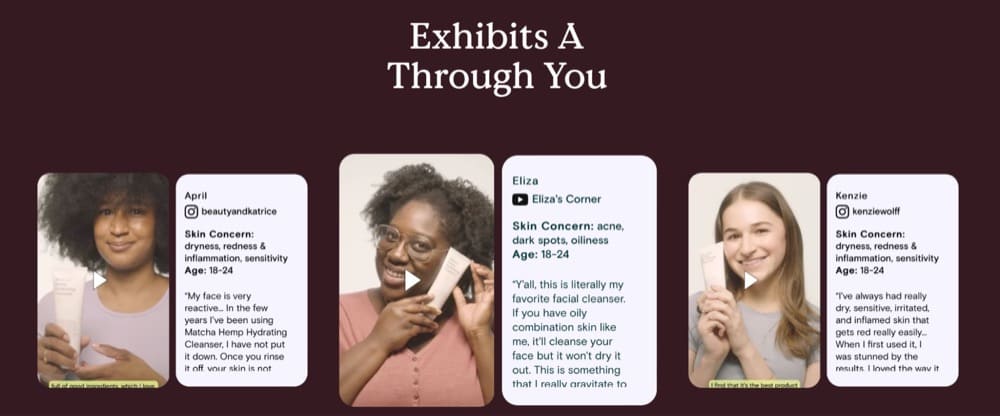
- 产品页面测试理念#5:使用量身定制的社交证明
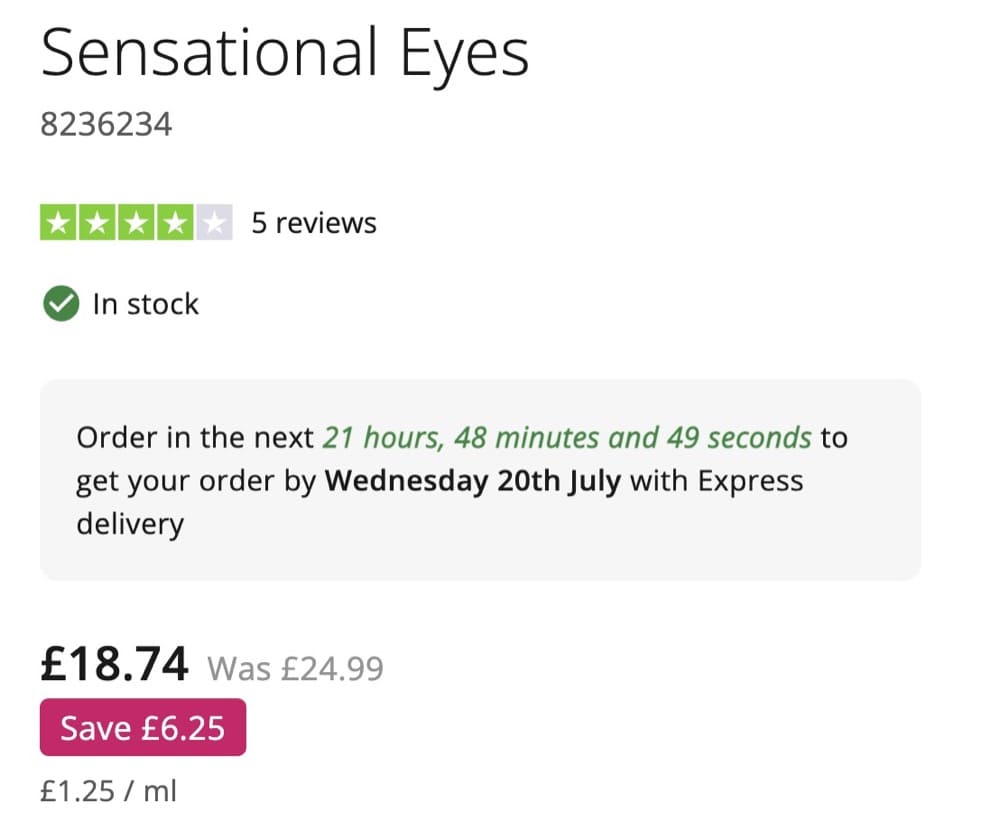
- 产品页面和结帐测试理念:预计运输/交货时间
- 产品页面测试理念#1:如何使用部分
- A/B 测试购物车页面的想法
- 购物车测试理念 #1:显示最终价格
- 示例 1:Sephora.com
- 示例 2:Asos.com
- 示例 3:Mejuri.com
- 购物车测试理念 #2:突出保障和福利
- 示例 1:SolDeJaneiro.com
- 示例 2:LastObject.com
- 购物车测试理念#3:空车优化
- 购物车测试理念 #1:显示最终价格
- 全站 A/B 测试的一个想法:使用 Microcopy 消除摩擦
主页 A/B 测试的想法
您的主页应该代表品牌的最佳优势以及客户应该向您购买的原因。 但在许多情况下,主页没有明确关注用户的动机和利益,也不能很好地代表品牌。
当您在寻找测试创意时,灵感可以来自任何地方——甚至是您的竞争对手! 但不要只是实施他们的想法; 在您的商店中测试它们,看看它们是否能引起您的客户的共鸣。 主页是展示品牌和特色产品的地方,让用户感兴趣并通过渠道向前发展。
首页测试是优化轨道的重要组成部分,因为它可以帮助您
- 提高漏斗中后续步骤的点击率
- 建立积极的品牌认知度,为卓越的购物体验奠定基础
测试的想法可能来自
- 启发式研究
- 用户测试
- 会话录音
- 热图
- 客户调查
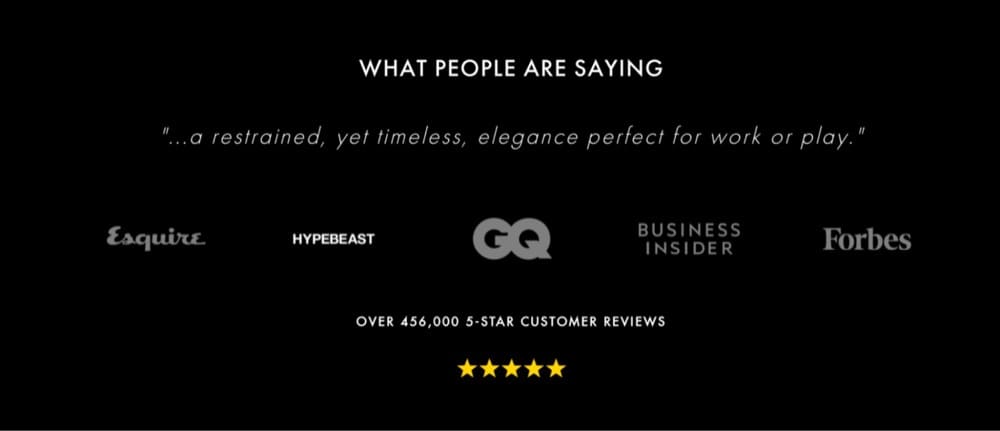
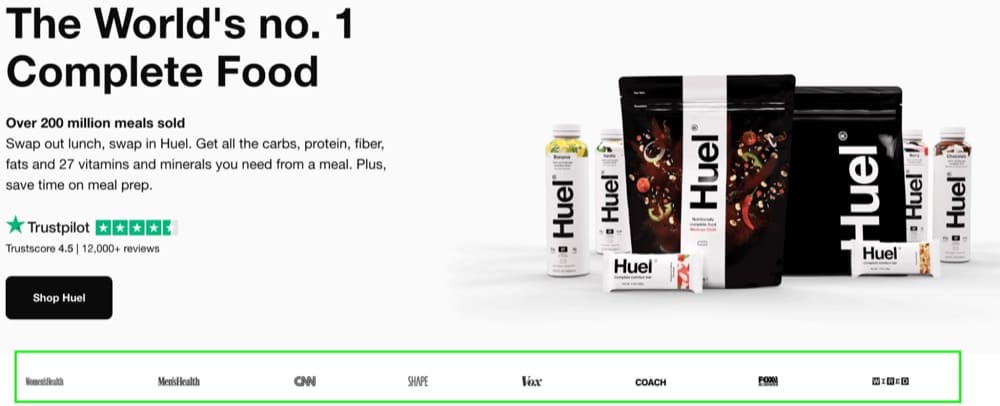
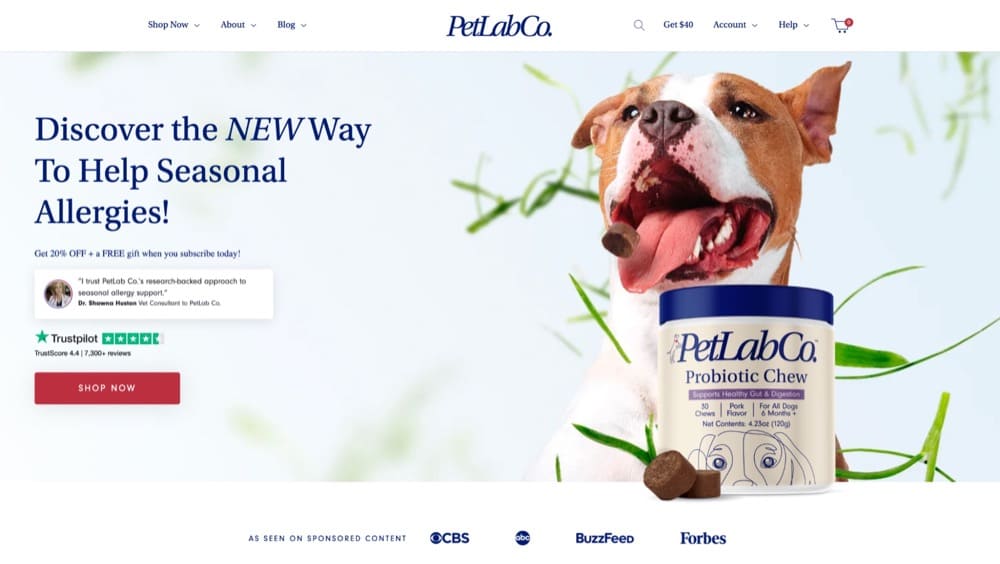
主页测试理念#1:英雄部分下方的新闻和媒体提及
许多 Shopify 商店往往忽略主页上新闻和媒体提及的重要性。 在他们使用它的极少数情况下,它通常位于页面底部。
推荐
在您的主页英雄下方突出显示新闻和媒体提及是炫耀对您的评价的好方法。
测试以下内容:
- 在主页英雄下方添加一个部分,突出媒体和媒体的提及。
- 通过提供来自媒体的引用并在徽标旁边进行新闻来提供更多背景信息。


新闻和媒体在网站上的提及对于与新访问者建立信任至关重要。 如果他们没有听说过这个品牌,那么初次使用的用户会持怀疑态度。 网站上的媒体提及可能会让他们放心,他们正在与一家信誉良好的公司开展业务。
现在让我们来看看一些在主页上使用过这种社交证明的真实品牌。
示例 1:Huel.com

示例 2:PetLabCo.com

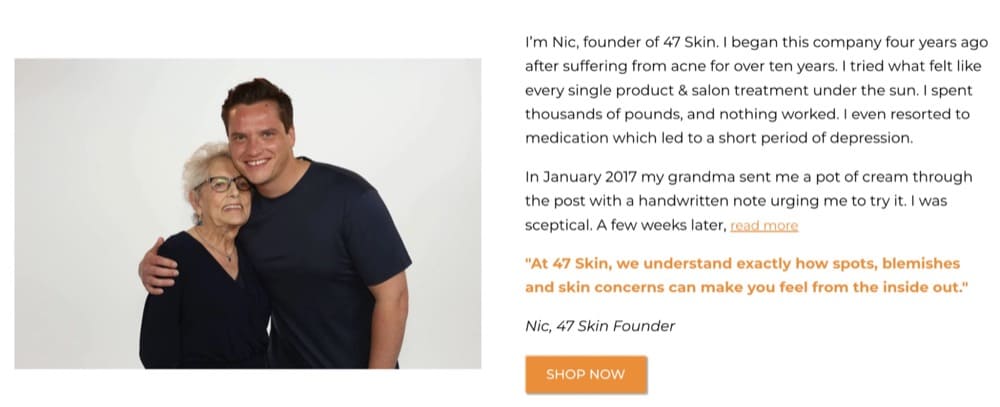
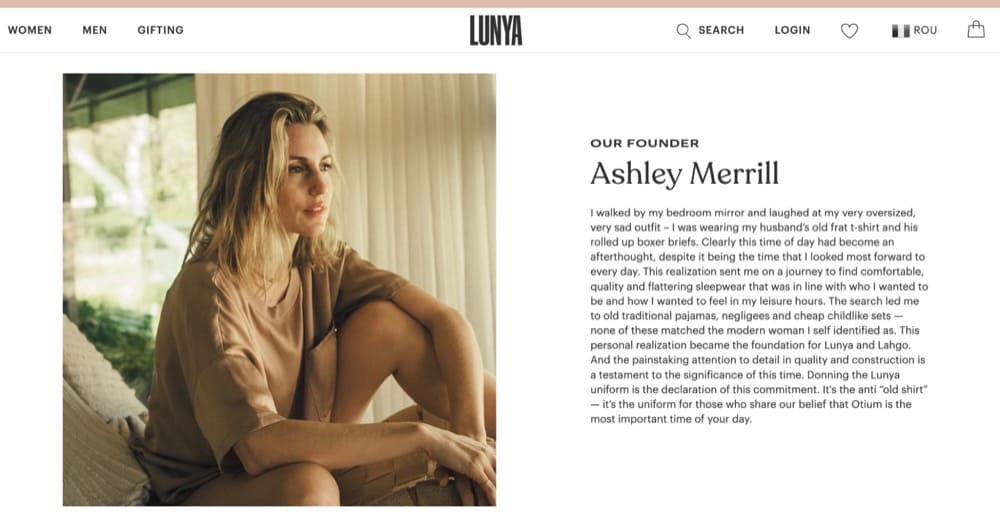
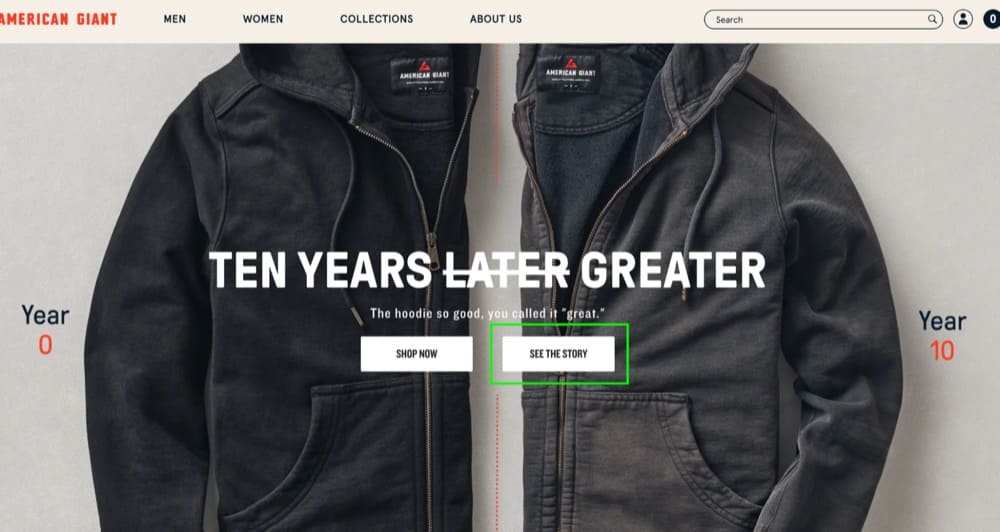
主页测试理念#2:使用创始人的故事
电子商务公司经常忽略基础故事,但它们是建立客户忠诚度的重要组成部分。 客户不仅想知道品牌是如何创立的以及它的愿景是什么,而且他们还想成为故事的一部分,并在个人层面上与品牌建立联系。
电子商务品牌在他们的“关于我们”页面上隐藏这个故事甚至完全忽略它是很常见的。 这是一个巨大的疏忽,因为他们失去了获得忠实观众的机会。
假设检验
我们已经测试了在我们正在开发的一个网站上添加创始人故事,结果非常好。
我们可以看到许多有着惊人故事的品牌,但它们隐藏在“关于我们”页面上。
在分析了看到关于我们页面的用户细分之后,与没有看到它的用户相比,看到它的用户转换得更好,因为他们对品牌有了更多的信任,并且知道他们正在支持创始人主导的品牌。

背景
通过讲述品牌创始人的故事,您可以与访客和用户建立联系并建立品牌忠诚度。 它使访问者登陆网站时的体验更加人性化。
添加到您的主页的故事将吸引更多用户的注意力,并使他们更加信任您的品牌。 因此,产品页面的点击率和销售额都应该有所增加。
查看一些成功做到这一点的品牌:
示例 1:Lunya.com

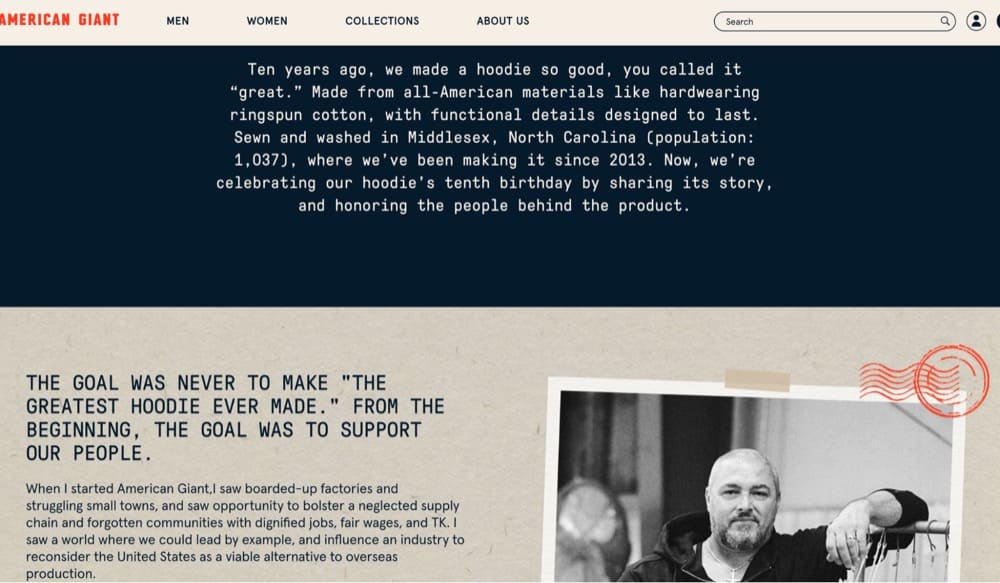
示例 2:American-Giant.com


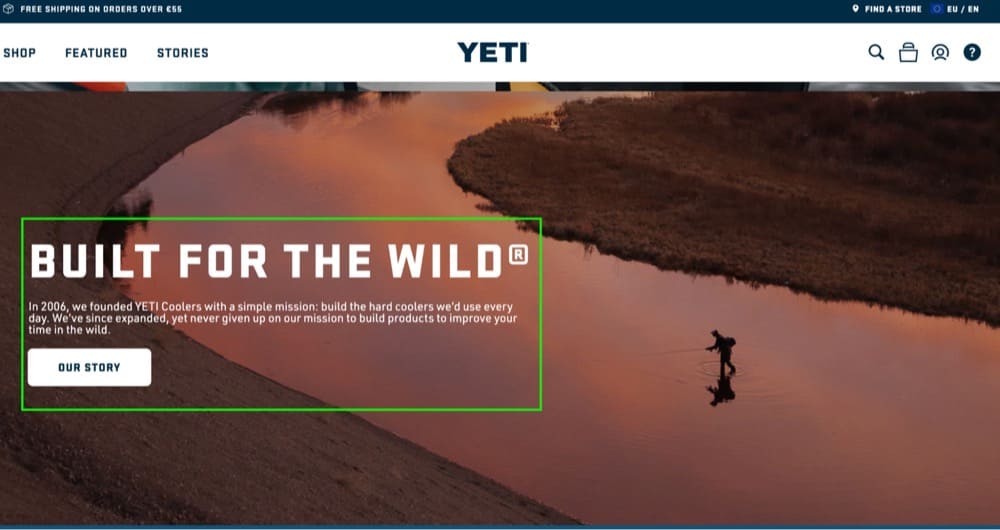
示例 3:Yeti.com

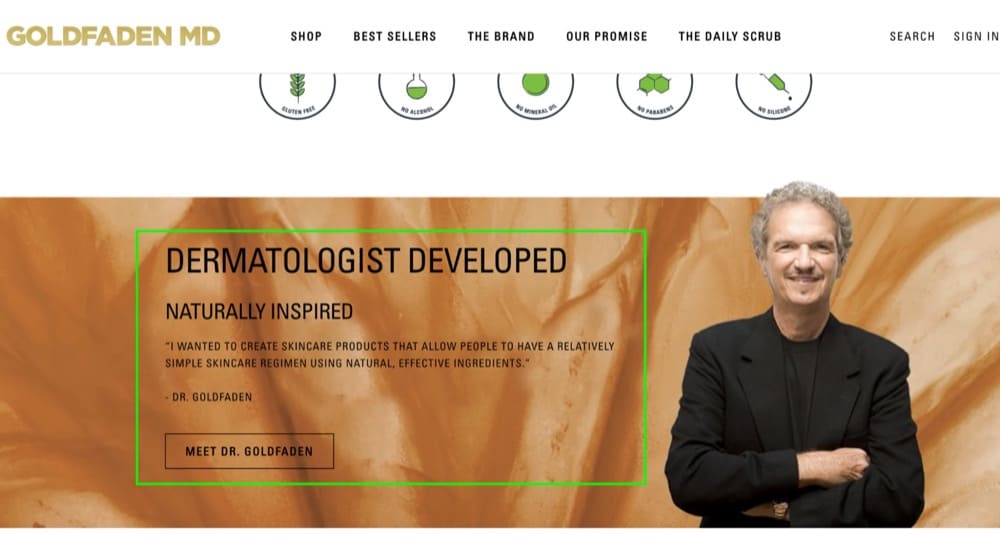
示例 4:Goldfadenmd.com

主页测试理念#3:以利益为中心的英雄版块
第一印象至关重要,这就是为什么您要确保主页的英雄部分真正脱颖而出的原因。 用户通常会在此时决定是继续浏览该网站还是放弃该网站。
这就是为什么您需要使英雄部分尽可能有吸引力并立即传达价值。
推荐
确保测试这些元素:
- 明确的价值主张
- 突出产品的英雄形象
- 可操作的 CTA
- 可能包括评级或推荐的社会证明

假设检验
主页的首屏部分是访问者登陆网站时首先看到的内容。 如果访问者不了解该品牌销售的产品,他们很可能会放弃该网站。
一个优化好的英雄部分可以用来引导访问者从漏斗顶部进入漏斗中间。
这里有一些品牌可以做到这一点。
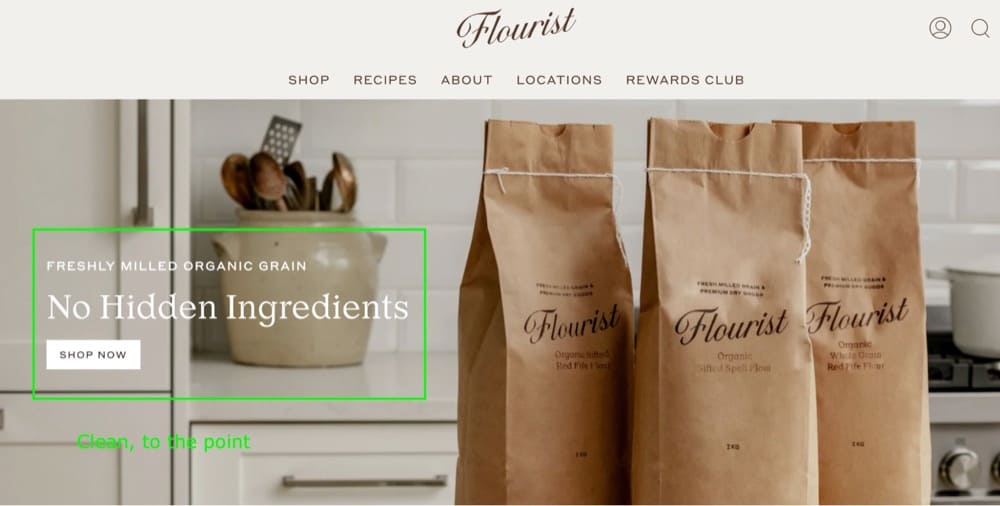
示例 1: Flourist.com

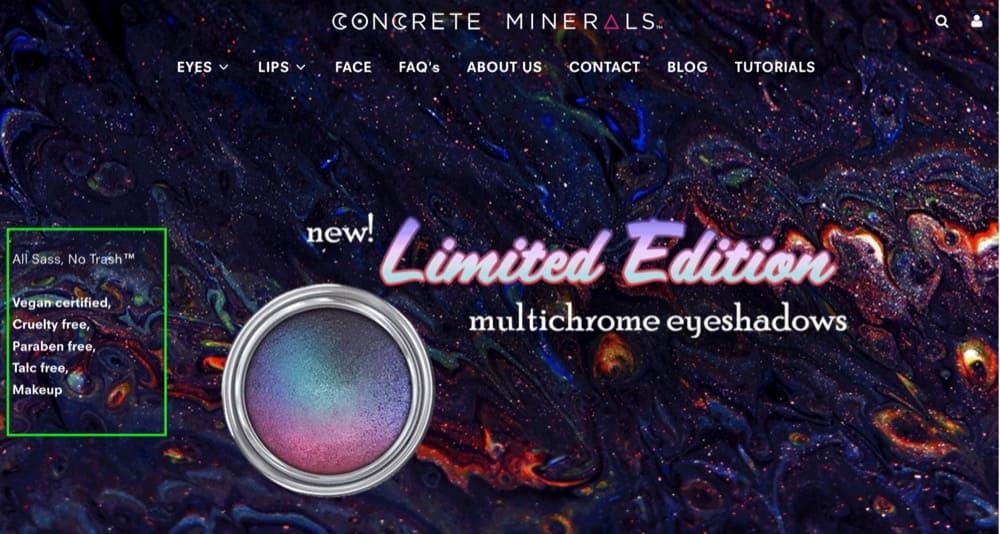
示例 2:ConcreteMinerals.com

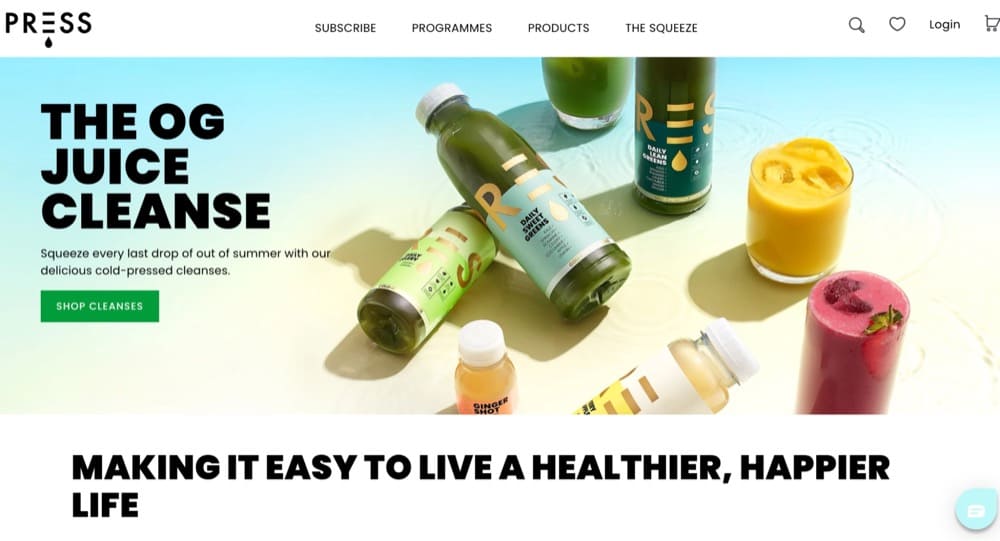
示例 3:Press-London.com

A/B 测试集合页面的想法
恭喜您将访问者留在您的网站上并让他们访问您的收藏页面!
有趣的部分来了——帮助所有兴趣(和预算)的购物者找到他们想要的东西。 将产品系列页面(也称为类别页面)视为商店中的过道。 您不希望您的访客迷失其中。
为了使这种体验尽可能顺利,帮助用户过滤结果并找到满足他们需求的产品。
集合页面测试是优化轨道的重要组成部分,因为它可以帮助您
- 提高漏斗中后续步骤的点击率
- 提高产品页面浏览量的点击率
测试想法可能来自多种来源
- 启发式研究
- 用户测试
- 会话录音
- 热图
- 客户调查
集合页面测试理念#1:使用产品徽章
集合页面是在线商店中最重要的页面之一,访问者可以在其中搜索和浏览产品。 访问者更有可能从具有经过深思熟虑的收藏页面的网站购买。
这些页面上使用的产品徽章是突出商店中某些产品并鼓励客户购买它们的有效方式。 您可以使用徽章来宣传您最受欢迎的商品、新产品、特别优惠或清仓商品。
滚动跟踪分析和会话记录分析可用于了解访问者如何与集合页面交互并确定需要改进的区域。
推荐
- 测试为收藏页面上的一些产品添加产品徽章,如“畅销书”和“热门”。

假设检验
在您的产品列表中添加上下文相关的徽章可以帮助买家一目了然地决定他们可能想要进一步调查哪些产品。
例如,您网站上的常客可能想知道有什么新鲜事。 一个类别中的产品上的“新”徽章可以让这样的买家在他们浏览时快速知道添加了什么。
以下是一些在产品系列页面上智能使用产品徽章的电子商务商店示例。
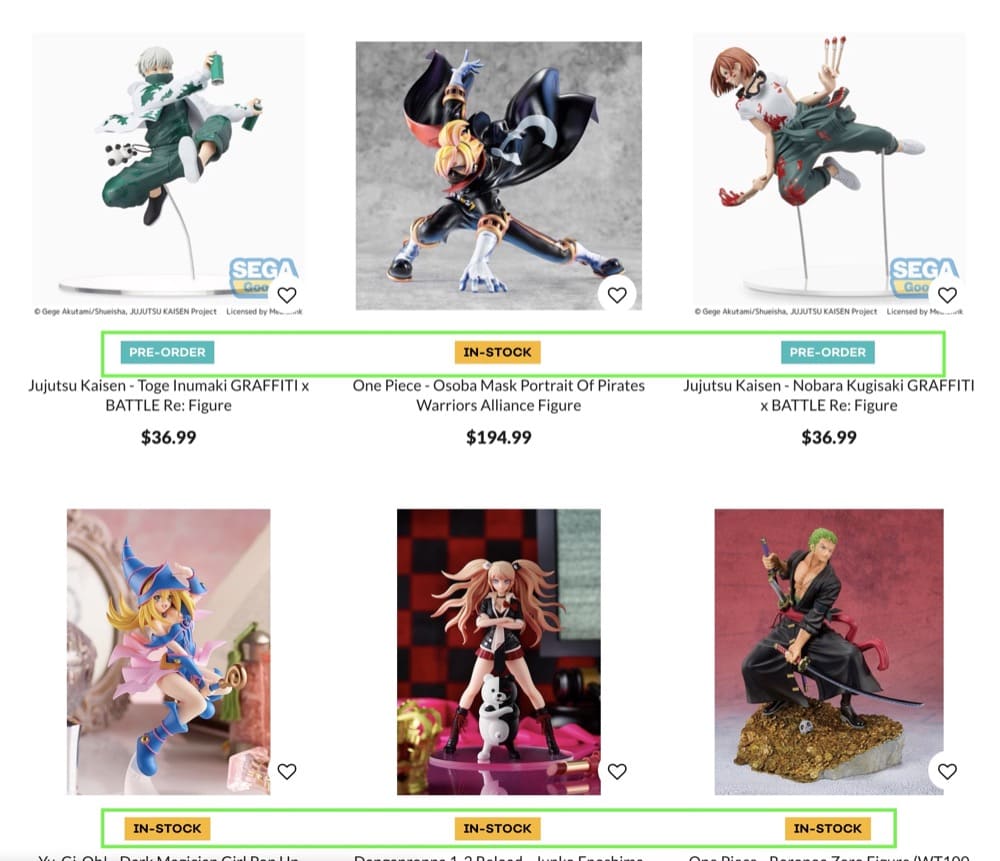
示例 1:CrunchyRoll.com

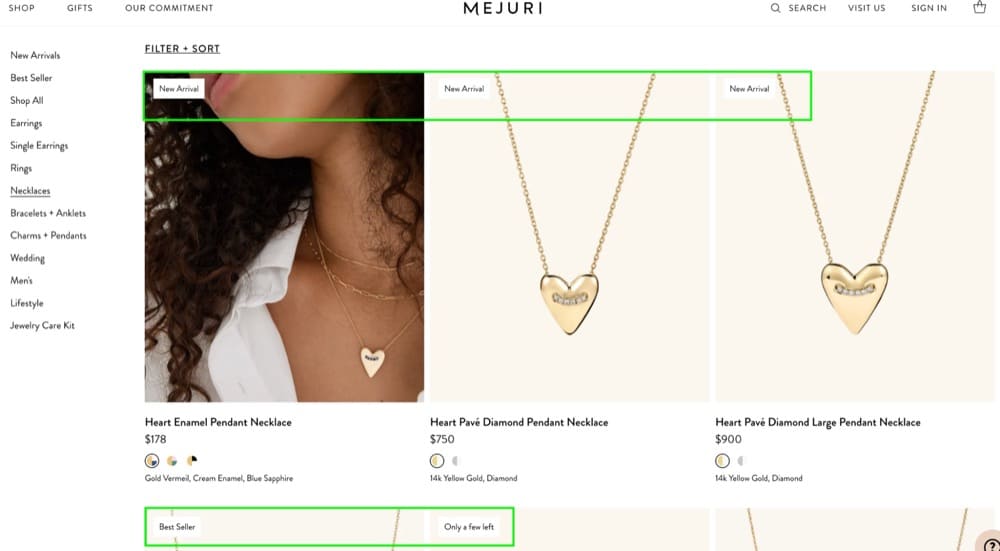
示例 2:Mejuri.com

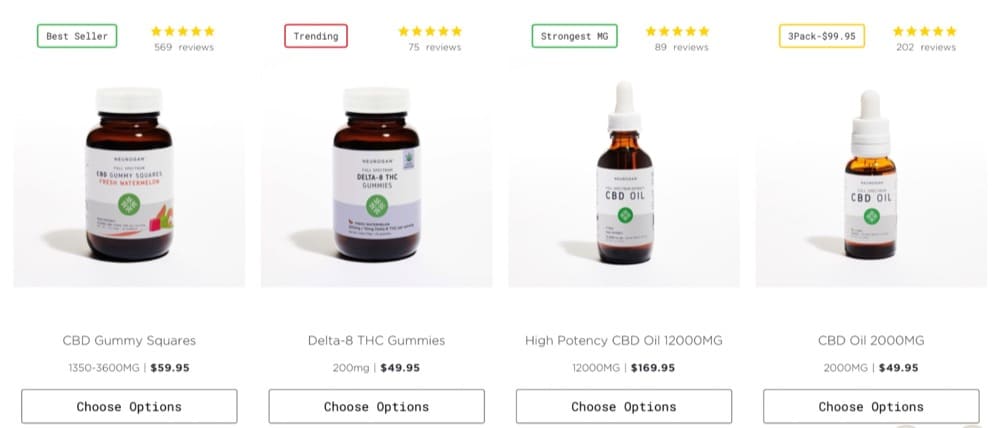
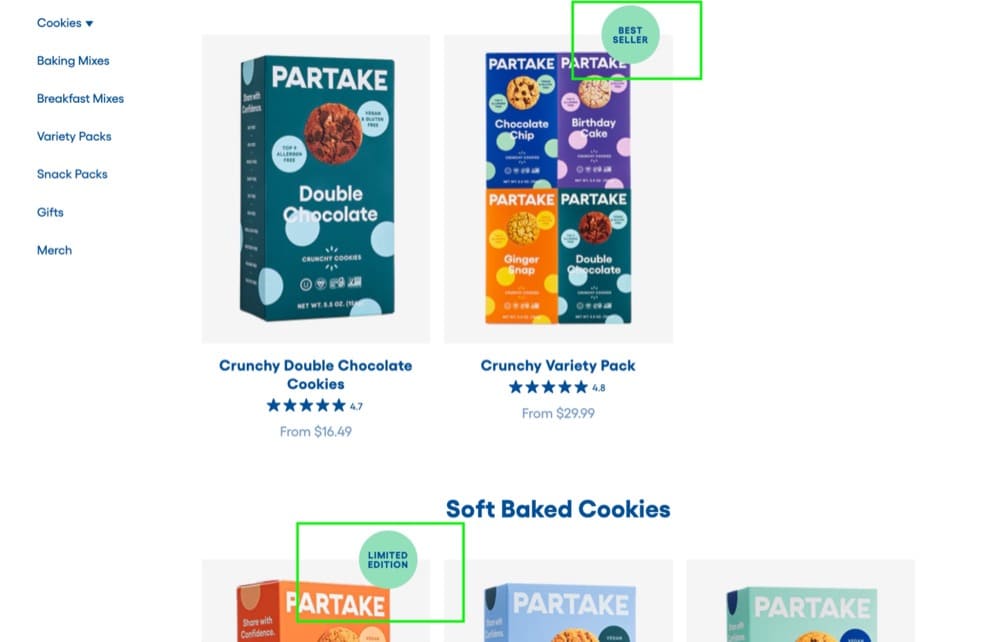
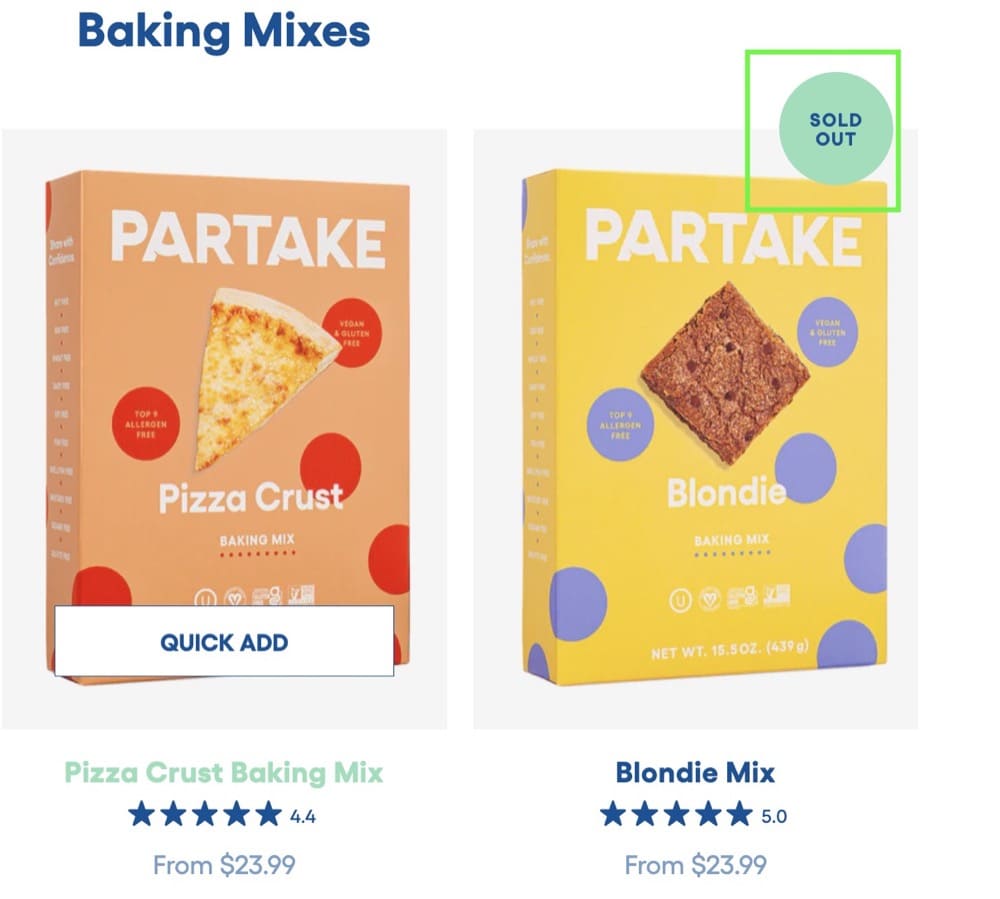
示例 3:Partakefoods.com


集合页面测试思路#2:添加搜索栏
类别页面通常是访问者浏览大量产品并找到他们正在寻找的特定项目的地方。 但是,有时类别页面可能会出现问题。 如果访问者无法找到他们想要的确切产品,他们可能会离开网站而不购买。

推荐
使用搜索功能的网站访问者更有可能进行转化。
确保您测试将搜索栏放置在显眼的位置,例如收藏页面的中间。 这将使访问者更容易找到他们正在寻找的东西。

假设检验
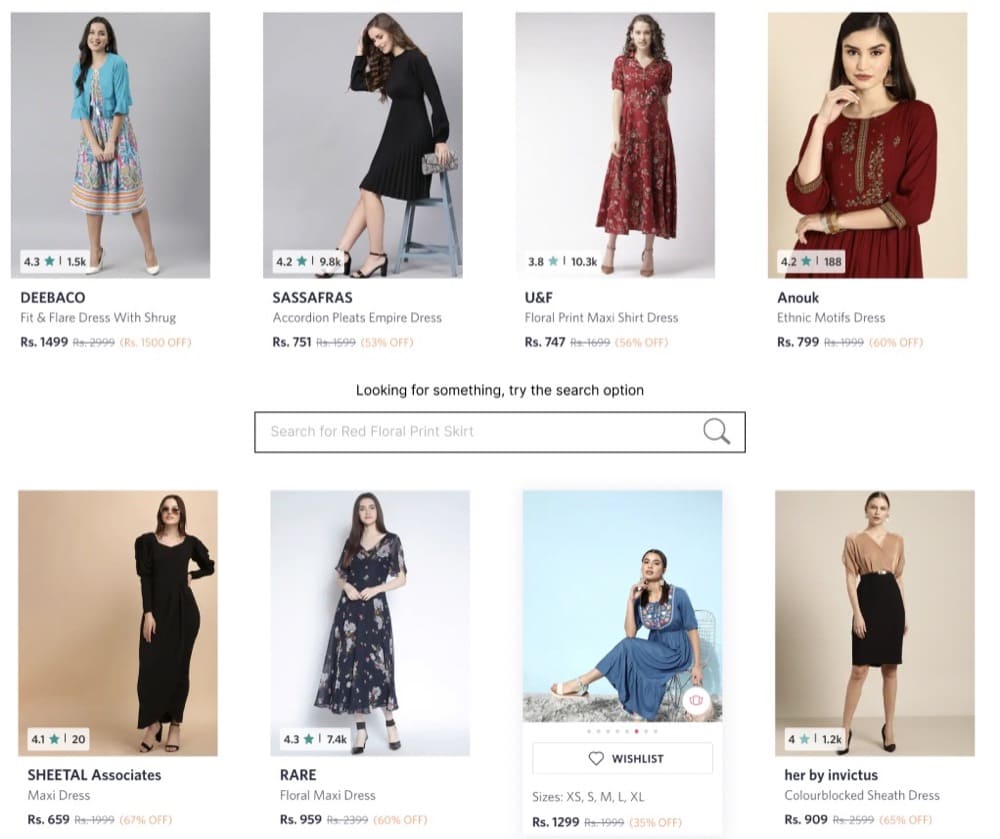
使用搜索选项的访问者的转化率往往高于不使用搜索选项的访问者。 在产品系列页面中间加入一个搜索栏可以帮助访问者更快地找到他们正在寻找的产品,从而提高转化率。
A/B 测试产品页面的想法
您已经看到它一次又一次地发生:用户浏览您的产品页面 (PDP),但他们实际上并没有将任何产品添加到他们的购物车中。
产品页面为潜在客户提供了一个很好的地方来获取他们感兴趣的产品的所有信息。您可以使用这个空间来全力以赴地展示产品功能、推荐、评论以及任何可以用来展示您的产品的东西.
产品页面测试可以帮助你
- 提高加入购物车的比率
- 提高销售转化率
测试想法可能来自多种来源
- 启发式研究
- 用户测试
- 会话录音
- 热图
- 客户调查
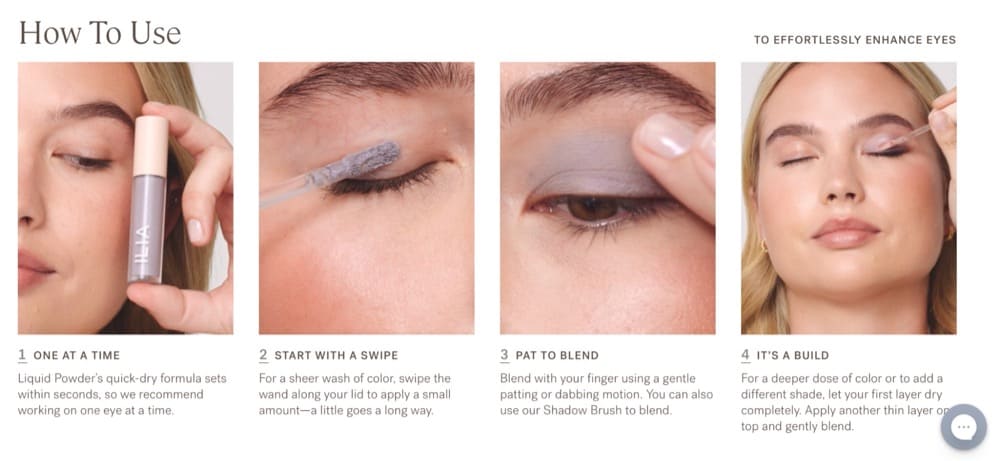
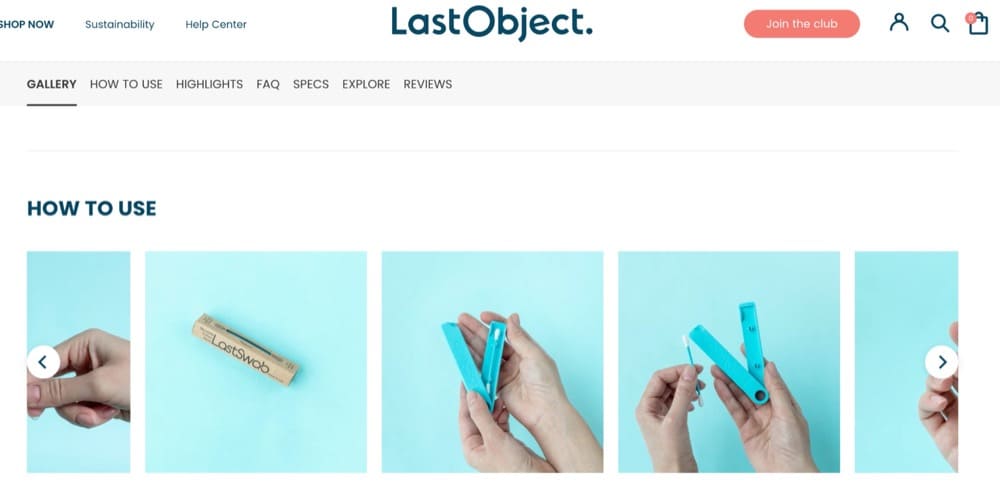
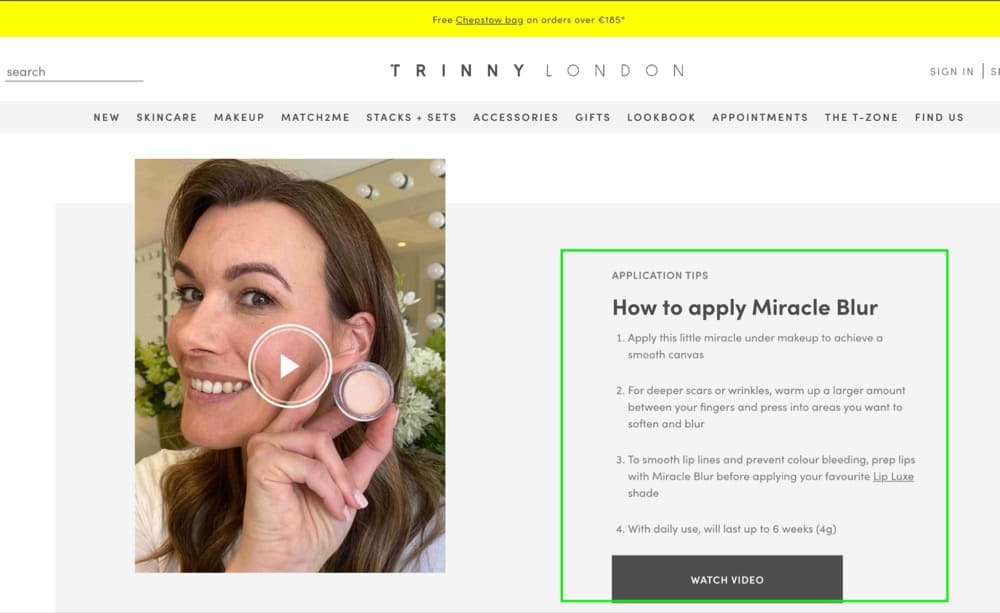
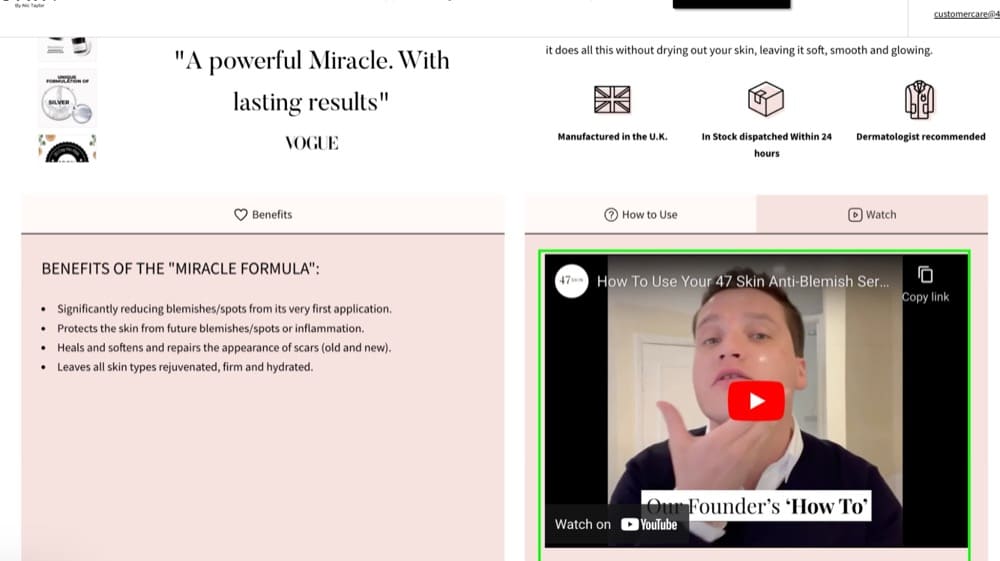
产品页面测试理念#1:如何使用部分
任何购物过程中的主要摩擦点之一是没有清楚地了解产品的工作原理。
推荐
我们建议测试:
- 在产品页面上添加“如何使用/如何工作”部分,以向访问者介绍产品。
- 使用图像或 GIF 来展示正在使用的产品
- 展示如何使用产品,同时突出其优势

假设检验
“如何使用”部分可以为潜在客户提供快速简洁的解释,并消除购买他们不了解的产品的焦虑。
这些电子商务商店理解任务:
示例 1:LastObject.com

示例 2:TrinnyLondon.com

示例 3:47skin.com

产品页面测试理念#2:突出主要优势
PDP 的英雄部分是访问者应该能够了解产品的作用以及它对他们有何好处的地方。

推荐
- 突出产品的三到五个最重要的好处。
假设检验
产品页面的首屏部分应该回答访问者的问题“这对我有什么好处?” 或“这对我有什么好处?”。
在强调产品的好处时,我们的目标是提高其感知价值。 就像这些品牌一样:
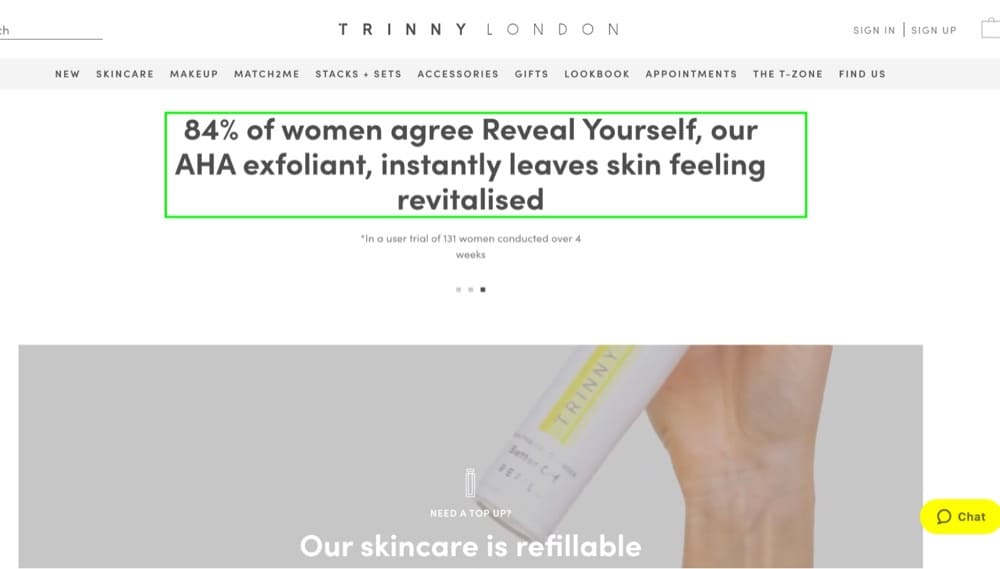
示例 1:TrinnyLondon.com

示例 2:NutriSeed.co.uk

示例 3:Fresh-London.com

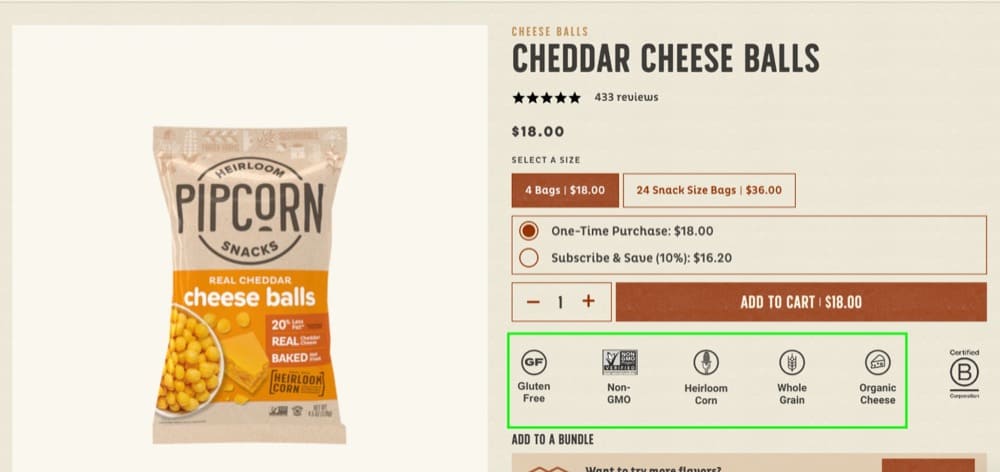
示例 4:Pipsnacks.com

产品页面测试理念#3:呈现真实结果
尤其是美容和健康品牌,新访客普遍担心这些产品是否适合他们。
推荐
尝试:
- 在首屏部分显示真实结果
- 提供产品如何为其他用户工作的示例

假设检验
访问者在购买产品之前搜索多种解决方案是很常见的。 很多访客之前可能已经尝试过其他产品,这使他们对尝试新产品持谨慎态度。
我们可以展示的结果越多,我们就越能减少怀疑,并让新用户希望产品对他们有用。
通过实际结果激发信任的品牌包括:
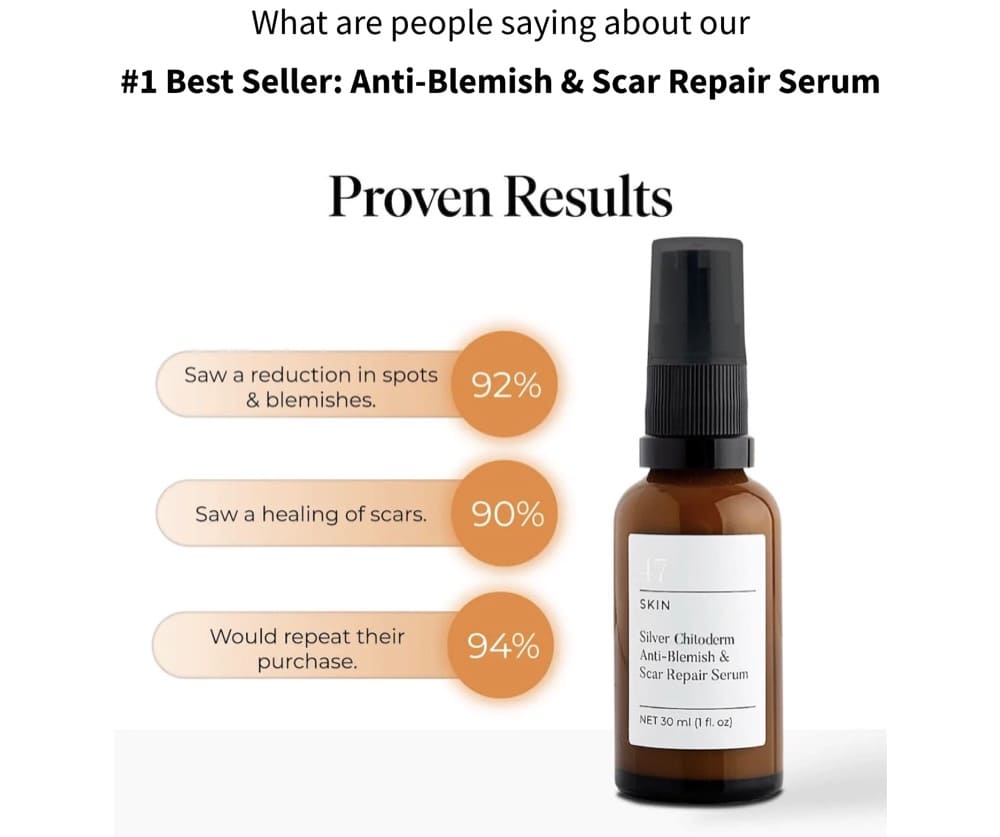
示例 1:47Skin.com

示例 2:TrinnyLondon.com

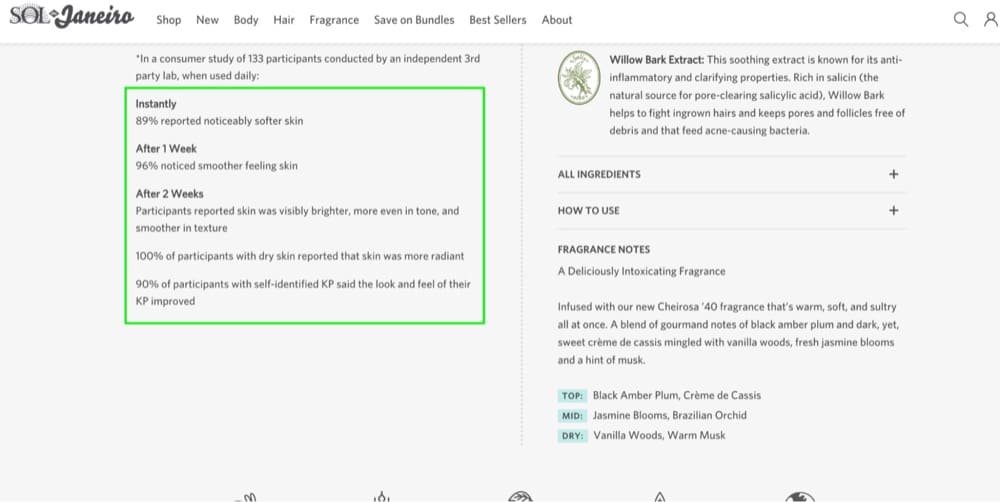
示例 3:SolDeJaneiro.com

产品页面测试理念#4:图像讲故事
产品照片是在线商店的重要元素。 它们为潜在客户提供产品的视觉表示,并帮助他们了解拥有或使用产品的感觉。
推荐
我们建议测试以下内容:
- 使用传达故事的产品照片(生活方式图像)
- 包含与产品相关的副本,例如有关产品的好处或事实。

假设检验
当客户在网上购物时,他们在很大程度上依赖图像来做出购买决定。
产品照片让潜在客户清楚地了解产品的外观和使用方式,而生活方式图片有助于讲述产品的故事并在情感层面与客户建立联系。
好的产品照片和生活方式图片可以在转化率方面发挥重要作用。 通过图像讲故事,企业可以确保他们的产品在竞争中脱颖而出,并且他们的客户拥有购买所需的所有信息。
示例:TheIMetYou.com

产品页面测试理念#5:使用量身定制的社交证明
电子商务商店经常使用诸如 Judge.me 或 Loox 之类的 Shopify 应用程序来收集和显示评论。 尽管它们通常有助于建立信任,但有时可能无法说服访问者购买,因为它们可能没有针对访问者最紧迫的痛点。
推荐
我们建议测试:
- 策划解决最大痛点以及产品如何提供帮助的推荐信
- 显示前后结果
- 将 UGC 添加到产品页面

假设检验
通过使用相关且有针对性的社交证明,企业可以与访客建立更加个性化的联系,并增加将他们转化为客户的可能性。
产品页面和结帐测试理念:预计运输/交货时间
这是网上购物的常见问题。 通常情况下,预计的运输或交货时间并不清楚,这可能会让人对产品何时最终到达感到焦虑。 这可能会让客户感到沮丧,尤其是当他们在特殊活动或场合依赖产品时。
推荐
- 在产品页面和结帐页面上包括预计的运输时间。
- 使用“在接下来的 6 小时内下单今天发货”之类的紧迫性来说服访客购买。

假设检验
运输会给游客带来摩擦,因为它涉及成本。 如果没有提及预计的运输时间,则会增加他们放弃渠道的可能性。
通过增加预计运输时间的清晰度,我们可能会降低漏斗中的放弃率。
A/B 测试购物车页面的想法
用户将产品添加到他们的购物车,但他们很少完成购买。
事实上,平均 70% 的在线购物者会放弃购物车。 造成这种情况的原因有很多,包括购物者可能会将他们的购物车用作愿望清单,而不是打算立即购买。
因此,在线零售商需要找到激励用户完成购买的方法。
这可以通过多种方式来实现,例如提供折扣、简化结帐流程或提供免费送货。 通过找到正确的激励组合,零售商可以增加将废弃购物车转化为已完成购买的机会。
购物车页面上的测试是优化过程的重要组成部分,因为它们可以
- 提高结帐发起率
- 提高销售转化率
与其他页面一样,测试想法可能来自多种来源
- 启发式研究
- 用户测试
- 会话录音
- 热图
- 客户调查
购物车测试理念 #1:显示最终价格
在将产品添加到购物车后,访问者到达结帐渠道之前,并不总是计算运费和其他费用。
推荐
我们建议测试:
- 如果涉及任何运费,请将其显示在购物车中。
在计算总金额时,请考虑运费、折扣等。

假设检验
要完成购买,您的客户需要与付款相关的所有信息。 如果他们不确定他们将被收取什么费用,他们更有可能在付款前放弃他们的购物篮。
在结帐页面之前将最终价格显示在购物篮中会增加客户不放弃订单的机会。
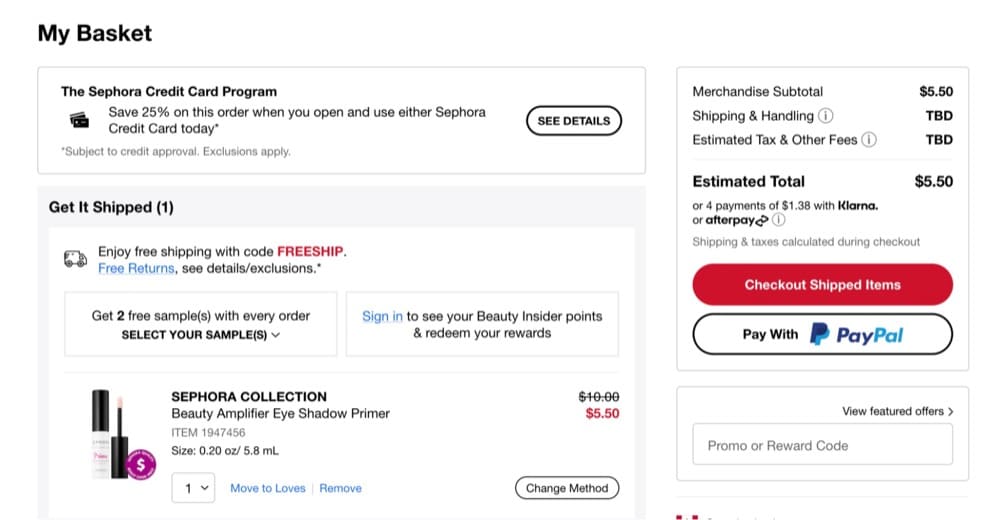
示例 1:Sephora.com

您可以看到丝芙兰如何通知用户订单可能会产生额外费用这一事实。
理想情况下,您可以询问邮政编码,然后当场计算运费和税金。
这样,用户在结账时不会有任何不愉快的惊喜。
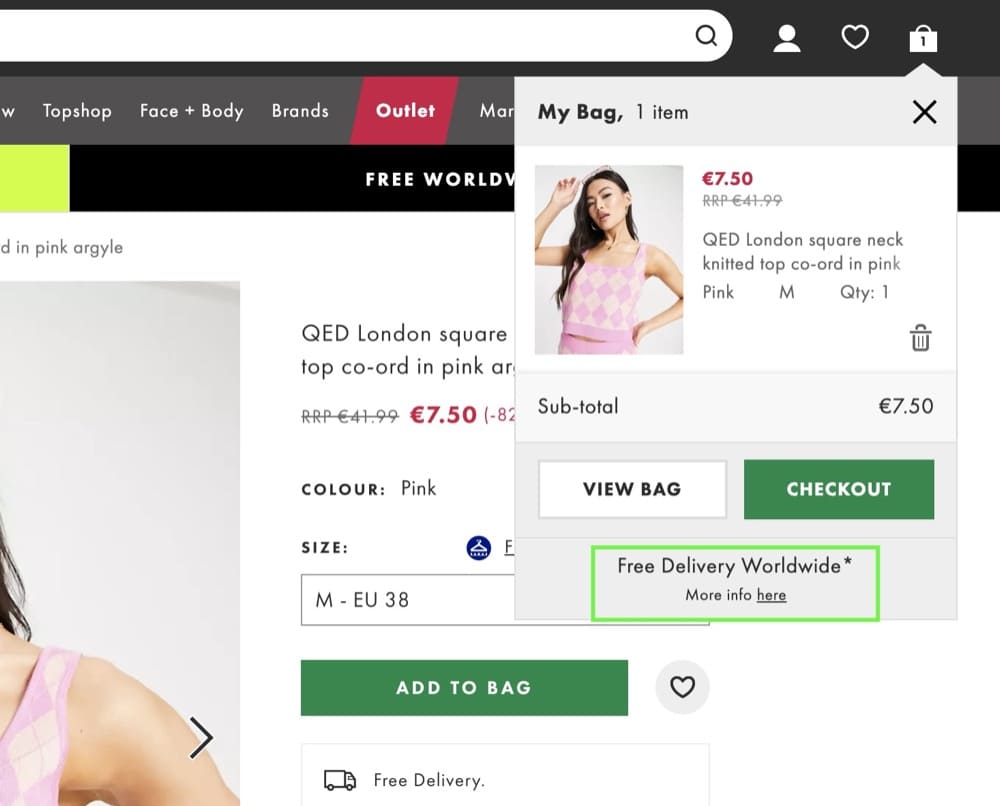
示例 2:Asos.com

Asos.com 做得更好,因为他们提供全球免费送货服务,并且只要您将产品添加到购物车,他们就会显示它。
这足以成为减少购物车遗弃的强大动力。
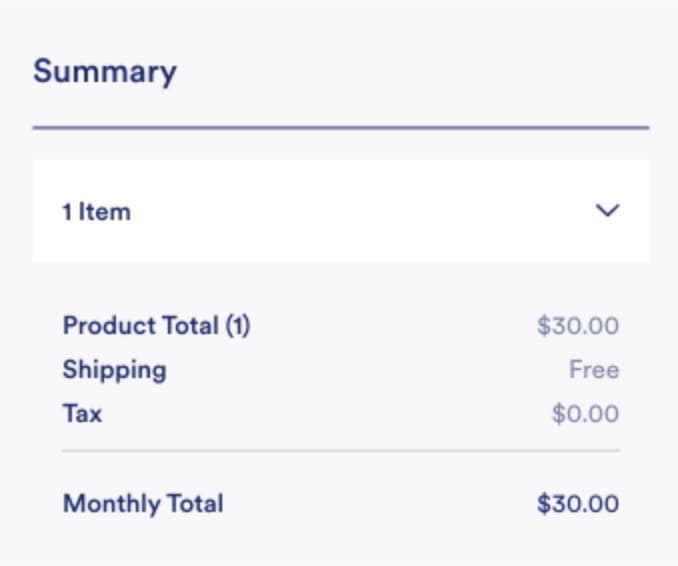
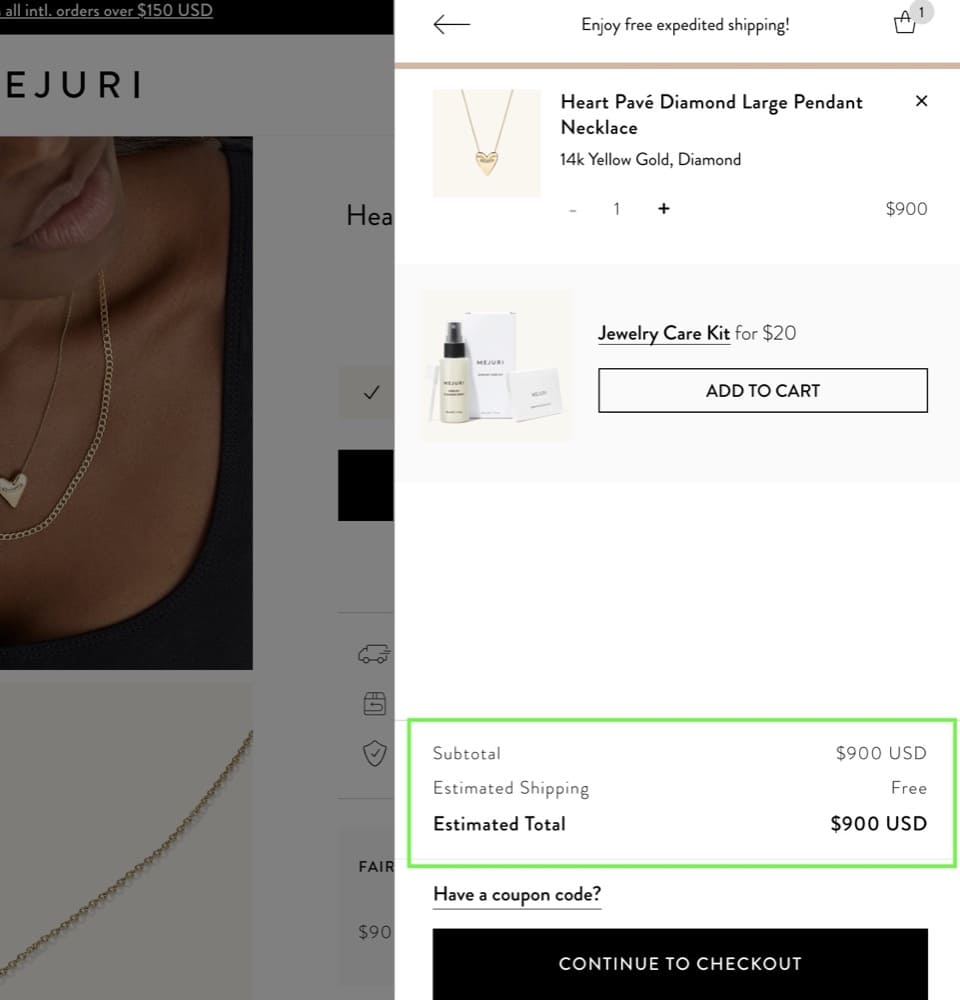
示例 3:Mejuri.com
Mejuri 还直接在购物车上显示估计的运费。

购物车测试理念 #2:突出保障和福利
放弃购物车是电子商务品牌的一个主要问题。 估计有 70% 的购物车被遗弃,因此优化漏斗的这一部分提供了很多机会。
推荐
- 在购物车中突出显示优惠、保证、免费送货、轻松退货和换货、信任印章等。

假设检验
免费送货、退款保证或简单的退货和换货是强有力的激励因素,可以减少购物车放弃并鼓励客户完成购买。 虽然这些激励措施可能会在短期内花费企业资金,但从长远来看,它们可以通过减少潜在客户的焦虑、提供更好的客户体验并最终增加销售额来获得回报。
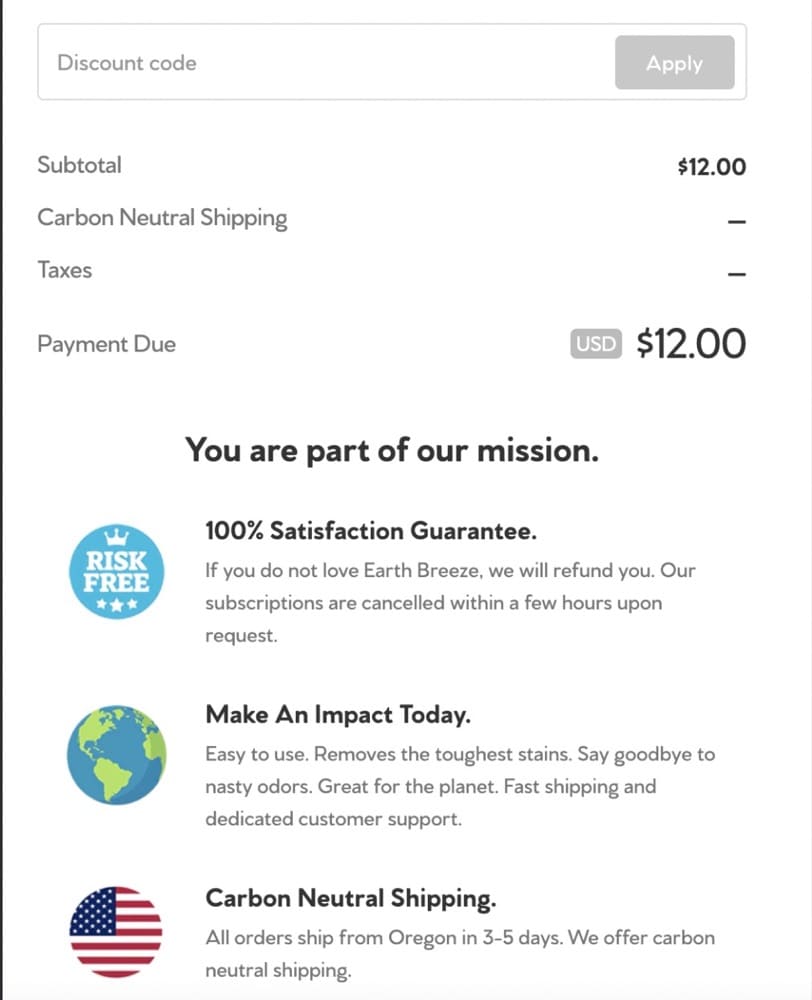
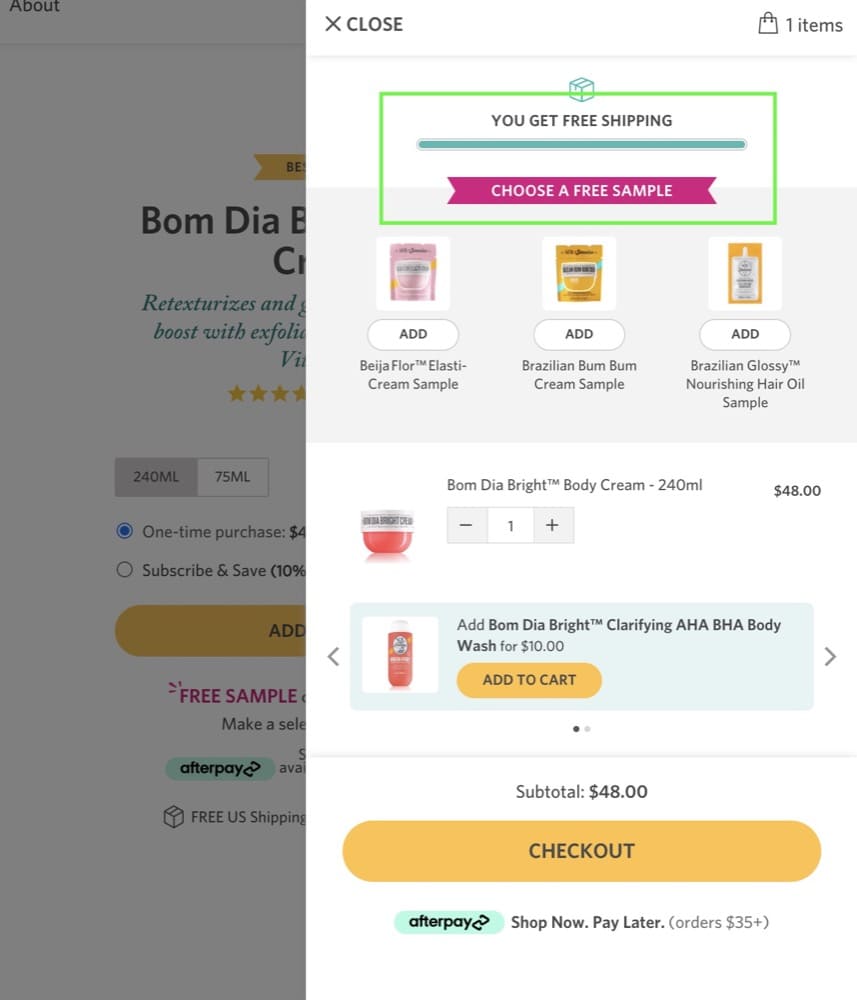
示例 1:SolDeJaneiro.com

SolDeJaneiro.com 将其全部放在购物车上。 它肯定会通过免费送货和可供他们选择的免费样品来吸引用户并减少购物车放弃。
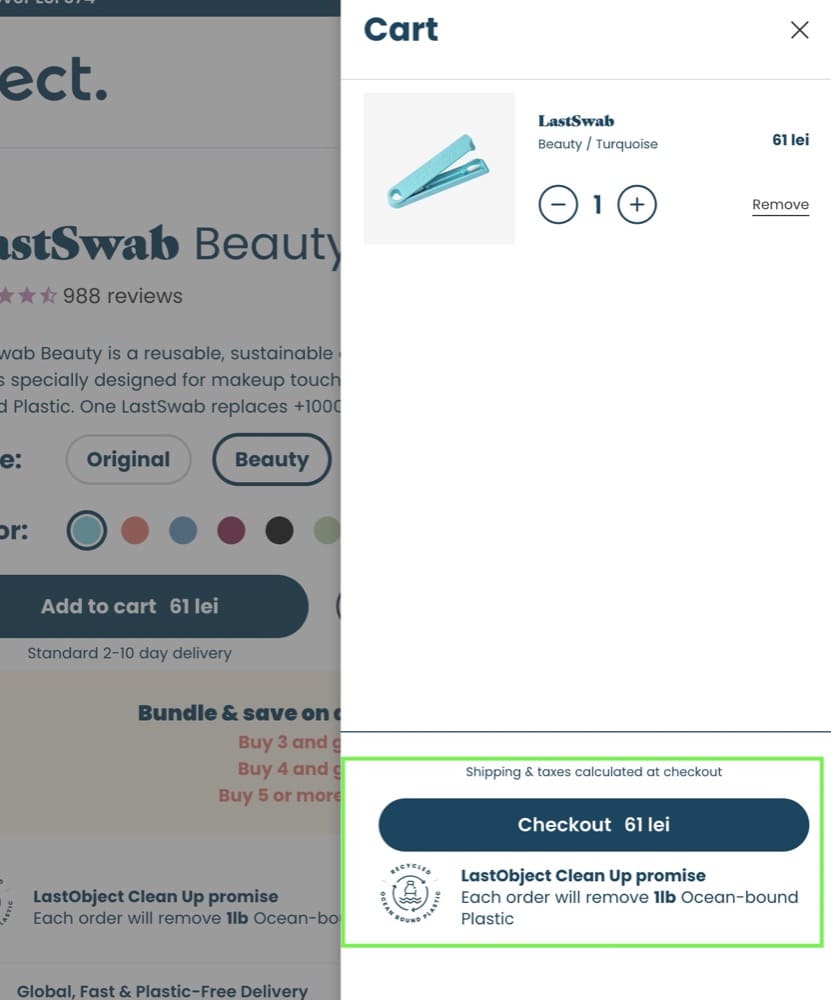
示例 2:LastObject.com

福利不一定是经济上的。 有时,您可以使用一项福利,让他们对购买感觉更好,并做一些好事。
在 LastObject 的这个例子中,每个订单都会去除 1 磅的海洋塑料,以支持品牌的使命。
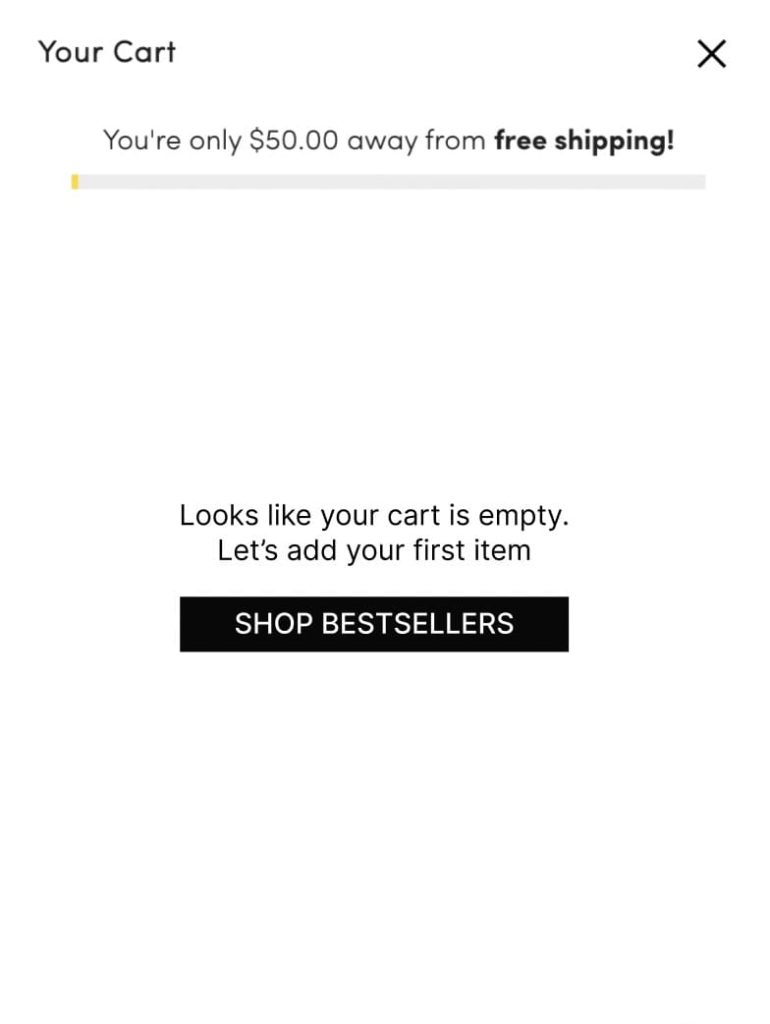
购物车测试理念#3:空车优化
一个空的购物车不应该长时间空着。 相反,它应该提示访问者开始他们的购物之旅。
推荐
我们建议测试:
- 在购物车中添加一个或两个最畅销的产品作为建议
- 拥有将访问者发送到畅销书页面的 CTA

假设检验
通过这样做,访问者更有可能记住他们的购物车,并且不太可能将它们抛在后面。 此外,这可能有助于增加购物车中的商品总数,从而提高商店的销售额。
全站 A/B 测试的一个想法:使用 Microcopy 消除摩擦
有时,您网站上的元素,例如不明确的 CTA 或复杂的要求,会使访问者不愿进一步点击,尤其是在漏斗的中间和底部。
显微文案可用于提供说明、澄清术语或减少用户旅程关键点的摩擦。 如果使用得当,它可以帮助消除障碍并使访问者更容易转换。 通过正面解决潜在客户的担忧,企业可以确保访问者对在购买过程中继续前进充满信心。
推荐
尝试
- 在 CTA 下方和涉及用户交互的战略位置添加微文案。
假设检验
通过战略性地使用微文案,我们旨在减少访问者在点击 CTA 之前可能产生的焦虑或怀疑,从而帮助提高点击率。

所以你有它。 在您的 Shopify 商店、主页、产品系列页面、产品页面、购物车页面和网站范围内测试 15 个想法,以增强品牌忠诚度、增加转化率并获得更多销售额。
并且不要忘记通过 [email protected] 告诉我您如何进行这些测试。