网页重新设计的 SEO 清单:如何避免流量损失
已发表: 2017-08-03你在重新设计你的网站吗? 还是迁移到新域?
在不损害您的关键字在搜索引擎中的排名的情况下,重新设计或移动已经建立的网站可能很困难。 即使是大型、成熟的企业在进行此类更改时也可能损失多达 70% 的自然流量。
但这不需要发生在你身上。
在 WebAlive,我们每个月都会处理多个网页重新设计项目。 在迁移到新域或重新设计时,我们的客户很少会看到流量显着下降。 感谢我们内部的 SEO 专家,我们开发了一个经过验证的清单,可以防止 SEO 灾难发生。
经验告诉我们在重新设计网站时需要牢记的要点,今天我们将与您分享这些要点。 在这里,我们展示了我们在重新设计网站时遵循的确切 SEO 清单。
下载清单并将其交给您的营销团队和开发人员。 它将为您节省很多钱和将来的麻烦。
谁应该下载此清单?
- 你打算重新设计你的网站吗?
- 您要迁移到新域吗?
- 您是否正在从 HTTP 迁移到 HTTPS?
如果您对上述三个问题中的任何一个的回答都是肯定的,那么您会发现该清单很有用。
在开始重新设计之前
通常,网站所有者在重新设计过程开始之前不会考虑 SEO 问题。 这是一个巨大且代价高昂的错误。 除非您事先采取这些必要步骤,否则您以前的许多 SEO 策略都无法在您的新网站上实施——
1.备份您当前的网站
在对您的网站进行任何更改之前,您应该要求您的开发人员创建一个副本。 将备份存储在不同的 URL 上。 不要忘记将此 URL 锁定在搜索引擎之外。

提示:如果您想自己做,您可以使用 HTTrack 将任何站点的完整副本下载到您的本地驱动器。 这是一个免费工具,非常易于使用。
2.抓取当前页面
爬取您的网站并检查所有链接和元数据。 这将帮助您识别损坏的链接、标记过时的页面并检查标题标签和元描述。
提示: Screaming Frog 提供了一个很好的工具来抓取您的网站。 免费版有 500 个 URL 抓取限制。 但是,如果您直接上传 URL 列表,则可以绕过该限制。 使用 Link Sleuth 等免费工具生成列表。
3.识别过时的页面
这是摆脱一些过时页面的最佳时机。 您的网站上是否有任何页面显示过时的促销优惠? 您是否有不再使用的登录页面? 列出这些并标记它们以将其删除。
提示:小心。 即使是过时的页面也可能有很好的反向链接或自然访问者。 在删除任何页面之前检查不是这种情况。 如果旧页面仍然获得良好的流量,请更新该页面而不是删除它。
4. 收集基准指标
预先收集和存储重要的网站数据,例如 - 排名、自然流量、索引页面、转化率和网站收入。 这些数据将帮助您了解新网站上线后的性能。
提示: Google Analytics(分析)和 Search Console 是分析这些数据时必须使用的两个工具。 此外,考虑使用像 SEMrush 这样的付费服务来获得更多洞察力。
5. 列出您网站的反向链接
准备所有入站链接的列表以及链接页面。 如果您稍后要更改域名或重新命名您的企业,这将非常有用。
提示:您可以使用 Search Console 分析反向链接。 但是使用 Majestic、Ahrefs、SEO SpyGlass、SEMRush 等多种工具并结合它们的结果会给你一个完整的列表。
在重新设计/迁移过程中
让我们面对现实吧,在重新设计过程中发生了很多事情。 在站点优化方面,开发团队错过一两件事并不少见。 因此,请确保您掌握以下事项 -
6. 使用开发 URL
通常,开发团队在其发布前阶段使用临时 URL 来存储您的网站。 它促进了更好的协作。 但是这个开发版本必须被搜索引擎屏蔽掉。
提示:配置robot.txt 以阻止您的网站被索引。 创建一个包含以下两行的文本文件并将其上传到开发站点的根目录。
7. 确保开发团队与 SEO 团队合作
SEO对于您网站的成功至关重要。 但一般来说,开发人员并不关注 SEO 的细微差别。 重新设计期间团队之间的适当协作将节省每个人的时间并确保一切顺利进行。
提示:确保定期举行 SEO 和开发团队坐在一起的会议。 让您的开发人员了解重新设计过程中需要包含的 SEO 方面。
8. 确保您的内容没有错误
重新设计的网站很可能会有新的内容。 您还可以重复使用以前站点中的内容。 这是确保您的内容没有错误并针对您的目标关键字进行优化的绝佳机会。
提示:即使在您校对了您的内容之后,这里和那里可能仍然存在一些错误。 使用像 Grammarly 这样的语法检查工具来重新检查。
9. 检查页面标题、描述和标题标签
您网站的所有页面是否都有适当的标题标签和描述? 标题标签是否正确使用? 这些是您必须为每个新页面检查的一些事项。
提示:标题标签应该是大约 50 到 60 个字符,并且包含与页面相关的关键字。 元描述显示在 SERP 中蓝色链接下方。 它应该以 160 个字符提供页面的简明摘要。 超过此长度的描述将被截断。
10.检查外部和内部链接
现在是检查所有外部链接是否指向正确站点(即没有损坏)的好时机。 此外,随着您的 URL 发生变化,请确保内部链接也可以正常工作。
提示:如果您向网站添加更多新页面,请尝试通过内部链接将这些页面与相关的旧页面联系起来。
11. 确保您的网址是搜索友好的
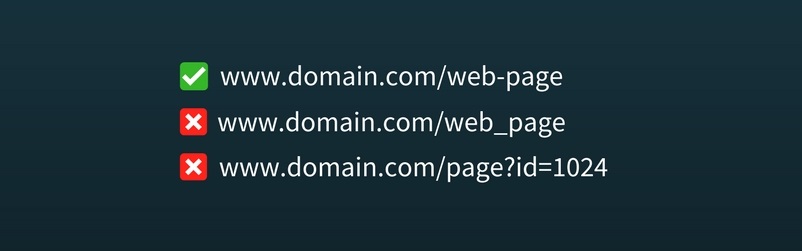
搜索引擎友好的 URL 简短易懂,并且包含与页面内容相关的关键字。 确保您的新网站 URL 遵循这些。 此外,请使用连字符 (-) 而不是下划线 (_)。


提示:您的一些(非搜索友好的)旧网址可能有很多反向链接。 在编辑它们之前,设置 301 重定向,这样您就不会丢失链接汁。
相关文章: SEO 友好 URL 的完整指南
12.准备一个301重定向计划
如果您要更改域或更改某些页面的 URL,则制定重定向计划会很有帮助。 显然,标记所有将具有新 URL 的页面。 此外,列出您要从新站点中删除的页面。
提示:制作一个文档,将当前站点的所有页面 URL 包含在一个列中。 在下一列中写下这些页面将拥有的新 URL。 实现从旧 URL 到新 URL 的重定向后,在其旁边打勾。 这是跟踪所有更改的简单方法。
13.检查页面速度
通常在重新设计过程中,视觉元素非常重要。 结果,速度和性能问题被忽略了。 确保您的新页面已针对最大速度进行了优化。
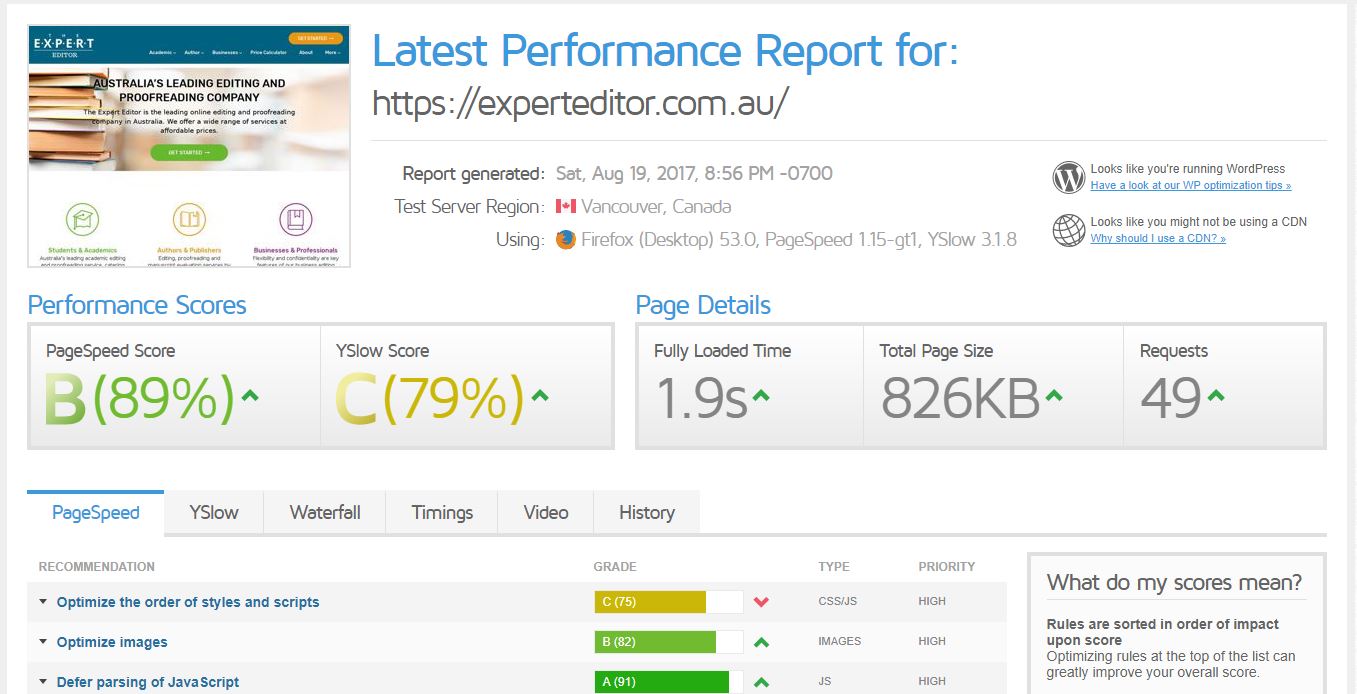
提示: Google PageSpeed Insights 是一个非常有用的工具,可以分析您网站的加载时间。 该工具可识别可能的改进点,以便您轻松修复它们。 您还可以使用 GTmetrix 分析您网站的页面速度。
这是 GTmetrix 如何显示页面速度结果的屏幕截图

14.检查图像大小和alt标签
当然,漂亮的大图像看起来很漂亮。 但是,如果它们变得太大,那么这可能会影响您的页面速度和宿主植物数据。 此外,所有图像都应具有描述性的 alt 标签。
提示:有许多免费工具和插件(用于 CMS)可用于压缩大图像。 但是,请确保您的图像在大屏幕上不会因为过度压缩而显得模糊。
15. 测试响应能力
重新设计过程中最重要的步骤之一是检查网站是否响应。 您的设计团队必须意识到响应式元素工作正常。
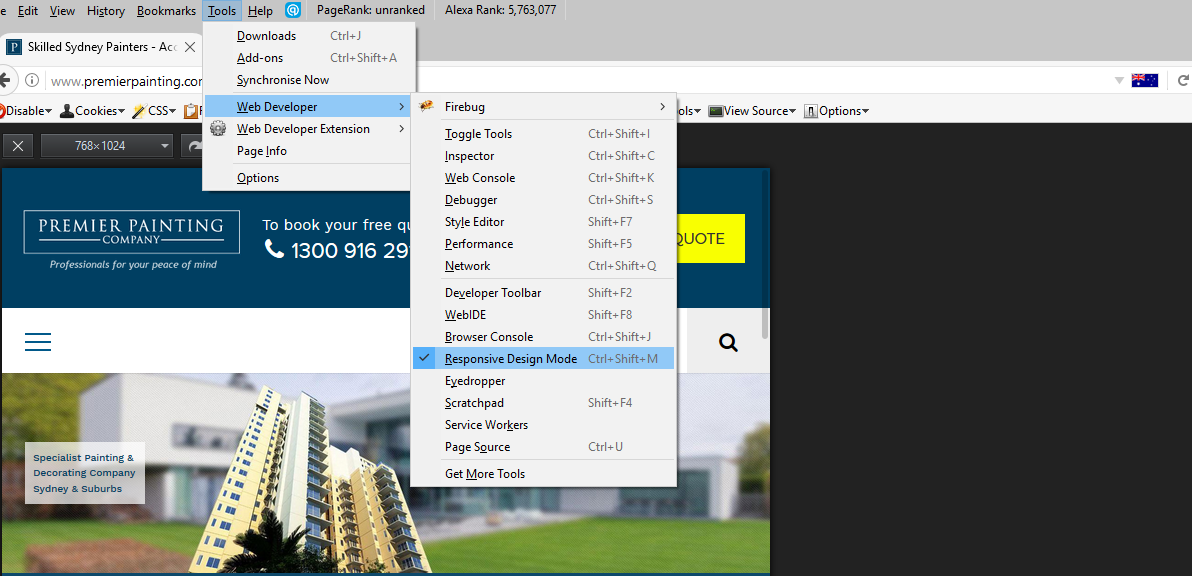
Firefox 具有“响应式设计模式”,可用于检查您的网站在不同屏幕尺寸和设备上的外观和行为。 在 Firefox 中打开您的网站。 然后转到菜单 > 工具 > 响应式设计模式。 或者,使用键盘快捷键 Ctrl + Shift + M(在 Mac 中为 Cmd + Opt + M)。

提示:虽然您可以在单台计算机上完成此操作,但我们建议使用具有不同屏幕尺寸和浏览器的真实设备来测试您网站的响应能力。
相关文章:什么是响应式网页设计?
16. 检查您网站的表单是否正常工作
一般来说,一个网站有许多表格,如联系、订阅、结帐、报价等。确保新表格准确地发送或存储数据,并且行为正确(即密码字段隐藏了字符、电子邮件字段拒绝非电子邮件输入等)在重新设计过程中明确检查您网站的每一种形式。
提示:您自己手动填写每个表格。 并查看它们是否正常工作。
17. 准备好即将推出的页面
在设计过程完成后,网站的一两个关键功能无法正常工作的情况并不少见。 在这些情况下,您可能需要暂时关闭该网站,然后它才能重新上线。 准备一个即将推出的页面,该页面将在您的网站正在维修时向访问者显示。
提示:对于拥有数百万访问者的网站,离线确实是最糟糕的情况。 即将推出或正在维护的页面对于这些类型的网站至关重要。 其他较小的站点可以稍微轻视这个问题。
重新设计/迁移后
重新设计过程完成后,您就完成了大部分工作。 但是还有一些事情要记住。
18. 测试网站导航和301重定向
确保您网站的导航正常工作,并且 301 重定向正常。
19.上传验证文件和跟踪码
重新设计完成后,您应确保所有验证文件和跟踪代码都已到位。 除了谷歌分析、跟踪代码管理器和搜索控制台等最重要的服务之外,您还可能在您的网站上安装了其他服务的代码。 Tag Assistant 可以帮助您排查 Google 标签的安装问题。
20.检查谷歌分析目标
随着您网站的设计和 URL 发生变化,您的 Google Analytics(分析)目标显然应该发生变化。 停止跟踪以前的目标并为重新设计的网站设定新目标。
相关文章:为什么您的企业应该使用 Google Analytics
21. 创建、上传和提交新的 robots.txt 和站点地图
不要忘记为您的网站创建一个新的 robots.txt。 此外,创建一个 XML 站点地图并将其上传到 Google 搜索控制台。 有多种工具可用于生成任何站点的 XML 站点地图。
22.检查页面的可索引性
您希望被索引的所有页面都应该可以被搜索引擎访问。 检查是否在任何页面上错误地放置了任何 noindex 设置。 此外,有时搜索引擎由于配置错误或编码不正确而无法访问页面的特定部分。 使用 Search Console 呈现您网站的重要页面,以确保搜索引擎能够索引整个页面。
23.观察排名和自然流量的变化
一切完成并启动您的网站后,观察您的新网站的自然流量和排名在接下来的几周内如何变化。 通过检查这一点,您可以了解重新设计的网站是否需要进一步优化。
重新设计或迁移会给您的网站带来许多重大变化。 尽管谨慎并遵守所有规则,但您可能会发现您的搜索排名有所下降。 不要恐慌。 分析数据以找出问题所在。 并遵循我们在清单中提到的所有要点。 你肯定很快就会去。
